
Spisu treści:
- Krok 1: Czego potrzebujesz, aby to zbudować
- Krok 2: Programowanie Raspberry Pi
- Krok 3: Wycięcie przodu i tyłu
- Krok 4: Wycinanie otworu ekranu
- Krok 5: Przygotowanie elementów bocznych
- Krok 6: Budowanie narożników
- Krok 7: Montaż szafki
- Krok 8: Instalowanie panelu przedniego
- Krok 9: Tworzenie bazy
- Krok 10: Instalacja podstawy
- Krok 11: Lakierowanie obudowy
- Krok 12: Dodawanie ekranu
- Krok 13: Instalowanie płytki wyświetlacza
- Krok 14: Przygotowanie pleców
- Krok 15: Instalacja Raspberry Pi
- Krok 16: Uzupełnij tył szafki
- Krok 17: Przygotowanie zasilacza
- Krok 18: Zapinanie rzeczy
- Krok 19: Wykończenie szlifów
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Na początku tego roku dowiedziałem się o bardzo interesującej firmie FlightAware, która oferuje śledzenie lotów zarówno prywatnych, jak i komercyjnych samolotów na całym świecie. W ramach swojej usługi Flight Aware w dużej mierze opiera się na crowdsourcingu swoich danych śledzenia z tysięcy prywatnych stacji odbiorczych, które monitorują sygnały automatycznego nadzoru zależnego - nadawania (ADS-B) dowolnego samolotu lecącego nad głową.
Sygnały te zapewniają lokalizację GPS, wysokość, prędkość i kierunek samolotu, które można łatwo odebrać przez odbiornik radiowy i wysłać do FlightAware w celu śledzenia w czasie rzeczywistym.
Piękno tego układu polega na tym, że informacje te mogą być odbierane i wysyłane przez skromne Raspberry Pi i bardzo niedrogi klucz sprzętowy SDR (Software Defined Radio). Ten typ stacji odbiorczej jest bardziej znany jako stacja PiAware.
Mając pod ręką zapasowe Raspberry Pi z obsługą Wi-Fi, byłem tym bardzo zaintrygowany i po zamówieniu klucza SDR o wartości 20 USD z serwisu eBay wstałem i monitorowałem samoloty w mojej okolicy.
Jedną z fajnych funkcji systemu PiAware jest to, że możesz zobaczyć mapę w czasie rzeczywistym tego, co odbiera Twoja stacja PiAware za pośrednictwem interfejsu internetowego, który możesz wyświetlić na komputerze będącym częścią Twojej sieci Wi-Fi. Jako dodatkowy bonus, interfejs sieciowy PiAware daje również obraz radaru pogodowego na żywo dla mojego obszaru.
Tam zaczęła się inspiracja do tego projektu. Miałem też trochę starszego Raspberry Pi 1 Model B, który się bawił. Chociaż stara dziewczyna była nieco wolniejsza od swojego młodszego rodzeństwa, wciąż miała w sobie dużo życia. W ramach mojego dochodzenia na temat tego, co mogę zrobić ze starym Pi - natknąłem się na pewne szczegóły dotyczące korzystania z Raspberry Pi jako kiosku przeglądarki - podobnie do tych, które można zobaczyć w miejscach takich jak lotniska, aby wyświetlić aktualne informacje.
I tak narodził się SkyAware Radar Kiosk.
Krok 1: Czego potrzebujesz, aby to zbudować


Jest to dość złożony projekt, ponieważ składa się z wielu części. Jednak wszystkie elementy elektroniczne są w większości typu plug and play.
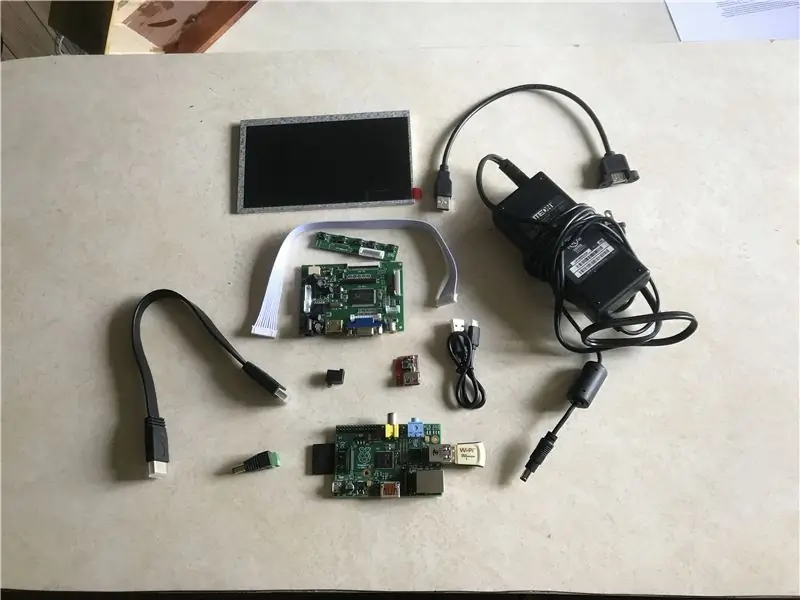
Dlatego do zbudowania tego kiosku potrzebne są:
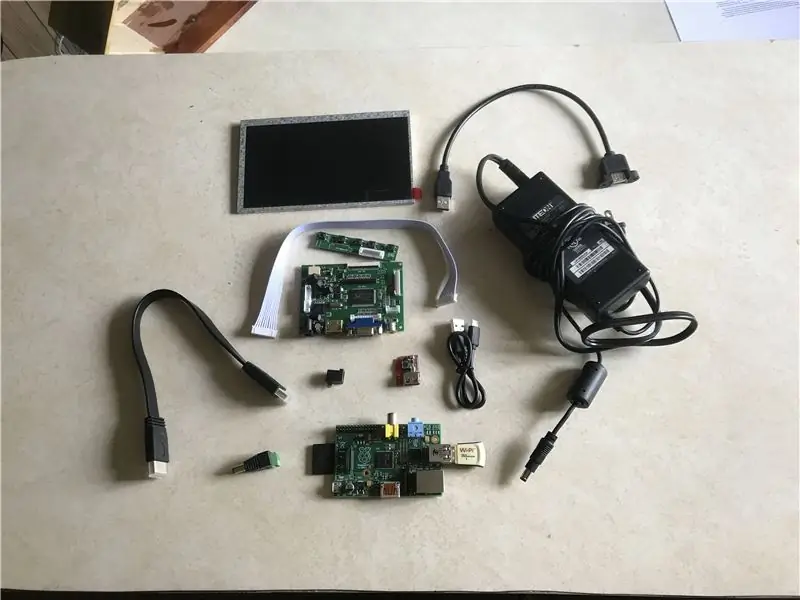
Części elektroniczne
- Raspberry Pi 1 Model B
- Klucz sprzętowy Wi-Fi dla Raspberry Pi (nie jest wymagany, jeśli Twoje Pi ma wbudowane Wi-Fi)
- 7-calowy ekran LCD z kartą sterownika wideo - zamówiłem mój z serwisu eBay za około 30 USD - upewnij się, że płyta ma wejście HDMI
- Krótki kabel HDMI - zamówiłem mój z eBaya za kilka dolarów
- Płytka konwertera 12 V na 5 V - ponownie z eBay za kilka dolarów
- Krótki przedłużacz USB - również z serwisu eBay
- Krótki kabel USB do ładowania telefonu - znowu eBay
- Złącza męskie i żeńskie Power - kupiłem je w moim lokalnym sklepie z nadwyżkami
- Zasilanie laptopa 12V - również z mojego lokalnego sklepu z nadwyżkami
- Kilka odcinków drutu mocującego.
Części drewniane
- Dwa kawałki brzozy o wymiarach 11,25 "X 5,75" X 0,5" na przód i tył obudowy
- Cztery kawałki brzozy o wymiarach 4,5 "X 4,5" X 0,5" na boki obudowy
- Jeden kawałek brzozy o wymiarach 4,5 "X 5,75" X 0,5" na górną część obudowy
- Jeden kawałek czerwonego cedru o wymiarach 8 "X 12" X 0,5 " na dno obudowy
Narzędzia i materiały
- Piła stołowa
- Piła ukośna
- Stół frezarski z prostymi i zaokrąglonymi bitami
- Dremel Trio lub inne takie małe narzędzie obrotowe z końcówką prostą
- Sander
- Lutownica i lutownica
- Klej do drewna
- Taśma elektryczna
- Zaciski narożne
- Wiertarka lub wiertarka
- Pistolet do klejenia na gorąco i gorące kleje w sztyfcie
- Filcowe ochraniacze mebli
Krok 2: Programowanie Raspberry Pi


