
Spisu treści:
- Krok 1: Burza mózgów pomysły na logo firmy
- Krok 2: Uruchom Adobe InDesign
- Krok 3: Utwórz nowy plik dokumentu
- Krok 4: Naciśnij W na klawiaturze, aby usunąć obramowanie strony
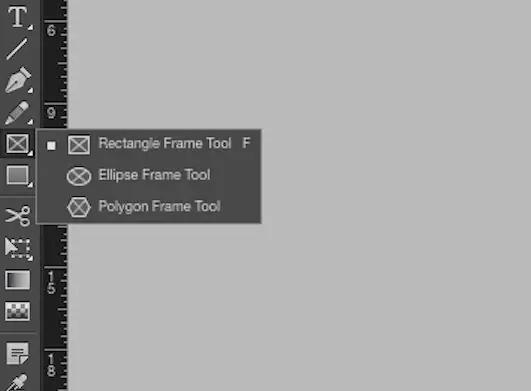
- Krok 5: Kliknij prawym przyciskiem myszy narzędzie Prostokąt. Kliknij i przeciągnij kursor, aby utworzyć prostokąt
- Krok 6: Kliknij narzędzie zaznaczania, aby odznaczyć narzędzie ramki, które było używane w kroku 5
- Krok 7: Użyj opcji koloru, aby wypełnić kształt wybranym kolorem
- Krok 8: Kliknij narzędzie Typ znajdujące się na pasku narzędzi po lewej stronie i przeciągnij kursor, aby utworzyć żądany rozmiar pola tekstowego
- Krok 9: Wpisz żądany tekst i użyj opcji tekstu, aby zmienić typ i rozmiar czcionki
- Krok 10: Użyj przycisku „Wyrównaj do środka”, aby wyśrodkować tekst
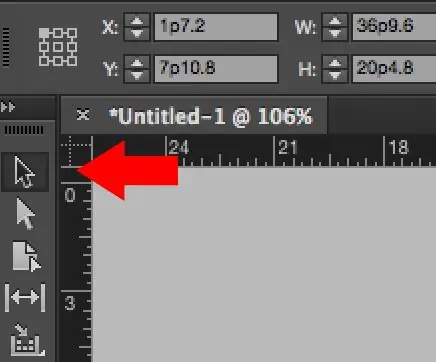
- Krok 11: Kliknij narzędzie wyboru
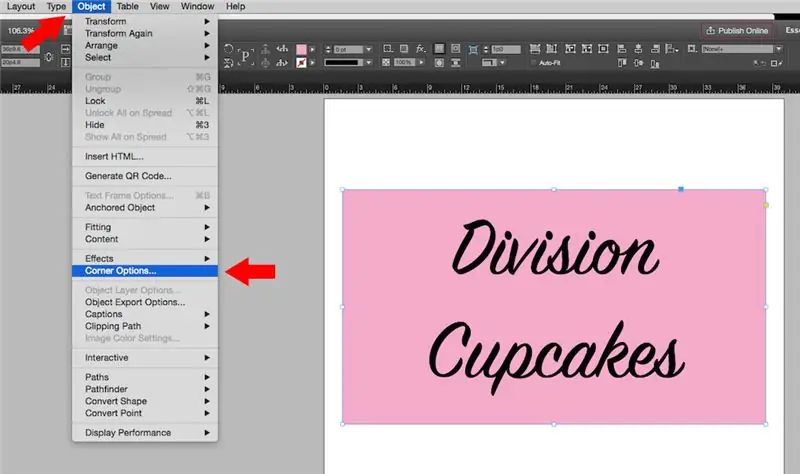
- Krok 12: Kliknij prostokąt i przejdź do „Obiekt”, a następnie „Opcje narożników”
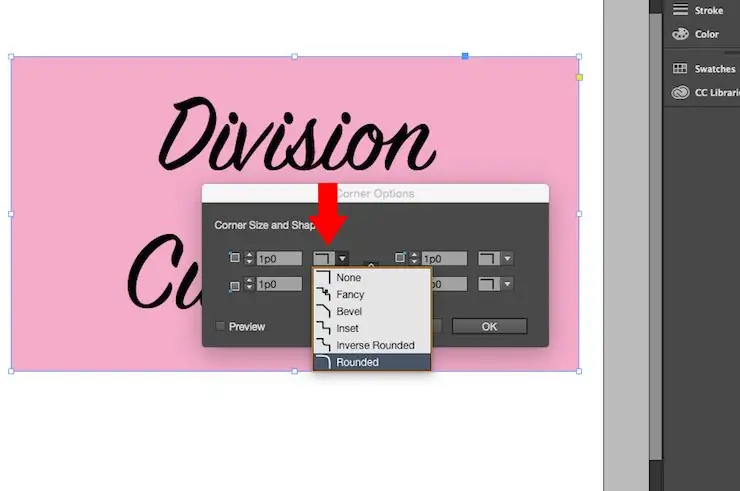
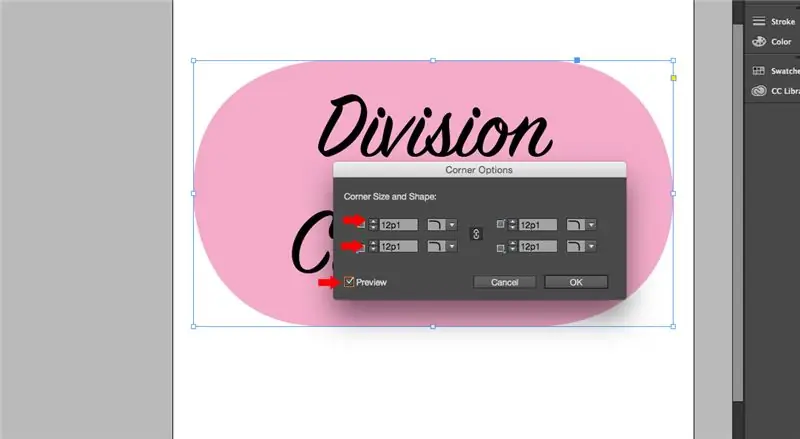
