
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



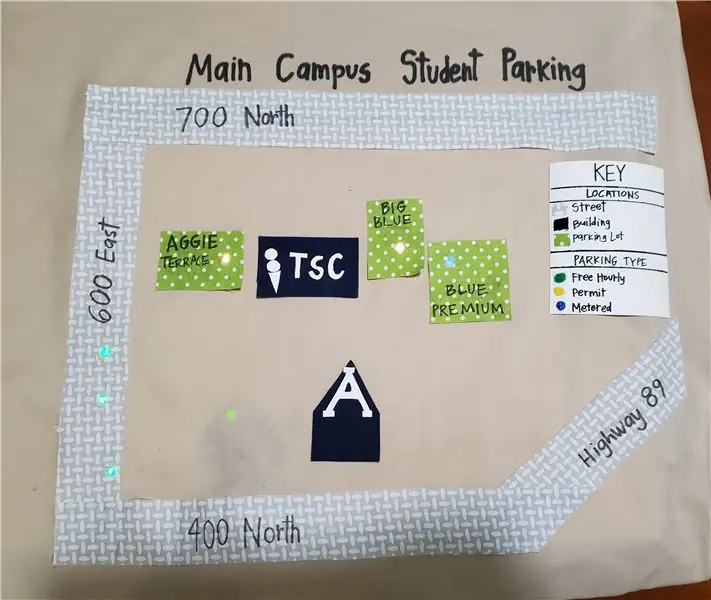
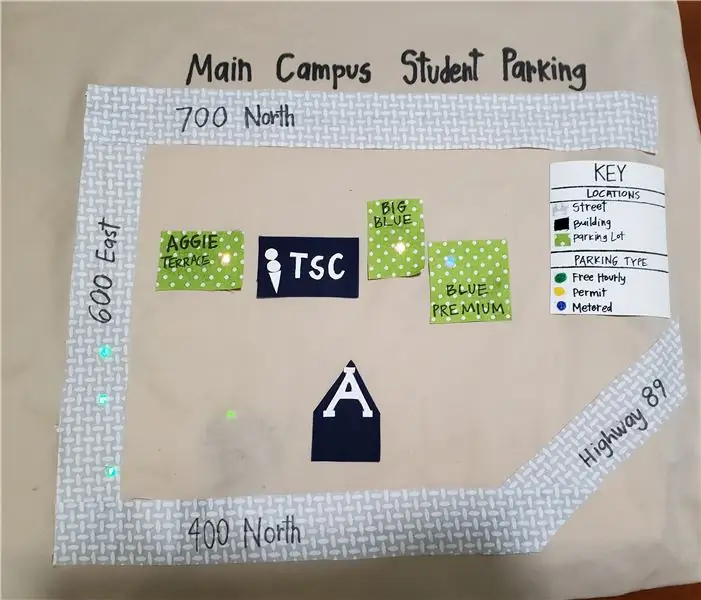
Wielu studentów zastanawia się, gdzie mogą zaparkować na kampusie uniwersyteckim. Aby rozwiązać ten problem, stworzyłem podświetloną mapę parkingową głównego obszaru kampusu Uniwersytetu Stanowego Utah. Mapa umożliwia uczniom szybkie spojrzenie na dostępne dla nich opcje parkowania. Ten samouczek pokaże Ci, jak stworzyć podświetloną mapę.
Mimo że ten projekt jest przeznaczony dla Uniwersytetu Stanowego Utah, można go dostosować do innego uniwersytetu lub miejsca z mylącymi opcjami parkingowymi, z którymi chcesz się lepiej komunikować!
Krok 1: Zbierz zapasy
Będziesz potrzebować:
Materiały
- Ekspresowy plac zabaw
- 3 x uchwyt baterii AAA z włącznikiem/wyłącznikiem i 2-stykowym złączem JST
- 6 szytych lamp neopikselowych
- Płótno
- Tkanina, różnorodność kolorów i wzorów, aby odróżnić różne cechy i klucze
- Gwint przewodzący
- Gwint nieprzewodzący
- Tablica ogłoszeń lub tablica plakatowa (wystarczająco duża, aby zmieściło się płótno)
- Taśma tkaninowa
- Klej do tkanin
- Taśma maskująca
Narzędzia
- Nożyce
- Igła do szycia ręcznego
- Markery do tkanin
- Ołówek
Krok 2: Przygotuj warstwę podstawową
Mapa zawiera trzy warstwy: podstawową warstwę płótna z Circuit Playground Express i szytymi neopikselami, warstwę tła i górną warstwę z wycięciami z tkaniny o różnych cechach.
Jak przygotować warstwę bazową:
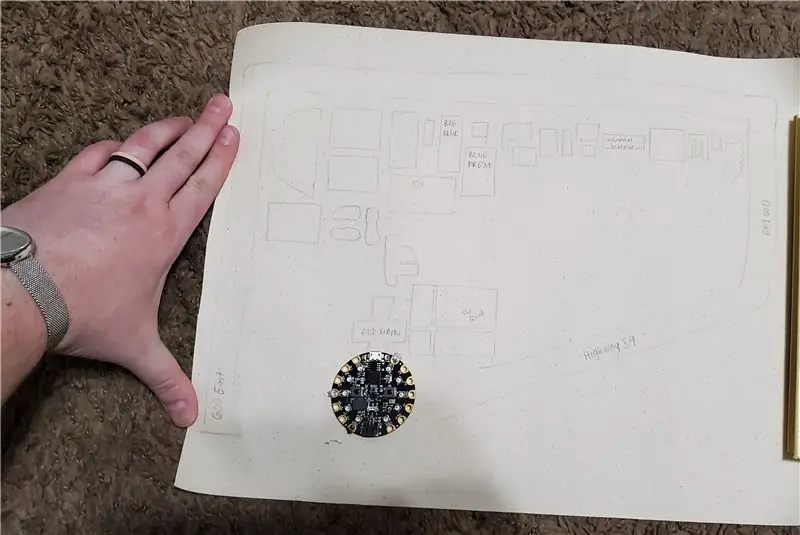
- Rozwiń trochę płótna i narysuj ogólny szkic budynków i parkingów, które zamierzasz umieścić na mapie.
- Wytnij płótno na odpowiedni rozmiar tworzonej mapy. Zdecyduj, gdzie planujesz umieścić Circuit Playground Express.
Wskazówka:
Zaleca się umieszczenie Circuit Playground Express w pobliżu krawędzi mapy, aby zapewnić łatwy dostęp do akumulatora. Umieściłem swoją w pobliżu dolnej krawędzi mapy (patrz obrazek powyżej)
Krok 3: Sporządź schemat obwodu

