
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.




To był mój pierwszy prawdziwy projekt Arduino, a także mój pierwszy instruktażowy, więc bądź miły w komentarzach:) Chciałem spróbować odpowiedzieć na pytania, które zajęły mi trochę czasu, aby dowiedzieć się i podać szczegółowe instrukcje, więc jeśli dobrze znasz hobbystę elektronika prawdopodobnie możesz przejrzeć każdy krok, ale jeśli jesteś w tym nowy, powinien zapewnić ci wszystko, czego potrzebujesz.
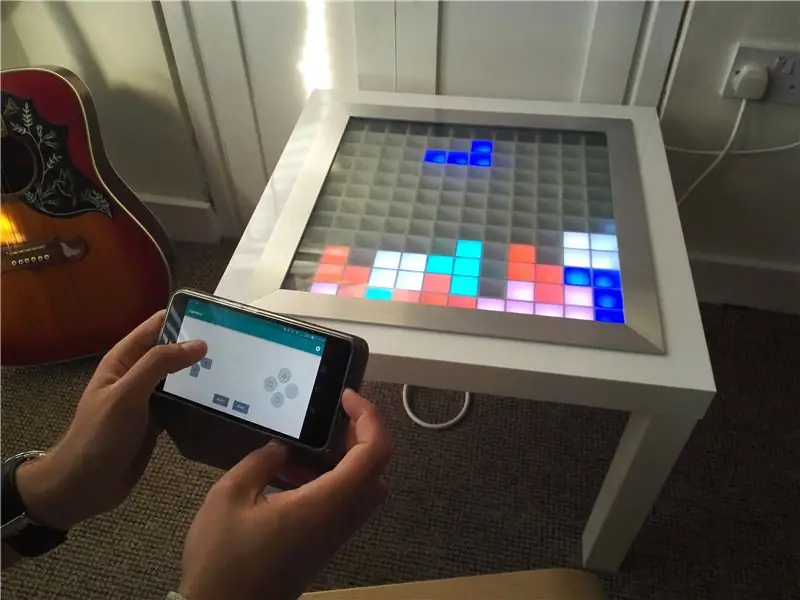
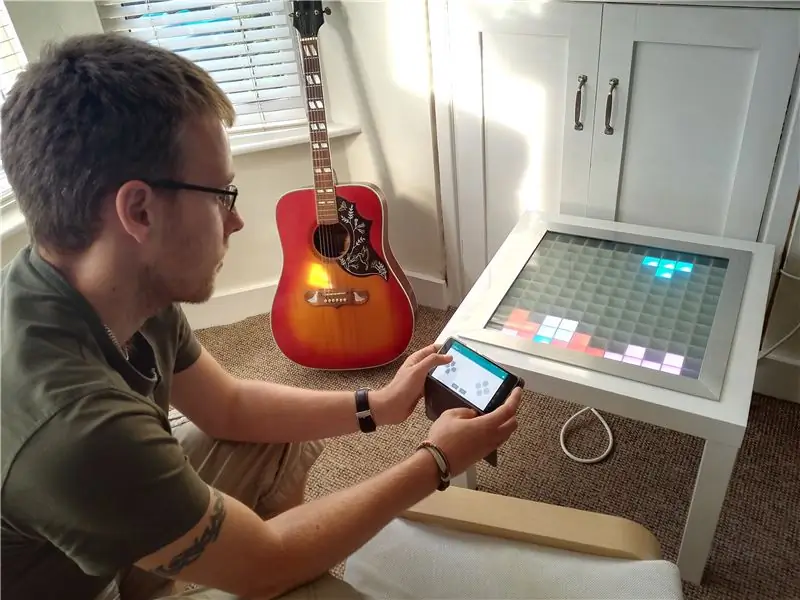
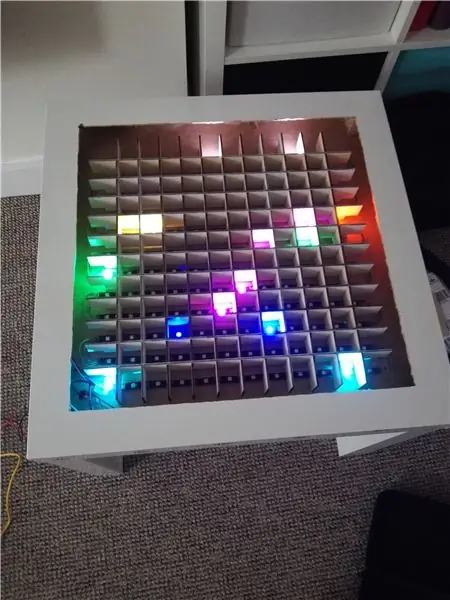
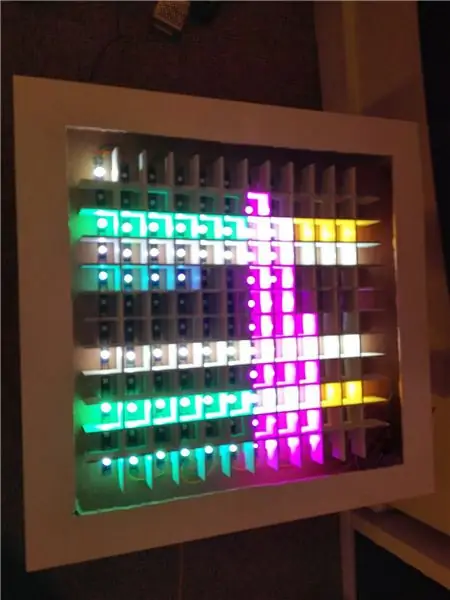
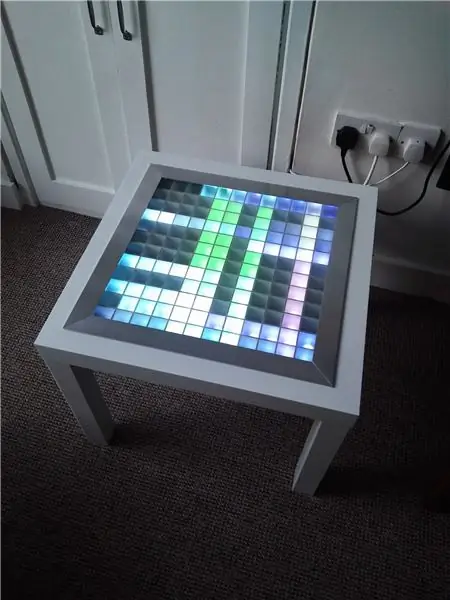
Celem projektu było stworzenie ekranu o wymiarach 12 x 12 pikseli w stoliku kawowym, którym można sterować przez bluetooth i używać jako fajne oświetlenie w pomieszczeniu/granie na nim.
Do tej kompilacji będziesz potrzebować tych części:
- Arudino Mega (lub klon) -
- Arduino micro SD Card Shield (użyłem tego i przylutowałem nagłówki) -
- Karta Micro SD - Dowolny rozmiar wystarczy, ale musi być sformatowany w FAT32
- Taśma LED 5m WS2812B -
- Moduł Bluetooth HC05 -
- Zasilacz 5 V 6 Amp - (użyłem tego, ale w serwisie eBay jest sto innych)
- Stół Ikea LACK (klasyczny hobbystów) -
- Dostęp do wycinarki laserowej do sklejki 3 mm (lub bardzo pewna ręka). Części wycinane laserowo można zamawiać online w różnych miejscach (np.
- Biała farba w sprayu
- Profil T aluminiowy 2 m (1 1/2 x 1 1/2 x 1/8) -
- Szklany blat o wymiarach 450 mm x 450 mm x 6 mm (większość lokalnych szklarzy może wyciąć dla ciebie niestandardowe elementy, ale ja użyłem tych facetów
- 1x100 mikrokondensator Farad
- 2 x rezystor 1k
- 1 x rezystor 2k
- 1 x liniowy potencjometr obrotowy
- Różne zworki (chyba kilkanaście podczas prototypowania)
- Przynajmniej trzy kolory stosunkowo grubych kabli do lutowania (może to pobierać duże prądy więc nie polecałbym zworek do zasilania)
- Stripboard obwodu wewnętrznego (nie martw się, to bardzo proste)
Wymagane narzędzia:
- Lutownica + lut
- Para nożyc
- Narzędzia do ściągania izolacji
- Dremel lub jakiegoś rodzaju układanka do rozbicia stołu. Użyłem tego https://www.amazon.co.uk/gp/product/B0078LENZC/ref… z wiertłami spiralnymi
Krok 1: Wstępny test i układ



