
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Na potrzeby tego projektu wykonałem SmartHome, który może być obsługiwany przez stronę internetową i telefon komórkowy. Do tego używam Raspberry PI jako bazy danych i serwera WWW.
Kieszonkowe dzieci
Jeśli chcesz to zacząć, potrzebujesz kilku rzeczy:
- 5 białych diod led (5mm)
- 1 czujnik temperatury z jednym przewodem
- 1 LDR (rezystor zależny od światła)
- 2 serwosilniki
- 1 karta microSD (dla Raspberry Pi)
- 1 zasilacz płyty chlebowej
- 1 Raspberry Pi 3 Model B+
- 3 płyty piankowe
- 1 silnik krokowy (5V)
- 1 czytnik RFID-RC522
- 8 rezystorów (220 omów)
- 1 rezystor (10K Ohm)
- 2 deski do krojenia chleba
- 2 paczki przewodów połączeniowych
- 1 wyświetlacz LCD 16x2
- 1 PCF8574AN
- 4 małe okienka (druk 3D)
- 1 drzwi (druk 3D)
- 2 duże okna (druk 3D)
- 1 brama garażowa (druk 3D)
Jeśli potrzebujesz tego wszystkiego, aby kupić, maksymalny koszt wyniesie około 150 €
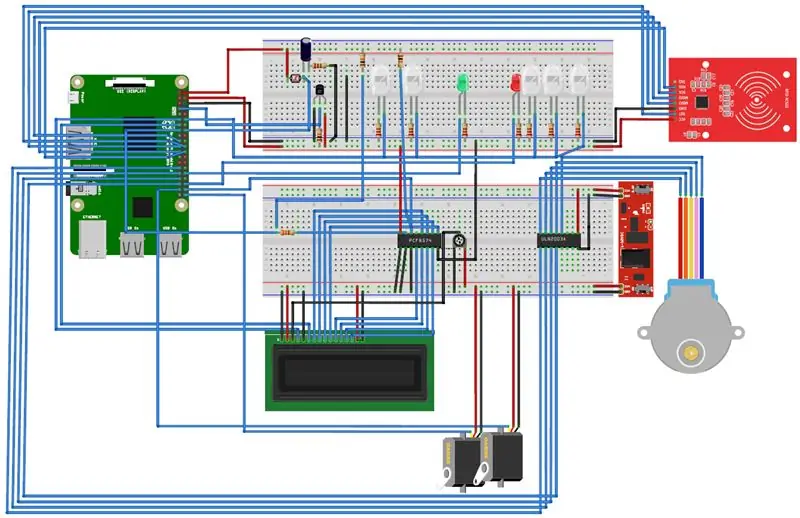
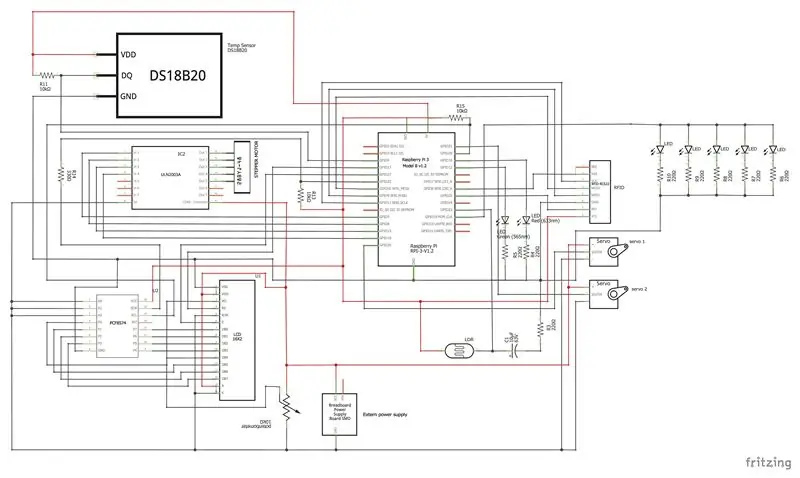
Krok 1: Okablowanie



