
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Neste krok será mostrado o desenvolvimento do aplicativo com o framework Ionic que irá se comunicar com o dweet.io e assim, também, le e alterar jako informações que ocorrem na dragon board.
Será criado um aplicativo em branco digitando o seguinte comando no prompt do windows:
Ionic start smart-home-projeto_final blank
Pobierz IDE Visual Studio Code, aby zmienić kody do komunikacji z dweet.io.
Após abrir o visual studio é necessário abrir a pasta em que o aplicativo em branco foi criado para a alteração dos códigos.
Os dois arquivos que serão alterados inicialmente são o "home.html" e o "home.ts". No "home.html" é que é feita toda a parte visual do aplicativo e nie "home.ts" é feita a alteração das propriedades da tela do aplicativo.
Baixaro arquivo home.txt i zamiennik lub treść do treści arquivo nie arquivo home.html nie Visual Studio i salva-lo.
Baixar também o arquivo home.ts e substituí-lo nie Visual Studio salvando-o.
Fazer o mesmo com o arquivo app.module.ts e salvá-lo.
Após isso é necessário criar um arquivo para a comunicação com o dweet. Abrir um prompt no próprio Visual Studio aberto e digitar:
dostawca generowania jonów dweet
Uma vez criado esse arquivo, baixe e substitua o conteúdo do código dweet.ts que está anexo. Isso fará as correções no código para a perfeita comunicação com o dweet.io.
Tudo pronto e agora basta digitar no mesmo prompt do Visual Studio lub comando para abrir lub aplicativo:
jonowy służyć.
O aplicativo será aberto no seu navegador e assim, todo o processo de criação do mesmo está completo.
Do wizualizacji através zrobić inteligentnego telefonu Basta baixar lub aplikacji jonowej DevApp nie Google Play i inicjuje, aby dowiedzieć się, czy chcesz lub aplikacja Ionic rodando do ponownego Wi-Fi.
Zalecana:
Samouczek klawiatury Arduino 4x4: 4 kroki (ze zdjęciami)

Samouczek klawiatury Arduino 4x4: Wejście klawiatury pokazane na monitorze szeregowym z pełnym kodem klawiatury arduino uno i 4x4
Samouczek dotyczący minimalnej liczby Raspberry Pi Torrent: 4 kroki (ze zdjęciami)

Bare Minimum Raspberry Pi Torrent Machine Samouczek: Hai people.Torrenting zawsze ratuje życie i mam nadzieję, że bezgłowy podłączony Raspberry Pi, który robi to za Ciebie, może być naprawdę niesamowity. Dzięki samouczkowi pomogę wam wszystkim zbudować maszynę torrentową z Pi, która może działać bez głowy i można używać naszego Andro
Samouczek Arduino Servo: 3 kroki (ze zdjęciami)

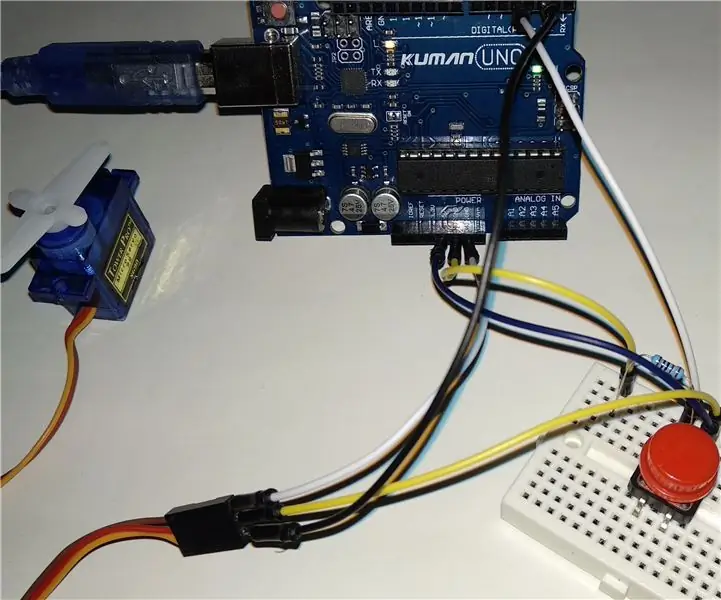
Arduino Servo Tutorial: Dzisiaj dowiesz się, jak używać serwosilników z Arduino. Bardzo ważna umiejętność dla każdego, kto chce robić postępy w automatyce domowej i elektronice. Kiedy masz gotowy projekt, po prostu naciśnij przycisk i obserwuj, jak serwo obraca się o losowe
Samouczek wykrywania światła Arduino: 3 kroki (ze zdjęciami)

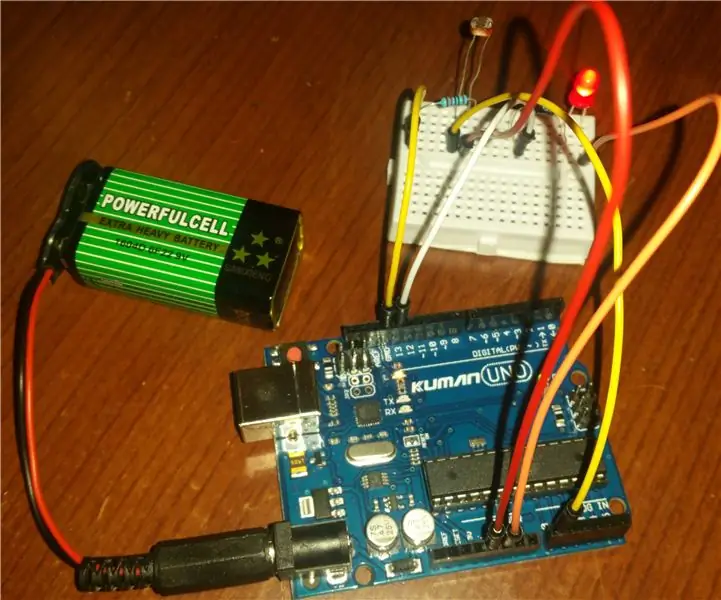
Samouczek Arduino Light Detection: Po ukończeniu tego samouczka dowiesz się, jak wykrywać zmiany poziomu światła wokół ciebie. Części do tego projektu dostarczyła firma Kuman. Znajdziesz je w zestawie startowym Arduino UNO
Sklep Świętego Mikołaja 2017, Pociąg: 4 kroki (ze zdjęciami)

Sklep Świętego Mikołaja 2017, Pociąg: Sklep Świętego Mikołaja 2017 to ulepszona wersja Sklepu Świętego Mikołaja 2016. Chciałem dodać kolejny pociąg, ale pozostało tylko pomieszczenie na suficie. Aby pociąg jechał do góry nogami, wystarczy użyć magnesów. Dobrze? Oczywiście jest kilka małych szczegółów
