
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Ten Instructable dzieli się pomysłami na zbudowanie prostego, małego i taniego światłomierza padającego.
Ponieważ Instructables nie pozwala mi wstawiać własnych filmów, wypróbuj ten link:
www.youtube.com/embed/avQD10fd52s
Celem dla mnie był światłomierz towarzyszący mojej średnioformatowej kamerze filmowej Bronica ETRSi.
Rzeczy, które chciałem, aby zawierał:
- pojedynczy ASA (100), ponieważ prawie używam tylko filmu ASA 100
- tak małe, jak to możliwe
- podaj mi tylko kombinacje, które moja Bronica może odtworzyć, co oznacza f2.8-f22 i od 1s do 1/500s
- żadnych nonsensownych funkcji, z wyjątkiem zwykłych czasów i wartości przysłony
Rzeczy, których użyłem:
- Luksomierz cyfrowy Adafruit (Vishay) VEML 7700 (około 5 $)
- Mikrokontroler Adafruit Trinket M0 (około 9$)
- Wyświetlacz OLED 128x32 (około 10$)
- przycisk do tymczasowego włączenia (kilka groszy)
- malutki kawałek strip-boardu, bo staram się nie używać kabli, ale na pewno można też użyć kabli
Krok 1: Podstawowe obliczenia | Lux do EV


Kupiony przeze mnie czujnik wykorzystuje dwie cechy, które pozwalają mi się na to zdecydować:
- wyprowadza 16-bitowe wartości luksów zamiast „bezwymiarowych” wartości światła
- wyprowadza wartości przez I2C
Światłomierz fotograficzny wykorzystuje wartości ekspozycji (EV), czujnik, który kupiłem, wykorzystuje wartości luksów, które są zupełnie inną skalą. Więc pierwszym krokiem jest uzyskanie EV z wartości luksów dostarczonych przez czujnik.
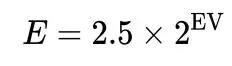
Rzuć okiem na wikipedię i możesz znaleźć wzór na pomiar incydentów i przekonwertować EV na Lux:
E = 2,5 * 2^EV
gdzie E jest mierzone w luksach.
Skoro mamy już wartość Lux z czujnika i chcemy wartość EV, musimy przeformułować wzór, który prowadzi nas do:
EV = log2 (E/2,5)
Jest to więc pierwsze obliczenie, które należy wykonać, aby uzyskać wartości fotograficzne z światłomierza.
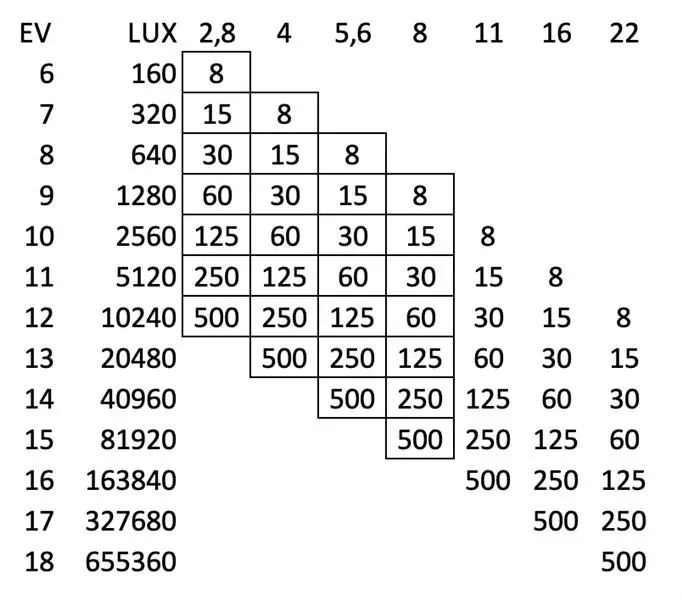
W załączonej tabeli przeglądowej możesz zobaczyć wszystkie wartości, które będą używane w tym światłomierzu, wraz z odpowiednimi wartościami Lux i EV.
