
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Potrzebne będą: Komputer Micro-bit Kabel miro USB To wszystko, czego potrzebujesz, ale najlepiej jest mieć do tego cały zestaw Micro-bit. Aby wykonać kodowanie, musisz również przejść do makecode na stronie. Jeśli nie znasz tej strony, powinieneś ją wypróbować.
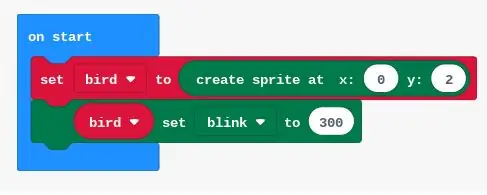
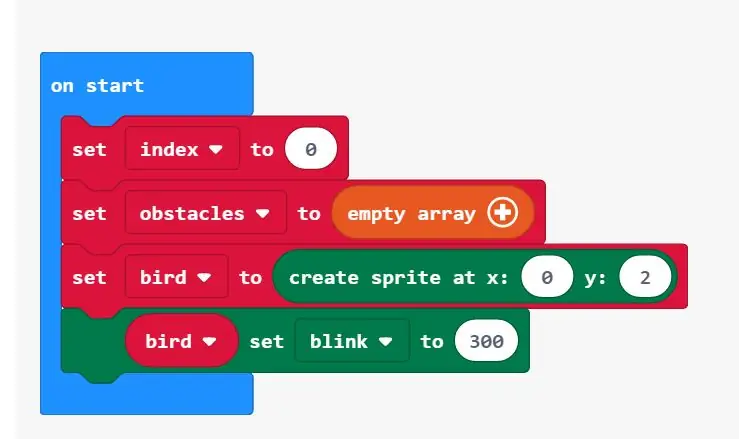
Krok 1: Zrób ptaka

Aby zrobić ptaka należy najpierw utworzyć zmienną "bird" następnie przejść do kategorii "zmienne" i przewinąć w dół i znaleźć "ustaw duszka na "pusty", a następnie przejść do "gry" i znaleźć "utwórz duszka w x puste, y puste". Ustaw x na 0, a y na 2. Teraz powinieneś mieć kropkę, ale chcemy, żeby migała, żeby było ciekawiej. Więc wracamy do kategorii zmiennych i tam powinieneś znaleźć „puste ustaw puste na” na pustym polu wracasz do zmiennych i wstawiasz „ptaka” na pierwszym polu, aw drugim bloku wybierasz miganie. Kod powinien wyglądać jak obrazek na górze.
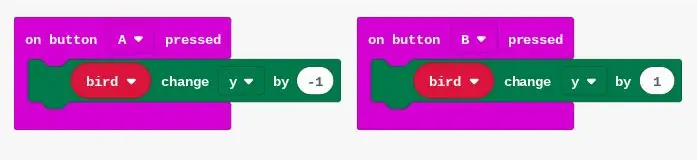
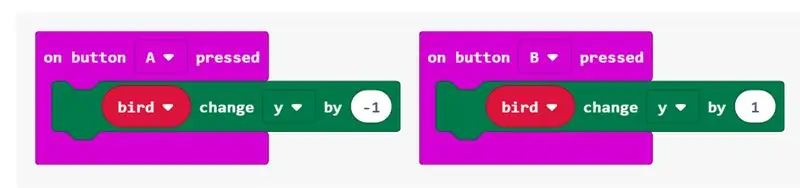
Krok 2: Zrób ruch ptaka

Więc chcemy, żeby ptak szedł w górę i żeby ptak opadał. Aby to zrobić, przejdź do "wejścia", tam znajdziesz "na wciśniętym przycisku A", który powinieneś umieścić w swoim kodzie. Następnie przejdź do kategorii o nazwie „gra”, gdzie znajdziesz „zmień duszka x o 1”, weź to i włóż do środka „na wciśniętym przycisku A”, a następnie zmień x na y i 1 na -1. Zrób to samo, ale zmień A z "wciśnięty przycisk A" na B i zmień -1 na 1. To powinno pozwolić ci przenieść ptaka. Zdjęcie kodu pojawi się na powyższych obrazkach.
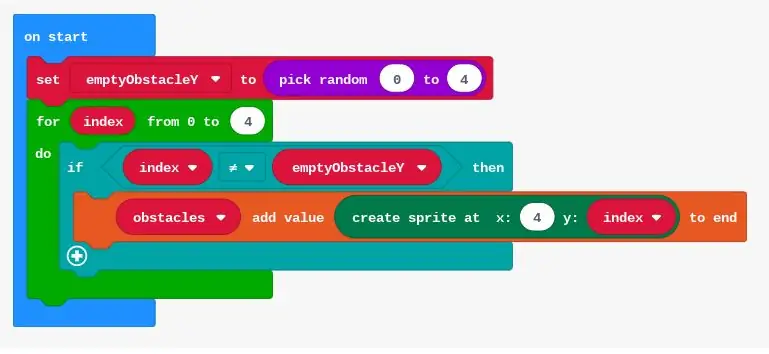
Krok 3: Stwórz przeszkody

