
Spisu treści:
- Krok 1: Lista sprzętu i oprogramowania
- Krok 2: Instalacja
- Krok 3: Kodowanie w Particle Web IDE
- Krok 4: Philips Hue
- Krok 5: Konfiguracja fotonu za pomocą przycisku i przewodów
- Krok 6: Pisanie kodów w cząsteczce fotonu
- Krok 7: Przesyłanie kodu do Photona
- Krok 8: Tworzenie apletów z IFTTT (jeśli to, to tamto)
- Krok 9: Wreszcie testowanie
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Ten samouczek nauczy Cię, jak kodować, aby powiadomić Phillips Hue o alertach. Byłoby to bardzo przydatne dla osób niesłyszących i niedosłyszących, z wadami wzroku lub sensorycznymi. Powiadomienie wizualne ma na celu informowanie użytkowników po otrzymaniu powiadomień z poczty e-mail, Facebooka, Trello lub podobnych. Żarówka LED Hue zaczyna ostrzegać, migając światłem.
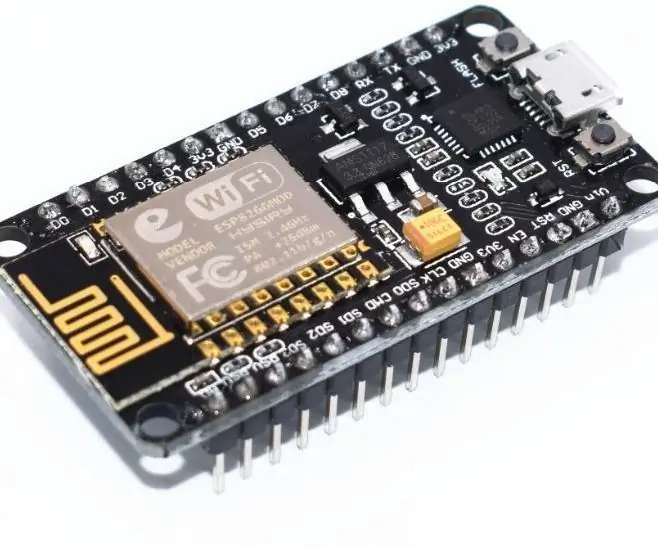
Photon Particle to mały, reprogramowalny zestaw rozwojowy Wi-Fi do prototypowania i skalowania produktu Internetu rzeczy.
Krok 1: Lista sprzętu i oprogramowania
Do opracowania kodów dla alertu wizualnego potrzebny jest sprzęt i oprogramowanie.
Sprzęt komputerowy
- Zestaw do tworzenia cząstek
- Philips Hue - zestaw startowy (3 żarówki LED i 1 mostek Hue)
Oprogramowanie
- Ogólne informacje o Particle Photon
- Particle Web IDE (kompilacja) *Wymagane do logowania*
- IFTTT (jeśli to, to tamto)
Krok 2: Instalacja
Powinieneś mieć swój zestaw do tworzenia cząstek, który zawiera wszystko, takie jak czujniki, przewody połączeniowe, diody LED, rezystory i inne. Możesz przeczytać więcej informacji o Particle Photon.
Przed podłączeniem fotonu musisz znać stan diod LED na fotonie. Oto informacje o stanie diody LED.
Podłącz swój Photon
- Podłącz kabel USB do źródła zasilania. (Twój komputer doskonale sprawdza się w tym celu). Twoje urządzenie cząsteczkowe nie potrzebuje komputera, aby połączyć się z Wi-Fi.
- Po podłączeniu dioda LED RGB na urządzeniu fotonowym powinna zacząć migać na niebiesko. Jeśli urządzenie nie miga na niebiesko, przytrzymaj przycisk SETUP przez 10 sekund, a następnie zwolnij przycisk SETUP.
- Zaloguj się w Setup Particle, jeśli masz już konto. Jeśli nie masz konta, załóż konto dla Photona.
- Kliknij Seria Photon/P.
- Po kliknięciu DALEJ powinien zostać wyświetlony plik (photonsetup.html)
- Kliknij KONTYNUUJ Z PLIKEM LOKALNYM, aby pobrać plik.
Po otwarciu pliku
- Podłącz komputer do Photona, łącząc się z siecią o nazwie PHOTON-…
- Skonfiguruj poświadczenia Wi-Fi. Uwaga: jeśli błędnie wpiszesz swoje dane uwierzytelniające, Photon będzie migać na ciemnoniebiesko lub zielono. Musisz ponownie przejść przez ten proces, odświeżając stronę lub klikając ponownie część procesu.
- Zmień nazwę swojego urządzenia. Zobaczysz potwierdzenie, czy urządzenie zostało odebrane, czy nie.
