
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: Skonfiguruj diodę LED na płytce do krojenia chleba
- Krok 2: Skonfiguruj diodę LED na Arduino
- Krok 3: Skonfiguruj fotokomórkę na płycie do krojenia chleba
- Krok 4: Podłącz fotokomórkę do Arduino
- Krok 5: Podłącz Arduino
- Krok 6: Uruchom swój kod
- Krok 7: Konfiguracja pustki
- Krok 8: Pętla pustki
- Krok 9: Zmiana kolorów
- Krok 10: Ostateczny kod LED RGB
- Krok 11: Przetestuj światła
- Krok 12: Rozwiązywanie problemów
- Krok 13: Produkt końcowy
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



Dostałem zadanie stworzenia prototypu przy użyciu jakiegoś czujnika do generowania danych wyjściowych. Zdecydowałem się na fotokomórkę, która mierzy ilość światła w otoczeniu oraz diodę LED RGB jako wyjście. Wiedziałem, że chcę włączyć zdolność diody LED do wyświetlania różnych kolorów, ponieważ pomyślałem, że byłoby to zabawne. Gdybym mógł stworzyć dowolny rodzaj wydruku, który chciałem, pomyślałem, że równie dobrze mógłbym zrobić to tak kolorowo, jak to tylko możliwe.
Koszt szacunkowy:
37 USD - Zestaw Elegoo Super Starter (zawiera wszystkie materiały eksploatacyjne)
53 USD - Aby kupić wszystkie materiały osobno
Przydatne linki:
LED RGB -
create.arduino.cc/projecthub/muhammad-aqib…
Fotokomórka -
create.arduino.cc/projecthub/MisterBotBreak/how-to-use-a-photoresistor-46c5eb
Oprogramowanie Arduino -
www.arduino.cc/en/oprogramowanie
Zestaw Elegoo Super Start -
www.amazon.com/gp/product/B01D8KOZF4/ref=p…
Kieszonkowe dzieci
- 1 dioda LED RGB
- 1 fotokomórka (inaczej fotorezystor)
- 1 płytka Arduino UNO
- 1 deska do krojenia chleba
- 1 kabel USB do Arduino
- 7 przewodów połączeniowych
- 3 rezystory 220 omów, - 1 rezystor 10 kΩ, - Oprogramowanie Arduino (do pobrania bezpłatnie)
Opcjonalny
- para szczypiec półokrągłych
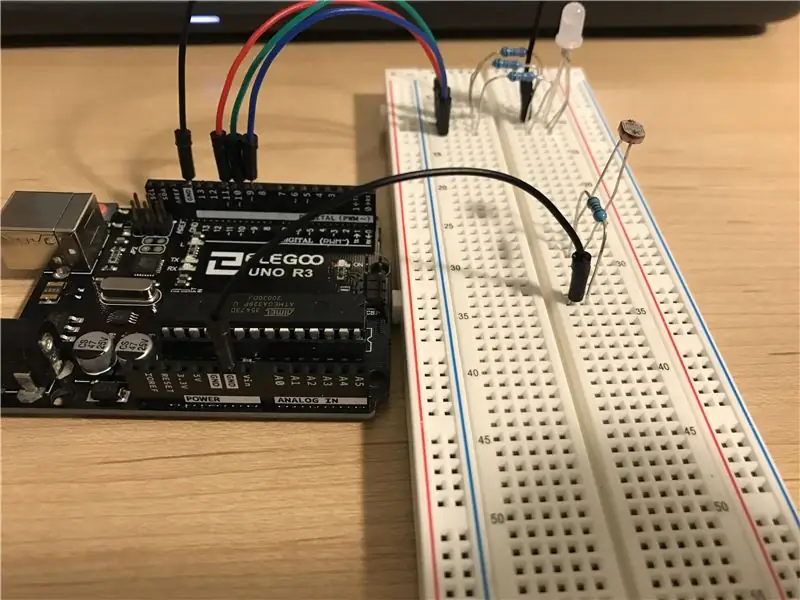
Krok 1: Skonfiguruj diodę LED na płytce do krojenia chleba



