
Spisu treści:
- Krok 1: Lista części
- Krok 2: Spal Raspbian i podłącz deski
- Krok 3: Instalacja wymaganego oprogramowania
- Krok 4: Napisanie kodu i przetestowanie go
- Krok 5: Dodawanie tych skryptów do Crona
- Krok 6: Testowanie głośnika Phat
- Krok 7: Konfiguracja małego serwera internetowego i aplikacji internetowej
- Krok 8: Budowanie strony internetowej
- Krok 9: Zablokuj wszystko w etui
- Krok 10: To wszystko
- Krok 11: Dodatek
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


To projekt, który zrobiłem dla mojego 1-latka na Boże Narodzenie. Szczerze mówiąc, był to prezent dla zdrowia psychicznego dla mnie i mojej żony. Jest to maszyna z białym szumem, która może odtwarzać wiele różnych dźwięków wybranych przez interfejs sieciowy, a także zawiera światła, które zmieniają kolor w zależności od czasu (czerwone światła oznaczają, że jesteś w łóżku, żółte oznaczają, że możesz grać w swoim pokoju, a zielone oznacza, że jest w porządku ujawnić się). Ponieważ mój syn jest zbyt młody, aby określić czas, lampka nocna oparta na kolorach wydawała się naprawdę dobrym pomysłem.
To naprawdę prosty projekt, a skoro już napisałem kod, może to być 1 z 5 w skali trudności. Jeśli masz małe dzieci, które przeszkadzają ci do cholery zbyt wcześnie rano, będziesz chciał je zrobić.
Krok 1: Lista części