Szkic schematu obwodu
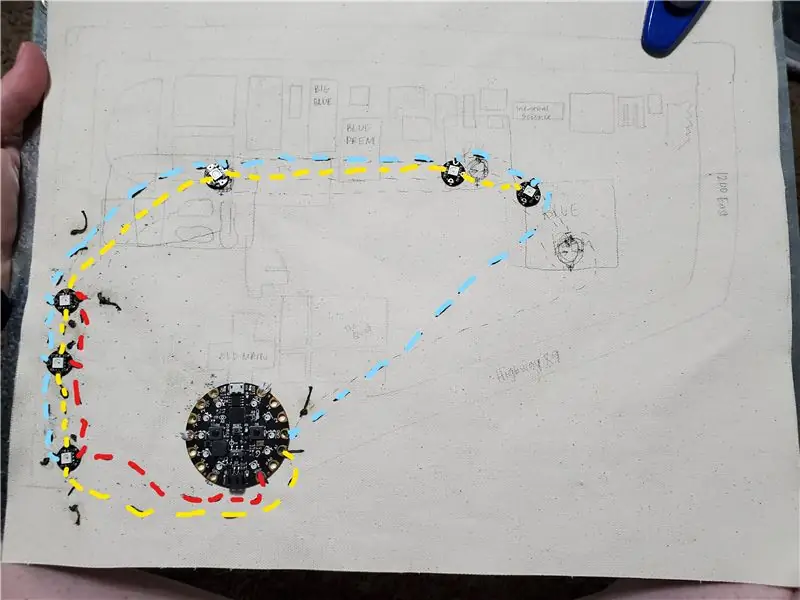
Używając ołówka lub innego ścieralnego narzędzia do pisania, nanieś schemat obwodu na płótno. Pamiętaj, że chcesz, aby każde z świateł neopikselowych było umieszczone bezpośrednio pod funkcjami, które zaprogramujesz, aby się świeciły.
Schemat obwodu, który pierwotnie naszkicowałem, zawierał pewne błędy. Zobacz poprawiony schemat obwodu oznaczony żółtymi, czerwonymi i niebieskimi podświetleniami.
Informacje zawarte w tym przewodniku krok po kroku i wideo autorstwa adafruit są niezwykle pomocne podczas opracowywania schematu obwodu, aby upewnić się, że jesteś przygotowany do prawidłowego przyszycia neopikseli.
Jak neopiksele łączą się ze sobą i Circuit Playground Express:
- Podkładki dodatnie (+): powinny być połączone ze sobą i pinem VOUT na Circuit Playground Express.
- Podkładki ujemne (-): powinny być połączone ze sobą i stykiem GND na Circuit Playground Express.
- Linie danych: podłącz pin A1 do pierwszego piksela neo; następnie połącz ze sobą każdy z neopikseli, łącząc strzałki.
Porady
- Upewnij się, że każda strzałka jest skierowana z dala od Circuit Playground Express.
- Możesz użyć kolorowych ołówków, jeśli ułatwi to rozróżnienie pozytywów, negatywów i połączeń danych.
- Umieszczenie neopikseli w linii prostej wydaje się zapewniać najbardziej niezawodną reakcję na światło. Moja linia była lekko zakrzywiona i miałem pewne trudności z prawidłowym współdziałaniem świateł.
Krok 4: Szycie Circuit Playground Express i Neo Pixels