Krok 2: Prezentacja wartości na wyświetlaczu | Biblioteka Adafruit GFX



Najpierw próbowałem przedstawić wartości w całych krokach, bo tak mogę ustawić swoją Bronicę, ale to doprowadziło mnie do problemu:
Załóżmy, że czujnik Lux daje wartość dokładnie 20480, czyli dokładnie EV 13, więc mógłbym na przykład ustawić aparat na f4 i 1/500 sekundy i byłoby dobrze
Następnie załóżmy, że czujnik luksów wygeneruje 20479 luksów, 1 luks pod EV13, co da wartość 12 EV, ale to tylko luks od EV13
Ustawiłem więc aparat na f2.8 i 1/500 sekundy, co prześwietliłoby 1 stop, nawet nie wiedząc, jak blisko EV13 jestem.
Wniosek: potrzebujemy pewnego rodzaju analogowego wyświetlania wartości, aby przynajmniej zobaczyć, jak blisko lub daleko znajduje się miernik od następnego lub poprzedniego kroku EV.
Po próbie użycia wbudowanych liter i czcionki biblioteki GFX zdecydowałem się użyć dwóch niestandardowych grafik, które będą poruszać się po ekranie OLED.
Jeden dla wartości przysłony, jeden dla czasów.
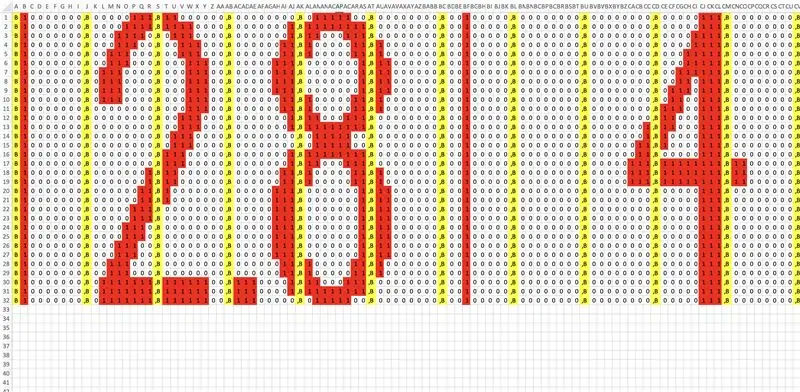
Biblioteka GFX używa wartości 8-bitowych do prezentacji grafiki, więc stworzyłem arkusz xls (patrz obrazek powyżej).
- każda wartość ma dokładnie taką samą ilość pikseli na wartość
- razy i apertury mają dokładnie taką samą liczbę wartości w rzędzie
- Dodałem niezbędne „B” na początku każdego bajtu i „,” na końcu
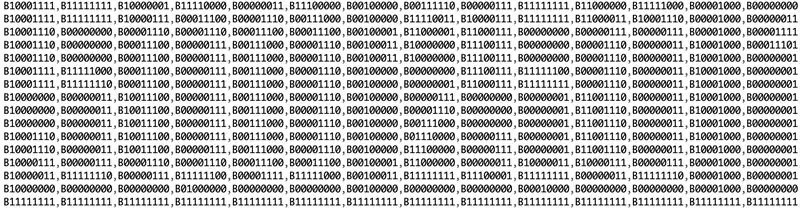
- Następnie wyeksportowałem go do zwykłego tekstu i voila: mam załączoną trzecią grafikę
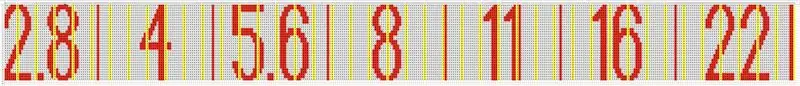
Wartości czasu zaczynają się od 1/8 sekundy, a wartości przysłony zaczynają się od f2,8
Korzystając z tabeli przeglądowej z poprzedniego kroku, wiemy, że reprezentuje to 160 luksów lub EV6.