1. Raspberry Pi Zero W
2. Jakiś przypadek (użyłem tego z Amazon)
3. Mrugnięcie z Pimoroni
4. Głośnik Phat od Pimoroni (Możesz też użyć innego DACa z tanimi głośnikami)
Aby złożyć głośnik, musisz mieć podstawowe umiejętności lutowania, na stronie produktu znajduje się link z instrukcjami krok po kroku, więc nie możesz tego zepsuć.
5. [OPCJONALNIE] Kabel micro USB do montażu na panelu - od Adafruit
6. niektóre przewody połączeniowe lub zworki
Otóż to!
Krok 2: Spal Raspbian i podłącz deski

Do tej konfiguracji używam Raspian Stretch lite. Więc nagraj to na kartę microSD za pomocą dowolnego narzędzia, które działa dla ciebie, a następnie odpal pi. Jeśli potrzebujesz pomocy w uzyskaniu bezgłowego pi, aby połączyć się z domową siecią Wi-Fi i włączyć ssh, istnieje wiele samouczków online, które pokażą ci, jak to zrobić, ale musisz się upewnić, że zrobiłeś to przez resztę tego pracować.
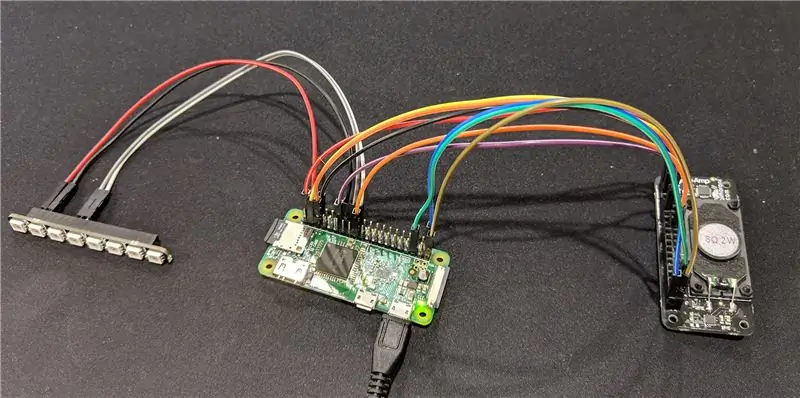
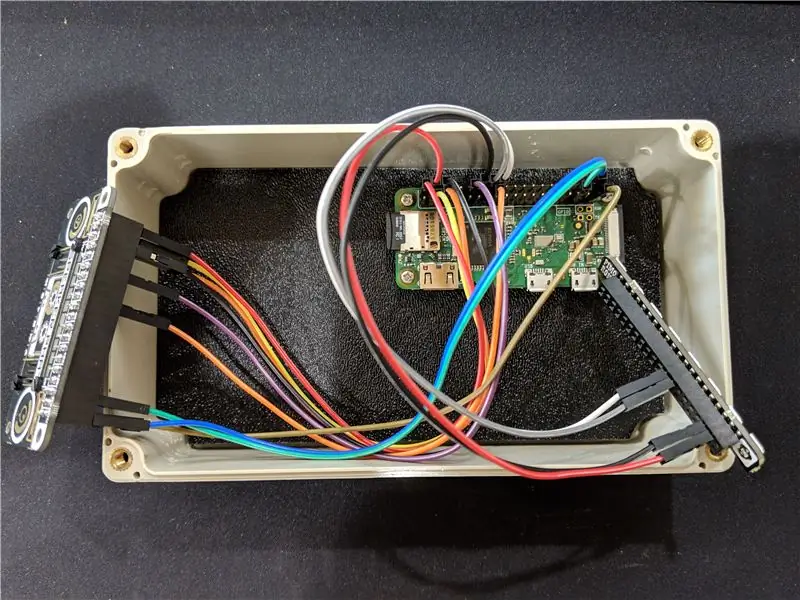
Używając https://pinout.xyz możesz wyciągnąć obie tablice i pobrać ich pinouty na tej stronie. Płyty Blinkt wymagają tylko 4 połączeń, a głośnik Phat potrzebuje 9.
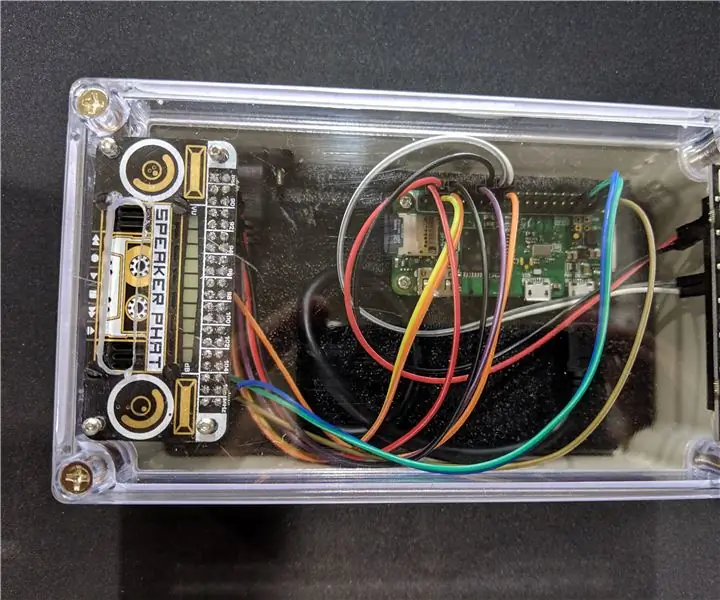
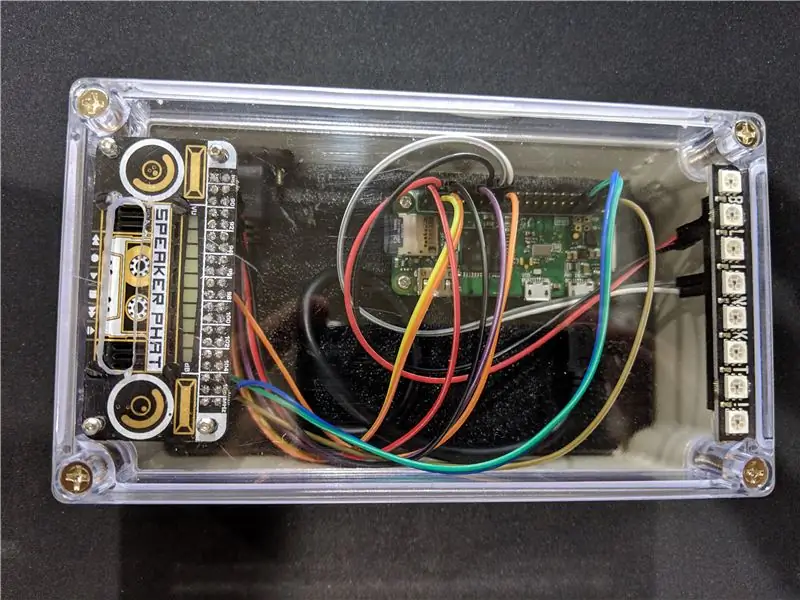
Po zakończeniu powinno wyglądać jak na zdjęciu. Teraz musimy sprawdzić, czy wszystko działa.
