
Spisu treści:
- Krok 1: Struktura tego samouczka
- Krok 2: Narzędzia i materiały
- Krok 3: Pomiar części i dopasowanie testowe
- Krok 4: Projektowanie obudowy
- Krok 5: Projektowanie płyty czołowej i grawerowanie laserowe farby
- Krok 6: Dopasowanie testowe przypadku, montaż i malowanie
- Krok 10: Testowanie i kodowanie
- Krok 11: Atrybucje
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Projekty Fusion 360 »
Kilka miesięcy temu postanowiłem zostać członkiem lokalnej przestrzeni twórców, ponieważ od wieków chciałem poznać narzędzia rzemiosła.
Miałem trochę doświadczenia z Arduino i wziąłem tutaj kurs Fusion na Instructables. Nie miałem jednak żadnego doświadczenia z wycinarką laserową, ani z jakimkolwiek pośrednim programowaniem lub komponentami Arduino poza standardową diodą LED lub prostym czujnikiem.
Ponieważ za kilka miesięcy zbliżały się 6-letnie urodziny mojego siostrzeńca, postanowiłam zrobić mu prezent. Ponieważ uwielbia wszystko, co związane z przestrzenią (zwłaszcza jeśli zawiera przyciski i światła), wpadłem na początkowy pomysł, aby zrobić z niego prostą zabawkę opartą na Arduino z kilkoma diodami LED, przyciskami, głośnikiem, suwakami itp.
Więc przeszukałem Internet w poszukiwaniu samouczków na temat prostych samouczków zabawek Arduino, aby się zainspirować, ale nie mogłem znaleźć dokładnie tego, czego szukałem. Niesamowita zabawka statku kosmicznego Jeffa High Smitha i remiks Duncana Jaunceya były świetną inspiracją, ale były dla mnie trochę za duże, ponieważ brakowało mi: a) wystarczająco dużo doświadczenia, aby ją zbudować, b) wystarczająco dużo czasu, aby zdobyć doświadczenie i c) Chciałem, aby projekt był kontrolowany tylko przez Arduino, aby był prostszy (i tańszy) niż interfejs z np. Raspberry Pi lub podobny. Inspiracją była również piękna zabawka Boba Landera z panelu sterowania, ale chciałem zbudować coś bardziej interaktywnego.
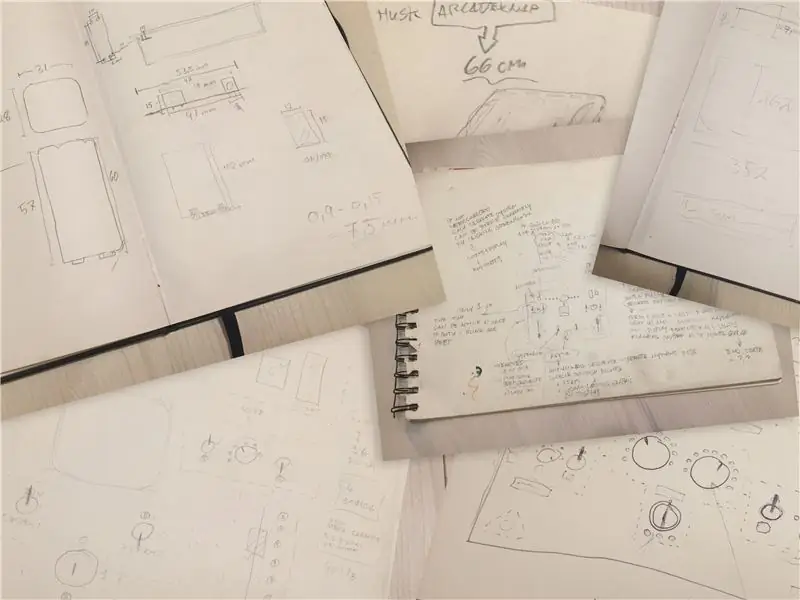
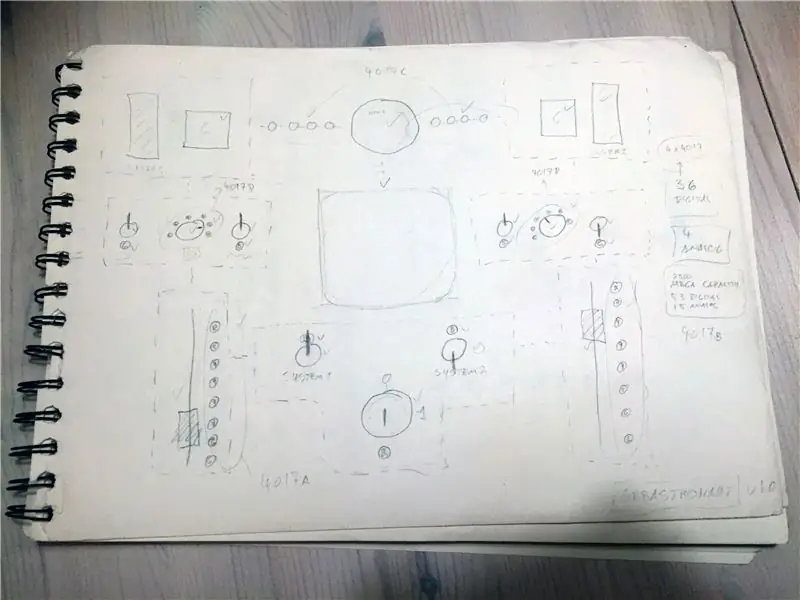
Zacząłem więc szkicować kilka pomysłów na panel sterowania, aż osiągnąłem wygląd, z którego byłem zadowolony.
