
Spisu treści:
- Krok 1: Wskazówki
- Krok 2: Poszukaj kompilatora online
- Krok 3: Upewnij się, że masz odpowiedni język programowania
- Krok 4: Składnia
- Krok 5: Ładowanie biblioteki
- Krok 6: Rozpocznij kodowanie kalkulatora
- Krok 7: Skonfiguruj funkcję
- Krok 8: Stwierdzenia if-else
- Krok 9: Operacje wewnątrz If-Else
- Krok 10: Budowanie interfejsu
- Krok 11:
- Krok 12: Wydrukuj wynik
- Krok 13: Uruchom i skompiluj program
- Krok 14: Sprawdź wyniki
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Witaj w tym, co prawdopodobnie będzie Twoim pierwszym kodem, napiszesz prosty program, który utworzy prosty kalkulator przy użyciu języka programowania "C".
Uwaga: Jeśli obrazy są zbyt daleko lub blisko, kliknij je, aby wyświetlić pełny obraz.
Krok 1: Wskazówki
-Proszę pamiętać, że rozpoczęcie kodowania może wyglądać jak kopiowanie i wklejanie, ale tak właśnie zaczyna większość programistów! Po prostu idź tam i z powrotem, jeśli potrzebujesz, aby zrozumieć, co piszesz.
-Uważaj również na nieprawidłowe umieszczanie funkcji, nawiasów, słów itp.! Ponieważ kompilator zwróci błąd, jeśli jedna rzecz będzie nie na miejscu.
-Proszę uważnie przeczytać kroki! Ponieważ będziesz otrzymywać więcej informacji w miarę postępów.
-Kliknij na zdjęcia, aby zobaczyć cały kod, ponieważ prawdopodobnie nie będziesz mógł zobaczyć całego obrazu.
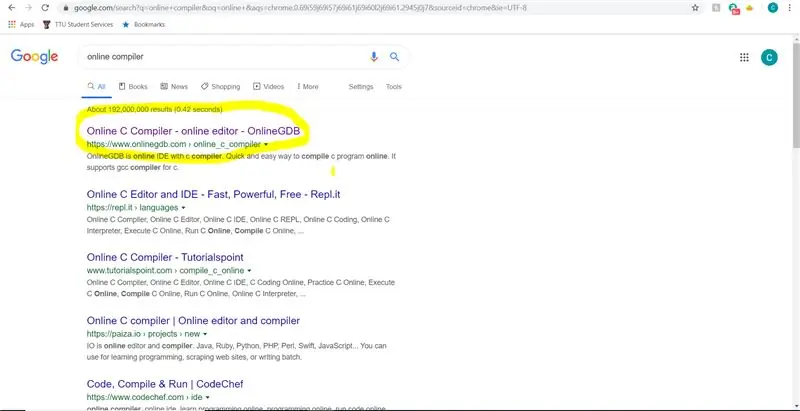
Krok 2: Poszukaj kompilatora online


Istnieje wiele kompilatorów online lub możesz nawet pobrać własne, ale dla osób, które dopiero zaczynają kodować, najlepszym wyborem jest kompilator online. Wybraliśmy:
www.onlinegdb.com/online_c_compiler
Możesz też wyszukać w google kompilator online.
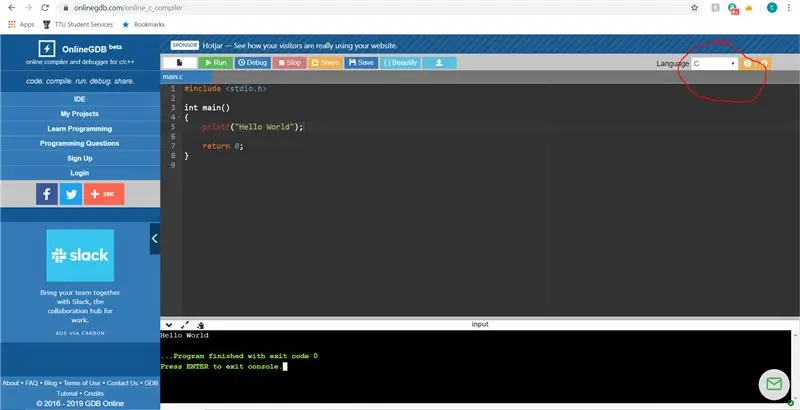
Krok 3: Upewnij się, że masz odpowiedni język programowania

