
Spisu treści:
- Krok 1: Rozpoczęcie pracy
- Krok 2: Ważne
- Krok 3: Pierwsze kroki z aplikacją Blynk
- Krok 4: Utwórz nowy projekt
- Krok 5: Nazwa/tablica/połączenie
- Krok 6: Uwierzytelnianie
- Krok 7: Dodaj dwa widżety (wyświetlanie wartości)
- Krok 8: Przeciągnij N upuść
- Krok 9: Wilgotność
- Krok 10: Temperatura
- Krok 11: Uruchom projekt
- Krok 12: Uruchom kod
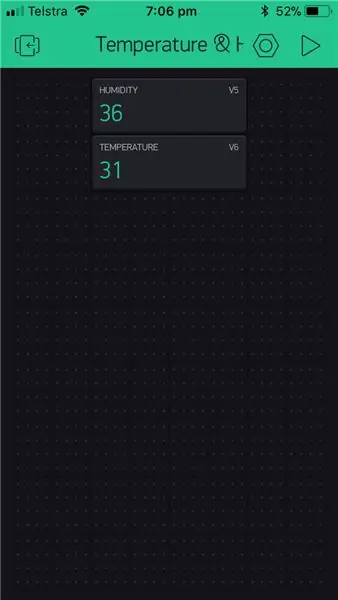
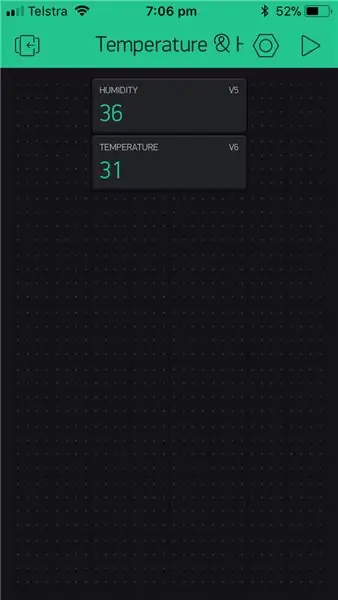
- Krok 13: Wyświetlacz
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Ta instrukcja dotyczy używania Wemos D1 Mini Pro do wysyłania danych (temperatury i wilgotności) do aplikacji Blynk.
Krok 1: Rozpoczęcie pracy

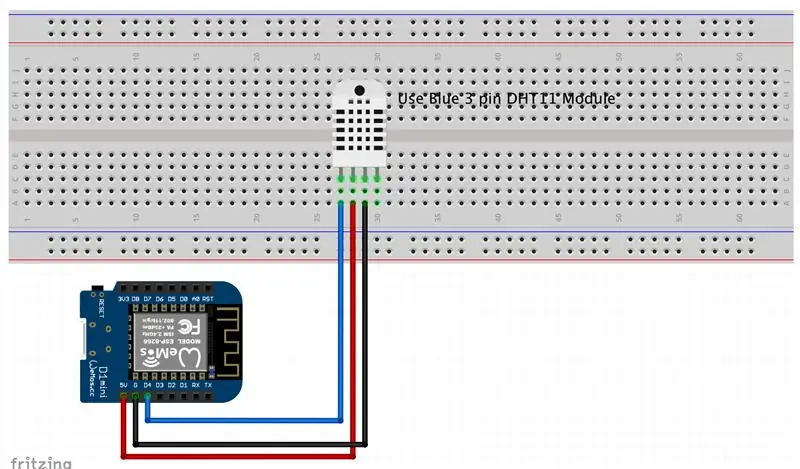
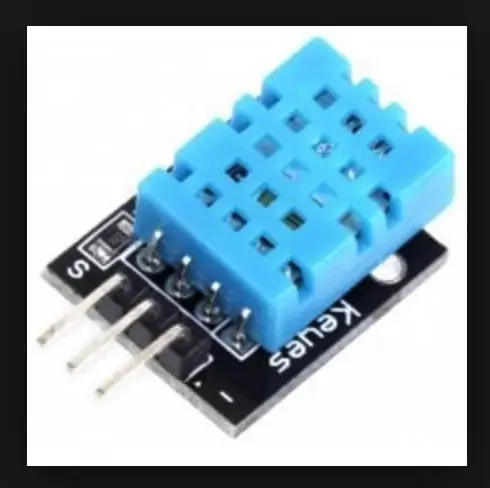
Otrzymamy odczyt temperatury i wilgotności przesłany do Twojej aplikacji Blynk na Twój telefon. Podłącz diodę LED, jak pokazano tutaj: Uwaga. Użyłem niebieskiego cyfrowego modułu temperatury/wilgotności DHT11, który ma trzy piny. Moduł pochodzi z Banggood. Inne podobne moduły od różnych dostawców mogą mieć inny układ pinów. Sprawdź to. Poniższe kolory są poprawne dla modułu Banggood:
Niebieski = sygnał danych (lewy)
Czerwony = Vcc + 5 v (środek)
Czarny = Uziemienie (po prawej)
Krok 2: Ważne