Przed przejściem do następnej części, jeśli Twoje urządzenie Photon ma oddychający cyjan, to udaje się do Internetu i Photon Cloud! Przechodzimy do Particle IDE, Build.
Krok 3: Kodowanie w Particle Web IDE
Musisz utworzyć konto dla Particle IDE, Build. Jeśli masz już konto, to świetnie! Zaloguj się w IDE cząstek.
Chcemy sprawdzić, czy dioda LED na płycie miga. Na płycie Photon znajduje się mała niebieska dioda LED. Znajduje się obok D7. Możesz pobrać plik, gettingstarted-blinknet.ino i zobaczyć tam kody. Jest wyjaśnienie. Kliknij to łącze, aby otworzyć kod źródłowy w Particle Web IDE. Jeśli D7 (mała niebieska dioda LED) miga, gratulacje, właśnie mrugnęłaś diodą LED za pomocą urządzenia Particle! Jeśli chcesz dowiedzieć się więcej o Photonie, np. miganie innej diody LED, odczytywanie fotoczujnika itp., oto link.
Teraz przejdziemy do Philips Hue.
Krok 4: Philips Hue



W celach informacyjnych: Kliknij tutaj o Phillips Hue API.
Aby uzyskać dostęp do dokumentacji interfejsu API Philips Hue, musisz zarejestrować się jako programista. To nic nie kosztuje, ale musisz zaakceptować regulamin.
1. Najpierw upewnij się, że mostek Philips Hue (pierwsze zdjęcie) jest podłączony do sieci działa prawidłowo. Przetestuj aplikację Hue (aplikacja Hue jest dostępna na iOS i Androida), która kontroluje światło w tej samej sieci.
Jeśli przetestujesz go pomyślnie, musisz odkryć adres IP mostka w swojej sieci. Skorzystaj z funkcji wykrywania serwerów brokerów firmy Philips, odwiedzając stronę www.meethue.com/api/nupnp.
Kiedy znajdziesz swój adres IP, wpisz go w pasku adresu przeglądarki z debug/clip.html dodanym do adresu URL: https://bridge IP Address/debug/clip.html. Powinieneś zobaczyć interfejs (drugi obraz) taki jak ten. Uwaga: Zamień „bridge IP Address” na swój adres IP.
2. Zróbmy proste polecenie i zdobądźmy informacje o Twoim systemie hue. Uzupełnij poniższe dane, pozostawiając puste ciało i naciśnij przycisk GET. Powinieneś zobaczyć taki interfejs (trzecie zdjęcie). Powinieneś otrzymać komunikat o błędzie. Uwaga: Zamień „bridge IP Address” na swój adres IP.
Adres: https://bridge IP Address/api/newdeveloperBody:Method: GETGratulacje! Po prostu wysyłasz swoje pierwsze polecenie!3. Następnie wypełnij poniższe informacje i naciśnij przycisk POST. Uwaga: Zamień „bridge IP Address” na swój adres IP, a „phonetype name” na swój własny telefon.
Adres: https://adres IP mostu/apiBody: {"devicetype":"my_hue_app#phonetype name"}Metoda: POST
Link pomaga stworzyć go dla Ciebie. Po naciśnięciu przycisku POST powinien pojawić się komunikat o błędzie (czwarty obraz) informujący, że musisz nacisnąć przycisk linku na moście Hue. Jest to krok bezpieczeństwa, dzięki któremu tylko aplikacje lub serwery, które chcesz kontrolować swoje światła. Naciskając link na mostku Hue, udowadnia, że użytkownik ma fizyczny dostęp do mostka hue.
Kiedy otrzymasz pomyślną odpowiedź (piąte zdjęcie), gratulacje! Właśnie utworzyłeś autoryzowanego użytkownika, z którego będziemy korzystać od teraz.
4. Ostatni przykład, zanim zintegrujemy go z cząsteczką fotonu, upewnij się, że jedno z twoich świateł jest widoczne i włączone, i musisz wiedzieć, która liczba to światło. Zmień adres URL na /api/username/lights/light number/state (zmień numer światła [może to być 1, 2, 3 lub ?]) i wyślij przycisk PUT z następującymi danymi:
Uwaga: upewnij się, że zmieniłeś adres IP mostu, nazwę użytkownika i numer wskaźnika
Adres: https://adres IP mostu/api/nazwa użytkownika/światła/numer światła/stan
Treść: {"on":true, "sat":254, "bri":254, "hue": 10000}
Metoda: PUTPowinieneś zobaczyć swoje światło zmieniające kolor:
Krok 5: Konfiguracja fotonu za pomocą przycisku i przewodów


Zanim rozwiniemy więcej kodów w Photon Web IDE, chcemy skonfigurować naszego Photona za pomocą przycisku i przewodów. Masz kilka przycisków i wiele przewodów z zestawu startowego Particle. rzeczywisty obraz.