Najprościej zacząć od okablowania tak, że masz już podstawy, tą metodą możesz łatwo sprawdzić, czy wszystko działa podczas pisania kodu.
W ten sposób możesz sprawdzić, czy masz wystarczająco dużo pinów na Raspberry Pi, aby wszystko podłączyć. W tym przypadku użyłem PCF8574AN do sterowania moim LCD za pomocą mniejszej liczby pinów GPIO.
Do narysowania schematu wykorzystałem Fritzing. Jest to poręczny program, w którym możesz przeglądać swoje okablowanie w dobrze zorganizowany sposób.
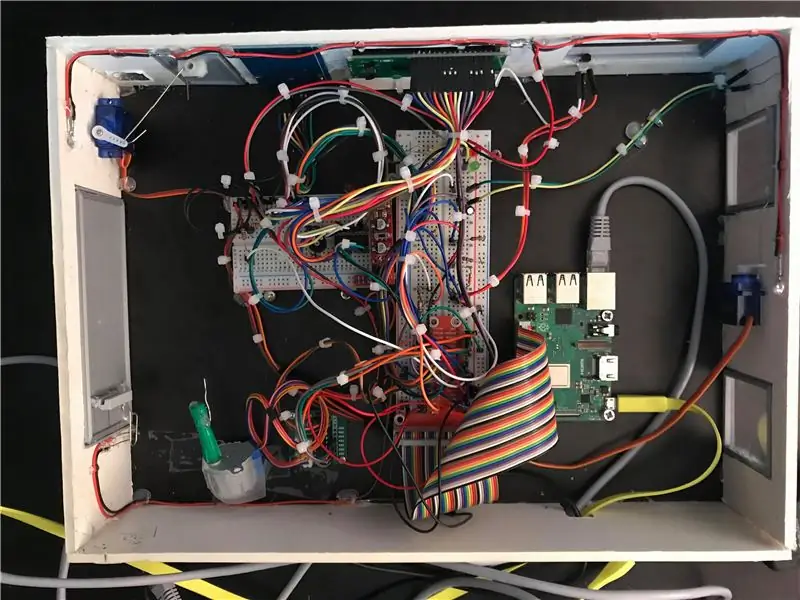
Jak widać na drugim zdjęciu kabli jest bardzo dużo, więc nadal trzeba pracować w zorganizowany sposób.
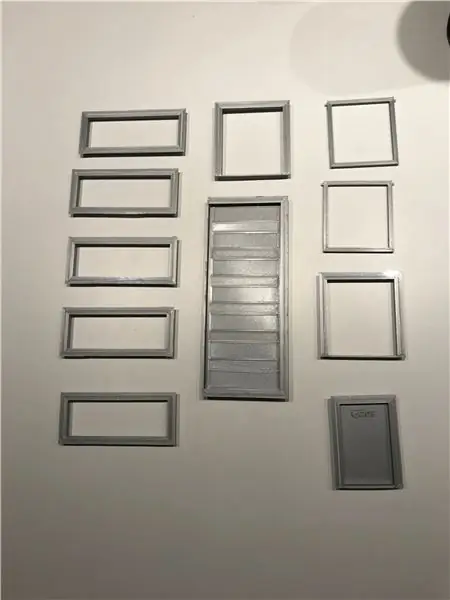
Krok 2: Mieszkanie




Do obudowy użyłem płyt piankowych jako ścian. Za pomocą noża pocięłam deski w pożądane kształty. Okna, drzwi i brama garażowa są drukowane w 3D. Oczywiście wcześniej narysowałem dom, więc wiedziałem, jakich wymiarów muszę użyć.
Do narysowania domu użyłem programu SketchUp. Użyłem pistoletu do klejenia, aby utrzymać ściany prosto i trzymać je razem. Jeśli widać na zdjęciach, okno i drzwi garażowe są przymocowane klejem, aby było wystarczająco mocne. Czarne pudełko na 3 zdjęciu pudełko, które kiedyś transportowałem, aby wszystko pozostało nienaruszone
Krok 3: Baza danych

