
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Maszyna do zup
Dzień dobry wszystkim w tej instrukcji wyjaśnię, jak stworzyłem własny dozownik do zupy, korzystając z następujących elementów. W pliku PDF możesz zobaczyć mój wykaz materiałów.
Kieszonkowe dzieci
Kieszonkowe dzieci
·
Raspberry Pi 3B+
·
Czujnik temperatury (wodoodporny, Onewire)
·
Rezystor wyczuwania siły
·
Czujnik ultradźwiękowy
·
Serwo (x2)
·
MCP3008
·
LCD
·
Potencjometr
·
Pompa wodna
·
Tranzystor
·
Dioda
·
Przekaźnik
·
Przycisk (x4)
·
Rezystor 2,2k Ohm
·
Rezystor 3,3k Ohm
·
Rezystor 4,7k Ohm
·
Rezystor 1k Ohm (x2)
·
Rezystor 220 Ohm (x3)
·
Przewody 5 metrów
·
Rurki termokurczliwe
·
Wąż 30 cm
·
Deski drewniane 2m²
·
Klej
·
Śruby
·
Metalowy wspornik narożny
·
Farba (czarna, biała i czerwona)
·
Drewniane litery i cyfry
·
Lejek (x2)
·
Podzielona rura wodna
·
Wtyczka dystrybucyjna
Narzędzia
·
Lutownica
·
Narzędzia do ściągania izolacji
·
Nożyce do drutu
·
Pistolet na klej
·
Wiertarka
·
Maszyna do piłowania
·
Wycinarka laserowa
Krok 1: Tworzenie obwodu


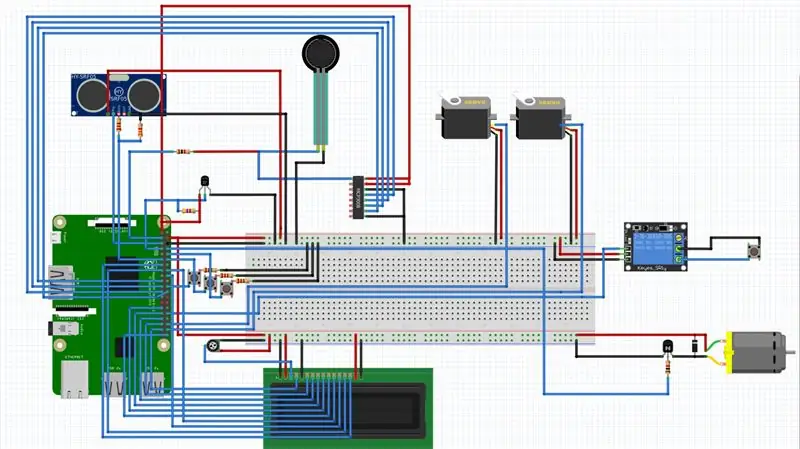
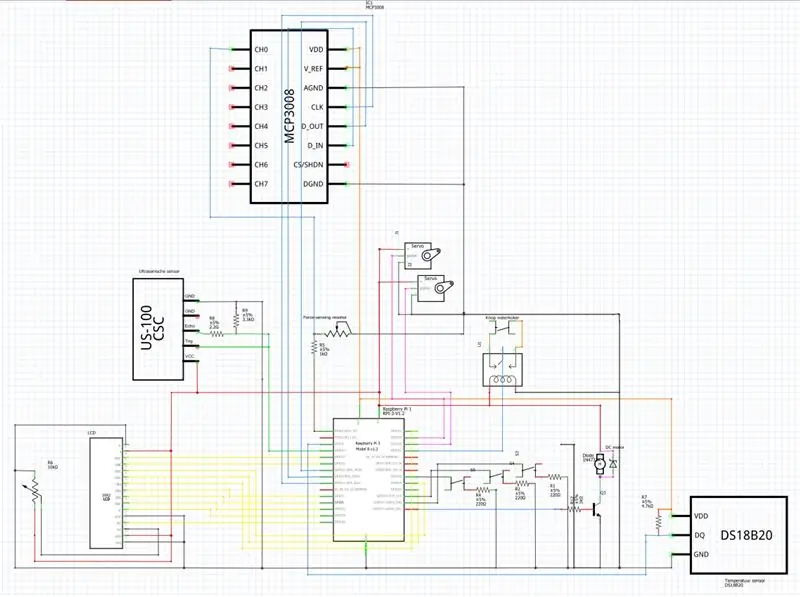
Na zdjęciach powyżej widać mój obwód. Na obwodzie widzisz DS18B20, to jest mój czujnik temperatury, więc możemy mierzyć temperaturę w wodzie. Obok widać silnik prądu stałego z diodą to jest moja pompa. W pobliżu widać przekaźnik, dzięki czemu możemy włączać i wyłączać nasz element grzejny. Istnieje również MCP3008 dla naszego rezystora wykrywającego siłę. Dzięki temu jesteśmy w stanie wiedzieć, czy pod naszym ekspresem znajduje się filiżanka, czy nie. Powinieneś również zobaczyć 2 serwomechanizmy, które są potrzebne do naszego zaopatrzenia w proszek. US-100 CSC to czujnik ultradźwiękowy, który może mierzyć, ile wody musimy wpompować do kubka. W końcu mamy 3 przyciski i lcd, które są potrzebne do interakcji z użytkownikami.
Krok 2: Tworzenie bazy danych