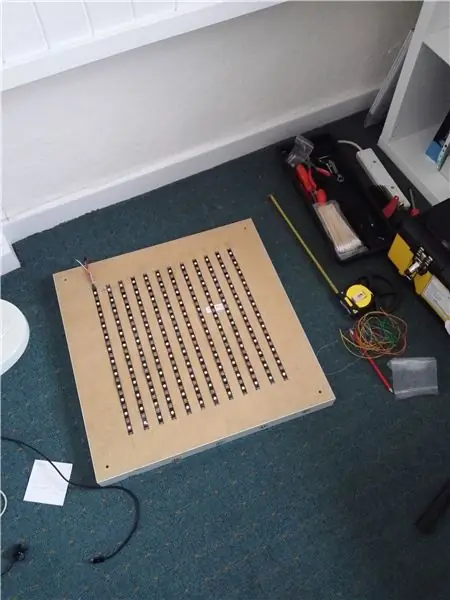
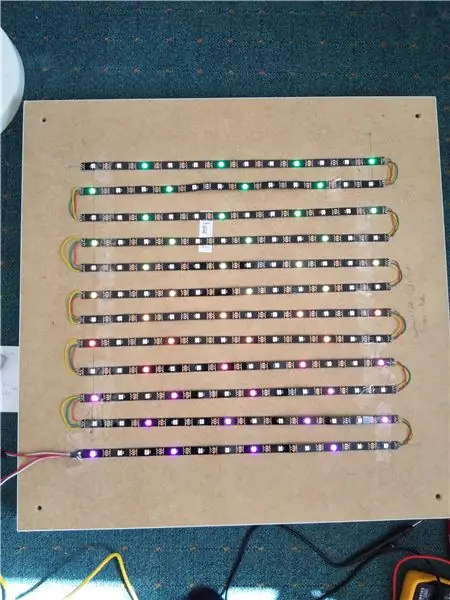
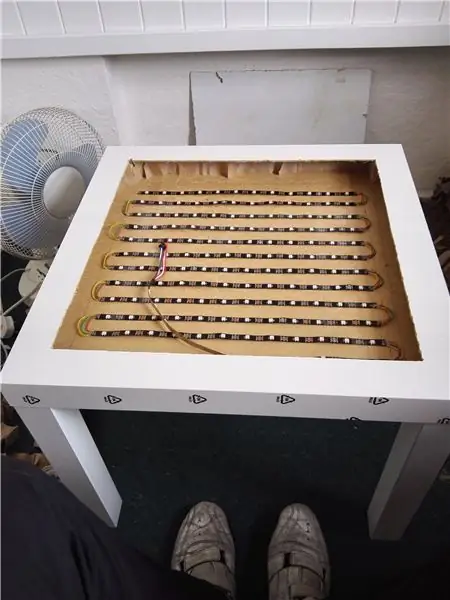
Pierwszym krokiem jest pocięcie paska LED na potrzebne długości. Ta taśma LED jest naprawdę łatwa w użyciu, ponieważ ma tylko 3 piny i sprawia, że Arduino wykonuje prawdziwą pracę. Przeciąłem szpulę na 12 odcinków, każdy o długości 12 diod LED, jak pokazano na rysunku, i ułożyłem je z tyłu stołu, aby pomóc mi zwizualizować, dokąd zmierzam.
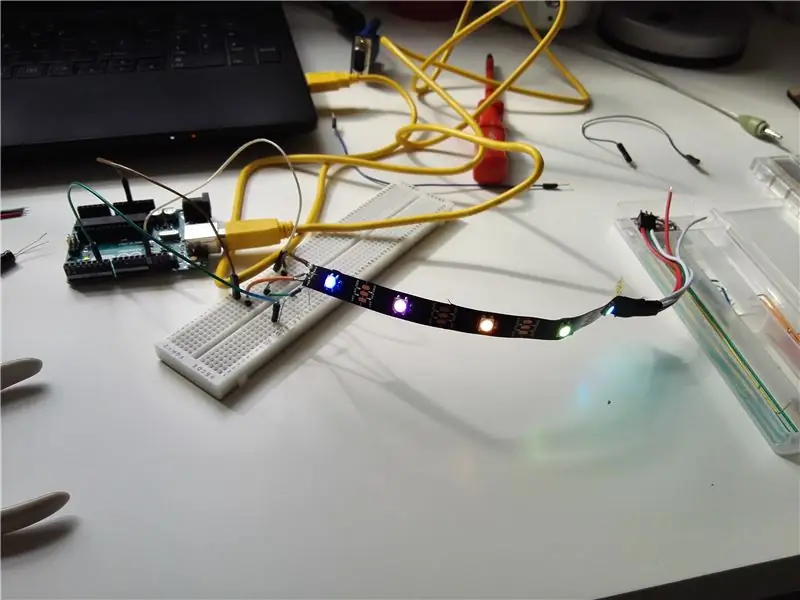
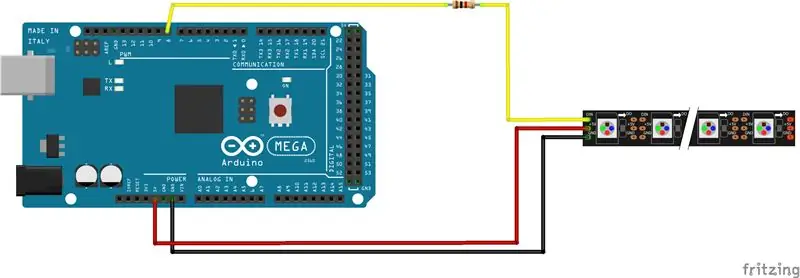
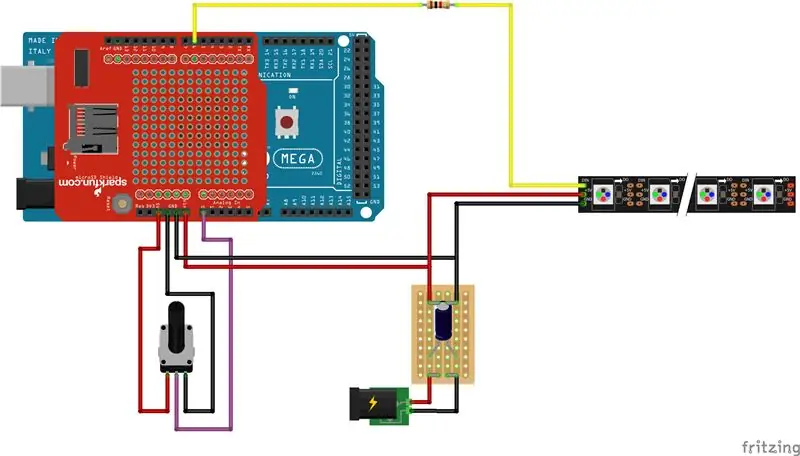
Potem pozostało mi kilka diod LED, więc podłączyłem je do Arduino UNO, które musiałem przetestować, czy działają (możesz również użyć Mega wspomnianego w zarysie projektu). Aby to zrobić, wyciąłem i rozebrałem niektóre nagłówki męskie na męskie i przylutowałem je do padów na końcu paska LED. Na listwie WS2812 użyłem przewód 5V jest czerwony, masa biała a dane zielone. Upewnij się, że zwracasz uwagę na strzałkę kierunkową wydrukowaną na pasku WS2812B, aby nie próbować wysyłać danych w złym kierunku. Podłączyłem linię 5V do 5V na Arduino, uziemienie do GND i dane do pinu 6 z rezystorem 1k szeregowo. Należy pamiętać, że schemat Fritzing diod LED WS2812B różni się nieco od tych, które dostarczyłem - wystarczy powiedzieć, że dane są podłączone do pinu 6, Gnd jest podłączone do masy, a 5 jest podłączone do 5V.
Przy tak małej liczbie diod LED (5 lub więcej) Arduino powinno być w porządku, aby zapewnić moc; jednak nie możesz zasilać wielu, ponieważ gdy są one w pełni białe, diody LED pobierają do 60 mA każda i mogą szybko przytłoczyć Arduino.
Zakładając, że masz Arduino IDE (jeśli nie pobierzesz go i zainstalujesz), ustaw typ chipsetu na Arduino, który masz i ustaw port COM na ten, który pokazuje Arduino w opcjach. Teraz pobierz bibliotekę FastLED i zainstaluj ją (https://fastled.io/). Otwórz przykład striptest.h i ustaw liczbę diod LED w szkicu na tyle, ile masz (pozostało mi 5). Hit Sprawdź i (zakładając, że wszystko pójdzie dobrze) prześlij go do Arduino i powinieneś zobaczyć, jak zapalają się światła na małym pasku i zmieniają kolor.
Krok 2: Lutowanie matrycy i stripboardu