Najciemniejsze wartości to f22 i 1/500 sekundy
Ponownie w tabeli wyszukiwania widzimy, że oznacza to 655360 luksów lub EV18
Jak na razie dobrze.
Tak więc w EV6 grafika przysłony musi znajdować się po lewej stronie, czasy po prawej i na odwrót w EV18
Krok 3: Odczytywanie i kompensowanie wartości luksów | VEML7700


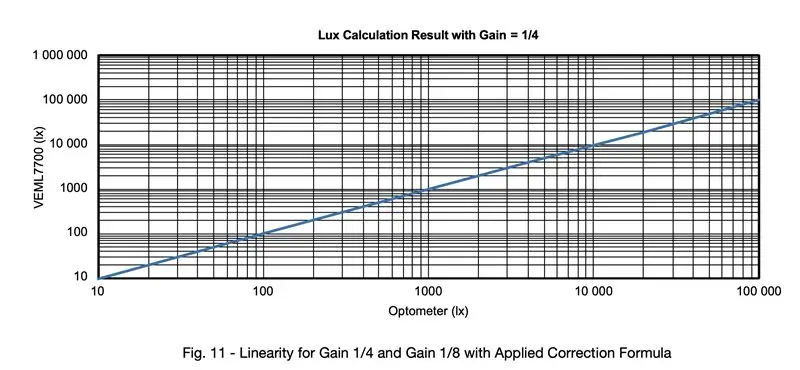
Podczas przewijania arkusza danych Vishay VEML7700, którego Adafruit używa na swojej płycie, znalazłem dość niepokojącą informację:
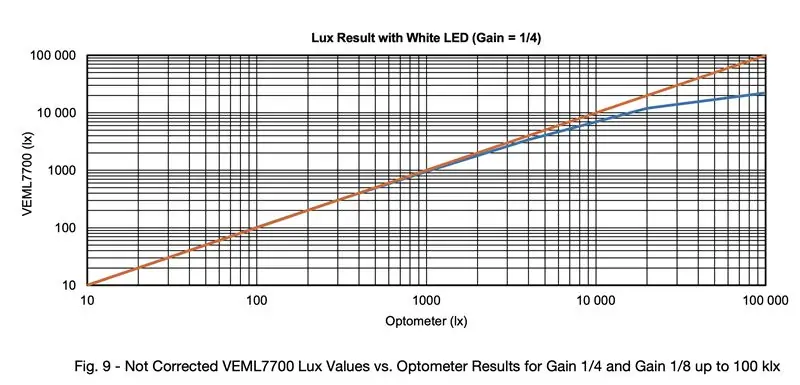
Czujnik działa liniowo tylko w zakresie od 0 do 1000 luksów (!)
zobacz zrzut ekranu z pomarańczową (liniową) linią i niebieską (rzeczywiste wyjście czujnika)
Światło słoneczne (EV15) to około 80 000 luksów, co oznacza, że bez kompensacji nieliniowej części sensora byłby zupełnie bezużyteczny jako światłomierz.
Vishay o tym wie, więc udostępniła swoim klientom kolejny plik PDF o nazwie Projektowanie VEML7700 w aplikacji.
W tym pliku pdf można znaleźć wzór na skompensowanie nieliniowości czujników:
LUX_CORR = 6,0135e-13*pow(LUX, 4)-9,3924e-9*pow(LUX, 3)+8,1488e-5*pow(LUX, 2)+1,0023*LUX
Gdzie LUX_CORR to skorygowana wartość luksów, a LUX to wartość wyprowadzana przez czujnik.
To są zmienne, których użyłem, różne używane w ich arkuszu.
Trochę mnie wkurza to, że Adafruit nie wspomina o tym jednym słowem na swojej stronie, dokumentacji, bibliotece czy gdziekolwiek indziej.
