
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

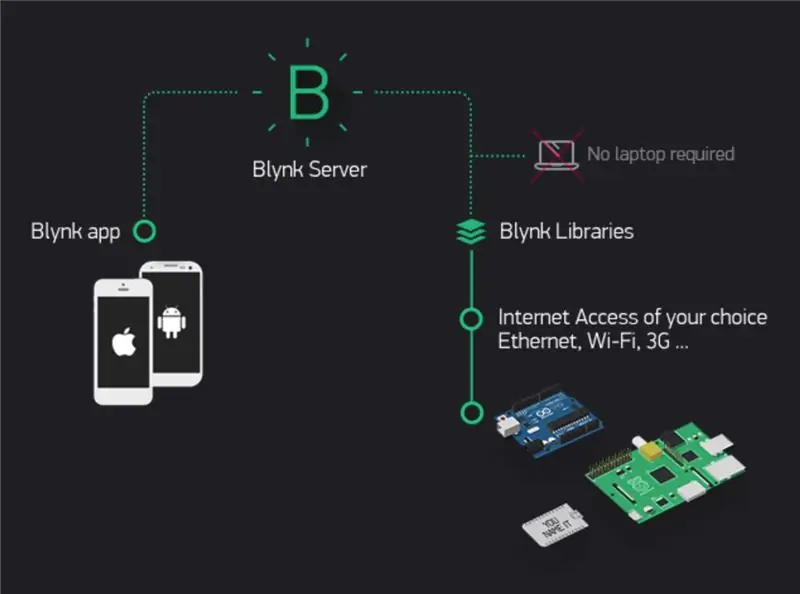
Użyjemy Wemos D1 Mini Pro, aby przenieść godzinę i datę do aplikacji Blynk.
W tym celu nie trzeba podłączać żadnych komponentów do Wemos D1 Mini Pro.
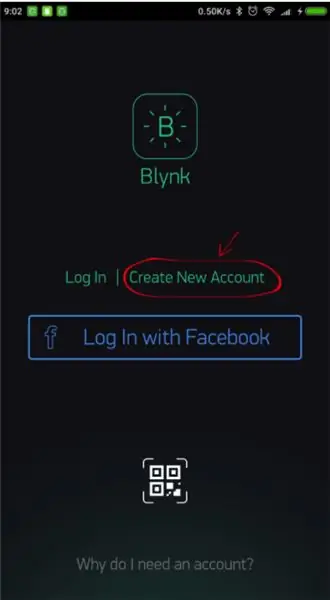
Krok 1: Utwórz konto Blynk

Po pobraniu aplikacji Blynk musisz utworzyć nowe konto Blynk. To konto jest oddzielone od kont używanych na forach Blynk, na wypadek, gdybyś już je posiadał. Zalecamy używanie prawdziwego adresu e-mail, ponieważ później uprości to sprawę.
Dlaczego muszę utworzyć konto? Konto jest potrzebne, aby zapisywać projekty i mieć do nich dostęp z wielu urządzeń z dowolnego miejsca. To także środek bezpieczeństwa. Zawsze możesz skonfigurować własny prywatny serwer Blynk (linki do zewnętrznej witryny). Linki do zewnętrznej witryny. i mieć pełną kontrolę.
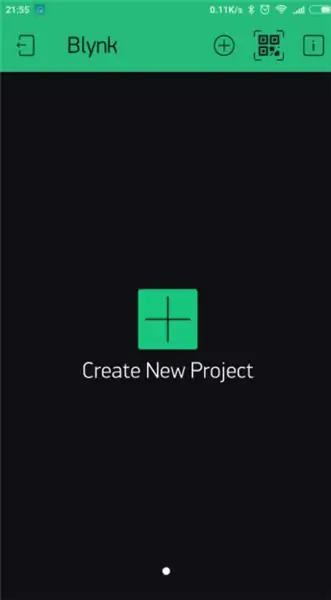
Krok 2: Utwórz nowy projekt

