
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.



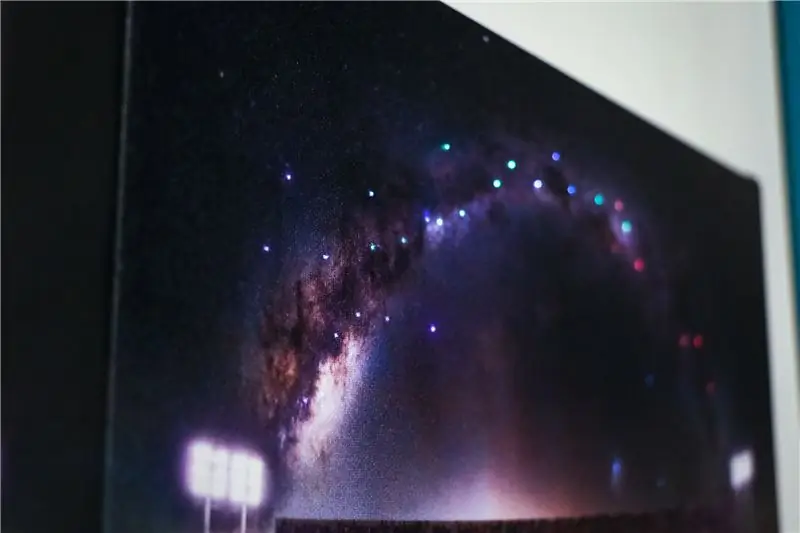
Ten projekt dodaje wyjątkowego charakteru standardowemu obrazowi na płótnie. Zaprogramowałem w 4 różnych trybach oświetlenia, ale bez problemu można było dodać więcej. Tryb zmienia się za każdym razem, gdy go wyłączasz i włączasz, zamiast oddzielnego przycisku, aby zminimalizować uszkodzenia ramy. Baterie powinny wystarczyć na ponad 50 godzin użytkowania - nie jestem do końca pewien, ale zrobiłem podobny projekt dla znajomego i zużył 5x więcej świateł i wytrzymał ponad 20 godzin na jednym zestawie baterii.
Materiały
- Obraz na płótnie z wykonaną przestrzenią - zamówiłem mój z https://www.easycanvasprints.com, ponieważ miały dobre ceny i otwarte plecy. Grubsza ramka 1,5" była idealna i dała mi dużo miejsca na zginanie włókien światłowodowych. Dodatkowo potrzebujesz zdjęcia, które daje 3" na 8" miejsca do pracy na akumulator i mikrokontroler oraz paski LED
- Oświetlenie taśmowe LED - zastosowałem adresowalne taśmy LED WS2812. Nie daj się zastraszyć, są naprawdę łatwe w użyciu z bibliotekami FastLED lub Neopixel! Możesz również użyć dowolnej standardowej taśmy LED, po prostu nie będziesz w stanie sterować każdą sekcją światła z osobna bez dużo większego okablowania.
- Mikrokontroler - użyłem Arduino Uno, ale do tego projektu można użyć praktycznie wszystkiego.
- Zestaw baterii - zamówiłem ten w serwisie eBay (z Chin) i nosił tytuł "Uchwyt na baterie 6 x 1,5 V AA 2A CELL"
- Wiązki światłowodowe - po raz kolejny zamówione z Chin na eBayu - "PMMA Plastic End Grow Led Light LED Light Decor" lub "PMMA End Glow Fiber Optic Cable for Star Ceiling Light Kit". Użyłem rozmiarów 1mm i 1,5mm, właściwie polecam używać mniejszych.
- Przełącznik wł./wył. - „miniaturowe przełączniki dwupozycyjne SPDT wł./wł.”
- Zaciski do organizacji przewodów - pomagają w utrzymaniu porządku i porządku w pasmach światłowodowych.
- Płyta piankowa, przewód łączący z rdzeniem stałym, rurka termokurczliwa
Narzędzia
- Dremel - służy do umieszczania włącznika/wyłącznika w ramie obrazu. Można to osiągnąć za pomocą wiertarki i naprawdę dużego wiertła, ale nie polecam tego.
