
Spisu treści:
- Krok 1: Cięcie wszystkich elementów na wymiar
- Krok 2: Szlifowanie
- Krok 3: Montaż pudełka
- Krok 4: Malowanie pudełka
- Krok 5: Montaż ramy i nóg
- Krok 6: Barwienie dna stołu
- Krok 7: Montaż wszystkich części stołu
- Krok 8: Wykonywanie otworów w płycie MDF na wszystkie części elektroniczne
- Krok 9: Cięcie i przygotowanie diod LED
- Krok 10: Regulacja czujników zbliżeniowych IR
- Krok 11: Wkładanie diod LED i czujników zbliżeniowych IR
- Krok 12: Przylutuj przewody i włóż je do płytki Arduino
- Krok 13: Wkładanie zasilacza
- Krok 14: Programowanie płytki Arduino
- Krok 15: Kilka ostatecznych korekt
- Krok 16: Wynik końcowy
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


W tej instrukcji pokażę, jak krok po kroku zrobiłem interaktywny stolik kawowy LED.
Zdecydowałem się na prosty, ale nowoczesny design i skupiłem się bardziej na jego cechach.
Ten niesamowity stół tworzy niesamowitą atmosferę w moim salonie.
Jak to działa?
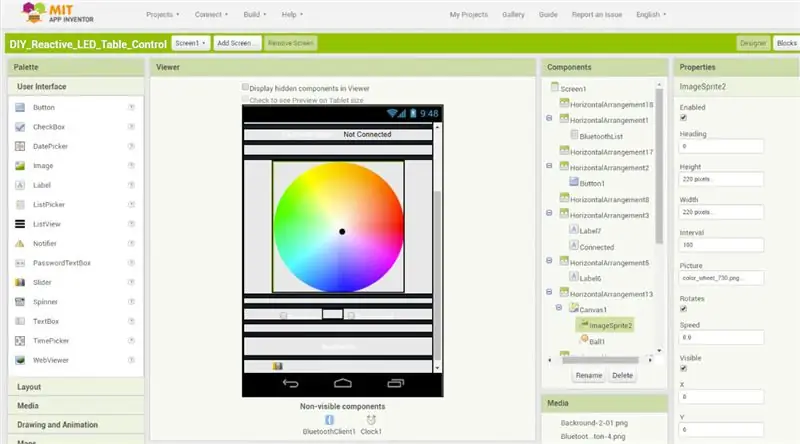
W rzeczywistości jest kontrolowany za pomocą niestandardowej aplikacji na Androida, dzięki czemu możesz zmienić zarówno kolor reaktywny, jak i kolor tła za pomocą smartfona, a także możesz kontrolować jasność.
Użyłem płyty MDF do górnej części, sosny do ramy i nóg poniżej oraz szkła na górze. Wewnątrz znajduje się płytka Arduino Mega, urządzenie Bluetooth, adresowalne diody LED, czujniki zbliżeniowe IR i wiązka przewodów.
Tutaj możesz zobaczyć proces budowy, okablowania i łączenia wszystkich części wraz ze szczegółowymi instrukcjami. Nie zapomnij obejrzeć filmu, aby poznać cały proces tworzenia tej kompilacji.
Oto mój artykuł na stronie:
Materiały:
- Arduino Mega Board
- Moduł Bluetooth
- Adresowalna Taśma LED Light WS2812B
- Czujniki zbliżeniowe na podczerwień
- Klej do drewna
- Wypełniacz do drewna
- Farba olejna
- Bejca palisander
Narzędzia:
- Piła tarczowa
- Szlifierka mimośrodowa
- Wiertarka akumulatorowa
- Zaciski kątowe 90 stopni
- Zacisk taśmowy
- Zestaw wałka do malowania
- Kieszeń na otwór
- Lutownica
- Multimetr
- Narzędzia do ściągania izolacji
- Pistolet do kleju
Krok 1: Cięcie wszystkich elementów na wymiar