Po pomyślnym zalogowaniu się na swoje konto zacznij od utworzenia nowego projektu.
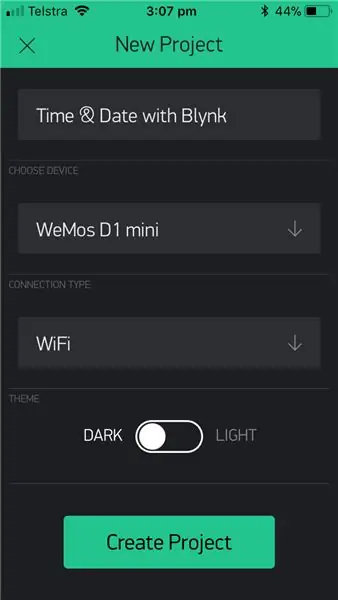
Krok 3: Imię i nazwisko/zarząd/połączenie

Nadaj mu nazwę i wybierz odpowiednią płytkę (Wemos D1 Mini). Teraz kliknij utwórz.
Krok 4: Kod uwierzytelniający

Twój token uwierzytelniający zostanie wysłany do Ciebie e-mailem i będziesz mógł również uzyskać do niego dostęp w ustawieniach swojego projektu. Dla każdego tworzonego projektu zostanie wygenerowany nowy numer.
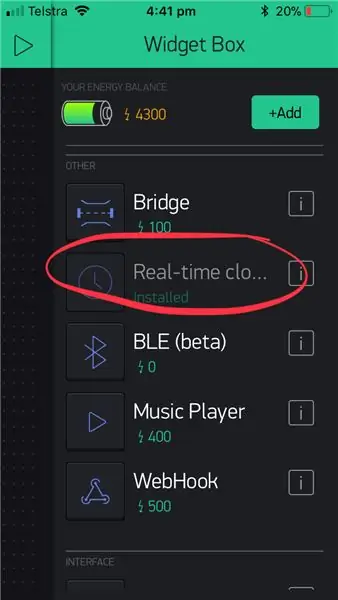
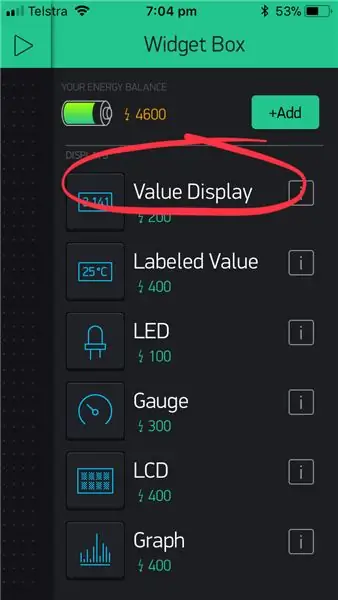
Krok 5: Wybierz widżety


Dodaj widżety
Twoje płótno projektu jest puste, dodajmy 3 widżety - dwa widżety wyświetlania wartości i jeden widżet zegara czasu rzeczywistego. Stuknij w dowolnym miejscu na płótnie, aby otworzyć okno widżetów. Wszystkie dostępne widżety znajdują się tutaj.
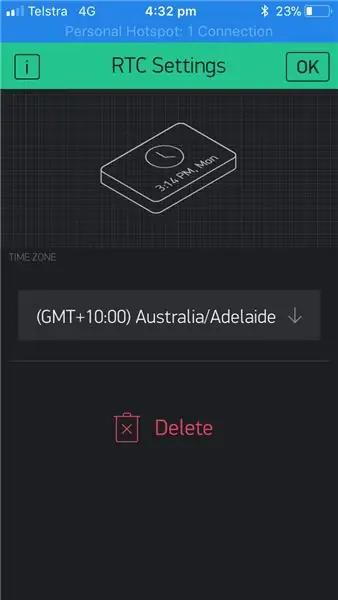
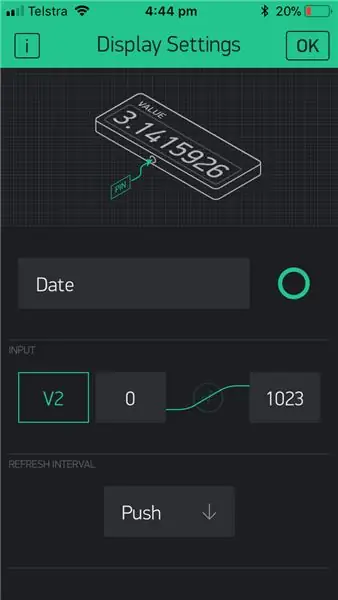
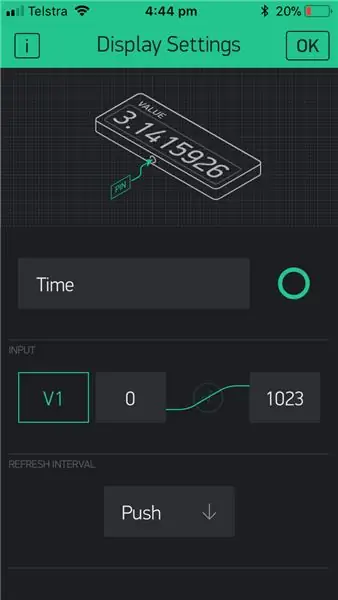
Krok 6: Ustawienia widżetów



