
Spisu treści:
- Krok 1: Krok 1: Zbuduj swojego podstawowego robota
- Krok 2: Krok 2: Znajdź i zamów wyświetlacz OLED
- Krok 3: Krok 3: Podłącz OLED do Arduino Nano
- Krok 4: Krok 4: Przetestuj swój wyświetlacz
- Krok 5: Krok 5: Dodaj swój OLED do robota
- Krok 6: Krok 6: Wyświetl parametry robota
- Krok 7: Krok 7: Narysuj kilka twarzy
- Krok 8: Krok 8: Dostosuj
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

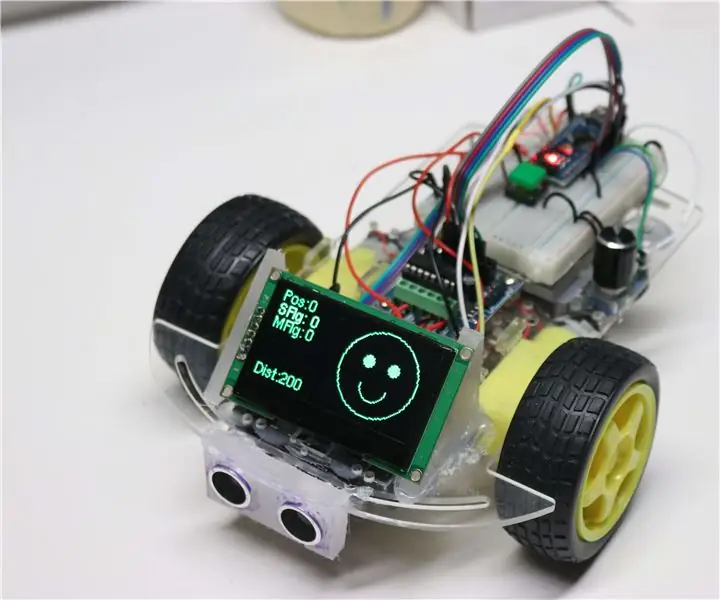
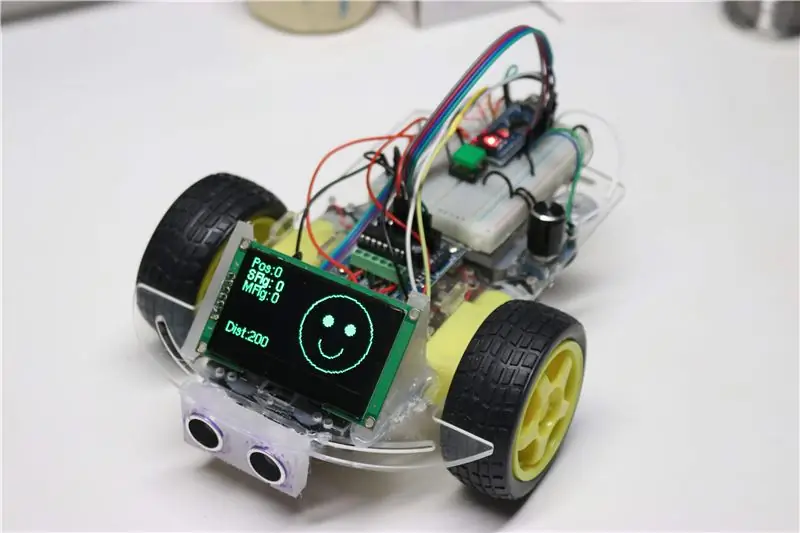
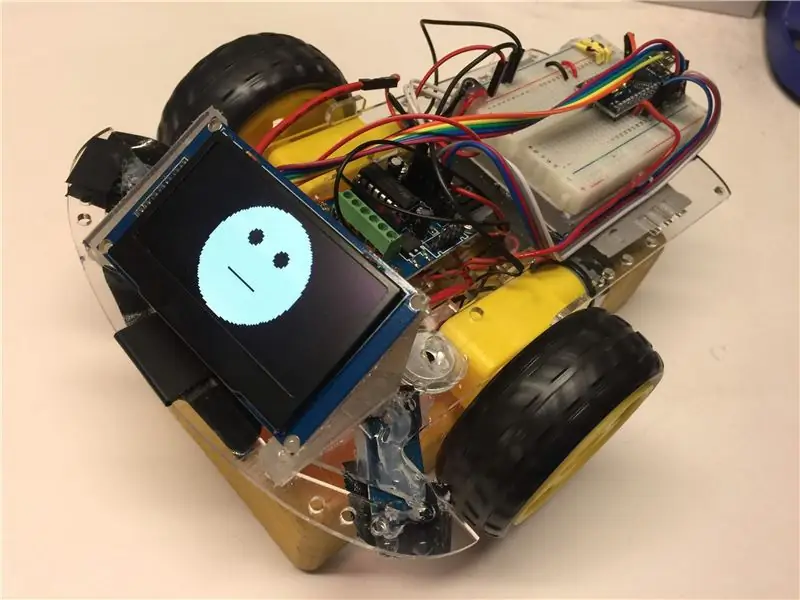
Ten przewodnik pokaże Ci, jak stworzyć taniego (39 USD) robota unikającego kolizji z twarzą na czcionce. Robimy to za pomocą nowego, niedrogiego, jasnego wyświetlacza OLED. Nasi uczniowie uwielbiają dodawać twarze do swoich robotów. Lubią rysować buźki, które zmieniają się w zależności od tego, co robi robot.
