
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Cechy modułu światła
- Arduino Uno
- Sprzęt i obudowa zakupione w Internecie
- Neopixel i zasilacz zapożyczony z School of Informatics & Product Design
- Moduł świetlny sterowany zasilaczem
- Wszystkie funkcje kontrolowane przez interakcję użytkowników
- Typy animacji paska Neopixel: typ deszczu, typ prysznica, typ błyskawicy iskrzącej, typ pop, typ nieregularny
- Przełącznik podciągania jest podłączony do paska Neopixel, a animacja zmienia się po pociągnięciu paska Neopixel
Krok 1: Zanim zaczniemy

Witajcie Instruktorzy i Twórcy.
Rozpoczęliśmy projekt interaktywny pod kątem tego, co by się stało, gdybyśmy mogli poczuć emocje deszczu poprzez animację światła. Pomyślałem, że wrażliwość użytkownika zostanie zmaksymalizowana poprzez interfejs, który bezpośrednio przyciąga światło.
Chodźmy do pracy
Krok 2: Potrzebne części



Oparty na jednym module świetlnym
***Neopiksele i zasilacz zostały wykorzystane przy wsparciu naszego działu.***
Elektronika:
- Arduino Uno
- 3 kolorowy przewód (czarny, czerwony, dowolny kolor)
- Złącze 3pin (Link do zakupu)
- Podnieś przełącznik 1 (Link do zakupu)
- kurcząca się rura
- Adresowalna taśma LED WS2812b z 74 diodami LED (pasek neopikselowy)*2
- Zasilanie (5V 350A) 1
***Do Arduino, Pull Switch i NeoPixels potrzeba 50 zestawów.***
Sprzęt komputerowy:
- Pręt akrylowy 2t (10mm*1000mm) 1
- Płyta akrylowa 5t (60mm*60mm) 1
- Foemax 10t (1200mm*1800mm) 1
- Czarny spray
- Opaska kablowa
- Strunowy
- Płyta pilśniowa
- Tablica siatkowa
Krok 3: Łączność i budowa sprzętu



Najpierw potrzebujemy cięcia akrylowego, aby wykonać jeden moduł oświetleniowy.
- Aby doświadczyć animacji światła, zaprojektuj moduł oświetleniowy, który jest mocowany przez przymocowanie 74 diod LED w postaci paska neopikselowego do akrylowego pręta o grubości 2 mm i powierzchni 1M. Wyprodukowaliśmy dwa rodzaje modułów oświetleniowych: typowo liniowe i spiralne.
- W przypadku typów liniowych istniejące paski neopikselowe można trzymać i zabezpieczać, ale typy spiralne wymagają obsługi ręcznej. Każda z 74 diod jest podzielona na części, przymocowana do spiralnego akrylu i sklejona ołowiem.
Przymocuj pasek Neopixel do akrylu i zabezpiecz każdy pasek, aby zapobiec jego rozprzestrzenianiu się pod wpływem ciepła lub zawiąż cienką żyłką wędkarską. W przypadku typu liniowego zainstalowano kulę, którą trzeba było naciągnąć na koniec modułu, aby zaprojektować estetyczny wygląd, a piłeczkę pingpongową wykończyliśmy czarnym sprayem. Następnie wywiercili mały otwór w piłce pingpongowej i połączyli ją liną. Kolejna najważniejsza część, przełącznik i neopiksel, są połączone, jak pokazano. Przełącznik jest następnie mocowany do półki sufitowej.
W przypadku typu spiralnego istnieje ryzyko, że bezpośrednie pociągnięcie modułu spiralnego może spowodować rozerwanie akrylu pod naciskiem, dlatego sekcje ciągnące (wejście) i moduł (wyjście) zostały rozdzielone. Aby zmaksymalizować padanie światła, moduły montowano pionowo na suficie, moduły liniowe mocowano do powietrza, spirale mocowano bezpośrednio do sufitu. I podłączyliśmy piłeczkę do ping-ponga i przełącznik do żyłki, aby można było nią sterować.
Wycięcie akrylu, jak pokazano na powyższym rysunku, jest wymagane do przymocowania przełącznika do półki. Przełącznik w kształcie kwadratu o średnicy 6 cm ma grubość około 5 mm, z przełącznikiem wyśrodkowanym i opaską kablową włożoną przez otwory po obu stronach, aby mocno zabezpieczyć przełącznik. Okrągły otwór w dolnej części środka odsłania pociągnięcie przełącznika, poniżej którego wyciągany jest kabel trzyżyłowy i podłączany do zacisku kablowego modułu. I podobnie, przez otwór w czterech rogach półkę i akryl zabezpiecza się opaskami kablowymi. Jak opisano powyżej, moduł liniowy jest podłączony bezpośrednio do naciągu, natomiast moduł spiralny łączy oddzielnie pin i wyłącznik.
Krok 4: Utwórz za pomocą 50 modułów świetlnych



Zaprojektowaliśmy środowisko użytkownika, aby uzyskać bogatsze światło, wdrażając łącznie 50 modułów
Mieliśmy półkę o szerokości 1800 mm i długości 1200 mm, a każdy przełącznik i moduł połączyliśmy, aby można było doświadczyć deszczu i środowiska deszczowego, które początkowo planowaliśmy, a każdy moduł posiadaliśmy osobno, aby umożliwić wielozadaniowość.