Użyj nieprzewodzącej nici, aby zszyć Circuit Playground Express z płótnem za pomocą kilku nieużywanych szpilek, aby lepiej trzymać go na miejscu podczas szycia (użyłem szpilek 3,3 V).
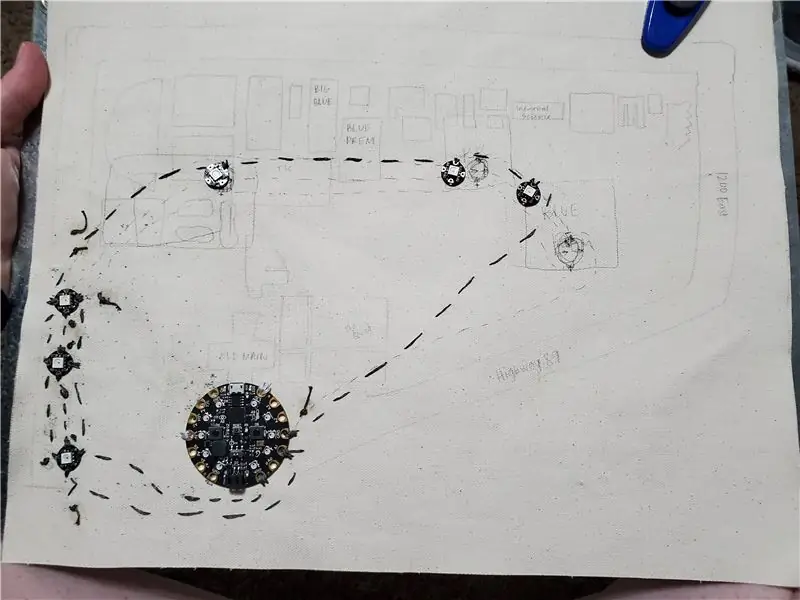
Następnie przyszyj neopiksele do płótna i połącz je z Circuit Playground Express:
- Wszystkie elektrody dodatnie (+) powinny być ze sobą zszyte i podłączone do styku VOUT na urządzeniu Circuit Playground Express.
- Wszystkie ujemne (-) pady powinny być ze sobą zszyte i podłączone do styku GND w Circuit Playground Express.
- W przypadku linii danych: zszyj wokół szpilki A1 do pierwszego neopiksela, a następnie zrób bezpieczny węzeł. Następnie zszyj z drugiej strony piksela neo, łącząc go z następnym pikselem neo. Zabezpiecz go węzłem.
- Powtarzaj ten proces, aż poprawnie zszyjesz wszystkie neopiksele.
Na koniec przymocuj właśnie utworzoną warstwę bazową do deski, zabezpieczając ją taśmą maskującą.
Porady:
- Link, który zamieściłem powyżej wspomina o zabezpieczaniu węzłów bezbarwnym lakierem do paznokci. Uważam to za bardzo pomocne.
- Upewnij się, że węzły są zabezpieczone przed cięciem końcówek ogona. Dokładnie sprawdź, czy nie ma luźnych szwów lub krzyżujących się nici, aby zapewnić prawidłowy obwód.
- Pamiętaj: ten projekt jest specyficzny dla kampusu Utah State University. Podczas dostosowywania mapy odpowiednio modeluj schemat obwodu i funkcje mapy.
Krok 5: Zaprogramuj Circuit Playground Express