Istnieje kilka małych, tanich robotów dostępnych za mniej niż 25 USD, które pozwalają uczyć podstaw informatyki. Jednym z problemów z tymi robotami jest to, że nie zapewniają przejrzystości tego, co dzieje się wewnątrz robota podczas jego budowy. W 2018 roku wszystko zaczęło się zmieniać wraz z dostępnością tanich, wysokiej jakości wyświetlaczy OLED. Wyświetlacze te mają następujące zalety:
- Są bardzo jasne i mają wysoki kontrast. Nawet w jasnym pomieszczeniu są łatwe do odczytania pod wieloma kątami.
- Mają dobrą rozdzielczość. Te, których używam, to 168x64 piksele. To prawie 4 razy więcej niż poprzednie wyświetlacze, których używaliśmy.
- Mają niską moc i działają konsekwentnie, nawet gdy moc twojego robota spada.
- Są stosunkowo tanie (około 16 USD za sztukę), a ceny spadają.
W przeszłości były one trudne do zaprogramowania i wykorzystywały zbyt dużo pamięci, aby mogły być używane z tanimi Arduino Nanos. Nano ma tylko 2K lub dynamiczną pamięć RAM. Ten przewodnik pokaże Ci, jak obejść te problemy i zbudować robota, którego dzieci uwielbiają programować.