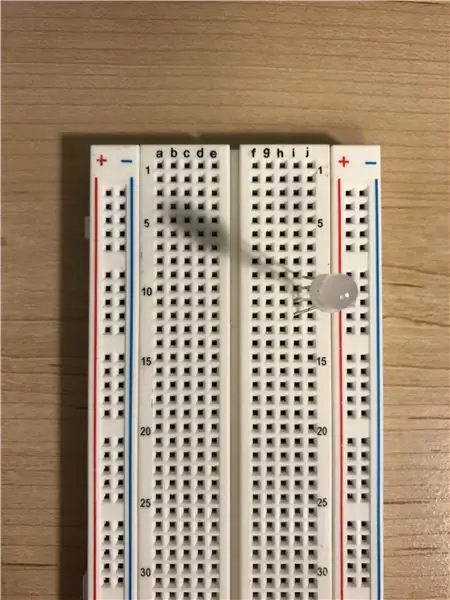
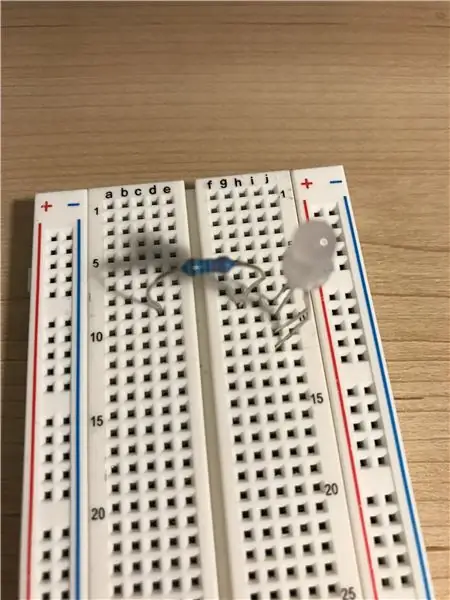
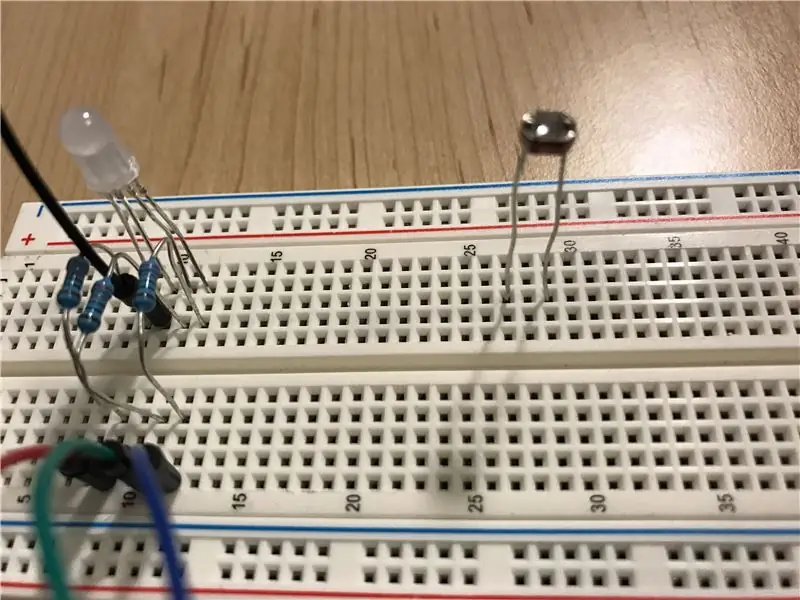
Najpierw dioda LED RGB musi być prawidłowo ustawiona na płytce stykowej
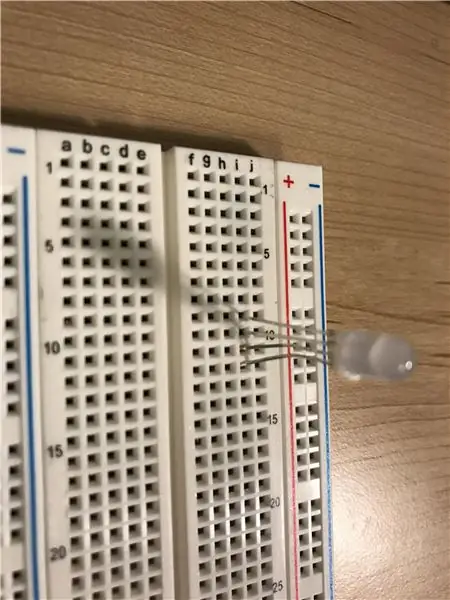
Umieść diodę LED każdą z czterech nóg w osobnych otworach tej samej kolumny (oznaczone literami). Najdłuższa noga powinna być drugą nogą od góry.
W rzędzie (oznaczonym cyframi) najdłuższej nogi podłącz jeden koniec przewodu połączeniowego.
Na każdą z trzech krótszych nóżek umieść jeden rezystor 220 omów. Każdy rezystor powinien mieć obie nogi w tym samym rzędzie co nogi LED. Tutaj używałbym szczypiec igłowych, ponieważ nóżki rezystorów mogą być trudne do wpięcia ręcznie.
Podłącz trzy przewody połączeniowe po stronie rezystora przeciwnej do diody LED. W tych trzech rzędach powinien być jeden przewód połączeniowy, jeden rezystor i jedna noga diody LED.
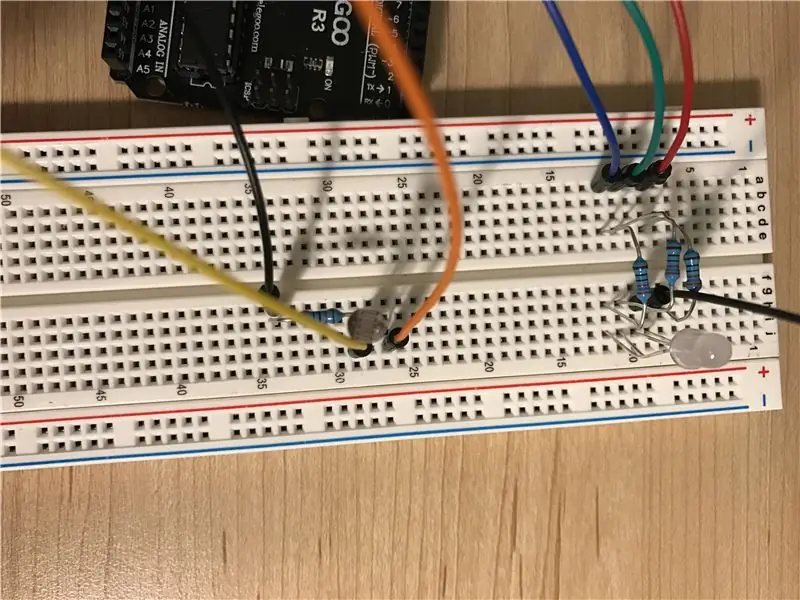
Krok 2: Skonfiguruj diodę LED na Arduino