W zależności od rysunku projektowego, we foemaxie wywiercono okrągły otwór, aby ukryć instalację i upewnić się, że połączony obszar modułu LED nie jest widoczny. Ponieważ odległość między płytą akrylową a złączem modułu LED, do którego podłączony jest przełącznik, wynosi około 1cm, zastosowano foemax o grubości 1cm.
Metalowa kwadratowa rama została wykorzystana do utrzymania instalacji razem ze śrubami i opaskami kablowymi przy zachowaniu ogólnej wagi i wyważenia. Jeśli długość odsłoniętych połączeń jest większa niż podczas próby producenta, grubsza płyta jest nieefektywna i zalecane są inne konstrukcje.
Aby ułatwić użytkownikowi wrażenia na wysokości oczu, ukończoną instalację umieszcza się na wsporniku o wysokości około 2m, ale należy pamiętać, że montaż wbudowanego modułu LED z przełącznikiem jest bardzo uciążliwy, dlatego należy usunąć wszystkie połączenia. Wspięliśmy się po drabinie i połączyliśmy moduł z instalacją przymocowaną do wspornika.
Najważniejszą częścią tego całego procesu jest upewnienie się, że praca jest wykonywana bezpiecznie i w pełni zabezpieczona, aby zapewnić, że doświadczenie jest możliwe w bezpiecznym środowisku
W sumie użyto 10 modułów arduino i 50 modułów LED, a do każdego arduino połączono pięć modułów LED, aby zapewnić bardziej wydajną i bezproblemową wielozadaniowość. Zobacz załączony plan, aby uzyskać szczegółowe informacje. Kodowanie wielozadaniowe Neopixel przy użyciu pełnego przełącznika zgodnie ze schematem projektowym zostanie szczegółowo omówione w następnym kroku.
Krok 5: Kodowanie i okablowanie Arduino


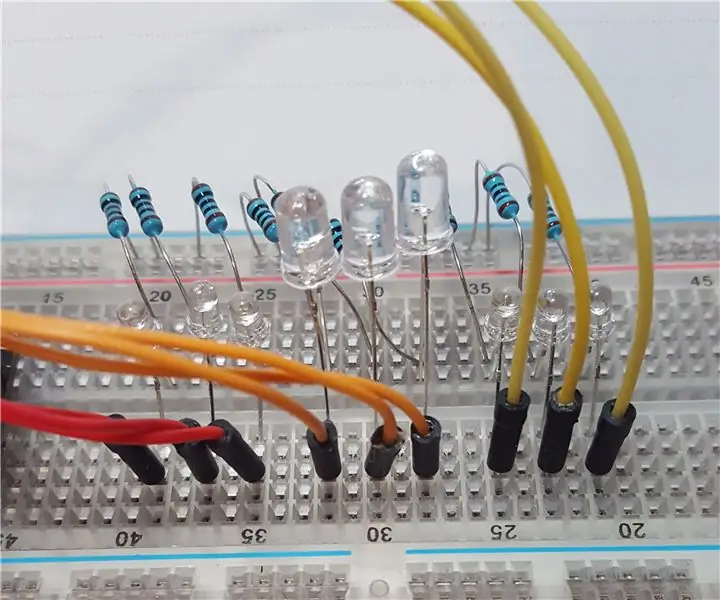
Okablowanie
- Połączono 50 modułów zgodnie z układem z kroku 4.
- Każdy moduł został podzielony na 10 zestawów po 50 modułów, aby umożliwić wielozadaniowość i zapewnić przejrzyste połączenie.
- Jak pokazano na powyższym obrazku zestawu 1, pięć modułów zostało podłączonych do jednego arduino, a piny 5v neopiksela zostały połączone naraz, aby podłączyć zasilanie.
- GND neopikseli i przełączników również zostały ze sobą powiązane, a dla łatwiejszej percepcji przełączniki zostały podłączone do styków 2, 3, 4, 5, 6, a neopiksele do styków 9, 10, 11, 12, 13.
- Przełączniki i neopiksele zostały połączone odpowiednio na 2-9, 3-10, 4-11, 5-12, 6-13 sposobów.
- Należy zauważyć, że ponieważ połączenia linii są skomplikowane i istnieje ryzyko pożaru z powodu zwarcia, rura termokurczliwa została podgrzana, aby zapewnić, że słabe części nie pękną.
