
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

W zeszłym roku ja i mój tata poszliśmy do nowo otwartego sklepu z robotyką i elektroniką bardzo blisko naszego miejsca zamieszkania. Jak tam wszedłem, było pełno elektroniki, serov, czujników, Raspberry pis i Arduino. Następnego dnia poszliśmy do tego samego sklepu i kupiliśmy wiele czujników i 3 Arduino o wartości około 150 USD. Gdy tylko wróciłem do domu, żaden inny produkt nie działał poza Arduino Mega. Zostaliśmy oszukani za około 130 USD, czyli dużo.
Postanowiłem więc stworzyć robota, który może przetestować około 12 czujników i 2 silniki (nadal pracujące na serwo) i może określić, czy produkt jest wadliwy.
Przejdźmy od razu!
Kieszonkowe dzieci
1. Arduino UNO
2. Wyświetlacz dotykowy TFT o przekątnej 2,4 cala
3. kilka przewodów połączeniowych
4. czujniki i silniki, aby można je było przetestować (tu użyłem - czujnik ruchu, czujnik gazu MQ6, czujnik dźwięku, potencjometr i czujnik poziomu wody)
Krok 1: Jak to działa…


Zaprogramowałem Arduino do tworzenia interaktywnego interfejsu użytkownika z wyświetlaczem TFT. Jak wiemy wyświetlacz TFT ma tylko jeden wolny pin, czyli pin A5. (jeśli używasz UNO). Tak więc każdy czujnik, który używa pinów analogowych do odczytu danych, jest zgodny z tą konfiguracją…
W interfejsie użytkownika można zmienić kolor tła pulpitu, a także otworzyć aplikację stworzoną przeze mnie dla Arduino do testowania czujników.
Po otwarciu aplikacji możesz zobaczyć 2 opcje, WEJŚCIE i WYJŚCIE. więc jeśli klikniesz Input, pokazuje 4 czujniki (jest kompatybilny z 12, ale jeszcze go zaprogramowałem, ponieważ zbliżają się egzaminy…. brak czasu:(. Każdy może edytować kod…)
I może również sprawdzić, czy serwomotor działa, jeśli podłączysz go w gnieździe.
Spójrz:
Krok 2: Przesyłanie kodu
Kod to 600-wierszowy program, który skrupulatnie zakodowałem w około 50 godzin. Ma kilka błędów, więc popraw go i wyślij do mnie pocztą ([email protected]).
Wgraj kod i podłącz nakładkę TFT do Arduino. Polecam pobawić się interfejsem użytkownika, aby lepiej go ogarnąć.
Kod:
#włączać
#include #include #include #define LCD_CS A3 #define LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4 #define BLACK 0x0000 #define BLUE 0x001F #define NAVY 0x000F #define RED 0xF800FF #define CY0XREEN07x #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0xFFFF #define LIGHTGREY 0xC618 #define PURPLE 0x780F #define OLIVE 0x7BE0 #define Selection #define YP A1 #define XM A2 #define YM 7 #define XP_MINTS define 160 #define TS_MAXX 160 #define TS_MAXY 970 Ekrany dotykowe ts = Ekran dotykowy (XP, YP, XM, YM, 300); Adafruit_TFTLCD tft(LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); #define BOXSIZE 40 #define PENRADIUS 3 #define MINPRESSURE 10 #define MAXPRESSURE 1000 int sound; stan znaku = 6; dotyk = 0; kolor int = CZARNY; int redir = 0; int ota; void setup() { Serial.begin(9600); tft.reset(); tft.setFont(&FreeMonoBoldOblique12pt7b); tft.początek (0x9325); tft.setRotation(45); tft.setTextSize(0.5); tft.fillScreen(BIAŁY); tft.setCursor(60, 160); tft.setTextColor(CZARNY); tft.print("Przesuń, aby się zalogować"); } void loop() { float sensorVoltage; czujnik pływakowyWartość; TSPoint p = ts.getPoint(); pinMode(XM, WYJŚCIE); pinMode(YP, WYJŚCIE); if (pz > MINPRESSURE && pz 240 && px 130 && py 240 && px 20 && py 240 && px 20 && py 160 && px 12 && py 240 && px 20 && py 240 && px 20 && py 40 && px 15 && py 150 && piks. 40 && piks 150 && piks. 80 && piks. 150 && piks. 120 && piks. 150 && piks. 170 && piks. 90 && piks. 40 && piks. 90 && piks. 80 && piks. 90 && piks. 120 && piks. 150 && px 170 && piks. 150 && piks. 170 && piksele 150 && piksele 170 && piksele 150 && piksele 170 && piksele 150 && piksele 170 && piksele 100 && piksele 20 && piksele 200 && px 100 && piksele 100 && piksele 20 && piksele 100 && piksele 20 && piksele 100 && piksele 20 && py < 100) { dotyk = 26; } } if (dotknij == 1 && stan == 6) { tft.setRotation(0); tft.fillScreen(kolor); dźwięk = 0; tft.fillRect(200, 180, 80, 140, BIAŁY); tft.drawRect(201, 181, 81, 141, CZARNY); tft.fillRect(80, 30, 100, 100, CYJAN); tft.drawRect(81, 31, 101, 101, CZARNY); tft.fillRect(10, 30, 50, 100, GRANATOWY); tft.drawRect(11, 31, 51, 101, CZARNY); tft.fillRect(10, 180, 30, 120, FIOLETOWY); tft.drawRect(11, 181, 31, 121, CZARNY); tft.fillRect(45, 180, 30, 120, NIEBIESKI); tft.drawRect(46, 181, 31, 121, CZARNY); tft.fillRect(80, 180, 30, 120, CYJAN); tft.drawRect(81, 181, 31, 121, CZARNY); tft.fillRect(115, 180, 30, 120, ZIELONY); tft.drawRect(116, 181, 31, 121, CZARNY); tft.fillRect(150, 180, 30, 120, ŻÓŁTY); tft.drawRect(151, 181, 31, 121, CZARNY); tft.fillTriangle(210, 30, 