Teraz, gdy dioda LED jest prawidłowo ustawiona na płytce stykowej, należy ją podłączyć do Arduino.
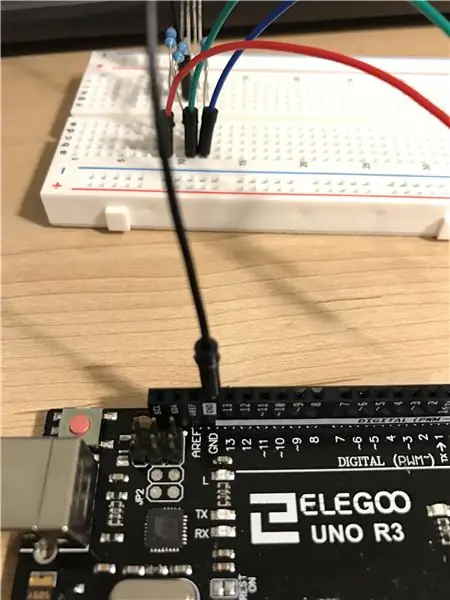
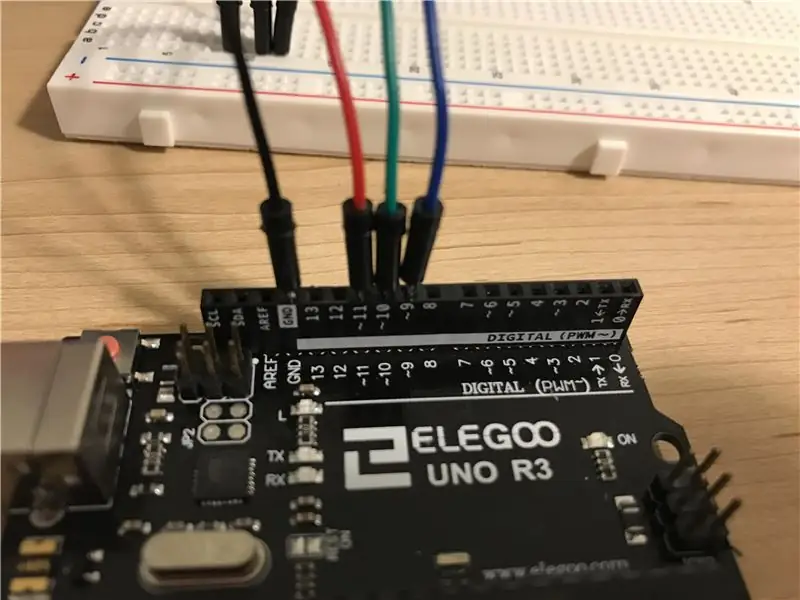
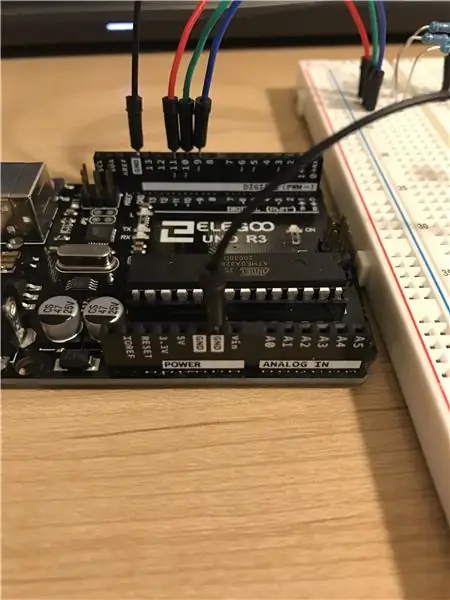
Pierwszy przewód połączeniowy podłączony do najdłuższej nogi (powinien być drugim rzędem diody LED) należy połączyć z masą, co na Arduino wskazuje „GND”.
Pozostałe trzy przewody połączeniowe, w kolejności malejącej, należy podłączyć do portów 11, 10 i 9. Przewód w górnym rzędzie powinien być podłączony do 11, następny przewód w dół (powinien być trzecim rzędem) łączy się z 10, a ostatni przewód łączy się z 9. Te trzy przewody powinny przebiegać równolegle do siebie i nie zachodzić na siebie.
Krok 3: Skonfiguruj fotokomórkę na płycie do krojenia chleba