Teraz czas zacząć tworzyć matrycę LED.
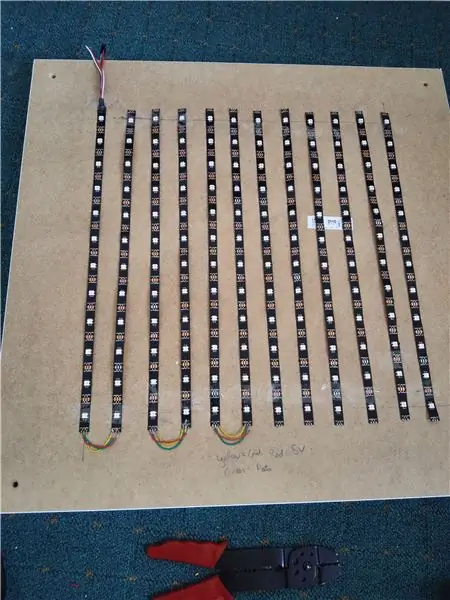
Wytnij 11 krótkich odcinków każdego z trzech kolorów drutu, który posiadasz. Upewnij się, że są wystarczająco długie, aby przejść od końca jednego paska do początku następnego. Podczas rozkładania taśm LED należy upewnić się, że strzałka przepływu danych podąża za wężem. Po rozłożeniu ostrożnie przylutuj każdy rząd led do następnego, jak pokazano na rysunku. Jest to znacznie łatwiejsze, jeśli użyjesz tego samego koloru dla każdego typu połączenia.
Teraz więcej lutowania, musimy stworzyć stripboard, który poradzi sobie z zasilaniem z zasilacza sieciowego. Przylutowałem ze sobą dwie kolumny na stripboardzie zarówno dla 5V jak i GND aby lepiej radziła sobie z prądem. Zobacz załączony schemat obwodu, który musisz utworzyć. Podczas lutowania kondensatora upewnij się, że ujemny koniec jest podłączony do szyny GND, a nie 5V. Gdy stripboard jest gotowy, musimy podłączyć +VE i GND do taśmy LED, a także użyć drugiej połowy zworek, które wcześniej wycięliśmy, aby podłączyć Arduino do zasilania i stripboardu. Teraz byłby dobry moment, aby dodać płytkę stykową SD do Arduino, abyśmy mogli zapisywać na niej pliki i później z niej czytać. Po umieszczeniu płytki zaciskowej SD możemy podłączyć szynę 5 V do pinu Vin, a GND do dowolnego pinu GND w Arduino.
Na koniec możemy podłączyć potencjometr do wejścia analogowego A0, jak pokazano, dzięki czemu mamy sposób na kontrolowanie jasności diod LED.
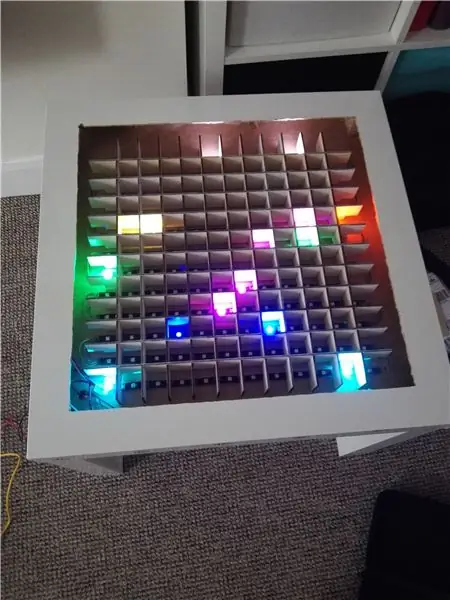
Gdy to wszystko zrobimy, możemy ponownie przesłać szkic striptestu, zmieniając liczbę diod LED na 144. Upewnij się, że masz włączone zasilanie przed przesłaniem tego szkicu. Mam nadzieję, że wszystkie diody LED powinny zaświecić się we wzorach szkicu testowego, abyśmy wiedzieli, że wszystko działa.
Krok 3: Integracja modułu Bluetooth

