
Spisu treści:
- Krok 1: Wymagane materiały
- Krok 2: Zbuduj panel LED
- Krok 3: Zbuduj tablicę kontrolną
- Krok 4: Zmodyfikuj tabelę
- Krok 5: Przygotuj i zamontuj przełączniki
- Krok 6: Przygotuj Arduino Nano
- Krok 7: Złóż wszystko razem
- Krok 8: Jak tworzyć animacje
- Krok 9: Bonus: wersja prototypowa do sprawdzenia oprogramowania
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Istnieje wiele bardzo dobrych instrukcji tworzenia interaktywnych stolików kawowych z matrycami LED, a od niektórych czerpałem inspirację i wskazówki. Ten jest prosty, tani, a przede wszystkim ma pobudzać kreatywność: za pomocą zaledwie dwóch przycisków można na nim tworzyć animacje!
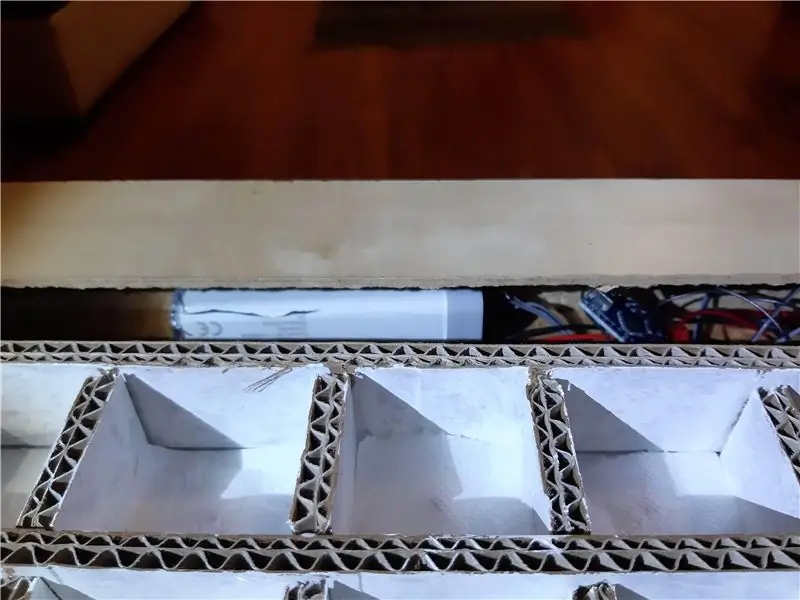
Mieliśmy stół IKEA LACK z wgnieceniem, kupiliśmy nowy, pozostawiając stary do ponownego wykorzystania w projekcie. Blat ma wymiary 55x55x5cm i jest pusty, z tylko cienką deską na górze i na dole, którą łatwo przeciąć nożem do kartonów. Boki są mocniejsze, wykonane z płyty pilśniowej o grubości ~1cm. Wypełniona jest tekturą o strukturze plastra miodu, którą łatwo usunąć.
W lokalnym sklepie z artykułami żelaznymi znajduje się pleksi 50x50cm w różnych grubościach, kolorach i przezroczystości. Biała kryjąca 4mm jest wystarczająco przezroczysta, a cena rozsądna (4.50EUR - nadal największy koszt projektu!).
Zamiast indywidualnie adresowanych diod LED używam łatwo dostępnego układu MAX7219. Maksymalny prąd wyjściowy zgodnie z arkuszem danych wynosi łącznie 320mA, a więc 5mA na diodę LED. Trochę poniżej nominalnego 20mA dla białych diod 5mm, ale wystarczająco jasne do tego celu.
Używając tylko 2 przycisków użytkownik może tworzyć lub modyfikować animacje. Arduino posiada 1kB pamięci EPROM, dzięki czemu zmieści się 128 obrazów 8x8 bitów. Wystarczająco dużo miejsca do przechowywania 15 animacji po 1-15 klatek każda.
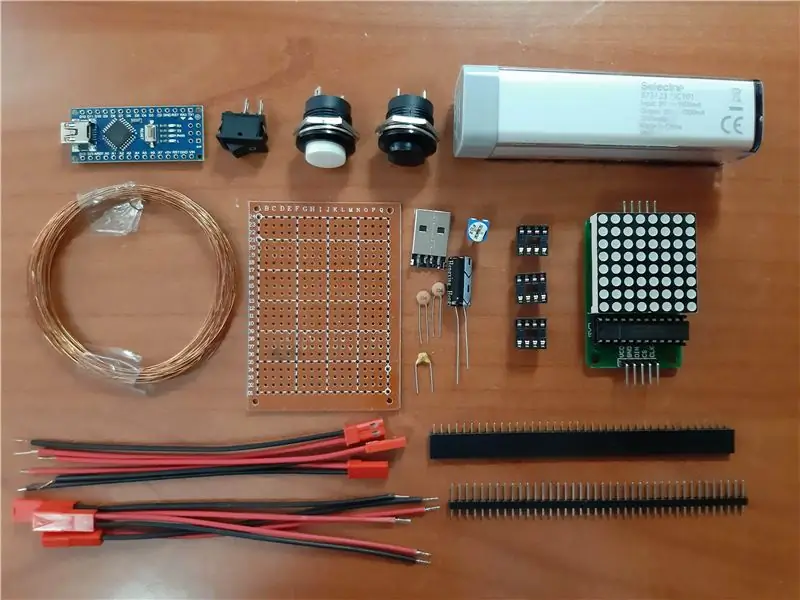
Krok 1: Wymagane materiały