Ok, to będzie długi i bardzo skomplikowany krok. Więc zacznijmy. Na początek potrzebujemy wszystkich przeszkód w jednej szyku lub linii. Utworzymy więc zmienną o nazwie „przeszkody”, po czym należy przewinąć w dół, aby znaleźć przycisk „ustaw (wybierz zmienną) na (puste)”, należy wybrać zmienną jako „przeszkody”, a następnie przejść do kategoria "tablice" tam należy przewinąć w dół, aby znaleźć "pustą tablicę", wziąć to i umieścić w pustym miejscu. Następnie chcesz, aby przeszkody były losowe, a także chcesz zrobić dziurę w przeszkodach, przez którą ptak może przejść. Aby to zrobić, najpierw zrobimy dziurę. Najpierw stworzymy zmienną o nazwie „pusta przeszkoda”. Następnie użyjemy tego samego "ustaw (wybierz zmienną) na (puste)" w zmiennej użyjemy zmiennej "puste przeszkody" w pustym miejscu przejdziemy do kategorii "matematyka" tam powinieneś niech "wybierz losowo od 0 do 10", weź to i umieść w pustym miejscu. Następnie zmień 10 na 4. Teraz pozwala to na losowy otwór. Teraz zrobimy pętlę "for", aby stworzyć przeszkodę dla każdej otwartej przestrzeni w tablicy. W tym celu przechodzimy do pętli kategorii i tam mamy "dla indeksu od 0 do 4 do" potrzebujemy tego, więc umieszczamy go pod "na starcie" potem przechodzimy do logiki i bierzemy "jeśli prawda to" i umieszczamy go w "dla indeksu od 0 do 4" potem wracamy do kategorii logiki i bierzemy "blank=blank" i zastępujemy nim true. Na pierwszym blankiecie umieszczamy „indeks”, a na drugim „puste przeszkody”. i zmieniamy znak „=” na nierówny. Następnie przechodzimy do kategorii „tablica” a następnie bierzemy „dodaj zmienną dodaj wartość pustą do końca” wybieramy zmienną jako „przeszkody” i przechodzimy do kategorii „gra” i tam bierzemy „utwórz sprite w x: blank, y: blank”, a następnie wstawiamy to do pustego miejsca. Następnie zastępujemy puste miejsce w kategorii gier, zastępujemy x puste 4 i drugi z indeksem. Teraz powinieneś mieć ptaka i przeszkody. Kod pojawi się na obrazkach i sprawdzisz, czy zrobiłeś to poprawnie.
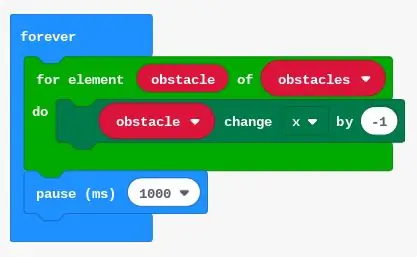
Krok 4: Spraw, aby przeszkody się poruszały

Teraz potrzebujemy przeszkód, aby się poruszać, ponieważ wtedy gra może toczyć się dalej. Więc teraz, aby to zrobić najpierw, musimy stworzyć kolejną zmienną "przeszkodę". Następnie przechodzimy do kategorii pętli i tam bierzemy "dla elementu puste lub wybierz zmienną do" następnie wstawiamy to w "na zawsze" a następnie przechodzimy do kategorii gier i bierzemy "wybierz zmienną zmianę x przez puste" wybieramy zmienną jako „przeszkodę” i wstawiamy -1 w puste miejsce. Następnie przechodzimy do kategorii "podstawowe" i tam wstawiamy "pauza ms blank" i zastępujemy puste miejsce 200. Jest 4 krok. Obraz kodu będzie na górze.
Krok 5: Spraw, aby przeszkody zniknęły