Krok 1: Krok 1: Zbuduj swojego podstawowego robota

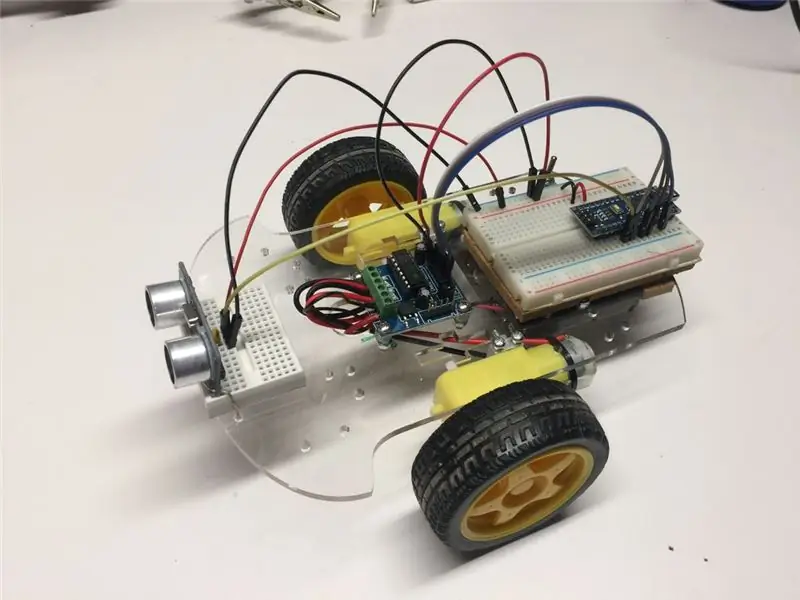
Aby zbudować FaceBota, zwykle zaczynamy od robota bazowego. Jednym z przykładów jest robot CoderDojo o wartości 25 USD, który jest tutaj opisany. Ten robot wykorzystuje tani i popularny Arduino Nano, prosty sterownik silnika, 2 silniki prądu stałego i 4 lub 6 baterii AA. Większość uczniów zaczyna używać czujnika ping do budowy robota do unikania kolizji. Ponieważ zapewnia system zasilania 5V, jest idealny do FaceBota. Aby utrzymać niskie koszty, zazwyczaj moi studenci zamawiają części on-line z e-Bay. Dostawa części często zajmuje 2-3 tygodnie i wymaga niewielkiej ilości lutowania silników i wyłącznika zasilania. Pozostałe połączenia wykonuje się za pomocą płytki stykowej 400. Uczniowie często przyklejają przewody na gorąco, aby się nie wyślizgiwały.
Jest jedna zmiana, którą wprowadzamy do standardowego projektu unikania kolizji. Przesuwamy czujnik pingu z górnej części podwozia pod podwozie. Pozostawia to miejsce na wyświetlacz na górze robota.
Po zaprogramowaniu unikania kolizji czytasz, jak dodać twarz!
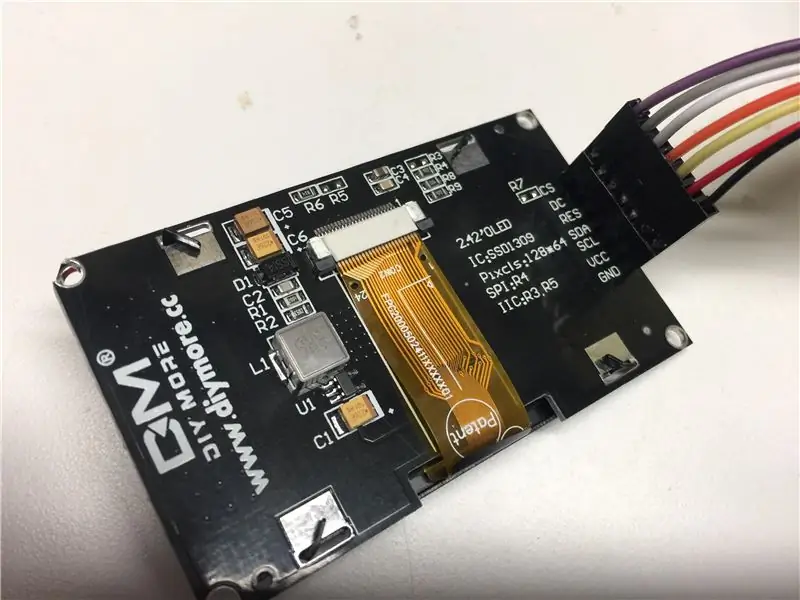
Krok 2: Krok 2: Znajdź i zamów wyświetlacz OLED

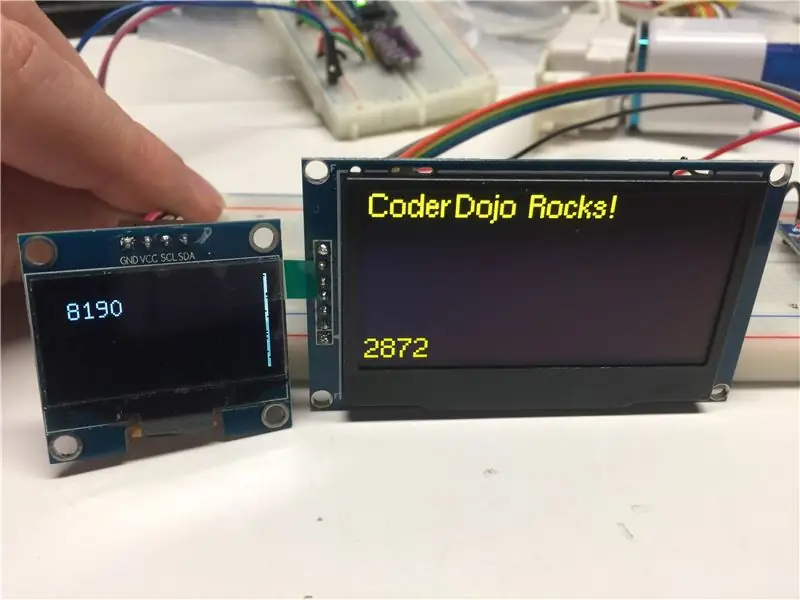
Kiedy pojawiły się wyświetlacze OLED, te tanie zostały zaprojektowane z myślą o zegarkach lub monitorach fitness. W rezultacie były małe, zwykle około 1 cala średnicy. Dobrą wiadomością jest to, że były tanie, około 3 USD. Zbudowaliśmy kilka robotów z tymi wyświetlaczami, ale ponieważ rozmiar wyświetlaczy był ograniczony, mogliśmy zrobić na ekranie. Następnie w 2018 roku zaczęliśmy dostrzegać, że ceny większych ekranów OLED o przekątnej 2,42 cala spadają. W styczniu 2019 r. ceny spadły do około 16 USD. W końcu otrzymaliśmy świetny wyświetlacz, który mogliśmy wykorzystać na twarzach naszych robotów.