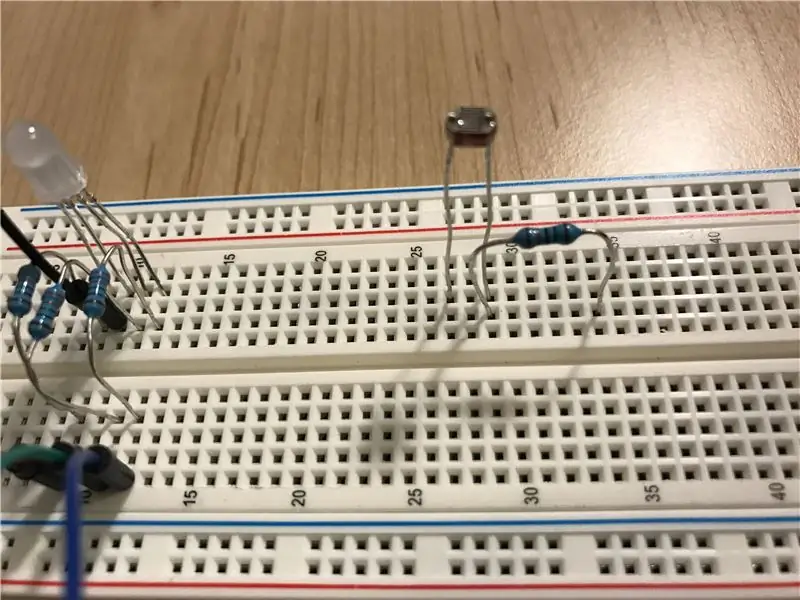
Aby dioda LED reagowała na jasność otoczenia, musi otrzymywać informacje z czujnika.
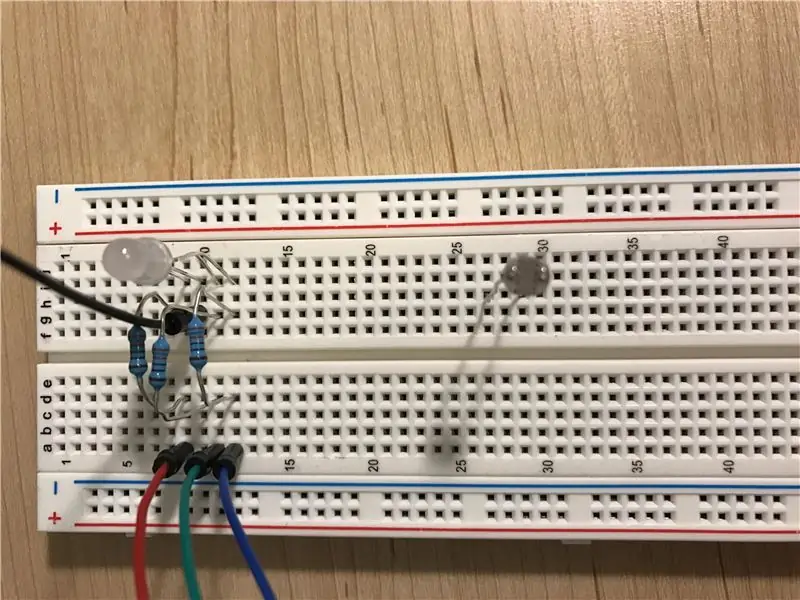
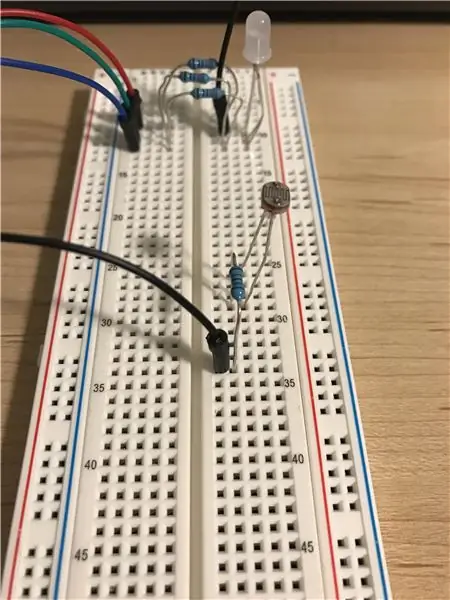
Podłącz fotokomórkę do płytki stykowej z obiema nogami w tej samej kolumnie, podobnie jak podłączono diodę LED.
Podłącz rezystor 10 kΩ jedną nogą w tym samym rzędzie co dolna noga fotokomórki. Podłącz drugą nogę rezystora dalej w tej samej kolumnie.
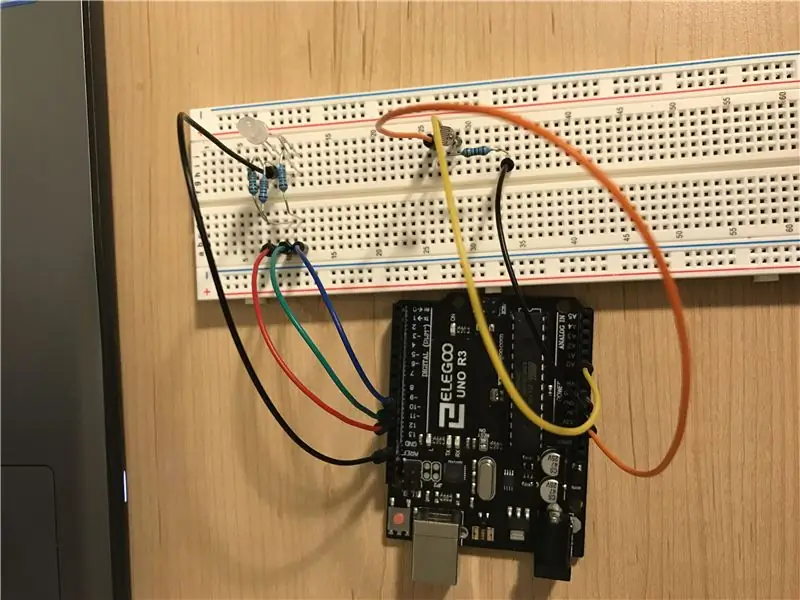
Krok 4: Podłącz fotokomórkę do Arduino