Małe zastrzeżenie - Pi pokazane w tym kroku to Raspberry Pi 3 B+ (nie myślałem, aby zrobić zdjęcie, kiedy robiłem ten krok z Pi 1 B, którego używałem)
Konfiguracja Raspberry Pi jako kiosku internetowego jest w rzeczywistości dość prosta. Mówiąc najprościej, wszystko, co musisz zrobić, to zainstalować Raspbian na swoim Raspberry Pi.
Raspbian jest instalowany z własną przeglądarką internetową o nazwie Chromium. Chromium ma funkcję wtyczki, dzięki której może wyświetlać się w tak zwanym trybie kiosku, który jest w zasadzie trybem, w którym przeglądarka jest wyświetlana w trybie pełnoekranowym z ukrytym lub wyłączonym wskaźnikiem myszy. Po ustawieniu strony głównej Chromium na stronę, którą chcesz wyświetlić w trybie kiosku, Raspberry Pi może uruchamiać Chromium w trybie kiosku przy każdym uruchomieniu.
Problem, który miałem z tym, pochodzi z wersji Raspberry Pi, której używałem. Najnowsze wersje Raspbian są bardziej dostosowane do nowszych wersji Raspberry Pi. Z moim starym Modelem A Pi, chociaż nadal działał, zdecydowanie miał problemy z nadążaniem za nowszym systemem operacyjnym.
W rezultacie musiałem znaleźć starszą wersję Raspbian, która nadal miała funkcjonalność kiosku, której chciałem, ale nie obciążała zbytnio mojego starszego Pi.
Po kilku badaniach stwierdziłem, że wersja Raspbian-Jessie z 2016-09-28 jest wersją, która będzie działać najlepiej. Obraz tej wersji Raspbian można znaleźć tutaj.
Pobrałem obraz Raspbian i sflashowałem na kartę SD
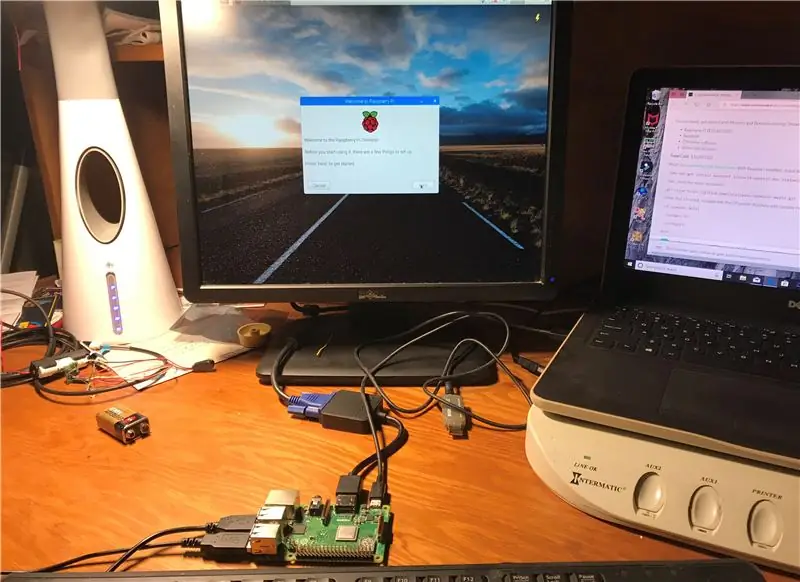
Gdy obraz został sflashowany, włożyłem kartę SD do mojego Raspberry Pi, podłączyłem klawiaturę i mysz do portów USB Pi, podłączyłem ją do monitora kablem HDMI i włączyłem.
Podczas uruchamiania Pi powinno uruchomić się w interfejsie użytkownika „Windows”, kliknąć menu, a następnie element menu systemowego i otworzyć okno terminala.
W oknie terminala wpisz: sudo raspi-config
Po otwarciu menu konfiguracji wykonaj następujące czynności:
- Rozwiń system plików (opcja 1)
- Zmień hasło użytkownika (opcja2)
- Zmień opcje rozruchu na „Desktop Autologin” (opcja B4 w opcjach rozruchu)
- Zmień ustawienia regionalne (opcja 5)
- Ustaw nazwę hosta (opcja A2 w opcjach zaawansowanych)
- Upewnij się, że SSH jest włączone (opcja A4 w Opcjach zaawansowanych)
- Zmień podział pamięci na 128 (lub więcej) dla wideo lub intensywnej zawartości graficznej (opcja A3 w Opcjach zaawansowanych)
Następnie uruchom ponownie Pi
UWAGA - W tym momencie zwykle pobieramy i instalujemy aktualizacje dla Raspbian - ważne jest, abyśmy tego nie robili w tym przypadku, ponieważ musimy utrzymywać tę wersję Raspbian, która zostałaby utracona wraz z aktualizacją..
Po ponownym uruchomieniu Pi otwórz ponownie terminal i wpisz następujące polecenia:
aktualizacja sudo apt-get (chcemy tylko wiedzieć, co nowego dla kilku rzeczy, których naprawdę potrzebujemy)
Po zakończeniu aktualizacji musimy pobrać i zainstalować 2 pakiety, które nie są częścią tej wersji Raspbian:
apt-get install unclutter
Narzędzie do usuwania bałaganu pozwala ukryć wskaźnik myszy na ekranie
Po tej instalacji powinieneś nadal znajdować się w katalogu użytkownika /home/pi
Następnie musimy stworzyć skrypt w tym katalogu. Stwórz skrypt w ten sposób:
nano start_chromium.sh
- # Uruchom przeglądarkę po uruchomieniu na pulpicie
- /kosz/sen 3
- sudo -u pi chromium-browser --kiosk --incognito &
- # Koniec skryptu
Należy pamiętać, że adres IP będzie adresem IP witryny Pi Aware Flight Aware Skyview. Najłatwiejszym sposobem uzyskania tego jest zajrzenie na konto FlightAware przypisane do Twojej konfiguracji PiAware i kliknięcie linku Flight Aware - wytnij i wklej adres strony internetowej, która wyskoczy z Twoją mapą Flight Aware.
Ctrl-x, aby zamknąć i zapisać plik.
Następnym krokiem jest uczynienie skryptu wykonywalnym. Wykonaj następujące polecenia z wiersza poleceń:
- sudo chmod 755 start_chromium.sh
- sudo chmod +x start_chromium.sh
Teraz, gdy skrypt jest wykonywalny, następnym krokiem jest modyfikacja pliku autostartu:
sudo nano /home/pi/.config/lxsession/LXDE-pi/autostart
- @xset s off
- @xset s noblank
- @xset -dpms
- @unclutter -idle 5 -root
- @/home/pi/start_chromium.sh
- Musisz także zakomentować jedną linię #, więc edytuj tak, aby wyglądało to tak:# @xscreensaver -no-splash
Teraz możesz użyć Crtl-x, aby zamknąć i zapisać plik.
Pierwsze 3 polecenia xset współpracują ze sobą, aby zatrzymać wygaszanie ekranu po kilku minutach. Polecenie unclutter ukrywa wskaźnik myszy na ekranie po 5 sekundach. Następnie wykonywany jest nowy skrypt, który właśnie zbudowaliśmy.
Skończyliśmy! W tym momencie wpisz:.
ponowne uruchomienie sudo
I powinieneś zacząć widzieć swoją mapę Flight Aware na ekranie po ponownym uruchomieniu pi
Krok 3: Wycięcie przodu i tyłu