- Lutownica - mocowanie przewodów do paska LED
- Pistolet do klejenia na gorąco - dosłownie na każdym etapie tego projektu
- Duża igła do szycia - do wybijania otworów przez płótno i piankową płytę na światła
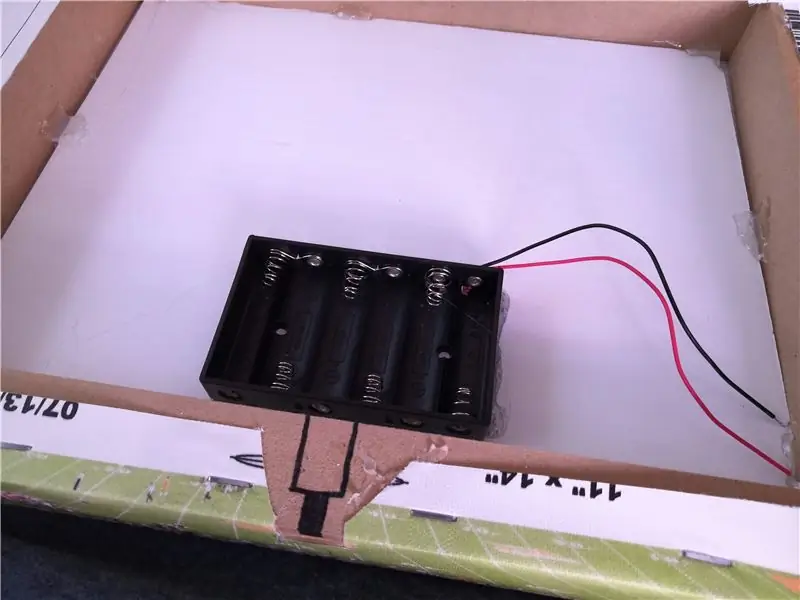
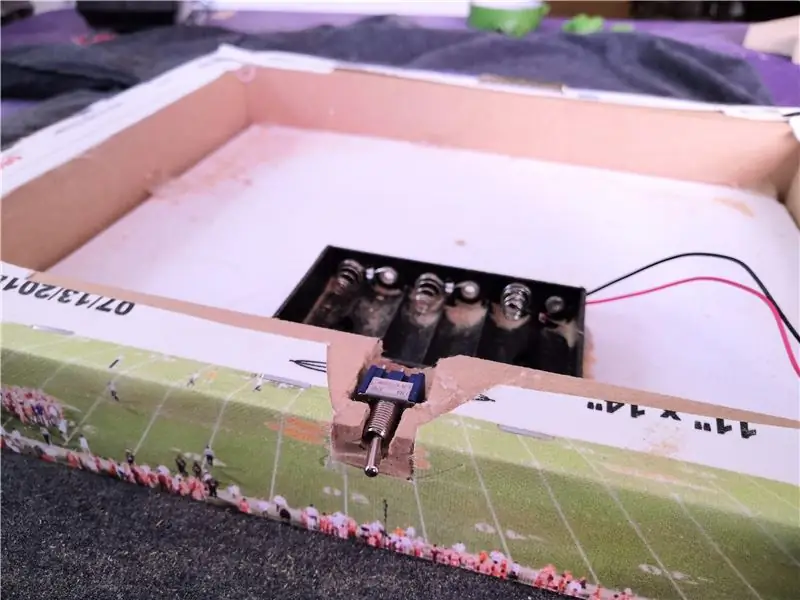
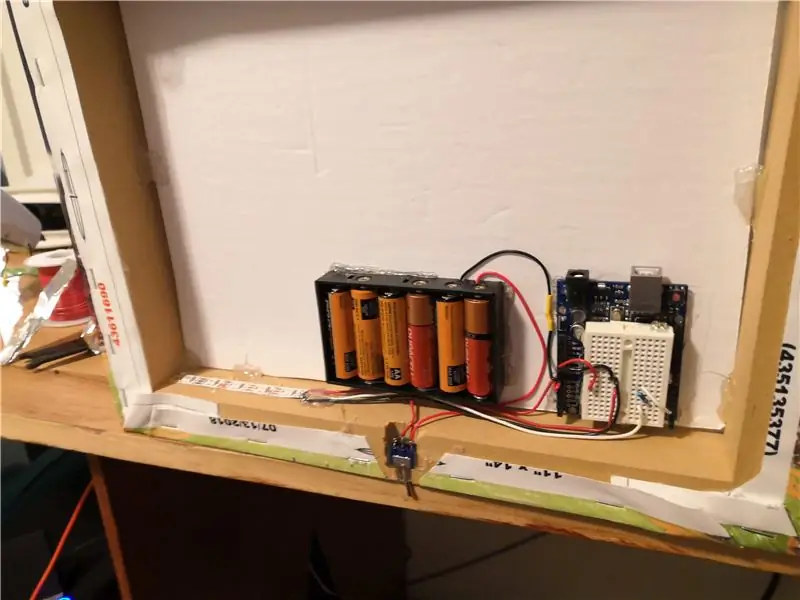
Krok 1: Płytka piankowa, akumulator i włącznik/wyłącznik


Przede wszystkim musisz przymocować kawałek płyty piankowej z tyłu obrazu na płótnie. Daje nam to ładną, solidną powierzchnię, do której można przyczepić wszystko inne i pomaga utrzymać włókna światłowodowe na miejscu. Wystarczy użyć noża dokładnego lub noża do kartonów, aby przyciąć kawałek płyty piankowej do odpowiedniego rozmiaru i przykleić go na gorąco w wielu miejscach. Zalecam użycie czarnej płyty piankowej, aby nie przepuszczała tak dużej ilości światła.
