
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


W tym projekcie zbudowałem interaktywny wyświetlacz ścienny LED z wykorzystaniem Arduino i części wydrukowanych w 3D.
Inspiracją do tego projektu były częściowo płytki Nanoleaf. Chciałem stworzyć własną wersję, która byłaby nie tylko tańsza, ale także bardziej interaktywna. Właśnie skończyłem projekt klasowy z wykorzystaniem matrycy LED i chciałem spróbować czegoś na większą skalę.
Ten projekt zajął kilka tygodni ze względu na długi czas drukowania 3D, ale utrzymywałem niskie koszty i bardzo mało pracy, co czyni go świetnym projektem do samodzielnego zbudowania!
Możesz znaleźć wszystkie STL, których użyłem na thingiverse:
Kieszonkowe dzieci
Aby zobaczyć pełny podział kosztów, odwiedź moją stronę internetową:
Użyj linków afiliacyjnych, aby wesprzeć moje treści!
Arduino Mega -
WS2812b Adresowalne diody LED -
Przełączniki taktowe -
Zasilacz 5V 10A -
Przewód o grubości 18 -
Ściągacz izolacji -
Lutownica -
Termokurczliwe -
Najlepsza niedroga drukarka 3D (moim zdaniem) -
Filament PLA -
Krok 1: Rozpocznij drukowanie płytek

Najdłuższą częścią tego projektu jest drukowanie w 3D 64 płytek potrzebnych do wykonania siatki 8 x 8. Kiedy to robiłem, drukowałem trzy kafelki na raz, a każdy wydruk trwał około 5,5 godziny. Całkowity czas drukowania całej ściany wyniósł około 120 godzin lub 5 dni, jeśli drukujesz je non stop. Na szczęście dla nas całą resztę projektu możemy wykonać, gdy płytki skończą drukować.
Same kafelki to kwadraty o średnicy 3,6 cala i głębokości jednego cala. Użyłem ścianki o grubości 0,05” i stwierdziłem, że doskonale rozprasza światło. Dołączyłem również wycięcia umożliwiające przejście taśm LED i przewodów przycisków, ale ostatecznie okazały się niepotrzebne ze względu na przekładki, których użyłem do montażu płytek (do tego dojdziemy).
Oto link do utworzonych przeze mnie STL, ale radzę stworzyć własny, aby lepiej pasował do twojego projektu.
Krok 2: Podłącz paski LED

Ponieważ mam zamiar programować z Arduino, zdecydowałem, że paski LED WS2812b będą idealne do tego projektu. Te paski są indywidualnie adresowane, co oznacza, że możesz zaprogramować każdą pojedynczą diodę LED na pasku, aby miała inny kolor i jasność. Przekazują również dane z jednego piksela do następnego, dzięki czemu wszystko może być kontrolowane z jednego pinu danych Arduino. Użyte przeze mnie paski mają gęstość pikseli 30 diod LED na metr
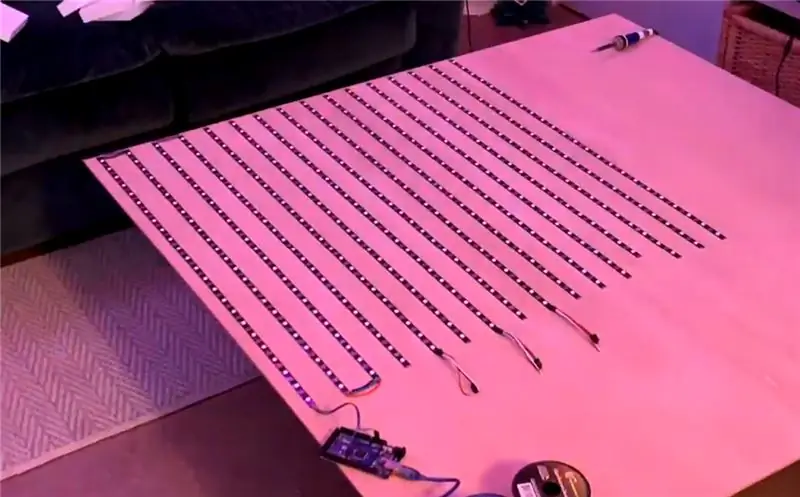
Mój projekt zmieścił 6 diod pod każdą płytką, trzy diody w dwóch rzędach, więc pociąłem paski na 16 segmentów po 24 diody. Te paski zostały przyklejone do arkusza drewna za pomocą samoprzylepnego podkładu paska. Zanim to zrobisz, upewnij się, że oczyściłeś drewno z kurzu, w przeciwnym razie paski odkleją się z czasem.
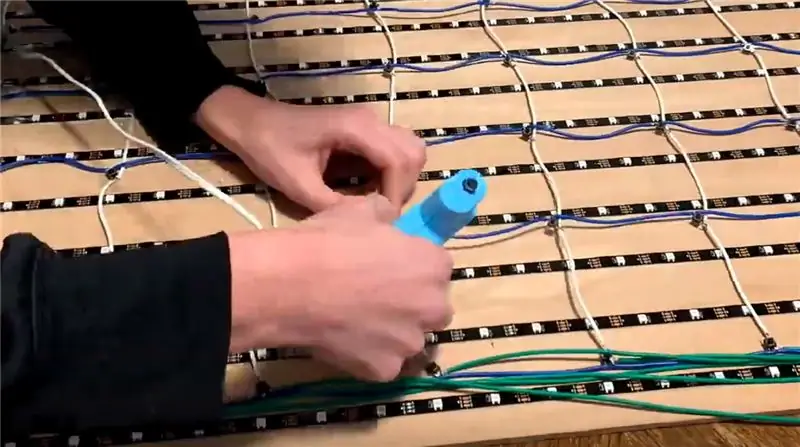
Uważaj na strzałki kierunkowe na paskach, zacząłem od lewego dolnego rogu planszy i zmieniałem ich kierunek, gdy je przyklejałem. Przylutuj wyjściowy koniec każdego paska do wejścia następnego.
Krok 3: Przytnij płytę do rozmiaru (opcjonalnie)

