
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



Projekty Tinkercad »
Kod w tym artykule jest napisany dla wyświetlaczy LCD, które używają standardowego sterownika Hitachi HD44780. Jeśli twój LCD ma 16 pinów, prawdopodobnie ma sterownik Hitachi HD44780. Wyświetlacze te można podłączyć w trybie 4-bitowym lub 8-bitowym. Okablowanie wyświetlacza LCD w trybie 4-bitowym jest zwykle preferowane, ponieważ używa czterech mniej przewodów niż w trybie 8-bitowym. W praktyce nie ma zauważalnej różnicy w wydajności między tymi dwoma trybami. W tym samouczku podłączę wyświetlacz LCD w trybie 4-bitowym.
Krok 1: Czego potrzebujesz



Do tego samouczka będziesz potrzebować:
1. Układ Arduino
2. Płytka do krojenia chleba lub PCB
3. LCD 16x2
4. Potencjometr
Krok 2: Pinout LCD i połączenia z Arduino


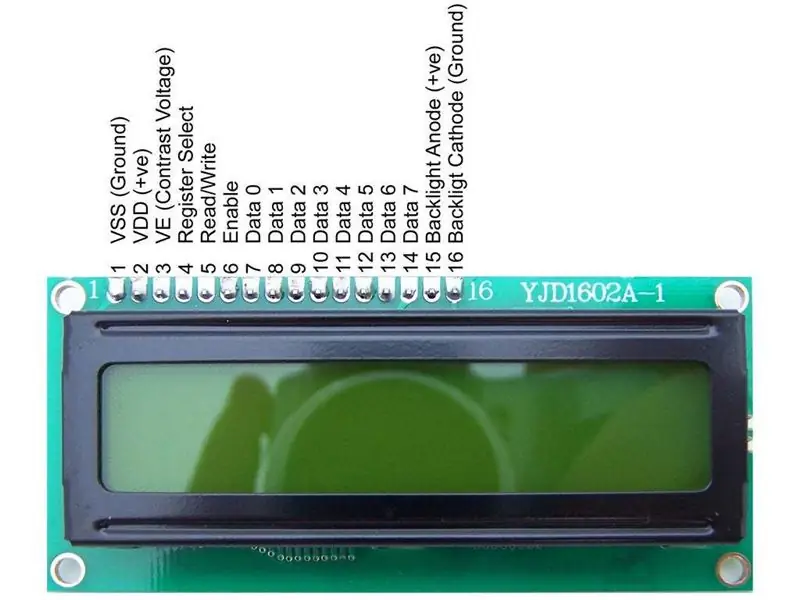
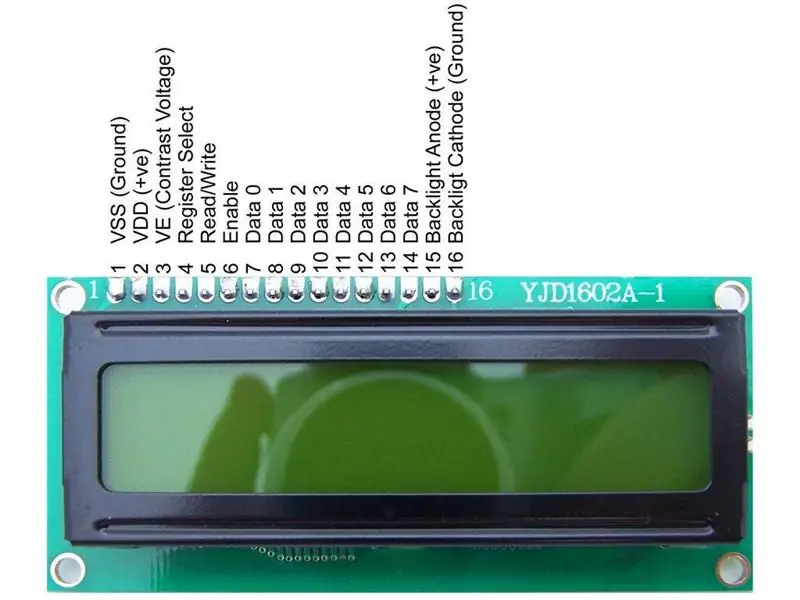
