
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Aby zakończyć pierwszy rok Nowych Technologii Komunikacji i Mediów (NMCT), musiałem wykonać projekt, w którym zintegrowałem wszystkie kursy z ubiegłego roku.
Wpadłem na pomysł stworzenia inteligentnej szafki. Mogę zautomatyzować punkt odbioru paczek.
Aby urzeczywistnić mój pomysł, użyłem Raspberry Pi. Zaprogramowałem kod w Pythonie i użyłem serwera internetowego Flask do hostowania aplikacji internetowej, która zbiera dane i kontroluje szafkę. W tej instrukcji można znaleźć wszystkie kroki, przez które przeszedłem, aby mój projekt działał.
Krok 1: Analiza mojego pomysłu

Zanim zacząłem pracować nad swoim projektem, chciałem sprawdzić, czy ludziom podobał się mój pomysł.
Zacząłem pytać moją najbliższą rodzinę, co myślą o moim projekcie i jaką funkcję wdrożyliby, aby był jeszcze lepszy i użyteczny.
Zapytałem również moich kolegów i przyjaciół, czy sądzili, że to może być innowacyjny projekt.
Większość ludzi była entuzjastycznie nastawiona do pomysłu i chciała, aby stał się rzeczywistością.
Dla mnie to był znak, żeby iść i zacząć tworzyć projekt.
Krok 2: Zbieranie materiałów

Pierwszym krokiem było zastanowienie się nad wszystkimi materiałami i komponentami, których potrzebuję do zbudowania mojej inteligentnej szafki.
Aby to zrobić, zrobiłem sobie schemat blokowy, aby naszkicować moje potrzeby i zacząłem szukać w moim zestawie elektronicznym. Mogłem użyć niektórych komponentów z mojego zestawu i musiałem zamówić niektóre z nich przez Internet. Listę użytych przeze mnie części znajdziesz w załącznikach.
Krok 3: Tworzenie odpowiedniej bazy danych

Po rozeznaniu i zakupie odpowiednich materiałów nadszedł czas na stworzenie bazy danych.
Najpierw stworzyłem diagram relacji encji za pomocą MySQL Workbench (jak na powyższym obrazku). Potem przekazuję
zaprojektował ten ERD i stworzył bazę danych. Tutaj dodałem kilka losowych danych, aby przetestować go raz za razem, aż nie znalazłem już błędów.
Moja baza danych zawiera 6 tabel. Główną tabelą jest tabela historii. To jest tabela, w której przechowuję wszystkie dane, które otrzymuję z czujnika.
Intencją tabeli „właściciel” jest przechowywanie pewnych informacji o właścicielu, którego szafka zawiera paczkę. Jeśli właściciel nie przyjedzie odebrać paczki w ciągu 14 dni, właściciel szafki może skontaktować się z tą osobą, podając tę informację.
Zachowuję również nazwę użytkownika i hasło wszystkich administratorów przechowywane w bazie danych. Dzięki temu mogą zalogować się z aplikacji internetowej, aby uzyskać przegląd wszystkich danych zebranych przez szafkę.
W załącznikach znajdziesz plik zrzutu MySQL
Krok 4: Zaprojektuj responsywną stronę internetową

Teraz miałem już bazę danych, mogłem zacząć tworzyć responsywną aplikację internetową.
Zanim zacząłem programować całość, wykonałem projekt user experience oraz projekt interfejsu użytkownika dla urządzenia mobilnego, a także webową wersję mojej aplikacji internetowej w Adobe XD.
Dzięki temu konkretnemu planowi bardzo łatwo było go odtworzyć za pomocą HTML i CSS, aby stać się responsywną aplikacją internetową.
Moja aplikacja internetowa składa się z 2 części. Pierwsza część przeznaczona jest dla zwykłych użytkowników. To małe wyjaśnienie mojego projektu. Druga część to login dla administratorów szafki oraz przegląd wszystkich zebranych danych.
Do tego kroku dołączyłem projekty strony.
Krok 5: Tworzenie obwodu

Kiedy miałem wszystkie komponenty, mogłem zacząć tworzyć obwód.
Najpierw stworzyłem schemat fryzujący, aby wszystko zwizualizować, a potem zacząłem go odtwarzać.
Kiedy wszystkie przewody były na swoim miejscu, włączyłem zasilanie, aby sprawdzić, czy wszystko jest w porządku. W mojej pogoni tak nie było… Przewody, przez które prowadziłem 12V były za cienkie i spaliły się. Więc wymieniłem je na grubsze przewody.
Dołączyłem schematy elektryczne na tym kroku.
Krok 6: Ożyw obwód