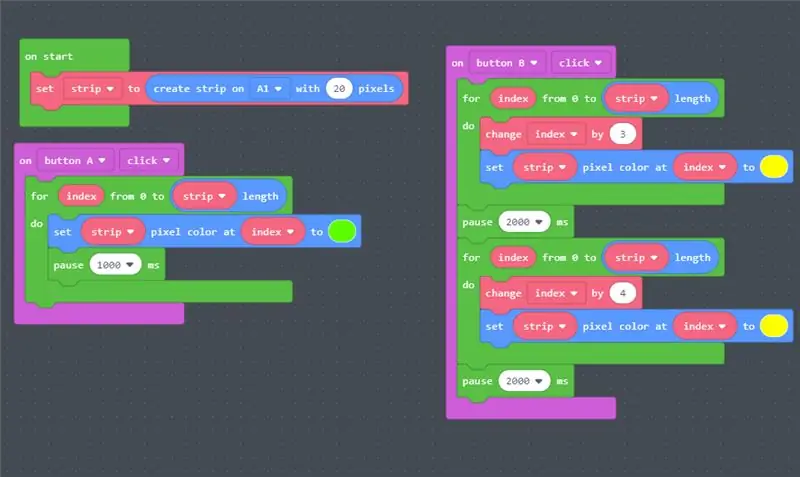
Zaprogramowałem Circuit Playground Express przy użyciu platformy programistycznej Microsoft makecode opartej na blokach:
- Dołączyłem link do kodu, który utworzyłem i użyłem dla studenckiej mapy parkingowej. Możesz odwiedzić ten link i edytować kod według własnych upodobań.
- Programowanie obejmuje wyświetlanie pewnych jasnych kolorów po kliknięciu przycisków na Circuit Playground Express.
- Upewnij się, że pobrałeś kod do Circuit Playground Express przed odłączeniem go od komputera.
- Ta strona na stronie adafruit zawiera strandtest, z którego korzystałem podczas eksperymentowania i pracy nad programowaniem Circuit Playground Express.
- Powyżej znajduje się zrzut ekranu kodu, którego użyłem.
Wskazówka
Przetestuj swój kod i upewnij się, że działa. Test strandtest na stronie adafruit był kluczem do lepszego zrozumienia kodowania
Krok 6: Złóż warstwy mapy