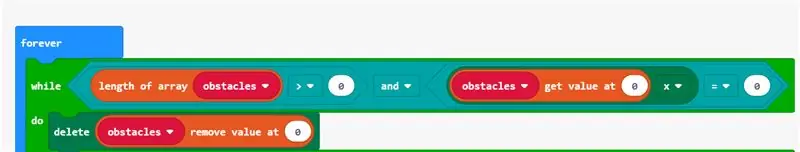
Teraz musimy sprawić, by ominięte przeszkody zniknęły. Aby to zrobić, musimy najpierw przejść do kategorii „pętla”, a tam wziąć „podczas pustego zadania” i umieścić go w „zawsze”, a następnie przejść do logiki i umieścić „puste i puste” w polu pusty. Następnie musimy cofnąć się i umieścić „puste = puste” w obu pustych polach bloku logicznego. Następnie musimy przejść do kategorii "tablica" i tam bierzemy "długość pustej tablicy" i zastępujemy puste miejsce zmienną "przeszkody" i zmieniamy znak równości na większy i wpisujemy 0 w pustym miejscu. Następnie przechodzimy do „gry” i bierzemy „puste x”, następnie przechodzimy do logiki i otrzymujemy ten sam blok, co poprzednio, następnie przechodzimy do „tablicy” i bierzemy „pobierz wartość na pustym miejscu” wstawiamy 0 na pustym miejscu. następnie wstawiamy = i zastępujemy puste miejsce 0. Następnie wracamy do „gry” i otrzymujemy „usuń puste”. Następnie przechodzimy do kategorii „tablica” i znajdujemy „puste usuń wartość o wartości 0” i umieszczamy ją w pustym miejscu. Teraz to sprawi, że przeszkody znikną przy x=0, a gra nie będzie ograniczona liczbą przeszkód. Zdjęcie kodu będzie na górze.
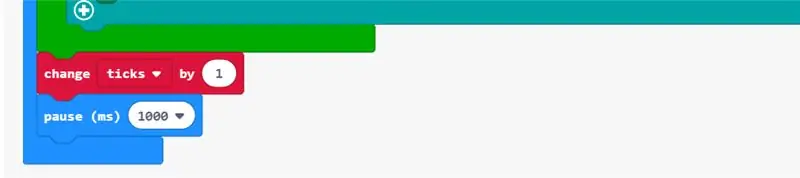
Krok 6: Generuj więcej przeszkód

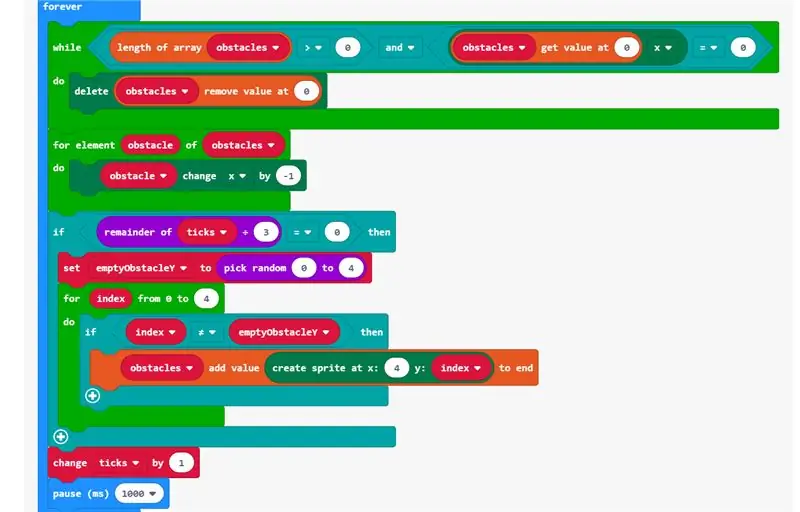
Teraz musimy wygenerować więcej przeszkód, więc aby to zrobić, musimy umieścić cały kod związany z przeszkodami w bloku forever. Teraz musimy mieć przestrzeń pomiędzy przeszkodami i do tego wystarczy dodać kleszcze. Możemy to zrobić przechodząc do kategorii "zmienne" i wstawiając "zamień tiki o 1" i wstawiamy to również do bloku na zawsze i wtedy powinniśmy mieć odstępy między przeszkodami. Blok na zawsze znajdzie się na górze obrazu.
Krok 7: Koniec gry

