
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Wiem, że nie jestem pierwszym, który stworzył zegar słowny, używając Arduino. Jednak zawsze było coś na mojej liście rzeczy do zrobienia, żeby zrobić holenderski.
Do innego projektu kupiłem dawno temu 'colorduino / rainbowduino / funduino', żeby coś przetestować. To dało mi inspirację do stworzenia zegara 8x8.
Zauważyłem teraz, że nie jestem też pierwszym, który zrobi zegar słowny 8 x 8, ani pierwszym, który zrobi holenderski zegar słowny. Nie mogłem znaleźć innego holenderskiego zegara 8 x 8, więc nadal pierwszy?;)
Jest to łatwa konstrukcja, a jeśli użyjesz moich projektów i lasera do wycięcia obudowy, to po prostu składa się jak zestaw.
***Zrobiłem inną wersję używając matrycy neopikselowej zamiast colorduino
Krok 1: będziesz potrzebować

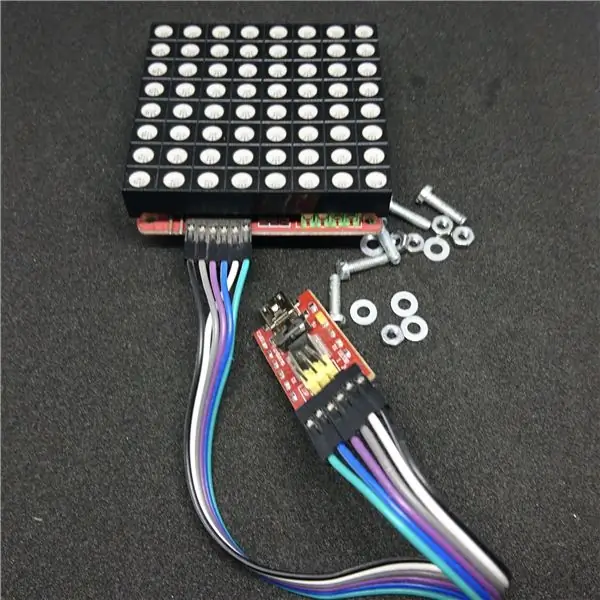
Materiały:
- Colorduino (15, - aliexpress)
- 5 śrub i nakrętek M3 (M3 x 12)
- Akryl 3mm na obudowę
- Troglass Reverse (www.graveermaterialen.nl)
- Taśma
Narzędzia:
- Lasercutter (lub makerspace)
- Szczypce
- Komputer z Arduino IDE (www.arduino.cc)
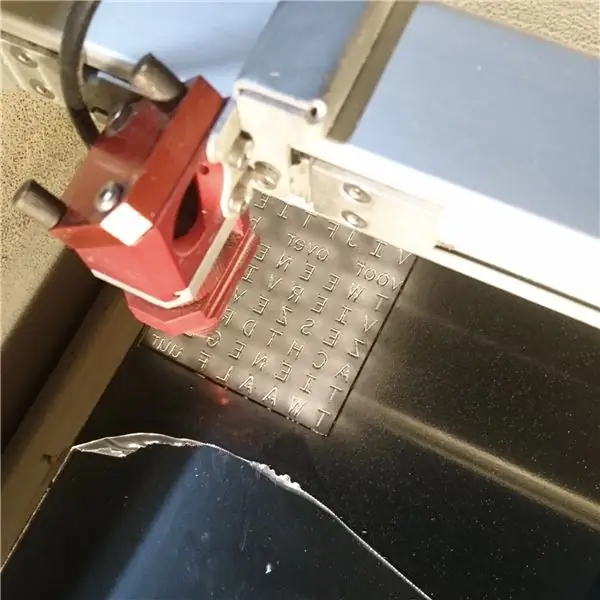
Krok 2: Zaprojektuj przód