Stół Ikea Brak
Pleksi nieprzezroczysta 50x50cm, grubość 4mm
~0,5 metra kwadratowego kartonu. Najlepsza jest wytrzymała 3-warstwowa płyta używana do pakowania mebli.
Biała farba
Arduino Nano bez nagłówków pinowych
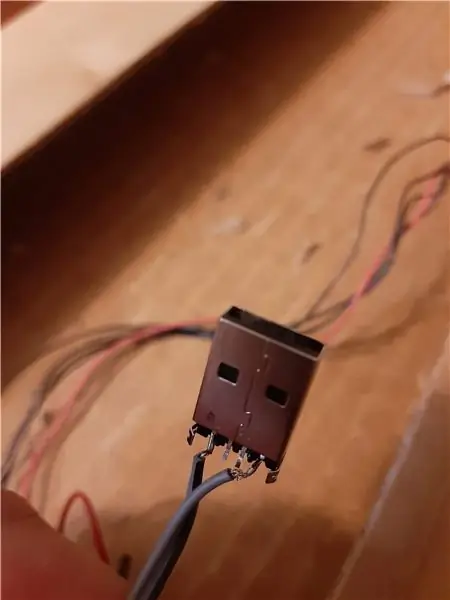
Złącze męskie USB-A
Mały power bank USB
MAX7219 IC
24-pinowe gniazdo IC (lub 3 8-pinowe gniazda)
Potencjometr trymera 20kOhm
64 białe diody LED 5mm. Idealnie rozprowadzany, ale klarowny też jest w porządku.
~10m drutu emaliowanego (lub innego drutu izolacyjnego)
2 przyciski chwilowe, montaż na panelu 16mm
1 duży kondensator elektrolityczny (~1000mF)
1 kondensator ceramiczny (~1mF)
2 kondensatory ceramiczne (~0.1mF)
1 prostokątny włącznik/wyłącznik (10x15mm rocker łodzi)
Płytka prototypowa 5x7cm
4 elementy narożne ograniczające ruch panelu LED
2 40-stykowe jednorzędowe nagłówki: 1 męska i jedna żeńska
2m skręconego przewodu przyłączeniowego
3 pary złącze JST męskie-żeńskie z przewodami 10 cm
4 małe wkręty do drewna
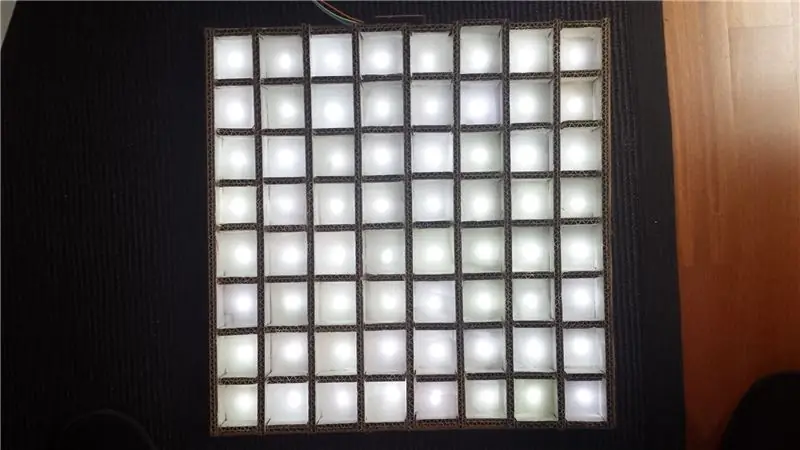
Krok 2: Zbuduj panel LED