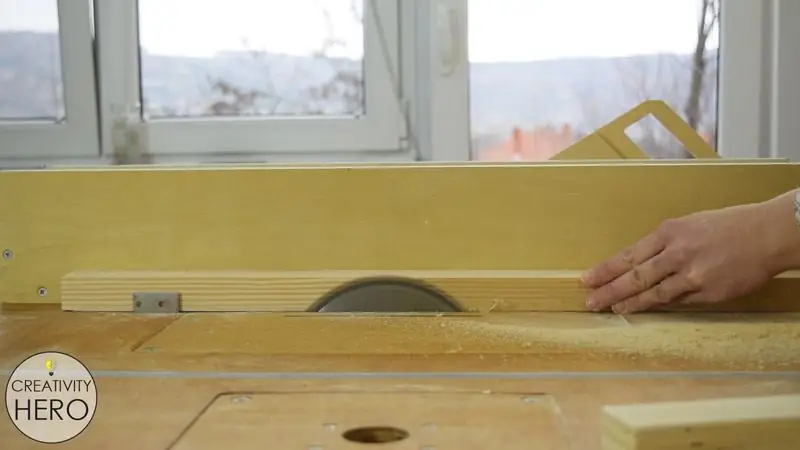
Wszystkie elementy potrzebne do tej budowy wycięłam na swojej piłce stołowej. Pudełko wykonane jest z płyty MDF: boki o grubości 18 mm, dno i części wewnętrzne o grubości 8 mm.
Większość cięć, które wykonałem za pomocą ogrodzenia piły stołowej. W przypadku większych kawałków nie mogłem użyć ogrodzenia, ponieważ jest dość szerokie, więc przymocowałem kawałek drewna do stołu warsztatowego i użyłem go jako przewodnika.
Aby stworzyć siatkę wewnątrz pudełka, wycinam 12 kawałków MDF o szerokości 4 cm.
Rama i nogi pod puszką wykonane są z sosnowej deski. Deska była wypaczona, więc musiałem wykonać wiele cięć i regulacji na pile stołowej i płocie, aby ją spłaszczyć i uzyskać z niej ładne i gładkie paski.
Wykonywanie wielokrotnych cięć jest niezwykle łatwe dzięki blokadzie zatrzymującej. Zamontowałem mój domowy blok oporowy i wykonałem większość powtarzających się cięć. Oprócz istniejącego bloku oporowego wykonałem jeszcze jeden, mocując kawałek drewna na ogrodzeniu. W ten sposób mogłem ciąć znacznie dłuższe kawałki.
Aby zrobić siatkę, o której wspomniałem wcześniej, najpierw muszę zrobić dado na każdym kawałku. Ci tatusiowie pomogą mi połączyć elementy razem i stworzyć nieskazitelną, kwadratową siatkę.
Jedną z najłatwiejszych i najszybszych metod wykonania takich dado jest: zaznaczenie wszystkich punktów dla dados na jednym kawałku, owinięcie wszystkich kawałków taśmą maskującą, wyregulowanie wysokości ostrza i rozpoczęcie cięcia.
Krok 2: Szlifowanie

Po wykonaniu wszystkich cięć mogę przejść do szlifowania.
Zacząłem od papieru ściernego o ziarnistości 80, a następnie kontynuowałem z papierem ściernym o ziarnistości 120, aż wszystko było ładne i gładkie.
Krok 3: Montaż pudełka




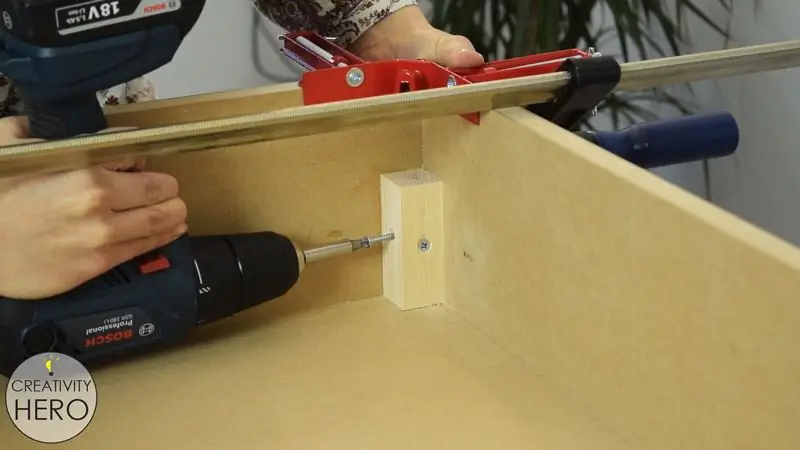
Proces montażu rozpocząłem od pudełka. Na rogach kawałków MDF nałożyłem klej do drewna i skleiłem je za pomocą klamer narożnych i klamry do gięcia.
Aby dobrze zabezpieczyć boki, przykręciłem mały kawałek drewna w każdym rogu pudełka.
Potem przeniosłem się na sam dół. Nałożyłem sporą ilość kleju do drewna i kilka śrub, aby go mocno przymocować.
Aby uniknąć szczelin, nałożyłem szpachlę do drewna i pozostawiłem do wyschnięcia.
Podczas suszenia zrobiłem w dnie dwa otwory, jeden o szerokości 6 mm na główny przewód zasilający, a drugi na tyle szeroki, aby dobrze pasował do przełącznika.
Kiedy włożyłem mniejszą płytę MDF do pudełka, zdałem sobie sprawę, że jest wypaczona w środku, ponieważ jest dość długa, więc aby ją naprawić, dodatkowo zabezpieczyłem dwa małe kawałki drewna dla lepszego podparcia.
Dodałem również dodatkowe 8 mm wysokości na te kawałki z MDF, aby kiedy w końcu położę szkło na blacie stołu, będzie równo z bokami.
Krok 4: Malowanie pudełka



