
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:34.
- Ostatnio zmodyfikowany 2025-01-23 15:03.
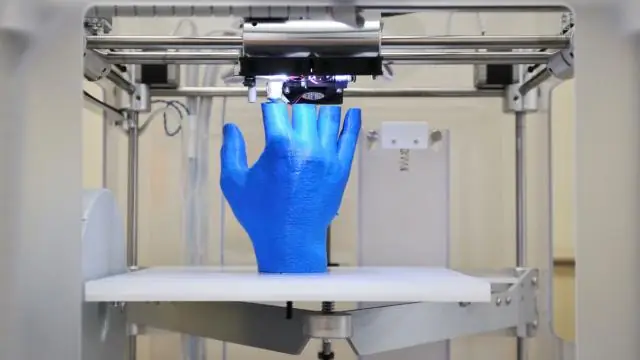
Jeśli jesteś programistą Java, prawdopodobnie chciałeś kiedyś programować w 3D. Ale jak? Cóż, możesz użyć Java3D i powoli wpisywać każdy punkt wielokąta 3D (próbowałem, zaufaj mi, to zły pomysł) lub możesz użyć Blendera (https://blender.org) darmowego i otwartego programu do modelowania 3D wraz z skrypt o nazwie Blend2Java (https://sourceforge.net/projects/blend2java/). Jednak dokumentacja Blend2Java prawie nie istnieje, dlatego siedzę tutaj i piszę to.
Krok 1: Pobierz programy
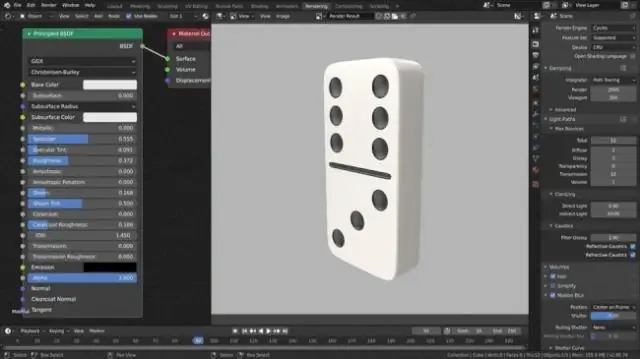
Będziesz potrzebował Blendera (https://blender.org) i Blend2Java (https://sourceforge.net/projects/blend2java/). Ok, kiedy już je masz, zacznij od stworzenia prostego modelu (lub po prostu za pomocą standardowej kostki) w Blenderze.
Krok 2: Eksportuj swój model do XML
Gdy masz już model, którego chcesz użyć w Blenderze, otwórz tryb edycji i naciśnij klawisz „a”, aby wybrać wszystkie punkty. W dolnym panelu wybierz edytor tekstu. Otwórz nowy plik w edytorze tekstu. Otwórz pobrany plik blend2java.py. Run. Ok twój obiekt powinien być teraz w. XML gdziekolwiek go zapisałeś (jeśli masz i komunikat o błędzie upewnij się, że masz tylko 1 materiał dla obiektu). Zmień nazwę obiektu (będzie miał dziwną nazwę).
Krok 3: Zaimportuj obiekt do Javy
Shape3D fred = null; try { XMLDecoder e = new XMLDecoder(new BufferedInputStream(new FileInputStream("c:/HandShape3D.xml"))); //Twoja nazwa pliku tutaj fred = (Shape3D) e.readObject(); e.zamknij(); } catch(Wyjątek e) { e.printStackTrace(); } ColourAttributes at=new ColourAttributes(); Wygląd ap = nowy Wygląd(); Color3f col = nowy Color3f(1.0f, 0.0f, 1.0f); ColourAttributes ca = new ColourAttributes(col, ColourAttributes. NICEST); ap.setColoringAtrybuty(ca); fred.setWygląd(ap); obj.addChild(fred);wstaw to do dowolnego kodu 3D lub użyj całego kodu tutaj import java.io.*;import java.beans. XMLDecoder;import java.applet. Applet;import java.awt.*;import java. awt.event.*;import com.sun.j3d.utils.applet. MainFrame;import com.sun.j3d.utils.universe.*;import javax.media.j3d.*;import javax.vecmath.*;import java.applet. Applet;import java.awt. BorderLayout;import java.awt. Frame;import com.sun.j3d.utils.applet. MainFrame;import com.sun.j3d.utils.geometry. ColorCube;import com.sun. j3d.utils.universe.*;import com.sun.j3d.utils.behaviors.mouse.*;import javax.media.j3d.*;import javax.vecmath.*;import java.awt.event.*;import java.util. Enumeration;public class MouseBehaviorApp extends Aplet { public BranchGroup createSceneGraph() { BranchGroup objRoot = new BranchGroup(); TransformGroup objTransform = new TransformGroup(); objTransform.setCapability(TransformGroup. ALLOW_TRANSFORM_WRITE); objTransform.setCapability(TransformGroup. ALLOW_TRANSFORM_READ); objRoot.addChild(objTransform); Shape3D fred = null; try { XMLDecoder e = new XMLDecoder(new BufferedInputStream(new FileInputStream("c:/HandShape3D.xml"))); fred = (Kształt3D) e.odczytajObiekt(); e.zamknij(); } catch(Wyjątek e) { e.printStackTrace(); } ColourAttributes at=new ColourAttributes(); Wygląd ap = nowy Wygląd(); Color3f col = nowy Color3f(1.0f, 0.0f, 1.0f); ColourAttributes ca = new ColourAttributes(col, ColourAttributes. NICEST); ap.setColoringAtrybuty(ca); fred.setWygląd(ap); objTransform.addChild(fred); MouseRotate myMouseRotate = new MouseRotate(); myMouseRotate.setTransformGroup(objTransform); myMouseRotate.setSchedulingBounds(nowa BoundingSphere()); objRoot.addChild(mojaMyszObrót); MouseTranslate myMouseTranslate = new MouseTranslate(); myMouseTranslate.setTransformGroup(objTransform); myMouseTranslate.setSchedulingBounds(nowa BoundingSphere()); objRoot.addChild(myMouseTranslate); MouseZoom myMouseZoom = new MouseZoom(); myMouseZoom.setTransformGroup(objTransform); myMouseZoom.setSchedulingBounds(nowa BoundingSphere()); objRoot.addChild(myMouseZoom); objRoot.kompilacja(); zwróć objRoot; } public MouseBehaviorApp() { setLayout(new BorderLayout()); Canvas3D canvas3D = nowy Canvas3D(SimpleUniverse.getPreferredConfiguration()); add("Centrum", canvas3D); Scena GrupaRozgałęzień = createSceneGraph(); SimpleUniverse simpleU = new SimpleUniverse(canvas3D); simpleU.getViewingPlatform().setNominalViewingTransform(); prostyU.addBranchGraph(scena); } public static void main(String args) { Frame frame = new MainFrame(new MouseBehaviorApp(), 256, 256); }}użyj tego do kompletnego programu! gotowe! a potem mówisz „co teraz”? Nie mam pojęcia! Właśnie nauczyłem się Java miesiąc temu lol!
Zalecana:
Wykorzystanie fotogrametrii do tworzenia modeli: 9 kroków