Teraz, gdy kodowanie kiosku internetowego zostało zakończone, następnym krokiem jest zbudowanie szafki, w której będzie żył Raspberry Pi i ekran.
Zrobienie prostego pudełka mieszczącego całą elektronikę byłoby całkiem łatwe, ale chciałem, aby ta obudowa była nieco bardziej wyjątkowa, więc ostatecznie zdecydowałem się na sześciokątny kształt. Zaletą tego kształtu jest to, że chociaż jest wyjątkowy, nadal jest dość łatwy do zbudowania.
Aby zbudować obudowę, zacząłem od wycięcia przodu i tyłu, ponieważ przód i tył mogą służyć jako przyrząd do klejenia, gdy później skleję boki obudowy.
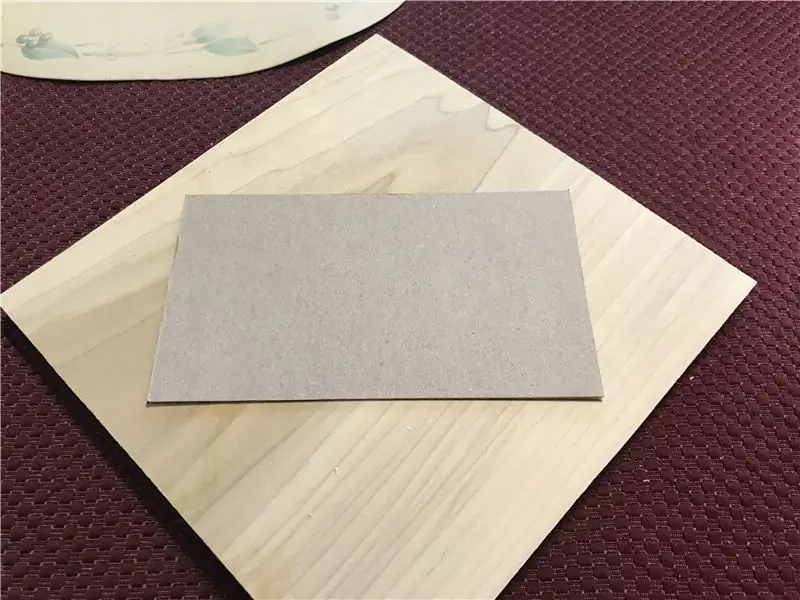
Aby stworzyć front, najpierw zmierzyłem rozmiar wyświetlacza LCD, którego będę używał i wyciąłem szablon ekranu na kawałku kartonu.
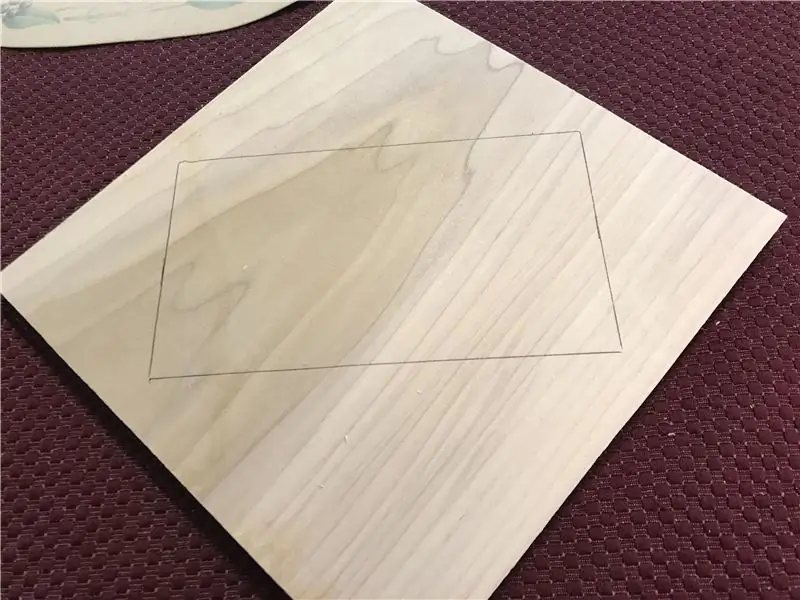
Za pomocą kartonowego szablonu ułożyłem go na jednym z kawałków brzozy o wymiarach 11,25" X 5,75". Podczas układania szablonu na drewnie upewnij się, że drewno jest ułożone w kształcie rombu w stosunku do szablonu ekranu.
Gdy szablon zostanie wyśrodkowany na desce, narysuj ołówkiem kontur ekranu na drewnie.
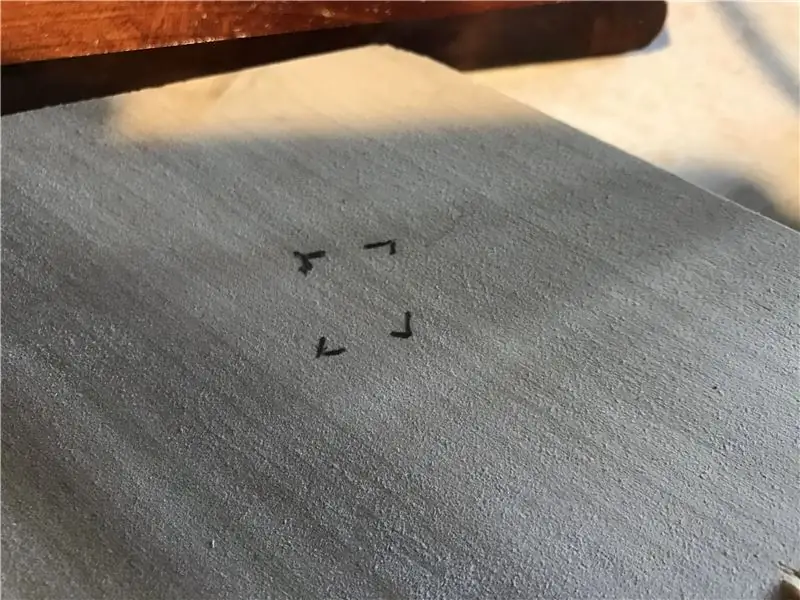
Następnie zrób znak na drewnie 2 cale od każdego z dłuższych boków obrysu ekranu, który właśnie oznaczyłeś.
Za pomocą piły ukośnej wytnij prostą linię na znakach, które właśnie zrobiłeś na deskach. Upewnij się, że cięcia są równoległe do długich boków szablonu ekranu, który narysowałeś.
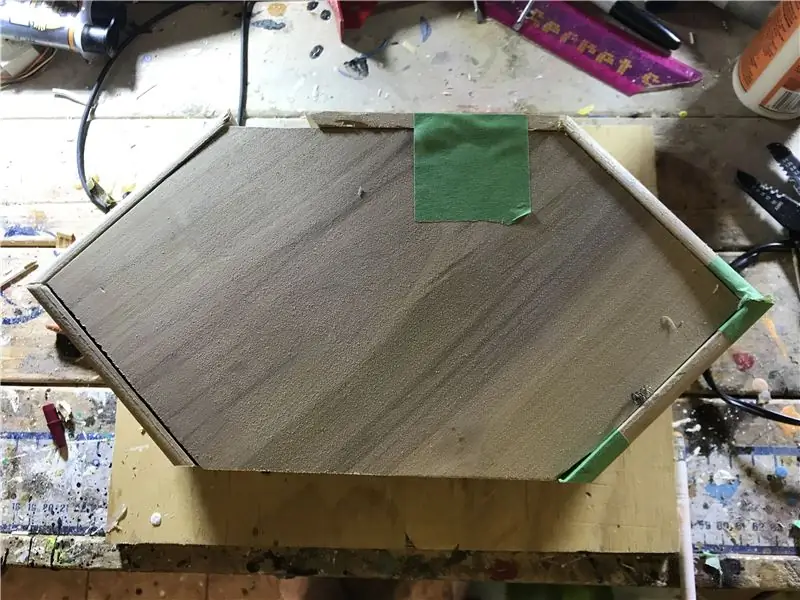
Po wykonaniu nacięć powinieneś teraz mieć kształt sześciokąta z długą górną i dolną częścią ze wszystkimi kątami narożnymi ściętymi pod kątem 22,5 stopnia.
Używając wyciętego przodu obudowy, prześledź wzór na innym kawałku brzozy o wymiarach 11,25" X 5,75" i wytnij tył obudowy za pomocą piły ukośnej.
Krok 4: Wycinanie otworu ekranu