Oto schemat pinów na wyświetlaczu LCD, którego używam. Połączenia z każdego pinu do Arduino będą takie same, ale twoje piny mogą być inaczej ułożone na wyświetlaczu LCD. Sprawdź arkusz danych lub poszukaj etykiet na konkretnym wyświetlaczu LCD:
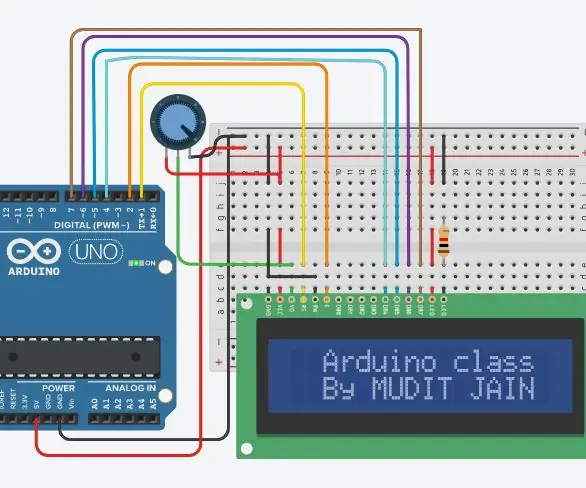
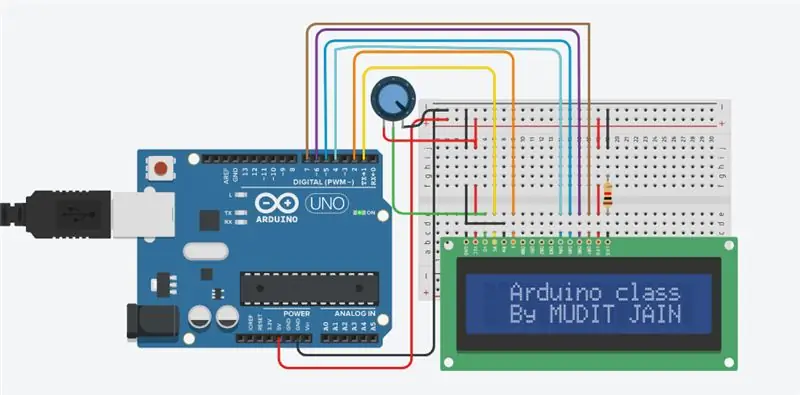
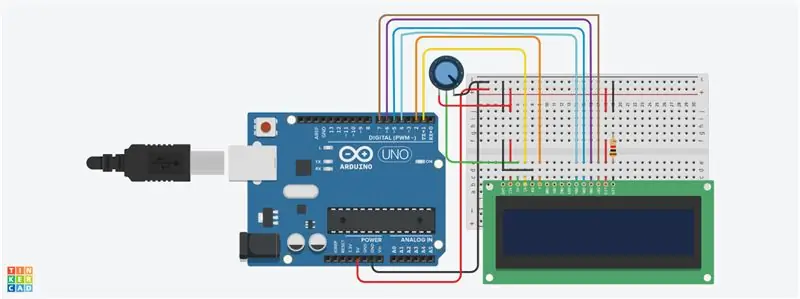
Ponadto, przed podłączeniem go do płytki stykowej może być konieczne przylutowanie 16-pinowego złącza do wyświetlacza LCD. Postępuj zgodnie z poniższym schematem, aby podłączyć wyświetlacz LCD do Arduino:
Pin Rs (RS) - 1
Włącz (E) - 2
K4 - 4
D5 - 5
K6 - 6
D7 - 7
Rezystor na powyższym schemacie ustawia jasność podświetlenia. Typowa wartość to 220 Ohm, ale inne wartości też będą działać. Mniejsze rezystory sprawią, że podświetlenie będzie jaśniejsze.
Potencjometr służy do regulacji kontrastu ekranu. Zwykle używam potencjometru 10K Ohm, ale inne wartości też będą działać.
Krok 3: Programowanie Arduino