Jak wspomniano powyżej.
Notatka. Użyłem niebieskiego modułu DHT11 Digital Temperature/Humidity firmy Banggood, który ma trzy piny. Inne podobne moduły od różnych dostawców mogą mieć inny układ pinów. Sprawdź to. Kolory są poprawne dla modułu Banggood:
Niebieski = Sygnał danych (lewy) Czerwony = Vcc +5v (w środku) Czarny = Uziemienie (prawy)
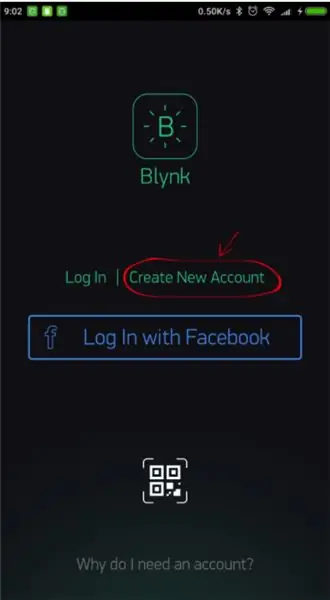
Krok 3: Pierwsze kroki z aplikacją Blynk

Utwórz konto Blynk Po pobraniu aplikacji Blynk musisz utworzyć nowe konto Blynk. To konto jest oddzielone od kont używanych na forach Blynk, na wypadek, gdybyś już je posiadał. Zalecamy używanie prawdziwego adresu e-mail, ponieważ później uprości to sprawę.
Dlaczego muszę utworzyć konto? Konto jest potrzebne, aby zapisywać projekty i mieć do nich dostęp z wielu urządzeń z dowolnego miejsca. To także środek bezpieczeństwa. Zawsze możesz skonfigurować własny prywatny serwer Blynk (linki do zewnętrznej witryny). Linki do zewnętrznej witryny. i mieć pełną kontrolę.
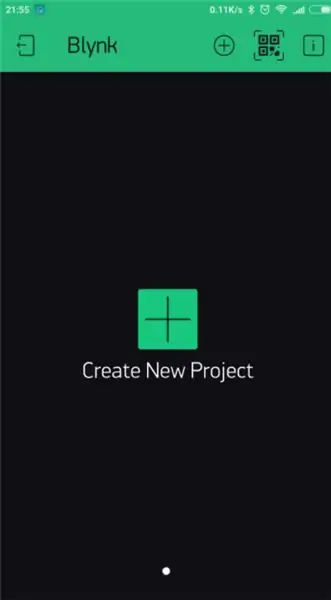
Krok 4: Utwórz nowy projekt

Po pomyślnym zalogowaniu się na swoje konto zacznij od utworzenia nowego projektu.
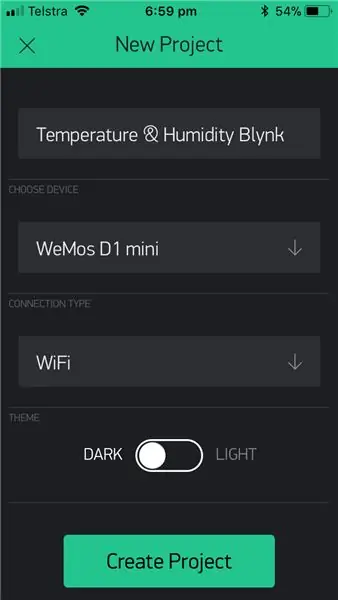
Krok 5: Nazwa/tablica/połączenie

Nadaj mu nazwę i wybierz odpowiednią płytkę (Wemos D1 Mini). Teraz kliknij utwórz.
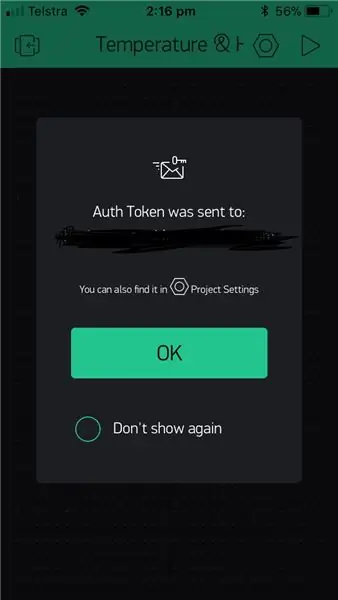
Krok 6: Uwierzytelnianie

