
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


W tym samouczku przyjrzymy się, jak używać bitmap przy użyciu biblioteki Adafruit_GFX.c jako pewnego rodzaju sprite'ów w grze. Najprostsza gra, o jakiej mogliśmy pomyśleć, to przewijanie w bok, zmieniające pasy ruchu samochodowego, w końcu nasz beta tester i asystent programisty zdecydowali się na nazwę „Reckless Racer”, ponieważ jest to dość lekkomyślne jechać autostradą pod prąd!!.
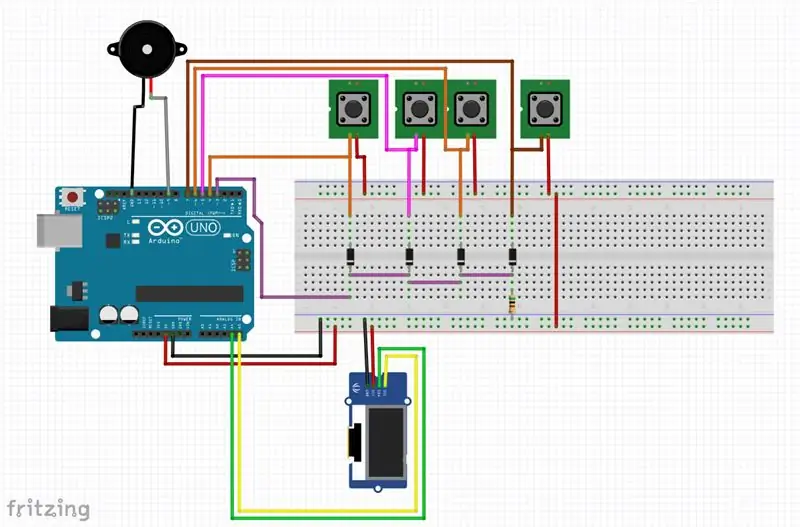
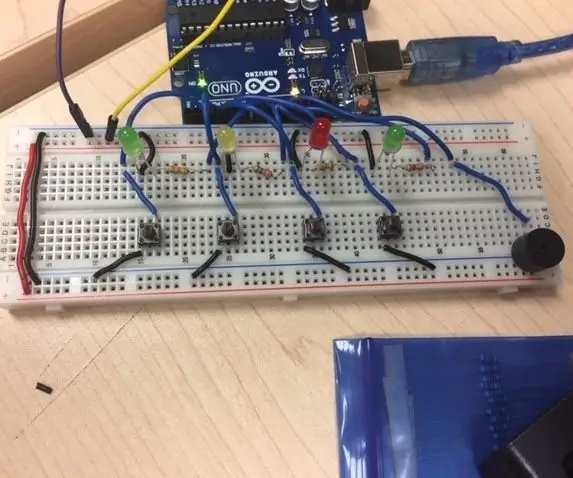
Projekt naszego obwodu znajduje się na powyższych zdjęciach i jest szczegółowo opisany w naszym ostatnim projekcie / samouczku tutaj Snake Instructables, który opisuje, jak działa obwód.
będziemy wymagać
Adafruit_GFX
Paint.net
Windows Linux Arduino IDE
i zapoznaj się z samouczkiem Snake dla reszty sprzętu.
Kieszonkowe dzieci
Gra w węża
Krok 1: Instalacja Paint.net



Używamy paint.net, ponieważ oprogramowanie jest bezpłatne, więc możesz pobrać Paint. Net tutaj.
Aby zainstalować paint.net kliknij dwukrotnie pobrany program i odpowiedz pozytywnie tak dalej, tak, ok, zgadzam się, a powyższe zdjęcia dadzą Ci wskazówki.
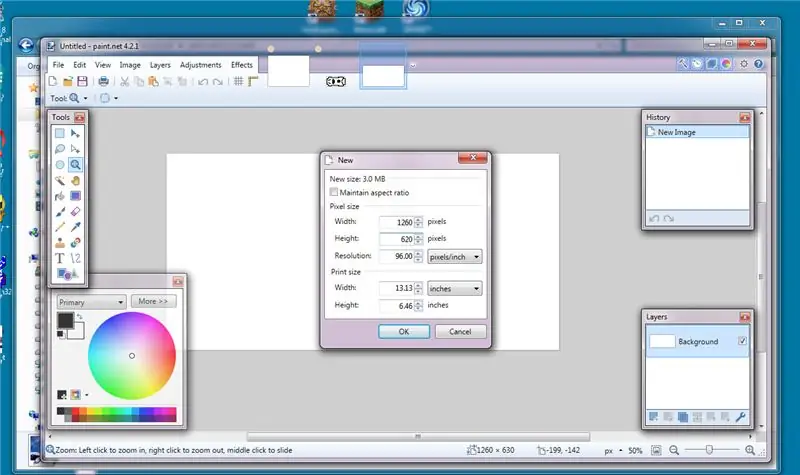
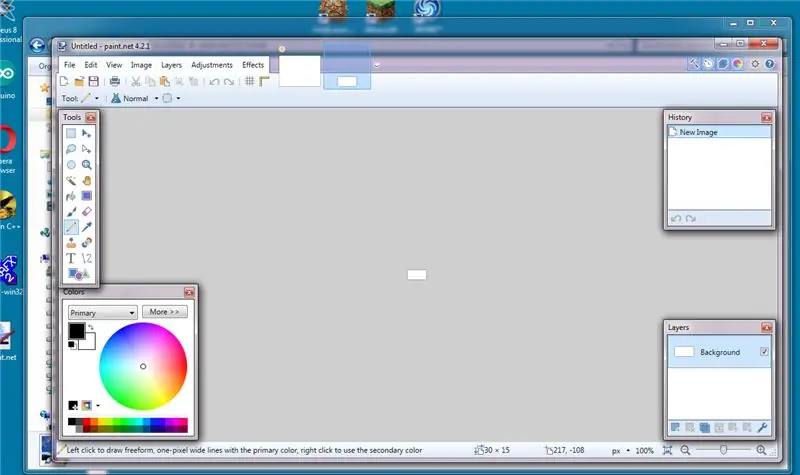
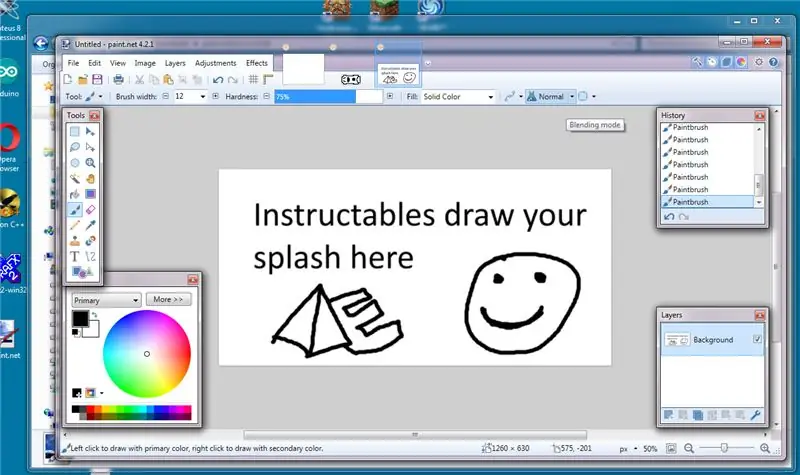
Krok 2: Rysowanie prostego ekranu powitalnego



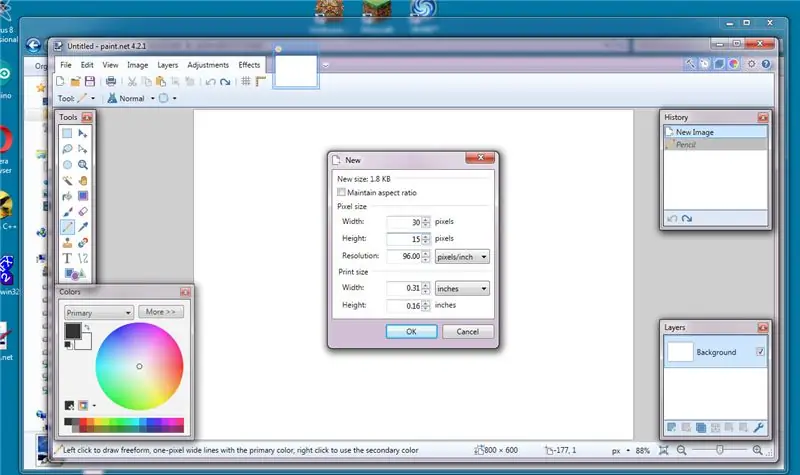
