
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: Conhecendo O Sonoff
- Krok 2: Konfiguracja IDE Desenvolvimento
- Krok 3: Instalando O Driver Da Placa
- Krok 4: Criando O Programa Para a Placa
- Krok 5: Fazendo O Upload Do Programa Para a Placa
- Krok 6: Conectando O Sonoff À Luminária
- Krok 7: Criando O Aplicativo Android
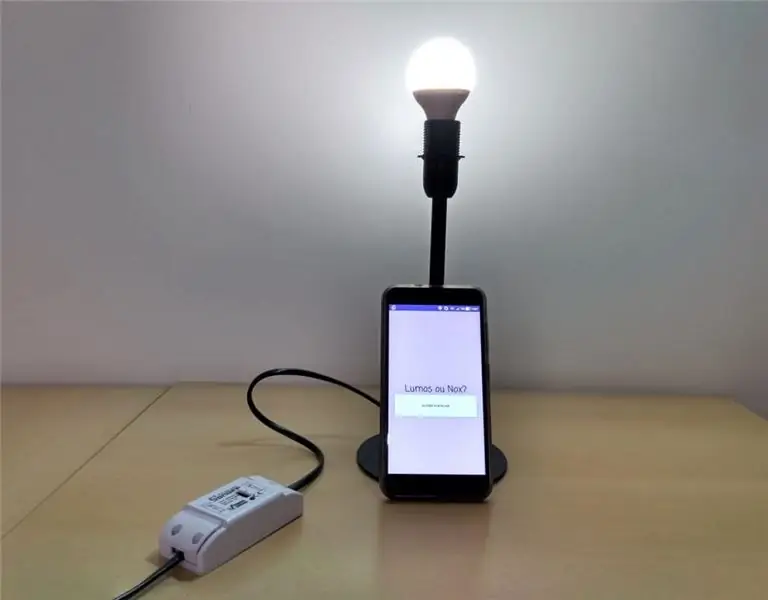
- Krok 8: Testando a Luminária
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

O projekt Lumos składa się z konstrukcji uma luminária controlada a partir de um smartphone conectado à mesma rede movel lub WiFi. Para control a luminária foi desenvolvido um aplicativo Android, que allowe apagar e acender a luz utilizando alem de um botão, comandos de voz, graças a integração com o Google Assistente.
Aplicabilidade: o projeto pode ser aplicado em ambientes residenciais para projetos de automação residencial.
Kieszonkowe dzieci
Para a realização deste projeto foram utilizados os seguintes itens:
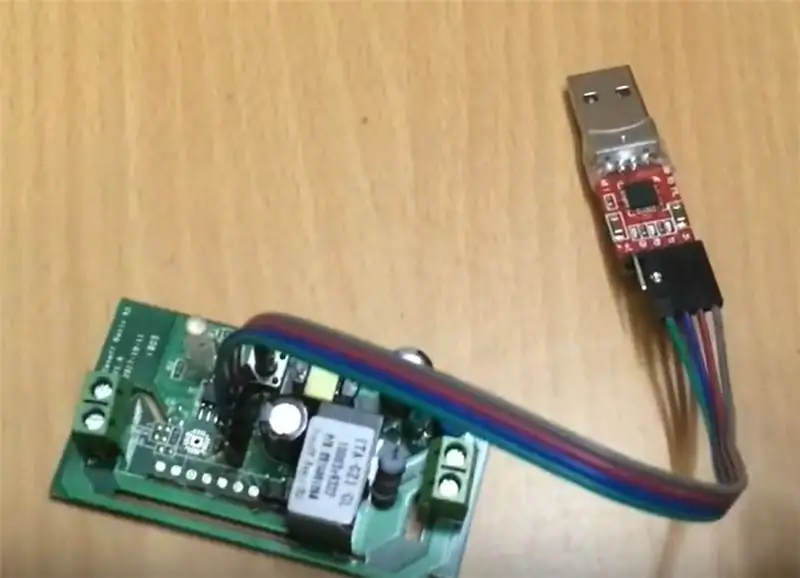
- Sonoff podstawowe
- Moduł konwertera USB 2.0 dla Rs232 Ttl Cp21024
- Swetry Fêmea/Fêmea
- Smartfon z systemem Android
- Luminaria comum
Krok 1: Conhecendo O Sonoff

O Sonoff é um dispositivo IoT (Internet das coisas) que allowe acionar cargas AC através do WiFi. A versão Basic possui um relé, um chip ESP8285, um regulador de tensão AC DC que allowe alimentar a place e memória flash. Este dispositivo já vem de fábrica com um firmware que é capaz de fazer com que or mode se conecte ao server na nuvem através de uma rede WiFi i que todo lub controle da placa seja feito remote a partir to aplicativo app Przechowuj i nie Google Play. Este dispositivo foi escolhido para o projeto, pois utiliza uma placa que já possui um módulo WiFi integrado e é um produto de mercado completo com bom acabamento externo e preço justo. Porém, o firmware de fábrica não foi utilizado, apenas o hardware. Desta forma, o primeiro passo a ser realizado é a construção do programa que será enviado para a placa do Sonoff.
Krok 2: Konfiguracja IDE Desenvolvimento