Wielozadaniowe kodowanie Neopixel z przełącznikiem pull up
5 animacji świetlnych (typ deszczu, typ prysznica, typ błyskawicy iskrzącej, typ Pop, typ nieregularny)
#włączać
/*사용하고자하는 패턴을 */
wzór wyliczenia { NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE, TWINKLE, STAR, RAINBOWSPARKLE, METEOR, LIGHT, BLOSSOM }; /*네오 픽셀을 방향을 설정함*/ wylicz kierunek { DO PRZODU, DO TYŁU };
/*패턴의 클래스를 */
class NeoPatterns: public Adafruit_NeoPixel { /* 패턴을 추가하고 업데이트하기위한 */ public: wzorzec ActivePattern; /*클레스 함수에 패턴의 방향을 입력*/ kierunek Kierunek;
/*변수 Interwał을 추가*/ unsigned long Interval; /*변수 lastUpdate를 추가*/ unsigned long lastUpdate; /*변수 Kolor1, Kolor2를 추가*/ uint32_t Kolor1, Kolor2; /*변수 TotalSteps를 추가*/ uint16_t TotalSteps; /*변수 Indeks를 추가*/ uint16_t Indeks;
/*패턴을 완료했을시 다시 불러오는 함수 */ void (*OnComplete)(); /*네오패턴에서 네오픽샐의 갯수, 핀번호, 타입, 콜백을 불러오는 함수*/ NeoPatterns(uint16_t pikseli, uint8_t pin, uint8_t type, void (*callback)()): Adafruit_NeoPixel(piksele, pin, typ){ OnComplete = wywołanie zwrotne; }
/*패턴을 업데이트 하기위한 케이스 구문*/
void Aktualizuj(){ /*패턴의 시간 설정. 멀티태스킹을 구현하는 구문*/ if ((millis() - lastUpdate) > Interval){ lastUpdate = millis(); /*ActivePattern의 스위치구문*/ switch (ActivePattern) { /*case RAINBOW_CYCLE에서는 RainbowCycleUpdate를 실행하라*/ case RAINBOW_CYCLE: RainbowCycleUpdate(); /*przypadek RAINBOW_CYCLE에서 나와라*/ przerwa;
/*sprawa THEATER_CHASE에서는 TheaterChaseUpdate를 실행하라*/
przypadek THEATER_CHASE: TheaterChaseUpdate(); /*przypadek THEATER_CHASE에서 나와라*/ break;
/*przypadek COLOR_WIPE에서는 ColorWipeUpdate를 실행하라*/
sprawa COLOR_WIPE: ColorWipeUpdate(); /*wielkość COLOR_WIPE에서 나와라*/ przerwa; /*case SCANNER에서는 ScannerUpdate를 실행하라*/ case SCANNER: ScannerUpdate(); /*case SCANNER에서 나와라*/ break;
/*wielkość FADE에서는 FadeUpdate를 실행하라*/
przypadek FADE: FadeUpdate(); /*przypadek FADE에서 나와라*/ break;
/*przypadek TWINKLE에서는 TwinkleUpdate를 실행하라*/
case TWINKLE: TwinkleUpdate(); /*przypadek TWINKLE에서 나와라*/ break;
/*przypadek STAR에서는 StarUpdate를 실행하라*/
sprawa GWIAZDKA: StarUpdate(); /*przypadek STAR 나와라*/ przerwa;
/*przypadek RAINBOWSPARKLE에서는 RainbowsparkleUpdate를 실행하라*/
sprawa RAINBOWSPARKLE: RainbowsparkleUpdate(); /*przypadek RAINBOWSPARKLE에서 나와라*/ break; /*case METEOR에서는 MeteorUpdate를 실행하라*/ case METEOR: MeteorUpdate(); /*przypadek METEOR에서 나와라*/ break;
/*przypadek LIGHT에서는 LightUpdate를 실행하라*/
przypadek LIGHT: LightUpdate(); /*przypadek LIGHT에서 나와라*/ przerwa;
/*przypadek BLOSSOM에서는 BlossomUpdate를 실행하라*/
przypadek BLOSSOM: BlossomUpdate(); /*przypadek BLOSSOM에서 나와라*/ break; } } }
/*패턴의 방향을 설정하는 */
/*Indeks를 증가시키고 초기화하는 함수*/
void Increment(){ /*만약 정방향이면 인덱스를 증가시켜라*/ if (Kierunek == DO PRZODU){ Index++; /*만약 인덱스가 전체 네오픽셀 구동 갯수와 같거나 많다면 0으로 초기화시켜라*/ if (Indeks >= TotalSteps){ Indeks = 0; /*패턴을 완료시키는 함수*/ if (OnComplete != NULL){ OnComplete(); } } }
/*만약 정방향이 아니면 인덱스를 감소시켜라*/ else{ --Index; /*만약 인덱스가 전체 네오픽셀 구동 갯수와 같거나 적다면 전체 구동 갯수에서 1을빼라*/ if (Indeks <= 0){ Indeks = TotalSteps - 1; /*패턴을 완료시키는 함수*/ if (OnComplete != NULL){ OnComplete(); } } } }
/*반대방향으로 움직이게하는 */
void Reverse(){ /*애니메이션 함수에 Reverse를 썼을시, 만약 방향이 정방향이면*/ if (Kierunek == DO PRZODU){ /*방향은 그와 반대이며 전체 구동 갯수에서 1일빼라*/ Kierunek = WSTECZ; Indeks = TotalSteps - 1; } /*그 외의 방향이 정방향이면 인덱스를 0으로 설정해라*/ else{ Kierunek = DO PRZODU; Indeks = 0; } }
/*애니메이션을 설정하는 함수들*
*RainbowCycle의 방향을 입력 */
void RainbowCycle(uint8_t interwał, kierunek dir = FORWARD){ /*실행되는 패턴은 RainbowCycle임*/ ActivePattern = RAINBOW_CYCLE; /*시간은 void RainbowCycle()안에 입력되는 interwał과 같음*/ Interwał = interwał; /*총 구동갯수는 255임*/ TotalSteps = 255; /*인덱스는 0으로 설정함*/ Indeks = 0; /*방향은 void RainbowCycle()안에 입력되는 dir = FORWARD과 같음*/ Direction = dir; }
/*RainbowCycle를 업데이트했을 경우*/