Przeciągnij i upuść - dotknij i przytrzymaj widżet, aby przeciągnąć go do nowej pozycji.
Ustawienia widżetów - każdy widżet ma swoje własne ustawienia. Stuknij w widżet, aby się do nich dostać. Skonfiguruj je z następującymi ustawieniami.
Uwaga: wybierz swoją strefę czasową.
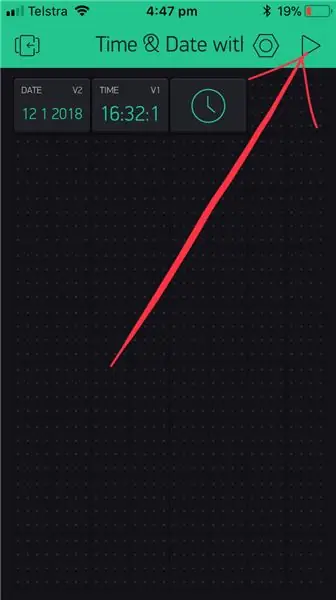
Krok 7: Uruchom projekt

Kiedy skończysz z ustawieniami - naciśnij przycisk PLAY. Spowoduje to przejście z trybu EDIT do trybu PLAY, w którym możesz wchodzić w interakcję ze sprzętem. W trybie PLAY nie będziesz mógł przeciągać ani konfigurować nowych widżetów, naciśnij STOP i wróć do trybu EDIT. Otrzymasz komunikat „Arduino UNO jest offline”. Zajmiemy się tym w następnej sekcji.
Krok 8: Kod Arduino

Przyjrzyjmy się teraz przykładowemu szkicowi Wemos D1 Mini Pro. Zauważ, że istnieją trzy kluczowe elementy, które musisz uwzględnić:
1. char auth = ""; Specyficzne dla Twojego projektu (aplikacja Blynk).
2. znak ssid = ""; Specyficzne dla sieci, z którą się łączymy (nazwa sieci). Możesz także "hotspot" z telefonu.
3. znak pass = ""; Specyficzne dla sieci, z którą się łączymy (hasło).
KOD
#define BLYNK_PRINT Serial
#include #include #include
#włączać
// Powinieneś uzyskać Auth Token w aplikacji Blynk. // Przejdź do ustawień projektu (ikona nakrętki). char auth = ""; // Twoje dane logowania do Wi-Fi. // Ustaw hasło na „” dla otwartych sieci. znak ssid = ""; hasło znak = ""; Zegar BlynkTimer; WidgetRTC RTC; Ciąg bieżącyCzas; Bieżąca data; void setup() { // Debuguj konsolę Serial.begin(9600); //pinMode(LED, WYJŚCIE); Blynk.begin(auth, ssid, pass); // Rozpocznij synchronizację czasu rtc.begin(); // Wyświetlaj zegar cyfrowy co 10 sekund timer.setInterval(10000L, clockDisplay); } void loop() { Blynk.run(); timer.uruchom(); } void clockDisplay() { // Możesz wywołać hour(), minute(), … w dowolnym momencie // Zobacz przykłady biblioteki czasu, aby poznać szczegóły currentTime = String(hour()) + ":" + minute() + ":" + sekunda(); bieżącaData = String(dzień()) + " " + miesiąc() + " " + rok(); Serial.print("Aktualny czas: "); Serial.print(Czas bieżący); Serial.print(""); Serial.print(aktualna data); Serial.println(); // Wyślij czas do aplikacji Blynk.virtualWrite(V1, currentTime); // Wyślij datę do aplikacji Blynk.virtualWrite(V2, currentDate); }
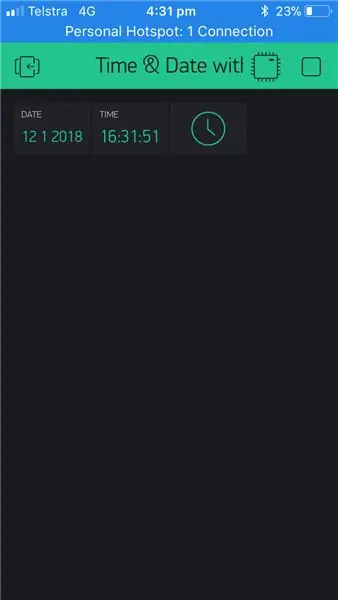
Krok 9: Sprawdź aplikację, aby zobaczyć wyniki