Z początkowym projektem na miejscu (cóż - naszkicowanym dość szybko przynajmniej na kartce papieru) byłem gotowy, aby przejść do faktycznego zastanowienia się, czego potrzeba do zbudowania tego - ile i jakich części będę potrzebował, który kontroler Arduino używać itp. SŁOWO PORADY…
… dla tych, którzy chcą wyruszyć w podróż budowania tego: Korzystanie z liczników dekadowych 4017 jest niepotrzebnie skomplikowanym sposobem sterowania diodami LED. Jeśli chcesz stworzyć własną wersję, gorąco polecam użycie czegoś takiego jak WS2812B (lub podobne) diody LED, ponieważ znacznie ułatwi to sterowanie diodami LED (na przykład za pomocą biblioteki FastLED).
Inny członek Instructable również odkrył pewne rozbieżności między schematem a kodem (z pewnymi pinami I/O w kodzie, które nie odpowiadają pokazanemu schematowi). Postaram się zrobić zaktualizowaną wersję schematu jak tylko będę miał czas. W międzyczasie użyj kodu jako podstawy do konfiguracji pinów I/O (nie schematu).
Krok 1: Struktura tego samouczka

Teraz, gdy miałem ogólne pojęcie o tym, jak powinien wyglądać panel sterowania statku kosmicznego i zdecydowałem, że będzie to stosunkowo proste, byłem pewien, że zbudowanie go będzie bardzo proste…!
Cóż… okazało się, że bryza stała się bardziej, jeśli nie burzą, to przynajmniej wichurą! Było to nieco trudniejsze niż początkowo oczekiwano.
Skończyło się na tym, że projekt zabrał prawie trzy miesiące wolnego czasu, a ostatni fragment kodowania skończyłem na dzień przed urodzinami mojego siostrzeńca!
Jednak proces budowania był świetnym i przyjemnym (i tylko czasami frustrującym) doświadczeniem edukacyjnym z mnóstwem prób i błędów oraz rzeczy, które zrobiłbym inaczej, gdybym miał go ponownie zbudować.
Dlatego większość kroków w tym samouczku będzie składać się z dwóch sekcji:
- Sekcja „Długie czytanie” dla czytelnika pacjenta, w której szczegółowo opisuję mój proces, przemyślenia i (prawdopodobne) błędy.
- Sekcja „Tl;dr” dla bardziej niecierpliwych czytelników, w której nieco szybciej przechodzę do sedna i przedstawiam przepis do naśladowania (poprawiony przez uczenie się na błędach).
Ciesz się jazdą i nie wahaj się zadawać pytań!
Krok 2: Narzędzia i materiały

Mając mój szkic w ręku, mogłem zacząć zastanawiać się, ile diod LED, przycisków i innych rzeczy potrzebuję.
DŁUGI ODCZYT
Ponieważ mój szkic zawierał wiele diod LED (42, w tym podświetlone przyciski), było jasne, że muszę wybrać Arduino Mega. Jednak nawet przy użyciu Mega nadal nie było wystarczającej liczby pinów I/O, aby pomieścić wszystkie diody LED, przyciski, brzęczyki piezoelektryczne i potencjometry.
Więc po raz kolejny przeszukałem Internet w poszukiwaniu wskazówek, jak kontrolować wiele diod LED za pomocą zaledwie kilku pinów I/O i po przeczytaniu tego zgrabnego samouczka zdecydowałem się na „licznik dekad CD4017”.
Gdybym miał stworzyć zaktualizowaną wersję, zdecydowanie zastąpiłbym większość diod LED czymś w rodzaju diod LED typu WS2812B, ponieważ są one o wiele łatwiejsze do łączenia, programowania i zabawy. Ale ponieważ nie wiedziałem o tym do czasu kompilacji, ten samouczek nadal będzie koncentrował się na użyciu metody CD4017.
Nie miałem jeszcze jasnego wyobrażenia o tym, jak będzie wyglądał obwód, więc chciałem się upewnić, że po drodze będę w stanie odłączyć i ponownie podłączyć przewody i komponenty. Dlatego zdecydowałem się wykonać (prawie) wszystkie połączenia między komponentami a płytą za pomocą żeńskich / żeńskich kabli dupontowych i męskich pinów nagłówka.
Aby ułatwić podłączenie komponentów do arduino za pomocą kabli dupont, zdecydowałem się na zakup osłony czujnika do Mega.
Pozostałe narzędzia i materiały znajdziesz poniżej.
TL; DR
Narzędzia:
- Wycinarka laserowa. W naszej przestrzeni produkcyjnej znajduje się Universal Laser Systems VLS 3.50 45W, którego użyłem do cięcia i grawerowania akrylu, oraz duży bezimienny chiński laser 120W, którego użyłem do cięcia płyty MDF. Pudełko i akryl można dość łatwo wyciąć za pomocą standardowych elektronarzędzi, jednak do grawerowania na akrylu/farbie preferuje się laser.
- Lutownica.
- Pistolet do klejenia na gorąco (opcjonalnie, ale fajnie mieć)
- Zestaw wkrętaków.
- Pogłębiacz stożkowy.
- Wiertła 2mm-3mm lub podobne.
- Wiertarka (każdy się nada, ale wiertarka stołowa ułatwi to).
- Taśma maskująca
- Zaciski
- Suwmiarka
- Różne małe szczypce
- Adobe Illustrator ($$) lub Inkscape (bezpłatny) - lub dowolne inne oprogramowanie do rysowania wektorowego.
- Autodesk Fusion 360 (opcjonalnie) - do zaprojektowania obudowy.
MateriałyDo obudowy i montażu:
- Arkusze akrylowe o grubości 5mm. Najlepiej wylewany akryl (ponieważ nie topi się i nie łączy się tak łatwo jak akryl walcowany po cięciu laserowym).
- Arkusz akrylowy 2mm.