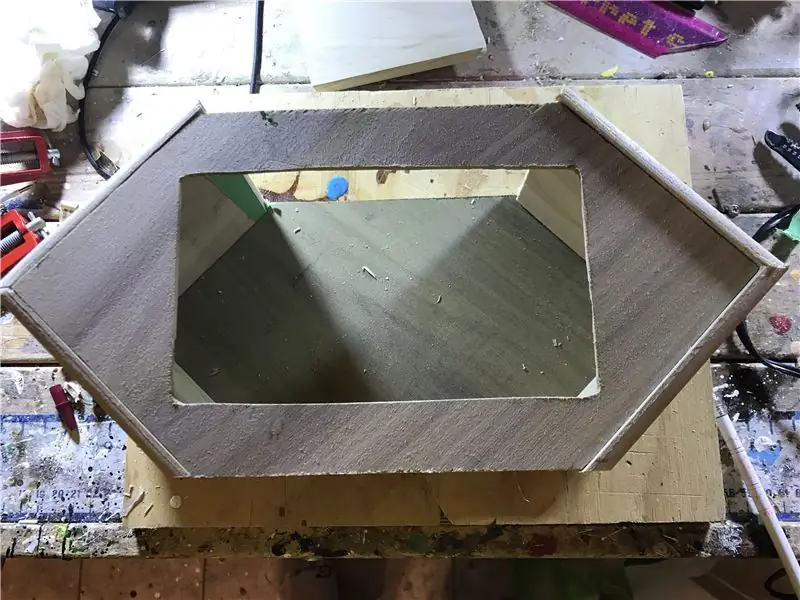
Po wycięciu frontu i tyłu szafki, musimy następnie wyciąć otwór na ekran z przodu.
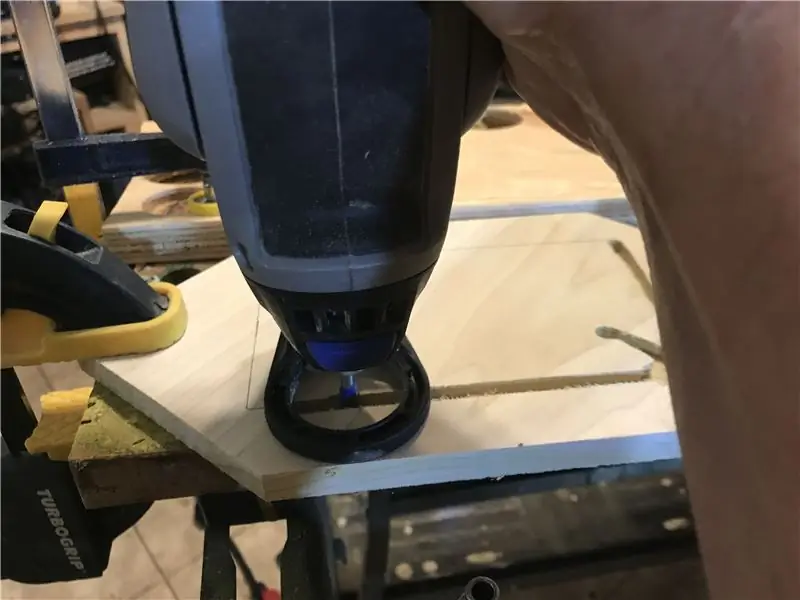
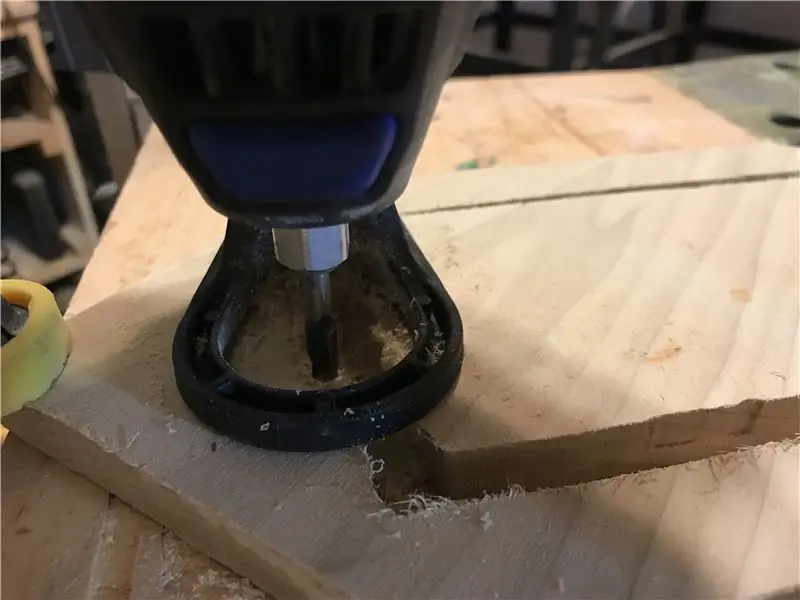
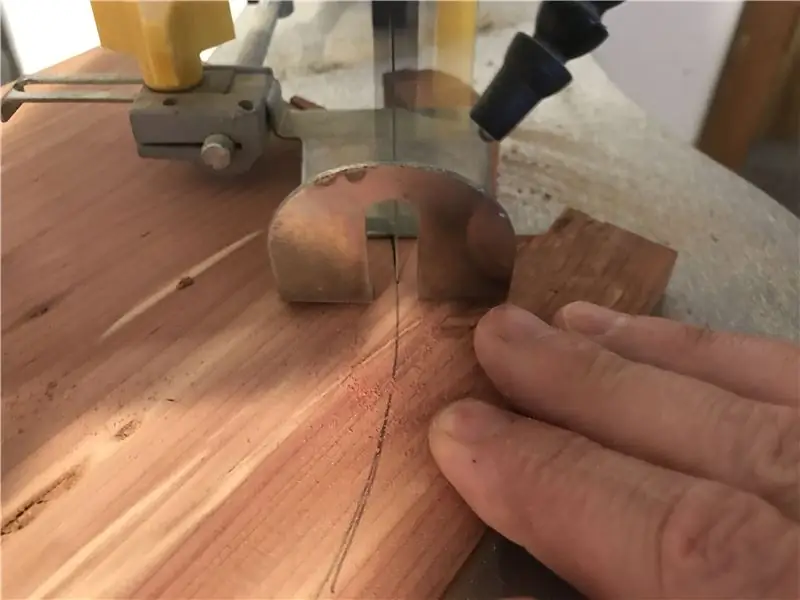
Korzystając z konturu szablonu, który narysowaliśmy na froncie w ostatnim kroku, użyłem małego narzędzia obrotowego (w tym przypadku mojego zaufanego Dremel Trio) i prostym wiertłem wyciąłem otwór sita, ostrożnie i powoli podążając za narysowaną linią drewno.
Po wycięciu otworu należy wykonać rowek biegnący wzdłuż zewnętrznej krawędzi otworu ekranu po wewnętrznej stronie frontu szafki. Ten rowek umożliwia ścisłe dopasowanie części ekranu, która nie jest wyświetlana, do przedniej części. Aby wykonać rowek, resetuję narzędzie obrotowe tak, aby wycinało tylko na głębokości 1/4 cala, a następnie wycinam półcalowy rowek wzdłuż zewnętrznej krawędzi otworu sita.
Krok 5: Przygotowanie elementów bocznych



