
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Części:
- dowolny Arduino
- HX1230 96x68 pikseli LCD (znany również jako Nokia 1202, STE2007)
- kilka przewodów
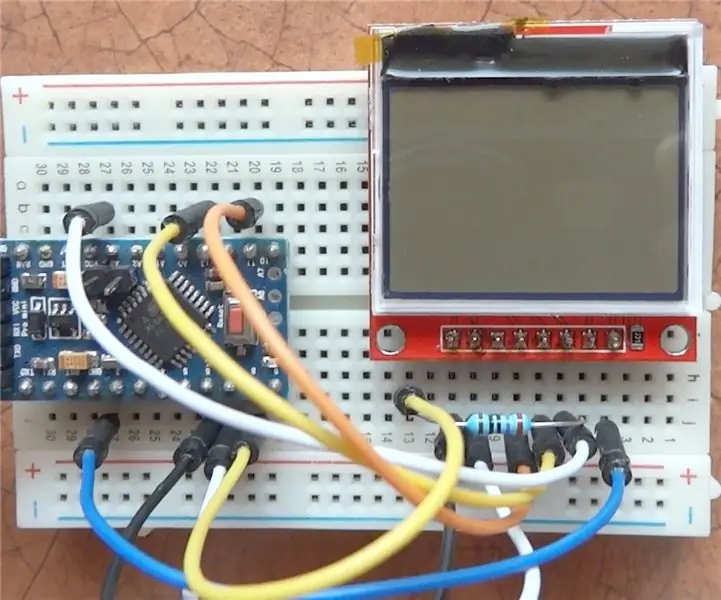
Krok 1: Połączenia


- RST do D6 lub dowolny cyfrowy
- CE do D7 lub dowolny cyfrowy
- N/C
- DIN do D11/MOSI
- CLK do D13/SCK
- VCC do 3,3 V
- BL do 3,3 V lub przez rezystor do dowolnego pinu cyfrowego
- GND do GND
Połączenia są podobne jak w Nokia 5110 LCD i większości wyświetlaczy SPI. Jedyna różnica polega na tym, że nie ma pinu DC (dane/polecenie). Informacje te są przesyłane za pośrednictwem 9-bitowego SPI.
LCD działa najlepiej przy 3,3V, 5V też jest bezpieczne, ale wymaga zmiany ustawień kontrastu. Najprostszym sposobem jest użycie Arduino Pro Mini zasilanego ze źródła 3,3V.
Krok 2: Porównanie do Nokia 5110 LCD


HX1230 reklamowany jest jako zamiennik LCD Nokia 5110. Nie jest to do końca prawdą, ponieważ HX1230 ma inny zestaw kontrolerów/poleceń i wymaga innej biblioteki
Zalety HX1230:
- znacznie mniejsza płytka drukowana wyświetlacza, ale rozmiar ekranu jest prawie taki sam
- brak paska zebry, wyświetlacz jest przylutowany do PCB
- trochę wyższa rozdzielczość 96x68 vs 84x48
- lepsze proporcje, piksele są kwadratowe
- tylko 1 dioda LED używana do podświetlenia
- 1 przewód mniej wymagany do podłączenia go do MCU (bez pinu DC)
- zwykle tańsze niż N5110 - 1,60 USD vs 1,80 USD
Krok 3: Oprogramowanie Arduino
Przygotowano 2 różne biblioteki:
-
Biblioteka o niskich zasobach używana do prostych projektów z głównie danymi alfanumerycznymi (jednak renderowanie grafiki pikselowej/bitmap jest nadal możliwe), nie wykorzystuje pamięci RAM do bufora ramki, wszystko jest renderowane bezpośrednio na LCD przez SPI
github.com/cbm80amiga/HX1230_SPI
-
Pełna biblioteka graficzna z obsługą ditheringu:
github.com/cbm80amiga/HX1230_FB
Obejrzyj kolejny krok wideo, aby sprawdzić funkcje bibliotek
Krok 4: Obejrzyj wideo

