
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Do stworzenia tej aplikacji będziemy używać AppInventor. Kliknij ten link, aby utworzyć własne konto: https://appinventor.mit.edu/explore/ Jest to aplikacja, która pozwala osobom, które nie mówią, nadal komunikować podstawowe zwroty. Istnieją trzy foldery, jeden o nazwie Chcę, który pozwoli użytkownikowi określić, czego chce, w środku znajduje się folder z jedzeniem, który zawiera listę wielu popularnych produktów spożywczych, których użytkownik może chcieć, a ostatni to Jestem, który pozwala użytkownikowi na określić, jak on lub ona się czuje.
Załączony jest plik do oryginalnej aplikacji.
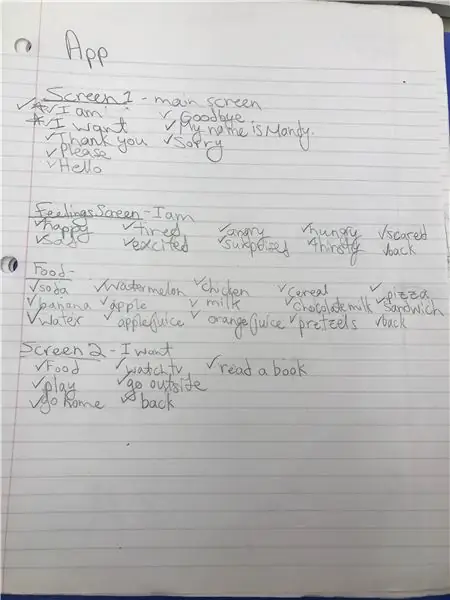
Krok 1: Wybierz słowa i frazy

Przed rozpoczęciem ważne jest, aby wiedzieć, jakich słów i fraz chcesz użyć. Aby zachować porządek, możesz napisać listę wszystkiego, czego używasz, i możesz to sprawdzić po drodze, aby niczego nie zapomnieć.
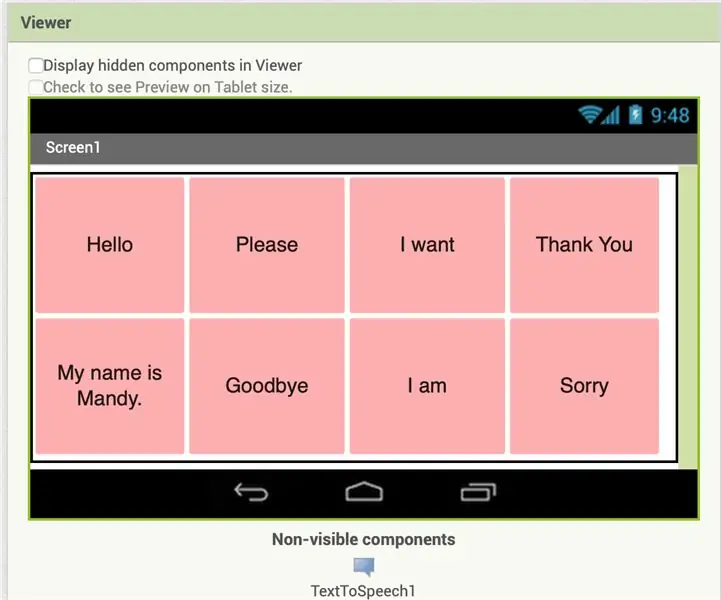
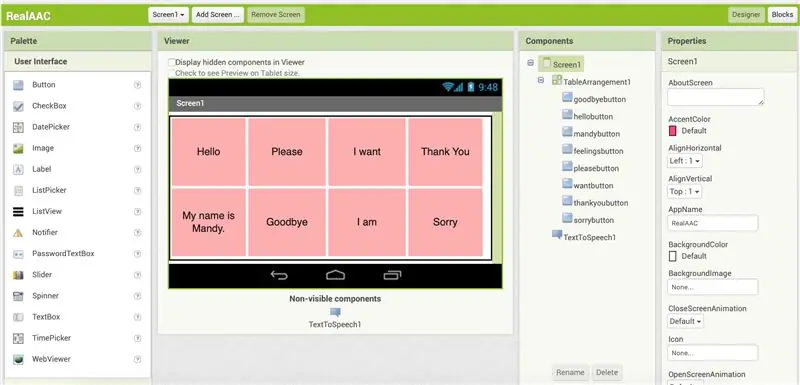
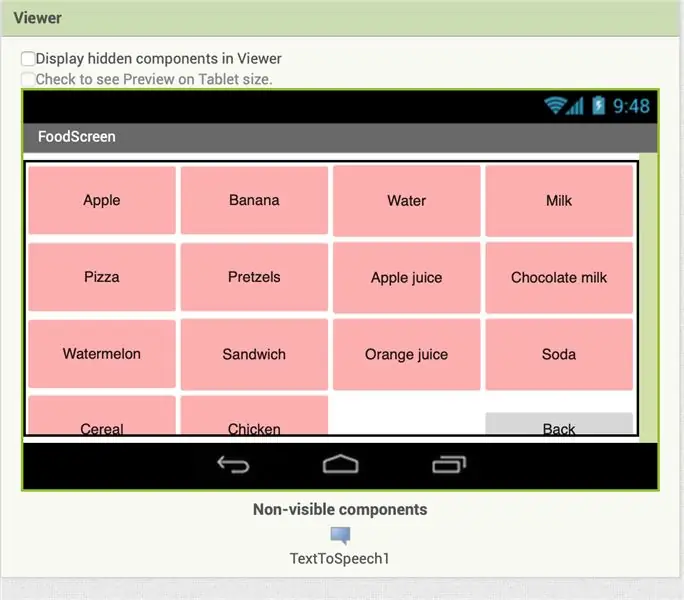
Krok 2: Stwórz swój ekran początkowy