Tak więc przez pierwsze kilka dni zastanawiałem się, dlaczego mój światłomierz emituje maksymalnie 20000 luksów, nawet w bezpośrednim świetle słonecznym.
Jeśli spojrzysz na wykres z czerwoną i niebieską linią, zobaczysz dlaczego: bo nie może wzrosnąć bez formuły kompensacji.
Ale jest jeszcze jedna wskazówka ukryta w dokumentacji czujnika:
Ta formuła kompensacji działa tylko wtedy, gdy ustawisz czujnik na 25 ms i współczynnik wzmocnienia 1/8.
Można to zrobić całkiem łatwo z biblioteką Adafruits, dodając:
veml.setGain(VEML7700_GAIN_1_8);veml.setIntegrationTime (VEML7700_IT_25MS);
w twojej pustej konfiguracji()
Tak więc po ustawieniu go na 1/8 i 25ms i dodaniu formuły kompensacji można zmierzyć do 120000 luksów, wystarczająco dużo, aby pokryć światło słoneczne przy 80-100k luksów
Krok 4: Arduino / kod C
Ponieważ zależy to od używanego wyświetlacza i preferowanego kontrolera, nie będę zagłębiał się zbytnio w szczegóły, tylko kilka przemyśleń i wskazówek do dodania, szczególnie przy korzystaniu z bibliotek Adafruit i OLED 128x32 px:
w konfiguracji pustki:
Ustawiam część biblioteczną VEML na:
veml.setGain(VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold(10000);
veml.setHighThreshold(20000);
veml.interruptEnable(prawda);
w pętli void:
pamiętaj o dodaniu odszkodowania:
int LUX_CORR = 6,0135e-13*pow(LUX, 4)-9,3924e-9*pow(LUX, 3)+8,1488e-5*pow(LUX, 2)+1,0023*LUX;
aby uzyskać EV od Lux, użyj tej linii:
float EV = log2((LUX_CORR/2,5));
przenoszenie bitmap
aby upewnić się, że bitmapy poruszają się tylko wtedy, gdy wartości mieszczą się w przedziale od 160Lux do 655360Lux, jak podano w poprzednim kroku, zapakuj je w klauzulę if w następujący sposób:
jeśli (LUX_CORR > 159 && LUX_CORR <655361)
Następnie musimy zmapować wartości EV na współrzędne, ponieważ zakres EV jest dwucyfrowy i chcemy je przenieść z wyświetlacza o ponad 128px na cały wyświetlacz, potrzebujemy większych wartości.
Ponieważ już otrzymaliśmy liczbę zmiennoprzecinkową, po prostu mnożymy ją przez 100 i używamy tej liczby całkowitej do mapowania współrzędnych
int EV_DSPL = EV*100;
oraz:
CZAS = mapa(EV_DSPL, 600, 1900, -260, 39);APERTURE = mapa(EV_DSPL, 600, 1900, 39, -260);
Jak widać w moim przypadku minimalna pozycja bitmapy to -260px a maksymalna 39px
Widać tutaj również, że zmieniłem współrzędne tak, aby dwie mapy bitowe poruszały się w przeciwnym kierunku
Następnie musimy przesunąć bitmapy zgodnie ze współrzędnymi:
display.drawBitmap((CZAS), (0), CZAS_bmp, 352, 16, 1);display.drawBitmap((PRZYSŁONA), (15), PRZESŁONY_bmp, 352, 16, 1);
I to wszystko, co trzeba zrobić
Jako bonus wyświetlam proste wartości EV i Lux, gdy czujnik wyprowadza wartości poniżej 160Lux, tylko dlatego, że chciałem zobaczyć rzeczy podczas testowania.