210, 50, 220, 40, BIAŁY); tft.fillRect(200, 35, 12, 12, BIAŁY); tft.drawTriangle(210, 30, 210, 50, 220, 40, CZARNY); tft.drawRect(200, 35, 12, 12, CZARNY); tft.drawCircle(210, 40, 14, BIAŁY); //tft.fillTriange(a1, b1, a2, b2, c1, c2, CZERWONY); tft.setRotation(45); tft.setCursor(200, 20); tft.print("Ustawienia"); tft.fillRoundRect(45, 75, 75, 75, 4, BIAŁY); tft.drawRoundRect(45, 75, 75, 75, 4, CZARNY); tft.fillRect(75, 75, 15, 30, CZARNY); tft.fillRect(75, 120, 15, 30, CZARNY); tft.fillRect(90, 105, 30, 15, CZARNY); tft.fillRect(45, 105, 30, 15, BLACK); stan = 7; dotyk = 0; ota = 0; } if (dotknij == 2) { tft.fillScreen(WHITE); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, BIAŁY); tft.fillRect(200, 35, 12, 12, BIAŁY); tft.drawTriangle(210, 30, 210, 50, 220, 40, BLACK); tft.drawRect(200, 35, 12, 12, CZARNY); tft.drawCircle(210, 40, 14, BLACK); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, BLACK); tft.drawLine(300, 30, 270, 30, CZARNY); tft.setCursor(20, 200); tft.print("personalizacja"); tft.setCursor(20, 170); tft.print("wyloguj"); tft.setCursor(20, 140); tft.print("peryferia"); tft.setCursor(20, 110); tft.print("Informacje"); dotyk = 1; stan = 2; } if (dotknij == 10 && stan == 2){ tft.fillScreen(WHITE); tft.setCursor(10, 160); tft.setTextColor(CZARNY); tft.print("Utworzony i opracowany"); tft.setCursor(100, 190); tft.print("by:"); tft.setCursor(60, 220); tft.print("Nastolatek z Indii"); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, BIAŁY); tft.fillRect(200, 35, 12, 12, BIAŁY); tft.drawTriangle(210, 30, 210, 50, 220, 40, CZARNY); tft.drawRect(200, 35, 12, 12, CZARNY); tft.drawCircle(210, 40, 14, BLACK); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, BLACK); tft.drawLine(300, 30, 270, 30, CZARNY); stan = 6; } if (dotknij == 11 && stan == 2){ tft.fillScreen(WHITE); tft.setCursor(60, 40); tft.print("Wybierz"); tft.setCursor(40, 60); tft.print("kolor tła"); tft.fillRect(60, 180, 45, 45, CZERWONY); tft.fillRect(120, 180, 45, 45, ŻÓŁTY); tft.fillRect(180, 180, 45, 45, NIEBIESKI); tft.fillRect(240, 180, 45, 45, ZIELONY); tft.fillRect(60, 130, 45, 45, MAGENTA); tft.fillRect(120, 130, 45, 45, GRANATOWY); tft.fillRect(180, 130, 45, 45, JASNOSZARY); tft.fillRect(240, 130, 45, 45, CYJAN); tft.fillRect(60, 80, 45, 45, BIAŁY); tft.drawRect(60, 80, 45, 45, CZARNY); tft.fillRect(120, 80, 45, 45, CZARNY); tft.fillRect(180, 80, 45, 45, OLIWKA); tft.fillRect(240, 80, 45, 45, FIOLETOWY); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, BIAŁY); tft.fillRect(200, 35, 12, 12, BIAŁY); tft.drawTriangle(210, 30, 210, 50, 220, 40, CZARNY); tft.drawRect(200, 35, 12, 12, CZARNY); tft.drawCircle(210, 40, 14, BLACK); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, BLACK); tft.drawLine(300, 30, 270, 30, CZARNY); stan = 6; if (redir == 1){ kolor = BIAŁY; } if (redir == 2){ kolor = CZARNY; } if (redir == 3){ kolor = OLIWKA; } if (redir == 4){ kolor = FIOLETOWY; } if (redir == 5){ kolor = MAGENTA; } if (redir == 6){ kolor = NAVY; } if (redir == 7){ kolor = JASNOSZARY; } if (redir == 8){ kolor = CYJAN; } if (redir == 9){ kolor = CZERWONY; } if (redir == 10){ kolor = ŻÓŁTY; } if (redir == 11){ kolor = NIEBIESKI; } if (redir == 12){ kolor = ZIELONY; } } if (dotknij == 26){ ota = 1; tft.fillScreen(BIAŁY); tft.setRotation(0); tft.fillTriangle(210, 30, 210, 50, 220, 40, BIAŁY); tft.fillRect(200, 35, 12, 12, BIAŁY); tft.drawTriangle(210, 30, 210, 50, 220, 40, BLACK); tft.drawRect(200, 35, 12, 12, CZARNY); tft.drawCircle(210, 40, 14, BLACK); tft.setRotation(45); tft.fillTriangle(270, 40, 270, 20, 260, 30, BLACK); tft.drawLine(300, 30, 270, 30, CZARNY); tft.setRotation(1); tft.setCursor(30, 80); tft.print("Wejście"); tft.setCursor(30, 150); tft.print("Wyjście"); tft.drawRect(25, 130, 90, 30, CZARNY); tft.drawRect(25, 60, 90, 30, CZARNY); if (p.x > 190 && p.x 30 && p.y < 90){ tft.setCursor(150, 220); tft.print("Poziom wody"); tft.setCursor(150, 170); tft.print("Poziom gazu"); tft.setCursor(150, 120); tft.print("Odległość"); tft.setCursor(150, 70); tft.print("Dźwięk"); dotyk = 1; stan = 2; } } } while (dźwięk == 1){ tft.fillScreen(WHITE); sensorValue = odczyt analogowy (A5); sensorVoltage = sensorValue; tft.setCursor(60, 160); tft.print(napięcie czujnika); Serial.println("Poziom dźwięku = "); Serial.println(napięcie czujnika); opóźnienie (1000); if (dźwięk == 0){ przerwa; } } } }
Krok 3: Wymagane biblioteki:
- Adafruit_GFX.h
- Adafruit_TFTLCD.h
- Ekran dotykowy.h
Linki do Github dla tego samego:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/TFTLCD-Library
github.com/adafruit/Adafruit_TouchScreen
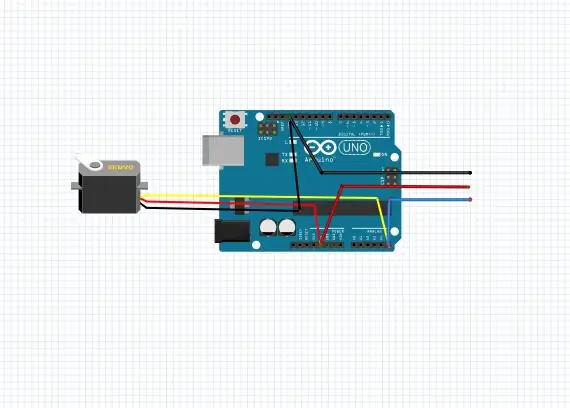
Krok 4: Połączenia