Użyłem wiertła dremel, które wygląda jak zwykłe wiertło, ale w rzeczywistości doskonale nadaje się do usuwania materiału. To jeden z elementów, który powinien znaleźć się w każdym dremelu. Użyj puszki ze sprężonym powietrzem, aby pozbyć się trocin z narzędzia dremel.
Przyklej wszystko na gorąco. Upewnij się, że zestaw baterii jest dobrze zamocowany, ponieważ wkładanie/wyjmowanie baterii wymaga dużej siły i nie chcesz, aby uchwyt baterii nigdzie się przemieszczał.
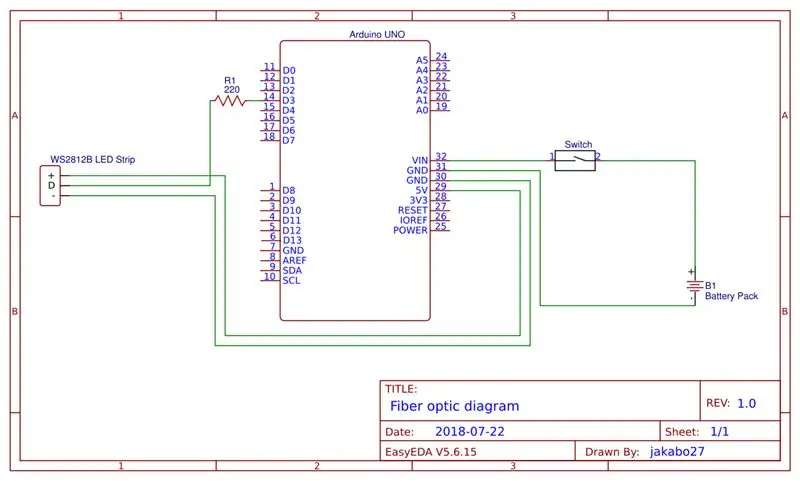
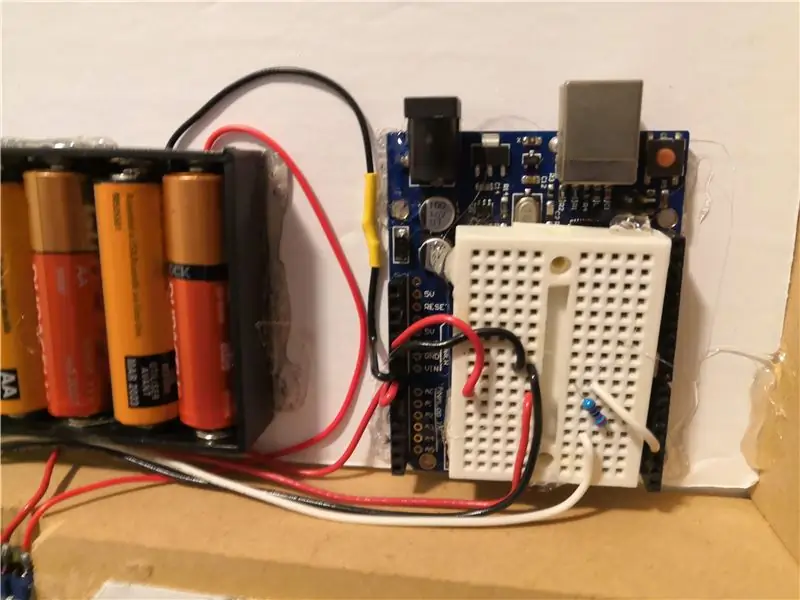
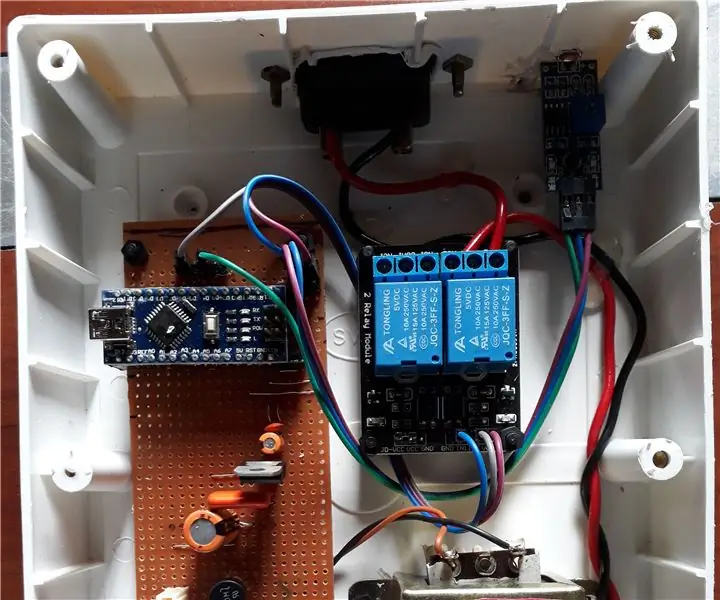
Krok 2: Mikrokontroler i obwód



Włącznik zasilania umieściłem przed Arduino UNO, aby po przełączeniu przełącznika nic nie zużywało energii z akumulatorów. Powinno to pomóc w utrzymaniu baterii tak długo, jak to możliwe, gdy projekt nie jest włączony. Płyty Arduino są notorycznie złe w zarządzaniu energią - zużywają dużo prądu, jeśli są włączone, nawet jeśli nic aktywnie nie robią.
Podłącz dodatni koniec akumulatora do VIN (wejście napięciowe) mikrokontrolera tak, aby korzystał z wbudowanego regulatora napięcia w sterowniku, aby obniżyć napięcie do wymaganego 5 V. Gdybyśmy zasilali więcej świateł, być może musielibyśmy użyć dla nich własnego regulatora napięcia, ale UNO powinno być w stanie obsłużyć 5 diod LED.
Użyłem rezystora między wyjściem danych a taśmą LED, aby wygładzić sygnał - bez rezystora możesz uzyskać losowe miganie pikseli. Wielkość rezystora nie ma większego znaczenia, wszystko pomiędzy 50 Ω a 400 Ω powinno działać.
