
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:26.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Ten samouczek pozwoli nam sterować wyświetlaczem LCD przez Wi-Fi z naszego smartfona
Jeśli nie mamy drivermall możemy użyć arduino, ale poniżej link do rozwoju Drivemall.
Zaletą preferowania Drivemall nad klasyczną płytą Arduino jest zmniejszenie złożoności połączeń, co prowadzi do bardziej uporządkowanej konfiguracji (w niektórych przypadkach). Jest to jednak opcjonalne: wszystkie wyniki są nadal aktualne z płytą arduino, płytką stykową i wystarczającą liczbą zworek dupont do połączeń.
Projekt ma na celu promowanie nieformalnej formy edukacji jako środka sprzyjającego włączeniu społecznemu młodych ludzi, edukacji nieformalnej, jaką można znaleźć w ramach makerspace.
Ten samouczek odzwierciedla jedynie poglądy autorów, a Komisja Europejska nie ponosi odpowiedzialności za jakiekolwiek wykorzystanie informacji w nim zawartych.
Krok 1: Czego potrzebujemy
- Arduino Mega-/ Drivermall
- ESP8266
- Wyświetlacz 20x4 I2C
- Rezystor 1K
- Programator CH340G
- PROWADZONY
- Chlebak
- Kable
- Smartfon
Krok 2: Jak skonfigurować Blynk i Arduino?




Zacznijmy pobierać Blynk na smartfona. Utwórz nowy projekt wybierając jako sprzęt Arduino Mega i typ połączenia WiFi (zdjęcia 1). Po utworzeniu projektu otrzymasz wiadomość e-mail z tokenem Blynk dla Twojego projektu.
Skonfigurujmy go teraz, aby móc sterować wyświetlaczem, dodając:
4 ustawienia wprowadzania tekstu z wyjściem V1-V2-V3-V4
1 przycisk podłączony do D13
Krok 3: FW dla ESP8266



Pierwszy krok ESP8266
Sprawdzamy, czy FW jest obecny przez monitor szeregowy Arduino (zdjęcie 1)
Domyślna szybkość transmisji esp jest ustawiona na 115200. Aby sprawdzić obecność SW używamy polecenia AT, jeśli odpowie OK, możemy śmiało ustawić szybkość transmisji na 9600 za pomocą polecenia
AT+UART_DEF=9600, 8, 1, 0, 0
Jeśli nie ma fw
Wgrywamy firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 przez programator podłączając PIN GPIO0/FLASH do GND przez rezystor 1K ohm i korzystamy z programu esp8266_flasher (zdjęcie 2 i 3)
Wybierz właściwy port COM i ładujemy FW, który dotarł do 99%, może dać błąd, ale to normalne (zdjęcie 4 i 5)
Krok 4: Jak złożyć




Korzystając ze schematu na rys.1 i 2 połączymy dwie strefy zasilania 3,3V dla ESP8266 i jedną 5V dla wyświetlacza.
Piny TX i RX ESP8266 muszą być połączone po zaprogramowaniu arduinio i przy każdej aktualizacji SW muszą być odłączone.
Jeśli podczas pracy zauważymy, że wyświetlacz ma zbyt małą jasność, możemy przejść do regulacji za pomocą trymera znajdującego się za wyświetlaczem widocznym na zdjęciach 3 i 4.
Krok 5: FW Arduino

Kod wymaga następujących bibliotek:
ESP8266_Lib.h co pozwala nam zarządzać ESP
LiquidCrystal_I2C.h aby móc pisać na wyświetlaczu
BlynkSimpleShieldEsp8266.h, aby móc sterować urządzeniem z aplikacji blynk
Wire.h do komunikacji I2C
Przed przesłaniem FW musimy zmodyfikować następujące części, aby połączyć się z aplikacją Blynk i uzyskać dostęp do WiFi ESP8266
char auth = "Twój token"na il tokenchar ssid = "Twoja nazwa WiFi"
char pass = "Twoje hasło Wi-Fi"
Zalecana:
Interfejs z wyświetlaczem LCD Tramite Wifi M4 Inkluzja: 5 kroków

Interfaccia Con LCD Tramite Wifi M4Inclusion: Ten samouczek umożliwiający sterowanie wyświetlaczem LCD przez Wi-Fi z naszego smartfona i jest ważny podczas korzystania z Arduino i korzystania z Drivemall Board, aby uzyskać link do realizacji wcześniejszego wyboru kierowcy
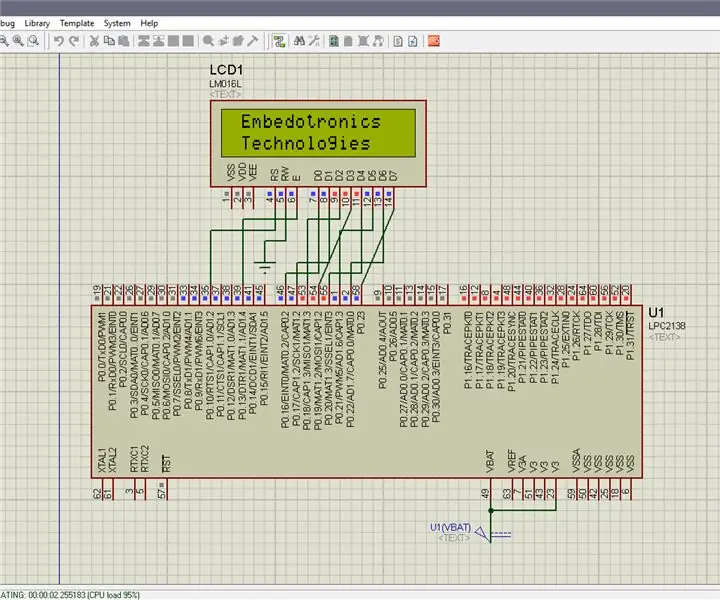
Interfejs LPC2148 z wyświetlaczem LCD 16*2: 5 kroków

