
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Zaprogramuj powiadomienia e-mail łączące Twoje projekty IoT z Adafruit IO i IFTTT.
Opublikowałem kilka projektów IoT. Mam nadzieję, że je widzieliście, jeśli nie to zapraszam na mój profil i sprawdzam.
Chciałem otrzymywać powiadomienia, gdy zmienna osiągnie pewien poziom. Pomyślałem, że mógłbym skonfigurować coś do odbierania wiadomości e-mail.
Używam Adafruit IO do zbierania danych projektu IoT. Pomyślałem, że mógłbym skorzystać z tej platformy do wysyłania mi wiadomości e-mail, ale ta funkcja nie jest dostępna w darmowej wersji. Pomyślałem o skorzystaniu z innej alternatywy. Potem odkryłem IFTTT.
Możesz zintegrować lub połączyć Adafruit IO i IFTTT. To bardzo proste, wyjaśnię w kilku krokach, jak skonfigurować swoje projekty IoT do wysyłania e-maili z IFTTT.
Kieszonkowe dzieci
Konto Adafruit IO. www.adafruit.com
Konto IFTTT. www.ifttt.com
Krok 1: Wejdź na stronę IFTTT
Po pierwsze, jeśli go nie masz, musisz otworzyć konto na IFTTT. Jeśli go masz, wystarczy się zalogować.
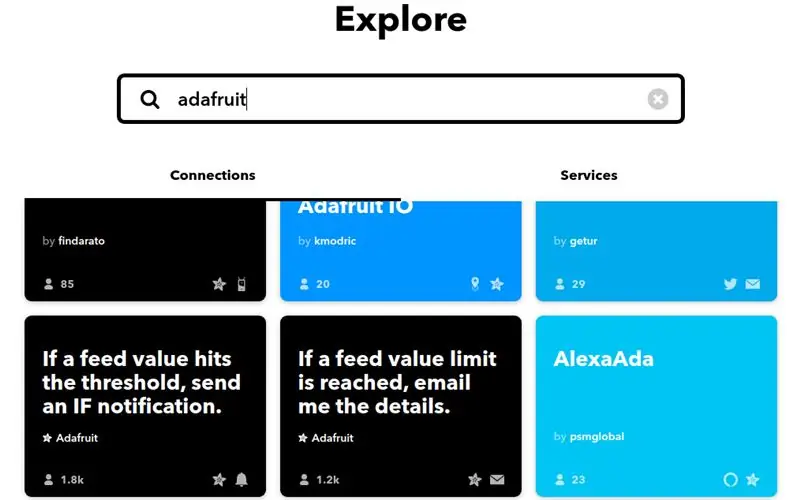
Krok 2: Wyszukaj aplet

Musisz wyszukać aplet. Kliknij explorer i napisz Adafruit.
Następnie wybierz aplet „jeśli zostanie osiągnięty limit wartości pliku danych, wyślij mi e-mail ze szczegółami”. Musisz kliknąć przycisk Połącz, aby aktywować aplet.
Następnie zostaniesz przekierowany do Adafruit.
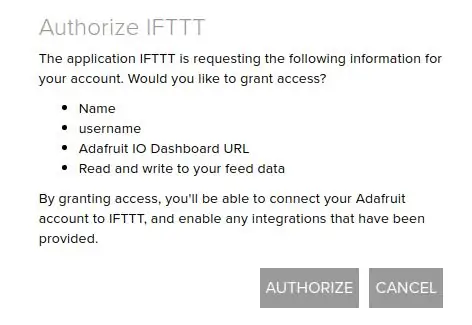
Krok 3: Zaloguj się Adafruit