Podłącz jeden przewód połączeniowy w tym samym rzędzie co rezystor 10 kΩ, ale nie w tym samym rzędzie fotokomórki.
Podłącz drugi koniec tego przewodu połączeniowego do masy (GND) na Arduino.
Podłącz dwa różne przewody połączeniowe, jeden w tym samym rzędzie, co każda z nóg fotokomórki.
Podłącz przewód najdalej od góry do portu 5 V w Arduino.
Podłącz przewód najdalej do dołu do portu A0 w Arduino.
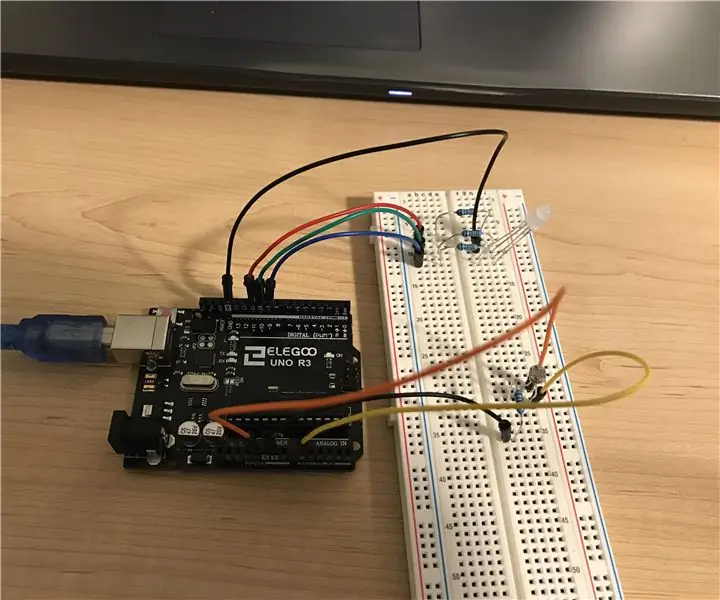
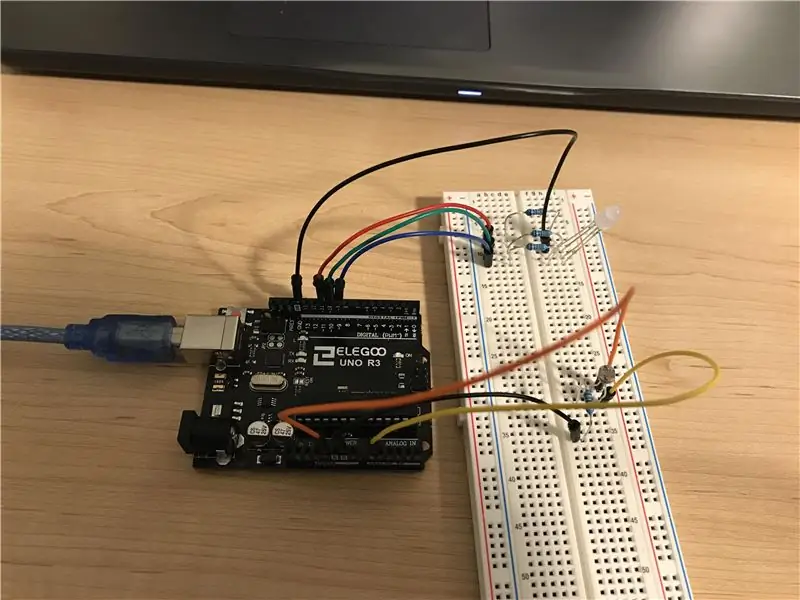
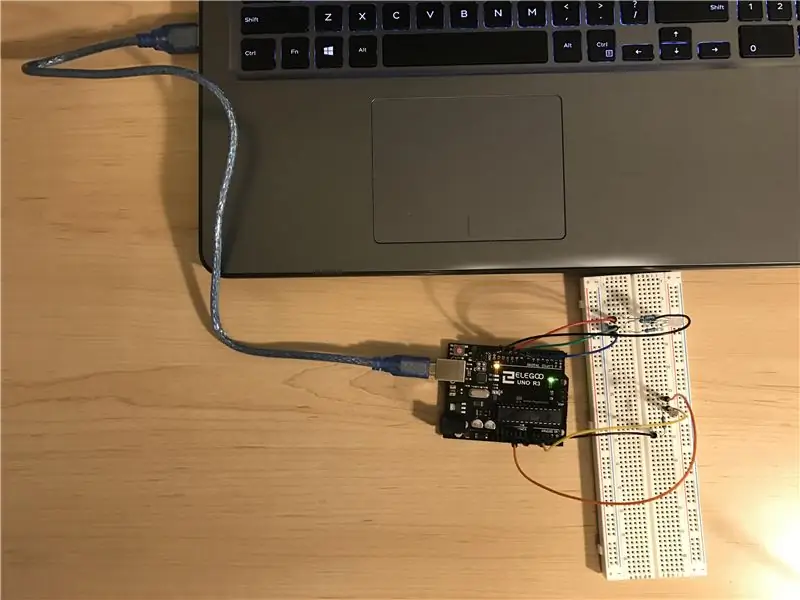
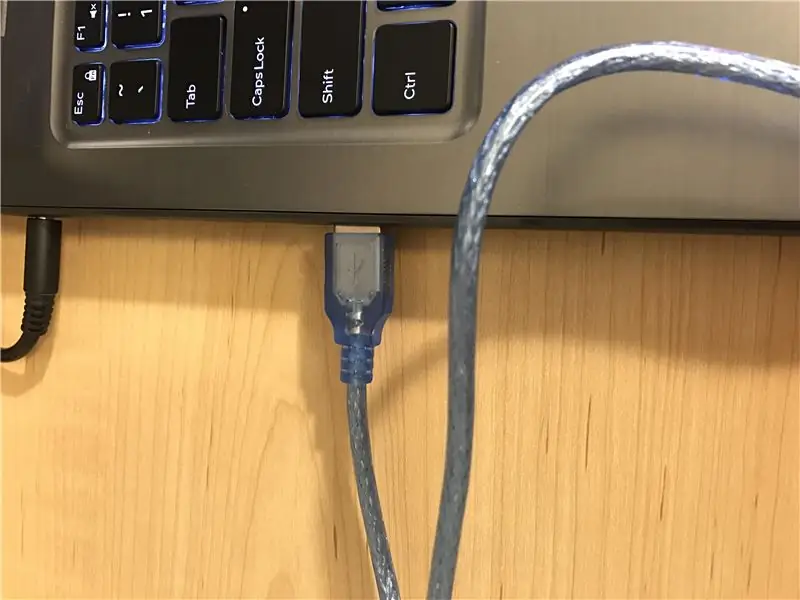
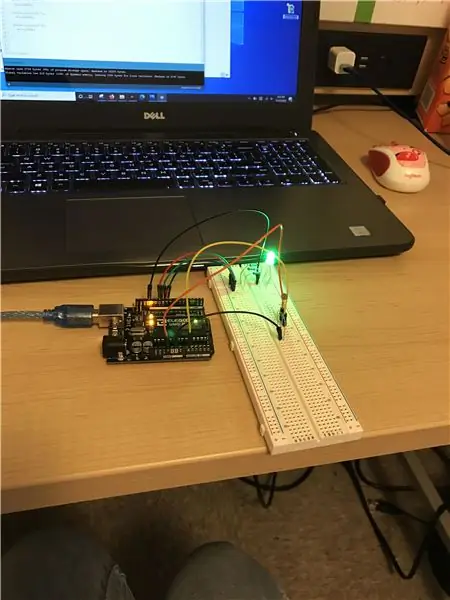
Krok 5: Podłącz Arduino