Krok 3: Instalacja wymaganego oprogramowania
Teraz, gdy jesteśmy już połączeni, musimy zainstalować oprogramowanie wymagane do uruchomienia płyt Blinkt i Speaker Phat. SSH do pi, a znajdziesz się w katalogu domowym. Wpisz następujące informacje:
curl https://get.pimoroni.com/blinkt | grzmotnąć
a potem, gdy to się skończy, to:
curl -sS https://get.pimoroni.com/speakerphat | grzmotnąć
To zainstaluje wszystko, co jest potrzebne do obu płyt Pimoroni. Jeśli wprowadzisz ls polecenie, powinieneś zobaczyć katalog Pimoroni. Więc teraz napiszmy trochę kodu i przetestujmy płytkę Blinkt.
Krok 4: Napisanie kodu i przetestowanie go
Utwórz katalog o nazwie "scripts", wpisując skrypty mkdir, a zachowamy w nim wszystko, czego potrzebujemy do uruchomienia. Więc skrypty cd, aby dostać się do tego folderu.
Teraz chcemy czerwonych przyciemnionych świateł na noc, żółtych przyciemnionych świateł do cichej gry i nieco jaśniejszych zielonych świateł, kiedy można wyjść. Dla mnie zależało mi na czerwonych światłach od 19:30 do 6:15, a o 6:15 na godzinę miały świecić na żółto, a o 7:15 wreszcie na zielono. Chciałem też, żeby wyłączali się o 8:30, kiedy prawdopodobnie nikogo nie było w pokoju.
Można to zrobić na dwa sposoby. Pierwszy (sposób, który wybrałem) to cztery różne skrypty, uruchamiane z zadań cron. Innym sposobem na to jest jeden skrypt, który zawiera funkcję czasu, która jest uruchamiana przy starcie. Właściwie najpierw napisałem skrypt, aby zrobić to w ten sposób, ale wydawał się mniej wydajny niż robienie tego w oparciu o cron, więc go przełączyłem. Jeśli chcesz metodę "jeden skrypt", daj mi znać, a ja mogę to zamieścić w komentarzach.
Zacznijmy więc od czerwonego skryptu. Wpisz touch red.py, a następnie nano red.py. Następnie wprowadź następujący kod.
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.3) blinkt.set_pixel(3, 128, 0, 0) blinkt.set_pixel(4, 128, 0, 0) #ustawia piksele 3 i 4 na czerwony blinkt.show()
Zrób to samo dla yellow.py i green.py.
żółty.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_pixel(2, 128, 128, 0) blinkt.set_pixel(3, 128, 128, 0) blinkt.set_pixel(4, 128, 128, 0) blinkt.set_pixel(5, 128, 128, 0) # ustawia piksele 2, 3, 4 i 5 na żółty blinkt.show()
zielony.py:
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(False) blinkt.set_brightness(0.2) blinkt.set_all(0, 128, 0) #ustawia wszystkie piksele na zielony blinkt.show()
I na koniec chcemy, aby skrypt usuwał miganie, gdy nie jest potrzebny (lightsout.py):
#!/usr/bin/env python
import blinkt blinkt.set_clear_on_exit(True) blinkt.set_brightness(0.1) blinkt.set_all(0, 0, 0) #wyłącza wszystkie piksele blinkt.show()
Otóż to. Aby przetestować, wpisz python red.py i sprawdź, czy dwa środkowe piksele świecą się na czerwono. Następnie wpisz python lightsout.py, aby go wyczyścić. Otóż to! Następnie musimy ustawić je w zakładce cron, aby działały wtedy, kiedy chcemy.
