
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

W dzisiejszych czasach każdy korzysta ze smartfonów, może to być skutecznym medium do powiadamiania o czasie przyjmowania tabletek i uzupełniania informacji. Zasugerowałem pojemnik na tabletki, który jest wystarczająco inteligentny, aby śledzić przyjmowane tabletki i monitorować je pod kątem uzupełnienia. Zaprojektowany bunkier wypełni luki w interakcji użytkownika poprzez planowanie i uzupełnianie bunkra. Korzystając z koncepcji IoT, użytkownik będzie informowany na smartfonie o czasie zażywania tabletek oraz monitorować potrzebę uzupełnienia bunkra za pomocą aplikacji na smartfona o nazwie MedReminder.
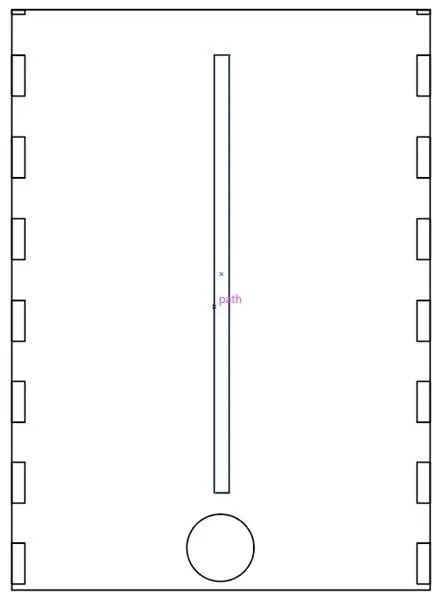
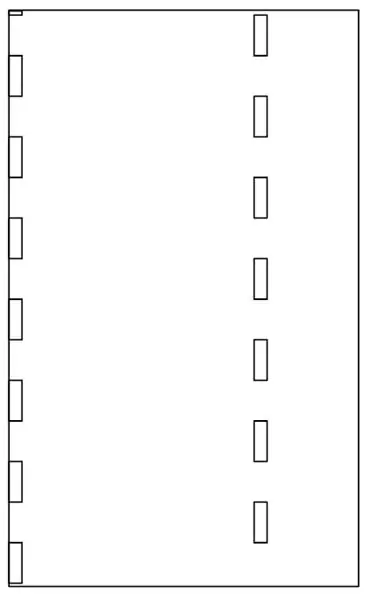
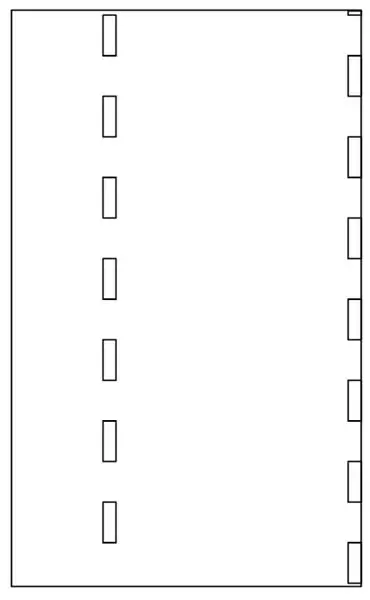
Krok 1: Zaprojektuj pudełko



Korzystając z programu Adobe Illustrator, zaprojektowałem deski na ściany pudełka i wycinałem je laserowo, aby uzyskać efekt końcowy widoczny na zdjęciach.
Krok 2: Komponenty sprzętowe




Zbierz komponenty do obwodu, takie jak:
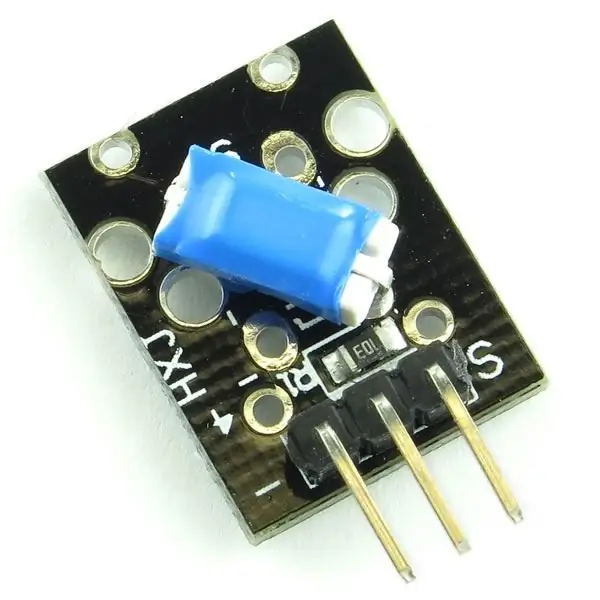
1. czujnik ruchu
2. czujnik pochylenia
3. powerbank
4.foton
5. płytka do krojenia chleba
następnie wykonaj obwód w następujący sposób
weź foton i połącz go z internetem za pomocą swoich danych uwierzytelniających i umieść go na płytce prototypowej, a następnie połącz:
Czujnik ruchu D0
Czujnik pochylenia D1
wypróbuj poniższy kod z obrazka do sieci cząstek i możesz opublikować dane w chmurze cząstek, które można zobaczyć w konsoli cząstek pokazanej na obrazku.
Krok 3: Połączenie chmury cząstek z arkuszem kalkulacyjnym Google