Teraz, gdy płytka stykowa jest skonfigurowana i podłączona do Arduino, użyj złącza USB, aby podłączyć Arduino do komputera.
Krok 6: Uruchom swój kod


Za pomocą programu Arduino utwórz nowy szkic.
W komentarzu napisz swoje imię i nazwisko, kilka szczegółów dotyczących szkicu i połącz wszystkie użyte zasoby.
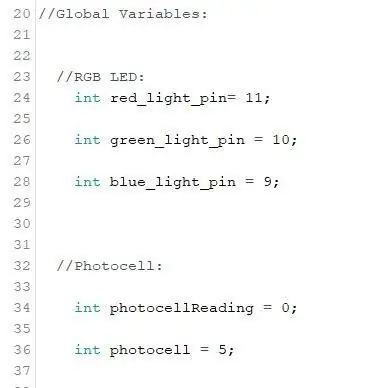
Powyżej ustawienia void ustal zmienne globalne. Zapraszam do skopiowania i wklejenia poniższego kodu. Podczas pisania kodu niektóre części będą miały różne kolory. To ma się stać.
int red_light_pin= 11;int green_light_pin = 10; int blue_light_pin = 9;int fotokomórkaOdczyt = 0;int fotokomórka = 5;
Jeśli zauważysz, numery przypisane do tych zmiennych odpowiadają miejscu podłączenia przewodów na płytce Arduino.
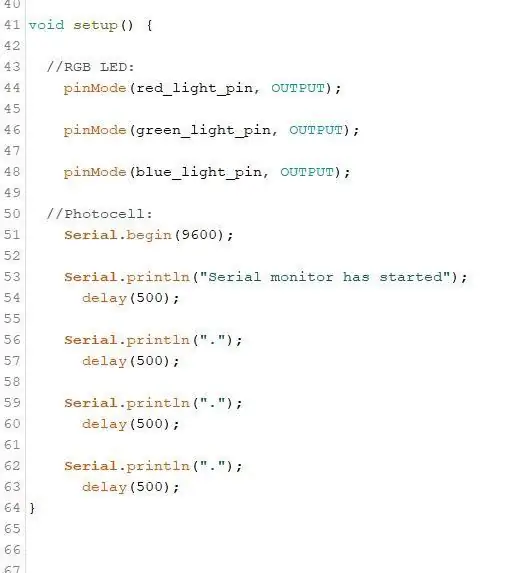
Krok 7: Konfiguracja pustki

Ustaw diodę LED RGB jako wyjście.
pinMode(czerwone_światło_pin, OUTPUT);pinMode(zielone_light_pin, OUTPUT); pinMode(blue_light_pin, OUTPUT);
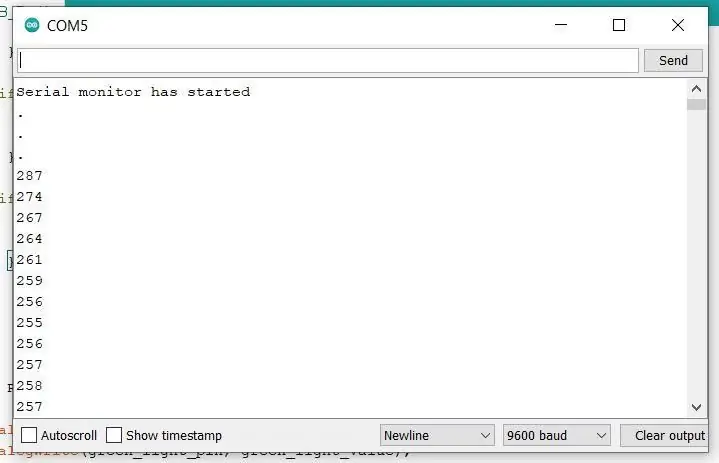
Uruchomić monitor szeregowy w celu obejrzenia odczytów fotokomórki.
Serial.begin(9600);Serial.println("Monitor szeregowy został uruchomiony"); delay(500);Serial.println("."); delay(500);Serial.println("."); delay(500);Serial.println("."); opóźnienie (500);
Upewnij się, że pusty kod konfiguracji jest zawarty w parze nawiasów klamrowych { }
Krok 8: Pętla pustki


