
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Jak większość z Was wie, ślub wymaga dużo wysiłku. Pan młody doskonale zdaje sobie sprawę, że jego narzeczony i on będą bardzo zajęci, że nie może nawet podziękować swoim gościom za to, że byli z nimi w tym wyjątkowym dniu. Podczas wielu wesel, które odbywają się w dzisiejszych czasach, państwo młodzi tworzą formę księgi gości, która wymaga od gości zrobienia zdjęcia i dodania komentarza pod zdjęciem; ale to zwykle nie działa, ponieważ zebranie wszystkich zdjęć pod koniec ślubu jest zbyt trudne. Potem pojawia się pomysł, żeby wynająć kamerzystę właśnie do tego planu, ale recepcja jest zbyt zatłoczona i zajęta, że nawet profesjonaliści nie są w stanie zrobić zdjęć każdemu z gości.
Tak więc, jeśli chodzi o rozwiązanie, nasz zespół wymyślił specjalny rodzaj „Księgi Gości”, w której sam aparat automatycznie robi zdjęcie. Zdjęcie zrobione tym aparatem jest następnie przesyłane na stronę internetową (jest to również automatyczne), aby goście mogli wejść na stronę i później dodawać komentarze. W ten sposób nie tylko państwo młodzi cieszą się zdjęciami zrobionymi na weselu, ale goście mogą również wspominać wspomnienia.
Krok 1: Arduino

materiały
1 x arduino
1 x silnik serwo
3 x ludzkie czujniki
kodowanie:
#włączać
Serwo myservo; wewn lewy = 2; int po prawej = 3; wewn. środek = 4; wew silnik = 5;
void setup() { pinMode(po lewej, INPUT); pinMode(prawo, INPUT); pinMode(środek, INPUT); myservo.attach(silnik); Serial.początek(9600); }
void loop(){ if (digitalRead(po lewej) == WYSOKI && digitalRead(mid) == NISKI && digitalRead(po prawej) == NISKI) { myservo.write(0); opóźnienie(2500); } else if (digitalRead(po lewej) == WYSOKIE && digitalRead(mid) == WYSOKIE && digitalRead(po prawej) == LOW) { myservo.write(45); opóźnienie(2500); } else if (digitalRead(prawo) == WYSOKIE && digitalRead(mid) == NISKI && digitalRead(lewo) == NISKI) { myservo.write(180); opóźnienie(2500); } else if (digitalRead(prawo) == WYSOKIE && digitalRead(mid) == WYSOKIE && digitalRead(lewo) == NISKI) { myservo.write(135); opóźnienie(2500); } else if (digitalRead(mid) == WYSOKI && digitalRead(prawo) == NISKI && digitalRead(lewo) == NISKI) { myservo.write(90); opóźnienie(2500); } inny { myservo.write(90); opóźnienie (1000); } }
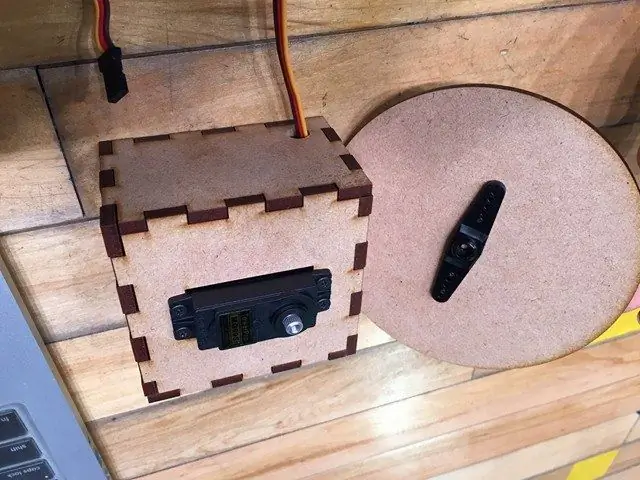
Krok 2: Stół i krzywa (wycinarka laserowa)



Dane zostały wykonane przez ilustratora.
Krok 3: Uchwyt aparatu (drukowanie 3D)