Usunąłem dodatkowy wypełniacz do drewna drobnoziarnistym papierem ściernym i wytarłem kurz z powierzchni mokrą szmatką, aby przygotować ją do malowania.
Potrzebuję tylko trochę pomalować wewnętrzną część stołu, więc nakładam taśmę maskującą po bokach, aby uzyskać czyste i proste linie malarskie.
Potem zacząłem malować. Na duże powierzchnie nałożyłam podkład na bazie oleju, używając kombinacji wałka na duże powierzchnie i pędzla na rogi.
Następnie zostawiłem go do wyschnięcia. Po całkowitym wyschnięciu przeszlifowałem go moją szlifierką mimośrodową.
Teraz mogę nakładać farbę. Postanowiłam użyć białej farby olejnej, ponieważ będzie pasować do mojego wnętrza. Zostawiłem go do wyschnięcia i przeszedłem do innych części stołu.
Wszystkie elementy, których użyję do siatki, również pomalowałem na biało.
Krok 5: Montaż ramy i nóg




Te elementy połączę ze sobą za pomocą śrub do otworów kieszeniowych. Pocked hole jig, który posiadam, jest bardzo przydatnym narzędziem do robienia otworów w kieszeniach.
Szerokość listew nie pozwala na zrobienie dwóch otworów z każdej strony, ale później zamontuję wsporniki narożne, jeśli potrzebuję dodatkowego podparcia nóg.
Aby uzyskać mocniejsze połączenie nakładam klej do drewna, a następnie przykręcam wkręty na górze ramy, aby nie było widać otworów. Tutaj również nakładam szpachlę do drewna, aby wypełnić ubytki.
Krok 6: Barwienie dna stołu



Po wyschnięciu masy szpachlowej przeszlifowałem nadmiar i przygotowałem tę część stołu do barwienia.
A propos bejcy, wybrałem bejcę z palisandru, aby uzyskać idealny kontrast z białą farbą.
Krok 7: Montaż wszystkich części stołu

Teraz mogę wreszcie złożyć cały stół.
Umieściłem górę na dole, zabezpieczyłem ją kilkoma zaciskami i użyłem wielu śrub z łbem stożkowym, aby uzyskać lepsze połączenie.
Krok 8: Wykonywanie otworów w płycie MDF na wszystkie części elektroniczne