Teraz mam obwód, w końcu możemy zacząć kodować. Najpierw napisałem trochę kodu testowego, aby upewnić się, że wszystkie moje komponenty działają indywidualnie.
Kiedy mogłem kontrolować prawie wszystkie komponenty z osobna, zacząłem składać to wszystko razem w backendzie Flask dla mojej aplikacji internetowej.
Możesz znaleźć kod w tym repozytorium github
Krok 7: Budowa mieszkania




Kiedy miałem już gotowe kodowanie, przyszedł czas na wykonanie obudowy na elektronikę.
Do zbudowania ramy szafki użyłem drewnianych desek, a następnie pokryłem ramę przybijając do nich płyty MDF. Użyłem również 2 paneli MDF do wykonania 2 drzwi. Wyciąłem w drzwiach otwory na okna (pleksi) i dodałem 2 małe metalowe płytki, aby móc zamknąć drzwi zamkami.
Gdy obudowa była gotowa. Umieściłem w nim elektronikę, podłączyłem moje Raspberry Pi i cieszyłem się rezultatem.
Zalecana:
Szafka zręcznościowa Bubble Bobble (Bartop): 14 kroków (ze zdjęciami)

Bubble Bobble Arcade Cabinet (Bartop): Kolejny przewodnik po tworzeniu szafek? Cóż, zbudowałem swoją szafkę, używając przede wszystkim Galactic Starcade jako szablonu, ale po drodze wprowadziłem kilka zmian, które z perspektywy czasu czuję, że poprawiam oba łatwość montażu niektórych części i poprawę estetyki
Szafka zręcznościowa do stolika koktajlowego: 8 kroków

Cocktail Table Arcade Cabinet: Postanowiłem zrobić dla siebie coś miłego i wykorzystać mój wakacyjny weekend na dokończenie tego projektu
Szafka serwerowa IKEA o wartości 70 USD: 8 kroków

Szafa serwerowa IKEA Mini o wartości 70 USD: Zrób mini szafę serwerową o wartości 350-550 USD za 70 USD! Załóżmy, że masz w domu kilka serwerów do montażu w szafie serwerowej. Na przykład możesz mieć serwer WWW dla swojej witryny firmowej, serwer plików dla terabajtów (nie)pirackich multimediów i różne sieci
Mini szafka Arcade: 7 kroków

Mini Arcade Cabinet: Ta instrukcja została stworzona w celu spełnienia wymagań projektowych Makecourse na University of South Florida (www.makecourse.com)
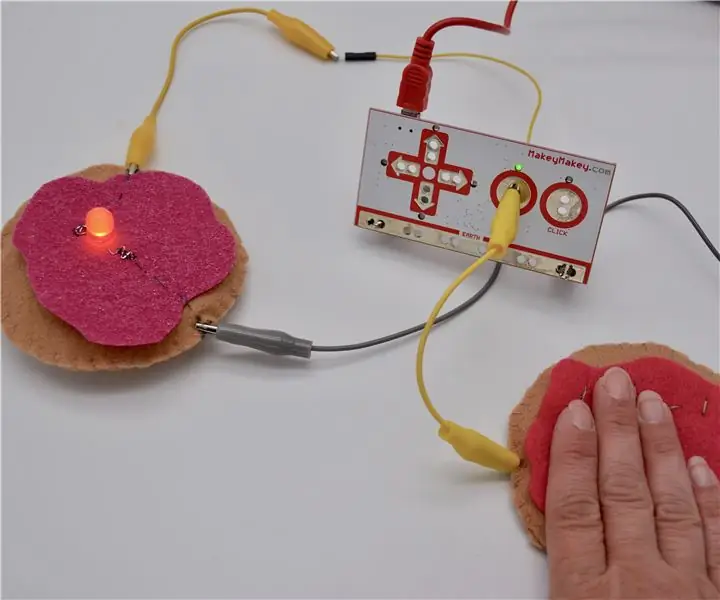
Przewodzące pączki z galaretką - wprowadzenie do obwodów szycia z Makey Makey: 4 kroki (ze zdjęciami)

Przewodzące pączki z galaretką - wprowadzenie do obwodów szycia z Makey Makey: Zauważyliśmy na Twitterze, że wielu naszych fanatyków Scratch i Makey Makey chciało wiedzieć więcej o obwodach szycia, więc stworzyliśmy ten samouczek, aby dać ci szybkie wprowadzenie do obwodów szycia i jak można uszyć niektóre elementy modułowe. (To jest