Kiedy jesteś w paint.net, utwórz nowy obrazek klikając Plik, potem nowy, ustaw rozmiar obrazu na 1260x620 (patrz pierwsze zdjęcie) kliknij ok, gdy masz nową stronę, narysuj ekran powitalny używając tylko 2 kolorów czarno-białych za pomocą ołówka narzędzie (pic2), po narysowaniu (lub wklejeniu) obrazu ekranu powitalnego kliknij obraz, a następnie zmień rozmiar (obraz4), w wyskakującym okienku zmień rozmiar z 1260x620 na 126x62 (2 piksele mniejsze niż wyświetlacz) (pic5) Kliknij OK.
następnie kliknij menu Plik, a następnie zapisz jako (pic6).
gdy pojawi się wyskakujące okienko w rozwijanym menu typu pliku wybierz BMP (mapa bitowa).(pic7), wpisz nazwę pliku i kliknij Zapisz, gdy pojawi się wyskakujące okienko ustaw dithering na 0 i ustaw na 8 bitów, kliknij ok (pic8).
Krok 3: Konwersja BMP do pliku bitmapowego C




Teraz musimy przekonwertować nasz obraz do formatu, który arduino może zrozumieć, dostępnych jest wiele narzędzi, ale moje „przejdź do” miejsca, w którym znajduje się narzędzie do konwersji map bitowych na stronie internetowej marlin…
marlinfw.org/tools/u8glib/converter.html
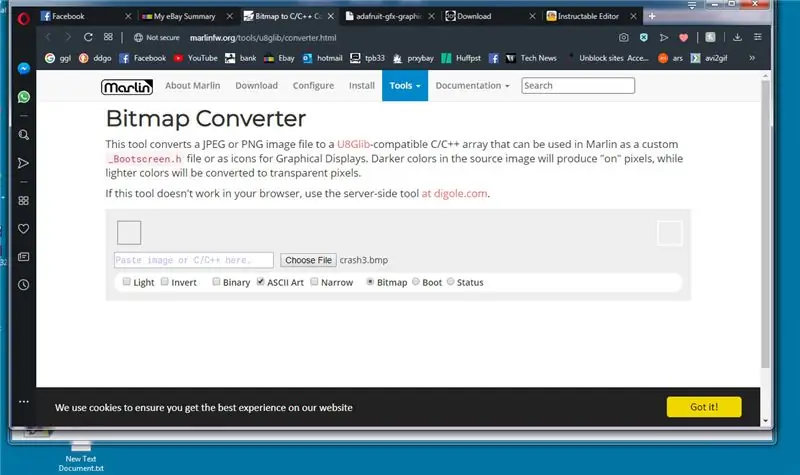
Więc zaczynamy tę sekcję, korzystając z powyższego linku, aby otworzyć stronę internetową pokazaną na pic1
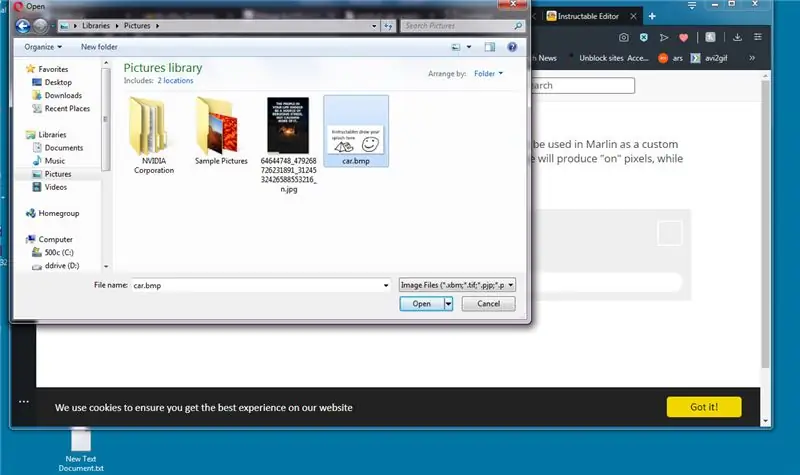
kliknij na wybierz plik i wybierz utworzoną wcześniej bitmapę (fot2)
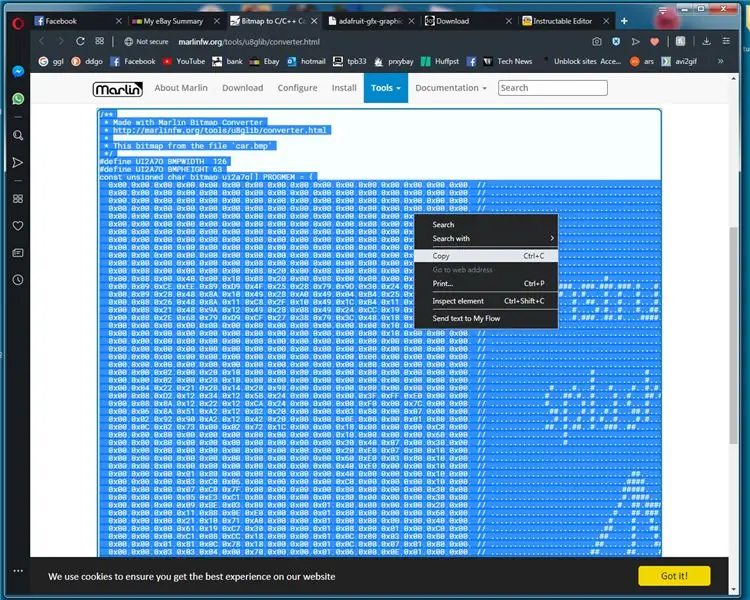
