
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

W tej instrukcji pokażę, jak używać narzędzi YAKINDU Statechart Tools do realizacji prostego i rozszerzalnego interfejsu HMI za pomocą osłony klawiatury LCD 16x2 dla Arduino.
Maszyny skończone (FSM) to potężny wzorzec projektowy do tworzenia złożonych interfejsów człowiek-maszyna (HMI). Ponieważ funkcjonalność interfejsu HMI może wzrosnąć, przydatne jest użycie wzorca projektowego, takiego jak automaty stanów.
Kompletny przykład jest osadzony w YAKINDU Statechart Tools. Dodatkowo do kompilacji i flashowania w środowisku IDE wykorzystano IDE Eclipse C++ dla wtyczki Arduino.
Krótkie streszczenie narzędzi wykresów stanów YAKINDU
Za pomocą tego narzędzia możliwe jest tworzenie graficznych maszyn stanów. Pozwala użytkownikowi na wygenerowanie kodu C, C++ lub Java z automatu stanowego. Dzięki takiemu podejściu model można zmienić lub rozbudować, a użytkownik może po prostu ponownie wygenerować kod i nie musi pisać zwykłego kodu źródłowego.
Kieszonkowe dzieci
Części:
- Arduino (Uno, Mega)
- Kabel USB
- Ekran klawiatury LCD 16x2
Narzędzia:
- Narzędzia wykresów stanu YAKINDU
- Eclipse C++ IDE dla Arduino
Krok 1: Sprzęt


Ekran klawiatury LCD można po prostu podłączyć do Arduino. Posiada wyświetlacz LCD 16x2 i dodatkowo posiada sześć przycisków:
- Lewo
- Dobrze
- W górę
- W dół
- Wybierz
- (Resetowanie)
Oczywiście można użyć pięciu z nich. Klucze są podłączone do dzielnika napięcia i są wykrywane za pomocą pinu A0 w zależności od napięcia. Użyłem odbicia oprogramowania, aby je poprawnie wykryć.
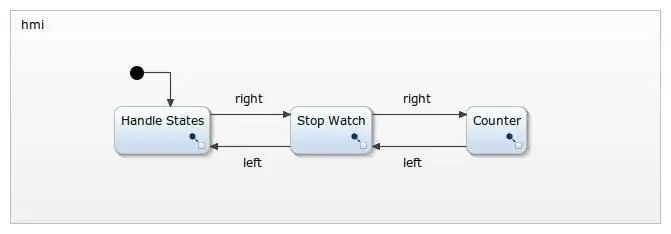
Krok 2: Zdefiniuj, jak to powinno działać