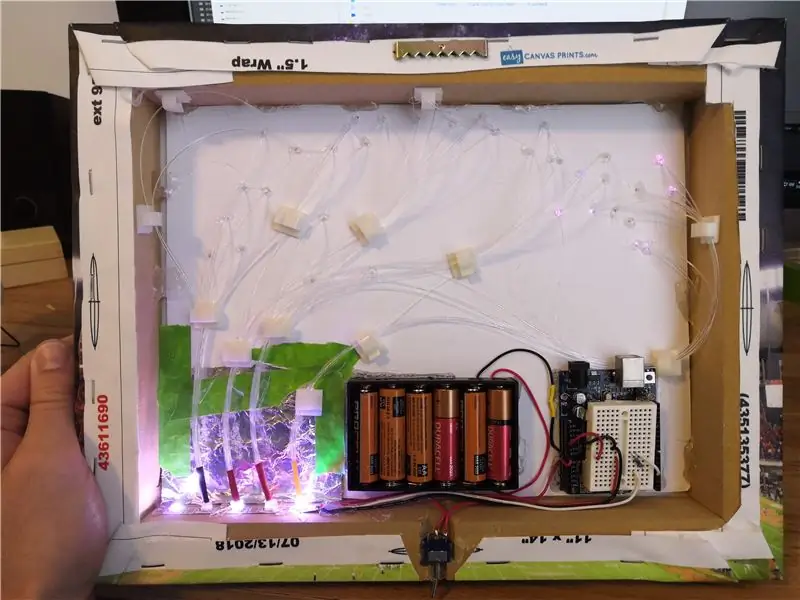
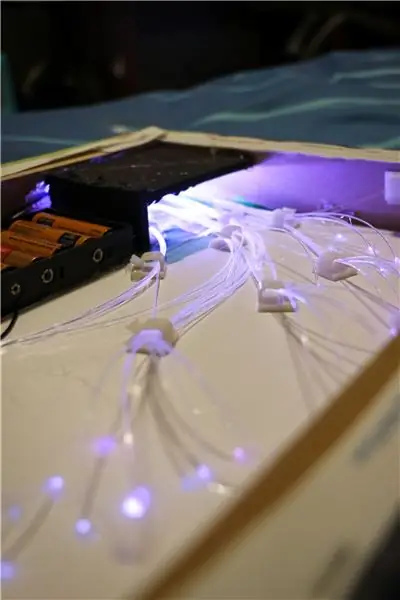
Krok 3: Światła światłowodowe




Po kilku próbach i błędach w końcu znalazłem dobry sposób na przeciągnięcie włókien światłowodowych przez płótno.
- Użyj największej igły do szycia, którą musisz przebić z przodu płótna i płyty piankowej. Polecam na samym początku przebić każdą dziurkę, którą chcesz, abyś mógł ją odwrócić i zobaczyć, gdzie możesz / nie możesz umieścić klipsów do organizacji kabli
- Weź parę szczypiec z igłami i chwyć pasmo światłowodu mniej niż centymetr od końca
- Przełóż pasmo światłowodu przez otwór zrobiony igłą
- Poprowadź pasmo przez różne plastikowe klipsy do miejsca, w którym jest nieco dłuższe niż to konieczne - później go przytniemy
- Za pomocą pistoletu do gorącego kleju ustawionego na NISKĄ temperaturę (jeśli ma taką opcję) nałóż kroplę gorącego kleju na włókno światłowodowe, gdzie przechodzi przez płytę piankową. Alternatywnie możesz użyć tej niebieskiej, tandetnej rzeczy. Gorący klej trochę deformuje pasmo, ale nie wydaje się zbytnio psuć właściwości optycznych
- Odetnij pasmo trochę od płótna za pomocą przecinaków do drutu.
Aby przyspieszyć proces, możesz przebić wiele włókien z rzędu przed nałożeniem gorącego kleju. Powinny one na ogół pozostać na swoim miejscu.
Uważaj, aby nie złamać ani nie zgnieść włókien światłowodowych na stole - pękną, a jeśli to sprawi, że włókno będzie za krótkie, będziesz smutny i będziesz musiał to przerobić. Użyj akumulatora jako przeciwwagi, dzięki czemu ramka na zdjęcia będzie leżała mniej niż połowa na biurku.
Ponieważ użyłem białej płyty piankowej zamiast czarnej, przez które świeciło się dużo światła. Jako poprawkę przykleiłem folią aluminiową między światłami a płótnem.
Użyj rurki termokurczliwej, aby utrzymać razem każdą wiązkę włókien światłowodowych.
- Przytnij nitki do wiązki na mniej więcej taką samą długość
- Przełóż przekrój przez rurkę termokurczliwą
- Użyj opalarki lub lutownicy, aby ją skurczyć. Jeśli używasz lutownicy, po prostu pozwól, aby bok żelazka lekko dotknął rurki, a się skurczy. Nie powinien stopić rurki, ponieważ jest zaprojektowany na trochę ciepła.