Konwerter map bitowych marlin automatycznie skonwertuje obraz na kod c lewym przyciskiem myszy kliknij dwukrotnie kod, który powinien podświetlić kod, a następnie kliknij prawym przyciskiem myszy i kliknij kopiuj (zdjęcie 3)
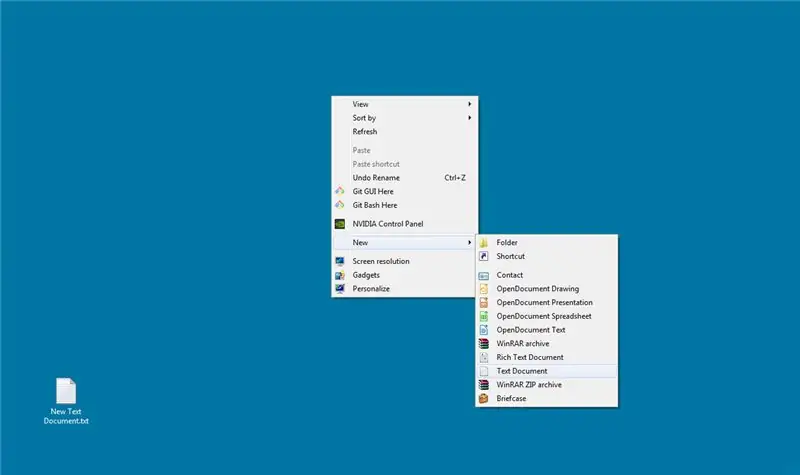
dalej Tworzymy prawy przycisk myszy i tworzymy nowy dokument tekstowy (pic4)
kliknij dwukrotnie nowy dokument, po otwarciu kliknij prawym przyciskiem myszy i wklej kod (pic5)
następnie musimy dodać linię w górnej części kodu #include to pozwala nam zapisać dane bitmapy do pamięci flash na arduino, następnie zmieniamy nazwę #define szerokość, wysokość i nazwę na coś łatwiejszego w użyciu są one podświetlone na rys. 6, zmieniamy ich nazwy z losowo generowanych znaków zmieniamy ich nazwy na podkreślony przykład poniżej
#define LOGOWIDTH
#define LOGOHEIGHT
const unsigned char LOGOPIC PROGMEM
następnie kliknij plik, a następnie zapisz jako, zapisz plik jako logo.c zamknij notatnik, kliknij prawym przyciskiem myszy logo.ci kliknij kopiuj.
Krok 4: Wyświetlanie LOGO za pomocą DrawBitmap



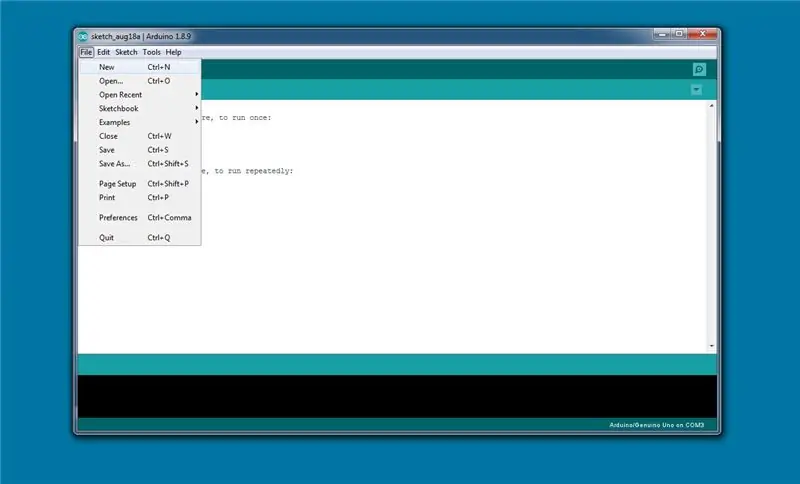
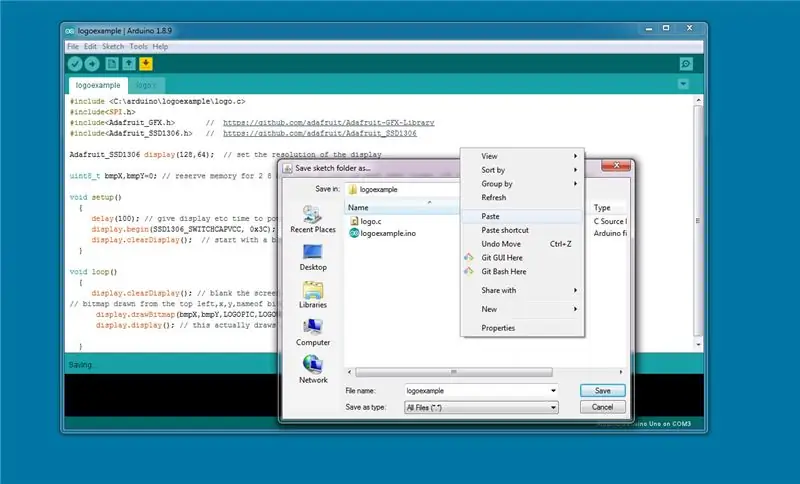
Teraz ładujemy arduino IDE i tworzymy nowy szkic i zapisujemy go pod nazwą logoexample.ino, następnie jako cheat w arduino ide klikamy menu plik, a następnie zapisujemy jako, wracamy do folderu projektu, klikamy prawym przyciskiem myszy i wklejamy w pliku.c (pic2), a następnie kliknij anuluj, dzięki czemu nie będziesz musiał przechodzić do folderu, aby wkleić go do pliku.