Twój token uwierzytelniający zostanie wysłany do Ciebie e-mailem i będziesz mógł również uzyskać do niego dostęp w ustawieniach swojego projektu. Dla każdego tworzonego projektu zostanie wygenerowany nowy numer.
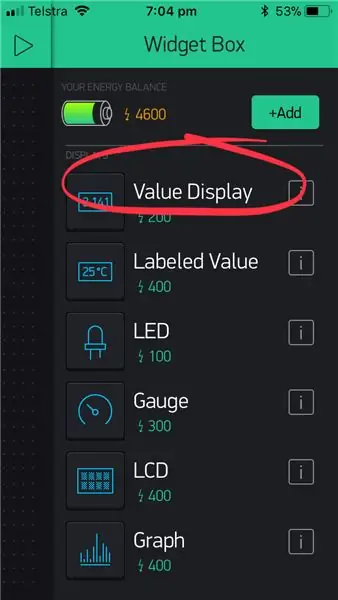
Krok 7: Dodaj dwa widżety (wyświetlanie wartości)

Twoje płótno projektu jest puste, dodajmy dwa widżety wyświetlania, aby pokazać temperaturę i wilgotność. Stuknij w dowolnym miejscu na płótnie, aby otworzyć okno widżetów. Wszystkie dostępne widżety znajdują się tutaj.
Krok 8: Przeciągnij N upuść

Przeciągnij i upuść - dotknij i przytrzymaj widżet, aby przeciągnąć go do nowej pozycji.
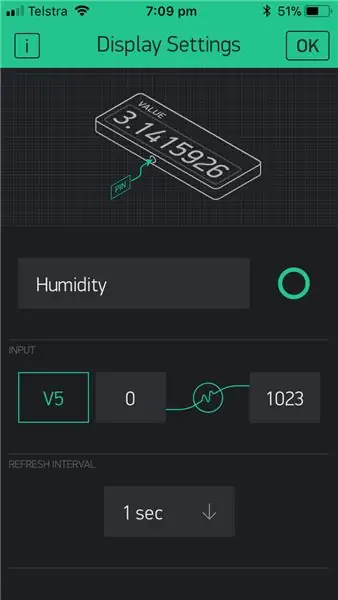
Krok 9: Wilgotność

Ustawienia widżetów - każdy widżet ma swoje własne ustawienia. Stuknij w widżet, aby się do nich dostać. Skonfiguruj je z następującymi ustawieniami.
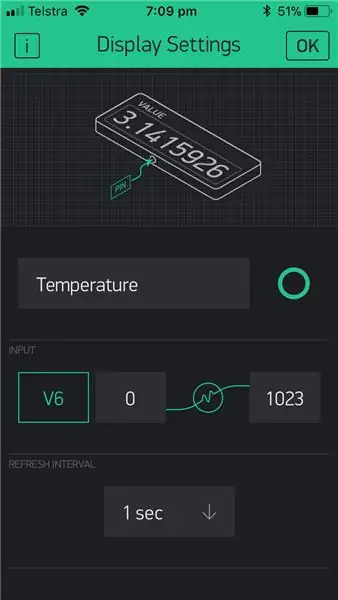
Krok 10: Temperatura

Ustawienia widżetów - każdy widżet ma swoje własne ustawienia. Stuknij w widżet, aby się do nich dostać. Skonfiguruj je z następującymi ustawieniami.
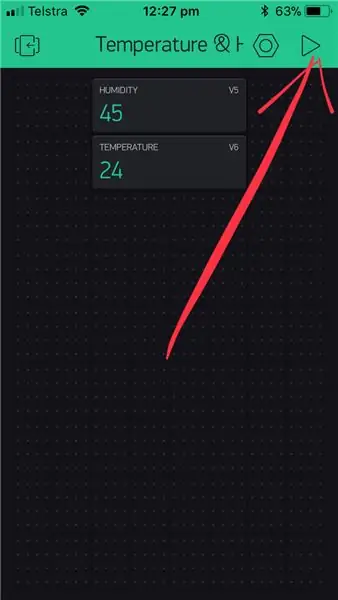
Krok 11: Uruchom projekt