Zajęło mi trochę zagadki, aby to wszystko wciągnąć i fajniej byłoby użyć tylko jednej litery na led, ale nadal podoba mi się to, co wymyśliłem. Wszystkie słowa są w jednym kawałku, a minuty i godziny są pisane osobnymi literami.
Zegar będzie miał dokładność pięciu minut, co jest normalne w przypadku zegarów słownych.
Do zaprojektowania zegara użyłem Gravit Designer.
Dodałem zarówno pliki Gravit, jak i PDF, więc możesz przy nim majstrować, jeśli chcesz.
Będziesz musiał wyciąć ten plik z Troglass Reverse (lub innej marki). Możesz stworzyć swój własny Troglass Reverse, natryskując czarną farbę na kawałek przezroczystego akrylu o grubości 3 mm.
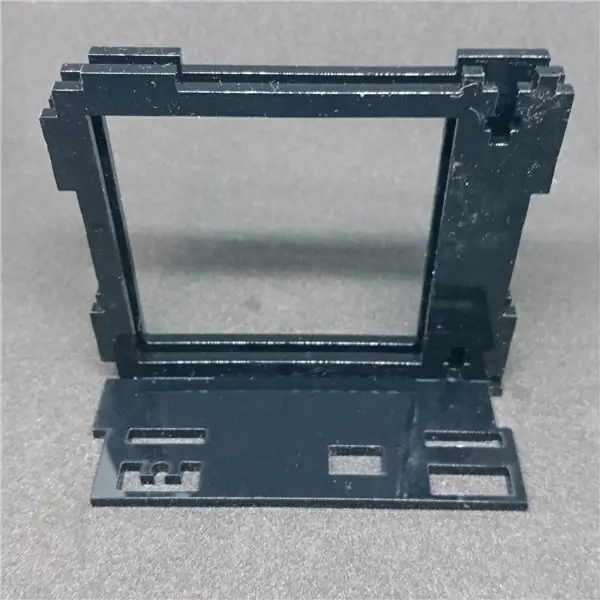
Krok 3: Zaprojektuj obudowę



Zaprojektowałem futerał, który doskonale trzyma wszystko na swoim miejscu i łączy się go zaledwie 5 śrubami.
Wytnij to z materiału 3 mm. Użyłem czarnego akrylu
(Istnieje jeszcze kilka małych błędów w projekcie, kiedy go wycinam, ale zostały one naprawione w dodanych projektach.)
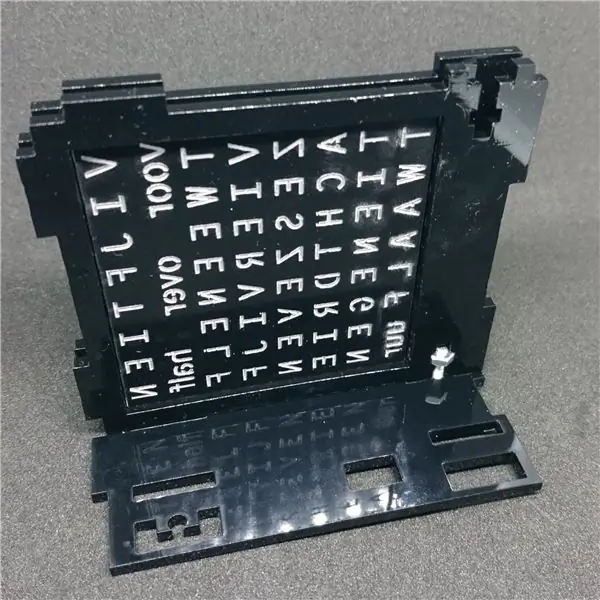
Krok 4: Dodaj ekran




