
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

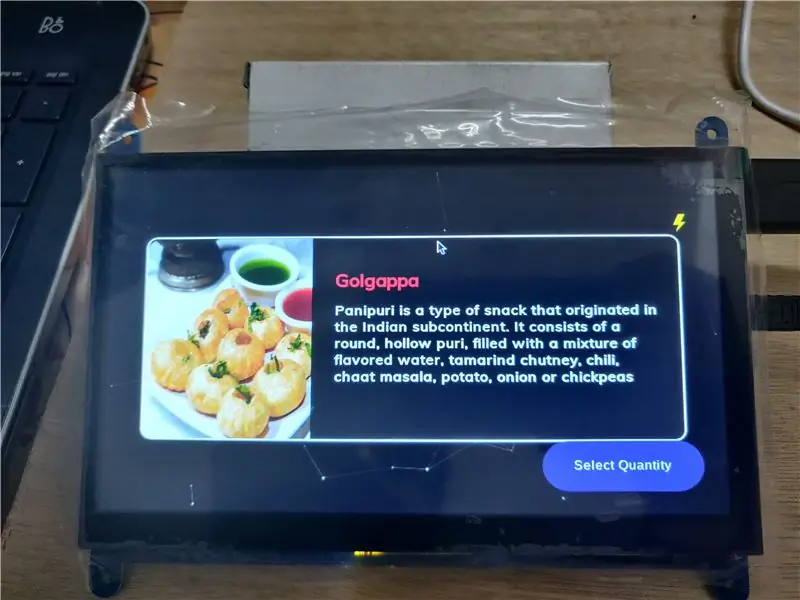
Czy możemy stworzyć nowoczesny GUI przy użyciu języków internetowych dla automatu?
Odpowiedź na powyższe jest taka, że możemy. Możemy ich używać do automatów sprzedających w trybie kiosku. Poniższy pomysł zastosowałem już w moim istniejącym projekcie i działa dobrze i wiele przetestowaliśmy. Możesz również stworzyć dobrze wyglądający nowoczesny GUI z istniejąca wiedza na temat css i HTML, JavaScript. Interfejsy między pinami Django i GPIO są wyjaśnione tak jasno, jak to możliwe. Jeśli chcesz zrobić to samo, czytaj dalej.
Kieszonkowe dzieci
Wymagane są następujące warunki:
- Raspberry pi z zainstalowanym systemem operacyjnym raspian
- Wyświetlacz dotykowy kompatybilny z raspberry pi
- Mała wiedza na temat podstaw języków internetowych (CSS, HTML, JavaScript)
Krok 1: Instalacja Django i wymagania wstępne dla projektu
- uaktualnij istniejący Python 2 do 3 za pomocą terminala. Możesz przejść przez kroki opisane w filmie.
- Zainstaluj Django na Raspberry pi za pomocą polecenia Pip w linii terminala.
- (opcjonalnie) Zainstaluj wymagane biblioteki dla wyświetlacza dotykowego. W tym celu przejdź na stronę internetową producenta wyświetlacza.
Krok 2: Konfiguracja aplikacji Django