Cechy:
- wbudowana obsługa czcionek proporcjonalnych (wymaga czcionek z biblioteki PropFonts
- proste prymitywy (piksele, linie, prostokąty, wypełnione prostokąty, koła, wypełnione koła, trójkąty, wypełnione trójkąty)
- szybkie uporządkowanie ditheringu (17 wzorów)
- ultra szybkie rysowanie linii w poziomie i pionie
- rysowanie bitmap
- wiele przykładowych programów
Zalecana:
Otrzymuj powiadomienia e-mail o swoich projektach IoT: 6 kroków

Otrzymuj powiadomienia e-mail ze swoich projektów IoT: Zaprogramuj powiadomienia e-mail łączące Twoje projekty IoT z Adafruit IO i IFTTT. Opublikowałem kilka projektów IoT. Mam nadzieję, że je widzieliście, jeśli nie to zapraszam na mój profil i sprawdzam.Chciałem otrzymywać powiadomienia, gdy zmienna
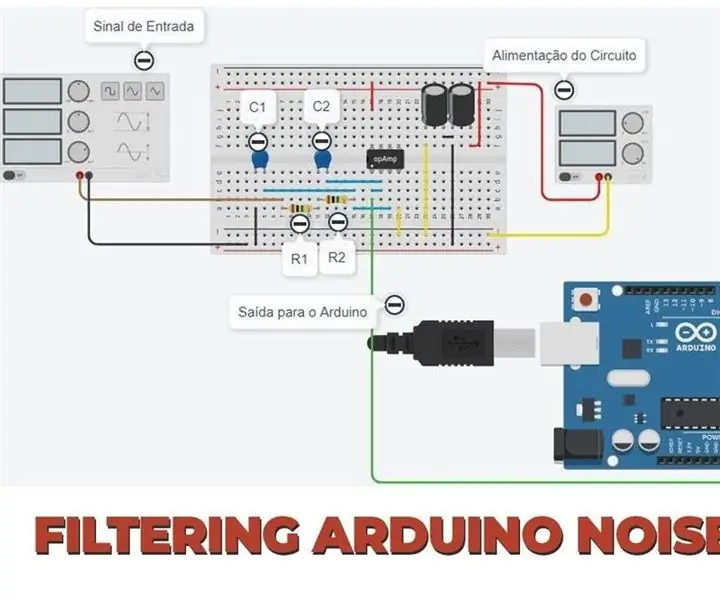
Aktywny filtr dolnoprzepustowy RC stosowany w projektach z Arduino: 4 kroki

Aktywny filtr dolnoprzepustowy RC stosowany w projektach z Arduino: Filtr dolnoprzepustowy to doskonałe obwody elektroniczne do filtrowania pasożytniczych sygnałów z twoich projektów. Częstym problemem w projektach z Arduino i układami z czujnikami pracującymi blisko obwodów zasilania jest obecność sygnałów „pasożytniczych”
Wyświetlacz TTGO (kolorowy) z Micropythonem (wyświetlacz TTGO T): 6 kroków

Wyświetlacz TTGO (kolorowy) Z Micropythonem (wyświetlacz TTGO T): Wyświetlacz TTGO T to płyta oparta na ESP32, która zawiera 1,14-calowy kolorowy wyświetlacz. Deskę można kupić za cenę mniejszą niż 7$ (wliczając wysyłkę, nagrodę widzianą na banggood). To niesamowita nagroda za ESP32 z wyświetlaczem.T
Krokomierz Część 1: Monochromatyczny ekran 128x32 i Arduino: 5 kroków

Krokomierz Część 1: Monochromatyczny ekran 128x32 i Arduino: Jest to podstawowy samouczek, który uczy, jak korzystać z ekranu OLED z Arduino. Używam ekranu 128x32, ale możesz również użyć ekranu oled o innej rozdzielczości i zmienić rozdzielczość/współrzędne zgodnie z wymaganiami. W tej części pokażę, jak
Wyświetlacz LCD I2C / IIC - Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: 5 kroków

Wyświetlacz LCD I2C / IIC | Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: używanie wyświetlacza LCD spi wymaga zbyt wielu połączeń, co jest naprawdę trudne, więc znalazłem moduł, który może przekonwertować wyświetlacz LCD i2c na wyświetlacz LCD spi, więc zaczynamy