- MDF, grubość 6mm.
-
Farba w sprayu, ja użyłem:
- Mołotow Urban Fine-Art Artist Akryl - odważna pomarańcza. Do elementów graficznych na płycie czołowej i uchwytów.
- Mołotow Urban Fine-Art Artist Akryl - czerń sygnałowa. Do etui i płyty czołowej.
- Ogólna czerń bez akrylu do ochronnego arkusza akrylowego o grubości 2 mm.
- Śruby - 2,5 x 13mm (lub podobne - średnica nie powinna przekraczać 4 mm.)
- Klej do drewna standardowy (PVA) (do klejenia drewnianej obudowy)
- Klej kontaktowy lub klej akrylowy (do przyklejenia ochronnego arkusza akrylowego o grubości 2 mm do spodu płyty czołowej).
- Multimetr (opcjonalny, ale bardzo przydatny do wyszukiwania zwarć, testowania diod i ogólnego testowania ciągłości).
Elektronika:
- Arduino Mega 2560 R3
- Mega osłona czujnika V2.0 dla Arduino Mega
- Kable Dupont żeńskie/żeńskie (100 szt. powinno wystarczyć). Wybierz (co najmniej) 30 lub 20 cm długości - 10 cm będzie za krótkie.
- Cała masa diod LED - zarówno 3mm jak i 5mm.
- Męskie szpilki nagłówka
- Płytka z paskiem PCB
- 4x 16-pinowe gniazdo DIP IC (do montażu liczników dekadowych)
- 4x chipy licznika dekad CD4017BE
- 2x podświetlany na czerwono przełącznik LED z odwróć okładkę
- 2x pojedyncze liniowe potencjometry suwakowe 10k
- 2x zielone kwadratowe podświetlane przyciski chwilowe. Uwaga!!: Przyciski z nimi powiązane NIE są podświetlone przez diody LED. Są żarowe i nie zapalą się po podłączeniu. Aby się zaświeciły, będziesz musiał wylutować żarówkę w środku i zastąpić ją diodą LED 3 mm. Próbowałem zamówić inne podobne przyciski, które twierdziły, że są oświetlone diodą LED, ale niestety - kiedy dotarły, okazały się również być rozżarzony.
- 6x 3-pinowe 2-pozycyjne przełączniki on/on flip
- 1x przełącznik z blokadą bezpieczeństwa (typ DPST lub DPDT).
- 1x przełącznik kołyskowy włączania/wyłączania SPST
- 2x brzęczyki piezo
- 1x MAX7219 LED z matrycą punktową 8-cyfrowy moduł sterowania wyświetlaczem cyfrowym
- 2x Pojedynczy liniowy obrotowy potencjometr 10k
- 2x Osłona pokrętła obrotowego dla potencjometrów
- Rezystory 22x 180 lub 200 omów
- Rezystory 11x 150 omów
- Rezystory 14x 100 omów
- 1x zatrzaskowy kabel połączeniowy akumulatora typu „9 v”;
- 1x 4-slotowy uchwyt baterii AA
Krok 3: Pomiar części i dopasowanie testowe




DŁUGI (-ish) CZYTAJ
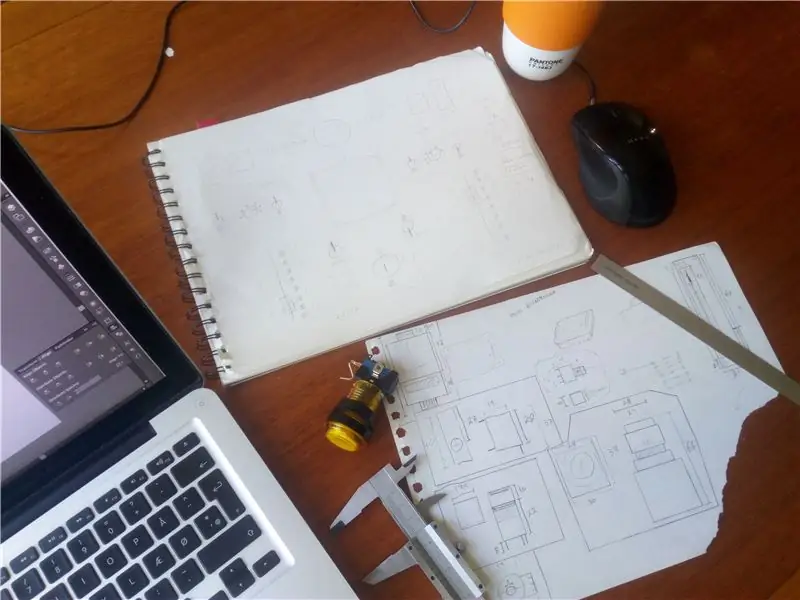
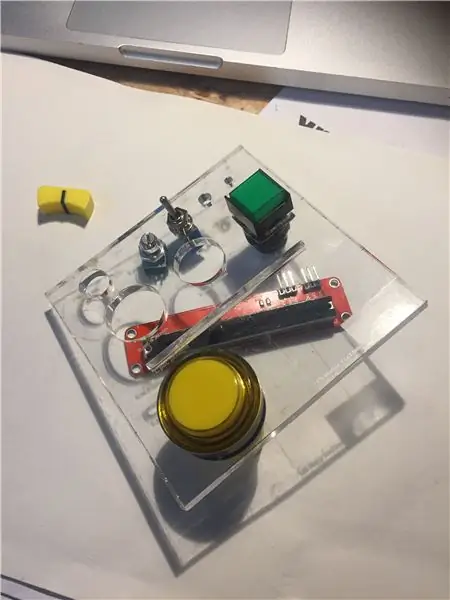
Mając wszystkie części pod ręką, mogłem teraz zacząć mierzyć każdy z poszczególnych komponentów, aby upewnić się, że kiedy zacząłem projektować ostateczny projekt w programie Illustrator lub Inkscape, wszystkie części pasowałyby i żadna z nich nie nakładała się na dolną stronę płyty czołowej.