Aby odwoływać się do programu, używać oprogramowania Arduino IDE o otwartym kodzie źródłowym. Nele é possível desenvolver e realizar upload do programa diretamente para a placa conectada ao computador.
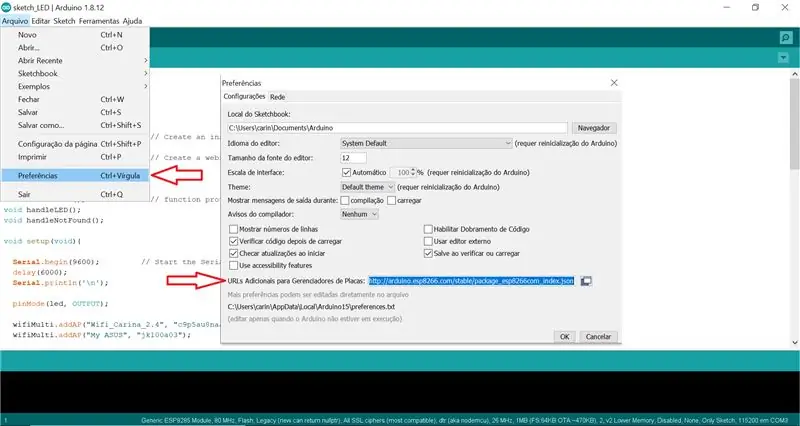
Porém por padrão a IDE não possui as configurações necessárias para a placa que estamos utilizando, visto isso precisamos adicionar uma nova URL de Gerenciadores de Placas nas Preferences do Sistema e então de estamos Estamos utilizando (pobierz placas e entãoo ESPHANTE) (Placà
Após a finalização do download é necessário realizar as seguintes configurações no menu Ferramentas:
- Placa: „Ogólny moduł ESP8285”
- Tryb lampy błyskowej: DOUT
- Rozmiar Flasha: 1 MB (FS: 64 KB OTA: ~ 470 KB)
Krok 3: Instalando O Driver Da Placa
Antes de conectar a nossa placa ao computador, é necessário instalar seu driver.
É possível encontrá-lo neste site para diversos sistemas operacionais.
Krok 4: Criando O Programa Para a Placa


