
Spisu treści:
- Krok 1: Konfiguracja
- Krok 2: Pobierz aplikację Blynk na swój telefon
- Krok 3: Zainstaluj bibliotekę Blynk
- Krok 4: Ustaw swoją aplikację Blynk
- Krok 5: Kliknij na Widget Box
- Krok 6: Wybierz tryb zaawansowany i ustaw pin na V1
- Krok 7: Pobierz nasz kod Hello Zio Blynk
- Krok 8: Flashuj swój kod
- Krok 9: I to wszystko
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Blynk to platforma z aplikacjami na iOS i Androida do kontrolowania sprzętu i modułów kompatybilnych z IoT przez Internet. Jest to cyfrowy pulpit nawigacyjny, w którym możesz zbudować interfejs graficzny swojego projektu, po prostu przeciągając i upuszczając widżety. Konfiguracja wszystkiego jest naprawdę prosta i zaczniesz majstrować w mniej niż 5 minut.
Ten przewodnik pokaże Ci, jak skonfigurować płytę rozwojową IoT Zio - Zuino XS PsyFi32 do pracy z Blynk, dzięki czemu możesz utworzyć urządzenie IoT i aplikację, która będzie z nim współpracować!
Ten samouczek jest również publikowany na naszym blogu. Sprawdź post tutaj.
Krok 1: Konfiguracja
Pomocne zasoby:
Powinieneś mieć podstawową wiedzę na temat instalowania płyt programistycznych Zio. W tym samouczku zakładamy, że twoja płyta programistyczna jest już skonfigurowana i jest gotowa do skonfigurowania za pomocą Blynk. Jeśli nie skonfigurowałeś jeszcze swojej tablicy, zapoznaj się najpierw z samouczkiem Qwiic Start Guide z naszymi tablicami rozwojowymi:
- Przewodnik startowy Zio Zuino PsyFi32 Qwiic
- Jak zacząć z PsyFi32 (samouczek Windows)
Sprzęt komputerowy:
Zio Zuino PsyFi32
Oprogramowanie:
- IDE Arduino
- Biblioteka Blynka
Krok 2: Pobierz aplikację Blynk na swój telefon
Musisz pobrać aplikację Blynk dla tego projektu.
Pobierz zgodnie z systemem operacyjnym telefonu komórkowego
- Pobierz na Androida
- Pobierz na iOS
Krok 3: Zainstaluj bibliotekę Blynk



Musisz ręcznie zainstalować bibliotekę w swoim folderze Arduino.
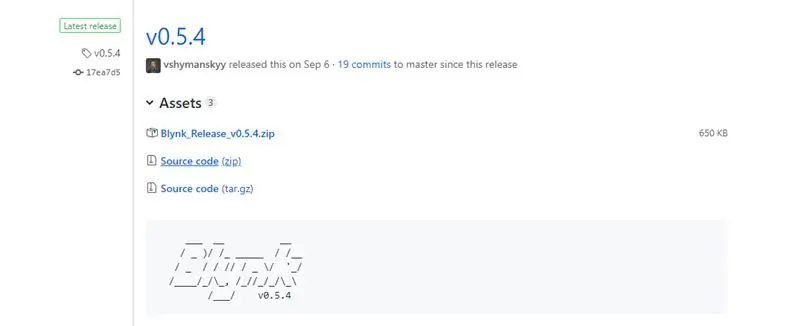
Pobierz najnowszą wersję pliku.zip.
Rozpakuj go. Zauważysz, że archiwum zawiera kilka folderów i kilka bibliotek.
Skopiuj wszystkie te biblioteki do your_sketchbook_folder w Arduino IDE.
Aby znaleźć lokalizację folderu your_sketchbook_folder, przejdź do górnego menu w Arduino IDE:
Plik -> Preferencje (jeśli używasz Mac OS - przejdź do Arduino → Preferencje)
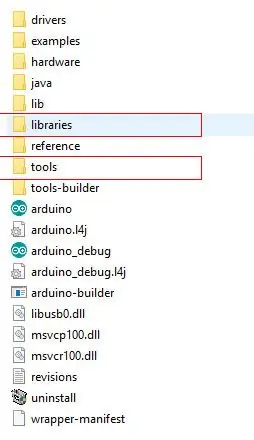
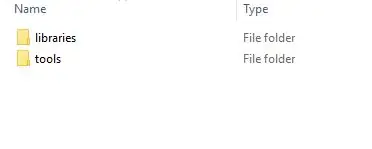
Struktura folderu your_sketchbook_folder powinna teraz wyglądać tak, wraz z innymi szkicami (jeśli je posiadasz):
twój_folder_sketchbook/biblioteki/Blynkyour_sketchbook_folder/biblioteki/BlynkESP8266_Lib…
twój_sketchbook_folder/narzędzia/BlynkUpdateryour_sketchbook_folder/narzędzia/BlynkUsbScript…
Zauważ, że biblioteki powinny iść do bibliotek, a narzędzia do narzędzi. Jeśli nie masz folderu narzędzi, możesz go utworzyć samodzielnie.
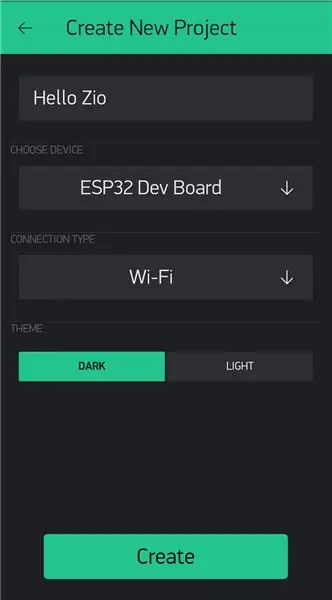
Krok 4: Ustaw swoją aplikację Blynk