Deska, którą kupiłem, miała 4 'kwadrat, ale moja ostatnia deska miała być bliżej 3' kwadratu, więc wyjąłem układankę i przyciąłem ją do odpowiedniego rozmiaru. Jeśli zrobiłeś większe płytki lub po prostu dodałeś więcej 3,6-calowych płytek, możesz łatwo wypełnić całą planszę o wymiarach 4 'x 4' i zaoszczędzić sobie trochę cięcia.
Krok 4: Utwórz matrycę przycisków




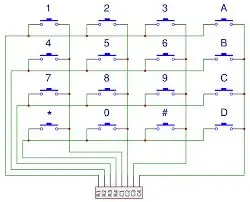
To była najdłuższa część tej kompilacji (poza czasem drukowania). Aby skorzystać z biblioteki manipulatorów zawartej w Arduino IDE, wszystkie 64 przyciski należy połączyć w rzędy i kolumny. Powyższy diagram pokazuje przykład 4 x 4, ale można go łatwo zwiększyć do siatki 8 x 8, tak jak zrobiłem, lub dowolnego innego rozmiaru, który pasowałby do twojej przestrzeni.
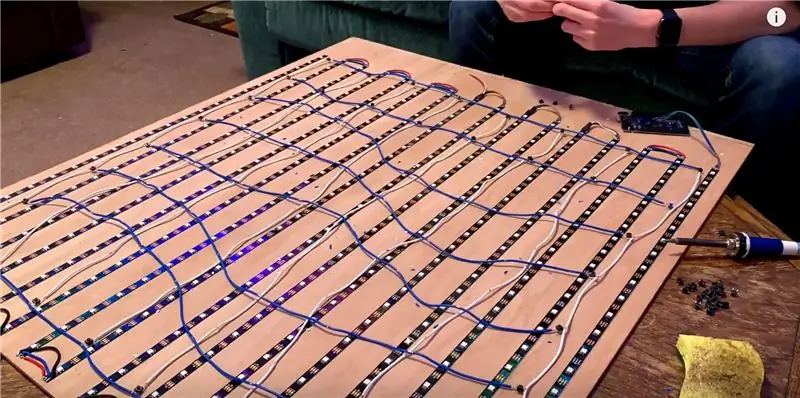
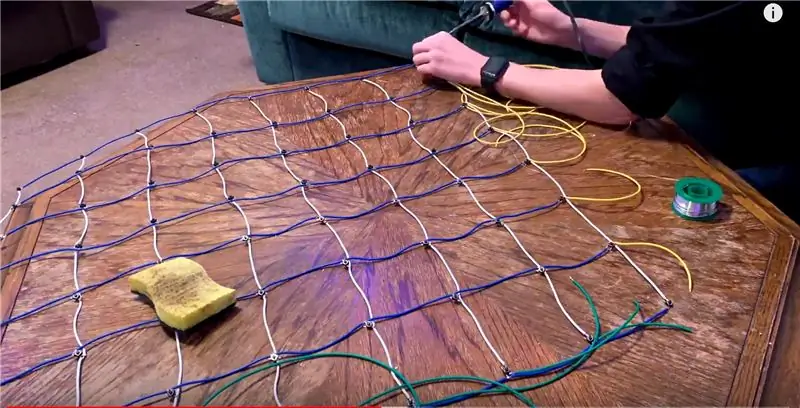
Przeciąłem 16 kawałków drutu i zdejmowałem je co 3,6 cala, aby guziki znalazły się na środku każdego kwadratu. Następnie przylutowałem jedną nogę każdego przełącznika taktowego do miejsca na przewodach rzędu. Druty kolumny zostały przylutowane do nogi ukośnie od drutu rzędu. Po naciśnięciu przełącznika taktowego zwiera ze sobą przewody rzędu i kolumny.
Każdy rząd i kolumna wymaga następnie przewodu, aby połączyć go z cyfrowym pinem Arduino. Oznaczyłem kolorami wszystkie moje przewody, aby ułatwić rozwiązywanie problemów, a kilka razy musiałem zmienić piny, których używałem, więc była to pomocna decyzja.
Następnie przykleiłem na gorąco wszystkie przyciski na płycie MDF. pamiętaj, aby zmierzyć, gdzie chcesz przykleić każdy guzik, w przeciwnym razie tłoki nie trafią.
Krok 5: Przetestuj swój obwód

