
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:26.
- Ostatnio zmodyfikowany 2025-01-23 15:02.
W tym samouczku dowiemy się, jak zrobić menu z opcją wyboru za pomocą wyświetlacza OLED i Visuino.
Obejrzyj wideo.
Krok 1: Czego będziesz potrzebować



- Arduino UNO (lub dowolne inne Arduino)
- Przewody połączeniowe
- Wyświetlacz OLED
- Deska do krojenia chleba
- Rezystor 1K ohm
- Przycisk
- Program Visuino: Pobierz Visuino
Krok 2: Obwód

- Podłącz pin wyświetlacza OLED [VCC] do pinu arduino [5V]
- Podłącz pin wyświetlacza OLED [GND] do pinu arduino [GND]
- Podłącz pin wyświetlacza OLED [SDA] do pinu arduino [SDA]
- Podłącz pin wyświetlacza OLED [SCL] do pinu arduino [SCL]
- Podłącz Arduino 5V z jednej strony rezystora
- Podłącz drugą stronę rezystora do przycisku
- Podłącz drugą stronę przycisku do pinu cyfrowego Arduino[8] i do masy
Krok 3: Uruchom Visuino i wybierz typ płyty Arduino UNO


Aby rozpocząć programowanie Arduino, musisz mieć zainstalowane Arduino IDE stąd:
Należy pamiętać, że w Arduino IDE 1.6.6 występuje kilka krytycznych błędów. Upewnij się, że zainstalowałeś 1.6.7 lub nowszy, w przeciwnym razie ta instrukcja nie będzie działać! Jeśli jeszcze tego nie zrobiłeś, wykonaj czynności opisane w tej instrukcji, aby skonfigurować Arduino IDE do programowania Arduino UNO! Visuino: https://www.visuino.eu również musi być zainstalowane. Uruchom Visuino, jak pokazano na pierwszym obrazku Kliknij przycisk "Narzędzia" na komponencie Arduino (Zdjęcie 1) w Visuino Gdy pojawi się okno dialogowe, wybierz "Arduino UNO", jak pokazano na Zdjęciu 2
Krok 4: W Visuino ADD Components




- Dodaj składnik „Licznik”
- Dodaj komponent „Tablica liczb całkowitych”
- Dodaj komponent "Integer Multi Source"
- Dodaj komponent "SSD1306/SH1106 OLED Display (I2C)"
Krok 5: W komponentach zestawu Visuino



- Wybierz składnik "Counter1" i w oknie właściwości ustaw 'Max'>'Value' na 2 i 'Min>'Value' na 0
- Kliknij dwukrotnie „Tablica1” i w oknie Elements przeciągnij 3x „Wartość” na lewą stronę Wybierz element[1] i w oknie właściwości ustaw wartość na 20Wybierz element[2], a w oknie właściwości ustaw wartość na 40
- Wybierz komponent „IntegerMultiSource1” i w oknie właściwości ustaw „Wyjście Pins” na 4
- Kliknij dwukrotnie na „DisplayOLED1” iw oknie elementów przeciągnij 3X „Narysuj tekst” w lewo Wybierz „Narysuj tekst1” i w oknie właściwości ustaw kolor na tmcInvert, rozmiar na 2, tekst na „Menu-1”Wybierz „Narysuj tekst2 ' iw oknie właściwości ustaw kolor na tmcInvert, rozmiar na 2, tekst na 'Menu-2', Y na 20 Wybierz 'Rysuj tekst3' i w oknie właściwości ustaw kolor na tmcInvert, rozmiar na 2, tekst na 'Menu-3 ', Y do 40-przeciągnij "Draw Rectangle" w lewo i ustaw kolor na tmcWhite i fillcolor na tmcWhite, wysokość na 20, Szerokość na 128, wybierz Y i kliknij ikonę Pin i wybierz 'Integer SinkPin' - przeciągnij "Fill Ekran" po lewej stronie
Krok 6: W komponentach Visuino Connect

