
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


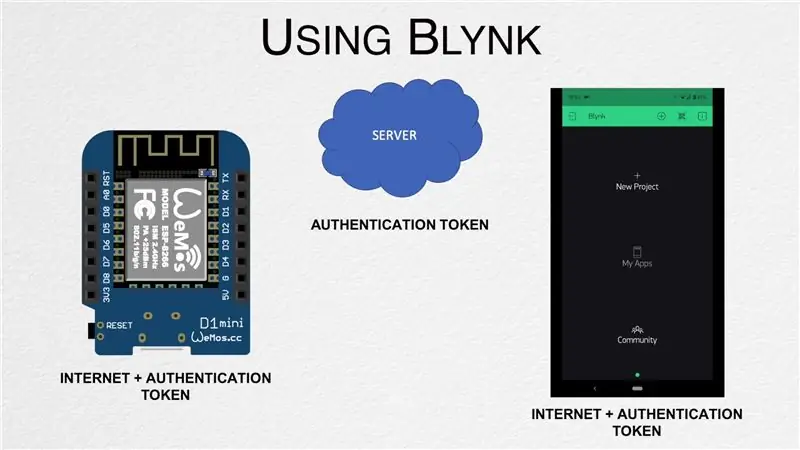
W tym poście dowiadujemy się, jak rozpocząć pracę z Blynk - platformą IoT, która została zaprojektowana w celu uproszczenia dla nas całego procesu i która działa również z kilkoma tablicami internetowymi.
Krok 1: Obejrzyj wideo
Powyższy film przedstawia cały proces tworzenia cyfrowego timera i zawiera kilka dodatkowych informacji, których nie ma w tym poście. Zalecam obejrzenie go przed kontynuowaniem.
Krok 2: Skonfiguruj aplikację



Zacznij od pobrania aplikacji ze Sklepu Play lub App Store, w zależności od platformy. Postępuj zgodnie z procesem dołączania i upewnij się, że wpisałeś adres e-mail, do którego również masz dostęp, ponieważ zostanie na niego wysłany token uwierzytelniający.
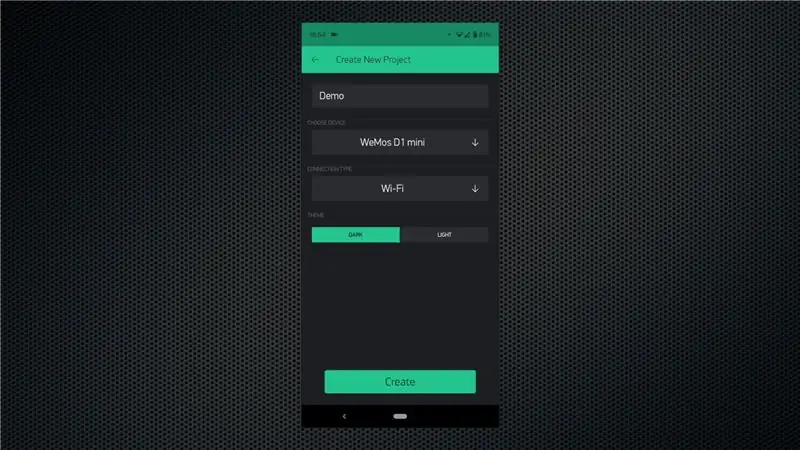
Zacznij od stworzenia nowego projektu. Nadaj mu odpowiednią nazwę, wybierz odpowiednią płytkę - czyli w naszym przypadku WeMos D1 Mini, a następnie kliknij opcję "Utwórz projekt". Otrzymasz wiadomość e-mail z tokenem uwierzytelniającym i musimy go następnie dodać do tablicy.
Krok 3: Przygotuj tablicę