Krok 5: Łączenie w całość


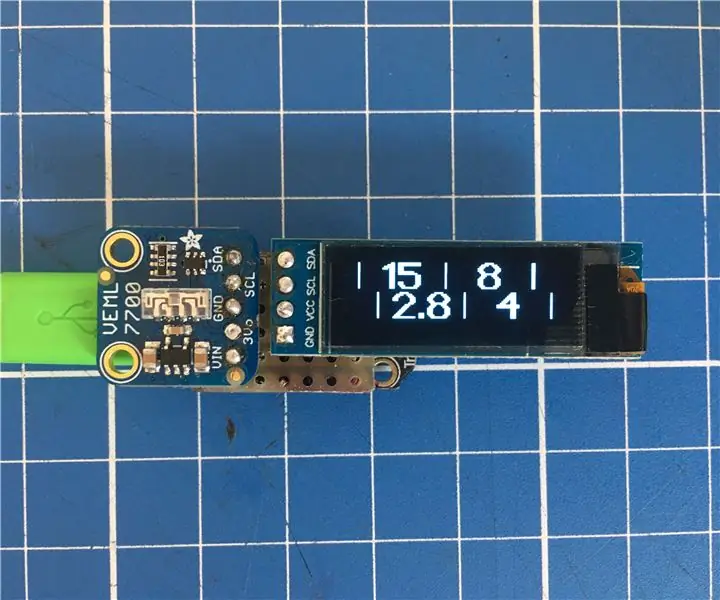
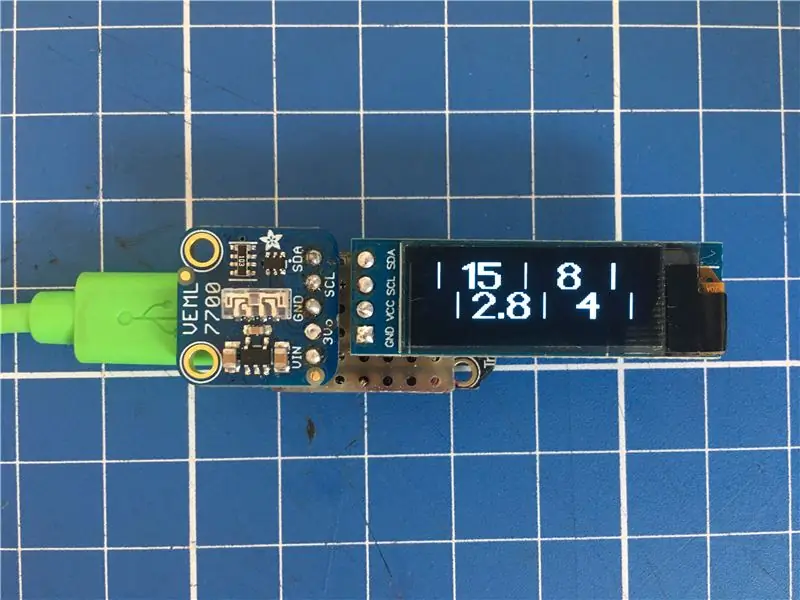
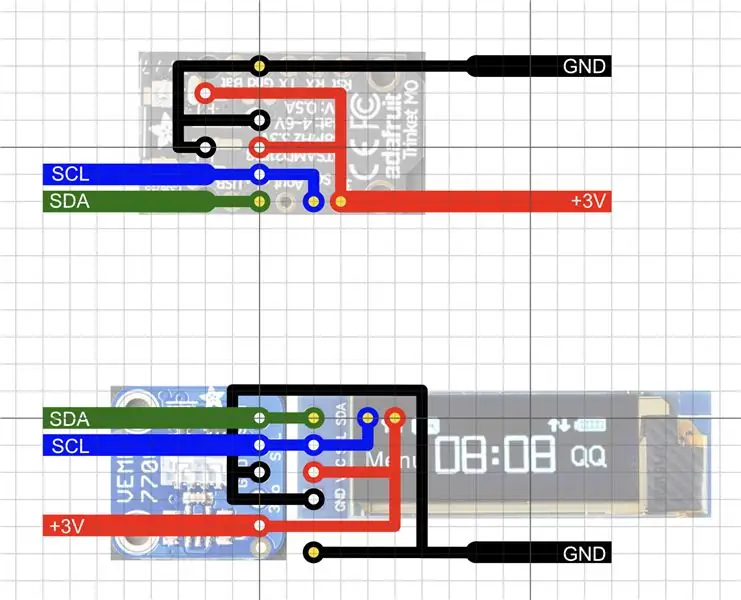
Ponieważ zarówno wyświetlacz, jak i czujnik używają I2C do komunikacji, budowanie rzeczywistego sprzętu jest tak proste, jak to tylko możliwe.