- Krok 13: Pojawi się taki monit okna. Kliknij ikonę obramowania, aby wybrać styl obramowania, którego chcesz użyć
- Krok 14: Kliknij strzałki w górę iw dół, aby kontrolować, jak zaokrąglony będzie twój kształt
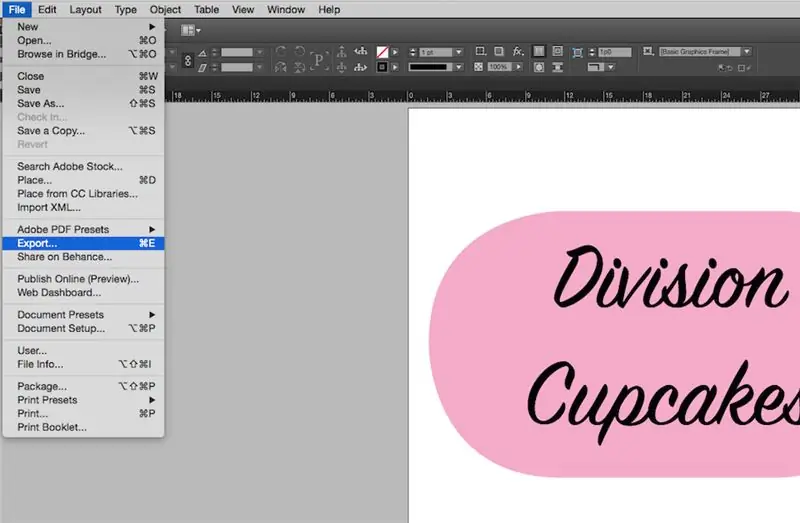
- Krok 15: Zapisz swoje logo, klikając „Plik” i „Eksportuj”. Nazwij swój plik iw sekcji „Zapisz typ elementu” wybierz Adobe PDF
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Autor: Alyssa White, Joanne Fong i Hannah Barre
Materiały:-InDesign 2015
-Komputer i mysz
-Opcjonalnie: długopis i papier do szkiców
Czas na ukończenie: poniżej 10 minut
Tło:
Przed utworzeniem logo ważne jest zrozumienie podstawowych zasad projektowania C. R. A. P (kontrast, powtórzenie, wyrównanie i bliskość). Kontrast urozmaica obraz i czyni go bardziej interesującym i atrakcyjnym wizualnie. Powtarzanie powtarza elementy projektu wizualnego przez cały czas, zachowując spójność. Wyrównanie łączy i porządkuje elementy projektu, co sprawia, że obraz jest wyrafinowany i czysty. I wreszcie, bliskość grupuje razem elementy projektu, osiągając poczucie organizacji.
Cel, powód:
Wiele startupów potrzebuje stworzyć własny wizerunek, a aby to osiągnąć, firma potrzebuje atrakcyjnego i rozpoznawalnego logo. Te instrukcje obejmują podstawy tworzenia logo w programie Adobe InDesign. Przeznaczone są dla początkujących marketerów/startupów. Celem tych instrukcji jest zapewnienie taniego i niedrogiego sposobu na stworzenie logo bez zatrudniania do tego osobnej strony.
Rozważania:
Ten samouczek nie wymaga żadnych wcześniejszych umiejętności związanych z programem Adobe InDesign. Instrukcje poprowadzą każdego, kto ma dowolną bazę umiejętności, niezależnie od znajomości programu InDesign. Istnieje 7-dniowy okres próbny, jeśli pieniądze stanowią problem lub trzeba płacić co miesiąc 19,99 USD za program. Obie te opcje są dostępne w witrynie internetowej firmy Adobe (https://www.adobe.com/products/indesign.html).
Krok 1: Burza mózgów pomysły na logo firmy
Weź pod uwagę: misję firmy, grupę docelową, prostotę, wyjątkowość i zdolność adaptacji
Kolory i czcionka: mogą one w określony sposób przedstawiać Twoją firmę
Niebieski = zaufanie i poczucie bezpieczeństwa
Czerwony = Siła i stosowany w przemyśle spożywczym
Żółty=młodość i przyciąga uwagę
Krok 2: Uruchom Adobe InDesign
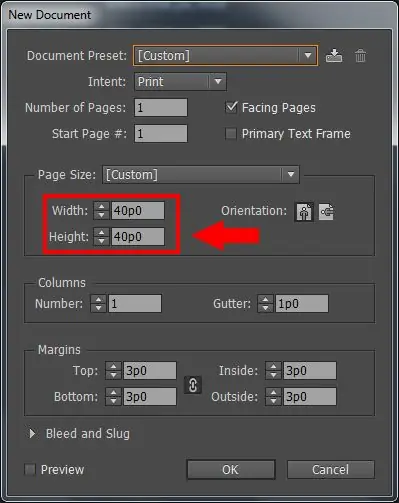
Krok 3: Utwórz nowy plik dokumentu