Wróć do aplikacji Blynk i sprawdź swój wyświetlacz. Powinieneś zobaczyć aktualną datę i godzinę.
Uwaga: mam ustawiony czas na aktualizację co 10 sekund.
Krok 10: Wideo
Uwaga: mam ustawiony czas na aktualizację co 10 sekund.
Zalecana:
Zegar internetowy: wyświetlanie daty i godziny za pomocą OLED za pomocą ESP8266 NodeMCU z protokołem NTP: 6 kroków

Zegar internetowy: wyświetlanie daty i godziny za pomocą OLED za pomocą ESP8266 NodeMCU z protokołem NTP: Cześć, w tej instrukcji zbudujemy zegar internetowy, który będzie pobierał czas z Internetu, więc ten projekt nie będzie wymagał żadnego zegara czasu rzeczywistego do uruchomienia, będzie potrzebował tylko działające łącze internetowe A do tego projektu potrzebujesz esp8266 który będzie miał
Wyświetlanie daty, godziny i temperatury za pomocą XinaBox: 8 kroków

Wyświetlanie daty, czasu i temperatury za pomocą XinaBox: Fajny wyświetlacz OLED pokazujący datę, godzinę i temperaturę w stopniach Celsjusza i Fahrenheita za pomocą Xinabox xChips opartego na ESP8266
Ładny wyświetlacz daty, godziny i temperatury: 3 kroki

Uroczy wyświetlacz daty, czasu i temperatury: Cześć przyjaciele, w tej instrukcji wyjaśnię procedurę tworzenia jednostki wyświetlania daty, godziny i aktualnej temperatury za pomocą Arduino pro mini, RTC i ośmiocyfrowego siedmiosegmentowego wyświetlacza w bardzo kompaktowej obudowie, która jest użytecznym urządzeniem
Jak kontrolować Wemos D1 Mini/Nodemcu za pomocą aplikacji Blynk (IOT) (esp8266): 6 kroków

Jak kontrolować Wemos D1 Mini / Nodemcu za pomocą aplikacji Blynk (IOT) (esp8266): Cześć przyjaciele, w tej instrukcji pokażę ci, jak kontrolować wemos D1 mini lub (nodemcu) za pomocą aplikacji blynk. to absolutnie przewodnik dla początkujących. po szczegóły samouczek MUSISZ OBEJRZYĆ WIDEO Nie zapomnij polubić, udostępnić i amp; zasubskrybuj mój kanał
Wyślij temperaturę i wilgotność do aplikacji Blynk (Wemos D1 Mini Pro).: 15 kroków (ze zdjęciami)

Wyślij temperaturę i wilgotność do aplikacji Blynk (Wemos D1 Mini Pro).: Ta instrukcja dotyczy używania Wemos D1 Mini Pro do wysyłania danych (temperatury i wilgotności) do aplikacji Blynk