Wystarczy podłączyć linie Data, Clock ground i 3V do Arduino i gotowe.
Dodałem grafikę, jak to zrobiłem ze stripboardem, ale jak wspomniano wcześniej, możesz użyć kabli lub nawet zbudować do tego skrzydło, wszystko zależy od używanego kontrolera i wyświetlacza.
Na mojej grafice białe kropki mają być podłączone do wyświetlacza i czujnika a żółte kropki do Trinket.
Jedynym wyjątkiem byłby pin danych linii I2C, który łączy się z wyświetlaczem, ten pin również łączy się z pinem danych Trinkets.
Zdecydowałem się nie używać włącznika / wyłącznika, ale zamiast tego użyć przycisku i dwóch ogniw guzikowych 3 V, aby tymczasowo go włączyć, dopóki naciskam przycisk. Uruchamia się w mniej niż 1/10 sekundy, więc jest to wystarczająco szybkie, aby oszczędzić przycisk i zmniejszyć go.
Zalecana:
Zegar fotograficzny Google: 7 kroków (ze zdjęciami)

Zegar fotograficzny Google: Ta instrukcja pokazuje, jak używać ESP32 i wyświetlacza LCD do tworzenia zegara cyfrowego z losowym wyświetlaniem zdjęć w tle co minutę. Zdjęcia pochodzą z udostępnionego przez Ciebie Albumu zdjęć Google, wystarczy wprowadzić link do udostępniania. ESP32 wykona zadanie;>
D4E1 Leworęczny aparat fotograficzny. Wersja zaawansowana.: 7 kroków

D4E1 Leworęczny aparat fotograficzny. Wersja zaawansowana: W 2012 roku Annelies Rollez, Cesar Vandevelde i Justin Couturon zaprojektowali lewy uchwyt do aparatu cyfrowego Barts (Grimonprez). Sprawdziliśmy projekt i sparametryzowaliśmy go tak, aby można go było wykonać w elastycznym procesie produkcyjnym. W ten sposób lewy ca
DropArt - precyzyjny zderzacz fotograficzny z dwiema kroplami: 11 kroków (ze zdjęciami)

DropArt - Precision Two Drop Photographic Collider: Witam wszystkich, W niniejszej instrukcji przedstawiam mój projekt komputerowego zderzacza dwukroplowego. Zanim przejdziemy do szczegółów projektu, myślę, że warto dokładnie wyjaśnić, jaki jest cel projektu.Zabawna, interesująca
Arduino DIY Światłomierz z czujnikiem BH1750: 6 kroków (ze zdjęciami)

Arduino DIY Light Meter z czujnikiem BH1750: W tej instrukcji pokażę, jak zbudować światłomierz z dużym wyświetlaczem LCD Nokia 5110 za pomocą Arduino. Budowanie światłomierza to wspaniałe doświadczenie edukacyjne. Kiedy skończysz budować ten projekt, będziesz miał lepsze zrozumienie
Aparat fotograficzny D4E1: 6 kroków (ze zdjęciami)

Camera Aid D4E1: Hi Pozwól, że się przedstawię. Jesteśmy zespołem studentów wzornictwa przemysłowego na Uniwersytecie Howest w Kortrijk w Belgii. Na nasz kurs CAD musieliśmy zrobić przeprojektowanie projektu D4E1 (Design For EveryOne). Przeprojektowanie oznacza, że optymalizujemy t