- Umieść dwie płyty przednie w jednym panelu bocznym.
- Umieść przednią osłonę od tyłu w przednich panelach.
- Użyj jednej śruby, aby przymocować bok do drugiego panelu przedniego.
- Przyklej nakrętkę z drugiej strony za pomocą taśmy. (to znacznie ułatwi ci życie, gdy się zamykasz)
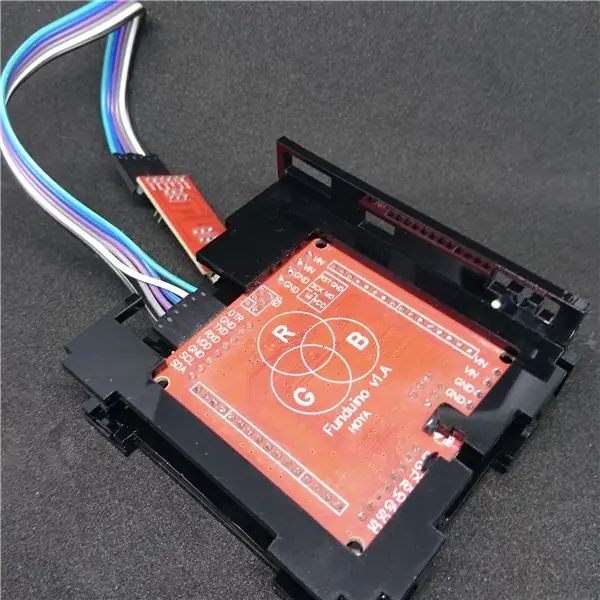
- Umieść matrycę de 8 x 8 na górze colorduino.
- Umieść colorduino za przednim ekranem.
- Umieść trzeci panel na miejscu, aby przytrzymać colorduino.
Krok 5: Dodaj USB



- Przytrzymaj płytkę USB w otworze w czwartym panelu.
- Przyklej płytkę USB na swoim miejscu.
- Przyklej nakrętki paneli bocznych na miejscu.
- Przyklej nakrętkę górnego panelu na miejsce. (użyj do tego małej nakrętki)
- Złóż kabel tak, aby pasował.
- Umieść tylne panele z boku, z portem USB przy otworze z boku.
- Załóż drugą stronę.
- Przykręć boki do paneli.
- Załóż górny panel.
- Przykręć górę. (Nie mogłem, ponieważ mój projekt wciąż był nieco nieaktualny)
Krok 6: Oprogramowanie


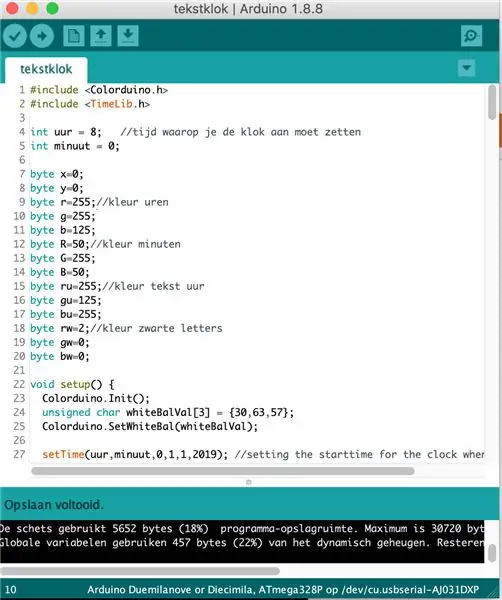
Przed uruchomieniem Arduino IDE należy umieścić biblioteki TimeLib.h i Colorduino.h w folderze library w folderze Arduino. Trochę trudno było znaleźć bibliotekę TimeLib, ponieważ byłem przyzwyczajony do pracy z biblioteką Time.h, ale ta wydaje się już nie działać z Arduino 1.6 i nowszymi.
Możesz użyć szkicu tak, jak go napisałem lub możesz go zmienić, jak chcesz.
Zegar nie ma żadnych przycisków, więc godzinę musisz ustawić na szkicu. Kiedy korzystasz z samodzielnego zegara, ustawiasz czas, podłączając go dokładnie o godzinie ósmej.
W górnej części szkicu możesz zmienić kolory. Tutaj możesz również ustawić godzinę, o której zegar się zaczyna.
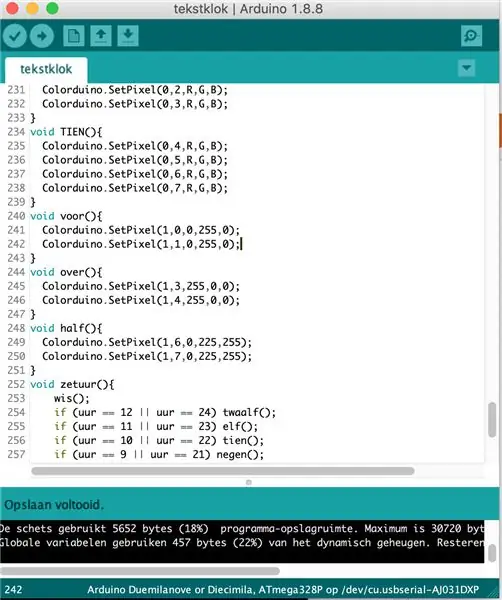
Kolory tekstu 'voor', 'over', 'half' en 'uur' można zmieniać na dole szkicu.
Krok 7: Działa