Musisz się zalogować. Następnie prosi o autoryzację.
Kliknij autoryzuj i teraz połączyłeś Adafruit z IFTTT.
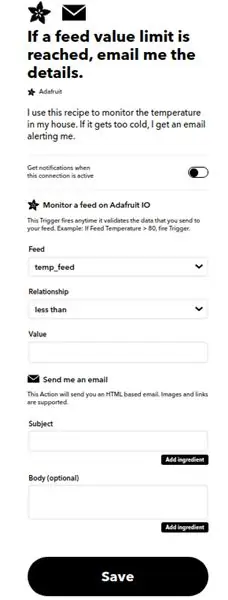
Krok 4: Skonfiguruj aplet

Teraz musimy skonfigurować aplet.
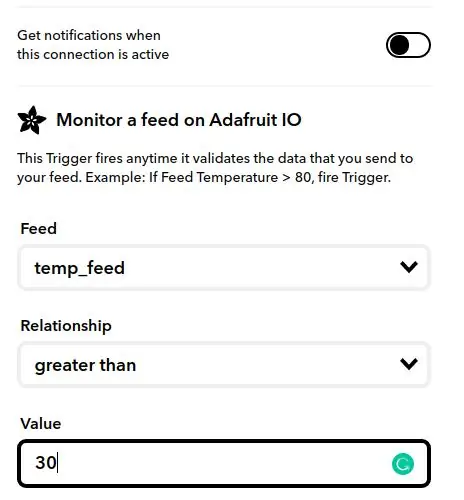
Krok 5: Skonfiguruj sekcję wyzwalacza

Tutaj konfigurujemy kanał, relację i wartość, która wyzwala akcję.
Skonfigurowałem podawanie temperatury, które uruchamia się, gdy wartość jest większa niż 30 stopni. Możesz to zobaczyć na poniższym obrazku.
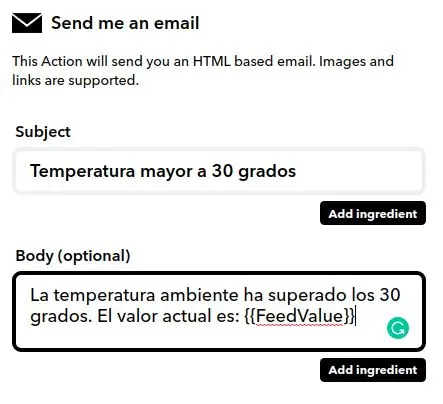
Krok 6: Skonfiguruj sekcję poczty e-mail

Musisz tylko skonfigurować temat i treść wiadomości e-mail, którą otrzymasz.
Przepraszam, temat i treść piszę po hiszpańsku, ale mogę napisać co tylko zechcesz. Jeśli klikniesz Dodaj składnik, możesz dodać wartość paszy na przykład tak, jak na powyższym obrazku.
Po tych wszystkich konfiguracjach wystarczy poczekać, aż warunek zostanie spełniony.
Mam nadzieję, że spodoba Ci się ten projekt. Jeśli masz jakieś uwagi lub wątpliwości, możesz do mnie napisać.
Zalecana:
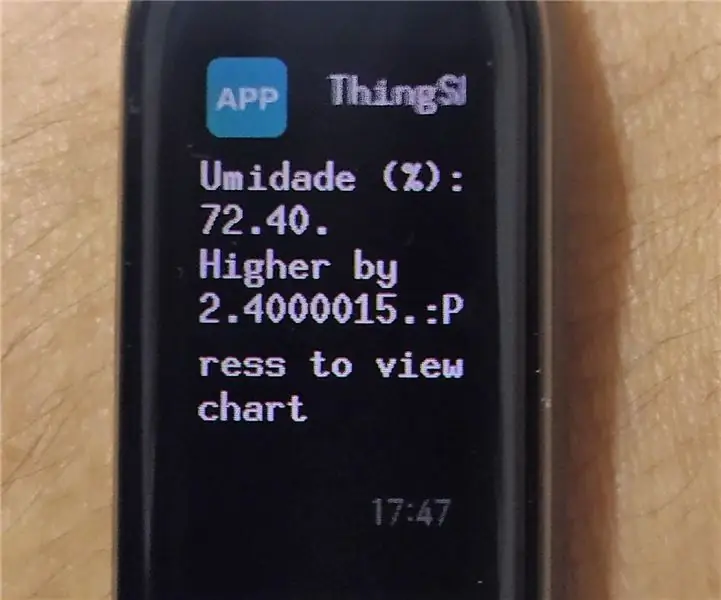
Wysyłaj powiadomienia ThingSpeak do Mi Band 4: 6 kroków