Oto specyfikacje tych wyświetlaczy:
- 2,42 cala (pomiar po przekątnej)
- 128 pikseli w poprzek (wymiar x)
- 64 piksele wysokości (wymiar Y)
- Niska moc (zwykle 10mA)
- Monochromatyczny (są w kolorze żółtym, zielonym, niebieskim i białym)
- Domyślny interfejs SPI, chociaż możesz go zmienić na I2C, jeśli chcesz
- Sterownik SSD1309 (bardzo popularny sterownik ekranu)
Interfejs SPI ma siedem przewodów. Oto typowe etykiety na interfejsie:
- CS - Wybór chipa
- DC - dane/polecenie
- OZE - Zresetuj
- SDA - Data - należy to podłączyć do pinu 11 Arduino Nano
- SCL - Zegar - należy go podłączyć do pinu 13 Arduino Nano
- VCC - +5 woltów
- GND - Uziemienie
Potrzebny będzie również przewód do podłączenia wyświetlacza do płytki stykowej. Wyświetlacze zwykle są dostarczane z 7-pinowym złączem, które lutujesz do wyświetlacza. Użyłem 7 złącz męskich-męskich 20mc Dupont i przylutowałem je tak, aby przewody wychodziły z tyłu wyświetlacza.
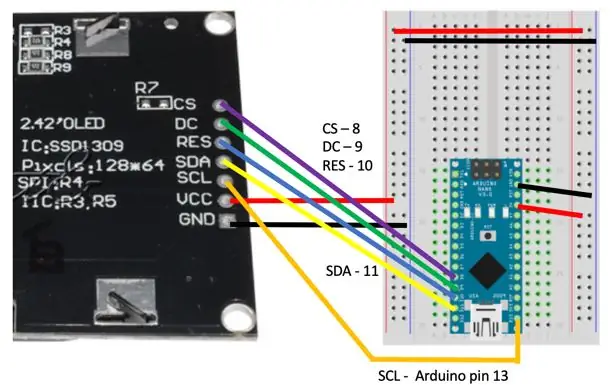
Krok 3: Krok 3: Podłącz OLED do Arduino Nano


Teraz jesteś gotowy do przetestowania swojego OLED. Używam innego Arduino Nano tylko po to, aby sprawdzić, czy każdy wyświetlacz, który otrzymam, działa. Gdy testy zakończą się, podłączam go do robota. Schemat podłączenia testera pokazano na powyższym rysunku. Zwróć uwagę, że możesz przenieść połączenia OLED na inne piny obsługujące wyjścia cyfrowe, ale jeśli upewnisz się, że SCL (zegar) jest na pinie 13 Arduino Nano, a SDA (dane) na pinie 11 Arduino Nano, możesz użyć ustawień domyślnych w oprogramowanie. Dzięki temu Twój kod będzie nieco prostszy.