Krok 5: Dodawanie tych skryptów do Crona
W terminalu SSH wpisz crontab -e
przewiń do końca pliku i dodaj następujące wiersze:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
To konfiguruje skrypty tak, aby działały w czasie opisanym w poprzednim kroku, idź dalej i dostosuj je do swoich potrzeb.
To tyle, jeśli chodzi o lampkę nocną! Super łatwe. Przejdźmy teraz do konfiguracji części z białym szumem w tej kompilacji.
Krok 6: Testowanie głośnika Phat
Najłatwiejszym sposobem (moim zdaniem) przetestowania głośnika Phat jest zainstalowanie sox i uruchomienie niektórych statycznych z wiersza poleceń.
sudo apt-get install sox
Po zainstalowaniu możemy wypróbować kilka poleceń odtwarzania próbek. Ten powinien brzmieć jak fale.
play -n syntezator brownnoise syntezator pinknoise mix syntezator 0 0 0 10 10 40 trapez amod 0.1 30
Jak relaksujące! Ctrl+c zatrzyma to. Ale co to jest? Na powierzchni głośnika Phat świeci się kilka diod LED i nie możemy tego zakłócać naszym lampom Blinkt. Więc wyłączmy je.
Aby to zrobić, musimy zmodyfikować plik /etc/asound.conf i usunąć wtyczkę miernika VU, aby w ogóle nie próbował nawet sterować diodami LED. Zrobiłem to po prostu zmieniając jego nazwę. Wpisz to polecenie mv /etc/asound.conf /etc/asound.conf.bak Znalazłem to trochę przez Google, więc może być lepszy sposób.
Sox działa i to świetnie, ale planowałem użyć zapętlonych plików MP3 dla części z białym szumem tej maszyny, więc potrzebowałem innego odtwarzacza, najlepiej czegoś naprawdę lekkiego. mpg123 jest tym, na co się zdecydowałem. Zainstaluj to teraz za pomocą sudo apt-get install mpg123
Ok, teraz, gdy wiemy, że Speaker Phat działa zgodnie z oczekiwaniami, czas na zbudowanie interfejsu i odpowiednich skryptów.
Krok 7: Konfiguracja małego serwera internetowego i aplikacji internetowej
Flask to mikro web framework napisany w Pythonie. Zapewnia wszystkie funkcje potrzebne do serwera WWW (który będzie działał jako aplikacja). Zainstaluj go za pomocą następującego polecenia:
kolba instalacyjna pip3
To zajmie trochę czasu, więc poczekaj. Po zakończeniu będziemy musieli utworzyć foldery, z których będziemy musieli pobierać po uruchomieniu witryny, a te foldery mają określone nazwy. Zacznijmy od miejsca do hostowania strony. Z katalogu domowego utwórz nowy katalog o nazwie www za pomocą mkdir www. Teraz cd www w tym katalogu. W tym miejscu potrzebujemy jeszcze dwóch katalogów, jednego zwanego statycznym, a drugiego zwanego szablonami.
Potrzebujemy również miejsca, w którym można umieścić nasze zapętlone pliki MP3. W tym celu utworzyłem katalog w katalogu domowym o nazwie "dźwięki". Znalazłem swoje pliki MP3, wyszukując w Google zapętlone pliki MP3 z białym szumem. Wiele darmowych miejsc, z których można czerpać. Do przesłania plików użyłem WinSCP.
Możesz je przetestować za pomocą poniższego polecenia omxplayer, grając z częścią --vol -###, aby wybrać odpowiedni poziom głośności dla swojego pokoju. Ponownie Ctrl+C zatrzyma odtwarzacz.