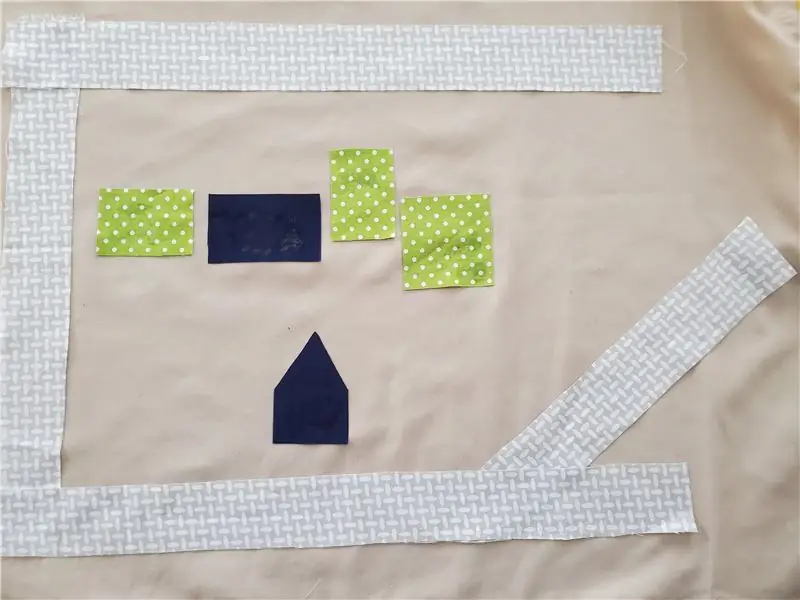
Teraz, gdy już przyszyłeś Circuit Playground Express i neopixele do warstwy podstawowej i przymocowałeś ją do deski, przygotuj materiał na dwie górne warstwy. Zapewniają one atrakcyjniejszy aspekt wizualny i pomagają w odczuciu użytkownika. Możesz dostosować tkaninę dla tych warstw w dowolny sposób.
Wytnij warstwę tła, górną warstwę i kluczowe fragmenty tkaniny
Warstwa tła:
- Wybierz tkaninę na tło (ja na tkaninę przerobiłam starą jasnobrązową poszewkę na poduszkę).
- Wytnij prostokąt trochę wielkości biuletynu lub tablicy, której używasz.
- Umieść warstwę na wierzchu warstwy podstawowej i zabezpiecz ją tak, jak chcesz. Po prostu wsunąłem warstwę bazową pod deskę (na wypadek, gdybym zdecydował się na kolejną iterację tego projektu)
- Podłącz akumulator do Circuit Playground Express
Górna warstwa i klucz:
- Wybierz różne tkaniny ze względu na cechy wierzchniej warstwy. Użyłem trzech różnych tkanin, aby odróżnić różne cechy: zielony w kropki, granatowy i szary w krzyżyki (patrz zdjęcia poniżej).
- Odpowiednio pokrój kawałki każdej funkcji
- Wytnij mały okrągły otwór w obszarze każdej cechy, przez którą będzie świecić światło neopiksela.
- Wytnij mały kwadrat materiału na klucz (użyłem odwrotnej strony płótna).
Przyklej elementy górnej warstwy do tła
- Za pomocą ołówka zaznacz obszary, do których zostaną dołączone funkcje. Upewnij się, że każda funkcja, którą chcesz podświetlić, będzie miała bezpośrednio pod nią neopiksel.
- Użyj kleju do tkanin, aby zabezpieczyć elementy górnej warstwy i klucz do warstwy tła. Pozostaw klej na odpowiedni czas schnięcia (wystarczy kilka godzin; preferowane są 24 godziny).
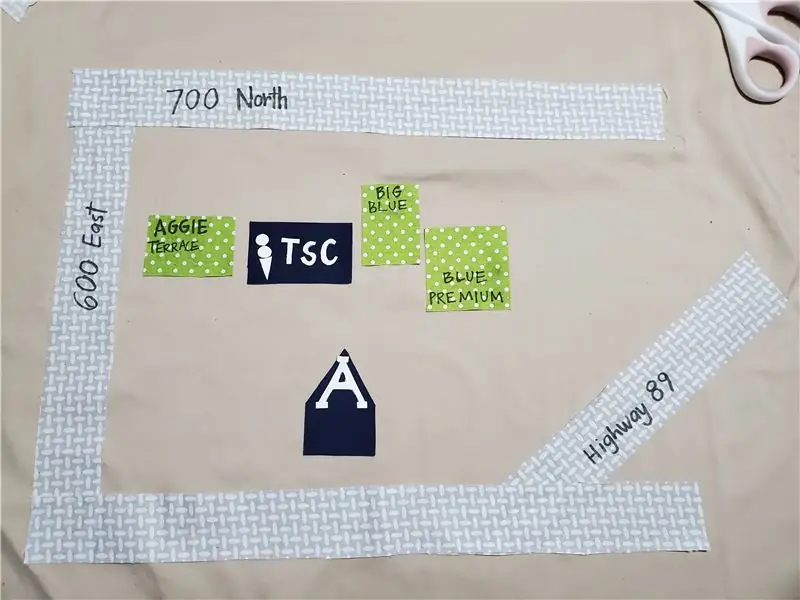
Oznacz ogólną mapę i ostatnie poprawki elementów górnej warstwy
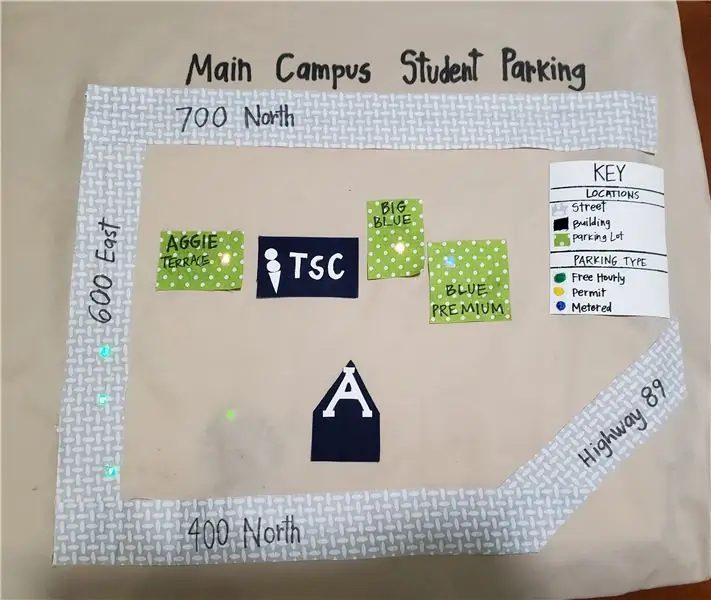
Klucz mapy:
- Użyj znacznika tkaniny, aby oznaczyć główne sekcje klucza: tytuł (klucz), lokalizacje i typ parkingu.
- Wytnij małe kawałki kolorowej tkaniny odpowiadające każdemu z charakterystycznych wzorów tkanin i jasnym kolorom.
- Użyj taśmy z tkaniny, aby przykleić małe kawałki tkaniny do klucza.
Użyj markera do tkanin, aby:
- Napisz tytuł u góry mapy.
- Oznacz każdą z funkcji, aby pomóc w ich prawidłowej identyfikacji.
- Wpisz nazwy funkcji obok odpowiednich wzorów tkanin i tkanin reprezentujących jasne kolory na klawiszu.
Porady:
- Możesz użyć dowolnych wzorów tkanin i stylu. Dostosuj mapę w sposób, który ma sens i znaczenie.
- Przed przyklejeniem wierzchniej warstwy do tła, możesz chcieć narysować ołówkiem kilka oznaczeń, aby dowiedzieć się, gdzie przykleić elementy.
Krok 7: Wyświetl swoją mapę, aby inni mogli ją zobaczyć i użyć