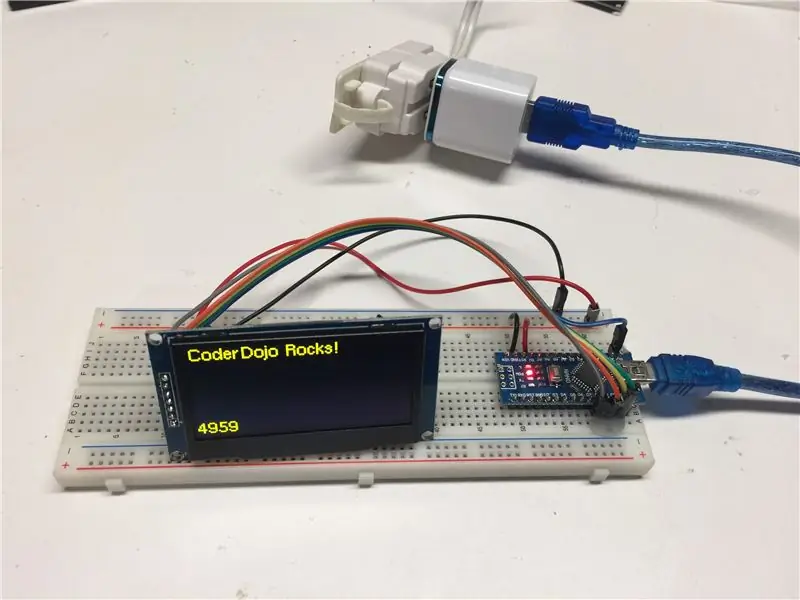
Krok 4: Krok 4: Przetestuj swój wyświetlacz

Aby przetestować Twój wyświetlacz, użyjemy biblioteki u8g2. Istnieją inne biblioteki, z których możesz korzystać, ale z mojego doświadczenia wynika, że żadna z nich nie jest tak dobra w bibliotece u8g2. Jednym z krytycznych czynników jest to, ile pamięci RAM w Arduino jest używane przez wyświetlacz. U8g2 to jedyna biblioteka, jaką znalazłem, która używa „Trybu strony”, który będzie działał z Arduino Nano.
Możesz dodać tę bibliotekę do swojego Arduino IED, wyszukując „u8g2” w menu „Zarządzaj bibliotekami”. Możesz również pobrać kod bezpośrednio z gethub.
github.com/olikraus/u8g2
Kod testowy, którego używam, jest tutaj:
github.com/dmccreary/coderdojo-robots/blob…
Należy zwrócić uwagę na kilka rzeczy. Numery pinów SCL i SDA są zakomentowane, ponieważ są to domyślne piny w Nano. Konstruktor dla u8g2 to kluczowa linia:
// Używamy SSD1306, 128x64, jednostronicowy, nienazwany, 4-przewodowy, sprzętowy, SPI bez rotacji, który wykorzystuje tylko 27% pamięci dynamicznejU8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2(U8G2_R0, CS_PIN, DC_PIN, RDS_PIN);
Używamy trybu jednostronicowego, ponieważ ten tryb wykorzystuje minimalną ilość pamięci RAM. Używamy 4-przewodowego interfejsu sprzętowego, a OLED jest domyślnie wyposażony w SPI.