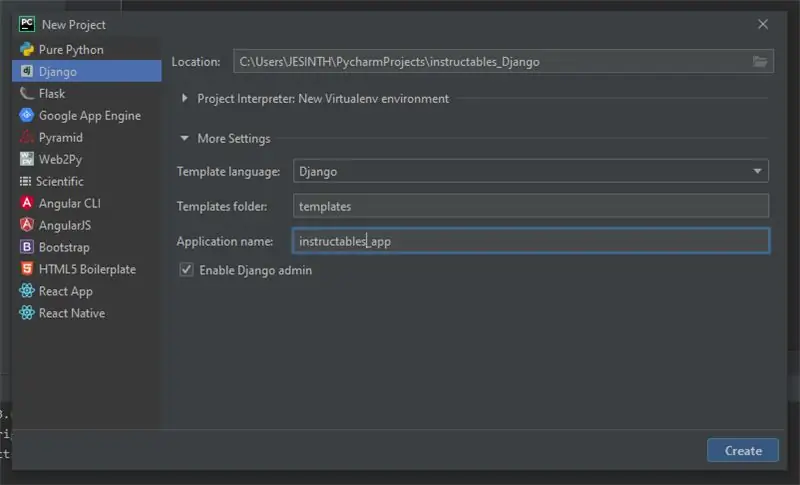
Jeśli nie masz nic przeciwko IDE na raspberry pi, zdecyduj się na to. Ale polecam zrobić aplikację Django na PC. Lepiej jest użyć PyCharm lub Visual Studio do tworzenia aplikacji Django. Skończę z Pycharm. Przejdź do Pycharm i utwórz nowy projekt pod tym Select Django. Nadaj nową nazwę dla projektu i Włącz szablon i utwórz nazwę dla swojej aplikacji, a jeśli pracujesz na bazach danych, włącz administratora Django i naciśnij start. Zainstaluje niezbędne pakiety. Po tym wykonaj następujące kroki.
- Sprawdź, czy serwer działa, czy nie używa polecenia - python manage.py runserver na terminalu
- Jeśli nie wiesz o podstawach Django, przejdź do aplikacji Polls na stronie, gdzie możesz łatwo zrozumieć o Django Basics.
Krok 3: Tworzenie GUI i łączenie z Backend
- Do tworzenia GUI zrobię z Html 5 i CSS 3. Możesz utworzyć dowolną liczbę stron, jak chcesz, a ikony i zdjęcia spróbuj pobrać i użyć, jeśli pracujesz z automatem w trybie offline i do korzystania z linków URL online. Przechowałem te pliki.html w katalogu szablonów, który właśnie włączyliśmy.
- Użyj folderu statycznego do przechowywania odpowiednio obrazów, filmów i plików CSS
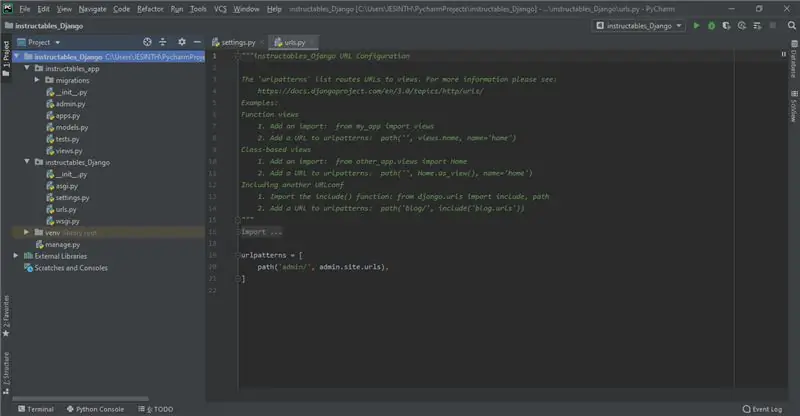
- Następnie użyj urls.py w Django, aby połączyć pliki z postępem zaplecza.
(lub)
sklonuj lub Pobierz repozytorium w GitHub - Raspberry-pi-Gui-Django
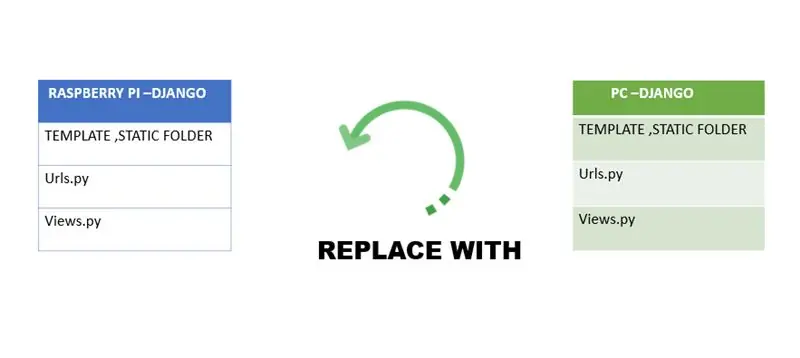
Krok 4: Wymiana plików w Raspberry-pi i konfiguracja


Gratulacje, jeśli wykonałeś kroki do teraz, czas przetestować GUI na raspberry pi.
- stwórz aplikację Django o tej samej nazwie, która jest używana na Twoim komputerze PC lub laptopie
- Twórz szablony i foldery statyczne na swoim Pi
- Zastąp nowe pliki rzeczywistymi plikami, które utworzyłeś. Aby uzyskać więcej informacji, zapoznaj się ze zdjęciami.
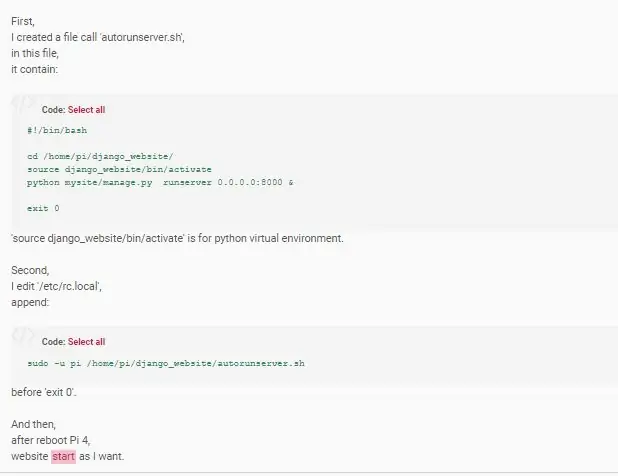
- Następnym krokiem jest utworzenie skryptu automatycznego uruchamiania, który uruchamia serwer podczas uruchamiania w tle
- Ostatnią rzeczą jest włączenie trybu kiosku w raspberry pi, aby uzyskać więcej szczegółów Sprawdź moją stronę Github i jeśli chcesz wyświetlić chrom w trybie pełnoekranowym
Zalecana:
JAK ZROBIĆ AUTOMATYCZNY OBWÓD ŚWIATŁA AWARYJNEGO Z WYKORZYSTANIEM TRANZYSTORA D882: 3 kroki