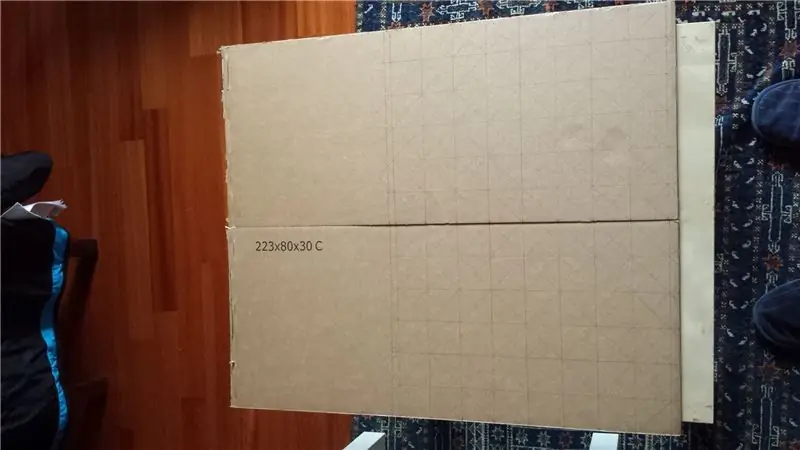
Na tekturze narysuj siatkę 8x8 kwadratów o wymiarach 5x5 cm. Narysuj również przekątne, aby łatwo było znaleźć środek. Wytnij, ale zostaw dodatkowy odstęp 1 cm wokół krawędzi. Mój karton nie był wystarczająco duży, więc zbudowałem go z dwóch połówek i połączyłem je taśmą celowniczą
Przebij otwory pośrodku każdego kwadratu i przełóż przez nie 5 mm diodę LED. Zegnij kołki LED pod kątem 90 stopni między katodami a anodami. Połącz ze sobą wszystkie katody rzędu i wszystkie anody kolumny. Użyłem drutu emaliowanego i po prostu wypaliłem powłokę lutownicą.
Wytnij 16-stykowy kawałek z żeńskiego nagłówka i przyklej go do środka jednego z boków. Przylutuj wszystkie 16 przewodów do pinów: anody z jednej strony, katody z drugiej strony. Sprawdź, czy wszystkie diody LED świecą się podczas zasilania kombinacji katody i anody z napięciem 5 V połączonym szeregowo z rezystorem 1 kOhm.
Wytnij 9 pasków z tektury 30x40,5cm Wytnij kolejne paski o szerokości 3cm, które następnie pocięto na 72 prostokąty o wymiarach 4,5x3cm. Za pomocą gorącego kleju zamontuj paski, a następnie prostokąty, tworząc małe „pudełko” wokół każdej diody LED. Pomaluj wnętrze każdego „pudełka” na biało, aby uzyskać lepsze odbicie światła.
Krok 3: Zbuduj tablicę kontrolną