Ta konfiguracja była o wiele łatwiejsza, niż się spodziewałem. Nawet kod był łatwy po długim okresie nie robienia żadnych projektów Arduino.
Najtrudniej było włożyć te nieznośne orzechy i znaleźć odpowiednią bibliotekę Time.h.
Nadal dostrajam kolory, ale możesz to zrobić lepiej niż ja.
Baw się dobrze!
Zalecana:
Przeczytaj licznik energii elektrycznej i gazu (belgijski/holenderski) i prześlij do Thingspeak: 5 kroków

Przeczytaj Licznik energii elektrycznej i gazu (belgijski/holenderski) i prześlij do Thingspeak: Jeśli martwisz się o swoje zużycie energii lub jesteś po prostu trochę frajerem, prawdopodobnie chcesz zobaczyć dane ze swojego fantazyjnego nowego licznika cyfrowego na swoim smartfonie. projekt pozyskamy aktualne dane od belgijskiego lub holenderskiego elektryka cyfrowego
ROBOBAR (holenderski/holenderski): 6 kroków

ROBOBAR (Nederlands/Dutch): ROBOBAR to een robot in de vorm van een bouwpakket. hij maakt gebruikt van Opsoro onderdelen om interakcji te hebben z zijn gebruikers. De ROBOBAR jest een robot die ingezet kan worden bij feeten, als men bezoek heeft of andere gelegenheden. Cześć g
NeoMatrix 8x8 Word Clock: 6 kroków (ze zdjęciami)

NeoMatrix 8x8 Word Clock: Czy fascynuje Cię upływ czasu? Czy chcesz dodać stylowy, nowoczesny i funkcjonalny zegarek do swojej kolekcji zegarów? Zegar słowny jest jedynym w swoim rodzaju urządzeniem do określania czasu, wykorzystującym siatkę liter do określenia czasu. Podczas gdy ty możesz
Tandentelefoon - Kan Je Horen Spotkałeś Je Tanden? (Niderlandy/holenderski): 8 kroków

Tandentelefoon - Kan Je Horen Spotkałeś Je Tanden? (Nederlands/Dutch): *-* Ta instrukcja jest w języku niderlandzkim. Kliknij tutaj, aby uzyskać wersję angielską,*-* Deze Instructable is in het Nederlands. Klik hier voor de Engelse versie.Horen spotkał je tanden, czy jest to science fiction? Nee hoor, met deze zelfgemaakte 'tandentelefoon' k
Maak Een Kinegram analogowego bumerangu (Holandia/holenderski): 9 kroków

Maak Een Kinegram z Analoge Boomerang (Holandia/holenderski): *-* Ta instrukcja jest w języku niderlandzkim. Kliknij tutaj, aby zobaczyć wersję angielską. *-* Deze Instructable jest w het Nederlands. Klik hier voor de Engelse versie. Er zijn twee soorten mensen: zij die nieuwe technologien omarmen en zij die nostalgisch verlan