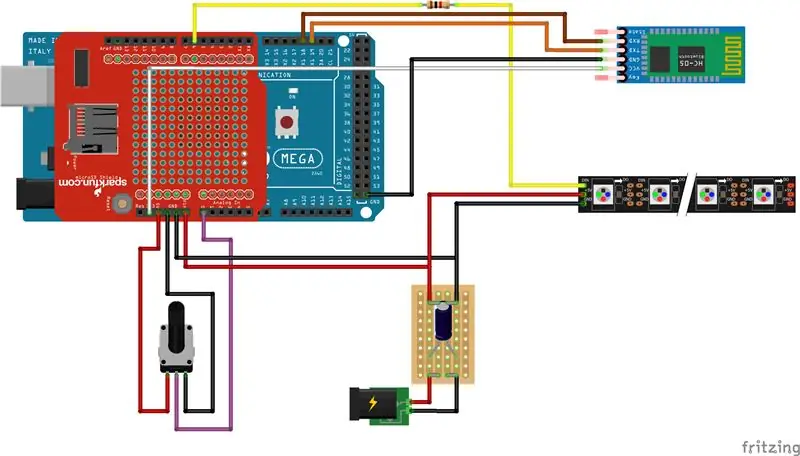
Ostatni kawałek okablowania teraz, jednostka HC05 łączy się z Arduino Mega, jak pokazano na schemacie. Upewnij się, że jednostka HC05 łączy się z portami Rx1 i Tx1 w mega - to znacznie ułatwia programowanie i pozwala uniknąć korzystania z biblioteki "softwareserial".
NB. Jednostka HC05 pobiera 5 V lub 3,3 V i generalnie działa na logice 3,3 V, więc podłączyłem ją do szyny 3,3 V. Niektóre inne instrukcje pokazały Tx (na Arduino) do Rx (na jednostce HC05) z potencjalnym obwodem dzielnika, aby wybić logikę 5 V z Arduino na natywny poziom modułu HC05. To jest powód, dla którego na liście części znalazłem rezystory 1k i 2k; jednak nie zawracałem sobie głowy i wydaje się, że jest idealnie szczęśliwy na moim stole:)
Krok 4: Hakowanie stołu