Aplikacja powinna być w stanie zrobić trzy rzeczy.
- Obsługuj stanyTutaj chcę używać przycisków do nawigacji między pięcioma stanami: Góra, Środek, Dół, Lewo i Prawo
- StoperProsty stoper, który można uruchamiać, zatrzymywać i resetować. Powinien być zwiększany co 100 milisekund
- Licznik Trzecia część zawiera prosty licznik w górę/w dół. Powinien być w stanie liczyć liczby dodatnie i powinien być resetowalny
Aktywne menu (lub stan) zostanie wyświetlone na wyświetlaczu LCD 16x2 w górnym wierszu. Aplikacja (stan, timer lub licznik) zostanie wyświetlona w dolnym wierszu. Do nawigacji należy używać lewego i prawego przycisku.
Krok 3: Podłączanie maszyny stanowej
Przyciski zostaną odbite i podłączone do maszyny stanu. Mogą być używane jak w zdarzeniach w maszynie stanów. Dodatkowo zdefiniowane są operacje służące do wyświetlania bieżącego menu. Definiowane są co najmniej dwie zmienne, jedna dla timera i jedna dla licznika.
berło:
// przyciski jako wejście zdarzenia w zdarzeniu w prawo w zdarzeniu w lewo w zdarzeniu w górę w zdarzeniu w dół w zdarzeniu wybierz // wyświetl specyficzne wartości HMI operacja displayLCDString(value:string, length:integer, position:integer) operacja displayLCDInteger(value:integer, position:integer) operacja clearLCDRow(position:integer) internal: //zmienne do przechowywania var cnt: integer var timeCnt: integer = 0
Po wygenerowaniu kodu C++ zdarzenia in muszą zostać odbite i połączone z interfejsem. Ten fragment kodu pokazuje, jak to zrobić.
W pierwszej kolejności zostaną zdefiniowane przyciski:
#define BRAK 0#define WYBIERZ 1 #define LEWO 2 #define DOWN 3 #define UP 4 #define RIGHT 5
Następnie jest zdefiniowana funkcja odczytu przycisku. Wartości mogą się różnić w zależności od producenta osłony LCD.
static int readButton() { int wynik = 0; wynik = analogRead(0); if (wynik < 50) { zwróć PRAWO; } if (wynik < 150) { return UP; } if (wynik < 300) { return DOWN; } if (wynik < 550) { return LEFT; } if (wynik < 850) { return SELECT; } zwróć BRAK; }
Na koniec przyciski zostaną odbite. Osiągnąłem dobre wyniki z 80 ms. Gdy przycisk zostanie zwolniony, podniesie on odpowiednio w przypadku.
int oldState = BRAK;static void raiseEvents() { int buttonPressed = readButton(); opóźnienie(80); stary stan = buttonPressed; if (oldState != BRAK && readButton() == BRAK) { switch (oldState) { case SELECT: { stateMachine->raise_select(); przerwa; } case LEFT: { stateMachine->raise_left(); przerwa; } case DOWN: { stateMachine->raise_down(); przerwa; } case UP: { stateMachine->raise_up(); przerwa; } case PRAWY: { stateMachine->raise_right(); przerwa; } domyślnie: { przerwa; } } } }
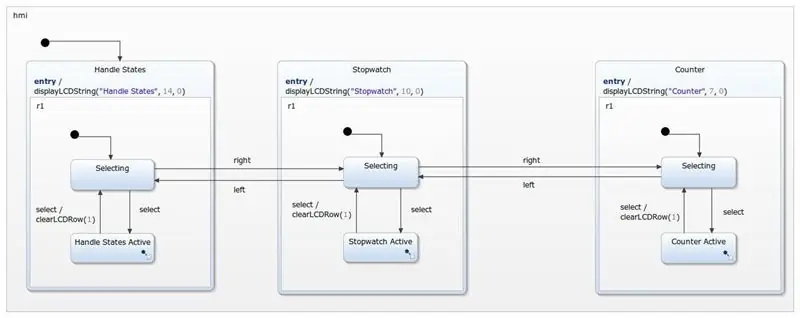
Krok 4: Sterowanie HMI
Każdy stan jest używany dla jednej części menu. Są podstany, w których aplikacja - na przykład stoper - będzie wykonywana.
Dzięki takiemu projektowi interfejs można łatwo rozbudować. Dodatkowe menu można po prostu dodać, korzystając z tego samego wzorca projektowego. Odczytanie wartości czujnika i wyświetlenie jej w czwartej pozycji menu to nic wielkiego.
Na razie jako kontrola służy tylko lewa i prawa strona. Ale góra i dół mogą być również używane jako rozszerzenie nawigacji w menu głównym. Tylko przycisk wyboru będzie używany do wejścia do określonej pozycji menu.
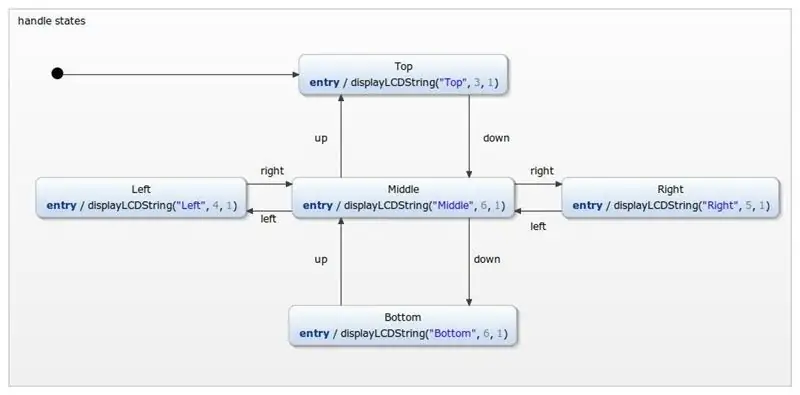
Krok 5: Obsługa stanów

Menu stanów uchwytów jest używane tylko jako kolejny przykład nawigacji. Używanie góra, dół, prawo lub lewo umożliwia przełączanie między stanami. Aktualny stan będzie zawsze drukowany w drugiej linii na wyświetlaczu LCD.
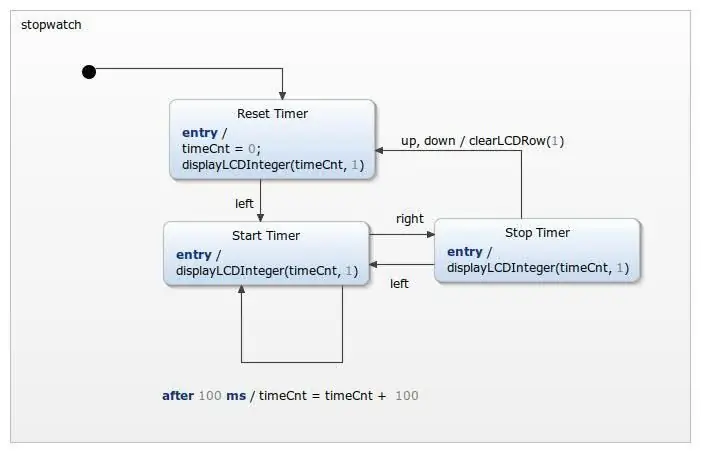
Krok 6: Stoper