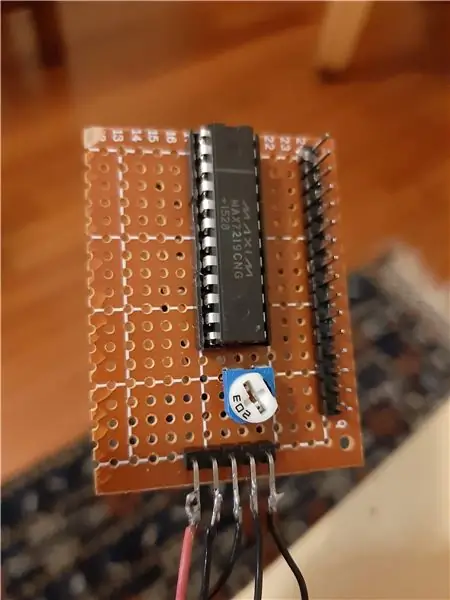
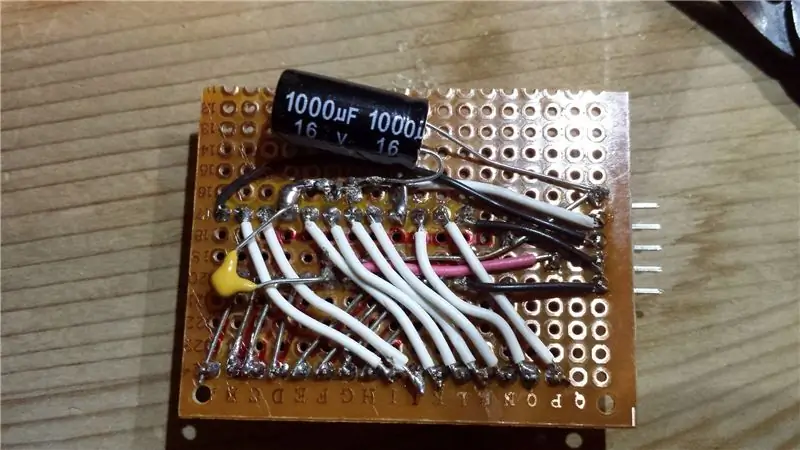
Elementy tablicy kontrolnej z łatwością mieszczą się na połowie płytki prototypowej o wymiarach 5x7cm. Zlutuj go razem zgodnie ze schematami i pokazanym zdjęciem. Zauważ, że kolejność kolumn (cyfr) i wierszy (segmentów) w MAX7219 nie jest w porządku, ale można to łatwo naprawić w oprogramowaniu.
Kondensatory służą do filtrowania mocy, garnek do regulacji intensywności. Istnieje 5-pinowe męskie złącze z wygiętymi pinami do połączenia z Arduino.
Krok 4: Zmodyfikuj tabelę



Wytnij kwadratowy otwór o wymiarach 48x48cm w blacie stołu. Materiał jest na tyle miękki, że można go ciąć nożem do kartonów z umiarkowaną siłą. Usuń wypełnienie o strukturze plastra miodu. Wywierć lub przebij dwa otwory po jednej stronie stołu na dwa przyciski. Zrób prostokątny otwór na przycisk włączania/wyłączania na spodzie. Przyklej elementy narożne, aby ograniczyć ruch panelu LED. Trzymam pudełko z przypadkowymi materiałami opakowaniowymi i zdarzyło się, że znalazły się plastikowe elementy zabezpieczające meble przed kątem, które wymagały tylko niewielkiego przycięcia. Możesz też zrobić je z tektury.
Krok 5: Przygotuj i zamontuj przełączniki