Ostatecznie użyłem gorącego kleju, aby przymocować koniec wiązki do każdej diody LED. Użyłem dużej ilości gorącego kleju, aby włókna faktycznie otrzymywały światło z każdej czerwonej/zielonej/niebieskiej diody w świetle - gdy włókna są naprawdę blisko światła, kolor "biały" (w rzeczywistości jest czerwony i zielony i niebieski) wtedy niektóre włókna będą po prostu czerwone, a niektóre zielone, zamiast wszystkich białych. Można to poprawić, używając kawałka papieru lub czegoś innego, aby go rozprowadzić, ale gorący klej działał dla mnie wystarczająco dobrze.
Krok 4: Programowanie
Do programowania tego użyłem trzech bibliotek
FastLED - świetna biblioteka do sterowania taśmami LED WS2812 (i wieloma innymi adresowalnymi taśmami LED) -
Arduino Low Power - nie wiem, ile energii to faktycznie oszczędza, ale było to bardzo łatwe do wdrożenia i powinno pomóc zaoszczędzić trochę energii na funkcji, która jest tylko białymi światłami, a następnie opóźnia się na zawsze.
EEPROM - Służy do odczytu/zapisywania bieżącego trybu projektu. Dzięki temu projekt może zwiększać tryb koloru za każdym razem, gdy go wyłączysz i ponownie włączysz, co eliminuje potrzebę osobnego przycisku do zmiany trybu. Biblioteka EEPROM jest instalowana przy każdej instalacji Arduino IDE.
Użyłem też szkicu do migotania świateł, które ustawił ktoś inny. Losowo podświetla piksel od koloru bazowego do koloru szczytowego, a następnie z powrotem. https://gist.github.com/kriegsman/88954aae22b03a66… (używa również biblioteki FastLED)
Użyłem również wtyczki vMicro do Visual Studio - jest to wzmocniona wersja Arduino IDE. Ma mnóstwo przydatnych funkcji autouzupełniania i podkreśla problemy w kodzie bez konieczności kompilowania. Kosztuje 15 USD, ale jest tego wart, jeśli zamierzasz stworzyć więcej niż jeden projekt Arduino, i zmusi cię do poznania Visual Studio, który jest super potężnym programem.
(Załączam również plik.ino z kodem, ponieważ instruktażowy hosting Github Gist niszczy wiele pustych miejsc w pliku)
Kod Arduino działający w 4 trybach kolorów na Arduino UNO dla niektórych taśm LED WS2812B przy użyciu biblioteki FastLED
| #włączać |
| #włączać |
| #włączać |
| //Konfiguracja FastLED |
| #defineNUM_LEDS4 |
| #definePIN3//Pin danych dla taśmy LED |
| diody LED CRGB[NUM_LEDS]; |
| //Twinkle konfiguracja |
| #defineBASE_COLORCRGB(2, 2, 2) //Bazowy kolor tła |
| #definePEAK_COLORCRGB(255, 255, 255) //Szczytowy kolor do migotania |
| // Kwota do zwiększenia koloru o każdą pętlę, gdy staje się jaśniejszy: |
| #defineDELTA_COLOR_UPCRGB(4, 4, 4) |
| // Kwota do zmniejszenia koloru o każdą pętlę, gdy staje się ciemniejszy: |
| #defineDELTA_COLOR_DOWNCRGB(4, 4, 4) |
| // Szansa, że każdy piksel zacznie się rozjaśniać. |
| // 1 lub 2 = kilka jaśniejszych pikseli na raz. |
| // 10 = wiele pikseli rozjaśniających się na raz. |
| #defineCHANCE_OF_TWINKLE2 |
| enum { SteadyDim, GettingBrighter, GettingDimmerAgain }; |
| uint8_t PixelState[NUM_LEDS]; |
| bajt runMode; |
| bajt globalnyJasny = 150; |
| bajt globalne opóźnienie = 20; //Opóźnienie prędkości migotania |