Otwórz aplikację Blynk i utwórz nowy projekt. Nazwij swój projekt i wybierz płytę jako ESP32 Dev Board z typem połączenia WIFI.
Po utworzeniu projektu otrzymasz token Auth.
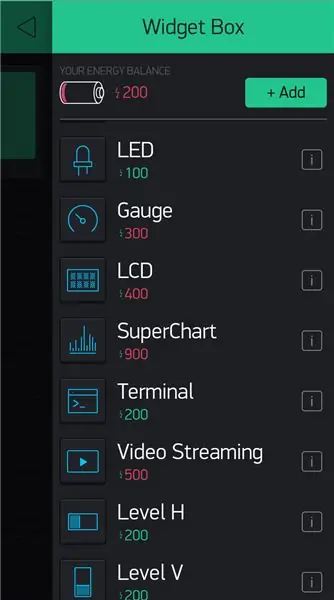
Krok 5: Kliknij na Widget Box

Kliknij pole widgetu i dodaj wyświetlacz LCD do swojego projektu.
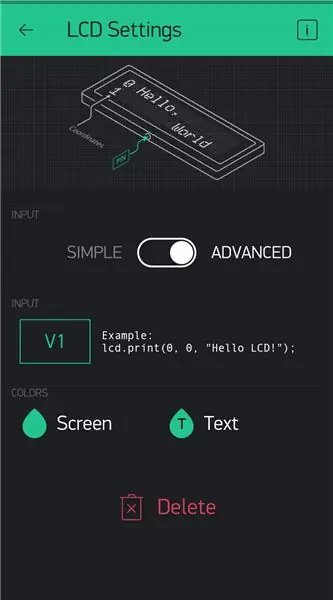
Krok 6: Wybierz tryb zaawansowany i ustaw pin na V1

Uruchom aplikację, klikając przycisk strzałki.
Krok 7: Pobierz nasz kod Hello Zio Blynk
Pobierz kod Blynk Hello Zio tutaj.
Otwórz kod i wprowadź zmiany w następującej sekcji:
//Ustaw swój token uwierzytelniania tutaj// Powinieneś uzyskać token uwierzytelniania w aplikacji Blynk. // Przejdź do ustawień projektu (ikona nakrętki). #define SET_AUTH_TOKEN "umieść tutaj swój token autoryzacji";
// Twoje dane logowania do Wi-Fi.
// Ustaw hasło na „” dla otwartych sieci. #define SET_SSID "umieść tutaj swoją nazwę wifi"; #define SET_PASS "umieść tutaj swoje hasło wifi";
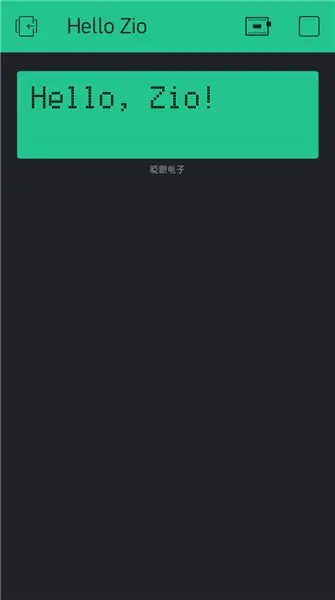
Krok 8: Flashuj swój kod