JAK ZROBIĆ AUTOMATYCZNY OBWÓD ŚWIATŁA AWARYJNEGO Z TRANZYSTOREM D882: WITAJCIE PRZYJACIELE, WITAJCIE NA MOIM KANALE, DZIŚ POKAZĘ WAM JAK ZROBIĆ AUTOMATYCZNY OBWÓD ŚWIATŁA AWARYJNEGO Z TRANZYSTOREM D882
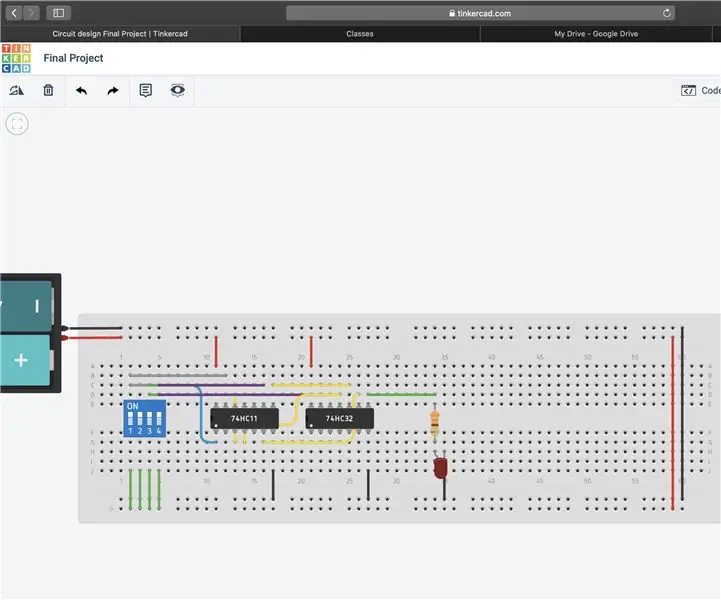
Suma obwodów produktów z wykorzystaniem bramek logicznych: 4 kroki

Obwód sumy produktów przy użyciu bramek logicznych: W tej instrukcji pokażę, jak stworzyć własny system przy użyciu sumy produktów, odrobiny algebry Boole'a i niektórych bramek logicznych. Nie musisz tworzyć dokładnie tego samego systemu, co ten w tym samouczku, ale możesz użyć
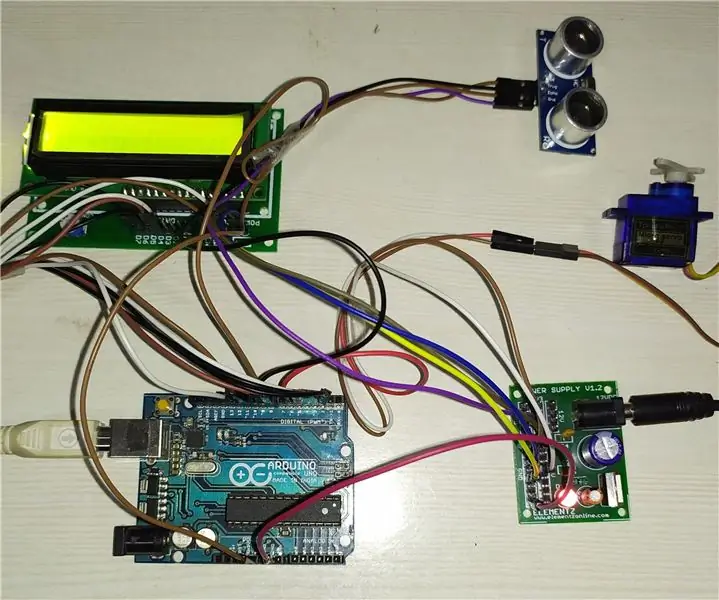
ULTRADŹWIĘKOWY SYSTEM RADAROWY Z WYKORZYSTANIEM ARDUINO: 3 kroki

ULTRADŹWIĘKOWY SYSTEM RADAROWY WYKORZYSTUJĄCY ARDUINO: Opisany tutaj obwód demonstruje działanie ultradźwiękowego systemu radarowego. Wykorzystuje czujnik ultradźwiękowy do wykrywania obiektu i pomiaru jego odległości oraz obraca się zgodnie z silnikiem serwo. Kąt obrotu jest wyświetlany na ekranie LCD 16x2 LCD
Nowoczesne nagrywanie starych kaset magnetofonowych z plikami MP3: 8 kroków (ze zdjęciami)

Nowoczesne nagrywanie starych kaset magnetofonowych z plikami MP3: Ponieważ zabytkowe kasety magnetofonowe pojawiają się w popkulturze bardziej niż kiedykolwiek, wiele osób chce tworzyć własne wersje. W tym samouczku podpowiem Ci, jak (jeśli masz magnetofon) nagrywać własne kasety magnetofonowe przy użyciu nowoczesnej technologii
Servo Arduino Vending Machine: 8 kroków

Servo Arduino Vending Machine: Ten automat posiada trzy zabawne snickers bary i będzie sprzedawał po jednym na raz za pomocą Arduino Uno i silnika serwo