Kolejnym krokiem w procesie jest przygotowanie boków szafki. Mówiąc dokładniej, musimy dodać 1/2-calowy rowek wzdłuż każdej krawędzi boków, aby przód i tył szafki były płynnie i ściśle dopasowane do boków, gdy zamierzamy złożyć wszystko razem.
Aby wykonać rowki, zainstaluj we frezarce wiertło proste 1/2 cala i ustaw głębokość frezowania na 1/4 cala.
Po skonfigurowaniu routera weź kilka 1/2-calowych desek brzozowych i po prostu przeciągnij dwie długie krawędzie desek przez router tak, aby wzdłuż każdej z nich uzyskać rowek o szerokości 1/2 cala i głębokości 1/4 cala dłuższy bok desek. Upewnij się, że rowki znajdują się po tej samej stronie deski.
Krok 6: Budowanie narożników



Następnie wycinamy boki szafki.
Zacznij od wycięcia czterech odcinków o długości 4-3/8 cala z półcalowego kawałka brzozy, w który włożyliśmy rowki w ostatnim kroku.
Podczas wycinania dwóch pierwszych kawałków należy je uciąć piłą ukośną pod kątem 22,5 stopnia i przeciąć pod tym kątem na obu końcach desek. Podczas docinania desek należy je ciąć tak, aby dłuższa część kątowników znajdowała się po tej stronie deski, w której nie ma wyciętego rowka.
Podczas wycinania dwóch ostatnich kawałków, przytnij jedną stronę pod kątem 22,5 stopnia za pomocą piły ukośnej, a następnie drugą stronę pod kątem 45 stopni. Ponownie, przy cięciu desek, upewnij się, że przycinasz je tak, aby dłuższa część kątów znajdowała się po tej samej stronie deski, na której nie ma wyciętego rowka.
Po wycięciu kawałków sklej ze sobą dwie strony w narożniku 22,5 stopnia dla każdej deski i zaciśnij je za pomocą zacisków narożnych. Kawałki powinny mieć coś, co wydaje się być dwoma znakami większymi niż (<).
Po wyschnięciu kleju zdejmij zaciski.
Krok 7: Montaż szafki



Aby zmontować obudowę szafki, musimy wykorzystać przód i tył szafki jako szablon.
Zacznij od umieszczenia 2 narożnych boków obudowy, które zbudowaliśmy w ostatnim kroku, razem z przednią i tylną częścią, upewniając się, że pasują do rowków wyciętych w rogach.
Wytnij 6-calową brzozę o długości 1/2 cala za pomocą piły ukośnej ustawionej do cięcia pod kątem 22,5 stopnia. Upewnij się, że „długa” część kątów znajduje się po tej stronie deski brzozowej, która nie ma wyciętego rowka.
Po wycięciu deski umieść trochę kleju do drewna wzdłuż krawędzi 22 stopni i przymocuj deskę do górnej części szafki, upewniając się, że góra jest bezpiecznie przymocowana do narożników szafki. Przed przymocowaniem blatu zwykle nakładam trochę taśmy maskującej na górne rogi frontu i tyłu, aby uniknąć przypadkowego sklejenia frontu i tyłu podczas przesuwania blatu na boki.
Jako dodatkowy środek zabezpieczyłem również górę do boków taśmą maskującą, aż klej wyschnie.
Krok 8: Instalowanie panelu przedniego


Po zmontowaniu podstawowej powłoki szafy, kolejnym krokiem jest trwałe przymocowanie płyty czołowej do korpusu szafki.
W tej sytuacji jest to dość prosty sposób, w jaki nakłada się kroplę kleju wzdłuż wewnętrznych rowków obudowy i mocne osadzenie przedniego panelu w rowku, aż przód zrówna się z krawędzią obudowy szafki.
Krok 9: Tworzenie bazy




Podstawa, na której zostanie zamontowana szafka, będzie wykonana z kawałka czerwonego cedru o grubości 12 cali x 8 cali.
Aby nieco kontrastować z ostrymi kątami szafki, postanowiłem wykonać podstawę w formie półkola.
Aby zrobić półkole, użyłem dużej miski jako szablonu i narysowałem półkole na czerwonej desce cedrowej.
Następnie wyciąłem go piłą do przewijania.
Aby oczyścić krawędzie okręgu, przepuściłem obie strony płytki przez zaokrąglony bit na routerze.
Krok 10: Instalacja podstawy



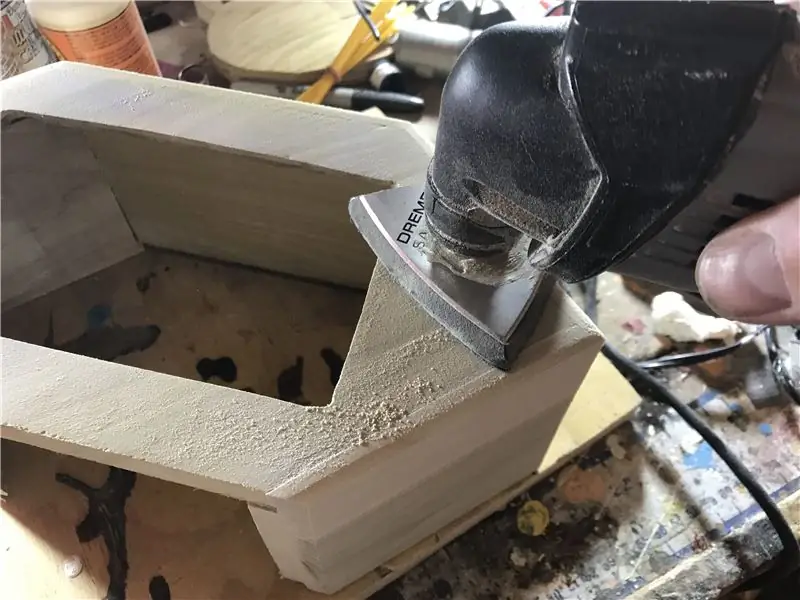
Przed zamontowaniem podstawy do szafki najpierw poddaję obu elementom ogólne szlifowanie.
Gdy wszystko jest już wypiaskowane, chcemy zamontować szafkę tak, aby znajdowała się na środku podstawy, z tyłem szafki równo z tyłem podstawy. Zacznij od umieszczenia szafki na górze podstawy, upewniając się, że szafka jest całkowicie wyśrodkowana na podstawie. Aby upewnić się, że wszystko jest całkowicie wyśrodkowane, użyłem linijki do pomiaru od krawędzi podstawy do krawędzi szafki, odległość musi być taka sama z każdej strony szafki.
Po wyśrodkowaniu szafki zaznacz ołówkiem położenie na podstawie
Zdejmij szafkę i nałóż kroplę kleju wzdłuż dolnej krawędzi szafki. Przymocuj szafkę do podstawy w zaznaczonym miejscu i lekko dociśnij, aby zapewnić mocne połączenie.
Po wyschnięciu kleju można zdjąć zaciski.
Krok 11: Lakierowanie obudowy

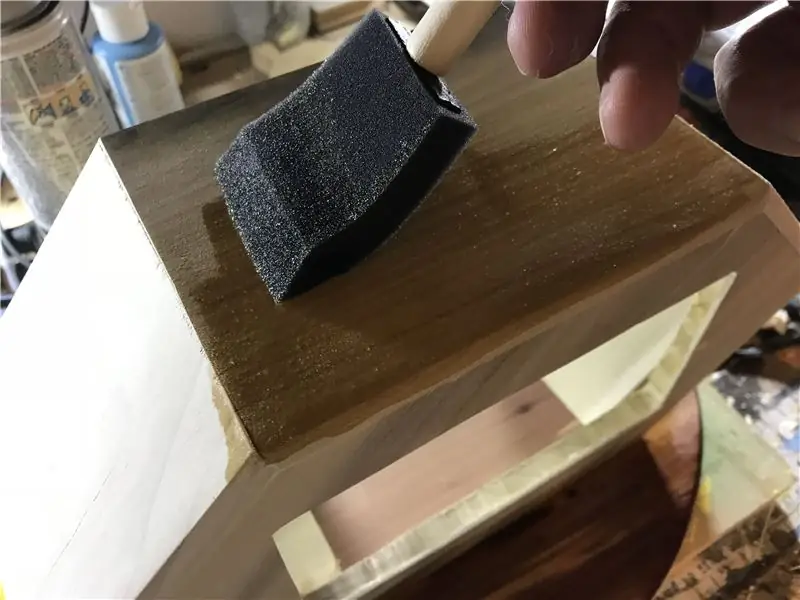
Po zmontowaniu szafy nałożyłem na nią kilka warstw lakieru do dźwigarów, z lekkim przeszlifowaniem wełny stalowej między warstwami.
Krok 12: Dodawanie ekranu