Teraz, gdy mamy to wszystko na swoim miejscu, napiszmy pythona, który będzie działał na serwerze sieciowym, gdy uruchomi się pi. Wróć do katalogu www i uruchom nowy plik o nazwie webapp.py (nano webapp.py) i wstaw następujący kod
webbapp.py:
#!/usr/bin/python
from flask import Flask, render_template, request, redirect import os app = Flask(_name_) @app.route('/') def index(): return render_template('index.html') @app.route('/rain', method = ['POST']) def rain(): os.system("mpg123 -f 8000 --loop -1 ~/scripts/sounds/rain.mp3") return redirect('/') @app.route ('/waves', method = ['POST']) def waves(): os.system("mpg123 -f 20500 --loop -1 ~/scripts/sounds/waves.mp3") return redirect('/') @app.route('/whitenoise', method = ['POST']) def whitenoise(): os.system("mpg123 --loop -1 ~/scripts/sounds/whitenoise.mp3") return redirect(' /') @app.route('/stop', method = ['POST']) def stop(): os.system("killall mpg123") return redirect('/') if _name_ == '_main_': app.run(debug=True, host='0.0.0.0')
Jak widać, ta aplikacja internetowa będzie miała 5 stron, jedną dla indeksu, 3 dla 3 różnych dźwięków (fala, deszcz i biały szum) i jeszcze 1 do zatrzymania. Wszystkie 4 strony nieindeksowe przekierowują z powrotem do indeksu ('/') po wykonaniu polecenia wysłanego do omxplayer, więc musimy utworzyć tylko jeden index.html i nic więcej. Używam killall tutaj jako funkcji stop, ponieważ nie mogłem znaleźć lepszego sposobu na wysłanie polecenia "stop" do omxplayer. Jeśli znasz lepszy sposób na zrobienie tego, chciałbym to usłyszeć!
Teraz skompletujmy index.html.
Krok 8: Budowanie strony internetowej




Są to obrazy, których użyłem do mojej budowy, ale możesz stworzyć własne. Wszystkie muszą być zapisane w folderze statycznym, który stworzyliśmy wcześniej. Plik index.html, który tutaj stworzymy, musi znajdować się w folderze szablonów. To bardzo ważne, inaczej nic z tego nie zadziała. Oto kod dla mojego index.html (ponownie, to jest po prostu prosty html, więc zmodyfikuj go w sposób, który Ci odpowiada).
Ponieważ Instructables nie pozwala mi publikować nieprzetworzonego kodu HTML, oto link do pliku, który istnieje w moim Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Ale na wypadek, gdyby to kiedykolwiek umarło, plik HTML to tylko jakiś fantazyjny CSS i prosta tabela 2x2 z tymi 4 ikonami jako przyciskami z wartościami posta, takimi jak:
forma action="/whitenoise" method="post"
Powinno być całkiem łatwo zrobić sobie jeden.
Ostatnim krokiem jest upewnienie się, że webapp.py działa przy starcie, znowu zrobiłem to, dodając go do crontab. Więc jeszcze raz wpisz crontab -e i dodaj na końcu:
@reboot python3 /home/pi/www/webapp.py
Następnie uruchom ponownie pi, skieruj przeglądarkę na innej maszynie (telefonie) na adres IP pi (najlepiej, jeśli możesz to zrobić statycznie) i sprawdź, czy zadziałało. Kliknij przyciski i sprawdź, czy słyszysz hałas.
Na telefonie z Androidem możesz dodać zakładkę do strony internetowej na ekranie głównym, co zrobiłem z tym, aby wyglądała i działała jak aplikacja. Jeśli chcesz, aby wyglądała naprawdę „pro”, znajdź lub utwórz odpowiedni plik.ico i nadaj witrynie własną ikonę, która pojawi się na ekranie głównym telefonu i będzie wyglądać bardziej jak aplikacja. Wiele samouczków online na temat dodawania ikony (favicon) do strony internetowej.
Krok 9: Zablokuj wszystko w etui



Teraz, gdy wszystko zostało przetestowane i działa, czas włożyć to wszystko do walizki.