Wgraj swój kod w Arduino IDE na płytę Zuino XS PsyFi32 i sprawdź aplikację Blynk. Twoja aplikacja Project powinna pokazywać powyższy ekran
Krok 9: I to wszystko
Gratulacje! Utworzyłeś teraz urządzenie IoT!
Stworzyliśmy szablon, który umożliwia łatwe podłączenie płytki rozwojowej Zio PsyFi32 i innych modułów Zio (lub modułów innych niż Zio) w celu wysyłania danych do aplikacji Blynk. Możesz je dostać tutaj.
Będziesz mógł połączyć swoją tablicę z aplikacją Blynk i wyświetlać dane zebrane z urządzenia w swojej aplikacji.
Wystarczy zmienić token Auth, dodać ustawienia WiFi i wstawić własny kod w sekcji pętli i gotowe!
W międzyczasie sprawdź nasze inne niesamowite i fajne projekty Zio, aby dać ci inspirację qwiic!
Poniżej znajduje się pełny kod Twojego Arduino.
Zalecana:
Zaszyfruj swój e-mail w Gmailu!: 6 kroków (ze zdjęciami)

Zaszyfruj swój e-mail w Gmailu!: Jeśli chcesz mieć pewność, że nikt oprócz Ciebie nie może odczytać Twojego e-maila, musi być zaszyfrowany. Zdziwiłbyś się, gdy dowiedziałbyś się, kto może chcieć przeczytać Twoją wiadomość e-mail. Byłem. Jednym z najlepszych systemów szyfrowania jest szyfrowanie GPG, które jest otwartym
Zhakuj swój samochód za pomocą terminala Wio i magistrali CAN: 7 kroków

Zhakuj swój samochód za pomocą terminala Wio i magistrali CAN: Jeśli masz pewną wiedzę na temat programowania magistrali CAN i Arduino i chcesz zhakować swój samochód, te instrukcje mogą dostarczyć ci rozwiązania. Jeśli chodzi o to, dlaczego chcesz zhakować swój samochód, ja nie wiem, ale to rzeczywiście ciekawa rzecz.Ten pr
Zdominuj swój podgrzewacz wody za pomocą Shelly1pm: 9 kroków

Domotize Your Water Heater With Shelly1pm: Witam wszystkich, Przede wszystkim wyjaśnię moją motywację do automatyki domowej mojego podgrzewacza wody. Po analizie jego działania zaobserwowałem dłuższy czas działania niż to konieczne. Poza tym mój podgrzewacz wody też działa nawet jeśli jesteśmy na v
Zrób swój własny zegar retro Nixie z RTC!: 7 kroków (ze zdjęciami)

Zrób swój własny zegar retro nixie z RTC!: W tym projekcie pokażę Ci, jak stworzyć zegar retro nixie. Oznacza to, że pokażę jak sterować lampami Nixie za pomocą zasilacza DC wysokiego napięcia, a następnie połączę 4 lampy Nixie z Arduino, zegarem czasu rzeczywistego (RTC) i cu
Stwórz swój własny akumulator litowo-jonowy: 5 kroków (ze zdjęciami)

Zrób swój własny akumulator litowo-jonowy: W tym projekcie pokażę Ci, jak połączyć zwykłe akumulatory litowo-jonowe 18650, aby stworzyć akumulator o wyższym napięciu, większej pojemności i, co najważniejsze, przydatnych środkach bezpieczeństwa. Mogą one zapobiec przeładowaniu, przeładowaniu