Plik > Nowy > Ustawienie dokumentu DocumentSet na [Niestandardowe] i ustaw szerokość i wysokość na 40p0
Krok 4: Naciśnij W na klawiaturze, aby usunąć obramowanie strony
Krok 5: Kliknij prawym przyciskiem myszy narzędzie Prostokąt. Kliknij i przeciągnij kursor, aby utworzyć prostokąt

Krok 6: Kliknij narzędzie zaznaczania, aby odznaczyć narzędzie ramki, które było używane w kroku 5

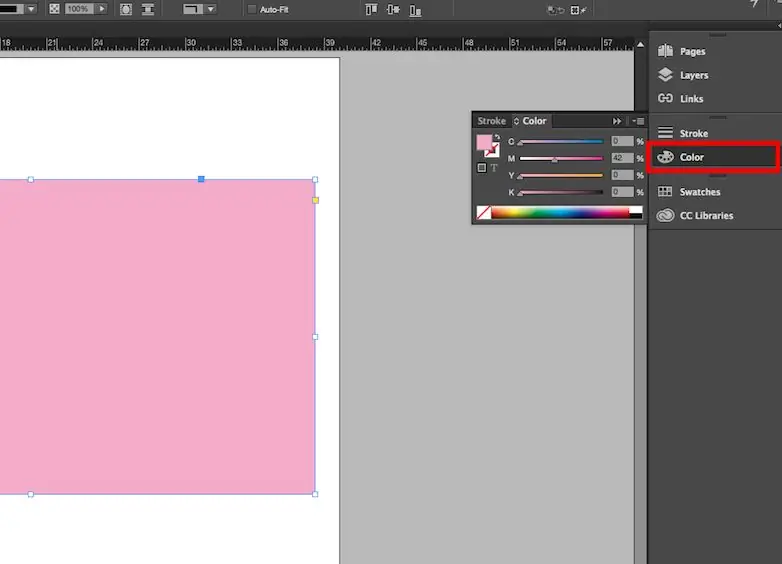
Krok 7: Użyj opcji koloru, aby wypełnić kształt wybranym kolorem

Użyj pasków panelu C, M, Y i K, aby dostosować cieniowanie i ton
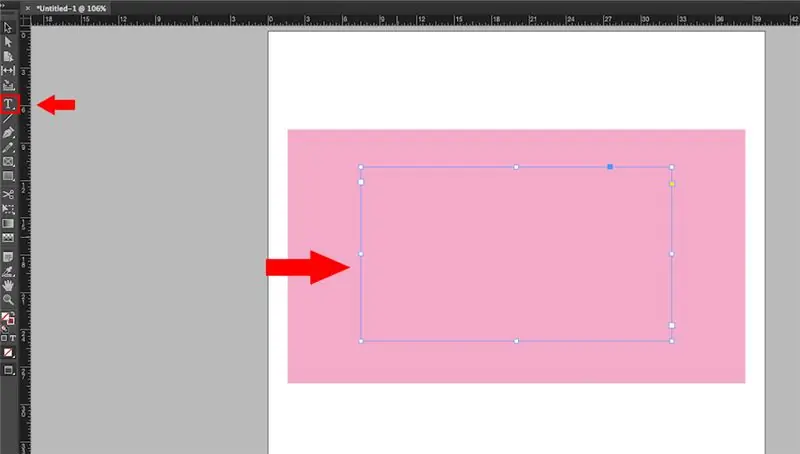
Krok 8: Kliknij narzędzie Typ znajdujące się na pasku narzędzi po lewej stronie i przeciągnij kursor, aby utworzyć żądany rozmiar pola tekstowego

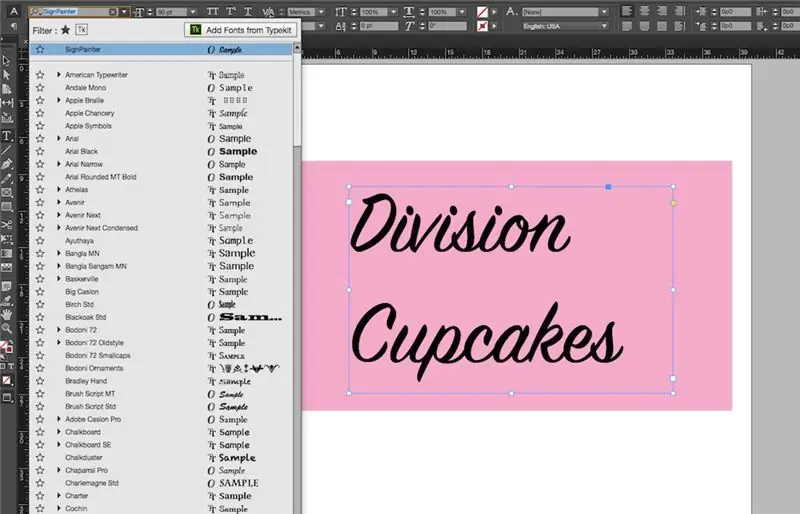
Krok 9: Wpisz żądany tekst i użyj opcji tekstu, aby zmienić typ i rozmiar czcionki

