
Spisu treści:
- Krok 1: Wstępne deklaracje
- Krok 2: Kod HTML dla Front End I.E. Strona logowania
- Krok 3: Użycie metod WebServer.arg() i WebServer.on()
- Krok 4: Jeśli użytkownik wpisze nieprawidłowe dane uwierzytelniające
- Krok 5: Jak dodać obraz do swojej strony internetowej…
- Krok 6: Jakich komponentów potrzebujemy…
- Krok 7: Połączenia…
- Krok 8: Teraz przetestuj i ciesz się
- Krok 9: Kod jest tutaj…
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Tutaj stworzymy bardzo ciekawy projekt automatyki domowej opartej na Captive Portal przy użyciu nodeMCU od podstaw.. Zacznijmy..
Krok 1: Wstępne deklaracje

Zadeklaruj piny we/wy nodeMCU do wykonania akcji, plików nagłówka i kodu do tworzenia serwera DNS… pokazanego na obrazku…
Krok 2: Kod HTML dla Front End I. E. Strona logowania

Jak pokazano na obrazku, zadeklaruj kod html w zmiennej tekstowej, którą wysyłamy do użytkownika końcowego w celu walidacji kodu dostępu.
*Aby przechwycić dane wprowadzone przez użytkownika tutaj, używamy panelu kotwicy i tagu href
*Zasadniczo tag Anchor służy do dodawania innej strony internetowej na stronie internetowej, a tag href określa miejsce docelowe linku.
*Ale tutaj otrzymujemy dane wprowadzone przez użytkownika w polu Kod dostępu za pomocą okienka zakotwiczenia i tagu href…
jak, wspomnę o dwóch sposobach przechwycenia danych wejściowych z interfejsu webowego do naszych środków, które programiści kończą..
Krok 3: Użycie metod WebServer.arg() i WebServer.on()


Jak wspomniałem w poprzednim kroku, powiem ci dwie różne metody..
1) Za pomocą metody webServer.arg():
Tutaj określamy atrybut autofokusa wraz z elementem jak na obrazku, to, co robi autofokus, to fakt, że jest to atrybut logiczny, gdy jest prawdziwy, oznacza to, że przedstawia go, aby zapewnić, że element wejściowy zostanie skupiony podczas ładowania strony.
a następnie wywołujemy metodę args() na obiekcie serwera. Ta metoda zwróci liczbę parametrów zapytania, które zostały przekazane przez HTTP i zastosuje instrukcje warunkowe w celu wykonania odpowiednich akcji.
2) Używając i atrybut href:
Tutaj określamy nasze elementy kontrolne (takie jak przyciski) wewnątrz i przypisujemy ciąg, znak, link, który chcesz zweryfikować za pomocą instrukcji warunkowych, a następnie wywołujemy webServer.on(), aby otrzymać dane wejściowe do walidacji.
Jak pokazano..
Krok 4: Jeśli użytkownik wpisze nieprawidłowe dane uwierzytelniające

Co zrobiłem, to po prostu zmień istniejący kod strony logowania i dodaj nowy nagłówek informujący, że użytkownik wprowadził błędne dane uwierzytelniające..
Najpierw sprawdź poprawność poświadczeń, jeśli jest niepoprawna, skieruj użytkownika do nowej edytowanej strony logowania z komunikatem o błędzie.
Jak pokazano..
Krok 5: Jak dodać obraz do swojej strony internetowej…

Jest to bardzo proste, ponieważ tutaj nie przechowujemy naszych obrazów na fizycznym nośniku, więc zapewniamy ścieżkę do pobrania tego obrazu, co zwykle robimy w przypadku strony html.
więc to, co robimy, to po prostu przekonwertować nasze obrazy na base64 i wkleić je w naszym kodzie strony Jak pokazano.
Krok 6: Jakich komponentów potrzebujemy…
1)- węzełMCU
2)-Arduino IDE do flashowania nodeMCU
3)-przewody połączeniowe (F-2-F)
4)-moduł przekaźnikowy
5)-smartfon lub laptop z obsługą Wi-Fi do przetestowania
Krok 7: Połączenia…