Otwórz Arduino IDE, a następnie otwórz menedżera bibliotek z menu narzędzi. Wyszukaj „Blynk” i zainstaluj bibliotekę. Po zakończeniu otwórz przykładowy szablon dla swojej tablicy - Plik->Przykłady->Blynk->Boards_WiFi->NodeMCU.
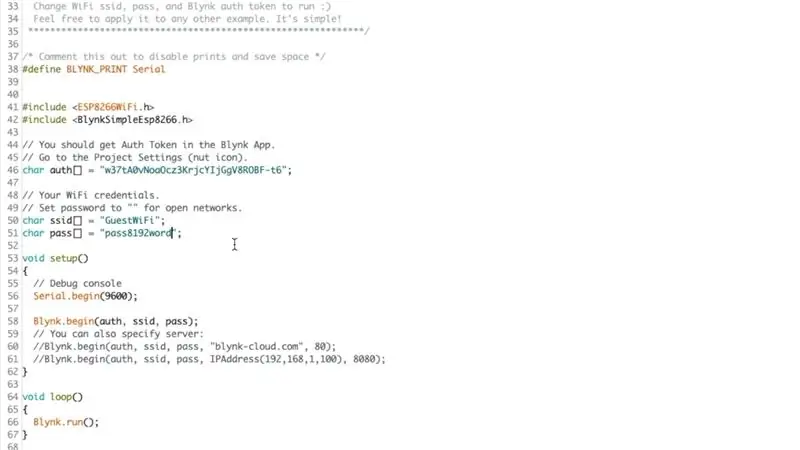
To jest plik szablonu i musimy skopiować/wkleić token uwierzytelniający z otrzymanego e-maila. Ten token jest unikalny dla każdego projektu i służy do celów identyfikacyjnych. Po zakończeniu pamiętaj, aby dodać poświadczenia sieci Wi-Fi, a następnie prześlij szkic na tablicę. Możesz otworzyć monitor szeregowy, aby wyświetlić stan płyty, gdy łączy się z siecią Wi-Fi, a następnie łączy się z serwerem Blynk.
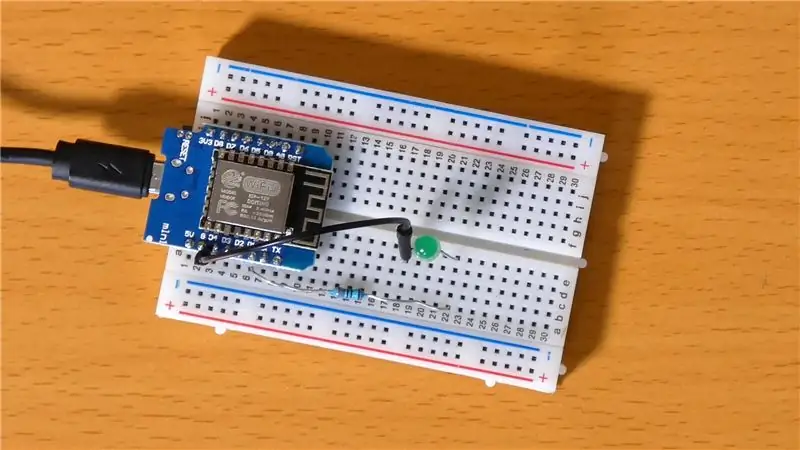
Podłącz diodę LED do płytki na styku D1 za pomocą rezystora ograniczającego prąd 330 omów, jak pokazano na rysunku.
Krok 4: Utwórz program