Krok 12: Uruchom kod

Przyjrzyjmy się teraz przykładowemu szkicowi Wemos D1 Mini Pro. Zauważ, że istnieją trzy kluczowe elementy, które musisz uwzględnić:
1. char auth = ""; Specyficzne dla Twojego projektu (aplikacja Blynk).
2. znak ssid = ""; Specyficzne dla sieci, z którą się łączymy (nazwa sieci). Możesz także "hotspot" z telefonu.
3. znak pass = ""; Specyficzne dla sieci, z którą się łączymy (hasło).
KOD
#define BLYNK_PRINT Serial
#include #include #include // Powinieneś uzyskać Auth Token w aplikacji Blynk. // Przejdź do ustawień projektu (ikona nakrętki). char auth = ""; // Twoje dane logowania do Wi-Fi. // Ustaw hasło na „” dla otwartych sieci. znak ssid = ""; hasło znak = ""; #define DHTPIN D4 // Do jakiego cyfrowego pinu jesteśmy podłączeni #define DHTTYPE DHT11 // DHT 11
DHT dht(DHTPIN, DHTTYPE);
Zegar BlynkTimer; pływak t; pływak h; void setup() { // Debuguj konsolę Serial.begin(9600); Blynk.begin(auth, ssid, pass); dht.początek(); timer.setInterval(1000L, sendSensor); } void loop() { Blynk.run(); timer.uruchom(); } // Ta funkcja wysyła czas działania Arduino co sekundę do Virtual Pin (5). // W aplikacji częstotliwość czytania widgetu powinna być ustawiona na PUSH. Oznacza to // że określasz, jak często wysyłać dane do aplikacji Blynk. void sendSensor() { h = dht.readHumidity(); t = dht.odczytTemperatura(); // lub dht.readTemperature(true) dla Fahrenheita // l = analogRead(LDR); if (isnan(h) || isnan(t)) { Serial.println("Nie udało się odczytać z czujnika DHT!"); powrót; } // W każdej chwili możesz wysłać dowolną wartość. // Proszę nie wysyłać więcej niż 10 wartości na sekundę. Blynk.virtualWrite(V5, h); Blynk.virtualWrite(V6, t); }
Krok 13: Wyświetlacz

Wróć do aplikacji Blynk i sprawdź wyświetlacz. Powinieneś zobaczyć aktualną temperaturę i wilgotność.
Zalecana:
Automatyzacja szklarni z LoRa! (Część 1) -- Czujniki (temperatura, wilgotność, wilgotność gleby): 5 kroków

Automatyzacja szklarni z LoRa! (Część 1) || Czujniki (temperatura, wilgotność, wilgotność gleby): W tym projekcie pokażę, jak zautomatyzowałem szklarnię. Oznacza to, że pokażę Ci, jak zbudowałem szklarnię i jak podłączyłem elektronikę energetyczną i automatykę. Pokażę ci również, jak zaprogramować płytkę Arduino, która używa L
Tworzenie aplikacji na Androida dla małych firm przy użyciu aplikacji MIT i Google Fusion Table: 7 kroków

Tworzenie aplikacji na Androida dla małych firm przy użyciu aplikacji MIT i Google Fusion Table: Czy kiedykolwiek chciałeś stworzyć własną aplikację, która może być dostępna w sklepie Google Play!!! Jeśli prowadzisz firmę, ten samouczek zmieni Twoje życie. Po uważnym przeczytaniu będziesz mógł stworzyć własną Aplikację. Przed
Robot sterowany przez Wi-Fi za pomocą Wemos D1 ESP8266, Arduino IDE i aplikacji Blynk: 11 kroków (ze zdjęciami)

Robot sterowany przez Wi-Fi za pomocą Wemos D1 ESP8266, Arduino IDE i aplikacji Blynk: W tym samouczku pokażę, jak zrobić zrobotyzowany czołg sterowany przez Wi-Fi, sterowany ze smartfona za pomocą aplikacji Blynk. W tym projekcie wykorzystano płytkę ESP8266 Wemos D1, ale można również zastosować inne modele płyt (NodeMCU, Firebeetle itp.), a pr
Jak kontrolować Wemos D1 Mini/Nodemcu za pomocą aplikacji Blynk (IOT) (esp8266): 6 kroków

Jak kontrolować Wemos D1 Mini / Nodemcu za pomocą aplikacji Blynk (IOT) (esp8266): Cześć przyjaciele, w tej instrukcji pokażę ci, jak kontrolować wemos D1 mini lub (nodemcu) za pomocą aplikacji blynk. to absolutnie przewodnik dla początkujących. po szczegóły samouczek MUSISZ OBEJRZYĆ WIDEO Nie zapomnij polubić, udostępnić i amp; zasubskrybuj mój kanał
Przesuwanie daty i godziny do aplikacji Blynk za pomocą Wemos D1 Mini Pro: 10 kroków

Przesuwanie daty i godziny do aplikacji Blynk za pomocą Wemos D1 Mini Pro: Użyjemy Wemos D1 Mini Pro, aby przesunąć czas i Data do aplikacji Blynk. Do tej czynności nie trzeba podłączać żadnych komponentów do Wemos D1 Mini Pro