Części elektroniczne potrzebne do tego projektu to: adresowalne diody LED, czujniki zbliżeniowe na podczerwień, płytka Arduino Mega, moduł Bluetooth, zasilacz 5V i wiązka przewodów. Wszystko to zostanie dołączone do tablicy.
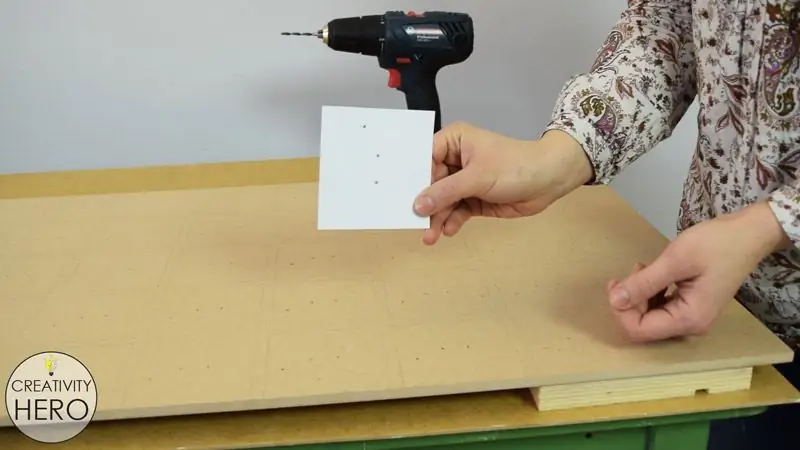
Ta plansza zostanie podzielona na 45 kwadratów. Używam szablonu do wywiercenia 3 otworów w tych kwadratach. Do otworów dopasuję części elektroniczne z kilkoma przewodami.
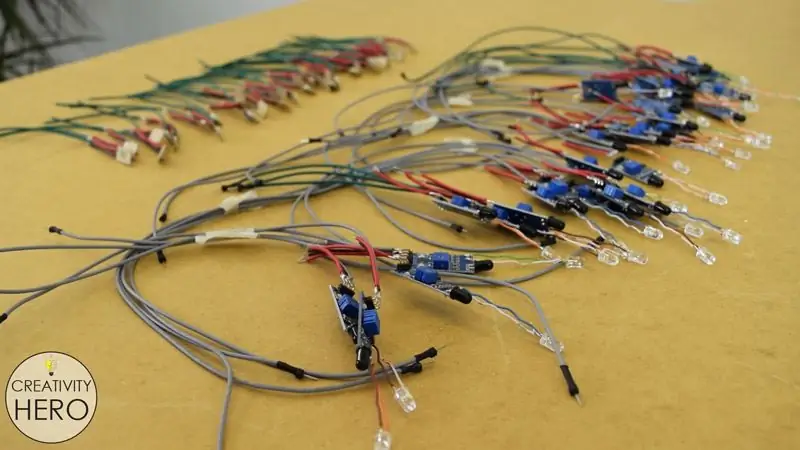
Krok 9: Cięcie i przygotowanie diod LED



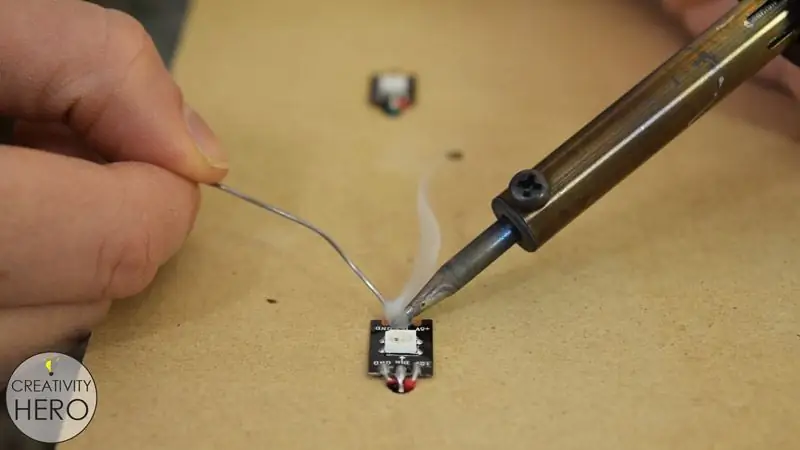
Następnie wystrzeliłem 45 pojedynczych diod LED.
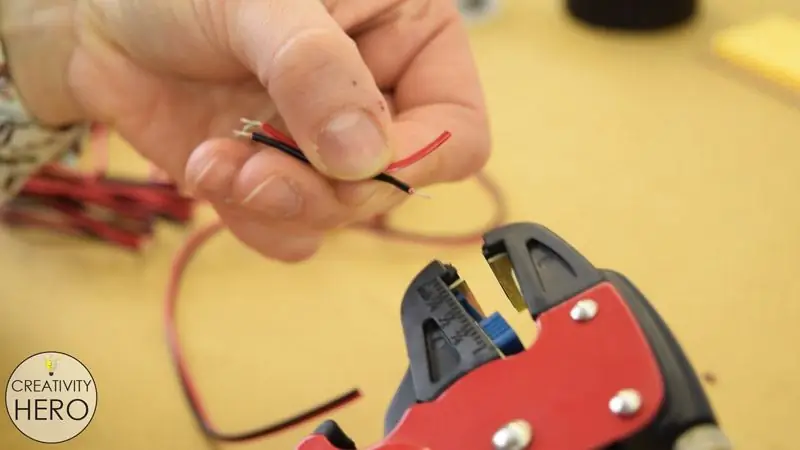
Odcinam 5 cm kawałki czarnego i czerwonego drutu i ściągam izolację z ich końców. Tymi przewodami połączę diody LED i czujniki zbliżeniowe.
Powtarzam ten krok z zielonym przewodem.
Następnie lutuję przewody. Na macie i padzie 5V lutuję przewód czerwony i czarny, a na padzie Data IN lutuję zielony.
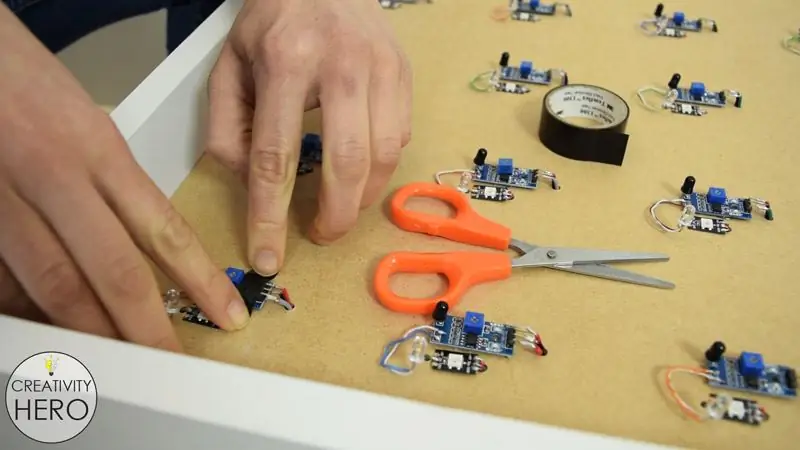
Krok 10: Regulacja czujników zbliżeniowych IR