Polecam obejrzenie filmu, aby zorientować się w przepływie rzeczy, ale oto krótkie podsumowanie.
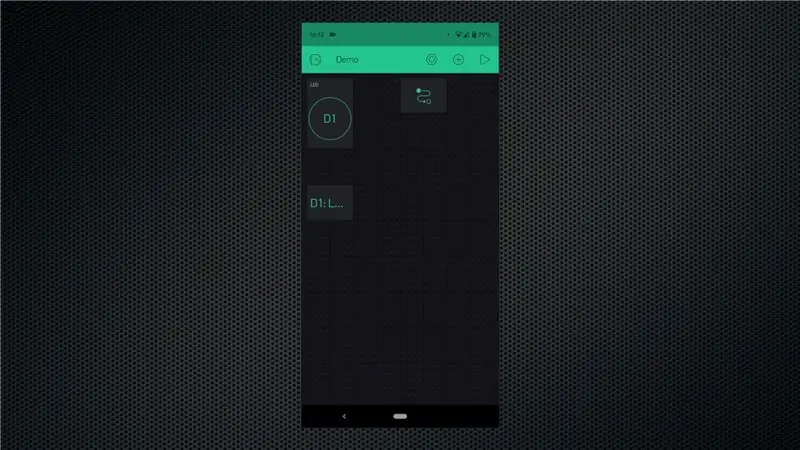
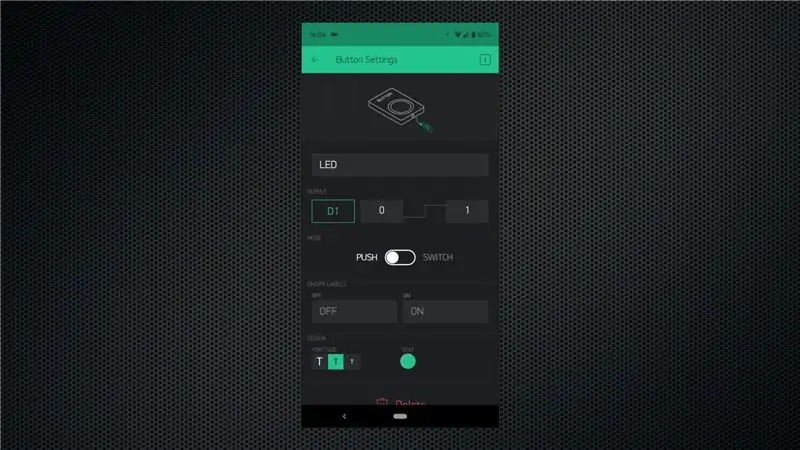
Stuknij ikonę +, aby uzyskać dostęp do widżetów, a następnie dodaj widżet przycisku, wyświetlania wartości i zdarzenia. Skonfiguruj przycisk, aby działał jako przełącznik, a następnie przypisz do niego pin D1. W przypadku widżetu wyświetlania wartości skonfiguruj go tak, aby wyświetlał stan pinu D1. W ten sposób możemy dotknąć przycisku, aby ręcznie sterować diodą LED, a także możemy wyświetlić jej stan za pomocą widżetu wyświetlania wartości. Widżety można przesuwać w zależności od potrzeb.
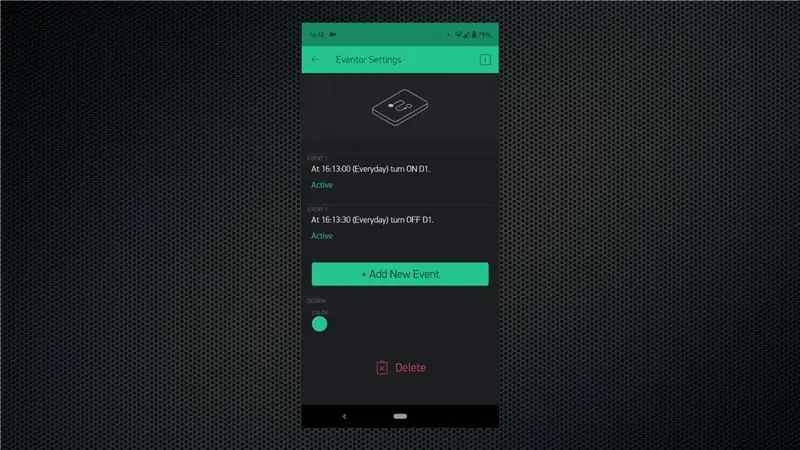
Na koniec musimy skonfigurować widżet eventor, w którym dzieje się cała magia. Utwórz nowe wydarzenie, aby włączyć pin GPIO, wybierając odpowiednią strefę czasową, godzinę i dni. Następnie utwórz kolejne zdarzenie, aby wyłączyć pin GPIO w preferowanym czasie. Możesz dodawać zdarzenia, aby wywoływać różne działania w zależności od swoich intencji.
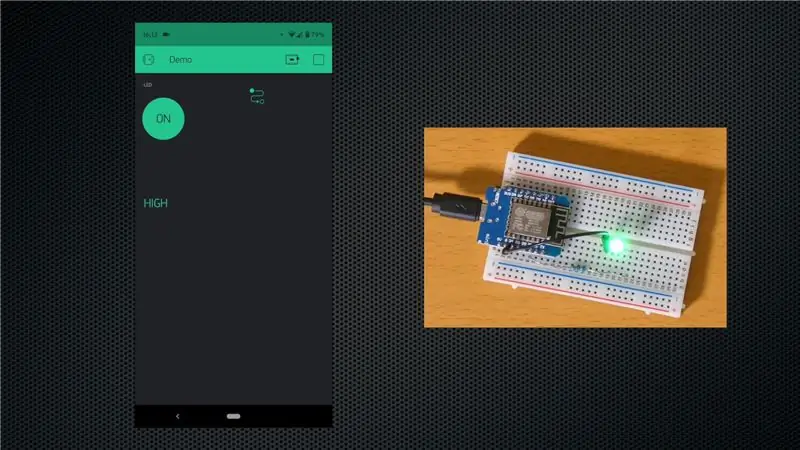
Krok 5: Przetestuj harmonogram