Krok 5: Krok 5: Dodaj swój OLED do robota

Teraz, gdy mamy działający OLED i wiemy, jak zainicjować biblioteki u8g2, jesteśmy gotowi do zintegrowania OLED z naszym robotem bazowym. Należy wziąć pod uwagę kilka rzeczy. W naszym teście OLED użyliśmy styków, które znajdowały się obok siebie, aby ułatwić okablowanie. Niestety, potrzebujemy pinu 9 do napędzania naszego robota, ponieważ jest to jeden z pinów PWM, który potrzebujemy wysłać sygnał analogowy do sterownika silnika. Rozwiązaniem jest przeniesienie drutu, który jest na pinie 9 do innego wolnego pinu, a następnie zmiana wyrażenia #define na ten nowy pin. Aby zamontować OLED z przodu robota, wycinam dwa trójkątne kawałki z pleksi i sklejam na gorąco je do podwozia. Zawsze lubię używać grubego papieru ściernego do szorstkowania powierzchni pleksi przed sklejeniem części na gorąco, aby nie rozleciały się zbyt łatwo.
Następnie zdobądźmy trochę danych na naszym OLED i narysujmy twarze na robocie!
Krok 6: Krok 6: Wyświetl parametry robota

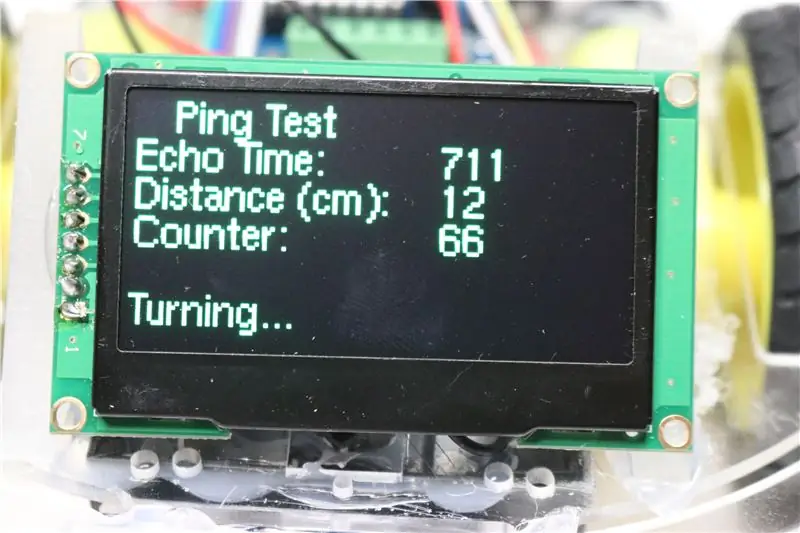
Jedną z fajnych rzeczy związanych z posiadaniem wyświetlacza jest to, że naprawdę pomaga w debugowaniu tego, co dzieje się wewnątrz naszego robota podczas jazdy. Często zdarza się, że programiści mają funkcję działającą na pulpicie, gdy jesteś podłączony do komputera, tylko po to, aby NIE działała, gdy robot jeździ. Wyświetlanie wartości, takiej jak odległość zmierzona przez czujnik ping, jest dobrym przykładem wyświetlania parametru robota.
Na powyższym zdjęciu pierwsza linia (czas echa) pokazuje czas opóźnienia między momentem, w którym dźwięk opuszcza głośnik ultradźwiękowy, a momentem jego odebrania przez mikrofon. Ta liczba jest następnie przeliczana na centymetry w drugim wierszu (Odległość w cm). Licznik jest aktualizowany w sekundzie wyszukiwania, aby pokazać, że wyświetlacz jest aktualizowany. „Skręt…” jest wyświetlany tylko wtedy, gdy odległość jest poniżej określonej liczby, zwanej progiem skrętu. Oba koła poruszają się do przodu, jeśli odległość pingu jest wyższa od tej wartości. Jeśli liczba jest poniżej progu skrętu, odwracamy silniki (cofanie), a następnie zmieniamy kierunek.