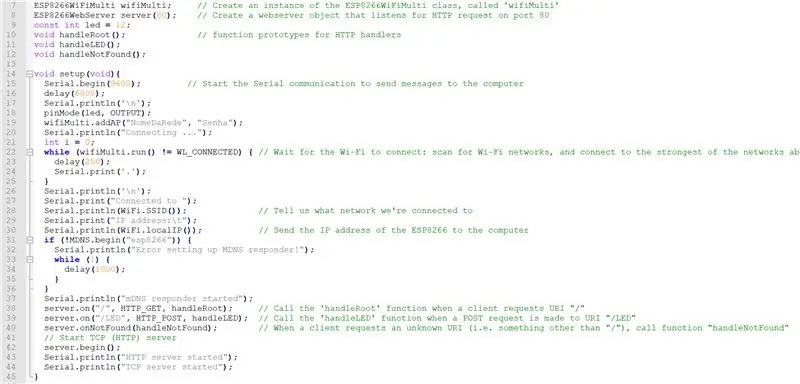
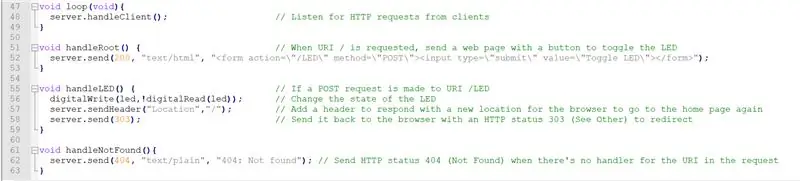
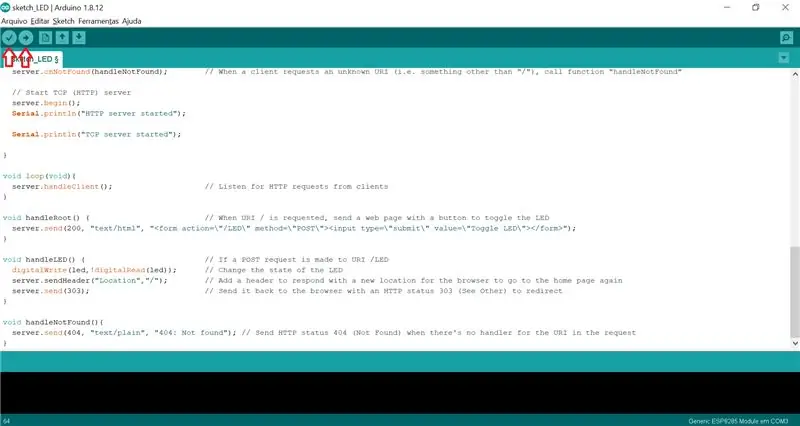
O programapresentado nas imagens deste passo é composto por 5 métodos e abaixo explico cada um deles.
Ustawiać:
Este é o primeiro método a ser executado ao conectar a placa à uma fonte de energia. A primeira ação a ser realizada é a conexão da placa à uma rede WiFi utilizando nome e senha informados no código, aqui é possível informar mais de uma rede como opção e a placa se conectará a rede com major sinal disponível. Połącz się ze sobą, a następnie wykonaj ponownie algumę, zainicjuj zawartość serwera HTTP w interfejsie API, aby wykorzystać metody POST i GET. Esta API umożliwia dostęp do adresu IP z miejsca, w którym można je odświeżyć i wyświetlić bez logo konsoli.
pętla:
Esta é uma função padrão que executa os comandos que sao colocados nela infinitamente enquanto a placa estiver conectada na energia. O comportamento desejado neste caso, é que a placa fique em estado de espera aguardando pelos żądania feitos pelos clientes conectados à API.
uchwytKorzeń:
Este metodo é chamado quando é realizada um request com lub metodo GET na API. Ele é responsável por exibir uma strona HTML zawartość um botão que executa lub metodo handleLED. Este método allowe testar o programa utilizando um browser.
uchwytLED:
Jest to główny sposób na wykonanie programu, jeden z dwóch elementów jest realizowany przez żądanie metody POST w interfejsie API i tam, gdzie jest lub jest wykonywany w HTML, wyślij część do metody handleRoot i jest aktywny. Ele é responsável por inverter o estado do relé conectado à placa, ou seja, caso o relé esteja aberto, ao acionar a função ele é fechado. Caso o mesmo esteja fechado, ao acionar a função ele é aberto. Após conectar lub Sonoff à luminária, jest to miejsce, w którym jest mesma acenda lub lampada.
handleNotFound:
Este método envia uma resposta HTTP 404, caso seja feito um request para uma URI não existente.
Krok 5: Fazendo O Upload Do Programa Para a Placa


Após finalizar o desenvolvimento do programa, é necessário realizar o upload do mesmo para a placa para que possamos testar o que foi feito.
O pierwszy krok i skrócony lub Sonoff i podłączyć go do złącza USB za pomocą zworek lub zworek (zobacz sekcję z dostawami w samouczku). É Importante lembrar que os pinos da placa devem ser conectados aos seus revivos pinos no conector USB, apenas o pino de 5V não será utilizado.
O segundo passo é conectar a placea ao computador utilizando o modo flash, para isso é necessário segurar lub botão de reset egzystencji na placa enquanto o conector é ligado à porta USB do computador.
Após conectada, é possível no Arduino IDE selecionar a porta em que a mesma está ligada. Feito isso, skompiluj o código utilizando o botão "Verificar" e faça o upload utilizando o botão "Carregar".
Krok 6: Conectando O Sonoff À Luminária

A luminária escolhida para o projeto é uma luminária comum que possui um interruptor em seu fio. Este interruptor foi substituído pelo Sonoff.
Para conectar os cabos, é necessário se atentar os lados do Sonoff que estão indicados como "Wejście" e "Wyjście". Sendo que no lado „Input” deve ser conectada a ponta que vem da tomada e do lado „Output”, a ponta que vai para a lampada.
Outro ponto importante, é que os fios nãoo devem se cruzar, ou seja, se o fio azul foi conectado do lado direito no lado „Wejście”, deve ser conectado também do lado direito no lado „Wyjście”.
Krok 7: Criando O Aplicativo Android