wpisz następujący kod do arduino IDE lub pobierz w ino.
(zalecamy pisanie, a nie kopiowanie i wklejanie lub używanie poniższych plików, to najlepszy sposób na naukę)
#include /* to będzie się różnić w zależności od miejsca przechowywania
ino zwykle znajduje się w folderze C:\Users\~username\Documents\Arduino\project~name
i tak linkujemy do naszej bitmapy */
#włączać
#włączać
uint8_t bmpX, bmpY=0; /* rezerwuje pamięć na 2 x 8-bitowe liczby całkowite, potrzebujemy tylko 8-bitowych int
ponieważ wartość nigdy nie jest wyższa niż 128 (pikseli), więc możemy zaoszczędzić miejsce przy użyciu 8-bitowych int (które mają maksymalną wartość 255) */
pusta konfiguracja()
{ opóźnienie(100); // daj wyświetlaczowi etc czas na włączenie display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // inicjalizacja wyświetlacza display.clearDisplay(); // zacznij od pustego ekranu }
/* pamiętaj, że nie musisz wpisywać tych komentarzy, są one w celach informacyjnych…………..
polecenie, na którym się skupimy, to display.drawBitmap, to właśnie rysuje nasz ekran powitalny. (bmpX, to wartość osi X na ekranie, w której będzie punkt zakotwiczenia X bitmapy, a bmpX i bmpY to wartości, którymi jesteśmy zainteresowani tworzeniem ruchu (bmpY, to wartość osi Y na ekranie, gdzie zakotwiczenie Y punktu bitmapy, otrzymamy nazwy referencyjne zdefiniowane w pliku logo.c (LOGOPIC to nazwa bitmapy w pliku #included logo.c (LOGOWIDTH to liczba pikseli w poprzek (X) do narysowania bitmapa z punktu zakotwiczenia (LOGOHHEIGHT, to ile pikseli w dół (Y), aby narysować bitmapę z punktu zakotwiczenia, piksele X i Y w poprzek można wprowadzić ręcznie, ale po prostu łatwiej jest użyć tych predefiniowanych niż zapamiętać je wszystkie (1, ostatnią wartością jest kolor, ponieważ ekran jest mono 0 czarny 1 biały. ok zacznij pisać od następnej linii:¬D lol*/ void loop() { display.clearDisplay(); // wygaś ekran // bitmapa narysowana z górny lewy, x, y, nazwabitmapy, szerokość X, wysokość Y, kolor display.drawBitmap(bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display(); // to faktycznie rysuje bufor na wyświetlaczu kiedykolwiek }
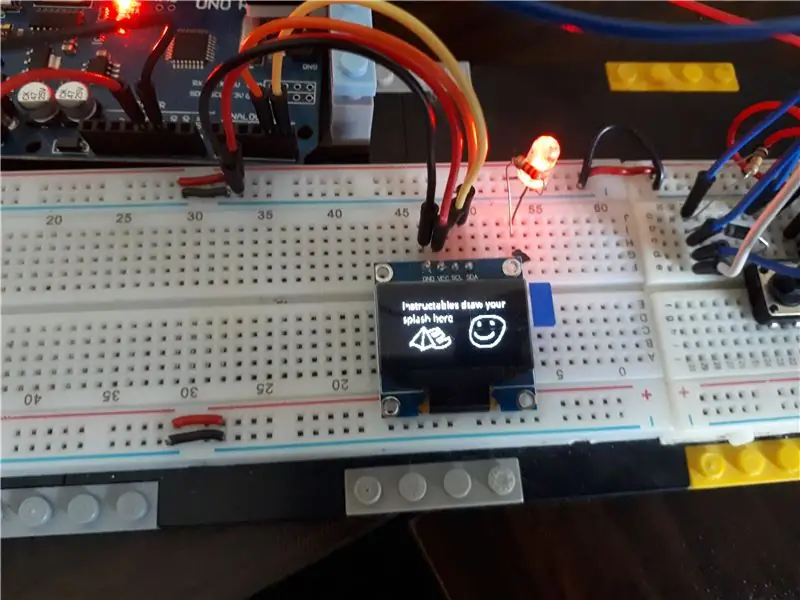
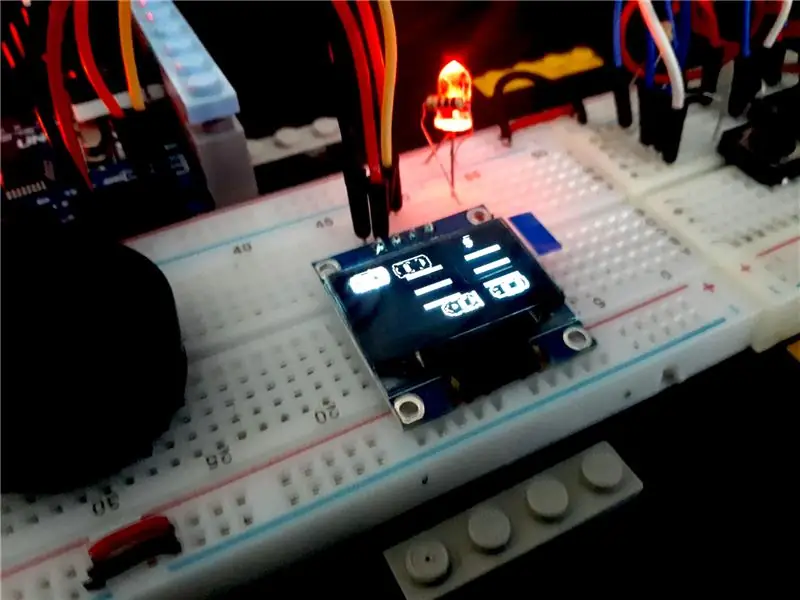
wgraj kod na arduino i potwierdź, że działa (zdjęcie 3).