Oto przykładowy kod, który pokazuje, jak pobrać wartości z czujnika ping i wyświetlić je na ekranie OLED.
Oto przykład, który testuje trzy czujniki ping (lewy, środkowy i prawy) i pokazuje wartości na wyświetlaczu:
github.com/dmccreary/coderdojo-robots/blob…
Krok 7: Krok 7: Narysuj kilka twarzy

Teraz mamy już wszystkie elementy, aby narysować kilka twarzy. Nasi uczniowie zazwyczaj uważają, że robot powinien mieć uśmiechniętą buzię, jeśli jedzie do przodu. Kiedy widzi coś przed sobą, odczuwa zdziwienie. Następnie cofa się i rozgląda, być może poruszając oczami, aby zasygnalizować kierunek, w którym się obróci.
Polecenie rysowania, aby narysować twarz, jest dość proste. Możemy narysować okrąg na zarys twarzy i wypełnić kółka na każde oko. Usta mogą być półokręgiem dla uśmiechu i wypełnionym okrągłym kołem dla uczucia zaskoczenia. To miejsce, w którym dzieci mogą wykorzystać swoją kreatywność, aby spersonalizować wyrażenia. Czasami celowo rysuję złe twarze i proszę uczniów, aby pomogli mi je poprawić.
Możesz użyć funkcji display.height() i display.width(), aby uzyskać rozmiar wyświetlacza. W poniższym kodzie ustawiamy zmienne
połowa_wysokości = wyświetl.szerokość()/2;połowa_wysokości = wyświetl.wysokość()/2;
Jeśli wykonujesz te obliczenia wiele razy, kod jest nieco szybszy, jeśli są one obliczane raz i przechowywane w zmiennej. Oto kilka przykładów narysowania nudnej prostej twarzy powyżej:
//robimy to na początku każdej pętli
display.clearDisplay(); // narysuj jasną twarz dla backgrounddisplay.fillCircle(half_width, half_height, 31, WHITE);// prawe ciemne display.fillCircle(half_width - 10, display.height()/3, 4, BLACK); // lewe oko darkdisplay.fillCircle(half_width + 10, display.height()/3, 4, BLACK); // narysuj prostą linię dla ust display.drawLine(połowa_szerokości - 10, display.height()/3 * 2, połowa_szerokości + 10, display.height()/3 * 2, CZARNY); // ta linia wysyła naszą nową twarz na wyświetlacz OLED display.display();
Krok 8: Krok 8: Dostosuj

Narysowanie podstawowej twarzy to dopiero początek. Uczniowie mogą tworzyć wiele odmian. Wielu uczniów dodało mały głośnik, który odtwarza dźwięki lub dźwięki podczas poruszania się.
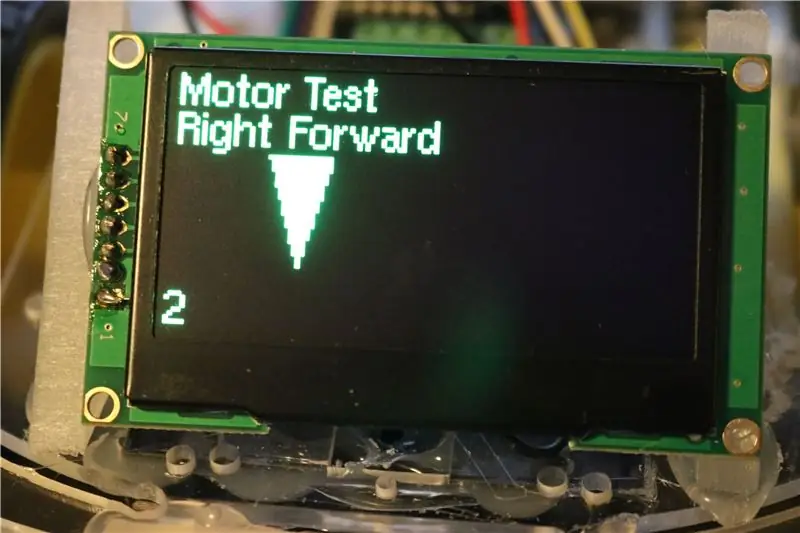
Możesz także tworzyć mniejsze programy testowe, które pomogą uczniom prawidłowo podłączyć silniki. Na przykład strzałka (trójkąt) na ekranie powie uczniowi, w jakim kierunku powinno obracać się koło, gdy podłączasz silniki. Program testowy przechodzi przez każdy z kierunków silnika:
- W prawo do przodu
- Prawo Rewers
- Lewy do przodu
- Lewy Odwrotny
Dla każdego trybu ekran jest aktualizowany o nowy wyświetlacz, aby pokazać, które koło powinno się obracać i w jakim kierunku.