Zwłaszcza przełącznik kluczykowy był bardzo głęboki, a zatem ostateczna głębokość (lub wysokość, jakkolwiek chcesz) pudełka musiałaby to pomieścić, i weź to pod uwagę podczas umieszczania elementów wewnętrznych w etui (takich jak Arduino Mega, liczniki dekad itp.).
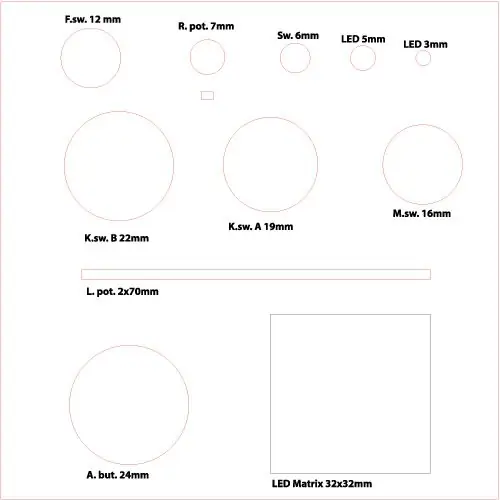
Następnie stworzyłem prosty rysunek wektorowy w programie Illustrator, przedstawiający wszystkie różne średnice/szerokości komponentów, włożyłem 5 mm akrylowy element testowy do wycinarki laserowej i wyciąłem.
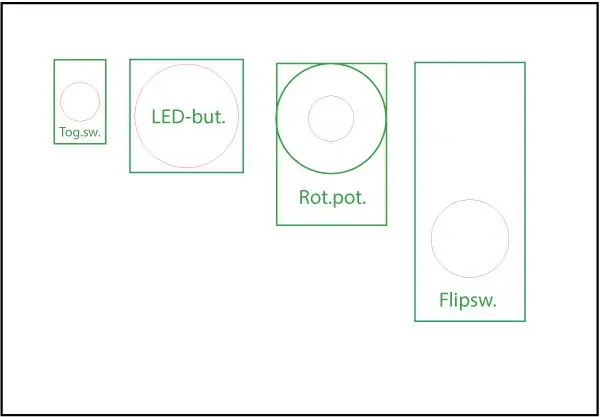
Po upewnieniu się, że wszystkie komponenty ściśle pasują do odpowiednich otworów / szczelin, przystąpiłem do rysowania każdego z komponentów w programie Illustrator (patrz zdjęcie), aby ułatwić ich użycie w ostatecznym projekcie.
TL; DR
- Zmierz wszystkie komponenty za pomocą suwmiarki.
- Użyj pomiarów, aby utworzyć plik testowy wektora ze wszystkimi rozmiarami przycisków/komponentów w programie Illustrator.
- Wytnij plik testowy na 5mm akrylu na wycinarce laserowej.
- Użyj badanego elementu, aby sprawdzić, czy wszystkie elementy są dobrze dopasowane.
- W razie potrzeby dostosuj rozmiary otworów w pliku wektorowym i utwórz nowy element testowy o zmienionych rozmiarach.
- Korzystając z ostatecznych pomiarów, utwórz nowy plik programu Illustrator i narysuj wszystkie komponenty w odpowiedniej skali.
- LUB nie rób żadnej z powyższych czynności. Dostarczę ostateczny plik wektorowy w następnych krokach, jeśli tylko chcesz go użyć.
Krok 4: Projektowanie obudowy


Mając wszystkie pomiary komponentów, mogłem teraz zacząć projektować obudowę panelu sterowania.
DŁUGI ODCZYT
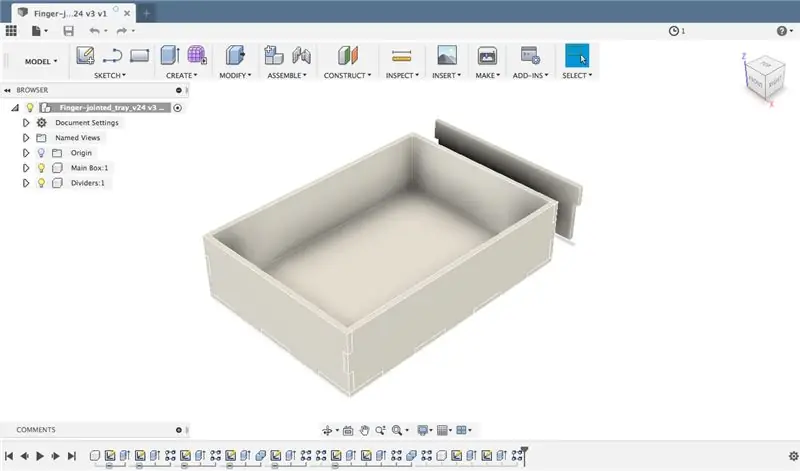
Z jakiegoś powodu postanowiłem uczynić ten proces dużo trudniejszym dla siebie niż to konieczne i zdecydowałem się na wykonanie sparametryzowanej obudowy łączonej na wczepy palcowe w Fusion 360. Cóż - szczerze mówiąc, naprawdę chciałem tylko lepiej nauczyć się Fusion 360, więc tak było” To całkowicie decyzja szaleńca, ale mógłbym o wiele łatwiej użyć (całkiem doskonałego) narzędzia MakerCase i skończyć z nim.