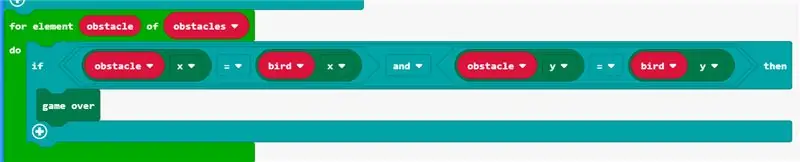
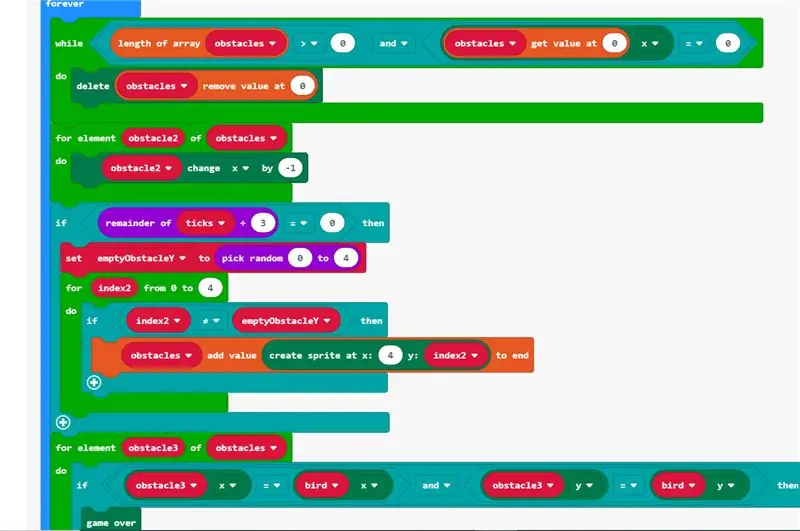
Musimy teraz zakończyć grę, jeśli ptak dotknie przeszkód. Aby to zrobić musimy teraz fo do kategorii "pętla" i tam musimy wziąć "dla elementu pustego pustego do" Następnie musimy umieścić zmienną "przeszkoda" w pierwszym polu, a następnie w następnym polu musimy umieść zmienną "przeszkody". Teraz musimy przejść do kategorii „logika” i wziąć „jeśli prawda, to zrób” i dodać to do działania. Następnie wracamy do „logiki” i otrzymujemy „puste i puste” i zastępujemy to prawdą. Następnie bierzemy "puste = puste" z kategorii logicznej i umieszczamy je w obu pustych miejscach. Następnie przechodzimy do "gry" i bierzemy "sprite x" i wstawiamy to do pierwszego pustego pola "puste = puste" i bierzemy to ponownie i wstawiamy to również do drugiego pustego miejsca. Następnie zamieniamy pierwszego duszka na ptaka zmiennego, a drugiego duszka na przeszkodę zmienną. Następnie w drugim pustym polu "puste i puste" robimy to samo, ale zmieniamy x na y dla obu zmiennych. Następnie ponownie przechodzimy do kategorii gier i przenosimy grę nad blokiem i umieszczamy ją w bloku „jeśli to” pod „wtedy”. Teraz gra kończy się, gdy ptak dotknie przeszkód. Ten kod powinien również znajdować się w bloku zawsze. Obraz tego kodu pojawi się na obrazku u góry.
Krok 8: Upadek ptaka




Teraz potrzebujemy również, aby ptak spadł, więc graczowi jest to trudniejsze. Możesz to zrobić, przechodząc do kategorii gier i biorąc „duszek zmień x o 1” i zamieniając „duszek” ze zmienną bird i x na y i wstawiając to na zawsze. Ostateczny kod będzie na zdjęciach. Niektóre zmiany, które możesz wprowadzić, to umieszczenie utworu w tle lub licznik wyników.
Zalecana:
Flappy Bird z napędem mięśniowym: 9 kroków (ze zdjęciami)

Muscle Powered Flappy Bird: Być może pamiętasz, kiedy Flappy Bird szturmem podbił świat, stając się w końcu tak popularny, że twórca usunął go ze sklepów z aplikacjami, aby uniknąć niechcianej reklamy. To jest Flappy Bird, jakiego nigdy wcześniej nie widziałeś; łącząc kilka gotowych kompozycji
Głośniki Bird House: 5 kroków

Głośniki Bird House: Moja rodzina spędza dużo czasu na podwórku, oglądając filmy, organizując imprezy i ciesząc się dniem. Przyłapałem się na tym, że często ciągnę radia i głośniki na zewnątrz. Oczywiście jest lepsze rozwiązanie. Moim celem było posiadanie stałego systemu zewnętrznego z f
Pocket Flappy Bird Game Machine: 5 kroków

Pocket Flappy Bird Game Machine: Jest to konsola do gier oparta na mikrokontrolerze nodemcu esp8266, która może grać w flappy bird i wiele innych gier. Ta maszyna może być również używana do tworzenia deauther w oparciu o kod spacehuhns na https://github.com/SpacehuhnTech/esp8266_deauther
Gra Arduino Flappy Bird: 6 kroków

Arduino Flappy Bird Game: Jest to bardzo prosta gra Arduino 16*2 Lcd, w którą można grać za pomocą kliknięcia przycisku Easy & Proste …………. Jeśli podoba Ci się ta instrukcja, zasubskrybuj mój kanałhttps://www.youtube.com/ZenoModiff
Flappy Bird przy użyciu Arduino i przetwarzaniu: 5 kroków

Flappy Bird używający Arduino i przetwarzania: Witam wszystkich!!! Witamy w nowym projekcie opartym na Arduino. Wszyscy raz w życiu graliśmy w grę Flappy Bird. Co jeśli zagramy na naszym komputerze i sterujemy za pomocą naszego Arduino? Wykonaj wszystkie kroki podane poniżej i do końca tego samouczka