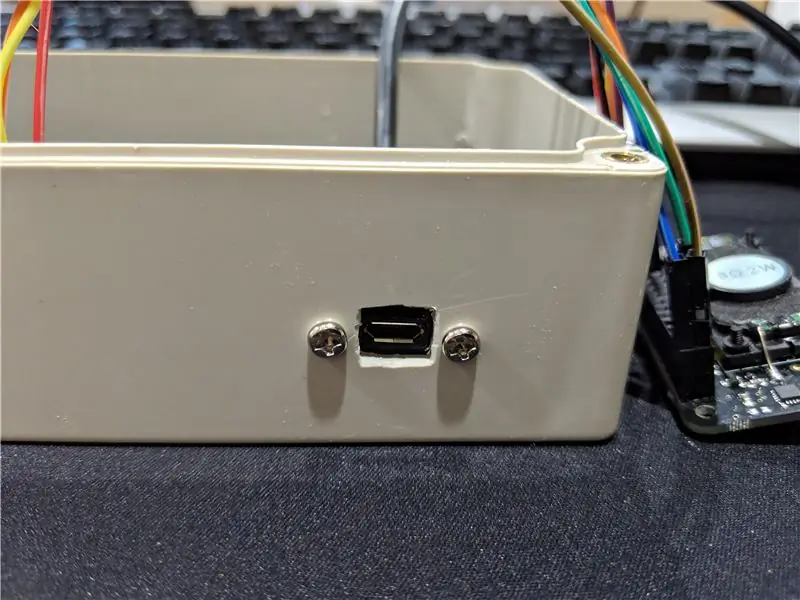
Zbudowałem uchwyt dystansowy dla Raspberry Pi Zero, używając resztek plastiku, które miałem w domu. Następnie wywierciłem kilka otworów na panel micro USB i za pomocą kilku pilników jubilerskich wyprostowałem otwór. Kabel do montażu na panelu jest trochę sztywny, więc być może w przyszłości kupię adapter pod kątem prostym do portu micro USB w Pi.
Wyciąłem mały otwór w górnej części obudowy, przez który głośnik będzie odtwarzany, wiercąc dwa otwory i łącząc je za pomocą Dremela. Następnie wywierciłem otwory w pokrywie, aby zamontować głośnik Phat. Co jest warte, po zrobieniu tego zdjęcia wróciłem i zrobiłem jeszcze kilka dziur, ponieważ hałas naprawdę był uwięziony w obudowie. Zamontowałem Blinkta za pomocą tej szpachli plakatowej, ponieważ nie ma żadnych otworów montażowych, ale szpachla wydaje się dobrze trzymać, więc wystarczy.
Krok 10: To wszystko

Podłącz i gotowe. Oto mój bieg tuż po 20:00. Zielona dioda LED na samym pi nie jest tak jasna, jak pokazuje to zdjęcie.
Kilka późniejszych zmian, które wprowadziłem:
Dodałem jeszcze 4 strony do plików webapp.py i index.html. Te 4 to „czerwony”, „żółty”, „zielony” i „wyłączony”. Całkiem oczywiste. Chciałem mieć możliwość zmiany koloru z zielonego z powrotem na żółty, jeśli żona i ja czuliśmy się wyjątkowo zmęczeni i nie chcieliśmy, żeby nam przeszkadzano.
@app.route('/red', method = ['POST']) def red(): os.system("python ~/scripts/red.py") return redirect('/')
Zasadniczo 4 razy, uruchamiając 4 różne skrypty, a potem jeszcze kilka przycisków w indeksie, które wywołują te strony.
Drugą zmianę już zauważyłem, ale wywierciłem więcej otworów i poszerzyłem istniejący otwór wokół głośnika, ponieważ hałas nie wydostawał się wystarczająco dobrze z obudowy.
Jeśli wprowadzę jakieś dodatkowe modyfikacje, na pewno tu wrócę i wymienię je.