Teraz musimy zacząć rozcinać stół, aby nasze diody LED i elektronika zyskały nowy dom.
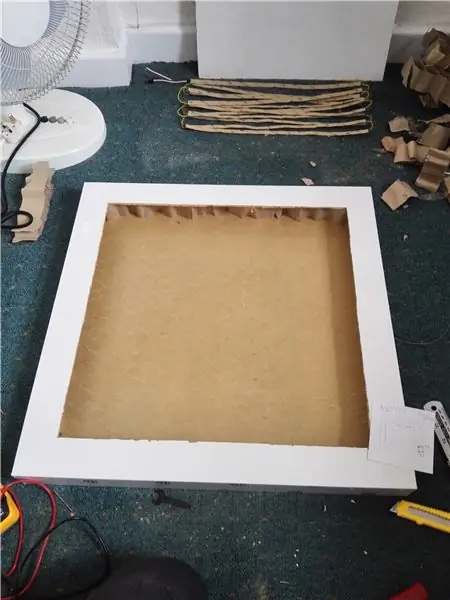
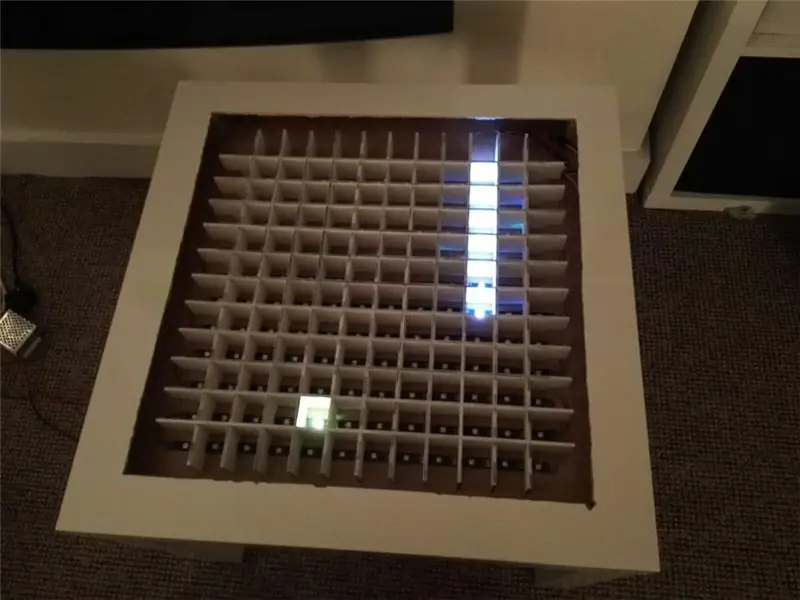
Najpierw zaznacz kwadrat o wymiarach 450 mm x 450 mm na środku blatu LACK. Za pomocą narzędzia Dremel (lub wyrzynarki) wytnij kwadrat najlepiej jak potrafisz, aby był prosty. Teraz możemy zdjąć blat i tekturowe elementy wewnętrzne, pozostawiając wydrążony blat, jak pokazano na zdjęciu. Używając ponownie Dremela, możemy wywiercić otwór w rogu dolnej części stołu, dzięki czemu mamy gdzie poprowadzić kabel sieciowy.
Po przygotowaniu stołu możemy przykleić diody LED w mniej więcej odpowiednich pozycjach, zanim przejdziemy do następnych kroków. Uznałem za przydatne, aby upewnić się, że elektronika jest prawidłowa po każdym kroku, więc wypróbuj ponownie szkic testowy.
Gdy poczujesz się komfortowo, wszystko jest na swoim miejscu, możesz wywiercić kilka małych otworów, aby zamontować zasilacz wewnątrz krawędzi stołu za pomocą małych śrub. Zdecydowałem się zamontować Arduino poza stołem, więc mogę łatwo przeprogramować, jeśli chcę, ale jest on zamontowany do góry nogami na dole stołu i nie jest łatwo widoczny. Zamontowałem też potencjometr przez spód stołu, aby regulacja jasności wyglądała ładnie i profesjonalnie.
Krok 5: Części wycinane laserowo



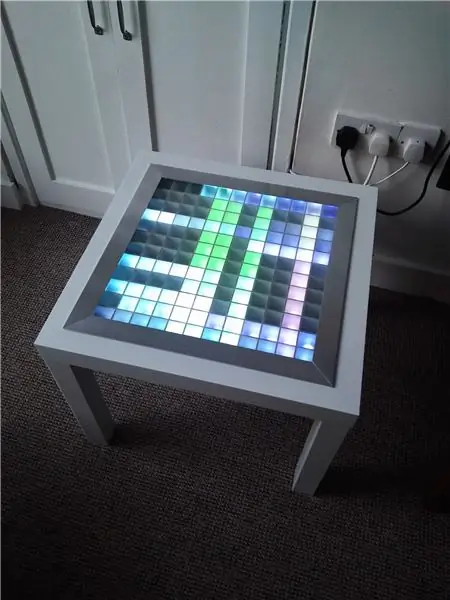
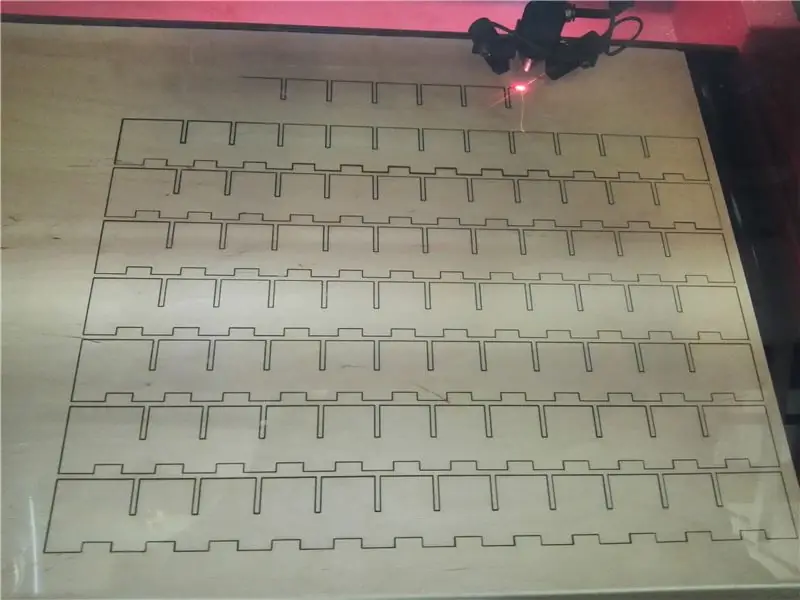
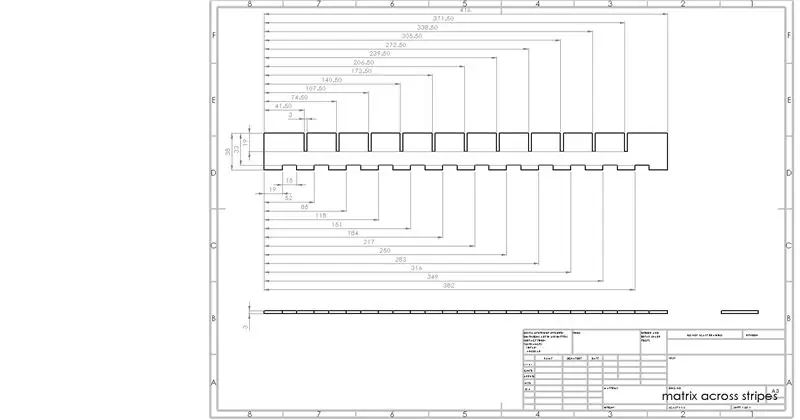
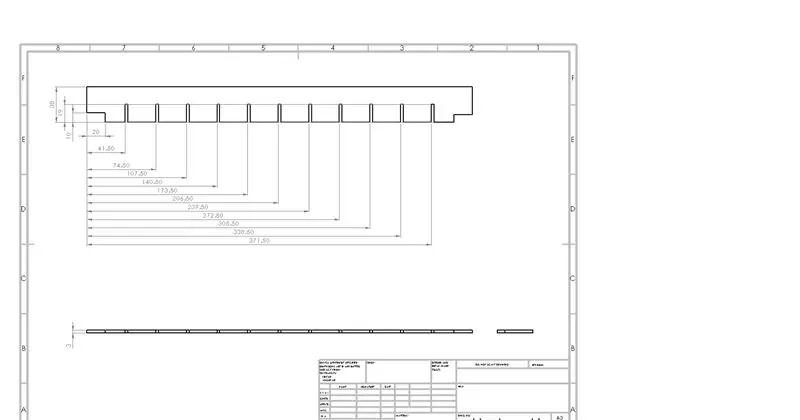
Teraz musimy wprowadzić wycięte laserowo części, które tworzą macierz kwadratów, więc mamy zdefiniowane piksele. Dołączyłem pliki dxf z wyciętymi laserowo częściami, które tworzą drewnianą matrycę, a także ich obrazy, abyś wiedział, jak powinny wyglądać. Zbudowane są z dwóch oddzielnych części, jeden biegnie wzdłuż każdego rzędu diod, a drugi je krzyżuje. Części, które się krzyżują, mają na dole wyciętą szczelinę o wysokości 10 mm, aby umożliwić przejście okablowania. Ta szczelina może zostać zmniejszona do 5 mm, ponieważ wydaje mi się, że mam niewielki wyciek światła z jednego piksela do drugiego.
11 kopii obu części należy wyciąć laserowo z 3mm sklejki, a następnie złożyć je, aby upewnić się, że pasują prawidłowo. Gdy będziesz zadowolony, ponownie rozłóż matrycę i spryskaj ją na biało, aby poprawić właściwości odblaskowe stołu. Po wyschnięciu złóż je z powrotem i umieść je na diodach LED. Może być trochę trudniej dopasować je do siebie po natryskiwaniu, ponieważ są teraz nieco grubsze, ale nie martw się, po prostu delikatnie wbij je na miejsce przed umieszczeniem matrycy na stole.
Krok 6: Glediator