Kliknij przycisk odtwarzania w aplikacji, aby program został przesłany na tablicę. To wszystko, co musisz teraz zrobić. Pin GPIO automatycznie włączy się w ustawionym czasie, a następnie wyłączy się w ustawionym czasie wyłączenia. Możesz nawet zamknąć aplikację lub wyłączyć telefon, a wszystko będzie działać zgodnie z oczekiwaniami. Następnie możesz dodać przekaźnik lub skonfigurować wiele zdarzeń, aby dodać do funkcjonalności.
Rozważ zasubskrybowanie naszego kanału YouTube, aby uzyskać więcej takich projektów.
Zalecana:
Sterowanie radiowe RF 433MHZ za pomocą HT12D HT12E - Tworzenie pilota RF za pomocą HT12E i HT12D z 433mhz: 5 kroków

Sterowanie radiowe RF 433MHZ za pomocą HT12D HT12E | Tworzenie pilota RF za pomocą HT12E i HT12D z 433mhz: W tej instrukcji pokażę ci, jak zrobić pilota RADIO za pomocą modułu odbiornika nadajnika 433mhz z kodowaniem HT12E i amp; Dekoder HT12D IC. W tej instrukcji możesz wysyłać i odbierać dane za pomocą bardzo, bardzo tanich KOMPONENTÓW, TAKICH JAK: HT
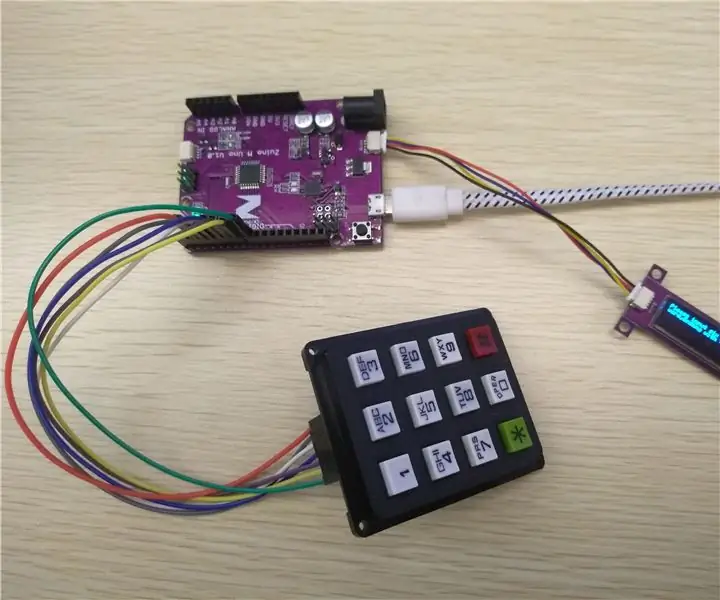
Projekt cyfrowego zamka szyfrowego Arduino za pomocą klawiatury Matrix: 9 kroków

Projekt cyfrowego zamka szyfrowego Arduino za pomocą klawiatury Matrix: Zbuduj cyfrowy zamek szyfrowy z systemem Arduino i Qwiic, używając Zio M Uno i klawiatury Hex 4x3 Matrix.Przegląd projektuW tym projekcie zbudujemy prosty cyfrowy zamek szyfrowy, do którego użytkownicy będą mogli wprowadzać i wprowadzać w. W tym samouczku pokażemy użycie
Mikrokontroler AVR. Migacz diod LED za pomocą timera. Przerwania timerów. Tryb timera CTC: 6 kroków

Mikrokontroler AVR. Migacz diod LED za pomocą timera. Przerwania timerów. Tryb timera CTC: Witam wszystkich! Timery to ważna koncepcja w dziedzinie elektroniki. Każdy element elektroniczny działa na podstawie czasu. Ta podstawa czasu pomaga zsynchronizować całą pracę. Wszystkie mikrokontrolery pracują z określoną częstotliwością zegara
Tworzenie bezpiecznego skarbca cyfrowego: 26 kroków

Tworzenie bezpiecznego skarbca cyfrowego: Pomyślałem, że podzielę się podstawami tworzenia bezpiecznego skarbca cyfrowego za pomocą oprogramowania veracrypt. Używam go od kilku lat do tworzenia cyfrowych skarbców dla siebie i mojej rodziny. to potężne oprogramowanie szyfrujące i bardzo wszechstronne, ale nie en
Jak zrobić łatwą animację za pomocą cyfrowego tabletu: 6 kroków

Jak zrobić łatwą animację za pomocą cyfrowego tabletu: Tego lata z pomocą moich rodziców udało mi się zmniejszyć rozmiar Wacom Intous Pro. Nauczyłem się edycji zdjęć, rysowania i szkicowania kreskówek itp. Następnie zdecydowałem się na stworzenie Instructable. Ostatecznie zdecydowałem się na stworzenie krótkiej i zabawnej animacji