Najpierw wyjąłem nadajnik IR z czujnika.
Czujnik nie wykryje szkła na blacie w normalnej pozycji, ponieważ szkło nie odbija światła podczerwonego.
Nadajnik i odbiornik muszą być ustawione pod kątem, aby światło mogło zostać odbite do odbiornika po drugiej stronie.
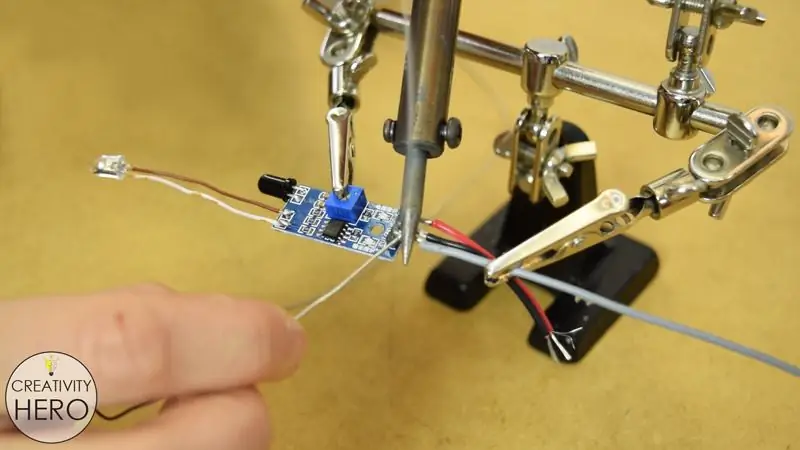
Więc lutuję nadajnik z powrotem do czujnika, ale tym razem za pomocą jednożyłowych przewodów o długości 4 cm z kabla Ethernet. Druty te można łatwo zgiąć i pozostać w pożądanej pozycji.
Po drugiej stronie czujnika lutuję czarny i czerwony przewód do uziemienia i pinu 5 V oraz dłuższy szary przewód do pinu wyjściowego, który faktycznie połączy czujnik z płytą Arduino.
Aby to połączenie było możliwe, muszę przylutować listwy pinów na końcach dłuższych przewodów i zaizolować je rurką termokurczliwą i zapalniczką, dzięki czemu można je łatwo umieścić w płytce Arduino.
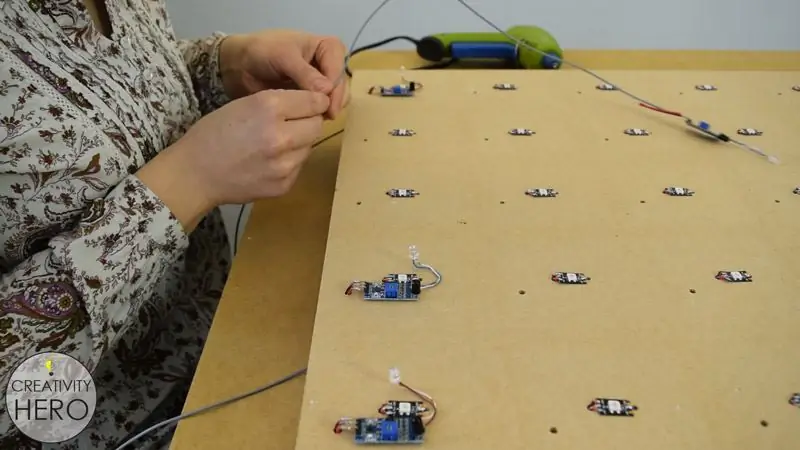
Krok 11: Wkładanie diod LED i czujników zbliżeniowych IR