- Podłącz cyfrowy pin Arduino[8] do pinu komponentu „counter1” [In]
- Połącz pin [out] komponentu „Counter1” z pinem „Array1” [Indeks]
- Połącz pin[out] komponentu „Array1” z pinem [In] „IntegerMultiSource1”
- Podłącz "IntegerMultiSource1" pin[0] do DisplayOLED1>Wypełnij ekran1 pin[zegar]
- Podłącz "IntegerMultiSource1" pin[1] do DisplayOLED1>Rysuj prostokąt1 pin[Y]
- Podłącz "IntegerMultiSource1" pin [2] do DisplayOLED1>Rysuj prostokąt1 pin[Zegar]
- Podłącz "IntegerMultiSource1" pin [3] do DisplayOLED1>Rysuj tekst1 pin[Zegar]
- Podłącz "IntegerMultiSource1" pin [3] do DisplayOLED1>Rysuj tekst2 pin[Zegar]
- Podłącz "IntegerMultiSource1" pin [3] do DisplayOLED1>Rysuj tekst3 pin[Zegar]
- Podłącz pin I2C[Out] "DisplayOLED1" do pinu I2c karty Arduino
Krok 7: Wygeneruj, skompiluj i prześlij kod Arduino

W Visuino, na dole kliknij zakładkę "Build", upewnij się, że wybrany jest właściwy port, a następnie kliknij przycisk "Compile/Build and Upload".
Krok 8: Graj
Jeśli włączysz moduł Arduino UNO, a wyświetlacz OLED powinien zacząć wyświetlać menu, możesz poruszać się po menu, naciskając przycisk.
Gratulacje! Zrealizowałeś swój projekt z Visuino. Dołączony jest również projekt Visuino, który stworzyłem dla tego Instructable, możesz go pobrać tutaj i otworzyć w Visuino:
Zalecana:
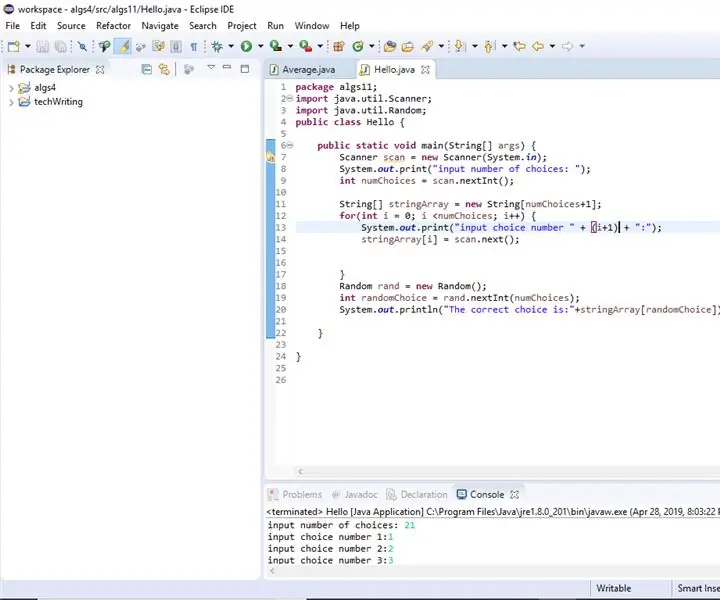
Kreator wyboru Java: 13 kroków

Java Choice Maker: Ten zestaw instrukcji pokaże, jak zbudować program Java, który dokona wyboru z listy opcji wprowadzonych przez użytkownika. Podstawowa praktyczna wiedza na temat javy i IDE do wbudowania programu. Każdy krok nie powinien zająć więcej niż 2 minuty
Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: 6 kroków

Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: W tym samouczku dowiemy się, jak śledzić kroki silnika krokowego na wyświetlaczu OLED. Obejrzyj film demonstracyjny.Kredyt samouczka oryginalnego trafia do użytkownika YouTube „sky4fly”
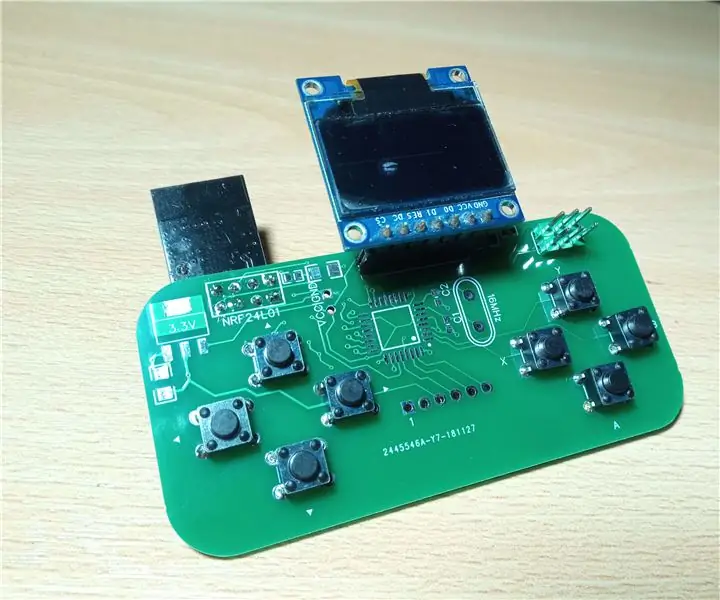
Ręczny kontroler PCB z Arduino (z opcją połączenia bezprzewodowego!): 3 kroki

Płytka podręczna PCB z Arduino (z opcją przejścia bezprzewodowo!): Aktualizacja 28.1.2019Obecnie pracuję nad kolejną wersją tego urządzenia podręcznego. Możesz śledzić projekt na moim kanale YouTube lub Twitterze.Uwaga! Znalazłem błąd w układzie PCB. Lewy i górny przycisk są podłączone do pinów tylko analogowych. Naprawiłem
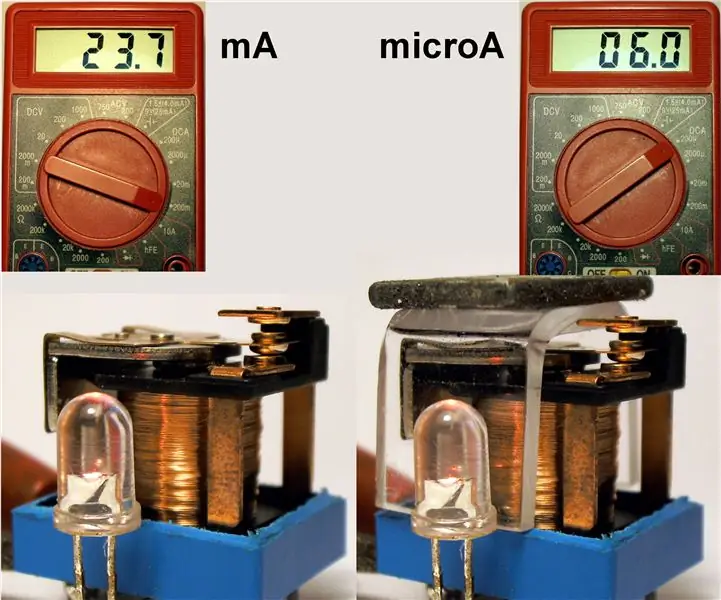
Przekaźniki (DC): 99,9% mniej mocy i opcja zatrzasku: 5 kroków (ze zdjęciami)

Przekaźniki (DC): 99,9% mniej mocy i opcja blokowania: Przełączanie przekaźników jest podstawowym elementem elektrycznych systemów sterowania. Co najmniej od 1833 r. opracowano wczesne przekaźniki elektromagnetyczne dla systemów telegraficznych. Przed wynalezieniem lamp próżniowych, a później półprzewodników, przekaźniki były u
Możliwość wyboru diody RGB ze źródła zasilania USB: 7 kroków

Możliwość wyboru diody RGB ze źródła zasilania USB: jest to prosty przewodnik po stworzeniu obwodu, który może wybrać żądany kolor! Na przykład: jeśli chcesz czerwony, umieściłbyś bocznik zworki w czerwonym obszarze, jeśli chcesz zielony lub niebieski, po prostu umieść go w swoich miejscach! Więc zaczynajmy