Potrzebujesz 6 przewodów połączeniowych. 3 pieski i 3 suczki. przylutuj je bezpośrednio do płytki Arduino w ten sposób:
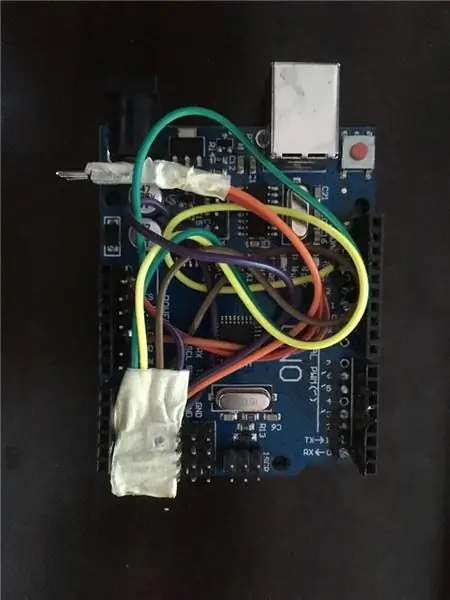
Krok 5: Uderz to wszystko razem
Wsuń przewody do arduino (patrz zdjęcie), w razie potrzeby użyj pistoletu do klejenia…
Następnie załóż osłonę TFT i przetestuj swoje czujniki.
Dziękuję za przewinięcie do końca. Zagłosuj na mnie, jeśli uważasz, że ten projekt był wyjątkowy i pomocny
Miłego tworzenia i strzeż się oszustów elektronicznych?
Krok 6: Dalsze ulepszenia:
- Większa kompatybilność czujników
- Kod silnika serwo musiał zostać ukończony
- Kolejna aplikacja, która może łączyć się z modułami Bluetooth, dzięki czemu możemy za jej pomocą sterować robotem zasilanym przez Bluetooth.
- Poprawki błędów
Zalecana:
S.H.I.E.L.D - Czy ktoś Cię obserwuje?: 4 kroki (ze zdjęciami)