| adres bajtu = 35; //Adres do przechowywania trybu uruchamiania |
| voidsetup() |
| { |
| FastLED.addLeds(diody, NUM_LEDS); |
| FastLED.set Correction (Typowy pasek LED); |
| //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); |
| FastLED.setJasność(globalBright); |
| //Pobierz tryb do uruchomienia |
| runMode = EEPROM.read(adres); |
| //Zwiększ tryb pracy o 1 |
| EEPROM.write(adres, runMode + 1); |
| } |
| pętla pustej() |
| { |
| przełącznik (tryb pracy) |
| { |
| //jednolity biały |
| case1: fill_solid(ledy, NUM_LEDS, CRGB::Biały); |
| FastLED.show(); |
| Opóźnienie na zawsze(); |
| przerwa; |
| //Mrugnij trochę powoli |
| case2: FastLED.setBrightness(255); |
| globalne opóźnienie = 10; |
| TwinkleMapPixels(); |
| przerwa; |
| //Mrugnij szybko |
| case3: FastLED.setJasność(150); |
| globalne opóźnienie = 2; |
| TwinkleMapPixels(); |
| przerwa; |
| //Tęcza |
| przypadek4: |
| UruchomTęcza(); |
| przerwa; |
| //Indeks poza zakresem, zresetuj go do 2, a następnie uruchom tryb 1. |
| //Po ponownym uruchomieniu arduino uruchomi tryb 2, ale na razie uruchom tryb 1 |
| domyślny: |
| EEPROM.write(adres, 2); |
| runMode = 1; |
| przerwa; |
| } |
| } |
| voidRunRainbow() |
| { |
| bajt *c; |
| uint16_ti, j; |
| podczas (prawda) |
| { |
| for (j = 0; j < 256; j++) { // 1 cykl wszystkich kolorów na kole |
| dla (i = 0; i < NUM_LEDS; i++) { |
| c = Koło (((i * 256 / NUM_LEDS) + j) i 255); |
| setPixel(i, *c, *(c + 1), *(c + 2)); |
| } |
| FastLED.show(); |
| opóźnienie(globalDelay); |
| } |
| } |
| } |
| bajt * Koło(bajt Poz koła) { |
| bajt statyczny c[3]; |
| jeśli (Pozycja Koła < 85) { |
| c[0] = Pozycja koła * 3; |
| c[1] = 255 - Pozycja koła * 3; |
| c[2] = 0; |
| } |
| elseif (Pozycja koła < 170) { |
| Pozycja koła -= 85; |
| c[0] = 255 - Pozycja koła * 3; |
| c[1] = 0; |
| c[2] = Pozycja koła * 3; |
| } |
| w przeciwnym razie { |
| Pozycja koła -= 170; |
| c[0] = 0; |
| c[1] = Pozycja koła * 3; |
| c[2] = 255 - Pozycja koła * 3; |
| } |
| powrót c; |
| } |
| voidTwinkleMapPixels() |
| { |
| InitPixelStates(); |
| podczas (prawda) |
| { |
| for (uint16_t i = 0; i < NUM_LEDS; i++) { |
| if (PixelState == SteadyDim) { |
| // te piksele to obecnie: SteadyDim |
| // więc losowo rozważamy sprawienie, by zaczęło być jaśniejsze |
| if (losowe8() < CHANCE_OF_TWINKLE) { |
| PixelState = Jaśniej; |
| } |
| } |
| elseif (PixelState == Coraz jaśniej) { |
| // te piksele to obecnie: GettingBrighter |
| // więc jeśli ma szczytowy kolor, przełącz go na przyciemnianie ponownie |
| if (ledy >= PEAK_COLOR) { |
| PixelState = GettingDimmerAgain; |
| } |
| w przeciwnym razie { |
| // w przeciwnym razie po prostu rozjaśnij to: |
| diody += DELTA_COLOR_UP; |
| } |
| } |
| else { // znowu ściemnia się |
| // ten piksel to obecnie: GettingDimmerAgain |
| // więc jeśli wrócisz do koloru podstawowego, przełącz go na stały przyciemniony |
| if (ledy <= BASE_COLOR) { |
| diody = BAZA_KOLOR; // zresetuj do dokładnego koloru bazowego, na wypadek, gdybyśmy przestrzelili |
| PikseliState = Stały Dim; |
| } |
| w przeciwnym razie { |