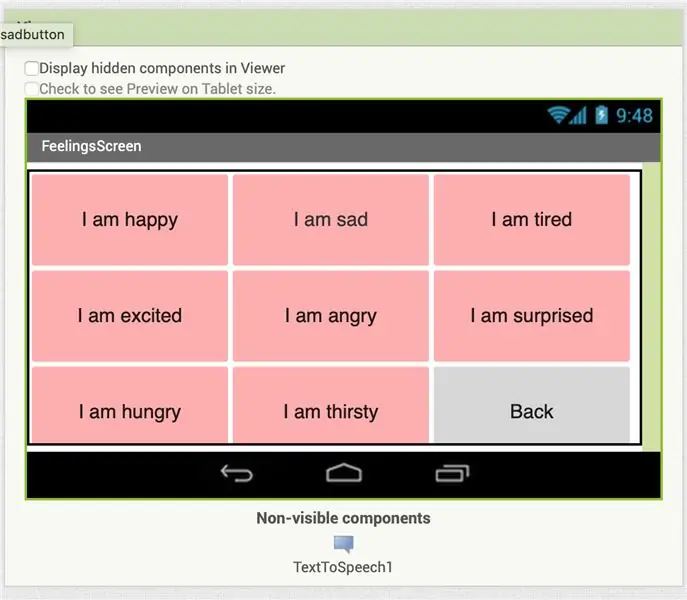
Twój pierwszy ekran powinien mieć przyciski oznaczone podstawowymi wyrażeniami i stwierdzeniami, takimi jak „Jestem” i „Chcę”, które będą prowadzić do innych folderów. Aby ekran był atrakcyjny wizualnie, pomocne jest ułożenie przycisków w tabeli. Ostatnim kluczowym elementem ekranu jest dodanie komponentu „Zamiana tekstu na mowę”, który zostanie użyty w następnym kroku.
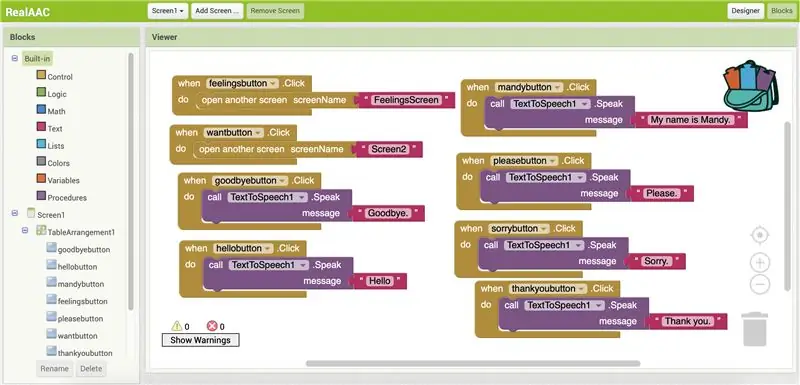
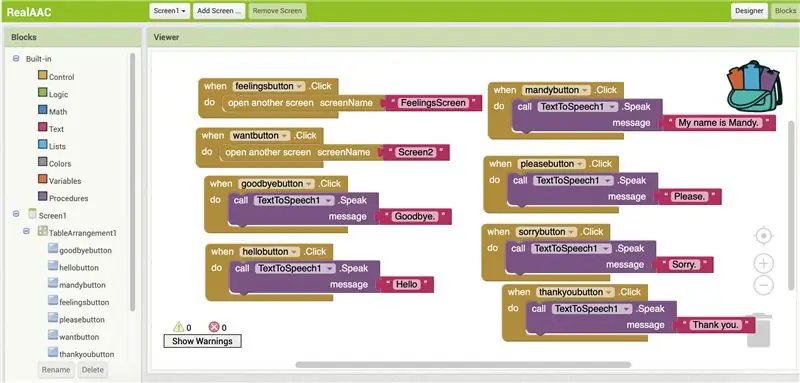
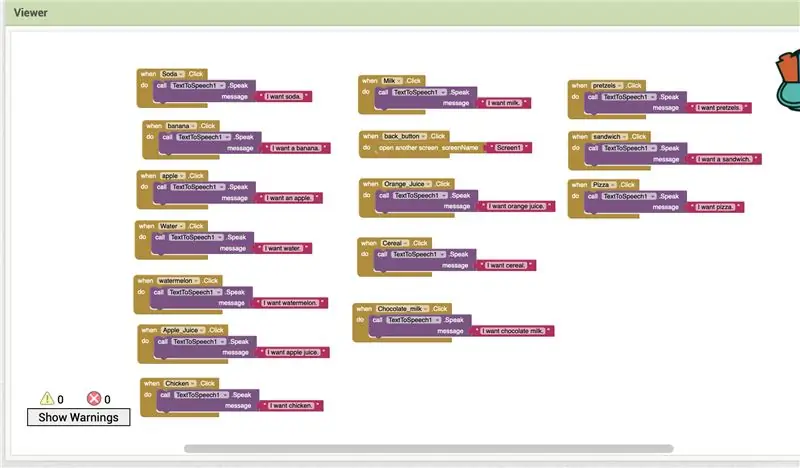
Krok 3: Utwórz bloki