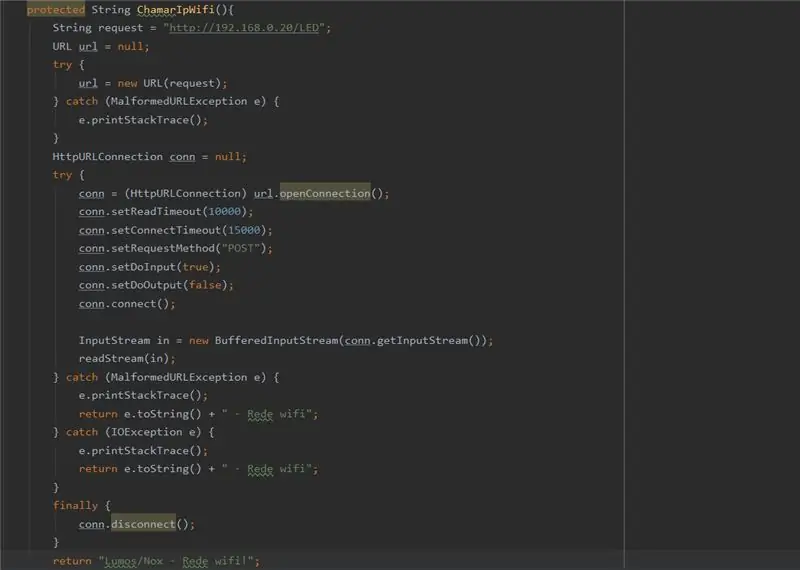
Conforme explicado anteriormente, para que possamos acender lub apagar a lampada oświetlenia é necessário realizar um request na API exosta pela placa. Dla realizacji projektu chamada, jeśli chcesz, aby aplikacja była zintegrowana z systemem Android z Google Assistente, która pozwala na korzystanie z poleceń użytkownika.
Aby umożliwić korzystanie z aplikacji w środowisku IDE Android Studio, można programować aplikacje natywne dla systemu Android przy użyciu języka programowania Java.
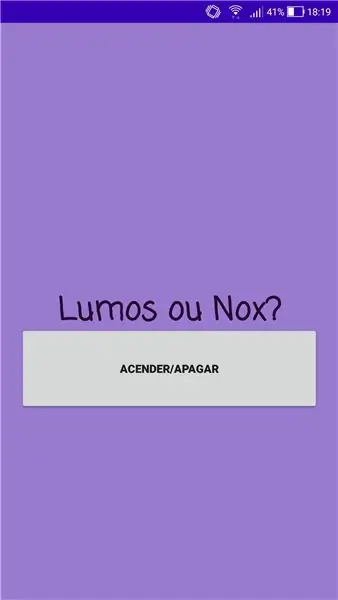
Interfejs do aplicativo é simples e possui apenas um botão que allowe acender lub apagar a lampada. Jest to robota realizacyjna uma chamada POST o metodzie obsługi przez API Exposta bez adresu IP przez połączenie z Internetem.
Ważne jest, aby que para que o metodo funcione lub smartphone Precisa estar połącz się z mesma rede da placa, visto que estamos utilizando lub IP como forma de identificação przez API.
Para que o aplicativo tenha integração com o Google Assistente, basta adicionar um „filtr intencji” ao arquivo de manifesto do aplicativo (vide seção Referências).
Por fim, para enviar o aplicativo para um smartphone conectado ao computador é preciso ativar o modo desenvolvedor no dispositivo, conectá-lo ao computador e clicar na opção „Uruchom aplikację” disponível na IDE.
Zalecana:
Projeto IoT - Sistema Detector De Fumaça: 5 kroków

Projeto IoT - Sistema Detector De Fumaça: IntroduçãoO Sistema Detector de Fumaça składa się z rozwiązania IoT com o objetivo de allowir o monitormento de alarmes de incêndio de residências através de um aplicativo Android. O projeto é baseado em um microcontrolador que se comunica com a nu
Pequeno Projeto De Uma Casa Inteligente: 5 kroków

Pequeno Projeto De Uma Casa Inteligente: O projekt que faremos é de uma casa inteligente. Possui basicamente dois grupos de funcionalidades:· De monitormento de iluminação e temperatura dos cômodos.· De monitormente de lista de alimentos e nível de água filtrda na geladeira.Não escrever
Choinka Lumos: 3 kroki

Choinka Lumos: Moje dzieci i ja zbudowaliśmy ten projekt, aby wnieść do domu odrobinę magii z Universal Studios. Niedawno odwiedziliśmy park rozrywki i kupiliśmy różdżki ze sklepu z różdżkami Ollivandera i świetnie się bawiliśmy, chodząc po parku, aktywując różne
Projeto Kakao: Um Colete De Comunicação Alternatywa: 8 kroków

Projeto CoCoa: Um Colete De Comunicação Alternativa: Projekt CoCoA to kamizelka do noszenia podłączona do Internetu, która umożliwia łączenie dotykowych symboli alternatywnej komunikacji, aby pomóc osobom z zaburzeniami mowy lub niewerbalnymi. O Colete de Comunicação Alternativa (CoCoA) consi
Rozpoczęcie inteligentnego domu - Projeto Final: 6 kroków

Rozpoczęcie inteligentnego domu - Finał Projeto: Projeto apresentado é parte do projektu final do curso de IoT aplicado Smart Home.O projektu mostrado do seguir é parte do projeto final a ser apresentado no curso de IoT aplicada Smart Home, que sklade de sensores e atuadores conec