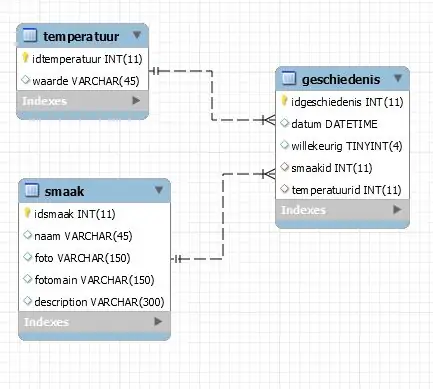
Moja baza danych działa na moim Raspberry Pi. Jak widać mam trzy jednostki w lewym górnym rogu mam jednostkę o nazwie temperature z dwoma atrybutami idtemperature i value. Pod spodem mam podmiot o nazwie smak z 5 atrybutami: idtaste, imię, zdjęcie, zdjęcie główne i opis. Oprócz tego mamy naszą historię nazw encji, w tej encji mamy również 5 atrybutów: idhistory, date, random, tasteid, temperatureid.
Krok 3: Programowanie kodu (Python)
Mój kod jest dość prosty. Najpierw powinieneś zrobić to tak, że gdy rezystor wykrywający siłę nie jest wciśnięty, nie powinieneś być w stanie uruchomić reszty kodu, więc żadna zupa nie zostanie zrobiona bez filiżanki. Następnie dodałem detektory zdarzeń, które powinny wykrywać naciśnięcie przycisku. Jeśli nacisnę przycisk, maszyna zrobi zupę, więc w tym celu po prostu kręcę serwo, aby proszek mógł wpaść do kubka i wysyłam wysoki sygnał do mojego przekaźnika. Prowadzi to do zagotowania wody, ponieważ nasz element grzejny zacznie działać. Po chwili, gdy nasza woda się gotuje, czujnik temperatury wykryje, że się gotuje i wtedy moja pompa zacznie pompować. Wlewa wodę do kubka, aż czujnik ultradźwiękowy wykryje, że kubek jest prawie pełny. Możesz zobaczyć mój kod na moim github:
Krok 4: Tworzenie strony internetowej (frontend i backend)
W moim backendzie mam trzy zapytania. Pierwsza to ta: "Wybierz s.foto, s.naam, t.waarde, date_format(g.datum, '%Y-%m-%d %H:%i') jako Datum z geschiedenis jako g join smaak as s on g.smaakid = s.idsmaak dołącz temperatuur as t on g.temperatuurid = t.idtemperatuur zamów według Datum" za pomocą tego zapytania mogę pobrać moje zdjęcia, imię, wartość temperatury i datę z naszej historii. Drugie zapytanie to: "SELECT s.naam, s.fotomain, s.description FROM smaak as s;" dzięki temu mogę pokazać jakie mam zupy z ładnym zdjęciem i opisem. Na koniec mam zapytanie, które umieszcza ostatnio wykonane zupy w mojej bazie danych: "INSERT INTO geschiedenis(willekeurig, smaakid, temperatuurid) VALUES (var1, var2, var3)". Dzięki metodzie app.route mogę przesłać swoje dane do serwisu.
W moim interfejsie mam dwa pliki javascript. Pierwsza dotyczy mojej strony głównej. W tym mam querySelector, który wypełniam za pomocą innerHTML danymi, które otrzymałem z mojego zaplecza.
Drugi skrypt robi to samo dla mojej strony historii z każdą zupą zrobioną na mojej maszynie.
Możesz zobaczyć mój kod na moim github:
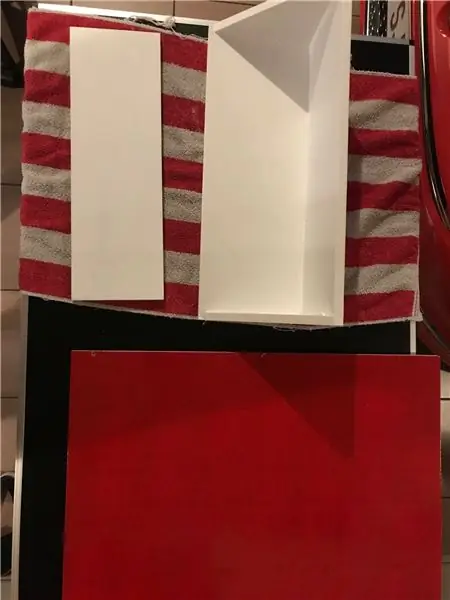
Krok 5: Wykonanie obudowy