Aplikacja będzie robić rzeczy tylko wtedy, gdy ułożysz bloki, aby to powiedzieć. Aby rozpocząć, kliknij jeden z przycisków z paska po lewej stronie. Gdy pojawią się opcje, przeciągnij pierwszą z nich, która mówi „Kiedy [którykolwiek wybrany przycisk].kliknij do” na ekran. Następnym komponentem do użycia jest komponent zamiany tekstu na mowę „zadzwoń texttospeech1. mów wiadomość”. To wejdzie do przycisku "gdy.click do". Następnym krokiem jest użycie pierwszego bloku w kategorii „tekst” i dołączenie go do przycisku tekstu na mowę. Tutaj wpisujesz słowa, które aplikacja ma wypowiadać po naciśnięciu przycisku. Powtórz ten krok dla wszystkich przycisków, które po kliknięciu powiedzą frazę.
Krok 4: Tworzenie folderów/nowych ekranów

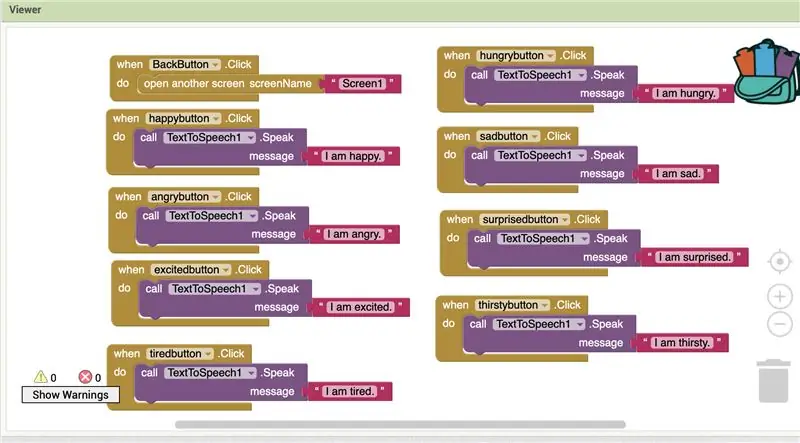
Jeśli chcesz utworzyć przycisk, który prowadzi do nowej listy przycisków, na przykład obrazka po naciśnięciu „Jestem”, prowadzi on do ekranu uczuć, na którym możesz kliknąć emocję, którą odczuwasz, a następnie wykonaj ten krok. Najpierw musisz dodać nowy ekran, naciskając przycisk „Dodaj ekran” na górnej poprzeczce. Ważne jest, aby oznaczyć nowy ekran jako odpowiedni do tego, co będzie się działo na ekranie, aby później było łatwiej. Po skonfigurowaniu kliknij przycisk po lewej stronie, którego chcesz użyć, aby przejść do następnego ekranu, i przeciągnij przycisk „Kiedy.kliknij do” na ekran przeglądarki. Następnie klikasz kontrolkę z lewej strony i przeciągasz przycisk „otwórz inny screenName” i łączysz go z przyciskiem „kiedy.kliknij wykonaj”. Następnie otworzysz sekcję tekstową i chwycisz pierwszy pusty przycisk tekstowy „” i połączysz go z przyciskiem otwartego ekranu. Na koniec będziesz musiał wpisać nazwę ekranu, który chcesz otworzyć. Powtórz to dla wszystkich dodatkowych ekranów, które chciałbyś mieć.
Krok 5: Przechodzenie między ekranami


Ponieważ nie chcesz, aby Twój użytkownik utknął na ekranie, ważne jest, aby dodać przycisk „wstecz” oprócz przycisków, których używasz do komunikacji. Przycisk „Wstecz” zostanie złożony przy użyciu tych samych kroków, co w poprzednim kroku, ale musisz mu powiedzieć, aby wrócił do „Screen1”.