Krok 5: Przenoszenie duszka bitmapowego




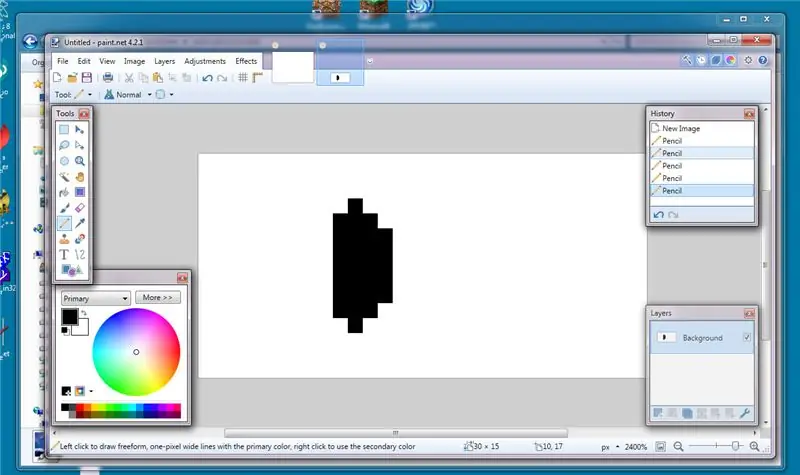
korzystając z wcześniejszych instrukcji użyj paint.net i utwórz nowy plik, zrób go 30x15 pikseli (zdjęcie 1) i narysuj surowy samochód, nasz młody projektant zaczyna od przedniej szyby (zdjęcia 2 i 3).
ponownie zapisz go jako plik bmp Windows (jak w kroku 2), przekonwertuj na bitmapę C (krok 3) i umieść plik car.c (lub cokolwiek innego) w tym samym folderze, co nowo utworzone arduino ino (szkic) plik.
(ps. pamiętaj, aby dodać linię #include w car.c, która często nas łapała)
Najpierw połącz swój odpowiednik car.c
#włączać
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 // https://github.com/adafruit/Adafruit-GFX-Library >
Wyświetlacz Adafruit_SSD1306 (128, 64); // ustaw rozdzielczość wyświetlacza
/* bmpX/bmpY musimy to być zmienne, aby zmienić te wartości i przerysować
na ekranie tworzymy efekt animacji ruchu. hitSide i hitTop to sposób, w jaki utrzymujemy sprite na ekranie */ uint8_t bmpX, bmpY=0; // rezerwa pamięci na 2 8 bitowe int (0-255) nie potrzebujemy większa 128 będzie największą użytą liczbą bool hitSide=0; bool hitTop=0;
pusta konfiguracja()
{ opóźnienie (100); // daj wyświetlaczowi etc czas na włączenie display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // inicjalizacja wyświetlacza display.clearDisplay(); // zacznij od pustego ekranu
}
pusta pętla()
{ display.clearDisplay(); // wygaś ekran // bitmapa rysowana od lewego górnego rogu, x, y, nazwa bitmapy, szerokość X, wysokość Y, kolor display.drawBitmap(bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // wyświetl.wyświetlacz(); // to faktycznie rysuje bufor na wyświetlaczu kiedykolwiek /* w ten sposób śledzimy krawędź ekranu i decydujemy, czy dodać piksel przesuń z góry na dół, czy usunąć piksel (przesuń od dołu do góry) */ switch (hitSide) // to wybiera kierunek samochodu na podstawie wartości logicznej { case 0: bmpX++; przerwa;
przypadek 1:
bmpX--; przerwa; } // te 2 instrukcje if ustawiają wartość logiczną na true lub false if(bmpX==0) { hitSide=0; } if(bmpX==96) // szerokość ekranu minus samochód { hitSide=1; } // to samo co powyżej dla osi Y if(bmpY==0) { hitTop=0; } if(bmpY==49) // wysokość ekranu minus wysokość samochodu { hitTop=1; } switch (hitTop) { przypadek 0: bmpY++; przerwa; przypadek 1: bmpY--; przerwa; }
}
możesz zobaczyć program działający w załączonym filmie
Krok 6: Tworzenie gry w prowadzenie


Najpierw zaczynamy od narysowania kilku różnych samochodów lub przeszkód, tak jak we wcześniejszych etapach samouczka, robiąc je 30x15 pikseli. Następnie konwertujemy je do bitmap c i łączymy w kodzie.