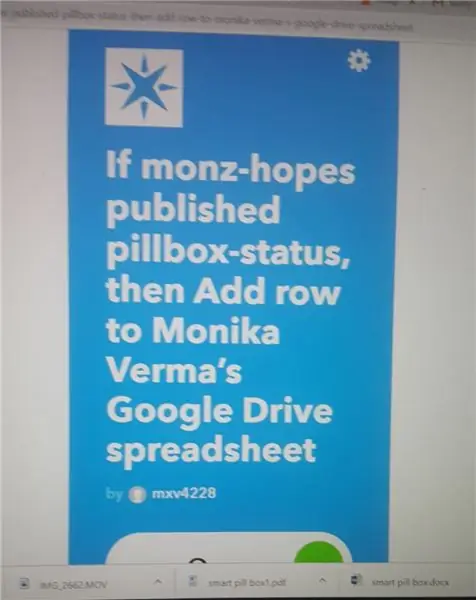
Teraz wejdź na stronę IFTTT i zaloguj się na swoje konto. Następnie dodaj nowy aplet, używając if this, a then.
użyj if jako cząstki i utwórz nowe wydarzenie, w którym wpisz nazwę zdarzenia „status” i utwórz je.
W następnym kroku dodaj swoje +, a następnie jako arkusz kalkulacyjny Google i nazwij zmienną „status”.
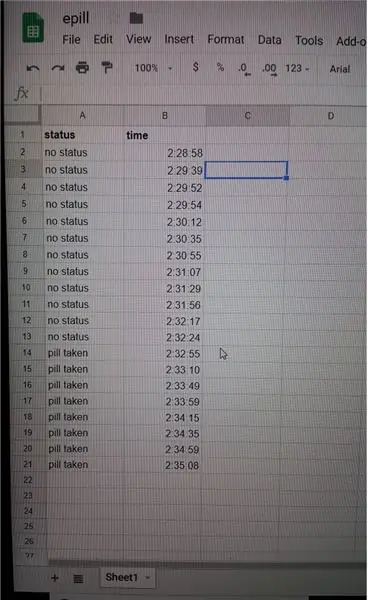
arkusz kalkulacyjny google zobaczysz w folderze wydarzeń na dysku.
Aplet IFTTT będzie wyglądał jak na powyższym obrazku, a arkusz kalkulacyjny będzie zawierał rzeczywiste dane z tym samym czasem, co w konsoli cząstek.
Krok 4: Opracuj aplikację i pracuj
opracować aplikację z prostym systemem powiadomień, który pobierze dane w czasie rzeczywistym z arkusza kalkulacyjnego google i utworzy powiadomienie zgodnie z licznikiem czasu.
film pokazuje działanie sprzętu z aplikacją
Zalecana:
Bezużyteczne pudełko: 3 kroki (ze zdjęciami)

Useless Box: Projekt: Useless Box Data: Marzec 2020 – Kwiecień 2020Zdecydowałem się na ten projekt z dwóch powodów, po pierwsze, aby wstrzymać znacznie bardziej złożony projekt, nad którym obecnie pracuję, a po drugie, jako coś do zrobienia podczas pełna blokada jesteśmy
Inteligentny budzik: inteligentny budzik z Raspberry Pi: 10 kroków (ze zdjęciami)

Inteligentny budzik: inteligentny budzik z Raspberry Pi: Czy kiedykolwiek chciałeś mieć inteligentny zegar? Jeśli tak, to jest to rozwiązanie dla Ciebie! Zrobiłem Inteligentny Budzik, jest to zegar, w którym możesz zmienić godzinę alarmu zgodnie ze stroną internetową. Gdy alarm się włączy, rozlegnie się dźwięk (brzęczyk) i 2 światła będą
Pudełko z niespodzianką: 4 kroki

Pudełko z niespodzianką: Ten projekt Arduino pochodzi z https://www.instructables.com/id/Simple-Arduino-an… Dodałem własne rozszerzenie do tego projektu
Pudełko na chusteczki z pokazem świetlnym LED: 4 kroki

Pudełko na chusteczki z pokazem świetlnym LED: Posiadanie normalnego pudełka na chusteczki to nic wielkiego, a używanie Arduino do robienia pokazów świetlnych jest zbyt trudne. Ale łącząc te dwie rzeczy, otrzymujesz coś zupełnie innego. Oryginalny kod pokazu świetlnego
Pudełko do gryzienia: 4 kroki

Pudełko do gryzienia: Wymagania:1. 11 przewodów (4 czerwone, 4 pomarańczowo-żółte, 3 czarne)2. 1 przycisk3. Rezystor 10 omów4. 2 serwosilniki5. Pojemnik z ruchomą pokrywą6. Pojemnik z bezpieczną pokrywką (do schowania arduino i przewodów)7. Dowolna tkanina8. Dostawy załączników