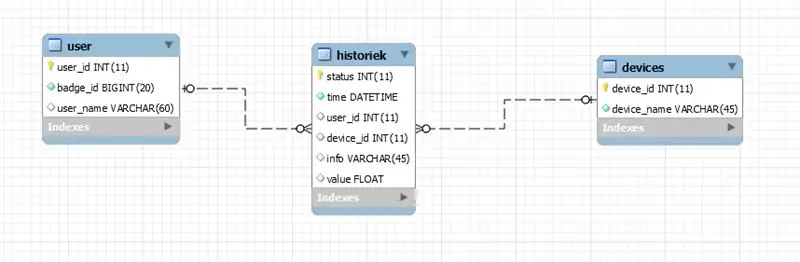
Przede wszystkim musisz zaprojektować bazę danych za pomocą Mysql Workbench. Jeśli się to uda, musisz zainstalować bazę danych Mysql na Raspberry Pi.
Pierwszym krokiem, który wykonujesz, jest sprawdzenie, czy Twoje Pi jest zaktualizowane. Możesz użyć następującego polecenia:
aktualizacja sudo apt-get
oraz
sudo apt-get upgrade
Teraz możesz zainstalować serwer Mysql:
sudo apt-get install mysql-server
Jeśli serwer Mysql jest zainstalowany, zainstaluj klienta Mysql
sudo apt-get install mysql-client
Jeśli teraz spojrzysz na serwer sql za pomocą polecenia:
sudo mysql
Możesz teraz zaimportować kod bazy danych, otwierając plik.mwb za pomocą środowiska roboczego sql i inżyniera naprzód. Kopiujesz kod i wklejasz go do mysql z Raspberry. Baza danych jest tworzona.
Aby użytkownik mógł uzyskać wszystkie uprawnienia, po prostu dodaj swoją nazwę użytkownika w tabeli
nadaj wszystkie uprawnienia w smarthome.* 'twoje imię'@'%' identyfikowane przez 'twoje imię';
oczywiście musisz teraz odświeżyć tabelę
PRZYWILEJE WSPÓŁPRACUJĄCE;
Aby to sprawdzić, możesz po prostu spróbować:
korzystaj ze smarthome;
wybierz * z historiik;
W tabeli użytkowników imiona i nazwiska użytkowników pojawiają się wraz z ich odznaką, tutaj możesz dodać nowych użytkowników. W tabeli urządzeń można znaleźć wszystkie aktywne czujniki wraz z ich id. W tabeli historiik widać wszystko, co się dzieje, jak czujnik temperatury, identyfikator ze statusem bramy garażowej i inne.
Krok 4: Konfiguracja
Aby ustawić obraz na Raspberry Pi, możesz użyć Putty, jest to darmowy program. Możesz znaleźć podstawowy plik obrazu tutaj:
Interfejsy
Oczywiście musisz włączyć niektóre interfejsy na Pi. Najpierw przejdź do strony konfiguracji.
sudo raspi-config
Teraz możesz przejść do kategorii 1-Wire i Spi i obie je włączyć. Będziesz ich potrzebował do czujnika temperatury.
Wi-Fi
Wykonaj kolejne kroki, aby uzyskać Wi-Fi na Pi.
Najpierw zaloguj się jako root
sudo-i
Następnie wpisz nazwę i hasło swojej sieci Wi-Fi
wpa_passphrase = "nazwa wifi" "hasło" >> /etc/wpa_supplicant/wpa_supplicant.conf
Następnie wprowadź klienta WPA
wpa_cli
wybierz interfejs
interfejs wlan0
Teraz przeładuj konfigurację
przekonfigurować
A teraz możesz sprawdzić, czy jesteś podłączony
ip a
Pakiety
Pierwszą rzeczą do zrobienia jest aktualizacja najnowszych wersji
aktualizacja sudo apt
W przypadku Pythona instalujemy i upewniamy się, że Pi wybiera odpowiednią wersję
update-alternatives --install /usr/bin/python python /usr/bin/python2.7 1update-alternatives --install /usr/bin/python python /usr/bin/python3 2
Aby serwer WWW mógł uruchomić Witrynę, musimy zainstalować Apache2
sudo apt zainstaluj apache2 -y
Należy również zainstalować niektóre pakiety Pythona
- Kolba
- Flask-Cors
- Flask-MySQL
- Kolba-Gniazdo IO
- PyMySQL
- Python-socketIO
- upraszanie
- pypeć
- gpio
- Gevent
- Gevent-websocket
jeśli występują problemy z pakietem, którego nie znaleziono, po prostu kliknij go prawym przyciskiem myszy i pozwól mu się zainstalować.
Krok 5: Kod