void RainbowCycleUpdate(){ /*변수 i가 네오픽셀 개수보다 작으면 i를 증가시켜라*/ for (int i = 0; i < numPixels(); i++){ /*변수 i가 증가함과 동시에 RGB의 무지개 컬러로 변화하면서 작동해라 */ setPixelColor(i, Wheel((((i * 256 / numPixels()) + Index) & 255)); } /*애니메이션을 보여주는 함수 */ show(); Przyrost(); }
/*TheaterChase의 컬러와 시간 방향을 입력*/
void TheaterChase(uint32_t color1, uint32_t color2, uint8_t interwał, kierunek dir = FORWARD){ /*실행되는 패턴은 RTHEATER_CHASE*/ ActivePattern = THEATER_CHASE; /*시간은 void TheaterChase()안에 입력되는 interwał과 같음*/ Interwał = interwał; /*총 구동갯수는 numPixels갯수임*/ TotalSteps = numPixels(); /*컬러 1, 2를 설정*/ Kolor1 = kolor1; Kolor2 = kolor2; /*인덱스는 0으로 설정함*/ Indeks = 0; /*방향은 void TheaterChase()안에 입력되는 dir = DO PRZODU과 같음*/ Direction = dir; }
/*TheaterChase를 업데이트했을 경우*/
void TheaterChaseUpdate(){ /*변수 i가 네오픽셀 개수보다 작으면 i를 증가시켜라*/ for (int i = 0; i < numPixels(); i++){ /*만약 변수 i에 인덱스를 더해서 3으로 나눈 것이 0과 같다면 i를 Kolor로 변환시켜라*/ if ((i + Indeks) % 3 == 0){ setPixelColor(i, Color1); } /*그렇지 않다면 i를 Kolor로 변환시켜라*/ else{ setPixelColor(i, Color2); } } /*애니메이션을 보여주는 함수 */ show(); Przyrost(); }
/*ColorWipe의 시간 방향을 입력 */
void ColorWipe(uint32_t kolor, uint8_t interwał, kierunek dir = FORWARD){ /*실행되는 패턴은 COLOR_WIPE*/ ActivePattern = COLOR_WIPE; /*시간은 void ColorWipe()안에 입력되는 interwał과 같음*/ Interwał = interwał; /*총 구동갯수는 numPixels갯수임*/ TotalSteps = numPixels(); /*컬러 1을 설정*/ Kolor1 = kolor; /*인덱스는 0으로 설정함*/ Indeks = 0; /*방향은 void ColorWipe()안에 입력되는 dir = FORWARD과 같음*/ Direction = dir; }
/*ColorWipeUpdate를 */
void ColorWipeUpdate(){ /*index를 컬러1로 변환시켜라*/ setPixelColor(Index, Color1); /*애니메이션을 보여주는 함수 */ show(); Przyrost(); }
/*Skaner의 컬러와 시간을 입력*/
void Scanner(uint32_t color1, uint8_t interval){ /*실행되는 패턴은 SKANER*/ ActivePattern = SKANER; /*시간은 void Scanner()안에 입력되는 interwał과 같음*/ Interwał = interwał; /*구동갯수는 총갯수에서 1을빼고 2를 곱해라*/ TotalSteps = (numPixels() - 1) * 2; /*컬러 1을 설정*/ Kolor1 = kolor1; /*인덱스는 0으로 설정함*/ Indeks = 0; }
/*Aktualizacja skanera를 업데이트했을 경우*/
void ScannerUpdate(){ /*변수 i는 영이고 총갯수보다 작을경우 i를 증가시켜라*/ for (int i = 0; i < numPixels(); i++){ /*만약 변수 i가 인덱스와 같다면 i 를 color1로 변환시켜라*/ if (i == Index){ setPixelColor(i, Color1); } /*그렇지 않다면 변수 i를 전체구동갯수에서 인덱스를 뺀값과 같다 */ else if (i == TotalSteps - Index){ setPixelColor(i, Color1); } /*그 밖에는 i를 디밍시켜라 i의 값만큼 */ else { setPixelColor(i, DimColor(getPixelColor(i))); } } /*애니메이션을 보여주는 함수 */ show(); Przyrost(); }
/*Skaner의 컬러1, 2와 스텝, 시간, 방향을 입력*/
void Fade(uint32_t color1, uint32_t color2, uint16_t kroki, interwał uint8_t, kierunek dir = FORWARD){ /*실행되는 패턴은 FADE*/ ActivePattern = FADE; /*시간은 void Fade()안에 입력되는 interwał과 같음*/ Interwał = interwał; /*구동갯수는 스텝값임*/ TotalSteps = kroki; /*컬러 1, 2를 설정*/ Kolor1 = kolor1; Kolor2 = kolor2; /*인덱스는 0으로 설정함*/ Indeks = 0; /*방향은 void Fade()안에 입력되는 dir = DO PRZODU과 같음*/ Direction = dir; } /*FadeUpdate를 업데이트했을 경우*/ void FadeUpdate(){ /*변수 red값은 다음과 같음*/ uint8_t red = ((Red(Color1) * (TotalSteps - Index)) + (Red(Color2) * Index)) / SumaKroków; /*변수 green값은 다음과 같음*/ uint8_t green = ((Green(Color1) * (TotalSteps - Index)) + (Green(Color2) * Index)) / TotalSteps; /*변수 blue값은 다음과 같음*/ uint8_t blue = ((Blue(Color1) * (TotalSteps - Index)) + (Blue(Color2) * Index)) / TotalSteps; /*위의 czerwony, zielony, niebieski 값으로 컬러를 셋팅함*/ ColorSet(Color(red, green, blue)); /*애니메이션을 보여주는 함수 */ show(); Przyrost(); }
/*모든 네오픽셀을 끄는 */
void alloff() { /*총 네오픽셀 갯수는 74개이며*/ int NPIXEL = 74; /*변수 i가 증가하며 모든 네오픽셀의 컬러 값을 0으로 변환함*/ for (int i = 0; i < NPIXEL; i++) { setPixelColor(i, 0, 0, 0); } }
/*Mrugnięcie의 컬러1와 시간을 입력*/
void Twinkle(uint32_t color1, uint8_t interwał){ /*실행되는 패턴은 TWINKLE*/ ActivePattern = TWINKLE; /*시간은 void Twinkle()안에 입력되는 interwał과 같음*/ Interwał = interwał; /*컬러 1를 설정*/ Kolor1 = kolor1; /*총 구동갯수는 numPixels갯수임*/ TotalSteps = numPixels(); Indeks = 0; }