Będziemy używać "C" jako naszego języka. W prawym górnym rogu strony powinieneś mieć możliwość wyboru spośród różnych języków programowania. Domyślnym ustawieniem jest "C", ale jeśli jest w innym języku, zmień go, ponieważ kod z C nie będzie działał w innych językach.
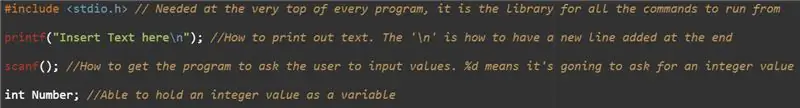
Krok 4: Składnia

Można to porównać do tego, jak układasz zdania w dowolnym języku mówionym, takim jak angielski. Aby kompilator (program czytający kod) mógł przetworzyć to, co napisałeś, musisz wprowadzić to w sposób, który będzie dla niego czytelny. Proszę spojrzeć na powyższą tabelę, aby zorientować się, co to jest.
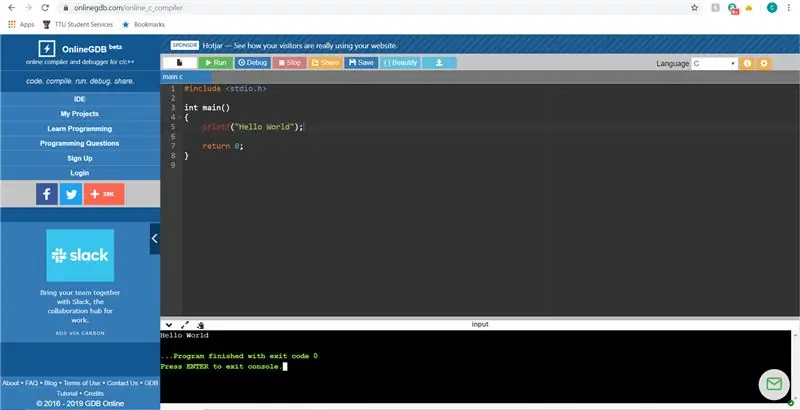
Krok 5: Ładowanie biblioteki

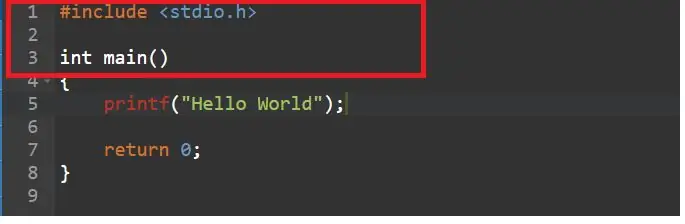
Upewnij się, że Twój podstawowy interfejs zawiera bibliotekę #include ORAZ główną funkcję. Bez któregoś z nich Twój kod nie będzie się poprawnie kompilował ani nie działał poprawnie.
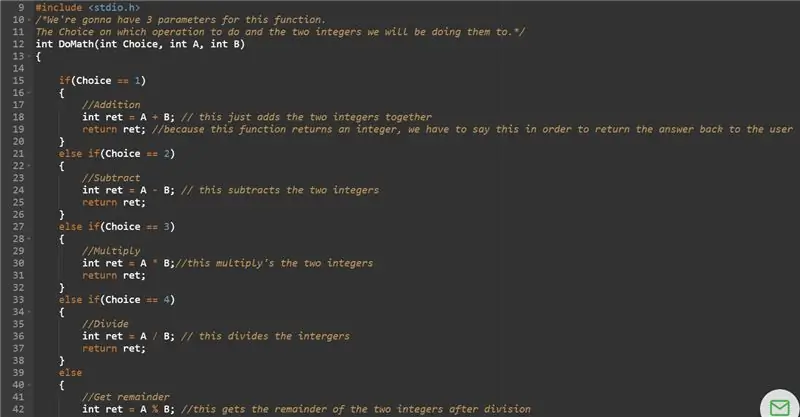
Krok 6: Rozpocznij kodowanie kalkulatora


Zajrzyj do całego programu, możesz tu przyjść i sprawdzić szczegóły, jeśli czegoś Ci brakuje.
Krok 7: Skonfiguruj funkcję