backend
Dla backendu piszemy kod w pythonie i używamy pycharm do pisania. Trasy z backendu można sprawdzić u listonosza. Dzięki tej aplikacji możesz korzystać z metod POST i GET. W backendzie użyłem wielowątkowości, więc wszystko działa w tle i może ze sobą współpracować. Do ustawienia obrazu na Raspberry Pi można użyć Putty, jest to darmowy program.
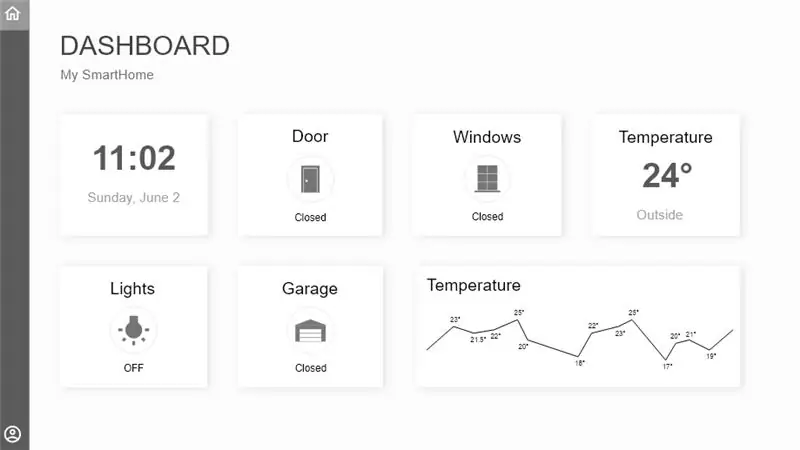
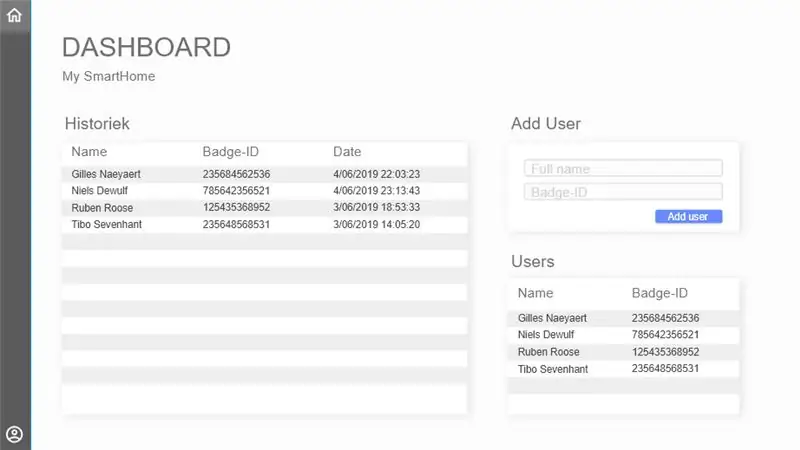
frontend
Na froncie znajduje się kilka przycisków, które mogą włączać światła, otwierać port garażu i drzwi. Używając javascript i CSS styl przycisków zmienia się, gdy są one aktywne. Dostępna jest również temperatura na żywo i wykres z poprzednimi temperaturami. Na stronie użytkownika możesz zobaczyć różnych użytkowników, możesz także dodać użytkownika do bazy danych, a także istnieje historia użytkowników, w której możesz zobaczyć, kto jako ostatni otworzył lub zamknął drzwi garażowe.
Kod dla frontendu i backendu znajdziesz na
github.com/NMCT-S2-Project-1/nmct-s2-proje…
Zalecana:
Wireboard SmartHome (apartament z dwiema sypialniami): 7 kroków

Wirenboard SmartHome (apartament z dwiema sypialniami): W tym samouczku wyjaśnimy, jak wykonać własny projekt Smart Home.WB6 - jest komputerem kompatybilnym z Raspberry Pi. Ma specjalnie zaprojektowane interfejsy we/wy do łączenia czujników, przekaźników i innego sprzętu. Weźmy na przykład ten apartament z dwiema sypialniami
Komunikacja bezprzewodowa SmartHome: ekstremalne podstawy MQTT: 3 kroki

Komunikacja bezprzewodowa SmartHome: Ekstremalne podstawy MQTT: Podstawy MQTT: **Będę robił serię automatyki domowej, będę przechodził przez kroki, które podjąłem, aby dowiedzieć się wszystkiego, co zrobiłem w przyszłości. Ten Instructable jest podstawą konfiguracji MQTT do użytku w moich przyszłych Instructables. Jednak
Inteligentny ekspres do kawy - część ekosystemu SmartHome: 4 kroki

Inteligentny ekspres do kawy - część ekosystemu SmartHome: Zhakowany ekspres do kawy, uczyniłem go częścią ekosystemu SmartHome Posiadam stary dobry ekspres do kawy Delonghi (DCM) (nie jest to promocja i chcę, aby był „inteligentny”. Zhakowałem go, instalując ESP8266 moduł z interfejsem do jego mózgu/mikrokontrolera za pomocą
Projeto SmartHome - Repositor De Alimento Para Pet + Controle De Iluminação: 7 kroków

Projeto SmartHome - Repositor De Alimento Para Pet + Controle De Iluminação: Este tutorial przedstawia rozwiązanie SmartHome simples, które pozwalają na automatyczne repozytorium alimentów dla zwierząt domowych i automatyczne sterowanie oświetleniem o evitando, w ramach działań vizinhos para as
Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: 6 kroków

Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: Foi desenvolvido um "Sistema de Monitoramento e Seguran" a F"sica de Ambiente" para Smart Homes, com o intuito de monitorar o status de vari' veis como "Temperatura", "Luminosidade" e „Czujnik de
