
Spisu treści:
- Krok 1: Konfiguracja serwera i zależności na Raspberry Pi
- Krok 2: Zainstaluj Web Framework i konfigurację dla NGiNX
- Krok 3: Konfigurowanie skryptów Pythona, które będą współdziałać z GPIO
- Krok 4: Dokończenie po stronie PHP
- Krok 5: Tworzenie obwodu
- Krok 6: Testy końcowe
- Krok 7: Część dodatkowa: Oldschoolowy spust klapy
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

W tym projekcie zilustruję, jak stworzyć całkowicie bezprzewodowy system sterowania oświetleniem z dodatkowym bonusem na końcu. Śledź dalej, aby uzyskać pełny samouczek.
Wymagania:
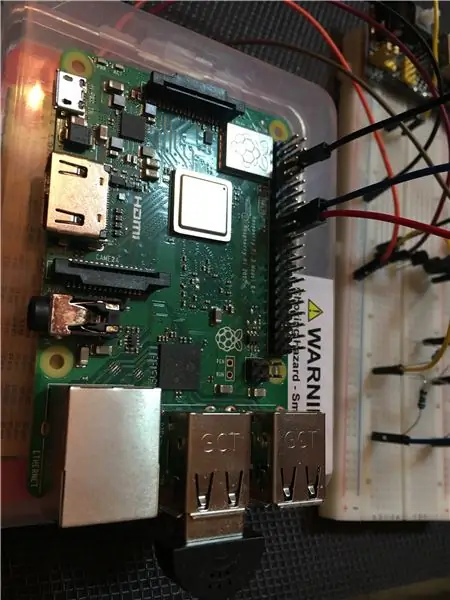
- Raspberry Pi (każdy smak jest w porządku, ale użyłem modelu 3B+)
- Dwa tranzystory 2n2222 (polecam zakup co najmniej pięciu, ponieważ istnieje duże prawdopodobieństwo, że przez pomyłkę skrócisz kilka)
- Kable połączeniowe męskie-męskie i męskie-żeńskie
- Deska do krojenia chleba
- (opcjonalne, ale zalecane) Zasilanie płytki chlebowej 5V
- Dwa z każdego rezystora 1k i 10k
- Moduł podwójnego przekaźnika
- Dwie stare lampy domowe lub inne urządzenia oświetleniowe (użyj żarówek ledowych, ponieważ te żarowe mają tendencję do spalania się podczas testowania)
- Taśma klejąca i przecinak do kabli do łączenia
Krok 1: Konfiguracja serwera i zależności na Raspberry Pi
Do mojego projektu użyłem NGiNX, chociaż możesz użyć dowolnego serwera (Apache2, itp.). Waniliowa instalacja z menedżerem pakietów jest w porządku, nie ma potrzeby kompilowania własnego źródła ani niczego w tym rodzaju. Będziemy też potrzebować PHP, Python3 i Composera.
- SSH do swojego PI i wpisz $ sudo nano /etc/dhcpcd.conf
- Skonfiguruj statyczne parametry IP
- Zrestartuj swoje PI
- Sprawdź, czy wszystko działa, wpisując {the_ip_you_chose} w pasku adresu przeglądarki (powinieneś zobaczyć stronę powitalną nginx)
Krok 2: Zainstaluj Web Framework i konfigurację dla NGiNX
Chcemy mieć stronę internetową, do której będziemy mogli uzyskać dostęp z naszej przeglądarki mobilnej lub stacjonarnej, a żeby pozbyć się pisania zwykłego kodu php/html, który nie jest zakresem tego samouczka, zamiast tego użyjemy frameworka PHP o nazwie Yii2 do obsługi podstawowych trasowanie i stylizacja dla nas.
- Przejdź do strony instalacyjnej Yii2 i użyj kompozytora, aby zainstalować go w /var/www/html/light-switch
- Jeszcze nic nie zobaczymy, ponieważ nadal nie umieściliśmy naszego pliku konfiguracyjnego dla serwera
- Załączyłem plik (domyślnie) do tego kroku
- Użyj go tak, jak w przypadku tego frameworka lub wyszukaj inny w Internecie, jeśli wolisz inny backend
- Musisz umieścić ten plik w /etc/nginx/sites-available/
- Przeładuj NGiNX za pomocą $sudo systemctl przeładuj nginx
- Jeśli coś nie działa, możesz uruchomić $sudo nginx -t, aby debugować pliki konfiguracyjne
Krok 3: Konfigurowanie skryptów Pythona, które będą współdziałać z GPIO
Ponieważ PHP nie lubi tak dobrze bawić się skryptami typu runtime, takimi jak API GPIO, a python nie jest zbyt przyjazny dla aplikacji internetowych, użyjemy każdego z nich w ich korzystnych kontekstach. Do tego kroku dołączone są 4 niezbędne skrypty Pythona, które wchodzą w interakcję z pinami i uruchamiają światła. Umieść skrypty w dowolnym miejscu, ale zanotuj ich lokalizację, ponieważ będziemy ich potrzebować w następnym kroku, gdy skonfigurujemy stronę php.
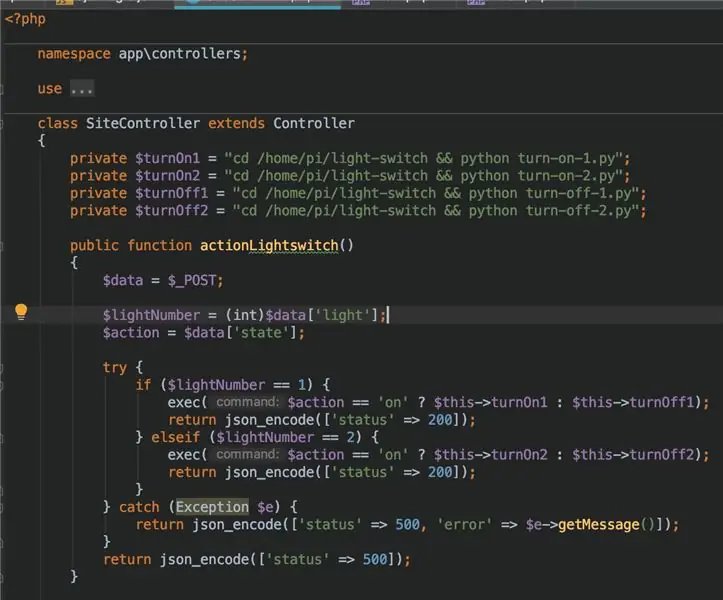
Krok 4: Dokończenie po stronie PHP