Krok 10: Użyj przycisku „Wyrównaj do środka”, aby wyśrodkować tekst

*Uwaga: Upewnij się, że zaznaczony jest tekst, a nie prostokąt
Krok 11: Kliknij narzędzie wyboru

Krok 12: Kliknij prostokąt i przejdź do „Obiekt”, a następnie „Opcje narożników”

Krok 13: Pojawi się taki monit okna. Kliknij ikonę obramowania, aby wybrać styl obramowania, którego chcesz użyć

*Uwaga: NIE klikaj jeszcze przycisku OK
Krok 14: Kliknij strzałki w górę iw dół, aby kontrolować, jak zaokrąglony będzie twój kształt

*Uwaga: zaznacz pole podglądu, aby zobaczyć zmiany
Krok 15: Zapisz swoje logo, klikając „Plik” i „Eksportuj”. Nazwij swój plik iw sekcji „Zapisz typ elementu” wybierz Adobe PDF

Gratulacje! Skończyłeś i stworzyłeś swoje logo!
Zalecana:
Jak stworzyć grę Microbit: 7 kroków

Jak stworzyć grę Microbit: Hai koledzy, w tej lekcji nauczę was, jak stworzyć grę w Tinkercad przy użyciu nowego specjalnego komponentu microbit
Jak stworzyć tajny komunikator za pomocą Micro Bit: 9 kroków

Jak zrobić tajny komunikator za pomocą Micro Bit: Zainspirował mnie „othermachines” you tube chanal. tutaj, co z niego otrzymałem - https://youtu.be/mqlMo4LbfKQTutaj, co dodałem na sobie - wyświetlacze lcd - klawiatura dla innych micro bitów- powerbanków- Dodatkowy kod do niego
Jak stworzyć swoje pierwsze proste oprogramowanie przy użyciu Pythona: 6 kroków

Jak zrobić swoje pierwsze proste oprogramowanie przy użyciu Pythona: Cześć, witaj w tej instrukcji. Tutaj opowiem jak stworzyć własne oprogramowanie. Tak, jeśli masz pomysł… ale wiesz, jak wdrożyć lub jesteś zainteresowany tworzeniem nowych rzeczy, to jest dla Ciebie… Wymagania wstępne: Powinieneś mieć podstawową wiedzę z
Jak stworzyć minimalistyczny zegar LED: 9 kroków

Jak stworzyć minimalistyczny zegar LED: Wszystkie te cyfrowe zegary ścienne mogą być tak zajęte, prawda? Nie chcesz, żeby duży, jasny, 7-cyfrowy wyświetlacz zaśmiecał twoją ścianę i przeszkadzał, prawda? Nawet zegary analogowe, choć prostsze, wciąż mają brzydkie czarne cyfry i wskazówki w
Jak stworzyć przenośne inteligentne lustro / zestaw do makijażu: 8 kroków

Jak stworzyć przenośne inteligentne lustro / zestaw do makijażu: jako ostateczny projekt dla mojego zwieńczenia w Davis & Elkins College, postanowiłem zaprojektować i stworzyć pudełko podróżne do makijażu, wraz z większym lustrem i wykorzystaniem Raspberry Pi oraz platformy oprogramowania Magic Mirror, które będzie funkcjonować jako port