/*TwinkleUpdate를 업데이트했을 경우 */
void TwinkleUpdate(){ /*모든 네오픽셀의 컬러를 0으로 셋팅*/ setAll(0, 0, 0); /*변수 Piksel은 losowo 74*/ int Piksel = random(74); /*losowo 74개에서 2로나눈 수를 랜덤하게 켜라*/ setPixelColor(Pixel/2, 50, 100, 255); setPixelColor(Pixel, 250, 255, 250); setPixelColor(Pixel/2, 200, 250, 255); setPixelColor(Pixel, 255, 255, 255); setPixelColor(Pixel, 250, 230, 250); setPixelColor(Pixel/2, 150, 200, 255); /*애니메이션을 보여주는 함수 */ show(); /*랜덤하게 끄는 함수 */ setPixelColor(Pixel, 0, 0, 0); /*애니메이션을 보여주는 함수 */ show(); Przyrost(); }
/*Gwiazda의 컬러1 값을 입력*/
void Star(uint32_t color1){ /*실행되는 패턴은 GWIAZDKA*/ ActivePattern = GWIAZDKA; /*시간은 void Star()안에 입력되는 interwał과 같음*/ Interwał = Interwał; /*총 구동갯수는 numPixels갯수임*/ TotalSteps = numPixels(); /*컬러 1을 설정*/ Kolor1 = kolor1; Indeks = 0; }
/*StarUpdate를 경우 */
void StarUpdate(){ /*인덱스와 컬러를 셋팅*/ setPixelColor(Indeks, Kolor1); pokazać(); /*변수 i가 0이고 구동 갯수보다 작으면 i를 감소시킴 = 한칸씩 이동하는 애니메이션*/ for (int i = 0; i < numPixels(); i--) { setPixelColor(i, Color(0, 0, 0)); } /*애니메이션을 보여주는 함수 */ Przyrost(); }
/*Tęczowy blask의 시간과 방향을 입력*/
void Rainbowsparkle(uint8_t interwał, kierunek dir = FORWARD){ /*실행되는 패턴은 RAINBOWSPARKLE*/ ActivePattern = RAINBOWSPARKLE; /*시간은 void Rainbowsparkle()안에 입력되는 interwał과 같음*/ Interwał = interwał; /*총 구동갯수는 numPixels갯수임*/ TotalSteps = numPixels(); Indeks = 0; /*방향은 void Rainbowsparkle()안에 입력되는 kierunek과 같음*/ Direction = dir; }
/*RainbowsparkleUpdate를 업데이트했을 경우 */
void RainbowsparkleUpdate(){ /*변수 i가 0이고 구동 갯수보다 작으면 i값을 증가하는데*/ for (int i = 0; i < numPixels(); i++){ /*변수 i가 0이고 구동 갯수보다 작으면 i값을 증가하는데*/ if ((i + indeks) % 2 == 0){ uint32_t c = random(255); ustawPixelColor(i, c); } else{ setPixelColor(i, random(255)); } } /*애니메이션을 보여주는 함수 */ show(); Przyrost(); } /*Meteor의 시간과 방향을 입력*/ void Meteor(uint32_t color1){ /*실행되는 패턴은 METEOR*/ ActivePattern = METEOR; /*시간 설정*/ Interwał = Interwał; /*총 구동갯수는 numPixels갯수에서 1일뺀 후, *2를 한것과 같음*/ TotalSteps = (numPixels()-1) * 2; /*컬러 1을 설정*/ Kolor1 = kolor1; Indeks = 0; }
/*MeteorUpdate를 */
void MeteorUpdate(){ for (int i = 0; i < numPixels(); i++){ if (i == Index){ setPixelColor(i, 100, random(255), 255); } else { setPixelColor(i, DimColor(getPixelColor(i))); } } /*애니메이션을 보여주는 함수 */ show(); Przyrost(); }
/*Światło의 시간과 방향을 입력*/
void Light(uint32_t color1){ /*실행되는 패턴은 ŚWIATŁO*/ ActivePattern = ŚWIATŁO; /*시간 설정*/ Interwał = Interwał; /*총 구동갯수는 numPixels갯수에서 1일뺀 후, *2를 한것과 같음*/ TotalSteps = (numPixels()-1) * 2; /*컬러 1을 설정*/ Kolor1 = kolor1; Indeks = 0; }
/*Aktualizacja światła를 업데이트했을 경우*/
void LightUpdate(){ for (int i = 0; i < numPixels(); i++){ if (i == TotalSteps - Index){ setPixelColor(i, 150, random(200), 40); } else { setPixelColor(i, DimColor(getPixelColor(i))); } } /*애니메이션을 보여주는 함수 */ show(); Przyrost(); }
/*Kwiat의 시간과 방향을 입력*/
void Blossom(uint32_t color1){ /*실행되는 패턴은 BLOSSOM*/ ActivePattern = BLOSSOM; /*시간 설정*/ Interwał = Interwał; /*총 구동갯수는 numPixels갯수에서 1일뺀 후, *2를 한것과 같음*/ TotalSteps = (numPixels()-1) * 2; /*컬러 1을 설정*/ Kolor1 = kolor1; Indeks = 0; }
/*BlossomUpdate를 업데이트했을 경우 */
void BlossomUpdate(){ for (int i = 0; i < numPixels(); i++){ if (i == TotalSteps - Index){ setPixelColor(i, 255, random(255), 100); } else { setPixelColor(i, DimColor(getPixelColor(i))); } } /*애니메이션을 보여주는 함수 */ show(); Przyrost(); }
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/*네오픽셀의 켜지는 위치와 색을 지정해주는 함수 */ void setAll(byte red, byte green, byte blue) { for(int i = 0; i < numPixels(); i++) { setPixelColor(i, red, zielono-niebieski); } pokazać(); }
/*네오픽셀의 디밍, 즉 밝기를 조절하는 함수*/