Teraz mamy zaimplementowany cały sprzęt, możemy zacząć patrzeć na oprogramowanie. Pobrałem i zainstalowałem oprogramowanie o nazwie Glediator do tworzenia animacji dla diod LED (https://www.solderlab.de/index.php/software/glediat…). Instrukcje instalacji mogą być nieco skomplikowane, ale uważnie śledź stronę internetową i powinieneś być w porządku. Musimy również pobrać szkic ze strony Glediator, aby przesłać go do Arduino (https://www.solderlab.de/index.php/downloads/catego…). Używamy diod LED WS2812B, więc upewnij się, że pobrałeś właściwy (interfejs WS2812 Glediator). Po otwarciu tego szkicu zmień NUMBER_OF_PIXELS na 144 i prześlij go do Arduino.
Po zainstalowaniu Glediatora możemy rozpocząć odtwarzanie animacji na stole. Najpierw musimy ustawić rozmiar matrycy na 12 x 12 w programie Glediator, a także ustawić typ wyjścia na HSBL - Horizontal Snake (początkowy) Bottom Left, ponieważ w ten sposób podłączyliśmy diody LED i zmieniliśmy kolejność kolorów na GRB (po to diody pobierają dane). W zakładce Output otwórz port COM, a matryca LED powinna zacząć wyświetlać wzór LED na środkowym ekranie oprogramowania Glediator.
Możesz tworzyć animacje i nagrywać je do pliku.dat, który możemy wgrać na kartę SD, co oznacza, że Twoje ulubione animacje mogą być wyświetlane na stole bez konieczności podłączania komputera. Istnieje kilka samouczków online na ten temat (na przykład https://hackaday.io/project/5714-glediator-from-sd…). Zmodyfikowałem kilka różnych źródeł kodu, aby działały w tym celu, więc mój kod powinien być w porządku.
Zapisując animacje, upewnij się, że zapisałeś je jako "animX.dat", gdzie X jest dowolną liczbą od 1-15. Możesz zaimplementować więcej, zmieniając kilka wierszy w moim kodzie.
NB- Podczas nagrywania plików Glediator oprogramowanie ma błąd, który oznacza, że nie pamięta, jak podłączono taśmę LED. W swoim kodzie zaimplementowałem prostą funkcję odwracającą kolejność parzystych wierszy, dzięki czemu wszystko wyświetla się poprawnie
Krok 7: Sterowanie szeregowe Bluetooth