Cały poniższy kod wykorzystuje bibliotekę LiquidCrystal, która jest fabrycznie zainstalowana z Arduino IDE. Biblioteka to zestaw funkcji, które można łatwo dodać do programu w skróconym formacie.
Aby móc korzystać z biblioteki, należy ją dołączyć do programu. Linia 1 w poniższym kodzie robi to za pomocą polecenia #include. Gdy dołączysz bibliotekę do programu, cały kod w bibliotece zostanie przesłany do Ardunio wraz z kodem twojego programu.
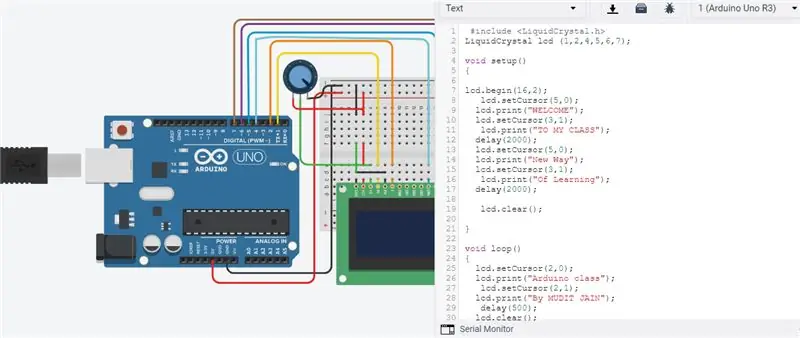
Teraz jesteśmy gotowi do programowania! Za chwilę omówię ciekawsze rzeczy, które możesz zrobić, ale na razie po prostu uruchom prosty program testowy. Ten program wyświetli na ekranie „Welcome to my class”, a następnie po pewnym opóźnieniu „Nowy sposób nauki”, a na końcu „Arduino class by Mudit jain”, gdzie będzie migać moje imię. Wprowadź ten kod do obszaru kodu Tinkercad i rozpocznij symulację.
Krok 4: Kod
Aby uzyskać więcej ciekawych projektów, łącz się ze mną na:
Youtube:
Strona na Facebooku:
Instagram:
#włączać
LCD LiquidCrystal (1, 2, 4, 5, 6, 7); void setup() { lcd.begin(16, 2); lcd.setCursor(5, 0); lcd.print("WITAJ"); lcd.setCursor(3, 1); lcd.print("DO MOJEJ KLASY"); opóźnienie (2000); lcd.setCursor(5, 0); lcd.print("Nowa droga"); lcd.setCursor(3, 1); lcd.print("Uczenia się"); opóźnienie (2000); lcd.clear(); } void loop() { lcd.setCursor(2, 0); lcd.print("Klasa Arduino"); lcd.setCursor(2, 1); lcd.print("Według MUDIT JAIN"); opóźnienie (500); lcd.clear(); lcd.setCursor(2, 0); lcd.print("Klasa Arduino"); opóźnienie (500); }
Zalecana:
Interfejs z wyświetlaczem LCD M4Inclusion: 5 kroków

Interfejs z wyświetlaczem LCD M4Inclusion: Ten samouczek pozwoli nam sterować wyświetlaczem LCD przez Wi-Fi z naszego smartfona.Jeśli nie mamy Drivermall, możemy użyć arduino, ale poniżej link do rozwoju Drivemall.Zaleta preferując Drivemall od cla
Interfejs RGB Led z Arduino w TinkerCad: 4 kroki

Łączenie diod LED RGB z Arduino na TinkerCad: W tym samouczku dowiesz się o interfejsie diod LED Arduino RGB. Dioda RGB składa się z trzech różnych diod, z nazwy można się domyślić, że te diody są czerwone, zielone i niebieskie. Przez mieszanie tych kolorów możemy uzyskać wiele innych kolorów. Ten
Samouczek Arduino LCD 16x2 - Interfejs wyświetlacza LCD 1602 z Arduino Uno: 5 kroków

Samouczek Arduino LCD 16x2 | Interfejs wyświetlacza LCD 1602 z Arduino Uno: Cześć chłopaki, ponieważ wiele projektów wymaga ekranu do wyświetlania danych, niezależnie od tego, czy jest to licznik diy, licznik subskrypcji YouTube, czy kalkulator lub blokada klawiatury z wyświetlaczem, a jeśli wszystkie tego rodzaju projekty są wykonane z arduino będą na pewno
Interfejs wielu wyświetlaczy LCD do Arduino Uno za pomocą wspólnej linii danych: 5 kroków

Interfejs wielu wyświetlaczy LCD do Arduino Uno przy użyciu wspólnej linii danych: Dzisiaj w tej instrukcji pokażę, jak połączyć wiele modułów LCD 16x2 z płytą arduino uno za pomocą wspólnej linii danych. Najbardziej interesującą rzeczą w tym projekcie jest to, że wykorzystuje wspólną linię danych i wyświetla różne dane w e
Arduino dla początkujących: Interfejs Arduino z wyświetlaczem LCD 16x2 Objaśnienie: 5 kroków

Arduino dla początkujących: Interfejs Arduino z wyświetlaczem LCD 16x2 Wyjaśnienie: Witam wszystkich,W dzisiejszych czasach Arduino stało się bardzo popularne i wszyscy to akceptują ze względu na łatwość kodowania. Stworzyłem serię Arduino Basics, która pomaga początkującym, początkującym i nawet programiści, aby moduł działał. To jest