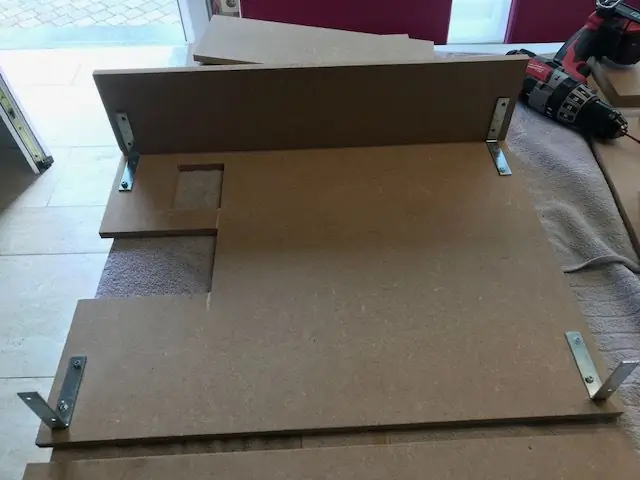
Na nasze węże zrobię to z drewna. Na zdjęciach widać rozmiary wycinanych przeze mnie desek. Możesz też zobaczyć, jak je wszystkie połączyłem. Zrobiłem też małą metalową płytkę, na której mogę umieścić mój lcd i przycisk. Na przedostatnim zdjęciu widać metalową płytkę, której używam do wilgoci stworzonej przez nasz czajnik. 2 duże otwory służą do wkładania palców, dzięki czemu można je łatwo wyjąć. W końcu widzicie, że skleiliśmy ze sobą kilka desek, które zamierzam umieścić na naszej konstrukcji. Dzięki zawiasom ułatwimy jej otwieranie i zamykanie. Te ostatnie 2 kroki są ważne, ponieważ zamierzamy uzupełnić wodę i proszek. Teraz nasza konstrukcja jest skończona, możemy ją udekorować, więc kupiłem czerwoną puszkę ze sprayem. Po pokolorowaniu naszej obudowy jesteśmy gotowi.
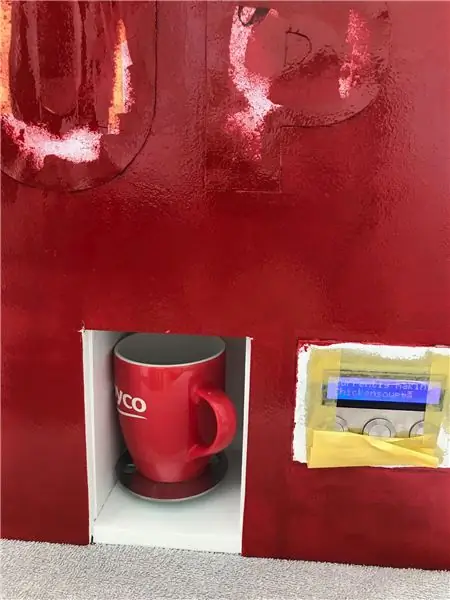
Krok 6: Wkładanie obwodu do obudowy



Jak widać na zdjęciach powyżej widać jak udało mi się umieścić obwód w mojej obudowie
Krok 7: Malowanie




Użyłem czerwonej, czarnej i białej farby
Zalecana:
Kartonowa maszyna Gumball bez użycia rąk: 18 kroków (ze zdjęciami)

Bezdotykowa maszyna Gumball Cardboard: Stworzyliśmy bezdotykową maszynę Gumball przy użyciu micro:bit, płytki bitowej Crazy Circuits, czujnika odległości, serwa i kartonu. Stworzenie go i korzystanie z niego było „BLAST”! ? ? Kiedy umieścisz rękę w podstawie rakiety, czujnik odległości
Straszna maszyna do cukierków dyniowych na Halloween: 5 kroków

Straszna maszyna do cukierków dyniowych na Halloween: Witam wszystkich! Szczęśliwy Holloween!! Zbudowaliśmy lampion z dyni, który będzie puszczał muzykę i pluł cukierkami, gdy ktoś do niej podejdzie
Inna bezużyteczna maszyna: 6 kroków (ze zdjęciami)

Inna bezużyteczna maszyna: Przy tak wielu bezużytecznych maszynach próbowałem zrobić taką, która jest nieco inna. Zamiast mechanizmu przesuwającego przełącznik, ta maszyna po prostu obraca przełącznik o 180 stopni, w tym projekcie użyłem Nema 17 silnik krokowy, który
555 Bezużyteczna maszyna: 8 kroków (ze zdjęciami)

555 Useless Machine: Prawie każdy projekt, który zrobiłem w życiu, używa arduino lub po prostu atmegas, ale na ostatniej lekcji elektroniki w mojej szkole znalazłem mały układ scalony o nazwie 555. Słyszałem o tym wcześniej, ale myślałem, że mikrokontrolery są lepsze. Czytam
LEWITACJA ULTRADŹWIĘKOWA Maszyna z wykorzystaniem ARDUINO: 8 kroków (ze zdjęciami)

ULTRADŹWIĘKOWA LEWITACYJNA Maszyna Używająca ARDUINO: Bardzo interesujące jest zobaczyć coś unoszącego się w powietrzu lub wolnej przestrzeni, jak statki kosmiczne obcych. o to właśnie chodzi w projekcie antygrawitacyjnym. Przedmiot (w zasadzie mały kawałek papieru lub termokolu) umieszcza się między dwoma ultradźwiękowymi trans