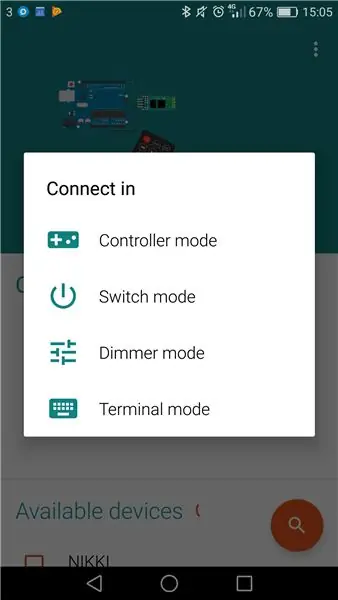
Konfiguracja komunikacji bluetooth między smartfonem a Arduino okazała się zaskakująco trudna, ale jest kilka prostych kroków, które znacznie to ułatwią. Najpierw musisz pobrać aplikację na swój smartfon. Użyłem https://play.google.com/store/apps/details?id=com…. ale jest chyba odpowiednik iphone'a (za który trzeba zapłacić;p)
Być może zauważyłeś, że moduł HC05 ma mały przełącznik. Jeśli włączysz go z tym przełącznikiem wciśniętym, wejdzie w tryb AT, co oznacza, że możesz odpytywać jego parametry i zmieniać je, jeśli chcesz.
Prześlij załączony szkic do Mega i ustaw szybkość transmisji szeregowej na swoim komputerze na 9600. Odłącz zasilanie jednostki HC05, a następnie naciśnij przycisk na nim po ponownym podłączeniu. Miganie powinno teraz pojawiać się mniej więcej raz na dwie sekundy - teraz HC05 jest w trybie AT.
Teraz w monitorze szeregowym możemy wysyłać polecenia do HC05 i zobaczyć jego odpowiedź. Wpisz "AT" i naciśnij Wyślij, a na monitorze szeregowym powinieneś zobaczyć "OK" - teraz wiemy, że nasłuchuje. Nazwę bluetooth urządzenia można zmienić, wpisując „AT+NAME=XYZPQR”, gdzie XYZPQR jest tym, jak chcesz, aby moduł był nazywany. Zadzwoniłem do mojego LightWave. Domyślne hasło modułu bluetooth to 1234 (lub 0000), ale można je również zmienić, wysyłając na przykład „AT+PSWD=9876”. Na koniec możemy zmienić szybkość komunikacji HC05, wysyłając "AT+UART=38400". Jest to domyślna stawka dla większości modułów HC05, ale moja została ustawiona inaczej, więc dla pewności warto ją ustawić. Więcej szczegółów na temat tych poleceń znajduje się tutaj: https://www.itead.cc/wiki/Serial_Port_Bluetooth_M… a także instrukcje dotyczące tego kroku, które zawierają znacznie więcej szczegółów https://www.instructables.com/id/Modify -The-HC-05-…
Teraz możemy spróbować wysyłać polecenia do modułu za pomocą urządzenia bluetooth. Najpierw odłącz zasilanie modułu HC05, a następnie podłącz go ponownie. Powinieneś zauważyć, że tempo migania diody LED jest znacznie szybsze - oznacza to, że teraz czeka na sparowanie. Na smartfonie otwórz aplikację Arduino Bluetooth Controller i znajdź moduł HC05. Jeśli nie zmieniłeś nazwy, prawdopodobnie będzie ona nazywać się HC05 lub podobnie. Po wyświetleniu opcji, jak chcesz się połączyć, wybierz tryb terminala. Teraz spróbuj wysłać kilka numerów i tekstu i sprawdź, czy monitor szeregowy na komputerze zgłasza, że zostały one otrzymane. Mam nadzieję, że tak, abyśmy mogli przejść dalej, jeśli nie, istnieje wiele instrukcji, które mogą dać ci kilka wskazówek (na przykład
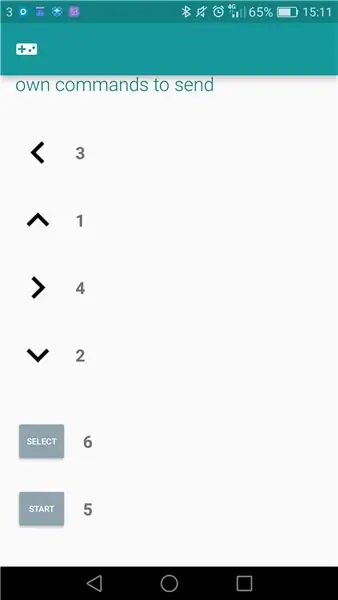
Ostatnią rzeczą do zrobienia jest mapowanie wejść kontrolera na liczby, z którymi Arduino może coś zrobić. Użyłem następujących wartości:
W górę = 1, dół = 2, Lewy = 3, Prawo = 4, Początek = 5, Wybierz = 6.
Krok 8: Gry

Nie biorę kredytu za kod gry. Użyłem kodu źródłowego znalezionego tutaj https://github.com/davidhrbaty/IKEA-LED-Table napisanego przez davidhrbaty. Zmodyfikowałem go jednak na kilka różnych sposobów:
- Dodałem funkcję ograniczenia jasności na podstawie wartości potencjometru, dzięki czemu możemy zmienić jasność
- Usunąłem grę z klockami, ponieważ nie mogłem jej skompilować
- Zmieniłem kodowanie kolorami klocków tetrisa, aby wszystkie miały różne kolory
- Zmieniłem kolejność menu
- Zaimplementowałem opcję odtwarzania animacji z karty SD
- Dodałem śledzenie najlepszych wyników i opcję wyświetlania najlepszych wyników w menu
Załączony kod powinien po prostu działać od razu, ale jeśli nie, moja sugestia polegałaby na usunięciu gier, które wydają się powodować komunikaty o błędach, i ponownej weryfikacji kodu, dopóki nie dowiesz się, gdzie jest problem. Następnie stopniowo dodaj z powrotem większą złożoność.
Pierwotny autor tego kodu wykonał fantastyczną robotę, budując coś, co jest naprawdę modułowe i łatwe do dodania. Nie jest trudno dodać w dodatkowych przypadkach, aby dodać więcej funkcji do tabeli.
Opcje w menu to:
- Karta SD - Odtwarza animacje zapisane na karcie SD
- Tetris
- Wąż
- Pong
- Kości - Generator liczb losowych od 1 do 6
- Animacja - Zbiór animacji z biblioteki FastLED
- Stars Animation - EDIT - Zaimplementowałem teraz grę Conway's Game of Life zamiast tej animacji
- Animacja tęczy
- Wysokie wyniki - wyświetla najlepsze wyniki dla tetrisa i węża
Zanim zaczniesz grać, musisz utworzyć na karcie SD dwa pliki txt, jeden o nazwie „teths.txt”, a drugi o nazwie „snkhs.txt”. W obu tych plikach umieść cyfrę 0, a następnie zapisz je w folderze głównym karty SD. Są to pliki śledzące najlepsze wyniki i będą aktualizowane za każdym razem, gdy rekord zostanie pokonany. Jeśli chcesz go zresetować, po prostu zmień wartości z powrotem na 0 na komputerze.
Po przesłaniu programu LED_table do Arduino możesz otworzyć monitor szeregowy i powinieneś widzieć polecenia bluetooth podczas ich wysyłania - w ten sposób wiesz, że wszystko działa poprawnie.
Krok 9: Ciesz się



Wszystko, co pozostało do zrobienia, to wgrać kod głównego stołu LED do Mega, a następnie cieszyć się grą i dać mi znać o swoich najlepszych wynikach!
Wciąż czekam na przybycie części na blat (sekcja aluminiowa T i szkło), ale stół teraz działa dobrze i mogę na nim grać.
Daj mi znać, jeśli masz jakieś uwagi, zmiany lub zauważysz popełnione przeze mnie błędy.
Krok 10: Aktualizacja