S.H.I.E.L.D - Czy ktoś cię obserwuje?: Widziałem wiele filmów z zakłopotanymi ludźmi, którzy nie zauważyli, że ich mikrofon lub kamera są włączone, i to podsunęło mi pomysł na ten projekt. Napisałem prostą aplikację w C#, która wykrywa, kiedy kamera lub mikrofon są używane
Samouczek Arduino MFRC522 – Czy tag RFID jest obecny, czy usunięty?: 6 kroków

Samouczek Arduino MFRC522 - czy znacznik RFID jest obecny, czy usunięty?: Ten samouczek został pierwotnie opublikowany na stronie High Voltages
Bezprzewodowa wersja Czy moje drzwi garażowe są otwarte czy zamknięte?: 7 kroków

Bezprzewodowa wersja… Czy moja brama garażowa jest otwarta czy zamknięta?: Chcieliśmy mieć prosty, tani i niezawodny system wskazujący, czy nasze bramy garażowe są otwarte, czy zamknięte. Istnieje wiele opcji „Czy moja brama garażowa jest otwarta?” projektowanie. Zdecydowana większość tych projektów jest okablowana na stałe. W moim przypadku biegać
Żółte kropki tajemnicy: czy twoja drukarka cię szpieguje?: 5 kroków (ze zdjęciami)

Żółte kropki tajemnicy: Czy Twoja drukarka Cię szpieguje? Wyobraź sobie, że za każdym razem, gdy drukujesz dokument, automatycznie zawiera on tajny kod, który można wykorzystać do zidentyfikowania drukarki – i potencjalnie osoby, która jej używała. Brzmi jak coś z filmu szpiegowskiego, prawda? Niestety scenariusz
Jak nakręcić niezależny film w nowojorskim metrze, kiedy nie stać cię na pozwolenia: 12 kroków

Jak nakręcić film niezależny w nowojorskim metrze, kiedy nie stać cię na pozwolenia: to prosty przewodnik dla aspirujących niezależnych filmowców, którzy marzą o nakręceniu tej magicznej sceny w pięknym nowojorskim metrze, ale kto nie stać na tysiące dolarów wymaganych do uzyskania pozwolenia na legalne strzelanie
