
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Czy kiedykolwiek chciałeś uzyskać dane do swoich projektów Arduino, ale nie ma do tego publicznego API? Lub w przypadkach takich jak API Instagram, gdzie proces konfiguracji nie jest zbyt wygodny?
W tej instrukcji przyjrzymy się 2 różnym opcjom pobierania danych ze strony internetowej dla projektów ESP8266 lub ESP32.
Krok 1: Sprawdź wideo


Zrobiłem film, który obejmuje to samo, co ta instrukcja, więc jeśli jesteś zainteresowany, sprawdź to!
Krok 2: Zanim zaczniemy


Tylko heads up, że dane, o których będę mówił o scrapingu, są danymi publicznymi i nie wymagają żadnego uwierzytelnienia. Powiedzmy na przykład, że moja dokładna liczba subskrybentów YouTube jest dostępna tylko dla mnie w studiu twórców, więc urządzenie musiałoby wysłać żądanie uwierzytelnione jako ja, aby je załadować. Tego typu żądania będą poza zakresem tego filmu. Szybkim testem, aby sprawdzić, czy jest to objęte, jest próba załadowania strony w oknie incognito, ponieważ nie spowoduje to automatycznego zalogowania się do żadnej witryny.
W przypadku technik opisanych w tej instrukcji będziemy musieli użyć niektórych narzędzi programistycznych dostępnych w przeglądarkach. Zademonstruję je w Firefoksie, ale wiem, że Chrome ma podobne narzędzia i jestem pewien, że inne przeglądarki też je mają.
Krok 3: Niepubliczne interfejsy API (Spoiler: Instructables ma jeden!)
Pierwszym sposobem, któremu się przyjrzymy, jest użycie niepublicznego interfejsu API. Nie zawsze będzie to dostępne, ale jeśli tak jest, jest to zdecydowanie metoda, z której powinieneś dążyć. To, co nazywam „niepublicznym interfejsem API”, polega w zasadzie na tym, że witryna korzysta z niereklamowanego interfejsu API na swojej stronie za kulisami, aby pobrać dane, które chcemy uzyskać.
Jest kilka powodów, dla których byłaby to preferowana opcja.
- Największą zaletą jest to, że jest mało prawdopodobne, aby zmieniała się tak często, jak strona internetowa, jeśli zeskrobujesz dane bezpośrednio z kodu HTML strony internetowej, za każdym razem, gdy wprowadzą zmianę w witrynie, analiza może się zepsuć.
- Zwykle jest to bardziej wydajne dane. Kiedy przeglądasz stronę internetową, w zasadzie pobierasz całą stronę HTML, aby wyodrębnić z niej fragmenty informacji, interfejsy API będą zwracać tylko punkty danych, więc zwykle byłyby to znacznie mniejsze żądania.
- Zwykle łatwiej jest przeanalizować. Zwykle interfejsy API zwracają dane w formacie JSON, który jest łatwy do przeanalizowania, jest to szczególnie ważne, jeśli wyodrębniasz wiele fragmentów danych.
Najpierw musimy dowiedzieć się, czy strona korzysta z takiej konfiguracji. Największą wskazówką jest to, że witryna aktualizuje wartość w czasie rzeczywistym, tak jak na Kickstarterze, ale nawet jeśli tak nie jest, nadal istnieje nadzieja, że może użyć tej konfiguracji. Instructables używa niepublicznego interfejsu API do pobierania niektórych danych dla swojej witryny, mimo że nie jest odświeżana w czasie rzeczywistym.
Aby sprawdzić, czy witryna korzysta z tej konfiguracji, wejdź w tryb programisty swojej przeglądarki, uważam, że najłatwiej to zrobić, klikając prawym przyciskiem myszy na stronie i wybierając „sprawdź element”.
Następnie będziesz chciał przejść do karty sieci, która wyświetli żądania strony internetowej w tle. Pamiętaj, że po otwarciu tej karty może być konieczne ponowne załadowanie strony, ponieważ będzie ona wyświetlać tylko żądania wykonane od teraz.
Zwykle chcesz szukać tych z typem „json”. Tutaj może być wiele żądań, więc może pomóc sortowanie według typu. Na stronie kampanii kickstarter widać, że jest to bardzo oczywiste, że używa tej konfiguracji, ponieważ widać ciągłe żądania kierowane do punktu końcowego „stats.json”. Na stronie autorów Instructables (np. moja to „https://www.instructables.com/member/witnessmenow/”), nie wysyłają stałych żądań, ale możesz zobaczyć ukryte między innymi żądanie do punktu końcowego „showAuthorStats”.
Aby uzyskać więcej informacji na temat tej prośby, możesz ją kliknąć. Powinieneś być w stanie uzyskać stąd wszystkie informacje potrzebne do zreplikowania żądania. Ale zanim to zrobisz, chcesz najpierw dwukrotnie sprawdzić, czy zawiera żądane dane. Kliknij zakładkę odpowiedzi i sprawdź, czy są tam dane.
Jeśli zawiera potrzebne dane, wszystko gotowe! Następnie możesz użyć tych samych podejść omówionych w moim poprzednim filmie na temat łączenia się z interfejsami API. Krótka wersja tego polega na upewnieniu się, że żądanie działa zgodnie z oczekiwaniami na narzędziu takim jak Postman, a następnie użyj tego przykładowego projektu, aby sprawdzić, czy działa na twoim urządzeniu.
Do analizowania danych JSON polecam używanie ArudinoJSON w większości scenariuszy, jeśli jest to coś, o czym chciałbyś uzyskać instrukcje, po prostu daj mi znać!
Krok 4: Bezpośrednie pozyskiwanie danych