Diody LED należy włożyć w otwory, które wcześniej wywierciłem i przykleiłem do płyty.
Następnie połączyłem je lutując zielony przewód w środku każdej diody LED, lub pad Data OUT poprzedniej diody LED z padem Data IN następnej diody.
Gdy skończę z tym krokiem, w zasadzie zrobię to samo z czujnikami zbliżeniowymi. Tym razem przykleję je na gorąco obok diod LED.
Wszystkie szare przewody zostaną włożone do płytki Arduino, która zostanie umieszczona na środku tylnej strony płytki. Mają różne wymiary, w zależności od ich odległości od płytki Arduino. Wymiary, których użyłem, znajdziesz w artykule na stronie.
Nadajnik i odbiornik muszą być skierowane do góry, więc ostrożnie wprowadzam tutaj pewne poprawki.
Krok 12: Przylutuj przewody i włóż je do płytki Arduino



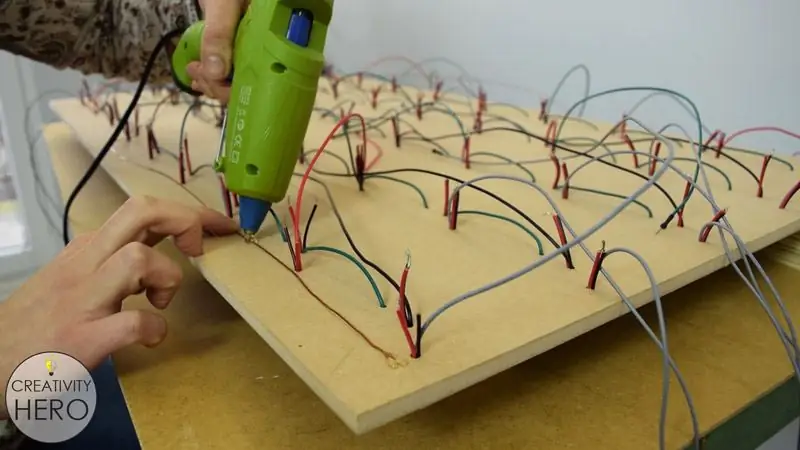
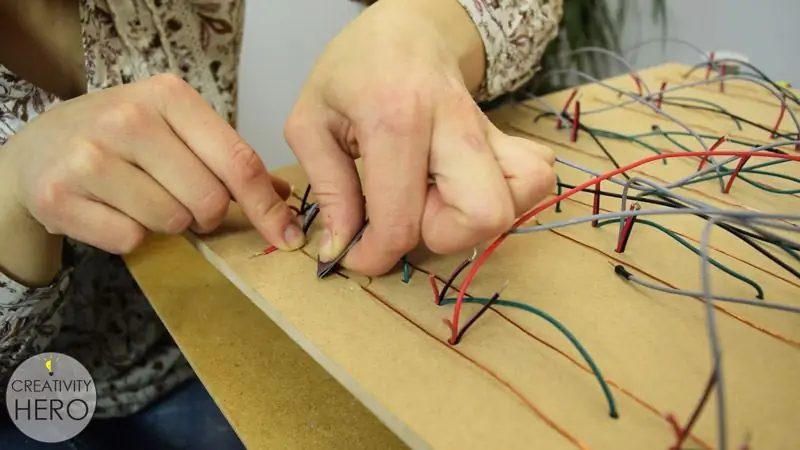
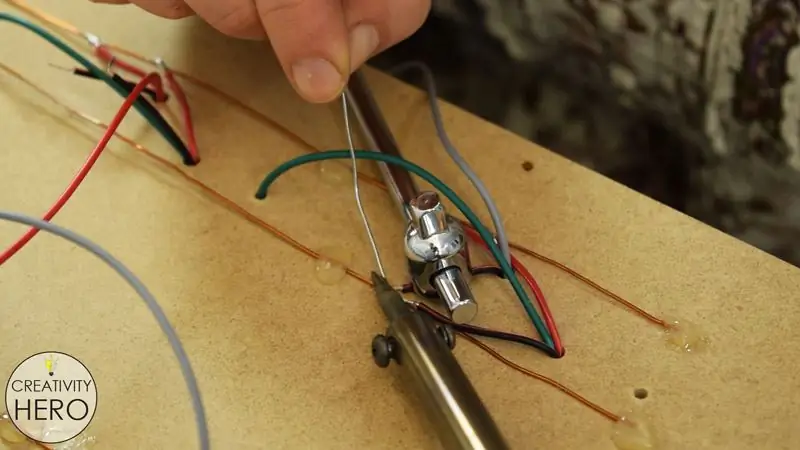
Zacznę od przyklejenia drutów miedzianych wraz z długością płyty za pomocą gorącego kleju. Będą używane jako szyny zasilające dla diod LED i czujników zbliżeniowych. Na pierwszej szynie przylutuję wszystkie czerwone przewody, a na drugiej wszystkie czarne przewody (dodatni i ujemny).
Aby móc lutować, muszę usunąć izolację z przewodów miedzianych poprzez jej szlifowanie.
Na koniec podłączyłem wszystkie linie dodatnie i wszystkie ujemne i dodałem jeszcze dwa przewody, które pójdą do zasilacza.
Pomiędzy pierwszą diodą LED a Arduino wlutowałem rezystor 330 omów, aby zredukować szumy na tej linii.
Wszystkie przewody wraz z modułem Bluetooth są gotowe do włożenia do płytki Arduino.
Schemat obwodu
Ten schemat obwodu pomoże ci zobaczyć, jak wszystko połączyłem. Więcej informacji na temat korzystania z Arduino w połączeniu z tymi adresowalnymi diodami LED i urządzeniem Bluetooth można znaleźć na kanale YouTube Dejana Nedelkovskiego i na jego stronie internetowej howtomechatronics.com.
Stworzył samouczek o tym, jak wszystko działa, łącznie z kodem źródłowym programu i niestandardową aplikacją na Androida.
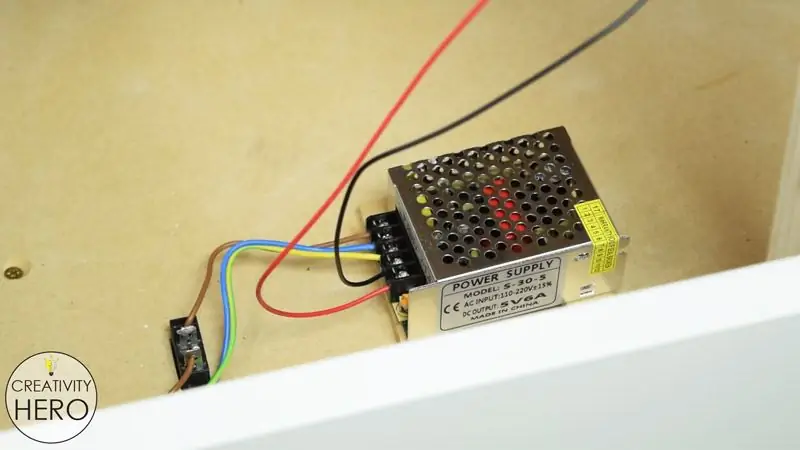
Krok 13: Wkładanie zasilacza