Po zbudowaniu szafy zaczynamy teraz montować elementy elektroniczne kiosku.
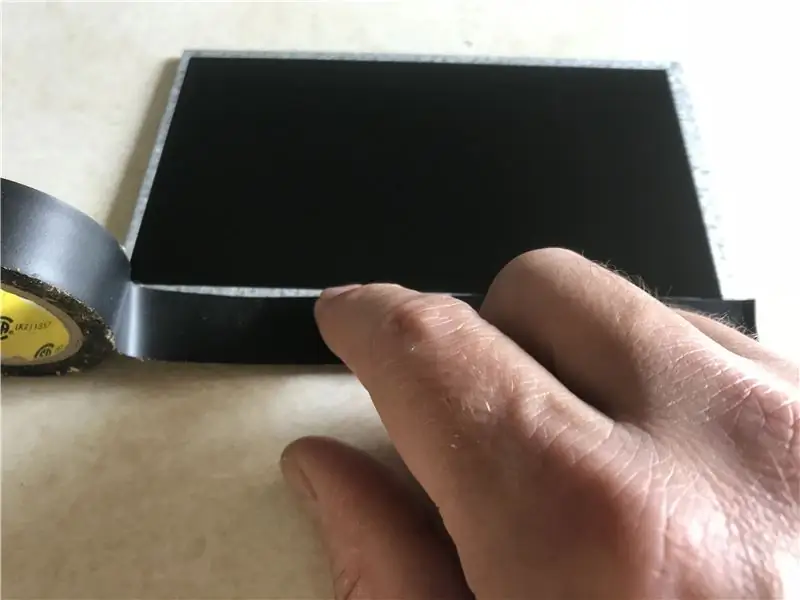
Instalację rozpoczynamy od wyświetlacza LCD. Kiedy spojrzałem na ekran, po raz pierwszy zauważyłem, że ekran ma ocynkowaną metalową ramkę wokół wyświetlacza. Chociaż to samo w sobie jest OK, zauważyłem, że granica była dość zauważalna, gdy wykonałem testowe dopasowanie ekranu w obudowie.
Aby zamaskować granicę, nałożyłem pasek czarnej taśmy elektrycznej wzdłuż krawędzi ekranu.
Po nałożeniu taśmy zainstalowałem ekran w szafce. Następnie zabezpieczyłem ekran kroplą gorącego kleju wzdłuż krawędzi ekranu.
Teraz, od tego momentu, chciałbym zalecić zachowanie szczególnej ostrożności przy obchodzeniu się z szafką, gdy ekran jest już zainstalowany - przekonałem się o tym na własnej skórze!
Krok 13: Instalowanie płytki wyświetlacza



Po zainstalowaniu ekranu instalujemy następnie kartę sterownika dla ekranu.
Podłącz kabel taśmowy podłączony do ekranu do płyty wyświetlacza.
Nałóż odrobinę gorącego kleju na tył deski i przymocuj go do tylnej części ekranu.
Po wyschnięciu kleju podłącz kabel HDMI do portu HDMI na płycie, a następnie podłącz kabel płyty przełącznika sterowania do płyty wyświetlacza.
Nałóż trochę gorącego kleju z tyłu ekranu i przymocuj płytkę przełącznika sterowania do ekranu.
Krok 14: Przygotowanie pleców




Zanim przejdziemy znacznie dalej do instalacji elektronicznej, chciałem wykonać kilka prac przygotowawczych z tyłu obudowy.
Podczas gdy w większości tył jest w rzeczywistości zwykłym kawałkiem drewna, nadal potrzebujemy zapewnić wentylację, aby ciepło mogło rozproszyć się z elektroniki, która będzie umieszczona wewnątrz obudowy.
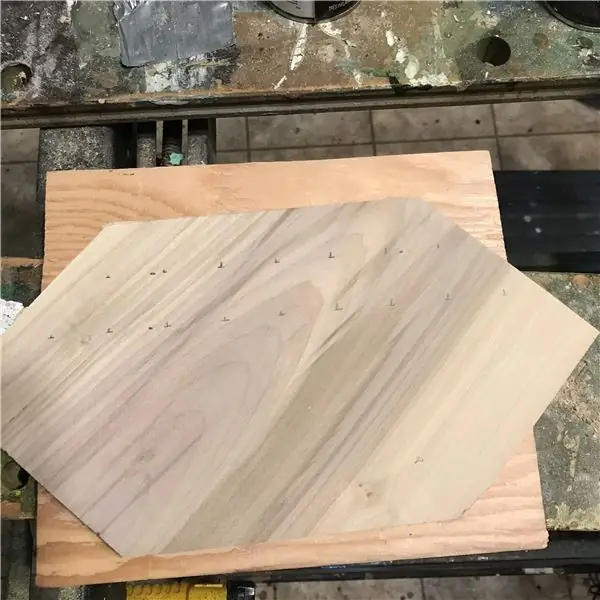
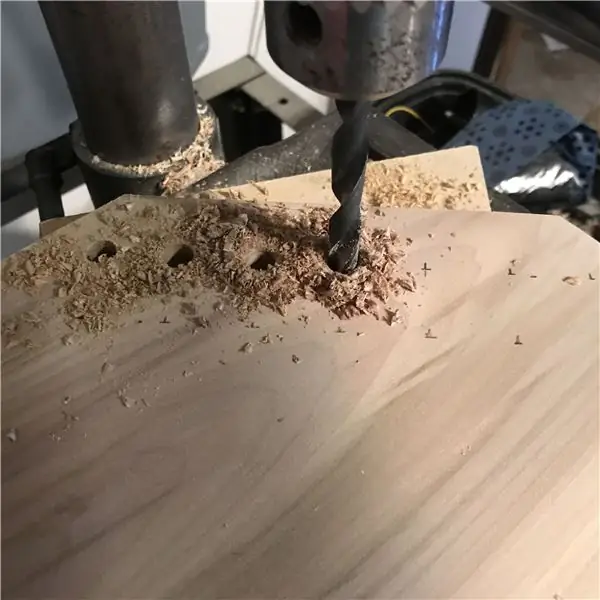
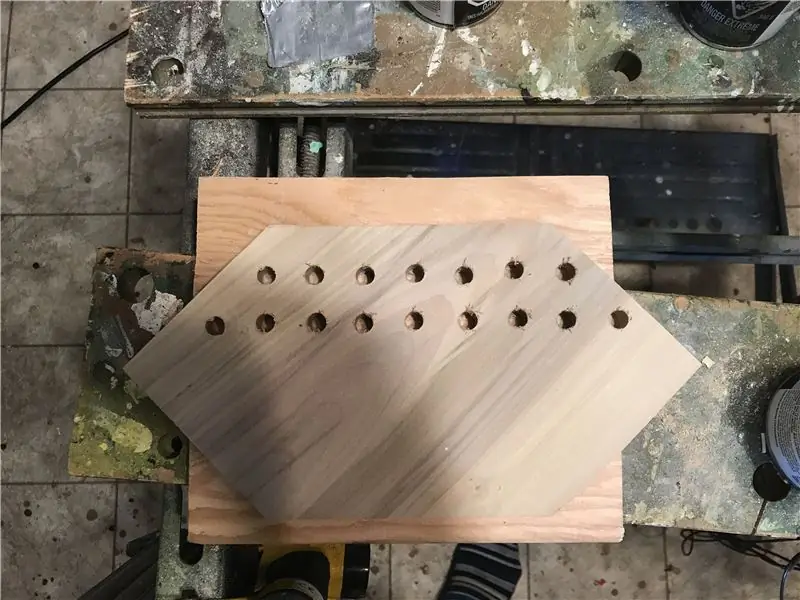
Aby stworzyć otwory wentylacyjne, najpierw zaznaczyłem serię równomiernie rozmieszczonych wierteł wzdłuż górnej części pleców.
Gdy tył został oznaczony, wywierciłem 3/8 cala otwory w zaznaczonych miejscach za pomocą wiertarki
Krok 15: Instalacja Raspberry Pi