uint32_t DimColor(uint32_t color){ // Przesuń komponenty R, G i B o jeden bit w prawo uint32_t dimColor = Color(Red(color) >> 1, Green(color) >> 1, Blue(color) >> 1); powrót dimColor; }
/*모든 네오픽셀의 칼라를 */
void ColorSet(uint32_t color){ for (int i = 0; i < numPixels(); i++){ setPixelColor(i, color); } pokazać(); }
/*레드값을 불러옴*/
uint8_t Czerwony(uint32_t kolor){ return (kolor >> 16) & 0xFF; } /*그린값을 불러옴*/ uint8_t Green(uint32_t color){ return (color >> 8) & 0xFF; } /*블루값을 불러옴*/ uint8_t Niebieski(uint32_t color){ return color & 0xFF; }
/*Tęcza 컬러를 불러옴*/
uint32_t Wheel(byte WheelPos){ WheelPos = 255 - WheelPos; if (WheelPos < 85){ return Color(255 - WheelPos * 3, 0, WheelPos * 3); } else if (Pozycja Koła < 170){ Pozycja Koła -= 85; return Color(0, WheelPos * 3, 255 - WheelPos * 3); } else{ Pozycja koła -= 170; return Color(WheelPos * 3, 255 - WheelPos * 3, 0); } } };
/*pasek을 불러오기위한 함수 / *사용하는 스트립별로 모두 지정해주어야함*/
void strip1Complete(); void strip2Complete(); void strip3Complete(); void strip4Complete(); void strip5Complete();
/*네오픽셀의 갯수 */
#define LICZBA PIKSELÓW 74 /*사용하는 버튼의 갯수 설정*/ #define B_NUM 5 /*Importuj pasek1~5까지, 갯수는 74개 스트립 연결핀은 pasek1은 8 ~ pasek5까지12*/ NeoPatterns pasek1(74, 8, NEO_GRB + NEO_KHZ800, &strip1Complete); Pasek NeoPatterns2(74, 9, NEO_GRB + NEO_KHZ800, &strip2Complete); Pasek NeoPatterns3(74, 10, NEO_GRB + NEO_KHZ800, &strip3Complete); NeoPatterns strip4(74, 11, NEO_GRB + NEO_KHZ800, &strip4Complete); NeoPatterns strip5(74, 12, NEO_GRB + NEO_KHZ800, &strip5Complete); /*배열을 사용한 연결 버튼핀 설정*/ const int przyciskPin[B_NUM] = {2, 3, 4, 5, 6}; /*배열을 사용하여 버튼 상태를 지정해줌*/ int Stan przycisku[B_NUM]; /*2번핀부터 6번핀까지 상태는 순서대로 NISKI임*/ int lastButtonState[B_NUM] = {NISKI, NISKI, NISKI, NISKI, NISKI}; /*2번핀부터 6번핀까지 버튼 카운터를 초기화시킴*/ int buttonCounter[B_NUM] = {0, 0, 0, 0, 0}; /*2번핀부터 6번핀까지 최대 버튼 카운터는 5임*/ int przyciskLicznikMaks = 5; /*모든 버튼핀을 읽일수있도록 변수 추가*/ int czytanie[B_NUM]; unsigned long lastDebounceTime[B_NUM] = {0, 0, 0, 0, 0}; /*모든 버튼핀을 읽는 시간간격은 delay50과 같음*/ unsigned long debounceDelay = 50;
pusta konfiguracja (){
/*복잡하게 저항 연결이 필요없도록 인풋 풀업방식의 버튼설정: GND - 5V(Połącz z numerem pinu)*/ for (int i = 0; i < B_NUM; i++) { pinMode(buttonPin, INPUT_PULLUP); } Serial.początek(9600); /*스트립 1~5를 셋팅*/ strip1.begin(); strip2.początek(); strip3.początek(); strip4.początek(); strip5.początek();
//strip1. TheaterChase(strip1. Color(255, 0, 255), strip1. Color(255, 50, 0), 20, FORWARD);
}
/*버튼 카운터 변수값은 5임*/
int licznik = 5; void loop(){ /*버튼 수보다 i가 작으면 i를 증가시키고*/ for (int i = 0; i debounceDelay) { if (reading != buttonState) { buttonState = czytanie; przyciskLicznik++; /*버튼 카운팅이 위에서 설정한 Max값 5를 넘으면 0으로 초기화 시켜라.*/ jeśli (buttonCounter > buttonCounterMax) buttonCounter = 0; } } lastButtonState = czytanie; } /*모든 스트립을 업데이트함.*/ strip1. Update(); strip2. Update(); strip3. Aktualizacja(); strip4. Aktualizacja(); strip5. Aktualizacja();
/////PRZEŁĄCZ_2////////////////////////////////////////// ///////////////////////////////////////////////// ////////////////////////////////////////
/*버튼 배열의 0번째. 2번핀에 연결된 버튼을 활용하여 애니메이션이 구동되도록 하는 스위치 케이스 구문*/ przełącznik (przyciskLicznik[0]) {
/*첫번째 버튼을 활동시키면 구동되는 애니메이션*/
przypadek 0: pasek1. ActivePattern = BLOSSOM; /*해당 애니메이션의 시간을 설정*/ strip1. Interval = 20; /*구동되는 네오픽셀의 갯수를 설정*/ strip1. TotalSteps = strip1.numPixels(); przerwa; /*두번째 버튼을 활동시키면 구동되는 애니메이션*/ przypadek 1: strip1. ActivePattern = RAINBOWSPARKLE; pasek1. Przedział = 50; strip1. TotalSteps = strip1.numPixels(); przerwa; /*세번째 버튼을 활동시키면 구동되는 애니메이션*/ przypadek 2: strip1. ActivePattern = SCANNER; pasek1. Przedział = 10; strip1. TotalSteps = (strip1.numPixels() - 1) * 2; przerwa; /*네번째 버튼을 활동시키면 구동되는 애니메이션*/ przypadek 3: strip1. ActivePattern = TWINKLE; pasek1. Przedział = 1; strip1. TotalSteps = strip1.numPixels(); przerwa; /*다섯번째 버튼을 활동시키면 구동되는 애니메이션*/ przypadek 4: strip1. ActivePattern = METEOR; pasek1. Przedział = 10; strip1. TotalSteps = strip1.numPixels(); przerwa; } Serial.print(buttonCounter[0]); Serial.print(", "); Serial.println(buttonCounter[1]);