Wszystko, co musimy zrobić, to usunąć niektóre domyślne ścieżki i strony z głównego układu i dodać kilka wierszy kodu w SiteController oraz nową metodę o nazwie actionLightswitch(). Następnie wykona skrypty Pythona z poprzedniego kroku, które z kolei będą sterować pinami GPIO.
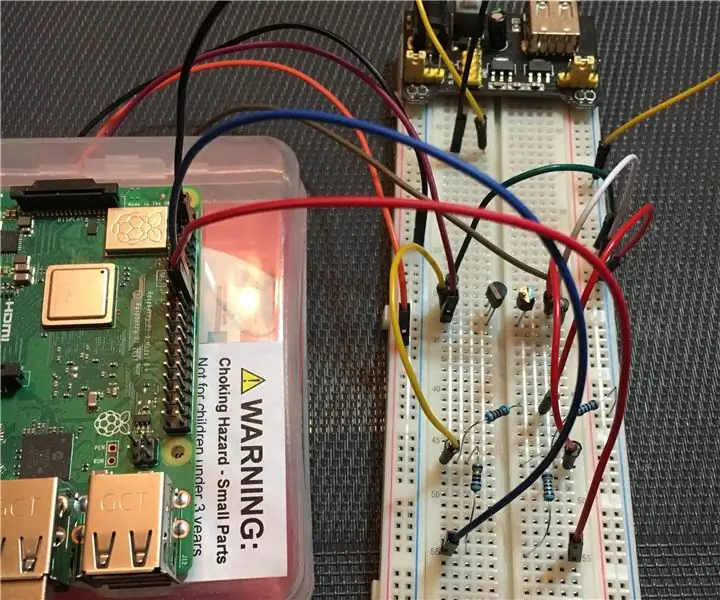
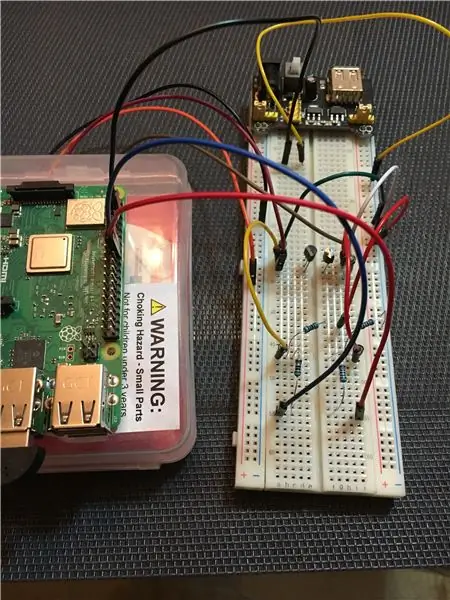
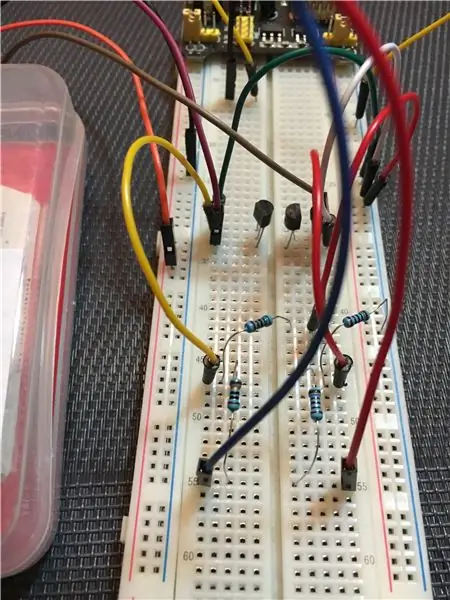
Krok 5: Tworzenie obwodu




