
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Utknąłeś w domu z dala od ukochanej osoby? W tym trudnym czasie ten zabawny mały projekt z pewnością spróbuje wywołać uśmiech na twoich twarzach.
W tej instrukcji pokażę, jak wyświetlać powiadomienia z telefonu komórkowego w formie animacji w Notifier.
Zacznijmy
Kieszonkowe dzieci
Moduł Wi-Fi ESP12E x1
Diody LED WS2812B x27
Regulator napięcia AMS1117 3,3 V x1
Rezystor 10k SMD (0805) x4
Rezystor 100nF SMD (0805) x1
NodeMCU do programowania ESP12E
Krok 1: Plan


Plan jest taki, aby użyć IFTTT (If This Then That) do skanowania w poszukiwaniu określonych zdarzeń na telefonie komórkowym, które następnie uruchamiają żądanie sieciowe. Dweet służy do publikowania danych z IFTTT, a następnie uzyskiwania tych samych danych za pomocą ESP12E.
Kiedy zaczynałem projekt, pomysł polegał na zrobieniu powiadomienia, które dałoby mi znać, czy jest wiadomość, telefon itp. od konkretnej osoby. Ale potem zdałem sobie sprawę, że za pomocą IFTTT można zrobić znacznie więcej. Postanowiłem więc dodać powiadomienia, takie jak słaba bateria, widżet przycisków i Twitter. Możesz dodać więcej wydarzeń z IFTTT.
Krok 2: Jak to działa?
JEŚLI wystąpi zdarzenie (wiadomość, słaba bateria, połączenie itp.), WTEDY wysyłane jest żądanie internetowe do Dweet i „publikuje” dane w postaci JSON.
Na przykład, jeśli poziom naładowania baterii spadnie poniżej 15%, wyzwalane jest zdarzenie, które powoduje wysłanie żądania internetowego do https://dweet.io/dweet/for/mythingname?Noti=batt. To dodaje „Noti":"batt” do kodu JSON. Noti to „klucz”, a batt to jego „wartość”.
ESP12E następnie łączy się z Dweet i "pobiera" opublikowane dane za pomocą https://dweet.io/get/latest/dweet/for/mythingname i analizuje powyższy JSON, aby sprawdzić wartość "Noti". Każdemu zdarzeniu przypisywana jest inna wartość i dzięki temu ESP12E wie, które zdarzenie zostało wyzwolone.
ESP-12E wyświetla animację w sposób ciągły, aż do naciśnięcia przycisku z tyłu.
Krok 3: Konfiguracja IFTTT i Dweet



Konfiguracja Dweet:
- Musisz tylko wymyślić nazwę dla rzeczy.
- Aby sprawdzić, czy jest dostępny, wpisz
- Jeśli otrzymasz odpowiedź, jak pokazano na rysunku, jest ona dostępna.
Konfigurowanie apletu IFTTT:
- Odwiedź IFTTT i utwórz konto
- Kliknij „Eksploruj”, a następnie „Twórz własne aplety od podstaw”
- Kliknij „To” i wybierz „Bateria Androida” z listy
- Wybierz wyzwalacz - "Bateria spada poniżej 15%"
- Kliknij „To” i wybierz z listy „Webhooki”
- Wybierz akcję - „Złóż wniosek internetowy”
- URL -
- Metoda - POST
- Typ treści - tekst/zwykły
- Kliknij „Utwórz działanie”
Pobierz aplikację IFTTT na Androida/iOS i zaloguj się na swoje konto. Aplikacja automatycznie poprosi o zezwolenie na dostęp do różnych usług w zależności od utworzonych apletów. W przeciwnym razie musisz nadać uprawnienia ręcznie.
W aplikacji przejdź do Ustawienia> Opcje synchronizacji i włącz „Uruchom lokalizację, szybsze połączenia Androida i Wi-Fi”.
Podobnie robisz wiele apletów. Po prostu zmień część adresu URL, która jest pogrubiona
Bateria Androida - bat
Twitter - twitter
Przycisk - przycisk
Krok 4: Projektowanie PCB



Możesz użyć dowolnego oprogramowania do projektowania PCB. Używam EasyEDA, ponieważ jest odpowiedni dla początkujących, takich jak ja. Załączam schemat. Kliknij tutaj, aby pobrać pliki Gerber do PCB.
Upewnij się, że pod antenami WiFi modułu ESP-12E nie ma płaszczyzny uziemienia.
Do celów programowania dostępne są pady dla TX, RX, RST, D3 i GND.
Po zakończeniu projektowania płytki drukowanej, zdobądź ją od wybranego przez siebie producenta. Wybrałem JLCPCB ze względu na szybką obsługę.
Przylutowałem 27 diod LED za pomocą lutowania rozpływowego za pomocą żelazka do tkanin. Musiałem ręcznie przylutować moduł ESP-12E oraz kilka innych elementów SMD z tyłu płytki.
Błędy, które popełniłem:
- Nie sprawdziłem schematu, więc przegapiłem połączenie GND z diodą LED. Musiałem zeskrobać maskę lutowniczą z planu podłoża i zmostkować złącze lutowane.
- Nie dodałem kondensatora 100nF na wyjściu regulatora napięcia. ESP-12E pobiera więcej prądu, gdy łączy się z Wi-Fi. W przypadku braku kondensatora napięcie spada na tyle, aby zresetować ESP-12E.
Nie martw się! Przesłałem poprawione pliki do PCB.
Krok 5: Czas na kodowanie