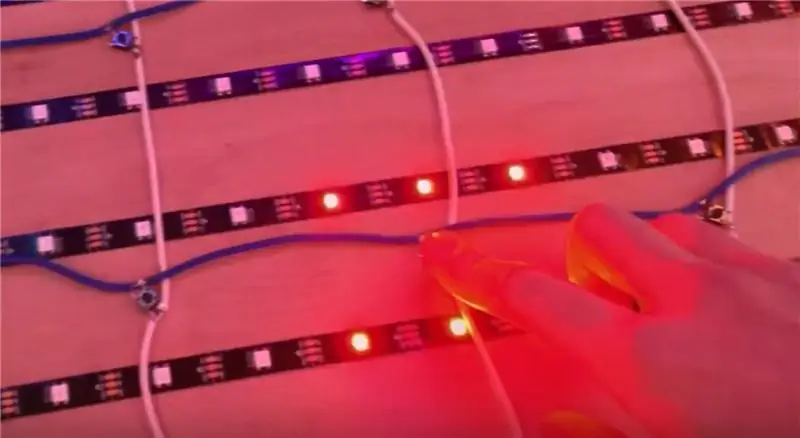
Teraz, gdy wszystkie diody i przyciski są przyklejone, nadszedł idealny czas, aby wszystko przetestować. W powyższym kodzie mam kilka funkcji do przetestowania wszystkich twoich diod LED i przycisków. Jeśli są jakieś problemy (które prawdopodobnie wystąpią w tak dużym projekcie), możesz je znaleźć i naprawić. Aby uzyskać więcej informacji na temat korzystania z tych funkcji testowych, zapoznaj się z przewodnikiem po kodzie, do którego link znajduje się poniżej.
Spróbuj rozwiązać wszystkie problemy przed dodaniem kafelków. Po rozłożeniu kafelków znacznie trudniej będzie dostać się do wszystkiego.
Krok 6: Przyklej płytki