Wracając do instalacji elektroniki, skupiamy się następnie na instalacji Raspberry Pi w szafce.
Aby zapewnić jak największą wentylację dla Pi, zdecydowałem się, aby PI siedział na tak dużej otwartej przestrzeni, jak to możliwe. Aby to osiągnąć, zdecydowałem się zamontować Raspberry Pi na małym drewnianym bloku, który z kolei zostanie przymocowany do dolnej części obudowy.
Za pomocą odrobiny gorącego kleju przymocowałem mały drewniany klocek do dolnej części szafki, a następnie przymocowałem Raspberry Pi na wierzchu drewnianego klocka.
Po wyschnięciu kleju podłączyłem drugi koniec kabla HDMI do Pi, a następnie podłączyłem kabel micro USB do portu zasilania Raspberry Pi.
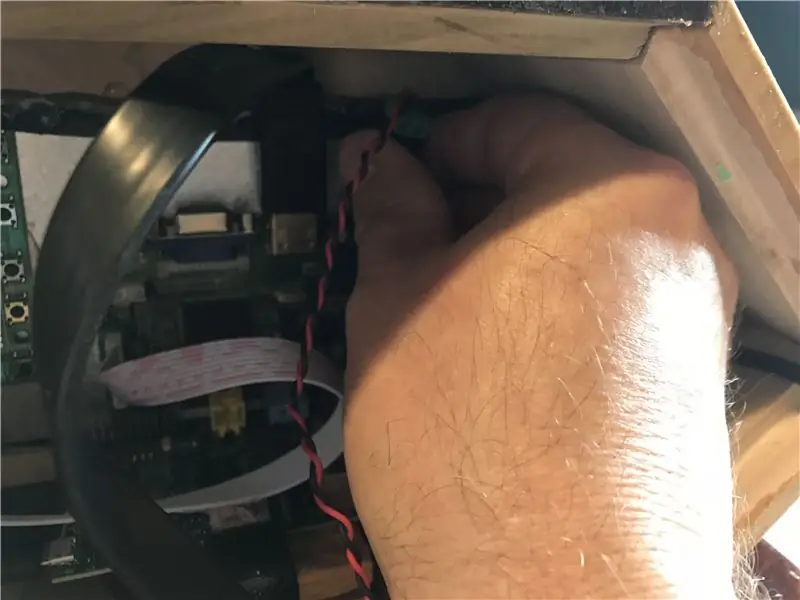
Krok 16: Uzupełnij tył szafki



Wracając jeszcze raz na tył obudowy, musimy odciąć dostęp dla kabla USB do Raspberry Pi oraz zapewnić dostęp do złącza zasilania dla kiosku.
Zaczynając od portu USB, prześledziłem zarys portu w prawym dolnym rogu tyłu.
Następnie narysowałem zarys złącza zasilania na dole po lewej stronie z tyłu.
Po prześledzeniu otworów wywierciłem otwór 3/8 cala w środku narysowanych otworów. Następnie powiększyłem otwory do odpowiedniego rozmiaru za pomocą narzędzia obrotowego i prostego wiertła.
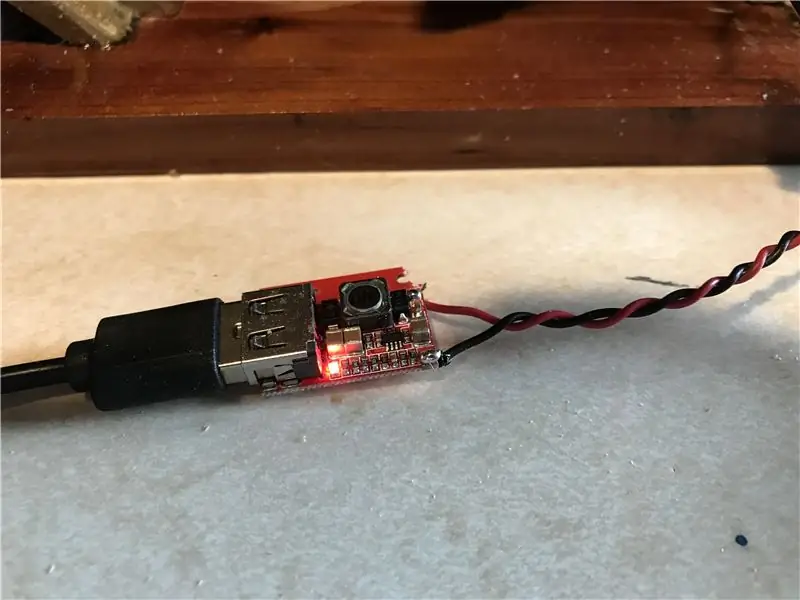
Krok 17: Przygotowanie zasilacza