Interfejs LPC2148 z wyświetlaczem LCD 16*2: W tym samouczku opowiem ci, jak połączyć lpc2148 z wyświetlaczem LCD 16*2
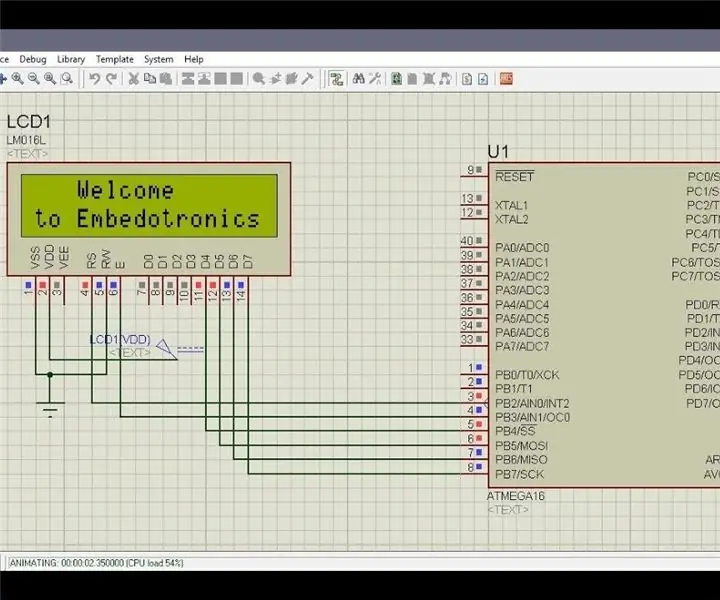
Interfejs Atmega16 z wyświetlaczem LCD w trybie 4-bitowym (symulacja Proteus): 5 kroków

Interfejs Atmega16 z wyświetlaczem LCD w trybie 4-bitowym (symulacja Proteus): W tym samouczku opowiemy, jak można połączyć mikrokontroler atmega16 z 16*2 wyświetlaczami LCD w trybie 4-bitowym
Arduino dla początkujących: Interfejs Arduino z wyświetlaczem LCD 16x2 Objaśnienie: 5 kroków

Arduino dla początkujących: Interfejs Arduino z wyświetlaczem LCD 16x2 Wyjaśnienie: Witam wszystkich,W dzisiejszych czasach Arduino stało się bardzo popularne i wszyscy to akceptują ze względu na łatwość kodowania. Stworzyłem serię Arduino Basics, która pomaga początkującym, początkującym i nawet programiści, aby moduł działał. To jest
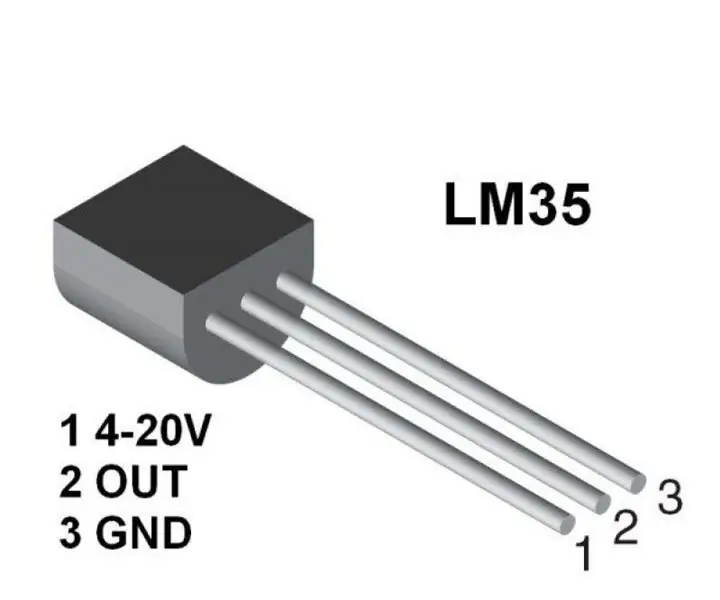
Czujnik temperatury (LM35) Interfejs z ATmega32 i wyświetlaczem LCD- Automatyka Sterowanie wentylatorem: 6 kroków

Czujnik temperatury (LM35) Interfejs z ATmega32 i wyświetlaczem LCD| Automatyczne sterowanie wentylatorem: czujnik temperatury (LM35) współpracuje z ATmega32 i wyświetlaczem LCD