/////PRZEŁĄCZNIK_3////////////////////////////////////////// ///////////////////////////////////////////////// ////////////////////////////////////////
switch (buttonCounter[1]) { case 0: strip2. ActivePattern = STAR; pasek2. Interwał = 50; strip2. TotalSteps = strip2.numPixels(); przerwa; przypadek 1: pasek2. Wzór aktywny = RAINBOWSPARKLE; pasek2. Interwał = 100; strip2. TotalSteps = strip2.numPixels(); przerwa; przypadek 2: pasek2. WzorzecAktywny = SKANER; pasek2. Interwał = 20; strip2. TotalSteps = (strip2.numPixels() - 1) * 2; przerwa; przypadek 3: pasek2. Wzór aktywny = TWINKLE; pasek2. Interwał = 5; strip2. TotalSteps = strip2.numPixels(); przerwa; przypadek 4: pasek2. Wzór aktywny = METEOR; pasek2. Przedział = 40; strip2. TotalSteps = strip2.numPixels(); przerwa; } Serial.print(buttonCounter[0]); Serial.print(", "); Serial.println(buttonCounter[1]);
/////PRZEŁĄCZ_4////////////////////////////////////////// //////////////////////////////////////////////// ////////////////////////////////////////
switch (buttonCounter[2]) { case 0: strip3. ActivePattern = STAR; pasek3. Przedział = 50; strip3. TotalSteps = strip3.numPixels(); przerwa; przypadek 1: pasek3. ActivePattern = RAINBOWSPARKLE; pasek3. Przedział = 100; strip3. TotalSteps = strip3.numPixels(); przerwa; przypadek 2: pasek3. ActivePattern = SKANER; pasek3. Przedział = 20; strip3. TotalSteps = (strip3.numPixels() - 1) * 2; przerwa; przypadek 3: pasek3. ActivePattern = TWINKLE; pasek3. Przedział = 5; strip3. TotalSteps = strip3.numPixels(); przerwa; przypadek 4: pasek3. ActivePattern = METEOR; pasek3. Przedział = 25; strip3. TotalSteps = strip3.numPixels(); przerwa; } Serial.print(buttonCounter[0]); Serial.print(", "); Serial.println(buttonCounter[1]);
/////PRZEŁĄCZ_5////////////////////////////////////////// ///////////////////////////////////////////////// ////////////////////////////////////////
przełącznik (buttonCounter[3]) { przypadek 0: strip4. ActivePattern = STAR; pasek4. Przedział = 50; strip4. TotalSteps = strip4.numPixels(); przerwa; przypadek 1: pasek4. ActivePattern = RAINBOWSPARKLE; pasek4. Przedział = 100; strip4. TotalSteps = strip4.numPixels(); przerwa; przypadek 2: pasek4. ActivePattern = SKANER; pasek4. Przedział = 20; strip4. TotalSteps = (strip4.numPixels() - 1) * 2; przerwa; przypadek 3: pasek4. ActivePattern = TWINKLE; pasek4. Przedział = 5; strip4. TotalSteps = strip4.numPixels(); przerwa; przypadek 4: pasek4. ActivePattern = METEOR; pasek4. Przedział = 25; strip4. TotalSteps = strip4.numPixels(); przerwa; } Serial.print(buttonCounter[0]); Serial.print(", "); Serial.println(buttonCounter[1]);
/////PRZEŁĄCZ_6////////////////////////////////////////// ///////////////////////////////////////////////// ////////////////////////////////////////
switch (buttonCounter[4]) { case 0: strip5. ActivePattern = STAR; pasek5. Przedział = 50; strip5. TotalSteps = strip5.numPixels(); przerwa; przypadek 1: pasek5. ActivePattern = RAINBOWSPARKLE; pasek5. Przedział = 100; strip5. TotalSteps = strip5.numPixels(); przerwa; przypadek 2: pasek5. ActivePattern = SKANER; pasek5. Przedział = 20; strip5. TotalSteps = (strip5.numPixels() - 1) * 2; przerwa; przypadek 3: pasek5. ActivePattern = TWINKLE; pasek5. Przedział = 5; strip5. TotalSteps = strip5.numPixels(); przerwa; przypadek 4: pasek5. ActivePattern = METEOR; pasek5. Przedział = 25; strip5. TotalSteps = strip5.numPixels(); przerwa; } Serial.print(buttonCounter[0]); Serial.print(", "); Serial.println(buttonCounter[1]); }