Przykład tego programu znajduje się tutaj
github.com/dmccreary/coderdojo-robots/blob…
Istnieje wiele dodatkowych przykładów i szczegółów programowania na stronie CoderDojo Robots GitHub FaceBot.
Istnieje również wersja robota FaceBot, która umożliwia uczniom zmianę wszystkich parametrów unikania kolizji (prędkość do przodu, odległość skrętu, czas skrętu, prędkość skrętu) bezpośrednio za pomocą wyświetlacza. Do „zaprogramowania” tych robotów nie jest potrzebny komputer! Te wersje są idealne na MakerFairs i wydarzenia, w których nie chcesz nosić komputerów.
Daj nam znać, jakie nowe twarze wymyślicie Ty i Twoi uczniowie!
Udanego kodowania!
Zalecana:
Licznik kroków - Micro:Bit: 12 kroków (ze zdjęciami)

Licznik kroków - Micro:Bit: Ten projekt będzie licznikiem kroków. Do pomiaru kroków użyjemy czujnika przyspieszenia wbudowanego w Micro:Bit. Za każdym razem, gdy Micro:Bit się trzęsie, dodamy 2 do licznika i wyświetlimy go na ekranie
Lewitacja akustyczna z Arduino Uno krok po kroku (8 kroków): 8 kroków

Lewitacja akustyczna z Arduino Uno Krok po kroku (8-kroków): ultradźwiękowe przetworniki dźwięku Zasilacz żeński L298N Dc z męskim pinem dc Arduino UNOBreadboardJak to działa: Najpierw wgrywasz kod do Arduino Uno (jest to mikrokontroler wyposażony w cyfrowy oraz porty analogowe do konwersji kodu (C++)
Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: 6 kroków

Jak używać silnika krokowego jako enkodera obrotowego i wyświetlacza OLED dla kroków: W tym samouczku dowiemy się, jak śledzić kroki silnika krokowego na wyświetlaczu OLED. Obejrzyj film demonstracyjny.Kredyt samouczka oryginalnego trafia do użytkownika YouTube „sky4fly”
Bolt - DIY Wireless Charging Night Clock (6 kroków): 6 kroków (ze zdjęciami)

Bolt - DIY Wireless Charging Night Clock (6 kroków): Ładowanie indukcyjne (znane również jako ładowanie bezprzewodowe lub ładowanie bezprzewodowe) to rodzaj bezprzewodowego przesyłania energii. Wykorzystuje indukcję elektromagnetyczną do dostarczania energii elektrycznej do urządzeń przenośnych. Najpopularniejszym zastosowaniem jest stacja ładowania bezprzewodowego Qi
Jak zdemontować komputer za pomocą prostych kroków i zdjęć: 13 kroków (ze zdjęciami)

Jak zdemontować komputer za pomocą prostych kroków i zdjęć: To jest instrukcja demontażu komputera. Większość podstawowych komponentów ma budowę modułową i jest łatwa do usunięcia. Jednak ważne jest, abyś był w tym zorganizowany. Pomoże to uchronić Cię przed utratą części, a także ułatwi ponowny montaż