| // w przeciwnym razie po prostu ściemniaj to: |
| diody -= DELTA_COLOR_DOWN; |
| } |
| } |
| } |
| FastLED.show(); |
| FastLED.delay(globalDelay); |
| } |
| } |
| voidInitPixelStates() |
| { |
| memset(PixelState, sizeof(PixelState), SteadyDim); // zainicjuj wszystkie piksele w SteadyDim. |
| fill_solid(ledy, NUM_LEDS, BASE_COLOR); |
| } |
| voidOpóźnienieNa zawsze() |
| { |
| podczas (prawda) |
| { |
| opóźnienie (100); |
| LowPower.powerDown(SLEEP_FOREVER, ADC_OFF, BOD_OFF); |
| } |
| } |
| voidshowStrip() { |
| FastLED.show(); |
| } |
| voidsetPixel(int Piksel, bajt czerwony, bajt zielony, bajt niebieski) { |
| // FastLED |
| diody [Piksel].r = czerwony; |
| diody[Piksel].g = zielony; |
| diody [Piksel].b = niebieski; |
| } |
zobacz rawFiberOptic_ClemsonPic.ino hostowany z ❤ przez GitHub
Krok 5: Produkt końcowy



Ta-da! Mam nadzieję, że ten Instructable zainspiruje kogoś innego do stworzenia własnego podobnego projektu. To naprawdę nie było trudne i byłem zaskoczony, że nikt tego jeszcze nie zrobił i nie napisał o tym dokładnej instrukcji.
Zalecana:
Skrzydła światłowodowe: 24 kroki (ze zdjęciami)

Skrzydła światłowodowe: Minęło trochę czasu, odkąd zagłębiłem się w mięsisty projekt, więc kiedy Joel z Ants on a Melon poprosił mnie o zrobienie kostiumu na premierę jego nowych produktów światłowodowych, z radością się zgodziłem. Użyłem jego latarki poprzedniej generacji do mojego światłowodu d
Zdalnie sterowany włącznik światła Bluetooth - modernizacja. Włącznik światła nadal działa, bez dodatkowego pisania.: 9 kroków (ze zdjęciami)

Zdalnie sterowany włącznik światła Bluetooth - modernizacja. Przełącznik światła nadal działa, bez dodatkowego pisania.: aktualizacja z 25 listopada 2017 r. - W przypadku wersji tego projektu o dużej mocy, która może kontrolować kilowaty obciążenia, zobacz Doposażenie sterowania BLE w obciążenia o dużej mocy - nie jest wymagane dodatkowe okablowanie Aktualizacja z 15 listopada 2017 r. - Niektóre płyty BLE / stosy oprogramowania dostarczają
Drzewo światłowodowe RGB LED (aka Project Sparkle): 6 kroków

Drzewo światłowodowe RGB LED (aka Project Sparkle): Uważasz, że Twój pokój jest zbyt nudny? Chcesz dodać mu odrobinę blasku? Przeczytaj tutaj, jak wziąć diodę LED RGB, dodać trochę przewodu światłowodowego i sprawić, by BŁYSZCZAŁ! Podstawowym celem Projektu Sparkle jest zastosowanie super jasnej diody LED oraz kabla światłowodowego z końcówką świecącą
Włącznik światła aktywowany ruchem z czujnikiem światła: 5 kroków

Włącznik światła aktywowany ruchem z czujnikiem światła: Włącznik światła aktywowany ruchem ma wiele zastosowań zarówno w domu, jak iw biurze. Ma to jednak dodatkową zaletę polegającą na włączeniu czujnika światła, dzięki czemu światło to może być wyzwalane tylko w nocy
Samochodowe Hotwheels światłowodowe LED: 12 kroków

LED Hotwheels Car.: Kontynuując mój pierwszy Instructable, postanowiłem stworzyć samochód LED zasilany bateryjnie. Głowa i tylne światła są tak małe, że jedynym sposobem było użycie plastikowej optyki przeciwpożarowej, a także niewielka ilość miejsca wewnątrz samochodu na baterie