Zamiast tego zdecydowałem się skorzystać z samouczka parametrycznego pudełka z łączeniem palcowym The Hobbyist Maker, który mogę gorąco polecić, jeśli chcesz lepiej radzić sobie z parametrycznym projektowaniem 3D. Jednak tworzenie pełnego modelu 3D dla projektu tak prostego jak mój jest trochę przesadą, ponieważ i tak będziesz musiał wyeksportować każdą powierzchnię jako rysunek wektorowy 2D, więc równie dobrze możesz po prostu zrobić to w programie Illustrator.
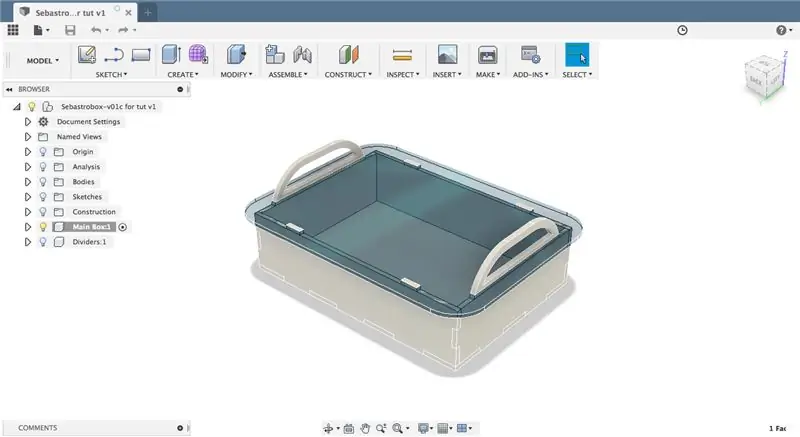
Tak czy inaczej, kontynuowałem w Fusion 360, dopóki nie byłem zadowolony z projektu. Ponieważ wiedziałem (cóż, przynajmniej miałem nadzieję), że mój siostrzeniec będzie często nosił tę rzecz, chciałem mu to ułatwić, dodając kilka uchwytów. Uchwyty są częścią drewnianej obudowy i wystają przez akrylową płytę czołową, zapewniając przyczepność i pomagając zablokować obudowę na miejscu.
Po zaprojektowaniu wyeksportowałem wszystkie części z plików wektorowych 2D.dxf, używając metody „prostego szkicu” opisanej w Instructable Taylora Sharpe'a.
Następnie zmodyfikowałem pliki dxf w programie Illustrator i dodałem mały właz umożliwiający dostęp do komory baterii i otwory do podłączenia do Arduino Mega (które również zmierzyłem w poprzednim kroku). Dodałem również otwór na włącznik/wyłącznik dźwięku z boku obudowy i małe otwory na spodzie.
Ostateczne rysunki obudowy są dołączone do tego kroku (w formacie.ai,.svg i.pdf), podczas gdy projekt płyty czołowej jest przygotowywany w kolejnych krokach.
TL:DR
- Użyj MakerCase, aby stworzyć swoje podstawowe pudełko z łączeniem na palce.
- Zmodyfikuj pliki wektorowe MakerCase w programie Illustrator, aby dopasować je do swoich potrzeb - pamiętaj, aby dodać właz na baterię i otwory na porty Arduino.
- LUB po prostu pobierz plany dołączone do tego kroku.
Krok 5: Projektowanie płyty czołowej i grawerowanie laserowe farby




DŁUGI ODCZYT
Z ostatecznym ogólnym rozmiarem obudowy i panelem przednim mogłem wreszcie przejść do (jeszcze bardziej) zabawnej części: projektu panelu przedniego!
Ponieważ już zmierzyłem i narysowałem małą bibliotekę wszystkich części w programie Illustrator (w kroku 3) i miałem wstępny, ręcznie narysowany szkic, do którego mogłem się odnieść, była to „tylko” kwestia umieszczenia części na czystym wektorze płyty czołowej rysowanie (wyeksportowane z Fusion w poprzednim kroku) w programie Illustrator i dodanie fajnej grafiki przestrzennej.
Po przygotowaniu wstępnego projektu wektorowego nadszedł czas na laser!
Znalezienie właściwego procesu:
Przy projektowaniu płyty czołowej chciałem, aby tło płyty czołowej było pomalowane na czarno, a grafika kosmiczna na nim wyróżniała się kolorem sygnałowym (w moim przypadku pomarańczowym). Jednak tak naprawdę nie mogłem znaleźć żadnych samouczków na temat tego procesu trawienia laserowego przez farbę. Było sporo przykładów ulepszania już wytrawionego elementu farbą lub wytrawiania raz na nieprzezroczystą powierzchnię, lub użycia specjalnej farby do trawienia laserowego, która przykleja się do powierzchni po laserowaniu (co było w pewnym sensie przeciwieństwem tego, czego chciałem). Później znalazłem ten film pokazujący mniej więcej dokładnie to, co chciałem osiągnąć - ale wtedy było już za późno, a już spędziłem zbyt dużo czasu, testując różne rodzaje farb, różne ilości warstw farby i milion różnych ustawień lasera ULS:|
Na szczęście nie będziesz musiał tego robić, a oszczędzę ci większości bolesnych szczegółów wielu testów i prób i błędów, a po prostu przedstawię główne wnioski:
Proces trawienia laserowego - TL;DR:
Proces wycinania płyty czołowej i wytrawiania na niej wzoru składa się z kilku oddzielnych kroków, w skrócie:
- Wytnij sam panel czołowy oraz wszystkie otwory i szczeliny na przyciski i komponenty.
- Pomaluj spód płyty czołowej jedną warstwą czarnej farby akrylowej w sprayu i pozostaw do całkowitego wyschnięcia.
- Ponownie włóż pomalowaną płytę czołową do wycinarki laserowej i wytrawij wzór na pomalowanej powierzchni.