#include // te ścieżki będą musiały się zmienić w zależności
// gdzie przechowujesz pliki //edytuj: właśnie się dowiedziałem, że jeśli zamienisz // na " " nie potrzebujesz pełnej ścieżki // z własnymi bibliotekami #include
#włączać
#włącz #włącz
#włączać
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Wyświetlacz Adafruit_SSD1306 (128, 64); // zdefiniuj parametry wyświetlania
zdefiniuj zmienne i stałe wartości
// zdefiniuj piny wejściowe to są piny na arduino, które nigdy się nie zmieniają, więc #define#define INTPIN 3 // tylko piny 2 i 3 mogą być pinami przerwanymi na UNO #define UPPIN 4 //są to piny podłączone tp odpowiedni przełącznik #define DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // zdefiniowanie kierunków
#define DIRUP 1 // na te wartości patrzy "wąż", aby zdecydować-
#define DIRDOWN 2 // kierunek, w którym będzie się poruszał wąż #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed =0; // wartość do zarejestrowania kierunku ruchu, w którym pin osiągnął wysoki poziom
// sklep wartości logicznych, który pin osiągnął wysoki poziom
bool BUTUP =0; bool BUTDWN=0; bool BUTLFT=0; bool BUTRHT=0; // vars dla pozycji samochodu uint8_t carPosX=1; uint8_t carPosY ={0, 16, 32, 48}; // wymaga zmiany wartości tablicy
uint8_t lanePosArr={0, 16, 32, 48}; // tablica do przechowywania, gdzie jest każdy pas
uint8_t carPosYCnt =0; uint8_t carYTmp=0; // zmienne dla linii na drodze uint8_t roadLineX1=51; // są one predefiniowane na początku, a następnie linie pojawiają się bez szwu uint8_t roadLineX2=102; uint8_t roadLineX3=153; uint8_t roadLineX4=254; uint8_t roadLineX5=200;
// tyle pikseli porusza się jednocześnie obszar gry
uint8_t DrawSpeed = 4;
// vars dla wroga0
uint8_t wróg0PosX=255; uint8_t przeciwnik0PosY=0; uint8_t przeciwnik1PosX=255; uint8_t przeciwnik1PosY=0; uint8_t przeciwnik2PosX=255; uint8_t przeciwnik2PosY=0;
// zmienne na losowe przypisanie numeru pasa do przeszkód
uint8_t liniaGen=0;
uint8_t liniaGen0=0; uint8_t liniaGen1=0; uint8_t liniaGen2=0;
// licznik punktów
długi wynik=0; // to jest wynik:/ lol long Compare=0; // to przechowuje wynik na ostatnim poziomie w celu porównania z powrotem do long highScore=25; uint8_t metrCnt=0;
tu zaczynamy funkcje
// to jest zestaw poleceń, jeśli przerwanie jest aktywne void przerwane() { delay(150); aktualizacjaKierunek(); } // zaktualizuj, która wartość jest w kierunku var, sprawdzając wartości logiczne DIR //-------------------------- UPDATE DIRECTION (player) - ------------------------- void updateDirection() { //Serial.println("Wywołano updateDirection"); BUTUP = odczyt cyfrowy (UPPIN); BUTDWN=odczyt cyfrowy(DWNPIN); BUTLFT=odczyt cyfrowy (LFTPIN); BUTRHT=odczyt cyfrowy (RHTPIN); if(BUTUP==prawda) { dirPressed=DIRUP; } if(BUTDWN==prawda) { dirPressed=DIRDOWN; } if(BUTLFT==prawda) { dirPressed=DIRLEFT; } if(BUTRHT==prawda) { dirPressed=DIRRIGHT; }
}
//------------------------------- PRZESUŃ SAMOCHÓD --------------- -------------------------
// to zaktualizuje ekran, w którym porusza się duszek samochodu;
void przesuńSamochód()
{ switch (dirPressed) { case DIRUP: carPosYCnt--; carPosY[carPosYCnt]; ton (SND, 100, 100); if (carPosYCnt ==255) { carPosYCnt=0; } carYTmp=carPosY[carPosYCnt]; dirNaciśnięty=0; // Serial.println("carPosY up"); // Serial.println(carPosYCnt); przerwa; case DIRDOWN: carPosYCnt++; ton (SND, 100, 100); if(carPosYCnt==4) { carPosYCnt=3; } // Serial.println("carPosY"); // Serial.println(carPosYCnt); carYTmp=carPosY[carPosYCnt]; dirNaciśnięty=0; przerwa; // zakomentowano samochód zdolny do poruszania się w lewo iw prawo wykrywanie kolizji jeszcze nie tak dobre /* case DIRLEFT: carPosX--; if(PozycjaSamochoduX==0) {PozycjaSamochoduX=1; } // Serial.println("carPosX"); // Serial.println(carPosX); dirNaciśnięty=0; przerwa; */ case DIRRIGHT: // dla zabawy, jeśli naciśniesz w prawo, gra wyda dźwięk (SND, 100, 50); // samochódPosX++; // if (carPosX==128) // { // carPosX=127; // } // Serial.println("carPosX"); // Serial.println(carPosX); // dirNaciśnięty=0; przerwa; } aktualizacjaWyświetlacz(); }
//-------------------------- LOSOWA POZ X ------------------- -----------
uint8_t randomPosX() // te 2 procedury po prostu generują losową pozycję dla przeszkód
{ uint8_t posValTmp=0; posValTmp= losowo (129, 230); //Serial.println("losowe x"); //Serial.println(posValTmp); return(posValTmp); }
//--------------------------- LOSOWA POZYCJA Y--------------------- ------------------
uint8_t losowoPosY()
{ uint8_t wartość pasa = 0; laneVal= losowo (0, 4); // dodaj dodatkowy pas dla losowości, tj. nie ma obiektu na ekranie, gdy znajdujesz się na tym pasie //Serial.println("RandomY"); //Serial.println(ArrPozycjiPasa[WartPasu]); return(PrzPrzPrac[WartPrzPierw]); }//------------------------------- USTAW SZYBKOŚĆ GRY -------------- -------------- void setGameSpeed() // to zatrzymuje poziom powyżej 20, przez co gra nie jest możliwa {if (prędkość remisu<21) { prędkość remisu=prędkość remisu+2; } }// ------------------------------------ WYKRYJ AWARIE---------- ----------------------- void wykryjCrash() {
if(wróg0PosX=0&&wróg0PozycjaY==samochódTmp)
{ // Serial.println("Przejście gry CRAASSSSHHHHHHHEEEEDDD do ruchu 0"); koniec gry(); } if(enemy1PosX=0&&enemy1PosY==carYTmp) { //Serial.println("Game Over CRAASSSSHHHHHHHEEEEDDD do ruchu 1"); koniec gry(); } if(enemy2PosX=0&&enemy2PosY==carYTmp) { //Serial.println("Game Over CRAASSSSHHHHHHHEEEEDDD do ruchu 2"); koniec gry(); } }
to są procedury, które rysują wyświetlacz.