Napisz kod dla sekcji void loop.
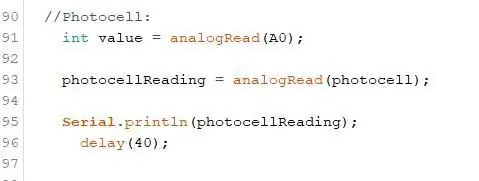
Kod na pierwszym obrazie drukuje odczyty fotokomórki w oddzielnych wierszach. Dzięki temu jest łatwiejszy do odczytania.
int wartość = analogRead(A0); fotokomórkaReading = analogRead(fotokomórka);Serial.println(fotokomórkaReading); opóźnienie(40);
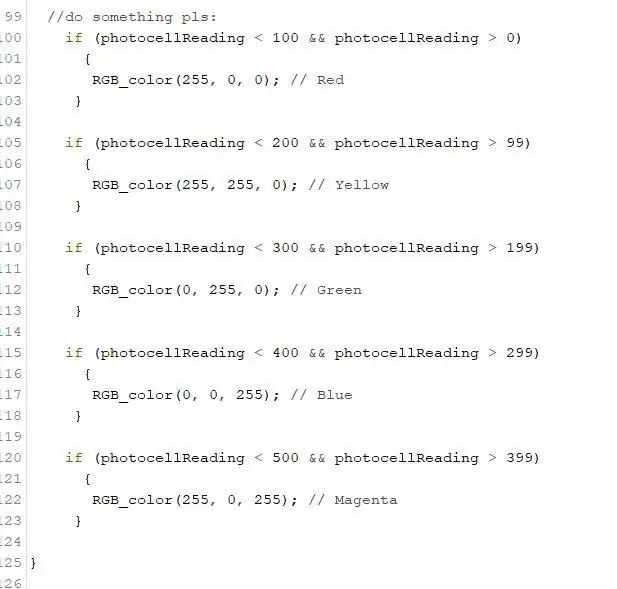
Kod na drugim obrazie odpowiada pewnym wartościom odczytu, jakiemu kolorowi wyświetli dioda LED.
if (fotokomórkaOdczyt 0) { RGB_color(255, 0, 0); // Czerwony } if (fotokomórkaCzytanie 99) { RGB_color(255, 255, 0); // Żółty } if (fotokomórkaCzytanie 199) { RGB_color(0, 255, 0); // Zielony } if (fotokomórkaReading 299) { RGB_color(0, 0, 255); // Niebieski } if (fotokomórkaCzytanie 399) { RGB_color(255, 0, 255); // Magenta }
Zmiana wartości liczbowych RGB_color (0 i 255) zmieni wyświetlany kolor. To są kolory, z którymi poszedłem, ale możesz je dowolnie zmieniać lub zmieniać.
Dokładnie sprawdź, czy sekcja void loop jest zawarta w parze nawiasów klamrowych { }
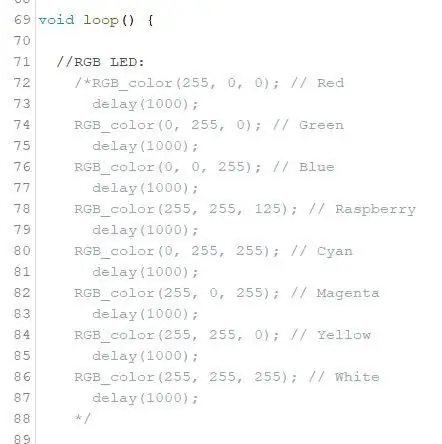
Krok 9: Zmiana kolorów

Oto kilka dodatkowych kolorów do wyboru w poprzednim kroku. Użyłem tego kodu jako odniesienia do mojego szkicu.
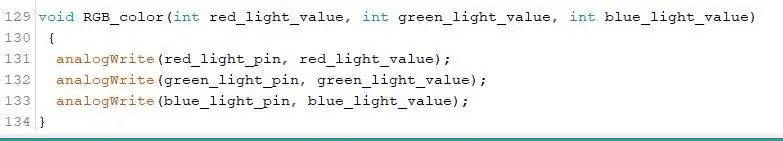
Krok 10: Ostateczny kod LED RGB

Na końcu szkicu, poza sekcją void loop, wstaw ten kod, aby określić, który port Arduino komunikuje wartość czerwonego światła, wartość zielonego światła i wartość zielonego światła.
void kolor_RGB(int wartość_czerwonego_światła, int wartość_zielonej_światła, int wartość_niebieskiego_światła) { analogWrite(pin_czerwonego_światła, wartość_czerwonego_światła); analogWrite(zielone_światło_pin, zielone_światło_wartość); zapis analogowy(pin_niebieskie_światło, wartość_niebieskiego_światła); }
Podobnie jak w przypadku sekcji void setup i void loop, upewnij się, że ta sekcja jest zawarta w parze nawiasów klamrowych { }
Krok 11: Przetestuj światła