- Ponownie pomaluj (teraz wytrawioną laserowo) spód płyty czołowej jedną warstwą pomarańczowej farby akrylowej w sprayu i pozostaw do wyschnięcia.
Proces trawienia laserowego - DŁUGO CZYTAJ:
Szczegółowy opis procesu trawienia laserowego:
- Wytnij sam panel czołowy oraz wszystkie otwory i szczeliny na przyciski i komponenty. W plikach projektowych dołączonych do tego kroku znajdują się trzy różne warstwy:A. Warstwa cięta (czerwone linie)B. Warstwa graweru wektorowego (niebieskie linie) C. Warstwa graweru rastrowego (czarne elementy) W tym kroku wystarczy poprosić wycinarkę laserową o wycięcie warstwy czerwonej i warstwy niebieskiej. Czerwona warstwa powinna być przecięta na całej powierzchni, a niebieska powinna być tylko grawerowana cienką linią w akrylu. Niebieskie krzyżyki oznaczają punkty wiercenia (na później, gdy będziemy musieli wywiercić otwory montażowe w płycie czołowej), natomiast niebieski krzyżyk nad planetą w lewym dolnym rogu to znacznik wyrównania, którego użyjemy przy grawerowaniu płyty czołowej krok 3 procesu.
- Pomaluj spód płyty czołowej na czarno. Należy pamiętać, że ponieważ pliki projektowe są lustrzane, spód jest w rzeczywistości stroną zwróconą do góry po umieszczeniu w wycinarce laserowej. Ponadto, zanim zaczniesz malować, zdecydowanie powinieneś użyć taśmy maskującej, aby zamaskować części akrylu, których nie chcesz malować! Wypróbowałem kilka różnych rodzajów czarnej farby, ale skończyło się na użyciu Mołotowa Urban Fine- Art Artist Akryl sygnałowy czarny, bo jest niesamowity! Ma bardzo wysokie stężenie pigmentu, więc tak naprawdę wystarczy nałożyć jedną warstwę farby, aby całkowicie pokrył akryl (co również przyda się w następnym kroku). Gdy spód zostanie pomalowany na czarno, pozostaw do wyschnięcia w pełni i przejdź do następnego kroku.
- Pomaluj na czarno spód płyty czołowej, umieść go z powrotem w wycinarce laserowej i (jeśli to konieczne) użyj znacznika wyrównania (opisanego w kroku 1), aby idealnie wyrównać laser z płytą czołową (patrz załączone zdjęcia). Aby wykonać trawienie, użyłem lasera VLS 3.50, który jest wyposażony w bibliotekę materiałów z mnóstwem ustawień wstępnych. Jednak tak naprawdę nie ma żadnych ustawień wstępnych do „wytrawiania farby” z akrylu, więc musiałem trochę poeksperymentować. W przypadku pierwszych elementów testowych, które wykonałem, użyłem kilku warstw farby, co oznaczało, że musiałem dużo majstrować przy ustawieniach wstępnych, aby laser wytrawił całą warstwę farby. Jednak przy użyciu tylko jednej warstwy farby, standardowe ustawienie „rastrowego grawerowania” dla 5 mm akrylu w VLS 3.50 było wystarczające do wytrawienia warstwy farby! Świetnie! Używając załączonego pliku projektu, wyślij warstwę graweru rastrowego (czarne linie) do lasera i zacznij wytrawiać przestrzenne wzory w farbie i akrylu!
- Wszystkie przestrzenne cechy płyty czołowej powinny być teraz wytrawione na spodzie płyty czołowej - tj. Powinieneś być w stanie zobaczyć przez akryl, gdzie farba została wytrawiona. Ale nie chcemy, aby tekst, symbole i linie na płycie czołowej były przezroczyste! Chcemy, aby świeciły na jasnopomarańczowo! Dlatego weź swoją pomarańczową farbę akrylową (ja użyłam jednej z tej samej serii Molotow co czarnej farby w kroku 2) i pomaluj jedną lub dwie warstwy na czarną spód płyty czołowej. Ponownie zamaskuj części, na których nie chcesz pomalować pomarańczową farbą - zwłaszcza kwadrat na środku płyty czołowej! Kwadrat musi pozostać przezroczysty, ponieważ później zamontujemy na nim prosty wyświetlacz LED. Przy okazji możesz równie dobrze pomalować uchwyty walizki (patrz załączony obrazek).
Po zakończeniu malowania i trawienia laserowego byłem gotowy do przetestowania dopasowania części.
Krok 6: Dopasowanie testowe przypadku, montaż i malowanie

TL; DR
Budowa obwodu była procesem wieloetapowym:
- Testowanie komponentów za pomocą multimetru.
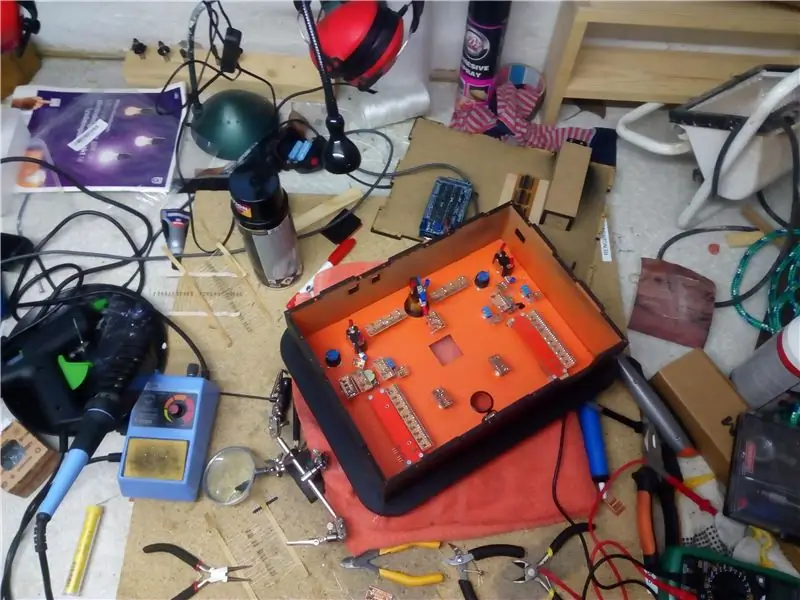
- Montaż komponentów (diody LED, przyciski, wyświetlacz itp.) do płyty czołowej.