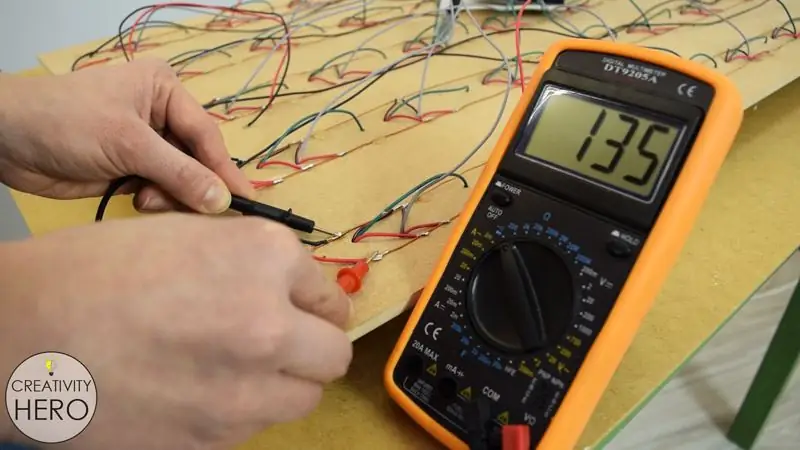
Przed zrobieniem czegokolwiek innego wykonałem test ciągłości obwodu za pomocą multimetru. Multimetr nie wydał sygnału dźwiękowego, co oznacza, że moje połączenia są w porządku i mogę przejść do montażu zasilacza na spodzie stołu. Podniosłem go trochę, sklejając dwa kawałki MDF, aby uzyskać lepszy przepływ powietrza.
Następnie włożyłem główny przewód zasilający i włącznik do otworów i podłączyłem je do zasilania. Podłączyłem wtyczkę na końcu przewodu. Potem przyniosłem panel MDF i podłączyłem ostatnie dwa przewody do zasilania.
Krok 14: Programowanie płytki Arduino