Istnieje kilka sposobów programowania ESP-12E. Możesz o tym przeczytać tutaj. Do programowania będę używał NodeMCU i dlatego zrobiłem pady dla RX, TX, RST, D3 i GND. Upewnij się, że płytka jest włączona (na 5V), aby 3,3V było dostępne dla ESP-12E. Wykonaj połączenia z NodeMCU zgodnie z oznaczeniami na płycie. Podłącz pin EN (Enable) NodeMCU do GND. Spowoduje to wyłączenie modułu w NodeMCU, aby można było zaprogramować moduł na naszej płycie. Podłącz NodeMCU do komputera i otwórz załączony plik.ino.
Przed przesłaniem wprowadź następujące zmiany:
- Wpisz swój SSID Wi-Fi
- Wpisz swoje hasło do Wi-Fi
- Wpisz swoją unikalną nazwę „rzeczy”.
Zainstaluj biblioteki ArduinoJson i FastLED z menedżera bibliotek.
Uwaga: Wybierz niższą wersję (5.13.5) podczas instalacji ArduinoJson.
Wybierz Tablica>NodeMCU 1.0 i naciśnij Prześlij!
Krok 6: Drukowanie 3D

Nie ma tu nic wyszukanego. Wystarczy prosty stojak z korpusem w kształcie serca.
Podstawka zawiera kanał, z którego kabel USB biegnie od podstawy do płytki. Zaprojektowałem główny korpus tak, aby pasował na wcisk.
Wciąż staram się ulepszyć projekt. Zaktualizuję pliki, gdy z tym skończę.
Krok 7: Ciesz się
Podłącz go do ładowarki mobilnej i nigdy nie przegap powiadomienia!
Dziękuję za trzymanie się do końca. Mam nadzieję, że wszyscy kochacie ten projekt i nauczyliście się dzisiaj czegoś nowego. Daj mi znać, jeśli zrobisz dla siebie. Subskrybuj mój kanał na YouTube, aby zobaczyć więcej takich projektów. Dziękuję raz jeszcze!


II Nagroda w Konkursie Serca
Zalecana:
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
ESP8266 NODEMCU BLYNK IOT samouczek - Esp8266 IOT przy użyciu Blunk i Arduino IDE - Sterowanie diodami LED przez Internet: 6 kroków

ESP8266 NODEMCU BLYNK IOT samouczek | Esp8266 IOT przy użyciu Blunk i Arduino IDE | Sterowanie diodami LED przez Internet: Cześć, w tej instrukcji dowiemy się, jak korzystać z IOT z naszym ESP8266 lub Nodemcu. Użyjemy do tego aplikacji blynk. Więc użyjemy naszego esp8266 / nodemcu do sterowania diodami LED przez Internet. Więc aplikacja Blynk zostanie połączona z naszym esp8266 lub Nodemcu
Dzwonek MQTT/Google Home przy użyciu ESP-01: 6 kroków

MQTT/Google Home DoorBell przy użyciu ESP-01: Czy zdarzyło Ci się nie odpowiedzieć gościowi, który zadzwonił do Twoich drzwi tylko dlatego, że jesteś w części domu, która jest zbyt daleko, aby usłyszeć dzwonek do drzwi? takich jak piwnica, sypialnia z zamkniętymi drzwiami, a może oglądałeś telewizję lub słuchałeś muzyki. Jeśli chcesz
Minimalistyczny zegar IoT (przy użyciu ESP8266, Adafruit.io, IFTTT i Arduino IDE): 10 kroków (ze zdjęciami)

Minimalistyczny zegar IoT (przy użyciu ESP8266, Adafruit.io, IFTTT i Arduino IDE): W tym samouczku pokażę, jak zrobić minimalistyczny zegar zsynchronizowany z internetem. Przetestowałem go z dwoma różnymi płytami opartymi na ESP8266: Firebeetle i NodeMCU. Mikrokontroler pobiera aktualny czas z serwera Google i wyświetla go na
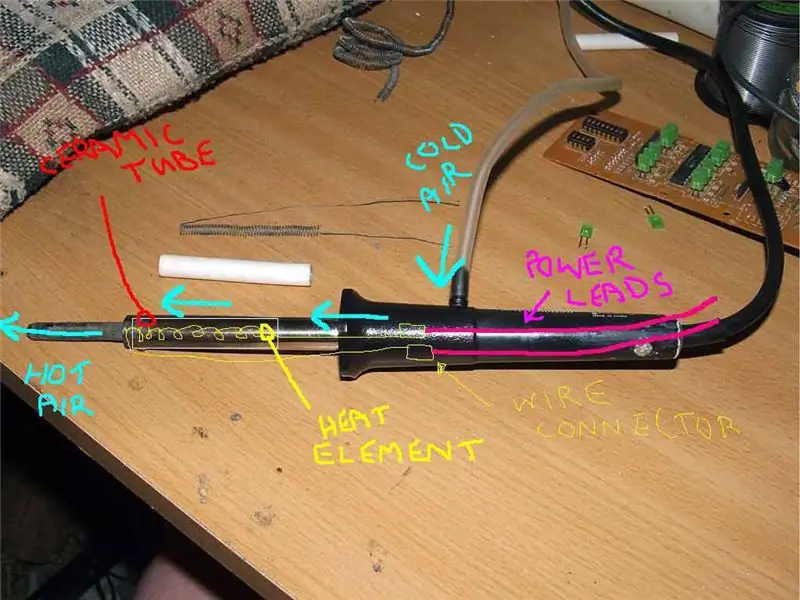
DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: 18 kroków (ze zdjęciami)

DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: to moja pierwsza publikacja eva artykułu o majsterkowaniu w Internecie. Więc przepraszam za literówki, protokoły itp. Poniższe instrukcje pokazują, jak zrobić PRACOWĄ lutownicę na gorące powietrze odpowiednią do WSZYSTKICH zastosowań wymagających lutowania. To lutowanie gorącym powietrzem