Przylutuj kondensator ceramiczny o pojemności 0,1 muF do styków każdego przycisku. Razem z wewnętrznym rezystorem podciągającym 20-50kOhm Arduino, zapewni to antyodskok ze stałą czasową tau=RC=2-5ms. Przylutuj żeńskie złącza JST do przycisków i włącznika/wyłącznika. Zamontuj przełączniki na stole.
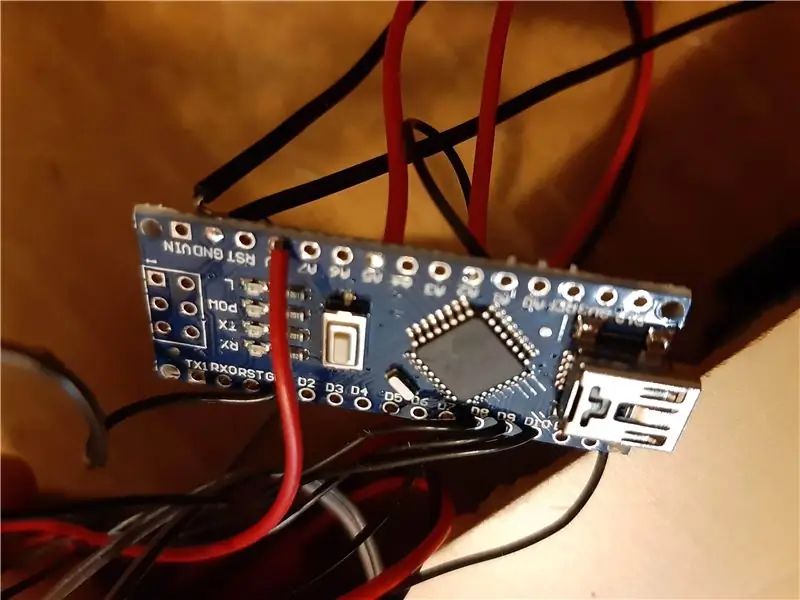
Krok 6: Przygotuj Arduino Nano


Do Arduino przylutuj 5 przewodów linkowych, męskie złącza JST oraz złącze męskie USB do Arduino zgodnie ze schematem i zdjęciem. Przylutuj żeńską 5-pinową listwę do przewodów linkowych (lub przylutuj ją bezpośrednio do płyty sterującej).
Prześlij uruchom szkic SetEEPROM.ino do Arduino Nano. To umieszcza 15 animacji w pamięci EEPROM. Gdy zostaną załadowane (trwa około 2s), zaświeci się dioda 13. Teraz prześlij szkic AnimationTable.ino.
Uwaga: jakoś pliki.ino odmówiły przesłania. Zmieniłem ich nazwy na.txt i było OK. Więc po pobraniu zmień rozszerzenie z powrotem na.ino
Krok 7: Złóż wszystko razem





Podłącz Arduino do płyty sterującej, przełączników i powerbanku. Niektóre rzepy na powerbanku są idealne, aby utrzymać go na miejscu. Podłącz panel do tablicy kontrolnej i umieść go w stole. Włącz, aby się zapalić: przed rozpoczęciem jakiejkolwiek animacji wszystkie diody LED zapalają się i gasną. Następnie pokazuje pierwszą animację, która w rzeczywistości jest statycznym obrazem szachownicy. Przykryj pleksiglasem i sprawdź, czy oświetlenie wewnątrz każdego piksela jest jednorodne. Jeśli nie, zakryj diodę LED małym kawałkiem chusteczki. Wybij otwory w czterech rogach pleksi i przykręć ją do stołu.
Krok 8: Jak tworzyć animacje