// strip1 wywołanie zwrotne po zakończeniu
void strip1Complete(){ strip1. Color1 = strip1. Wheel(random(255)); strip1. Color2 = strip1. Wheel(losowy(255)); pasek1. Indeks = 0; }
// Odwołanie zwrotne dotyczące zakończenia strip2
void strip2Complete(){ strip2. Color1 = strip2. Wheel(random(255)); pasek2. Kolor2 = pasek2. Koło(losowo(255)); pasek2. Indeks = 0; }
// Odwołanie zwrotne dotyczące zakończenia strip3
void strip3Complete(){ strip3. Color1 = strip3. Wheel(random(255)); pasek3. Kolor2 = pasek3. Koło(losowo(255)); pasek3. Indeks = 0; }
// strip4 wywołanie zwrotne po zakończeniu
void strip4Complete(){ strip4. Color1 = strip4. Wheel(random(255)); strip4. Color2 = strip4. Wheel(losowy(255)); pasek4. Indeks = 0; }
// strip5 wywołanie zwrotne po zakończeniu
void strip5Complete(){ strip5. Color1 = strip5. Wheel(random(255)); strip5. Color2 = strip5. Wheel(losowy(255)); pasek5. Indeks = 0; }
Krok 6: Wynik i tworzenie filmu



Dziękujemy za zainteresowanie naszym projektem, choć to nie wystarczy.
Zalecana:
Modyfikacja przełącznika WiFi Sinilink za pomocą czujnika napięcia/prądu INA219: 11 kroków

Modyfikacja przełącznika Sinilink WiFi za pomocą czujnika napięcia/prądu INA219: Przełącznik Sinilink XY-WFUSB WIFI USB to ładne małe urządzenie do zdalnego włączania/wyłączania podłączonego urządzenia USB. Niestety nie ma możliwości pomiaru napięcia zasilania lub używanego prądu podłączonego urządzenia. Ta instrukcja pokazuje, jak modyfikuję
Zdalnie sterowany włącznik światła Bluetooth - modernizacja. Włącznik światła nadal działa, bez dodatkowego pisania.: 9 kroków (ze zdjęciami)

Zdalnie sterowany włącznik światła Bluetooth - modernizacja. Przełącznik światła nadal działa, bez dodatkowego pisania.: aktualizacja z 25 listopada 2017 r. - W przypadku wersji tego projektu o dużej mocy, która może kontrolować kilowaty obciążenia, zobacz Doposażenie sterowania BLE w obciążenia o dużej mocy - nie jest wymagane dodatkowe okablowanie Aktualizacja z 15 listopada 2017 r. - Niektóre płyty BLE / stosy oprogramowania dostarczają
Przełączanie 3 banków diod LED za pomocą jednego przełącznika i Visuino: 9 kroków (ze zdjęciami)

Przełączanie 3 banków diod LED za pomocą jednego przełącznika i Visuino: Ten projekt wyszedł z eksperymentu, który chciałem wypróbować, chciałem zobaczyć, ile światła UV jest potrzebne, aby zobaczyć różne porcje banknotów i kontrole bezpieczeństwa. Świetnie się bawiłem, budując to i chciałem podzielić się tymi instrukcjami tutaj. Rzeczy, które
Wyeliminuj zasilanie w trybie gotowości za pomocą przełącznika zasilania komputera stacjonarnego!: 7 kroków (ze zdjęciami)

Wyeliminuj zasilanie w trybie gotowości za pomocą przełącznika zasilania do komputera stacjonarnego!: Wszyscy wiemy, że to się dzieje. Nawet jeśli Twoje urządzenia (telewizor, komputer, głośniki, zewnętrzne dyski twarde, monitory itp.) są „WYŁĄCZONE”; nadal są włączone, w trybie czuwania, marnując energię. Niektóre telewizory plazmowe faktycznie zużywają więcej energii w
Wyjście RF do Hack przełącznika światła: 5 kroków (ze zdjęciami)

Hack z gniazdka RF do włącznika światła: Ten projekt dostarcza informacji na temat modyfikacji gniazdka zdalnego sterowania w zdalny włącznik światła. Mam nadzieję, że spodoba Ci się ten projekt i proszę o zamieszczanie komentarzy lub pytań poniżej.Ten projekt zaczął się, gdy znalazłem ten świetny projekt