Teraz jestem gotowy do programowania Arduino. Kod jest dość prosty, po prostu odczytuje czujniki zbliżeniowe, więc w przypadku wykrycia obiektu zapala się konkretna dioda LED.
Do sterowania kolorem i jasnością używam własnej aplikacji na Androida. Dane pochodzące ze smartfona są odbierane przez moduł Arduino Bluetooth.
Szczegółowe wyjaśnienie działania tego kodu znajdziesz w artykule Dejana.
Krok 15: Kilka ostatecznych korekt



Po wgraniu kodu umieściłem panel w środku
stół. Zauważyłem tutaj, że dioda sygnalizująca zasilanie czujników zbliżeniowych zakłócałaby główne światło LED, więc zakryłem je taśmą elektryczną.
Aby stworzyć siatkę, wystarczy połączyć ze sobą wszystkie części, które do siebie pasują.
Na koniec mogę postawić matowe szkło na blacie stołu i włączyć przełącznik, aby zobaczyć, jak to działa.
Jedna z diod nie zapala się, gdy kładę na niej szklankę, a musiałem wyregulować kąt nadajnika, aby odbijał światło do odbiornika.
Krok 16: Wynik końcowy



Teraz w końcu skończyłem z tym interaktywnym stolikiem kawowym. Wyszło cudownie.
Mam nadzieję, że podobał ci się ten Instruktaż. Nie zapomnij sprawdzić mojego filmu i zasubskrybować mój kanał YouTube.
YouTube:
Strona internetowa:
Facebook:
Instagram:
Pinterest:


II nagroda w Konkursie LED 2017
Zalecana:
Arduino Interactive Stolik kawowy LED: 6 kroków (ze zdjęciami)

Interaktywny stolik kawowy LED Arduino: Zrobiłem interaktywny stolik kawowy, który włącza diody LED pod obiektem, gdy obiekt jest umieszczony nad stołem. Zaświecą się tylko diody znajdujące się pod tym obiektem. Czyni to poprzez efektywne wykorzystanie czujników zbliżeniowych, a gdy proximit
Stolik kawowy do animacji: 9 kroków (ze zdjęciami)

Animowany stolik kawowy: Istnieje wiele bardzo dobrych instrukcji dotyczących tworzenia interaktywnych stolików kawowych z matrycami LED, a od niektórych z nich czerpałem inspirację i wskazówki. Ten jest prosty, tani, a przede wszystkim ma stymulować kreatywność: za pomocą tylko dwóch przycisków
Stolik kawowy RasPi dla dwóch graczy Arcade: 7 kroków (ze zdjęciami)

RasPi Two-Player Arcade Coffee Table: Oto moja wersja arkadowego stolika kawowego Raspberry Pi. Wpadłem na pomysł z innych świetnych instrukcji i chciałem podzielić się moimi doświadczeniami z kompilacją. Stół może grać w gry z wielu epok gier wideo, w tym NES, SNES, Sega, Play
Stolik kawowy Arduino LED sterowany przez Bluetooth: 10 kroków (ze zdjęciami)

Kontrolowany przez Bluetooth stolik kawowy Arduino LED: To był mój pierwszy prawdziwy projekt Arduino, a także mój pierwszy instruktażowy, więc bądź uprzejmy w komentarzach:) Chciałem spróbować odpowiedzieć na pytania, które zajęły mi trochę czasu, aby dowiedzieć się i podać szczegółowe instrukcje, więc jeśli jesteś bardzo zaznajomiony z ho
Dot² - interaktywny stolik kawowy: 12 kroków (ze zdjęciami)

Dot² - interaktywny stolik kawowy: Podczas mojego stażu zbudowałem interaktywny stolik, na którym można uruchamiać animacje, kilka niesamowitych efektów LED i tak, grać w oldschoolowe gry !! Inspirację do stworzenia tego stolika kawowego znalazłem w stoliku wizualizera muzycznego crt4041. jest kontrolowany