Stoper jest dość prosty. Początkowo wartość timera zostanie zresetowana. Timer można uruchomić za pomocą lewego przycisku i przełączać za pomocą lewej i prawej strony. Użycie strzałek w górę lub w dół powoduje zresetowanie timera. Timer można również wyzerować, dwukrotnie naciskając przycisk wyboru - wychodząc z menu i ponownie wchodząc do niego, ponieważ timer zostanie wyzerowany po początkowym wejściu do stopera.
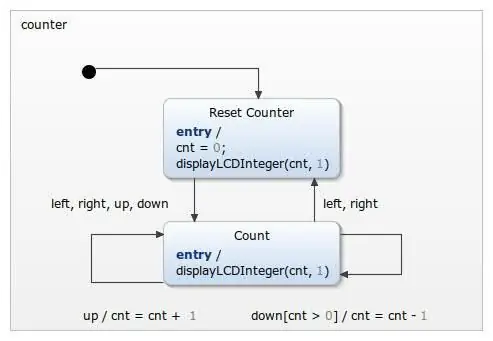
Krok 7: Licznik

Przynajmniej jest zaimplementowany licznik. Wejście w stan licznika kasuje licznik. Można go uruchomić za pomocą dowolnego przycisku, z wyjątkiem przycisku wyboru. Jest zaimplementowany jako prosty licznik w górę/w dół, którego wartość nie może być mniejsza niż 0.
Krok 8: Symulacja

Krok 9: Zdobądź przykład
Możesz pobrać IDE tutaj: YAKINDU Statechart Tools
Po pobraniu IDE znajdziesz przykład poprzez Plik -> Nowy -> Przykład
Dla hobbystów jest darmowy, ale możesz też skorzystać z 30-dniowego okresu próbnego.
Zalecana:
Rozpoznawanie i identyfikacja twarzy - Arduino Face ID przy użyciu OpenCV Python i Arduino.: 6 kroków

Rozpoznawanie i identyfikacja twarzy | Arduino Face ID przy użyciu OpenCV Python i Arduino.: Rozpoznawanie twarzy AKA face ID jest obecnie jedną z najważniejszych funkcji w telefonach komórkowych. Tak więc miałem pytanie „czy mogę mieć identyfikator twarzy dla mojego projektu Arduino” a odpowiedź brzmi tak… Moja podróż zaczęła się następująco: Krok 1: Dostęp do nas
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Predykcyjna konserwacja maszyn wirujących za pomocą wibracji i szczytu rzeczy: 8 kroków

Predykcyjna konserwacja maszyn wirujących za pomocą wibracji i szczytu rzeczy: Maszyny wirujące, takie jak turbiny wiatrowe, turbiny wodne, silniki indukcyjne itp., Zmagają się z różnego rodzaju zużyciem i rozdarciem. Większość z tych usterek i zużycia spowodowanych nienormalnymi wibracjami w urządzeniu. Maszyny te są często eksploatowane w ciężkich warunkach
Obserwator maszyn budowlanych: 9 kroków

Build Machine Watcher: Punktem wyjścia dla tego projektu była praca nad konkretnym projektem, aby dowiedzieć się kilku rzeczy o płytach z mikrokontrolerami. Początkowym pomysłem było stworzenie fizycznego obiektu, który mógłby monitorować system ciągłej integracji (VSTS|Azure DevOps) i reprezentuj
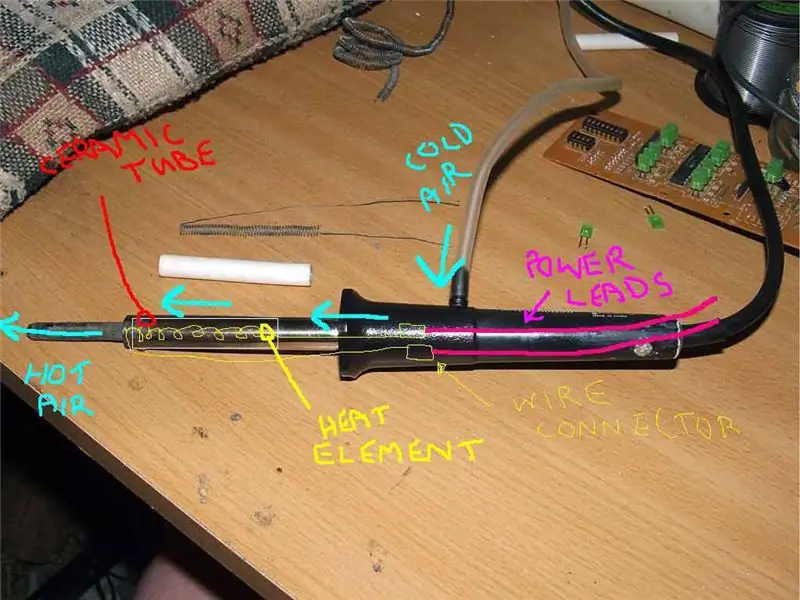
DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: 18 kroków (ze zdjęciami)

DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: to moja pierwsza publikacja eva artykułu o majsterkowaniu w Internecie. Więc przepraszam za literówki, protokoły itp. Poniższe instrukcje pokazują, jak zrobić PRACOWĄ lutownicę na gorące powietrze odpowiednią do WSZYSTKICH zastosowań wymagających lutowania. To lutowanie gorącym powietrzem