Użyliśmy 123DDesign do stworzenia tych danych i wykorzystaliśmy drukowanie 3D do ich wydrukowania.
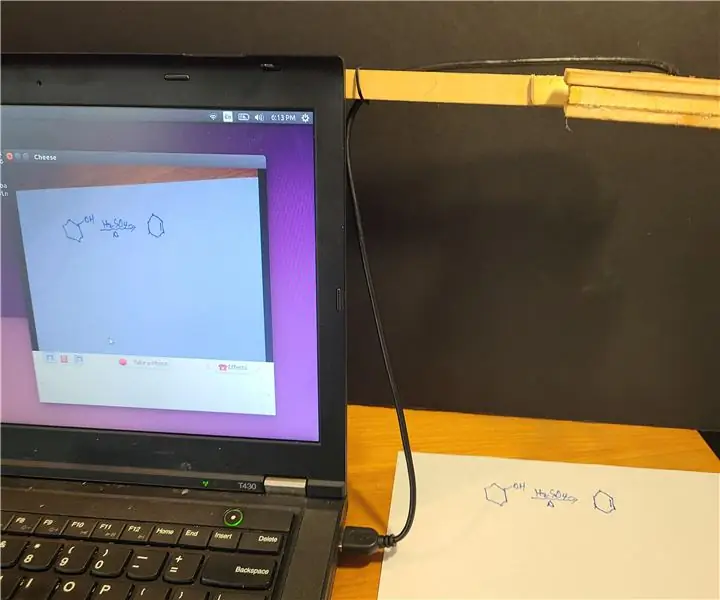
Krok 4: Strona internetowa

j11j30j19.wixsite.com/mysite
Stworzyliśmy tę stronę przez Wix. Połącz witrynę z Dropbox. Automatycznie prześle zdjęcie na stronę internetową podczas robienia zdjęcia.
Zalecana:
Kamera z czujnikiem ruchu Raspberry Pi w obudowie naświetlacza: 3 kroki

Kamera z czujnikiem ruchu Raspberry Pi w obudowie Floodlight: od jakiegoś czasu majstrowałem przy Raspberry Pi, teraz używam ich do różnych rzeczy, ale głównie jako kamera CCTV do monitorowania mojego domu podczas nieobecności z możliwością zdalnego oglądania strumienia na żywo, ale otrzymuj również e-maile z migawkami zdjęć
Kamera dokumentacyjna do laptopa o wartości 5 USD do wideokonferencji: 4 kroki (ze zdjęciami)

Kamera dokumentacyjna do laptopa o wartości 5 USD do wideokonferencji: opublikowana w latach 200811 przez Johna E. Nelsona [email protected] Niedawno opublikowałem Instruktaż demonstrujący użycie modułu kamery do laptopa do tworzenia biurkowej kamery dokumentacyjnej do wideokonferencji. www.instructables.com/id/A-Sub-10-MetaPrax-Dokument
Kamera Arduino Bluetooth: 4 kroki (ze zdjęciami)

Kamera Arduino Bluetooth: Witam! Dzisiaj prawie nikogo nie można zaskoczyć telefonem komórkowym z aparatem, gadżetami bezprzewodowymi i innymi nowinkami technicznymi. Dzięki platformie Arduino miliony ludzi odkryły wspaniały świat elektroniki i programowania. 100,5
Najłatwiejsza kamera internetowa jako kamera bezpieczeństwa - wykrywanie ruchu i zdjęcia przesyłane e-mailem: 4 kroki

Najłatwiejsza kamera internetowa jako kamera bezpieczeństwa - wykrywanie ruchu i zdjęcia przesyłane pocztą e-mail: Nie musisz już pobierać ani konfigurować oprogramowania, aby przesyłać obrazy wykryte z kamery internetowej do wiadomości e-mail - wystarczy użyć przeglądarki. Użyj aktualnej przeglądarki Firefox, Chrome, Edge lub Opera w systemie Windows, Mac lub Android, aby uchwycić obraz
Cyfrowa kamera/kamera noktowizyjna na podczerwień: 17 kroków (ze zdjęciami)

Cyfrowa kamera/kamera noktowizyjna na podczerwień: ta instrukcja wyjaśnia, jak przekształcić kamerę noktowizyjną Discovery Kids Night Vision (która jest fałszywie reklamowana jako wykorzystująca „technologię noktowizyjną na podczerwień”) w kamerę noktowizyjną PRAWDZIWĄ na podczerwień. Jest to podobne do kamery internetowej na podczerwień