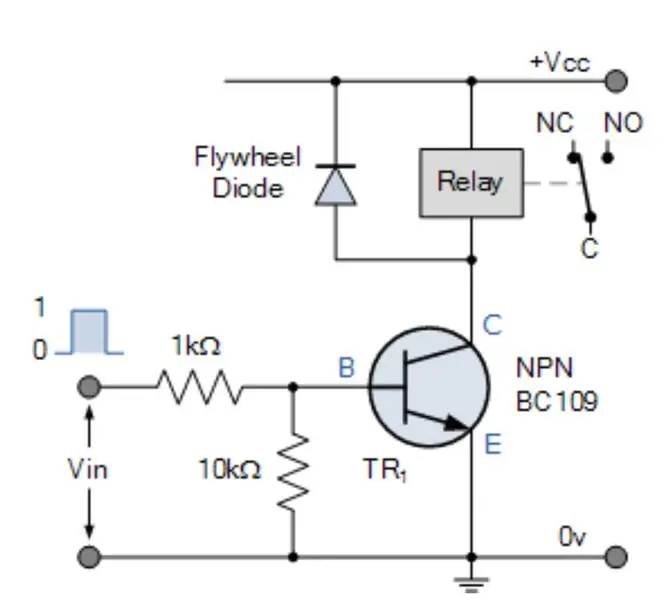
Ze względu na specyfikę tego konkretnego modułu przekaźnikowego (przełącza się po podłączeniu do GND) musimy zbudować układ z tranzystorów. PI otworzy tylko tranzystor, który pozwoli prądowi przepływać z pinów danych przekaźnika do GND, wyzwalając w ten sposób cewkę i zamykając obwód dla lamp. Postępuj zgodnie ze schematami na załączonych obrazkach, a będziesz gotowy.
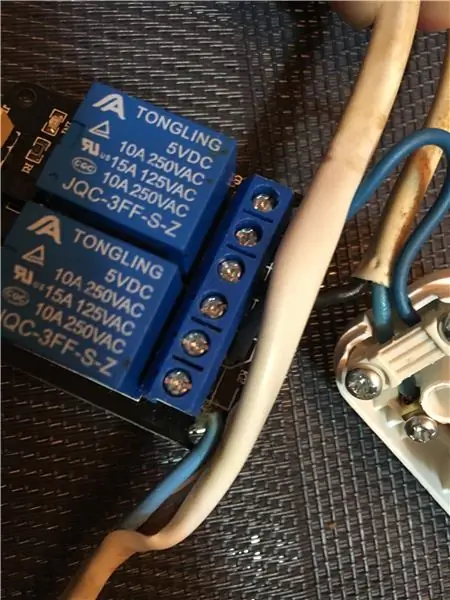
W tej następnej części musisz być bardzo ostrożny, bo czas podłączyć przekaźnik. Najpierw odłącz wszystko! Przekaźnik ma 3 porty na połączenie. Do środkowego i tego z napisem „otwarty” podłączymy kable naszych urządzeń. Ostrożnie splataj kabel, aby odsłonić miedziane przewodniki i włóż je do wyżej wymienionych portów przekaźników. Kolejność nie ma znaczenia, ponieważ pracujemy teraz z prądem alternatywnym.
Krok 6: Testy końcowe
Sprawdź swój obwód i przypisane piny co najmniej dwa razy, a następnie podłącz PI do zasilania i wpisz {the_chosen_ip} w pasku adresu przeglądarki. Pierwsza strona będzie miała nasze dwa przełączniki. Kliknij na nie i obserwuj, jak światła włączają się/wyłączają.
Krok 7: Część dodatkowa: Oldschoolowy spust klapy
Wymagania:
- dowolny mikrofon USB (nie musi być wysokiej jakości)
- Pakiet ALSA (metoda instalacji będzie się różnić w zależności od twojej dystrybucji)
- Moduł PyAudio
Skopiuj załączony skrypt Pythona i podłącz mikrofon. Uruchom ponownie PI. Wykonaj skrypt i postępuj zgodnie z monitami konsoli. Zbliż się do mikrofonu i dwukrotnie klasnij w dłonie. Powinieneś zobaczyć rejestrowanie klaśnięć w wyjściu konsoli, a jeśli się powiedzie, oba światła zaświecą się po 2 sekundach.
Zalecana:
Automatyka domowa Przełącznik światła WiFi z ESP-01 i modułem przekaźnikowym z przyciskiem: 7 kroków