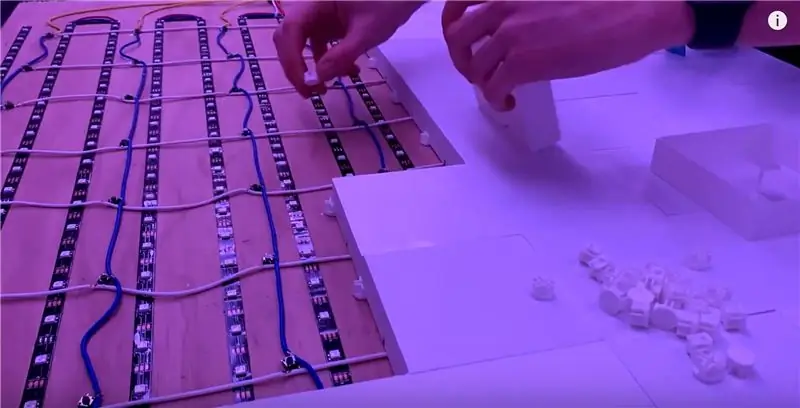
Aby połączyć płytki z płytą, zaprojektowałem wspornik wydrukowany w 3D, który pomieści cztery płytki razem w każdym rogu. Kiedy to zrobiłem, poszedłem po jednej płytce na raz i przykleiłem każdy wspornik na miejsce w oparciu o płytki, które łączył, aby nie mieć żadnych dziwnych przestrzeni.
Wydrukowałem również 64 przekładki do przyklejenia do tłoków każdej płytki. Rekompensuje to dodatkową wysokość, która jest dostarczana wraz ze wspornikami, ale także zwiększa przestrzeń, jaką mogą wciskać nurniki, kompensując małe błędy w rozstawie przycisków.
STL dla tych wsporników i przekładek można znaleźć na stronie Thingiverse z płytkami.
Krok 7: Programowanie


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
To była moja ulubiona część tego projektu. Teraz, gdy sprzęt jest gotowy, możemy go zaprogramować, aby robił wszystko! W tej chwili zaprogramowałem tryb wzoru tęczy i tryb kliknięcia, aby malować. Oba te elementy można zobaczyć w moim filmie o kompilacji i szczegółowo opisuję, jak je napisałem w przewodniku po kodzie.
Jeśli to zbudujecie, naprawdę zachęcam was do spróbowania i zaprogramowania własnych trybów! To naprawdę sprawia, że projekt jest wart czasu i pieniędzy. Jeśli potrzebujesz inspiracji do programowania trybów, obserwuj mój kanał YouTube, aby uzyskać przyszłe aktualizacje.
Niektóre przyszłe funkcje, które zaplanowałem, to:
- Wizualizator audio wykorzystujący mikrofon i bibliotekę FFT Arduino
- Warcaby
- Kółko i krzyżyk
- Pancernik
- Rewers
- Pamięć
- I wiele innych gier, w które można grać na siatce.

II nagroda w konkursie Make it Glow
Zalecana:
Interaktywna dotykowa ściana projekcyjna: 6 kroków

Interaktywna dotykowa ściana projekcyjna: Dzisiaj przynoszę ci odrobinę animowanej ściany na wystawie kultury Twojej marki, działaniach w salach wystawowych i innych miejscach, umieszczając taką tablicę kontrolną, aby Twoja ściana była pełna zabawy
Interaktywna ściana radarowa: 5 kroków

Interaktywna ściana radarowa: Interaktywna ściana radarowa jest jednym z systemów wielodotykowych. Opiera się na technologii widzenia komputerowego, wychwytuje i rozpoznaje ruch palca osoby po obszarze projekcji (okna lub biurka). Dzięki oprogramowaniu do kontroli nastawienia naturalnego gest
Green City - Ściana interaktywna: 6 kroków

Green City - Interactive Wall: Projekt Green City miał na celu zbadanie kwestii energii odnawialnej, która jest tak ważna w kontekście energetyki i zapobiegania wyczerpywaniu się zasobów naturalnych, w celu podniesienia świadomości w tym zakresie . Chcemy też
Łatwiejsza praktyka zespołu; Poręczne urządzenie zliczające z wyłącznikiem ciśnieniowym: 7 kroków

Łatwiejsza praktyka zespołu; Poręczne urządzenie zliczające z wyłącznikiem ciśnieniowym: za pomocą prostego nacisku
Interaktywna ściana wspinaczkowa: 4 kroki (ze zdjęciami)

Interaktywna ściana wspinaczkowa: Dzięki temu samouczkowi nauczysz się, jak wykonać elementy do budowy interaktywnej ściany wspinaczkowej. Użyjesz żywicy odlewanej, podstawowych obwodów LED i mikrokontrolera Bluetooth, aby Twój telefon mógł dyktować poziom trudności t