Następnie przyjrzymy się zeskrobaniu danych bezpośrednio ze strony internetowej, czyli zażądaniu pełnej strony internetowej na urządzeniu i przeanalizowaniu danych, które chcemy uzyskać. Wspomniałem już o przewadze niepublicznego API nad tą metodą, ale czasami trzeba!
Warto tutaj zwrócić uwagę na jedną rzecz, jeśli jesteś zaznajomiony z tworzeniem stron internetowych, możesz być przyzwyczajony do korzystania z funkcji sprawdzania elementów, aby uzyskać informacje o konkretnym elemencie i jego strukturze. W tym podejściu należy tego unikać, ponieważ nowoczesne strony internetowe są zwykle dynamicznie zmieniane za pomocą JavaScript, co nie nastąpi na Twoim urządzeniu. Kod HTML dostępny na Twoim urządzeniu będzie tylko oryginalną pobraną stroną internetową. Dobrym tego przykładem jest strona TeamTrees, aktualna liczba darowizn zaczyna się od 0 i jest ładowana na stronę później z tą animacją, ale w przeciwieństwie do dwóch przykładów, które widzieliśmy wcześniej, nie ładuje danych w tle, więc prawidłowe dane muszą znajdować się gdzie indziej.
Aby wyświetlić oryginalny kod strony internetowej, możesz kliknąć ją prawym przyciskiem myszy i wybrać „Wyświetl źródło”. Następnie chcesz wyszukać konkretne dane, które chcesz, więc w przykładzie TeamTrees, gdy szukamy aktualnej liczby darowizn, widzimy, że rzeczywista liczba jest przechowywana we właściwości data-count elementu count, w tym miejscu musimy zeskrobać dane z.
Musisz znaleźć ciąg wyszukiwania, który prowadzi Cię do Twoich danych. O wiele łatwiej jest to rozgryźć przed kodowaniem urządzenia. W tym przykładzie wyszukiwanie „liczba danych \”” prowadzi mnie do danych, które chcemy, co jest idealne. Nie musimy się martwić, że pasuje również w innych miejscach na stronie, ponieważ najpierw trafi na pierwsze. Jeśli musiałeś uderzyć w trzecią, możesz po prostu zaprogramować ją tak, aby ignorowała pierwsze 2, które trafisz.
Jeśli spojrzymy na przykład TeamTrees, tak jak poprzednio, pominiemy nagłówki odpowiedzi i teraz patrzymy na treść odpowiedzi (czyli na stronę internetową). To, co wraca od klienta, to strumień danych. Nie dbamy o nic do naszego zapytania wyszukiwania, więc robimy client.find. Jeśli znajdzie zapytanie wyszukiwania, zwróci true i przeniesie strumień na koniec zapytania. Następną rzeczą dostępną ze strumienia będą dane, których szukamy, ale w tym przypadku nie jesteśmy pewni, jak długie będą te dane, ale wiemy, że są to wszystkie informacje między naszym aktualnym miejscem w strumieniu a kolejnym cudzysłowem. Możemy to osiągnąć, używając „client.readBytesUntil”, który robi to, co mówi, odczytuje bajty do bufora, dopóki nie trafi w określone zapytanie. Tylko upewnij się, że bufor, do którego czytasz, jest wystarczająco duży, aby pomieścić wszystkie dane, myślę, że jesteśmy tutaj całkiem bezpieczni z 32!
Jeśli masz wszystkie potrzebne dane, nie musisz już czytać danych. Nie zamknąłem tutaj połączenia, ponieważ nie wydawał się powodować problemu w ESP8266, wydawał się powodować problemy z ESP32, więc dodałem client.stop(). Szczerze mówiąc, nie jestem pewien, dlaczego umieściłem to na szczycie metody, myślę, że bardziej sensowne byłoby zamknięcie go, gdy masz potrzebne dane.
Krok 5: Pozyskiwanie danych przy użyciu zewnętrznego serwera:


Jeszcze jeden temat do poruszenia: istnieją znacznie lepsze narzędzia do parsowania w zwykłych środowiskach komputerowych, takich jak NodeJS, niż na mikrokontrolerze, więc czasami może mieć sens utworzenie usługi, która pobiera dane ze strony internetowej i zapewnia prostsze punkt końcowy dla Twojego ESP8266 lub ESP32. Jednym z przykładów było skrobanie strony CrowdSupply, aby uzyskać aktualną liczbę sprzedanych TinyPICO. Być może udało się to osiągnąć bezpośrednio na ESP8266 lub ESP32, ale ponieważ analizował wiele różnych punktów danych na kilku różnych elementach, byłoby to skomplikowane.
Skończyło się na stworzeniu projektu NodeJS i przeanalizowaniu danych przy użyciu biblioteki o nazwie cheerio i zadziałało to bardzo dobrze. Hostowałem ten projekt na serwerze w chmurze, który już miałem, ale możesz uruchomić tego rodzaju projekt na pi, jeśli nie masz czegoś takiego.
Krok 6: Limity użytkowania

Jedną z rzeczy, która może potencjalnie wpłynąć na wszystkie te podejścia, jest przekroczenie limitów wykorzystania witryn. W zwykłych interfejsach API jest zwykle dość dobrze udokumentowana, ile żądań można wykonać na minutę lub dziennie i na tej podstawie można ograniczyć żądania projektów. Kiedy skrobasz, nie wiesz, jakie są te limity, więc ryzykujesz ich trafienie i potencjalne zablokowanie. Nie mogę dać żadnych dokładnych rad, jak to ograniczyć, więc trzymaj się ich dobrych książek, ale myślę, że wszystko pod każdą minutą byłoby zbyt często, może poza przypadkami takimi jak kickstarter, w którym wydaje się, że sami składają prośby co kilka sekund.
Krok 7: Dzięki za przeczytanie
Mam nadzieję, że ten film pomógł, jeśli jesteś zainteresowany analizowaniem danych bezpośrednio ze stron internetowych na twoim ESP8266 lub ESP32. Masz inne pytania na temat, którego nie omówiłem? Daj mi znać w komentarzach poniżej lub dołącz do mnie i kilku innych twórców na moim serwerze Discord, gdzie możemy omówić ten temat lub inny związany z twórcą, ludzie są tam bardzo pomocni, więc jest to świetne miejsce do spędzania czasu na zewnątrz
Chciałbym również bardzo podziękować moim Sponsorom Github, którzy pomagają we wspieraniu tego, co robię, naprawdę to doceniam. Jeśli nie wiesz, Github dopasowuje sponsoring przez pierwszy rok, więc jeśli dokonasz sponsoringu, dopasują go w 100% przez następne kilka miesięcy.
Dziękuje za przeczytanie!
Zalecana:
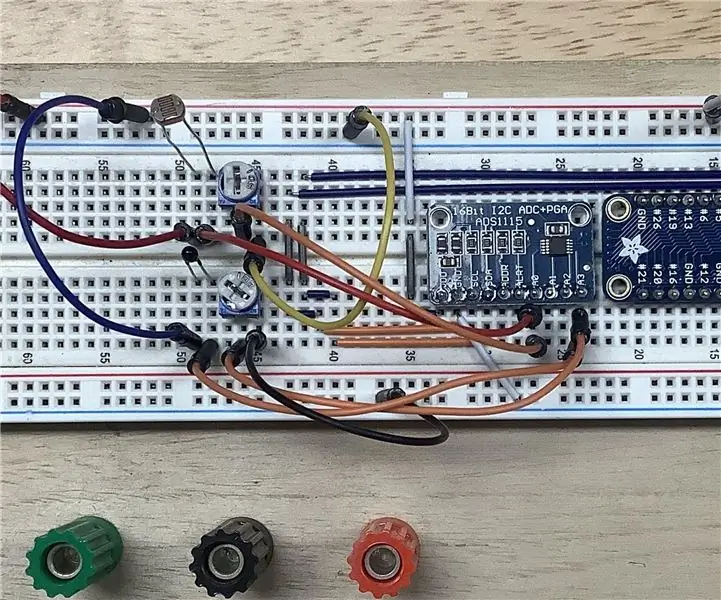
Odczytywanie i wykresy danych z czujnika światła i temperatury za pomocą Raspberry Pi: 5 kroków