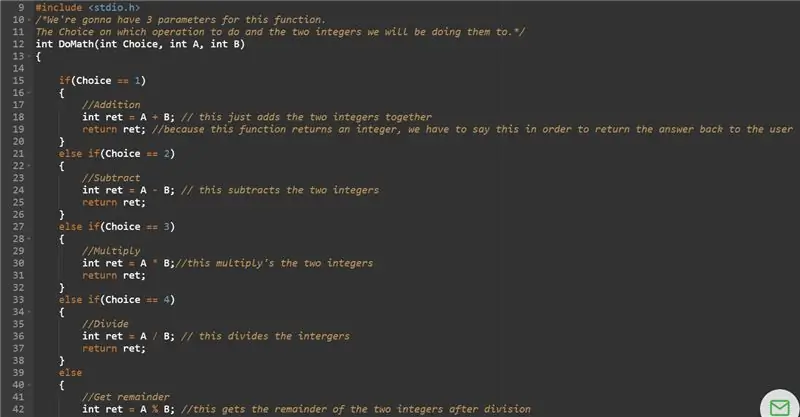
Podobnie jak w przypadku głównej funkcji, którą widzieliśmy wcześniej, skonfiguruj funkcję o nazwie DoMath z 5 parametrami, używając instrukcji JEŻELI-ELSE. Każdy parametr będzie wartością int (liczba całkowita) i będzie służył do wyboru operacji i dwóch operowanych liczb.
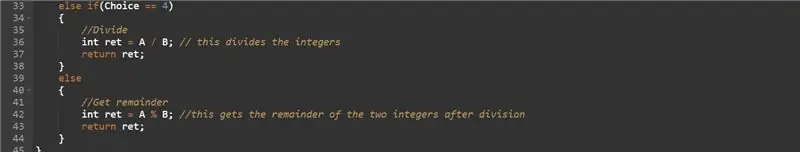
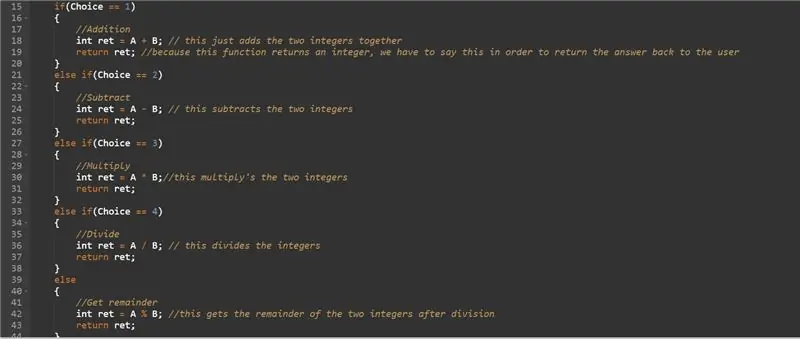
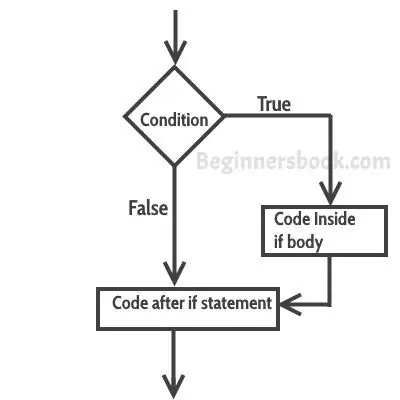
Krok 8: Stwierdzenia if-else