Krok 11: Dodatek
Po zbudowaniu tego zdałem sobie sprawę, że oboje z żoną często zostawiamy telefony na dole, kiedy kładziemy dziecko do łóżka lub drzemki. Dodałem więc chwilowy przycisk do fizycznego pinu 36 i dołączyłem następujący kod (nazwałem go button.py) do uruchomienia przy starcie w rc.local:
#!/usr/bin/env python
import RPi. GPIO jako GPIO import czasu import os import subprocess import re GPIO.setmode(GPIO. BOARD) # Użyj fizycznego schematu numerowania pinów button=36 # Przycisk jest podłączony do fizycznego pinu 16 GPIO.setup(button, GPIO. IN, pull_up_down =GPIO. PUD_UP) # Ustaw przycisk jako wejście, Aktywuj rezystor podciągający, gdy True: if GPIO.input(button)==0: # Czekaj na naciśnięcie przycisku returnprocess = False # Początkowo ustawiony na dźwięk wyłączony s = subprocess. Popen(["ps", "ax"], stdout=subprocess. PIPE) for x w s.stdout: if re.search("mpg123", x): returnprocess = True if returnprocess == False: os.system("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 &") os.system("python /home/pi/scripts/red.py") else: os.system("killall mpg123") os.system("python /home/pi/scripts/lightsout.py")
Jak widać, przerzuciłem się również na mpg123 z omxplayer, ponieważ jest znacznie lżejszy i prostszy w użyciu.
JEDNAK z jakiegoś powodu, kiedy umieściłem ten skrypt w rc.local, rzeczywiście działa on przy starcie bez żadnych problemów. Ale dźwięk jest naprawdę nierówny. Kiedy uruchamiam skrypt normalnie, w kitach, nie ma takich problemów. Mam problemy z rozwiązywaniem tego problemu, więc jeśli ktoś ma jakieś pomysły, daj mi znać! Dziękuję.
Zalecana:
Lampka nocna Miś Puchatek i przyjaciele: 5 kroków (ze zdjęciami)

Lampka nocna Pooh Bear & Friends: Poniższa lampka nocna została stworzona przy użyciu montowanego na powierzchni ATTiny85. Posiada dwa przyciski, jeden do włączania i wyłączania oraz jeden do wstrzymywania na wybranej sekwencji świecenia. Pauza nie jest prawdziwą pauzą, ale po prostu przerywa połączenie z
Ręczna lampka nocna: 7 kroków (ze zdjęciami)

Ręczna lampka nocna: Mój 5-latek budził nas w nocy i ciągle pouczaliśmy go, jak pozwalać mamie i tacie spać, dopóki nie zdałem sobie sprawy, że właściwie nie był w stanie sam określić, czy to czas snu, czy zabawa Poza tym prosił nas o zapalenie światła
Potężne głośniki pasywne z białym dębem: 16 kroków (ze zdjęciami)

Potężne głośniki pasywne White Oak Faced: To mój trzeci projekt głośników i zupełnie inny niż poprzednie! Tym razem zamierzam zrobić duże, mocne i ładnie wyglądające monitory, które trafią do mojego pokoju audio! Mam kilka innych projektów na Instagramie, sprawdź je! Moje et
UVIL: Podświetlana lampka nocna Blacklight (lub lampka kontrolna SteamPunk): 5 kroków (ze zdjęciami)

UVIL: Backlit Blacklight Nightlight (lub SteamPunk Indicator Lamp): Jak złożyć niesamowicie świecącą neo-retropostmodernistyczną lampę wskaźnikową ultrafioletową. . Moim pomysłem jest wykorzystanie ich jako
Lampka nocna / lampka nocna Mini LED: 5 kroków

Lampka nocna / lampka nocna Mini LED: Po pierwsze, powinienem powiedzieć, że zainspirowała ją wolnostojąca lampa LED Mini firmy Sunbanks. Zamiast używać długopisu do trzymania diody z dala od biurka, użyłem przezroczystego pleksiglasu do projekcji światła z podstawy.Ten mały projekt jest prototypem