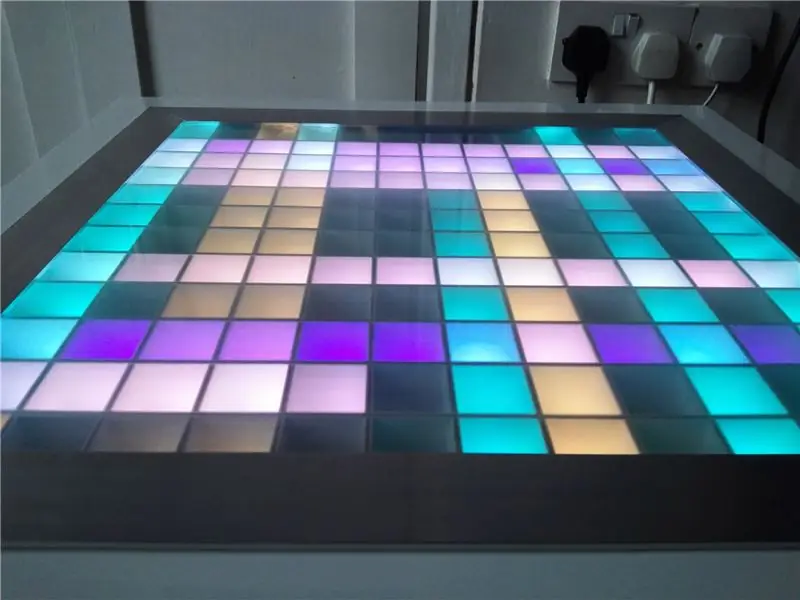
Teraz jest całkowicie skończony!:)
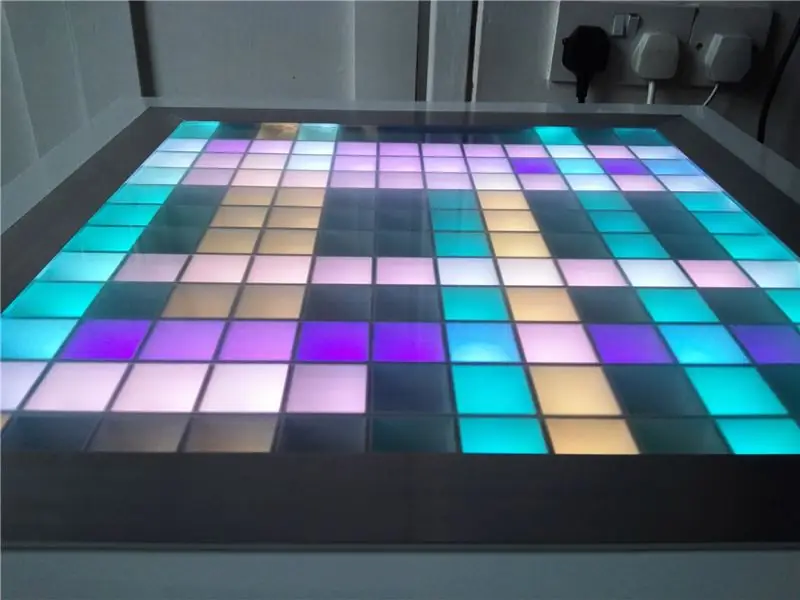
W końcu odebrałem aluminiowy profil T do obrzeża i wykonałem swoją najlepszą robotę przy ukosowaniu złącza (okazuje się, że 45 stopni to jeden z trudniejszych kątów), ale jest on prawie całkowicie kwadratowy. Na wierzch zdecydowałem się na grubszą taflę szkła (425 x 425 x 8 mm), a spód oszroniłem sprayem do szkła Rustoleum. Użyłem zwykłego uszczelniacza (uszczelniacza silikonowego) do łączenia części górnej i kątowej, aby w razie potrzeby było trochę ugięcia w połączeniach.
Zaktualizowana aktualizacja. Teraz dodałem w grze Conway's Game of Life jako opcję 7 w menu, a nie animację gwiazdek, ponieważ nigdy jej nie używałem. Jeśli nie wiesz, co to za gra, wygoogluj ją, ale w zasadzie jest to gra dla zerowego gracza, która pokazuje ewolucję opartą na trzech prostych zasadach. Gra życia Conwaya
Aktualizacja^3. Wprowadziłem pewne modyfikacje w kodzie, dzięki czemu zawiera teraz poprawkę dotyczącą ściemniania czerwonych diod LED, a także zawiera animację choinki jako opcję 11 w menu. Cieszyć się.
Zalecana:
Arduino Interactive Stolik kawowy LED: 6 kroków (ze zdjęciami)

Interaktywny stolik kawowy LED Arduino: Zrobiłem interaktywny stolik kawowy, który włącza diody LED pod obiektem, gdy obiekt jest umieszczony nad stołem. Zaświecą się tylko diody znajdujące się pod tym obiektem. Czyni to poprzez efektywne wykorzystanie czujników zbliżeniowych, a gdy proximit
Stolik kawowy do animacji: 9 kroków (ze zdjęciami)

Animowany stolik kawowy: Istnieje wiele bardzo dobrych instrukcji dotyczących tworzenia interaktywnych stolików kawowych z matrycami LED, a od niektórych z nich czerpałem inspirację i wskazówki. Ten jest prosty, tani, a przede wszystkim ma stymulować kreatywność: za pomocą tylko dwóch przycisków
Stolik kawowy RasPi dla dwóch graczy Arcade: 7 kroków (ze zdjęciami)

RasPi Two-Player Arcade Coffee Table: Oto moja wersja arkadowego stolika kawowego Raspberry Pi. Wpadłem na pomysł z innych świetnych instrukcji i chciałem podzielić się moimi doświadczeniami z kompilacją. Stół może grać w gry z wielu epok gier wideo, w tym NES, SNES, Sega, Play
Inteligentny stolik kawowy: 14 kroków (ze zdjęciami)

Inteligentny stolik kawowy: Hi Makers, Cieszymy się, że możemy wykonać projekt, który był w naszej głowie od dawna i którym dzielimy się z Wami. Inteligentny stolik kawowy. Ponieważ ten stół jest naprawdę sprytny. Oświetla otoczenie zgodnie z wagą napoju
DIY Interaktywny stolik kawowy LED: 16 kroków (ze zdjęciami)

DIY Interaktywny stolik kawowy LED: W tym instruktażowym pokażę, jak krok po kroku zrobiłem interaktywny stolik kawowy LED. Postanowiłem stworzyć prosty, ale nowoczesny design i skupić się bardziej na jego funkcjach. Ten niesamowity stół tworzy niesamowitą atmosferę w moim salonie.H