- Przylutowanie męskich kołków rozgałęźnych do wszystkich (niezbędnych) elementów.
- Używanie multimetru do testowania zwarć i ciągłości.
- Montaż Arduino Mega (z osłoną czujnika) po wewnętrznej stronie dolnej części obudowy.
- Podłączenie wszystkich komponentów (prawidłowo) do osłony czujnika Arduino za pomocą kabli dupontowych.
- Przylutuj przewody złącza akumulatora do zacisku gniazda Arduino Mega.
DŁUGI ODCZYT
… a gdybym była mądrzejszą osobą, wykonałabym dokładnie te kroki w tej konkretnej kolejności… Jednak nie byłam mądrą osobą i dlatego musiałam przechodzić godziny wymiany wadliwych elementów, które zostały już przyklejone i zamontowane do panel czołowy, zwierające diody LED i inne zabawne zajęcia!
Ale moje niepowodzenia nie powinny powstrzymać Cię od lepszej pracy, dlatego poniżej przedstawię szczegółowe wyjaśnienie każdego kroku, a obrazy z powyższego procesu znajdziesz.
- Przetestuj swoje komponenty za pomocą multimetru przed ich zamontowaniem. Sprawdź, czy wszystkie diody LED działają, czy przyciski otwierają się i zamykają poprawnie, czy działają potencjometry itp. Dobrym pomysłem jest również wykonanie małej konfiguracji testowej z wyświetlaczem LED MAX7219 (patrz np. ten fajny samouczek), aby upewnić się, że wszystko działa. Zaoszczędzi ci to później wielu bólów głowy.
- Zamontuj swoje komponenty na płycie czołowej. Wszystkie przyciski można łatwo zamontować na płycie czołowej, ponieważ wszystkie mają nakrętki i gwintowane wałki. Luźne diody LED należy jednak przykleić do płyty za pomocą gorącego kleju (patrz zdjęcia).
- Przylutuj męskie kołki głowicy do wszystkich komponentów. Ponieważ zdecydowałem się użyć kabli połączeniowych dupont dla wszystkich moich komponentów, ironicznie oznaczało to, że musiałem dużo lutować, ponieważ każda dioda i każdy przycisk musiały mieć przylutowane męskie piny nagłówka. Aby trochę to ułatwić, wyciąłem kawałki płytki z paskiem i przylutowałem do niej męskie styki nagłówka i (w razie potrzeby) rezystory. Następnie przylutowałem tę gotową płytkę z paskiem do odpowiedniego elementu na panelu sterowania (patrz zdjęcia). Wszystkie cztery liczniki dekad 4017 zostały zamontowane na jednym bloku płytki z paskami, aby (jeśli to konieczne) ułatwić przełączanie połączeń (patrz zdjęcia).
- Test na szorty i ciągłość. Użyj multimetru, aby sprawdzić, czy wszystkie złącza lutowane tworzą połączenie i sprawdź, czy któreś z nich nie łączy się zbyt mocno z rzeczami, z którymi nie powinny się łączyć!
- Zamontuj Arduino Mega na spodzie obudowy, tak aby gniazdo zasilania i wtyczka USB na płycie pasowały do otworów z tyłu obudowy (patrz zdjęcia). Powinieneś również zamontować blok licznika dekad 4017 do dno obudowy, a także wycięcie, złożenie i zamontowanie komory baterii (dołączonej do tego kroku) (patrz zdjęcia).
- Teraz nadszedł czas, aby połączyć wszystkie komponenty za pomocą żeńskich/żeńskich kabli dupontowych. Zapoznaj się ze schematem w kroku 8 niniejszej instrukcji, aby upewnić się, że wszystko jest prawidłowo połączone.
- Z jakiegoś dziwnego powodu osłona czujnika, którą kupiłem, nie jest wyposażona w pin „Vin”, aby umożliwić regulowane wejście 7-12 woltów. Musiałem więc przylutować przewody złącza akumulatora do gniazda zasilania Arduino Mega (patrz zdjęcie).
Więc chyba… teraz czas go podłączyć…!
Krok 10: Testowanie i kodowanie




Dotarłeś do ostatniego etapu samouczka! Bardzo dobrze!
Kodowanie panelu sterowania było podróżą samą w sobie z mnóstwem googlowania, programowania testowego i ponownego okablowania. Miałem szczęście, że mogłem otrzymać bardziej doświadczoną pomoc rozwojową zarówno od mojego brata, jak i współlokatora, w przeciwnym razie nigdy nie skończyłbym na czas na urodziny mojego siostrzeńca.
Mimo to tak zwany „ostateczny” kod, który został przeniesiony do Arduino, wciąż ma wiele niedociągnięć i jest - szczerze mówiąc - trochę bałaganu. Na szczęście nie tworzyliśmy kodu dla prawdziwego statku kosmicznego, więc w tym konkretnym przypadku kod będzie więcej niż wystarczający:)
Kod nie jest też szczególnie dobrze udokumentowany, a ponieważ pracujemy nad nim w trzy osoby, próba jego rozwiązania może być trochę próbą - nawet dla mnie.