Odczytywanie i tworzenie wykresów danych z czujnika światła i temperatury za pomocą Raspberry Pi: W tej instrukcji dowiesz się, jak odczytywać czujnik światła i temperatury z raspberry pi i konwerterem analogowo-cyfrowym ADS1115 oraz tworzyć wykresy za pomocą matplotlib. Zacznijmy od potrzebnych materiałów
Jak zrobić rejestrator danych wilgotności i temperatury w czasie rzeczywistym za pomocą Arduino UNO i karty SD - Symulacja rejestratora danych DHT11 w Proteus: 5 kroków

Jak zrobić rejestrator danych wilgotności i temperatury w czasie rzeczywistym za pomocą Arduino UNO i karty SD | Symulacja rejestratora danych DHT11 w Proteus: Wstęp: cześć, tu Liono Maker, tutaj link do YouTube. Tworzymy kreatywne projekty z Arduino i pracujemy na systemach wbudowanych.Data-Logger: Rejestrator danych (również rejestrator danych lub rejestrator danych) to urządzenie elektroniczne, które rejestruje dane w czasie w
Analiza danych dotyczących temperatury/wilgotności za pomocą Ubidots i Google-Sheets: 6 kroków

Analiza danych temperatury/wilgotności za pomocą Ubidots i Google-Sheets: W tym samouczku zmierzymy różne dane temperatury i wilgotności za pomocą czujnika temperatury i wilgotności. Dowiesz się również, jak przesłać te dane do Ubidots. Aby można było je analizować z dowolnego miejsca pod kątem różnych zastosowań. Również wysyłając
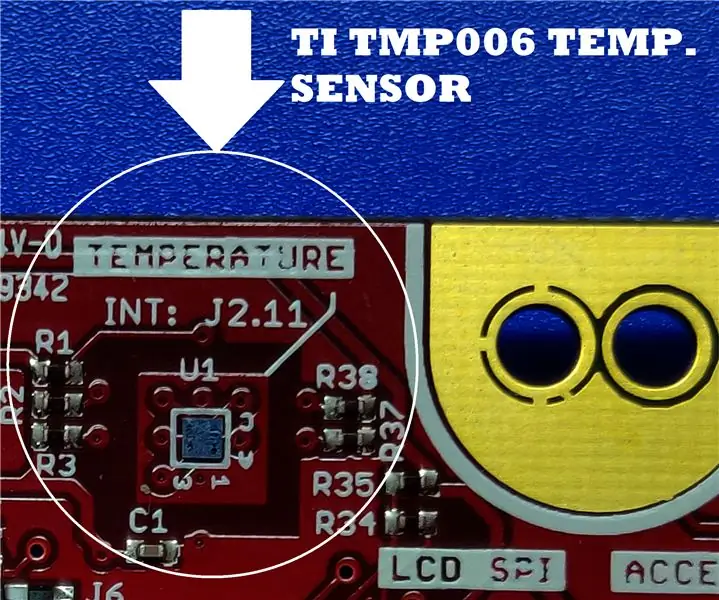
Wykreślanie danych na żywo z czujnika temperatury (TMP006) za pomocą LaunchPad MSP432 i Pythona: 9 kroków

Wykreślanie danych na żywo z czujnika temperatury (TMP006) za pomocą MSP432 LaunchPad i Pythona: TMP006 to czujnik temperatury, który mierzy temperaturę obiektu bez konieczności kontaktu z obiektem. W tym samouczku wykreślimy dane temperatury na żywo z BoosterPack (TI BOOSTXL-EDUMKII) za pomocą Pythona
IoT: Wizualizacja danych czujnika światła za pomocą Node-RED: 7 kroków

IoT: Wizualizacja danych czujnika światła za pomocą Node-RED: W tej instrukcji dowiesz się, jak stworzyć czujnik podłączony do Internetu! W tym demo użyję czujnika światła otoczenia (TI OPT3001), ale każdy wybrany czujnik (temperatura, wilgotność, potencjometr itp.) będzie działał. Czujnik wartości