Wysyłaj powiadomienia ThingSpeak do Mi Band 4: Odkąd kupiłem Xiaomi Mi Band 4, pomyślałem o możliwości śledzenia niektórych danych z mojej Stacji Pogodowej, które są dostępne na ThingSpeak przez mój Mi Band 4. Jednak po kilku badaniach odkryłem, że możliwości Mi Band 4 ar
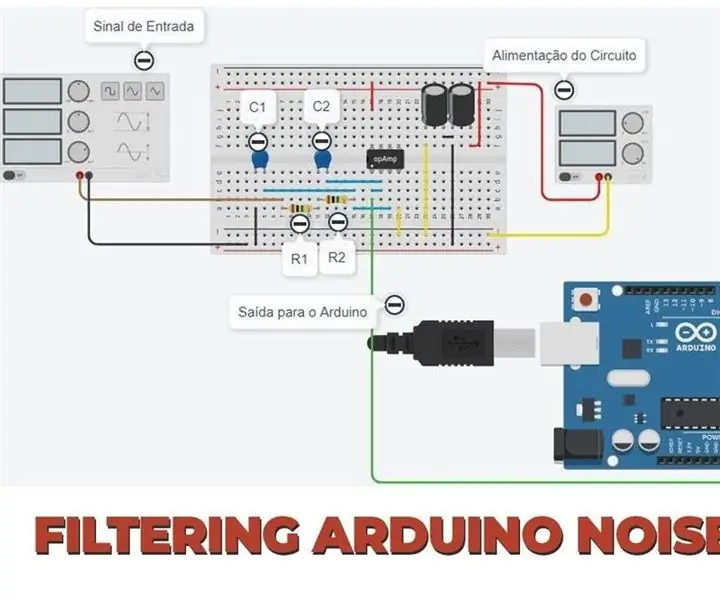
Aktywny filtr dolnoprzepustowy RC stosowany w projektach z Arduino: 4 kroki

Aktywny filtr dolnoprzepustowy RC stosowany w projektach z Arduino: Filtr dolnoprzepustowy to doskonałe obwody elektroniczne do filtrowania pasożytniczych sygnałów z twoich projektów. Częstym problemem w projektach z Arduino i układami z czujnikami pracującymi blisko obwodów zasilania jest obecność sygnałów „pasożytniczych”
Dodaj diody LED do swoich Arcade Stick Sanwa Buttons!: 6 kroków (ze zdjęciami)

Dodaj diody LED do swojego Arcade Stick Sanwa Buttons!: Istnieje wiele rozwiązań LED dostępnych dla twojej pałeczki lub szafki zręcznościowej, ale wersje bez lutowania lub kupione w sklepie mogą sporo kosztować. Nie będąc w szczególnie dobrze płatnej pracy, ale wciąż chcąc mieć trochę talentu LED do mojego pałka, szukałem
Jak dodać funkcje IOT do swoich projektów: 5 kroków

Jak dodać funkcje IOT do swoich projektów: Nie ma nic lepszego niż wykonanie projektu DIY, który zastąpi produkt komercyjny, który uznasz za przydatny. Właściwie jest coś lepszego niż to. Dodanie możliwości IOT do twojego projektu. Jeśli chodzi o automatyzację, początkujący zwykle wariują
Monochromatyczny wyświetlacz LCD HX1230 w projektach Arduino: 4 kroki

HX1230 Monochromatyczny wyświetlacz LCD w Arduino Projekty: Części: dowolny wyświetlacz LCD Arduino HX1230 96x68 pikseli (znany również jako Nokia 1202, STE2007) kilka przewodów