Automatyka domowa Włącznik światła WiFi z ESP-01 i modułem przekaźnikowym z przyciskiem: Tak więc w poprzednich instrukcjach zaprogramowaliśmy ESP-01 z Tasmotą za pomocą ESP Flasher i połączyliśmy ESP-01 z naszymi sieciami Wi-Fi. Teraz możemy rozpocząć programowanie do włączania/wyłączania włącznika światła za pomocą Wi-Fi lub przycisku.Dla prac elektrycznych
Automatyka domowa Przełącznik światła WiFi z ESP-01: 8 kroków

Automatyka domowa Włącznik światła WiFi Z ESP-01: Dzięki temu niezniszczalnemu przeprowadzę Cię przez etapy tworzenia pierwszego włącznika światła Wi-Fi. Następnie zrobimy czujniki i ostatecznie przejdziemy do ustawień i konfiguracji Home Assistant
Przełącznik światła sterowany mruganiem przy użyciu gogli z gumką Shota Aizawy (My Hero Academia): 8 kroków (ze zdjęciami)

Przełącznik światła sterowany mruganiem przy użyciu gogli z gumką Shota Aizawy (My Hero Academia): Jeśli czytasz moją mangę hero academia lub oglądasz moje anime hero academia, musisz znać postać o imieniu shota aizawa. Shota Aizawa, znana również jako Głowa Gumki, jest Pro Hero i wychowawcą klasy 1-A w U.A. Dar Shota daje mu ab
Automatyczny przełącznik klawiatury i myszy - przełącznik USB Upstream: 5 kroków

Automatyczny przełącznik klawiatury i myszy - Przełącznik USB Upstream: W tym projekcie montujemy automatyczny przełącznik klawiatury i myszy, który pozwala na łatwe współdzielenie między dwoma komputerami. Pomysł na ten projekt wziął się z mojej potrzeby posiadania w dowolnym momencie dwóch komputerów w moje biurko w laboratorium. W większości przypadków to mój D
Przełącznik Slap: prosty, bez lutowania przełącznik dotykowy: 7 kroków

Przełącznik Slap: Prosty, bez lutowania przełącznik dotykowy: Przełącznik Slap to prosty przełącznik dotykowy oporowy, zaprojektowany dla mojego projektu Explode the Controller, aby włączyć fizyczną grę w gry komputerowe za pomocą Makey Makey i Scratch. Projekt wymagał przełącznika dotykowego, który był: wytrzymały, aby można go było mocno uderzyć