Wgraj kod na płytkę Arduino, naciskając przycisk upload w programie. Jeśli zrobiłeś to poprawnie, dioda LED powinna wyświetlać kolor w zależności od ilości światła w otoczeniu.
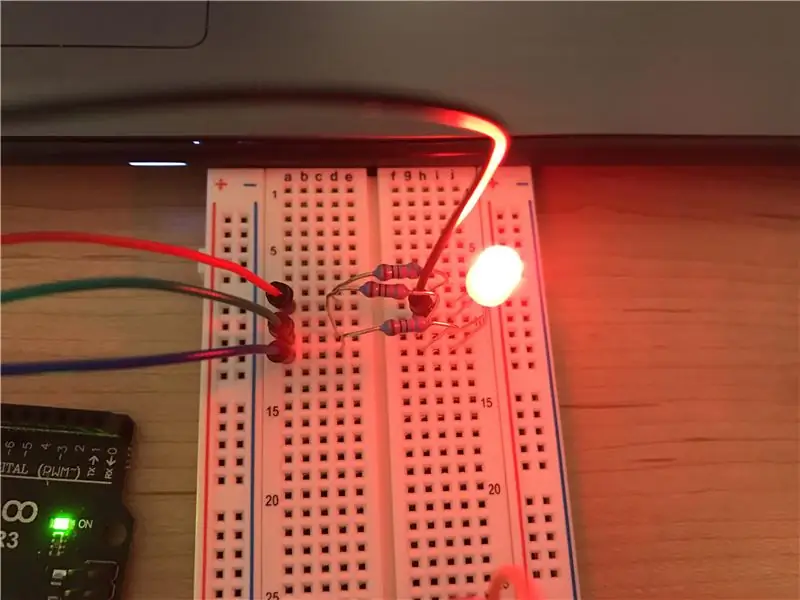
Czerwony to najciemniejsze środowisko, najniższy odczyt fotokomórki.
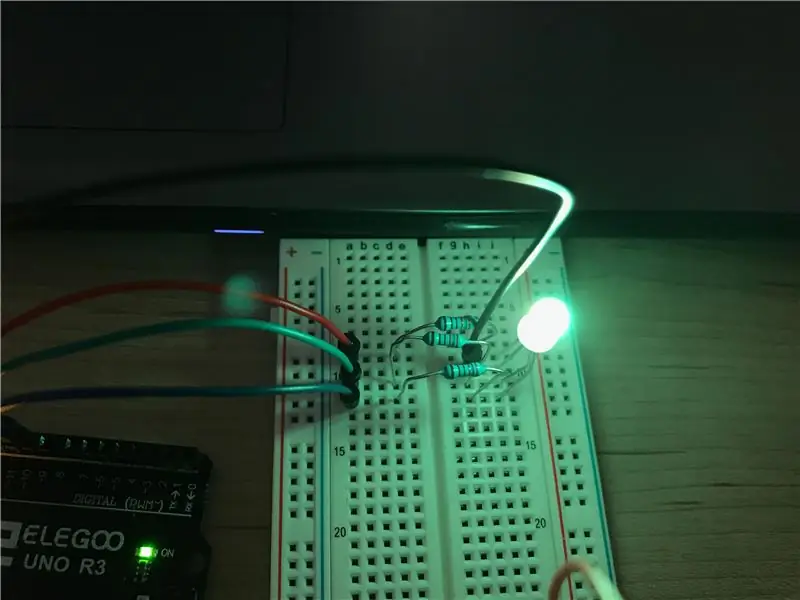
Żółty to nieco jaśniejsze otoczenie/wyższy odczyt fotokomórki. Na zdjęciu wygląda na turkusowy, ale osobiście świecił na żółto.
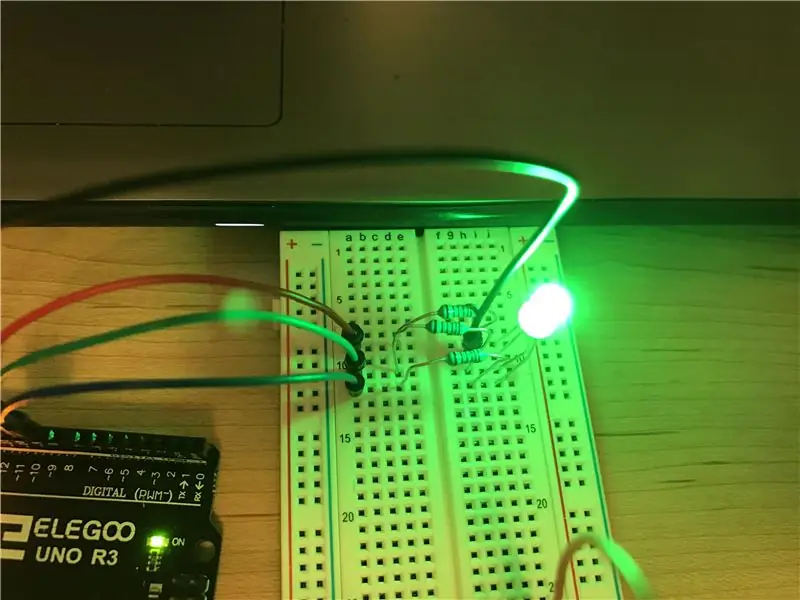
Kolejne trzy kolory, zielony, niebieski i magenta, odpowiadają przyrostowo wyższym odczytom z fotokomórki.
Krok 12: Rozwiązywanie problemów

Jeśli kolory się nie zmieniają lub zmiana kolorów wymaga ekstremalnych zmian, sprawdź odczyty fotokomórki na monitorze szeregowym. Każde środowisko ma inny poziom światła, dlatego ważne jest, aby kod to odzwierciedlał.
Kliknij Narzędzia w górnej części programu Arduino -> Kliknij Serial Monitor.
Powinno pojawić się okno z bieżącą listą numerów. Dostosuj liczby instrukcji if z kroku Void Loop.
Krok 13: Produkt końcowy

Wykonując wszystkie te czynności, powinieneś otrzymać światło, które zmienia kolory w zależności od jasności otoczenia.
Dla mnie, przy średniej jasności mojego pokoju, światło świeci na zielono, ale mogę łatwo zmienić kolor, zasłaniając fotokomórkę lub zwiększając ilość światła.
Zalecana:
Zmiana koloru światła pierścieniowego LED: 11 kroków

Zmiana koloru światła pierścieniowego LED: Dzisiaj zamierzamy zrobić 20-calowe światło pierścieniowe LED zmieniające kolor. Wiem, że pierścienie świetlne mają zazwyczaj okrągły kształt, ale ten będzie kwadratem, aby trochę ułatwić. Ten mini projekt jest przeznaczony przede wszystkim dla fotografów, którzy potrzebują budżetu
Łatwa zmiana koloru LED „świeca”: 5 kroków (ze zdjęciami)

Łatwa zmiana koloru LED „świeca”: jest to proste światło zmieniające kolor, które jest idealne dla dzieci i dorosłych. Pięknie wygląda w słabo oświetlonym pokoju, świetnie nadaje się na święta i tworzy całkiem fajne nocne światło
Zmiana koloru w GLCD POP-X2 za pomocą pokrętła: 6 kroków

Przejście kolorów na GLCD POP-X2 za pomocą pokrętła: Zasadniczo ten projekt pokazuje funkcję płyty kontrolnej, której uwielbiam używać. Płyta POP-X2 firmy INEX posiada wbudowany kolorowy GLCD, pokrętło, porty I/O i elementy podobne do innych płyt kontrolerów. Proszę sprawdzić instrukcję obsługi płyty pod kątem
Zmiana koloru przypadku: 13 kroków (ze zdjęciami)

Przypadek zmiany koloru: przewodnik po tym, jak odtworzyć nasz przypadek zmiany koloru
Zmiana koloru świateł i demonstracja bezpieczeństwa Bluetooth: 7 kroków (ze zdjęciami)

Zmiana koloru świateł i demonstracja bezpieczeństwa Bluetooth: W tej instrukcji wyjaśnię, jak stworzyć wyświetlacz zmieniający kolor, który jest sterowany zdalnie przez Bluetooth za pomocą smartfona lub tabletu z systemem Android (Samsung, Google itp.) lub Apple. Jest to niedrogi projekt, świetny dla młodzieży