Szkic pozwala na tworzenie i odtwarzanie animacji za pomocą tylko dwóch przycisków: „edytuj” i „odtwórz”.
Na starcie pokazuje pierwszą animację, która tak naprawdę nie jest animacją, ponieważ składa się z pojedynczej klatki (szachownicy). Jeśli naciśniesz „odtwórz”, przejdzie do następnej animacji. W sumie jest ich 16: 15 rzeczywistych animacji składających się z 1-15 klatek, plus 1, która odtwarza je wszystkie w sekwencji.
Jeśli naciśniesz „edytuj”, ramka zatrzyma się, a kursor przesunie się po ekranie. Za każdym razem, gdy ponownie naciśniesz „edytuj”, piksel w pozycji kursora zostanie odwrócony. Naciśnij ponownie przycisk „odtwórz”, aby zobaczyć wynik i przejść do innej klatki. Zmiany są zapisywane w czasie rzeczywistym w EEPROM, więc pozostaną w pamięci nawet po wyłączeniu.
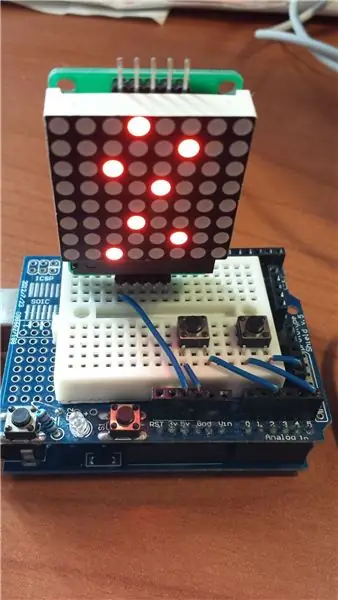
Krok 9: Bonus: wersja prototypowa do sprawdzenia oprogramowania
Jeśli chcesz tylko wypróbować animator w małej skali lub w innym projekcie, możesz to zrobić z prototypową osłoną, matrycą LED 8x8 z dołączonym modułem MAX7219 i dwoma przyciskami, tak jak na zdjęciu. Dekodowanie wierszy i kolumn nie jest już potrzebne, więc zakomentuj wiersz 64-65 i odkomentuj wiersz 68-69.
Zalecana:
Arduino Interactive Stolik kawowy LED: 6 kroków (ze zdjęciami)

Interaktywny stolik kawowy LED Arduino: Zrobiłem interaktywny stolik kawowy, który włącza diody LED pod obiektem, gdy obiekt jest umieszczony nad stołem. Zaświecą się tylko diody znajdujące się pod tym obiektem. Czyni to poprzez efektywne wykorzystanie czujników zbliżeniowych, a gdy proximit
Stolik kawowy RasPi dla dwóch graczy Arcade: 7 kroków (ze zdjęciami)

RasPi Two-Player Arcade Coffee Table: Oto moja wersja arkadowego stolika kawowego Raspberry Pi. Wpadłem na pomysł z innych świetnych instrukcji i chciałem podzielić się moimi doświadczeniami z kompilacją. Stół może grać w gry z wielu epok gier wideo, w tym NES, SNES, Sega, Play
Stolik kawowy Arduino LED sterowany przez Bluetooth: 10 kroków (ze zdjęciami)

Kontrolowany przez Bluetooth stolik kawowy Arduino LED: To był mój pierwszy prawdziwy projekt Arduino, a także mój pierwszy instruktażowy, więc bądź uprzejmy w komentarzach:) Chciałem spróbować odpowiedzieć na pytania, które zajęły mi trochę czasu, aby dowiedzieć się i podać szczegółowe instrukcje, więc jeśli jesteś bardzo zaznajomiony z ho
Inteligentny stolik kawowy: 14 kroków (ze zdjęciami)

Inteligentny stolik kawowy: Hi Makers, Cieszymy się, że możemy wykonać projekt, który był w naszej głowie od dawna i którym dzielimy się z Wami. Inteligentny stolik kawowy. Ponieważ ten stół jest naprawdę sprytny. Oświetla otoczenie zgodnie z wagą napoju
CoffeeCade (stolik kawowy Arcade): 11 kroków (ze zdjęciami)

CoffeeCade (Arcade Coffee Table): Zbudowałem ten projekt na zajęcia multimedialne. Przed tym projektem nie miałem doświadczenia z Raspberry Pi i trochę doświadczenia w obróbce drewna. Wierzę, że ten projekt może zrealizować ktoś o dowolnym poziomie umiejętności. Popełniłem kilka błędów i