Dodaj moduł przekaźnikowy do zadeklarowanych pinów IO w kodzie.
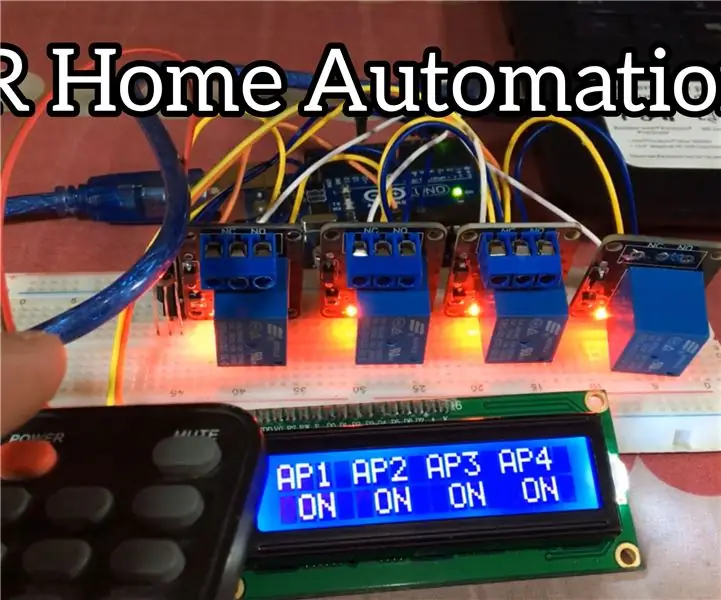
Podłącz przekaźnik do urządzeń elektrycznych, którymi chcesz sterować, jak pokazano na obrazku.
Krok 8: Teraz przetestuj i ciesz się




Krok 9: Kod jest tutaj…
Proszę napisać swoje cenne uwagi..
Zalecana:
Automatyka domowa nowej generacji za pomocą Eagle Cad (część 1 - PCB): 14 kroków

Automatyka domowa nowej generacji przy użyciu Eagle Cad (część 1 - PCB): Wprowadzenie: Dlaczego mówię o jej następnej generacji: ponieważ używa niektórych komponentów, które są znacznie lepsze niż tradycyjne urządzenia automatyki domowej. Może sterować urządzeniami za pomocą: Panelu dotykowego poleceń głosowych Google na urządzeniu Sterowanie z aplikacji
Automatyka domowa za pomocą ESP8266 lub NODEMCU: 6 kroków

Automatyka domowa za pomocą ESP8266 lub NODEMCU: Czy kiedykolwiek chciałeś zautomatyzować swój dom przez Wi-Fi? Chcesz sterować oświetleniem, wentylatorem i wszystkimi innymi urządzeniami ze swojego smartfona? A może kiedykolwiek chciałeś otrzymać instrukcję na temat podłączonych urządzeń i zacząć z tym korzystać? Ten projekt automatyki domowej będzie
DIY niskokosztowa automatyka domowa za pomocą Esp8266: 6 kroków

DIY niskokosztowa automatyka domowa za pomocą Esp8266: Cześć wszystkim, dzisiaj w tej instrukcji pokażę, jak przygotowałem własną automatykę domową jako krok w kierunku inteligentnego domu za pomocą modułu ESP 8266 znanego powszechnie jako nodemcu, więc bez marnowania czasu Zacznijmy:)
Automatyka domowa na podczerwień za pomocą przekaźnika: 6 kroków (ze zdjęciami)

Automatyka domowa na podczerwień za pomocą przekaźnika: system zdalnej automatyki domowej na podczerwień (ostrzeżenie: replikuj projekt na własne ryzyko! Ten projekt obejmuje wysokie napięcie)
Automatyka domowa sterowana przez Internet/chmurę za pomocą Esp8266 (aREST, MQTT, IoT): 7 kroków (ze zdjęciami)

Automatyka domowa sterowana przez Internet/chmurę za pomocą Esp8266 (aREST, MQTT, IoT): WSZYSTKIE zasługi dla http://arest.io/ za usługę w chmurze!!IoT jest obecnie najbardziej dyskutowanym tematem na świecie! Serwery i usługi w chmurze, które to umożliwiają, są atrakcją dzisiejszego świata… WYKLUCZENIE BARIER ODLEGŁOŚCI było i jest