Krok 6: Zakończ dodawanie wszystkich przycisków


Dodaj dowolne przyciski, które Twoim zdaniem są odpowiednie dla Twojej aplikacji, wykonując wszystkie poprzednie kroki. Dziękujemy za śledzenie!
Zalecana:
Alternatywna stacja pogodowa: 5 kroków

Alternatywna stacja pogodowa: Kolejna stacja pogodowa, tak, ale innego rodzaju!Opublikowałem już, patrz poprzedni artykuł, sondę mierzącą jakość powietrza.Opisana tutaj stacja zawiera dodatki i modyfikacje.Dodane funkcje: Pomiar temperatury, wilgotności
Alternatywna kamizelka komunikacyjna (CoCoA): 8 kroków (ze zdjęciami)

Alternatywna kamizelka komunikacyjna (CoCoA): Projekt CoCoA to kamizelka do noszenia podłączona do Internetu, która zapewnia dotykowe symbole alternatywnej komunikacji, aby pomóc osobom z niepełnosprawnością mowy lub niewerbalną. Akronim CoCoa pochodzi od skrótu portugalskiej nazwy:
D4E1 - DIY - Technologia wspomagająca: Regulowana półka na wózek inwalidzki: 7 kroków (ze zdjęciami)

D4E1 – Zrób to sam – Technologia wspomagająca: Regulowana taca na wózek inwalidzki: Kjell ma wrodzoną niepełnosprawność: dyskinetyczny porażenie czworogłowe i nie jest w stanie samodzielnie jeść. Potrzebuje pomocy monitora, terapeuty zajęciowego, który go karmi. Wiąże się to z dwoma problemami: 1) Terapeuta zajęciowy stoi za kierownicą
D4E1 - Zrób to sam - Technologia wspomagająca: „Pomoc na skalę 2018”: 7 kroków

D4E1 - DIY - Technologia wspomagająca: „Scale Aid 2018”: Veronique to 36-letnia kobieta zatrudniona w „Het Ganzenhof”; z powodu jej wrodzonego zespołu (Rubinstein-Taybi). Tutaj podejmuje się zadania pomocy w realizacji przepisów poprzez ważenie ilości. Ten proces zawsze był wykonywany
D4E1 - Zrób to sam - Technologia wspomagająca - Boccia Aid: 9 kroków

D4E1 - Zrób to sam - Technologia wspomagająca - Boccia Aid: Manolito miał zawał mózgu i jest częściowo sparaliżowany. Jego hobby to gra w boccia i chciałby, żeby pomóc mu włożyć piłeczki do boccia. Od początku grał w bocci z 6 piłeczkami pomiędzy lewą ręką a ciałem. Teraz, jak on