//------------------------------- RYSUJ DROGĘ--------------- --------------------- void drawRoad() // X, Y, długość, szerokość { display.fillRect(roadLineX1, 15, 30, 4, WHITE); display.fillRect(roadLineX1, 30, 30, 4, WHITE); display.fillRect(roadLineX1, 45, 30, 4, WHITE); display.fillRect(roadLineX2, 15, 30, 4, WHITE); display.fillRect(roadLineX2, 30, 30, 4, WHITE); display.fillRect(roadLineX2, 45, 30, 4, WHITE); display.fillRect(roadLineX3, 15, 30, 4, WHITE); display.fillRect(roadLineX3, 30, 30, 4, WHITE); display.fillRect(roadLineX3, 45, 30, 4, WHITE); display.fillRect(roadLineX4, 15, 30, 4, WHITE); display.fillRect(roadLineX4, 30, 30, 4, WHITE); display.fillRect(roadLineX4, 45, 30, 4, WHITE); display.fillRect(roadLineX5, 15, 30, 4, WHITE); display.fillRect(roadLineX5, 30, 30, 4, WHITE); display.fillRect(roadLineX5, 45, 30, 4, WHITE);
roadLineX1=roadLineX1-drawSpeed;
roadLineX2=roadLineX2-prędkość rysowania; roadLineX3=roadLineX3-drawSpeed; roadLineX4=roadLineX4-drawSpeed; roadLineX5=roadLineX5-drawSpeed; display.display(); } //-------------------------------DROSUJ wrogów ---- --------------------------------------- void wrogowieDraw() { // X, Y, nazwa bmp, szerokość, wysokość, kolor display.drawBitmap(Wróg0PosX, Wróg0PosY, WROG0, WROG0_WIDTH, WROG0_HEIGHT, 1); wróg0PozycjaX=wróg0PozycjaX-DrawSpeed; display.drawBitmap(Wróg1PozycjaX, Wróg1Pozycja, WROG1, WROG1_WIDTH, WROG1_HEIGHT, 1); wróg1PozycjaX=wróg1PozycjaX-DrawSpeed; display.drawBitmap(Wróg2PozycjaX, Wróg2Pozycja, WROG2, WROG2_WIDTH, WROG2_HEIGHT, 1); wróg2PosX=wróg2PosX-prędkość rysowania; display.display(); if(wróg0PosX>231&&wróg0PosX231&&wróg1PosX<255) { wróg1PosX=losowaPozycjaX(); wróg1PozycjaY=losowaPozycjaY(); sprawdźDuplikat(); }
if(pozycja wroga2X>231&&pozycja wroga2X<255) { pozycja wroga2X=losowa pozycjaX(); wróg2PozycjaY=losowaPozycjaY(); } } //------------------------------------ AKTUALIZUJ WYŚWIETLANIE-------- ---------------------------------------- void updateDisplay() { display.clearDisplay(); display.drawBitmap(PozycjaSamochoduX,PozycjaSamochoduY[PozycjaSamochoduYCnt], CARSPRITE, 30, 15, 1); display.fillRect(100, 0, 28, 10, CZARNY); display.setCursor(100, 0); display.setTextColor(BIAŁY, CZARNY); display.println(wynik); display.display();
}
//--------------------------czekaj na pętlę naciśnięć ------------------- ------
// to jest kod ekranu głównego void waitForPress() { splashScreen(); bool czeka=0; // pętla kończy się, gdy jest to prawda display.clearDisplay(); podczas(czekanie==0) {
display.fillRect(19, 20, 90, 32, BLACK); // puste tło dla tekstu
display.setTextColor (BIAŁY); display.setCursor(23, 24); display.setTextSize(0); display.println("Nierozważny"); display.setCursor(36, 34); display.println("Wyścigowiec"); display.drawBitmap(74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect(21, 21, 86, 23, 4, WHITE); // border Snake display.drawRect(19, 20, 90, 33, WHITE); // ramka - 3 display.setCursor(25, 43); display.setTextSize(0); // czcionka z powrotem do normalnego display.println("naciśnij dowolny klawisz"); display.fillRect(0, 0, 127, 8, CZARNY); display.setCursor(10, 0); display.print("Wysoki wynik:"); // wyświetl najlepszy wynik display.print(highScore); display.display(); czekanie = digitalRead(INTPIN); // sprawdź, czy naciśnięty klawisz oczekiwanie zmieni się na 1 kończący się, gdy dirPressed=0; // przycisk resetowania naciśnij bez kierunku } } //------------------------------------------ -----AKTUALIZACJA GRY----------------------------------------- nieważna aktualizacja gry () { przesuńSamochód(); narysujDrogę(); wrogowieRysuj(); //wróg1Rysuj(); // przeciwnik2rysuj(); metrCnt++; wykryjCrash(); if(metreCnt==5)// dodaje punkt za każde 10 cykli w celu zwiększenia wyniku { meterCnt=0; wynik++; } if(score==compare+5) // przyspiesza grę co 5 punktów do maksymalnie 20 szybkości { Compare=Score; setGameSpeed(); } brak dźwięku(SND); aktualizacjaWyświetlacz();
}
// ------------------------------ KONIEC GRY---------------- ------------------------------
// ta procedura rysuje linie wokół samochodu martwego bohatera, a następnie wyświetla grę na ekranie
nieważne zakończenie gry()
{ ton(SND, 200, 200); // odtwórz dźwięk uint8_t linePosX, linePosY, pixwidth, pixheight=0; // ustaw zmienne, aby rysowały ramki wokół samochodu linePosX=carPosY; linePosY=carYTmp; szerokość pikseli=30; wysokość piks=15; display.drawRect(liniaPosX, liniaPosY, pixwidth, pixheight, BIAŁY); display.display(); for(int i=0;i<=26;i++) // otacza samochód w prostokątach symulujących eksplozję { linePosX=linePosX-2; PozLiniY=PozycjiLiniY-2; szerokość_pikseli=szerokość_pikseli+4; pixwysokość=pixwysokość+4; display.drawRect(liniaPosX, liniaPosY, pixwidth, pixheight, BLACK); display.drawRect(liniaPosX, liniaPosY, pixwidth, pixheight, BIAŁY); display.display(); ton (SND, i*20, 50); opóźnienie(10); } display.setTextSize(2); display.setTextColor(BIAŁY, CZARNY); display.setCursor(10, 23); ton(SND, 50, 500); display.print("GRA"); display.display(); opóźnienie (500); ton (SND, 40, 500); display.print("PONAD"); display.setTextSize(0); display.display(); opóźnienie(3000); zrestartuj grę(); czekajnaprasę(); }