Tak czy inaczej kod jest dołączony i - trzymamy kciuki - nadal będzie działał, jeśli i kiedy spróbujesz:)
Dzięki za pójście dalej - mam nadzieję, że udało Ci się wykorzystać przynajmniej niektóre rzeczy w tym samouczku.
Ponieważ jest to mój pierwszy Instruktaż, z przyjemnością wysłucham Twojej opinii i otrzymam wskazówki, jak mogę ją ulepszyć (i wszelkie przyszłe).
Ciesz się filmem z końcowego projektu i szczęśliwego robienia:D
/ Niels vel. Nilfisken
Krok 11: Atrybucje
W trakcie projektowania panelu sterowania korzystałem z różnych materiałów open-source - głównie różnego rodzaju grafik. Należy (i należy) wymienić ich twórców:
Z doskonałej strony TheNounProject użyłem następujących ikon:
- „Boom” autorstwa VectorBakery (CC BY)
- „Wibracja dźwięku” autorstwa Symbolon (CC BY)
- „Wybuch” Oksany Latysheva (CC BY)
- „Pentagon Danger” autorstwa Blackspike (domena publiczna)
- „Imperium Galaktyczne” Franco Perticaro (CC BY)
- „Promień lasera” Ervina Bolata (CC BY)
- „Saturn” autorstwa Lastspark (CC BY)
- „Elektryczny” Hea Poh Lin (CC BY)
Użyta czcionka to:
„Oilrig” firmy Checkered Ink (patrz licencja tutaj)
Również wielkie podziękowania dla wszystkich innych „tutorialistów”, którzy udostępniają swoje wskazówki, sztuczki i doświadczenia bezpłatnie i dla wszystkich. Bez Ciebie nigdy nie byłbym w stanie zbudować takiego projektu.


Drugie miejsce w pierwszej edycji autora
Zalecana:
Panel sterowania NASA dla dzieci: 10 kroków (ze zdjęciami)

Panel sterowania NASA dla dzieci: Zbudowałem go dla mojej szwagierki, która prowadzi żłobek. Zobaczyła mój lager, który zbudowałem prawie trzy lata temu dla firmy Faire i naprawdę mi się spodobał, więc zbudowałem dla niej ten na prezent świąteczny. Link do mojego innego projektu tutaj: https://www
Interfejs statku kosmicznego Arduino: 3 kroki

Interfejs statku kosmicznego Arduino: Hi Instructable community,Tym razem stworzyłem jeden z najprostszych projektów do uzupełnienia za pomocą Arduino Uno: obwód statku kosmicznego. Nazywa się to tak, ponieważ jest to rodzaj programowania i obwodów, które byłyby używane we wczesnych programach telewizyjnych i filmach science-fi
Samouczek akcelerometru Arduino: Sterowanie mostkiem statku za pomocą serwomotoru: 5 kroków

Arduino Accelerometer Tutorial: Sterowanie mostem statku za pomocą serwomotoru: Czujniki akcelerometru znajdują się teraz w większości naszych smartfonów, aby zapewnić im szeroką gamę zastosowań i możliwości, z których korzystamy na co dzień, nawet nie wiedząc, że odpowiedzialny za to jest akcelerometr. Jedną z tych możliwości jest sterowanie
Zabawka Minion Cubecraft (zabawka z latarką): 4 kroki

Minion Cubecraft Toy (zabawka z latarką): Od dawna chciałem zrobić latarkę, aby używać jej w ciemności, ale pomysł posiadania tylko cylindrycznego przedmiotu z włącznikiem on-off sprawił, że nie mogłem tego zrobić. To było zbyt mainstreamowe. Pewnego dnia mój brat przyniósł małą płytkę drukowaną z dowcipem
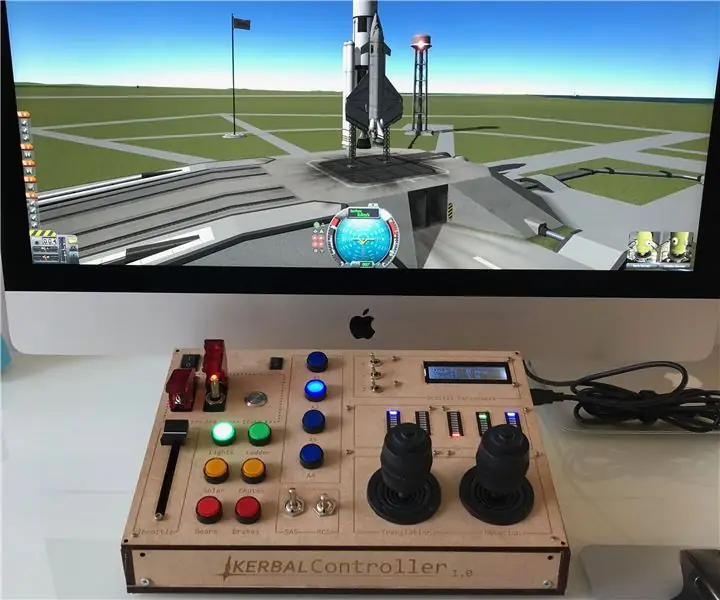
KerbalController: niestandardowy panel sterowania dla gry rakietowej Kerbal Space Program: 11 kroków (ze zdjęciami)

KerbalController: niestandardowy panel sterowania dla gry rakietowej Kerbal Space Program: po co budować KerbalController? Cóż, ponieważ naciskanie przycisków i rzucanie fizycznych przełączników jest o wiele ważniejsze niż klikanie myszą. Zwłaszcza, gdy jest to duży czerwony wyłącznik bezpieczeństwa, w którym najpierw musisz otworzyć pokrywę, pstryknąć przełącznik