Pamiętaj, aby dostosować tę mapę do swoich potrzeb i preferencji. Mam nadzieję, że tworzenie tej mapy sprawi Ci przyjemność!
Zalecana:
Dzwonek szkolny dla studentów na odległość: 6 kroków

Dzwonek szkolny dla uczniów na odległość: Wraz z pandemią COVID-19 wiele szkół dla dzieci przeszło na dostawę na odległość. Ten domowy dzwonek szkolny to świetny sposób na zachowanie harmonogramu, który wykorzystuje Raspberry Pi i głośnik USB. Możesz to zrobić ze swoim dzieckiem, a dziecko może nauczyć się programowania
Jesteśmy grupą samouczków 6 UQD10801 (Robocon1) Studentów z Universiti Tun Hussein Onn Malaysia (UTHM): Klawiatura 4x4 i LCD Arduino: 3 kroki

Jesteśmy grupą samouczków 6 UQD10801 (Robocon1) Studentów z Universiti Tun Hussein Onn Malaysia (UTHM): Klawiatura 4x4 i LCD Arduino: Klawiatury to świetny sposób na umożliwienie użytkownikom interakcji z Twoim projektem. Możesz ich używać do poruszania się po menu, wprowadzania haseł oraz sterowania grami i robotami. W tym samouczku pokażę, jak skonfigurować klawiaturę na Arduino. Najpierw wyjaśnię, jak Ardu
Szafka arkadowa dla 4 graczy dla MAME: 32 kroki (ze zdjęciami)

Szafka arkadowa dla 4 graczy dla MAME: To pokaże Ci, jak skonstruowałem szafkę MAME dla 4 graczy. Jest wiele rzeczy, które możesz chcieć dostosować do swoich upodobań. Pokażę ci, jak stworzyłem swoją, możesz ją dostosować do własnych upodobań. Mieści się w nim standardowe okno
10 alternatyw dla majsterkowiczów dla gotowych komponentów elektronicznych: 11 kroków (ze zdjęciami)

10 alternatyw dla majsterkowiczów dla gotowych komponentów elektronicznych: witam w moim pierwszym instruktażu! Czy uważasz, że niektóre części od sprzedawców internetowych są zbyt drogie lub niskiej jakości? Potrzebujesz szybko przygotować i uruchomić prototyp i nie mogę się doczekać tygodni na wysyłkę? Brak lokalnych dystrybutorów elektroniki?
Praca z wieloma komputerami (dla studentów): 6 kroków

Praca z wieloma komputerami (dla uczniów): Praca z wieloma komputerami może być bardzo trudna. Nigdy nie wiesz, jakie pliki znajdują się na którym komputerze, możesz napotkać problemy z wieloma wersjami tego samego pliku, w wyniku czego możesz stracić wszystkie pliki lub przynajmniej mieć