// ----------------------------------------- ZRESTARTUJ GRĘ ----- -------------------------------------------------- -----
void restartGame() // kopiuje rekordy i resetuje wszystkie statystyki oraz generuje losowe pozycje
{ if(score>=highScore) //sprawdź, czy wynik jest wyższy niż wysoki wynik { highScore=score; //pojedyncza instrukcja jeśli aktualizuje wysoki wynik }
wynik=0;
DrawSpeed=4; metrCnt=0; carPosYCnt=0; wróg0PozycjaX=losowaPozycjaX(); wróg0PozycjaY=losowaPozycjaY(); wróg1PozycjaX=losowaPozycjaX(); wróg1PozycjaY=losowaPozycjaY(); wróg2PozycjaX=losowaPozycjaX(); wróg2PozycjaY=losowaPozycjaY(); brak dźwięku (SND);
sprawdźDuplikat();
}
//------------------------------------------------ - SPRAWDŹ DUPLIKAT----------------------------------------------- ------ void checkDuplicate() // sprawdzają, czy przeszkody zajmują tę samą przestrzeń gry { // Serial.println("sprawdzono duplikat"); if(wróg2PosX>230&&wróg2PosX<255) { while(wróg2PosY==wróg1PosY||wróg2PosY==wróg0PosY) { wróg2PosY=losowePozycja(); } }
if(wróg0PozycjaX>230&&wróg0PozycjaX230&&wróg2PozycjaXWróg1PozycjaX&&Wróg2PozycjaX230&&Wróg0PozycjaXWróg1PozycjaX&&Wróg0PozycjaX
//------------------------------------------- EKRAN POWITALNY --- --------------------------------
nieważny ekran powitalny()
{ display.clearDisplay(); display.drawBitmap(0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display(); opóźnienie (2000); } //--------------------------------------------------------------- USTAWIAĆ ------------------------------------------------- ----------- void setup() { delay(100); // niech wszystko się uruchomi // Serial.begin(9600); // odkomentuj to i wszystkie Seriale. polecenia do wyświetlania diagnostyki błędów.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay(); display.setTextColor(BIAŁY, CZARNY); display.setTextWrap(false); display.dim(0); pinMode(INTPIN, INPUT); pinMode (UPPIN, WEJŚCIE); pinMode(DWNPIN, WEJŚCIE); pinMode (LFTPIN, WEJŚCIE); pinMode(RHTPIN, WEJŚCIE);
attachInterrupt(digitalPinToInterrupt(INTPIN), przerwana, WSCHODZĄCA);
// losowo umieszczaj przeszkody wroga0PosX=randomPosX(); wróg0PozycjaY=losowaPozycjaY(); wróg1PozycjaX=losowaPozycjaX(); wróg1PozycjaY=losowaPozycjaY(); wróg2PozycjaX=losowaPozycjaX(); wróg2PozycjaY=losowaPozycjaY(); sprawdźDuplikat(); // sprawdź zduplikowane lokalizacje // Serial.println("konfiguracja zakończona"); ekran powitalny(); czekajnaprasę(); } //--------------------------------------------------------------- ----- PĘTLA -------------------------------------------- ----------
pusta pętla()
{ aktualizacjaGra(); }
i to prawie wszystko, wszelkie modyfikacje i opinie będą mile widziane. Problemy, które musimy rozwiązać, aby rozwiązać migotanie ekranu, musimy sprawdzić, jak je zmniejszyć, a wrogie samochody nadal mogą zajmować tę samą przestrzeń.
Zalecana:
Elementy do lutowania powierzchniowego - Podstawy lutowania: 9 kroków (ze zdjęciami)

Elementy do lutowania powierzchniowego | Podstawy lutowania: Do tej pory w mojej serii Podstawy lutowania omówiłem wystarczająco dużo podstaw lutowania, abyś mógł zacząć ćwiczyć. W tym Instructable to, co będę omawiać, jest nieco bardziej zaawansowane, ale jest to niektóre z podstaw lutowania Compo do montażu powierzchniowego
Jak zmaksymalizować bitmapy w Eagle: 8 kroków (ze zdjęciami)

Jak zmaksymalizować bitmapy w Eagle: Ponieważ koszty produkcji profesjonalnych płytek drukowanych stają się coraz tańsze, wydaje się, że teraz jest świetny czas, aby zająć się projektowaniem PCB. Społeczności internetowe pomagają wygładzić strome krzywe uczenia się oprogramowania i zapewniają mnóstwo schematów
Gra Aruduino LED Szybkie klikanie Gra dla dwóch graczy: 8 kroków

Aruduino LED Game Fast Clicking Two Player Game: Ten projekt jest inspirowany @HassonAlkeim. Jeśli chcesz przyjrzeć się bliżej, oto link, który możesz sprawdzić https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Ta gra jest ulepszoną wersją Alkeima. To jest
Podstawy interfejsu Arduino TFT: 10 kroków (ze zdjęciami)

Podstawy interfejsu Arduino TFT: Ekrany dotykowe TFT to niesamowity interfejs graficzny, który może być używany z mikrokontrolerami, takimi jak Atmel, PIC, STM, ponieważ ma szeroki zakres kolorów, dobre możliwości graficzne i dobre mapowanie pikseli.Dzisiaj idziemy do interfejsu 2,4 cala TFT
Ostateczna gra komputerowa Simon mówi, że gra: 3 kroki

Finał inżynierii komputerowej Gra Simon Mówi: Mój pomysł: Mój projekt to gra Simon Mówi. W tej grze są cztery diody LED i cztery przyciski. Muzyka będzie odtwarzana z brzęczyka, a diody LED zaświecą się dopasowując się do muzyki. Wtedy rozpocznie się gra. Zaświeci się dioda LED i trzeba kliknąć tyłek