Po zainstalowaniu głównych komponentów musimy teraz umieścić bity, których potrzebujemy do zasilania wszystkiego.
W tym projekcie mamy 2 różne wymagania dotyczące zasilania. Ekran wymaga 12 woltów zasilania, podczas gdy Raspberry PI potrzebuje 5 woltów do działania.
Najlepszym sposobem na osiągnięcie tego jest uzyskanie głównego zasilania kiosku z 12-woltowego zasilacza z konwerterem obniżającym napięcie, aby zapewnić 5 woltów dla Pi.
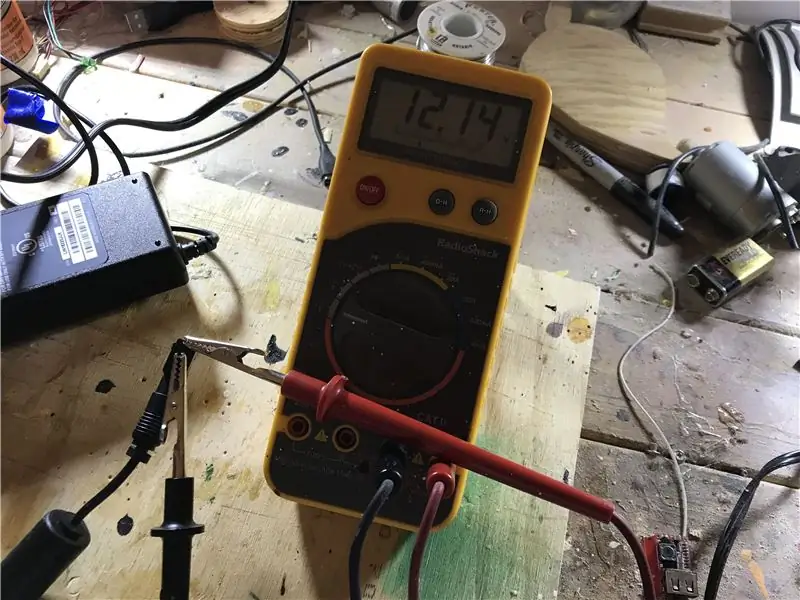
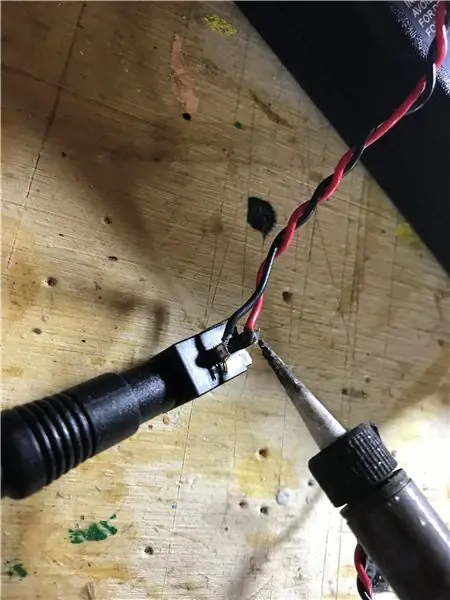
Aby to wszystko połączyło się, musimy skonstruować wiązkę przewodów do zasilacza. Aby zbudować wiązkę przewodów najpierw musimy określić biegunowość mocy wychodzącej z zasilacza. W tym celu podłączyłem żeńskie gniazdo złącza zasilania do zasilacza laptopa i podłączyłem multimetr do wyprowadzeń na złączu zasilania. Zauważyłem, który przewód był ujemny i przylutowałem do niego kawałek czarnego drutu.
Do drugiego wyprowadzenia (który oczywiście byłby przewodem dodatnim) przylutowałem odcinek czerwonego drutu. Na drugim końcu przewodów podłączyłem męskie złącze zasilania, które będzie wpięte w płytkę napędu ekranu.
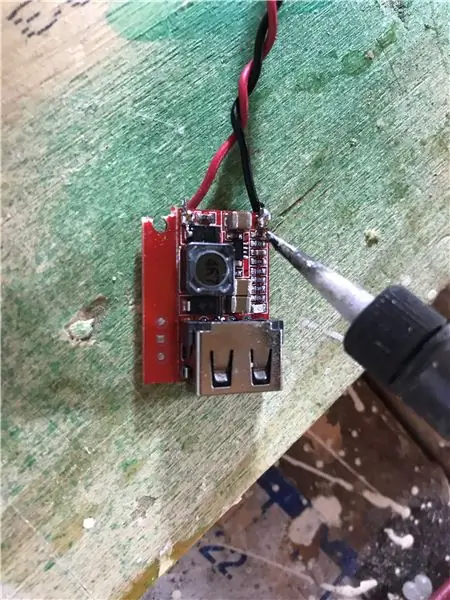
Następnie wziąłem konwerter obniżający napięcie od 12 do 5 woltów i podłączyłem czerwony i czarny przewód do dodatniego i ujemnego zacisku konwertera. Następnie przylutowałem pozostałe końce przewodów do odpowiednich wyprowadzeń na złączu zasilania.
Dzięki temu wiązka przewodów do zasilania była kompletna.
Krok 18: Zapinanie rzeczy



Jesteśmy teraz na ostatnim odcinku.
Podłącz męską wtyczkę do płytki sterownika ekranu i podłącz drugi koniec kabla USB, który jest podłączony do Raspberry Pi, do płytki konwertera 12 V na 5 V.
Nałóż odrobinę gorącego kleju na wnętrze szafki i podłącz konwerter 5 V.
Zainstaluj żeńskie złącze zasilania z tyłu szafki w wyciętym dla niego otworze i przytrzymuj je na miejscu za pomocą gorącego kleju.
Następnie zainstaluj przedłużacz USB w jego miejscu w tylnej części szafki, a także przytrzymaj go na miejscu za pomocą gorącego kleju.
Podłącz drugi koniec przedłużacza USB do wyjściowego portu USB w Pi i na koniec zainstaluj tył szafki w samej szafce, delikatnie wciskając tył (powinien być w stanie utrzymać się na miejscu przez tarcie).
Krok 19: Wykończenie szlifów


Na koniec przymocuj kilka filców na spodzie szafki, podłącz zasilanie i kiosk powinien zacząć działać!
Ten kiosk stał się dla mnie bardzo istotnym okiem na niebie. Nie tylko pozwala mi to monitorować aktywność mojego zestawu PiAware, ale daje bardzo edukacyjny obraz ruchu lotniczego w mojej okolicy i faktycznie mogę zidentyfikować trasy lotnicze w mojej okolicy.
Jako dodatkowy bonus mam teraz również ekran radaru pogodowego na żywo - ważne narzędzie podczas sezonu burzowego!
Dzięki za sprawdzenie mojego Instructable - jeśli uważasz to za intrygujące, sprawdź moją stronę, aby zobaczyć, z jakimi innymi rzeczami majstruję!
Zalecana:
Prosty system radarowy firmy Magicbit: 6 kroków

Prosty system radarowy firmy Magicbit: Ten samouczek pokazuje, jak stworzyć prosty system radarowy za pomocą czujnika HC-SR04 i płytki deweloperskiej Microbit z przetwarzaniem i Arduino IDE
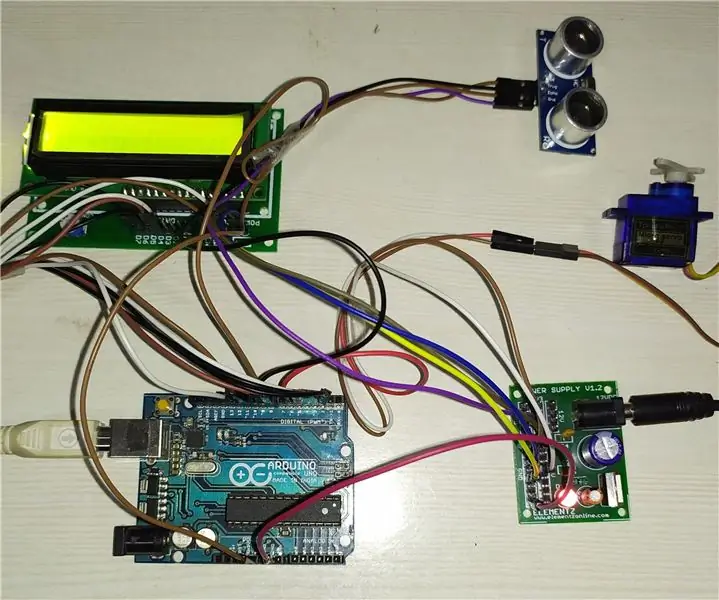
Zrób to sam system radarowy za pomocą czujnika ultradźwiękowego: 3 kroki

DIY Radar System wykorzystujący czujnik ultradźwiękowy: Tutaj dzielę się z tobą tym projektem, który jest łatwy do wykonania dzięki czujnikowi ultradźwiękowemu arduino i serwomotorowi
TouchFree: automatyczny kiosk do sprawdzania temperatury i wykrywania masek: 5 kroków

TouchFree: automatyczny kiosk do sprawdzania temperatury i wykrywania masek: w miarę jak kraje na całym świecie otwierają się ponownie, życie z nowym koronawirusem staje się nowym sposobem na życie. Ale aby powstrzymać rozprzestrzenianie się wirusa, musimy oddzielić ludzi z koronawirusem od reszty. Według CDC, gorączka jest naj
ULTRADŹWIĘKOWY SYSTEM RADAROWY Z WYKORZYSTANIEM ARDUINO: 3 kroki

ULTRADŹWIĘKOWY SYSTEM RADAROWY WYKORZYSTUJĄCY ARDUINO: Opisany tutaj obwód demonstruje działanie ultradźwiękowego systemu radarowego. Wykorzystuje czujnik ultradźwiękowy do wykrywania obiektu i pomiaru jego odległości oraz obraca się zgodnie z silnikiem serwo. Kąt obrotu jest wyświetlany na ekranie LCD 16x2 LCD
Łatwy system radarowy na biurku: 4 kroki

Easy Desktop Radar System: OK, więc mieszkasz w części Stanów Zjednoczonych, gdzie jest dużo śniegu i burz. Potrzebujesz łatwego systemu radarowego do korzystania z mojego komputera, który będzie aktualizowany i będzie łatwiejszy niż ładowanie strony pogodowej online. Ty(ja) zaglądasz online i znajdujesz GIS