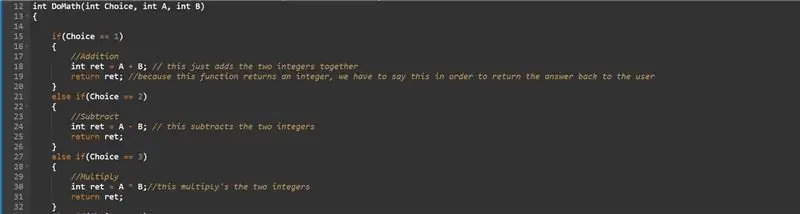
Utwórz blok instrukcji if else dla każdej operacji. Każda instrukcja if-else umożliwia nam udostępnienie użytkownikowi opcji w zależności od tego, czego chce, po wybraniu operacji program uruchomi tylko tę część. W tym samouczku wykonamy 5 operacji. Dodawanie, odejmowanie, mnożenie, dzielenie i znajdowanie pozostałej części dwóch liczb podczas ich dzielenia.
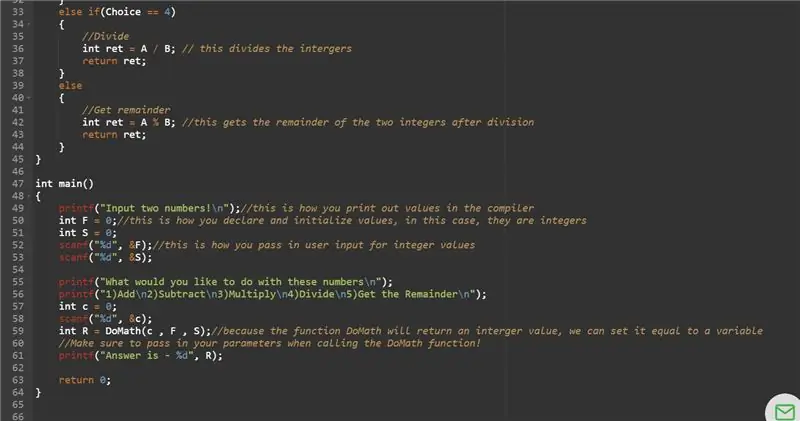
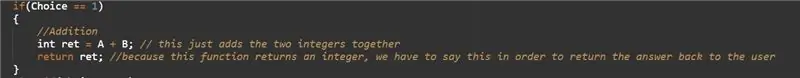
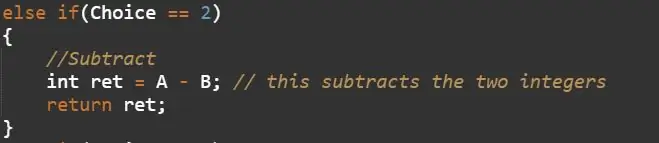
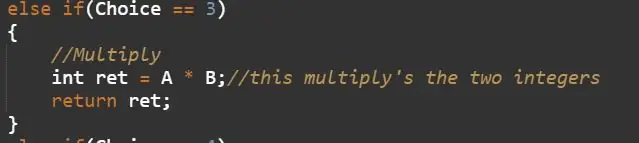
Krok 9: Operacje wewnątrz If-Else



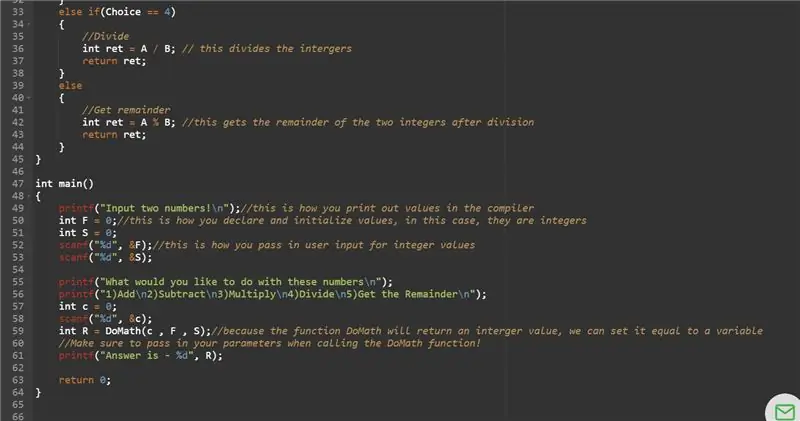
W każdym bloku if zakończ operację na podstawie tego, która operacja została wybrana przez użytkownika. Upewnij się, że zwracasz odpowiedź na końcu (to wysyła wynik do głównej funkcji).
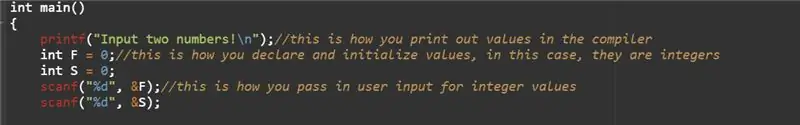
Krok 10: Budowanie interfejsu

Teraz musimy stworzyć interfejs użytkownika dla użytkownika. W funkcji głównej poprosimy użytkownika o wprowadzenie dwóch wartości całkowitych na górze listy i poprosimy go o wprowadzenie wyboru, dla której operacji chcą wykonać.
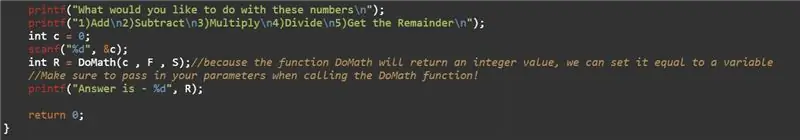
Krok 11:

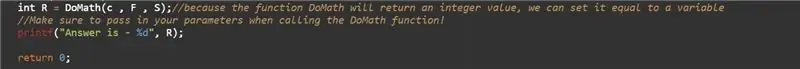
Gdy użytkownik wprowadzi dwie liczby całkowite i wybierze operację, będziesz musiał przekazać te 3 wartości int do utworzonej wcześniej funkcji DoMath. Upewnij się, że deklarujesz i inicjujesz wartość int w funkcji main, ponieważ funkcja DoMath zwróci wartość int.
Krok 12: Wydrukuj wynik

Na koniec wypiszemy wartość zwróconą z funkcji DoMath
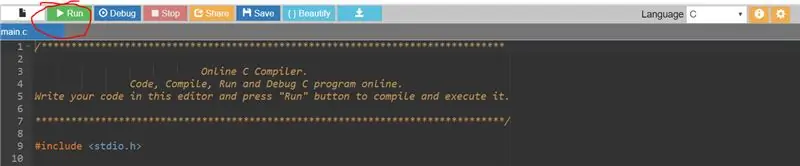
Krok 13: Uruchom i skompiluj program

Aby uruchomić i skompilować kod, który ostatnio napisałeś w OnlineGDB, po prostu naciśnij zielony przycisk w lewym górnym rogu strony. Jeśli nie używasz tego samego kompilatora, ten krok może się różnić.
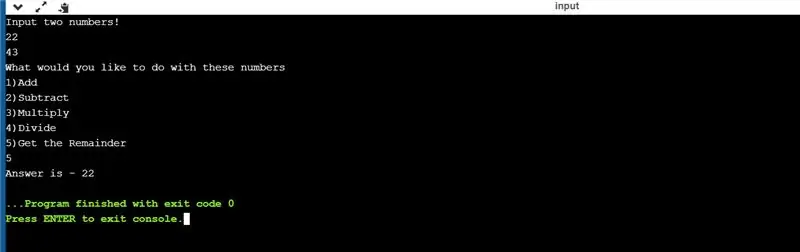
Krok 14: Sprawdź wyniki

Gdy program poprosi użytkownika o wprowadzenie wartości, upewnij się, że naciskasz Enter po każdym przesłaniu. Jeśli używasz OnlineGDB, dane wyjściowe z programu będą znajdować się w zakładce Output w kompilatorze. Ponownie, jeśli nie korzystasz z OnlineGDB, może się to różnić.
Zalecana:
Programowanie zorientowane obiektowo: tworzenie obiektów Metoda/technika uczenia się/nauki przy użyciu dziurkacza kształtów: 5 kroków

Programowanie zorientowane obiektowo: tworzenie obiektów Metoda/technika uczenia się/nauki Korzystanie z dziurkacza kształtowego: Metoda uczenia się/nauczania dla studentów początkujących w programowaniu zorientowanym obiektowo. Jest to sposób na umożliwienie im wizualizacji i zobaczenia procesu tworzenia obiektów z klas.Części:1. EkTools 2-calowy duży stempel; najlepsze są solidne kształty.2. Kawałek papieru lub c
Tworzenie aplikacji mobilnych przy użyciu Adobe XD: 5 kroków

Tworzenie aplikacji mobilnych przy użyciu Adobe XD: Cześć, wszyscy! Jestem Elizabeth Kacerek, maturzystka w liceum i stworzyłam tę instrukcję, ponieważ zauważyłam dziurę w tej powszechnie używanej platformie, którą mogłam wypełnić. Pokochałabym tego rodzaju przewodnik, kiedy zaczęłam moje roczne badania
Tworzenie aplikacji na Androida dla małych firm przy użyciu aplikacji MIT i Google Fusion Table: 7 kroków

Tworzenie aplikacji na Androida dla małych firm przy użyciu aplikacji MIT i Google Fusion Table: Czy kiedykolwiek chciałeś stworzyć własną aplikację, która może być dostępna w sklepie Google Play!!! Jeśli prowadzisz firmę, ten samouczek zmieni Twoje życie. Po uważnym przeczytaniu będziesz mógł stworzyć własną Aplikację. Przed
Programowanie obiektowe: tworzenie obiektów Metoda/technika uczenia się/nauki przy użyciu nożyczek: 5 kroków

Programowanie zorientowane obiektowo: tworzenie obiektów Metoda/technika uczenia się/nauki Używanie nożyczek: Metoda uczenia się/nauczania dla studentów początkujących w programowaniu zorientowanym obiektowo. Jest to sposób na umożliwienie im wizualizacji i zobaczenia procesu tworzenia obiektów z klas.Części: 1. Nożyczki (dowolny rodzaj). 2. Kawałek papieru lub karton. 3. Znacznik
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