Wykorzystanie fotogrametrii do tworzenia modeli: Kim jestem? Jestem Samuel Conklin i jestem studentem drugiego roku w E.L. Liceum Meyersa. Eksperymentowałem z fotogrametrią przez ostatnie kilka miesięcy i mam nadzieję, że pomogę ci, jeśli zdecydujesz się odtworzyć ten produkt. Jestem zainteresowany zobaczeniem, jak inne pe
Bikelangelo: rower do tworzenia graffiti: 3 kroki (ze zdjęciami)

Bikelangelo: rower do tworzenia graffiti: W tej instrukcji podzielę się wszystkimi zasobami potrzebnymi do stworzenia własnego Bikelangelo i zostania najfajniejszym protestującym w swoim mieście. został zmodyfikowany, aby kontrolować elekta
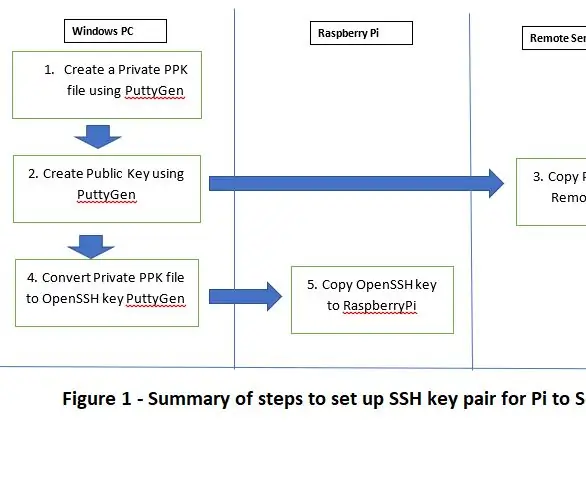
Bezpieczne połączenie SSH / SCP z Raspberry Pi do serwera w chmurze w celu tworzenia kopii zapasowych i aktualizacji: 3 kroki

Bezpieczne połączenie SSH / SCP z Raspberry Pi do serwera w chmurze w celu tworzenia kopii zapasowych i aktualizacji: Celem tej instrukcji jest pokazanie, jak automatycznie i bezpiecznie połączyć się z Raspberry Pi ze zdalnym serwerem w chmurze (i odwrotnie) w celu przeprowadzenia kopie zapasowe i aktualizacje itp. Aby to zrobić, użyj par kluczy SSH, które obvia
Używanie diod LED RGB do tworzenia sekwencji kolorów: 12 kroków

Używanie diod LED RGB do tworzenia sekwencji kolorów: Ta instrukcja pokaże, jak używać diod LED RGB do tworzenia sekwencji kolorów za pomocą Arduino Uno i kodu. 3 diody LED RGB zmienią kolory w czasie, podczas gdy 2 inne diody LED RGB pozostaną w tym samym kolorze
Używanie taśmy miedzianej do tworzenia cyfrowego bloku zaznaczania: 4 kroki

Używanie taśmy miedzianej do tworzenia cyfrowego podkładki zaznaczania: Częściowo udostępniam tę technikę, a częściowo uczę się, jak korzystać z instrukcji. Jeśli pojawią się problemy z moją dokumentacją techniki lub korzystaniem z Instructables, daj mi znać w komentarzach - dzięki! Potrzebowałem długiego wiersza o