- Upewnij się, że umieściłeś swój foton na płytce stykowej.
- Umieść przycisk na spodzie płytki stykowej, jak pokazano na obrazku.
- Umieść koniec czarnego przewodu w J4 (GND), a drugi koniec tego samego czarnego przewodu w J30.
- Umieść koniec żółtego przewodu w J7 (D5), a drugi koniec tego samego żółtego przewodu w J28.
Jeśli pasują do mojego wizerunku, który ci pokazuję, to jesteś dobry!
Krok 6: Pisanie kodów w cząsteczce fotonu

Stworzymy naszą pierwszą aplikację w Photon Particle - Web IDE.
- Wejdź na https://build.particle.io/build i zaloguj się (zarejestruj się, jeśli jeszcze nie utworzyłeś)
- Wpisz „Powiadomienie wizualne” w obszarze Bieżąca aplikacja.
- Naciśnij przycisk Enter (patrz pierwsze zdjęcie).
Aplikacja jest zapisywana w Photon Particle Cloud. Funkcja setup() jest wywoływana, gdy aplikacja jest uruchamiana i uruchamiana raz. Funkcja loop() robi dokładnie to, co robi i zapętla się po kolei, pozwalając aplikacji na zmianę i reakcję.
Aby dodać HttpClient dla cząsteczki fotonu:
- Kliknij Biblioteki w lewym dolnym rogu środowiska IDE.
- Wpisz „HttpClient” w pasku wyszukiwania.
- Kliknij „Uwzględnij w projekcie” w niebieskim przycisku.
- Kliknij VisualNotificationAlert (usuwa spacje po utworzeniu aplikacji).
- Kliknij Potwierdź.
Teraz dodał HttpClient na początku Web IDE.
/ Ta instrukcja #include została automatycznie dodana przez Particle IDE.#include
/*** Konfiguracja dla Philipa Hue ***
/ 1. Zastąp to nazwą użytkownika API z kroku 1 const String API_USERNAME = "Twoja nazwa użytkownika API"; // 2. Zastąp to adresem IP mostka z kroku 1 AdresIP hueIP(x, x, x, x); // 3. Zastąp ścieżkę do świateł, którymi chcesz sterować. Użyj strony internetowej z kroku 1, aby sprawdzić, czy działa. // Upewnij się, że rozpoznajesz numer światła Philip Hue // /lights/NUMBER/state const String LIGHT_PATH = "/lights/Number/state"; // 4. Zastąp to treścią żądania włączenia świateł. const String REQUEST_BODY_ON = "{"on\":true, \"bri\":254}"; // 5. Zastąp to treścią swojej prośby o wyłączenie świateł. const String REQUEST_BODY_OFF = "{"on\":false, \"bri\":254}"; /*** KONIEC Konfiguracja dla Philipa Hue *** / Przycisk const int BUTTON_PIN = D5; // Obiekt HttpClient używany do wysyłania żądań HTTP do mostka Hue HttpClient http; // Domyślny nagłówek dla żądań HTTP http_header_t headers = { { "Accept", "*/*"}, { NULL, NULL } // UWAGA: Zawsze kończą nagłówki będą NULL }; // Obiekty żądań i odpowiedzi http_request_t request; http_response_t odpowiedź; void setup() { Serial.begin(9600); request.ip = hueIP; żądanie.port = 80; // Wbudowana dioda LED jako lampka sygnalizacyjna dla wykrytego trybu pinMode (D7, OUTPUT); // W przypadku wejścia definiujemy BUTTON_UP jako input-pullup. Wykorzystuje on wewnętrzny rezystor podciągający // do zarządzania spójnymi odczytami z urządzenia. pinMode(BUTTON_PIN, INPUT_PULLUP); // ustawia pin jako wejście //Subskrybujmy nasze zdarzenie IFTTT o nazwie Button, dzięki czemu otrzymujemy dla niego zdarzenia Particle.subscribe("RIT_Gmail", myHandler); Particle.subscribe("Trello", myHandler); } // setup() function void loop() { /* * To jest sekcja testowania, czy lampka */ // ostrzega, czy przycisk jest naciśnięty, czy nie, czytając z niego. int buttonState = digitalRead(PIN_PRZYCISKU); // Gdy przycisk jest NACIŚNIĘTY, otrzymamy sygnał LOW. // Gdy przycisk NIE jest NACIŚNIĘTY, otrzymamy WYSOKI. if(buttonState == LOW) gmailAlert(); } // funkcja loop() void printInfo() { Serial.print("Aplikacja>\tStatus odpowiedzi: "); Serial.println(stan.odpowiedzi); Serial.print("Aplikacja>\tHTTP Treść odpowiedzi: "); Serial.println(treść.odpowiedzi); } // funkcja printInfo() int i = 0; //Funkcja obsługująca zdarzenie z IFTTT void myHandler(const char *event, const char *data) { // Test drukowania w serialu Serial.print(event); Serial.print(", dane: "); if (dane) Serial.println(dane); else Serial.println("NULL"); if(strcmp(event, "Trello") == 0) { trelloAlert(); } else if(strcmp(event, "Gmail") == 0) { gmailAlert(); } } // funkcja myHandler() /** Wartość odcienia do ustawienia światła. * Wartość barwy jest wartością zawijania z zakresu od 0 do 65535. * Zarówno 0, jak i 65535 są czerwone, * 25500 to zielone, a 46920 to niebieskie. */ /** * Ostrzega za pomocą inteligentnej żarówki Philips Hue przy użyciu niebieskiego koloru. Będzie ostrzegał przez 15 sekund. */ void trelloAlert() { String trello_body_alert = "{"on\": true, \"bri\": 255, \"sat\": 255, \"hue\": 46920, \"alert\": \"lwybierz\"}"; sendHttpPut(trello_body_alert); } /** * Będzie ostrzegać za pomocą inteligentnej żarówki Philips Hue przy użyciu czerwonego koloru. Będzie ostrzegał przez 15 sekund. */ void gmailAlert() { String gmail_body_alert = "{"on\":true, \"sat\":254, \"bri\":254, \"hue\":65535, \"alert\": \"lwybierz\"}"; sendHttpPut(gmail_body_alert); } /** * Wyślemy PUT do Philips Hue * @param httpPutBody treść ciągu */ void sendHttpPut(String httpPutBody) { request.path = "/api/" + API_USERNAME + LIGHT_PATH; request.body = httpPutBody; http.put(żądanie, odpowiedź, nagłówki); }
Kiedy skończysz wpisywać lub kopiować kod do Photon Particle Web IDE, kliknij ikonę zaznaczenia (Weryfikuj) w lewym górnym rogu paska. Jeśli jest to bardzo pomyślne, przejdziemy do następnego kroku!
Krok 7: Przesyłanie kodu do Photona
Ten krok jest bardzo prosty. Zanim wgramy kody do Photona:
- Podłącz kabel USB do źródła zasilania (polecam laptopa).
- Upewnij się, że twój foton ma oddychającą niebieskozieloną diodę LED. Jeśli nie oddycha w kolorze cyjan lub ma inny kolor, przejdź do kroku 2: instalacja
- Kliknij ikonę Oświetlenie w Photon Particle Web IDE.
- Kiedy przesyła kody do Photona, powinieneś zobaczyć magenta. Oznacza to, że kod zaczyna być ładowany do kodu. Następnie zacznie szybko migać na zielono, po czym wróci do oddychania niebieskozielonego.
- Naciśnij przycisk, aby sprawdzić, czy Twoja inteligentna żarówka Philips miga (lub wyświetla alert).
Jeśli żarówka Philips Smart Bulb zaalarmuje, to gratulacje! Prawie skończyliśmy!
Przejdziemy do części oprogramowania.
Krok 8: Tworzenie apletów z IFTTT (jeśli to, to tamto)
Stworzymy aplety ze strony IFTTT (If This, Then That). Aplety opublikują zdarzenie w Photonie, a następnie Photon wyśle polecenie do mostka Philips Hue, aby ostrzec inteligentne żarówki.
W tym projekcie użyjemy Trello i Gmaila do publikowania wydarzeń w Photonie.
Przejdź do https://ifttt.com/ i zarejestruj się.
Trello
- Kliknij Moje aplety na górze.
- Kliknij Nowy aplet.
- Kliknij + to w niebieskim tekście.
- Wpisz Trello w pasku wyszukiwania i kliknij.
- Kliknij Karta przypisana do mnie.
- Wybierz swoją tablicę z Trello.
- Kliknij +to w niebieskim tekście.
- Wpisz Cząstka w pasku wyszukiwania i kliknij.
- Kliknij Opublikuj wydarzenie.
- Wpisz „Trello” w polu Następnie opublikuj (Nazwa zdarzenia).
- Wybierz publiczny.
Gmail (Uwaga: będą używać Twojego adresu e-mail podczas rejestracji)
- Kliknij Moje aplety na górze.
- Kliknij Nowy aplet.
- Kliknij + to w niebieskim tekście.
- Wpisz Gmail w pasku wyszukiwania i kliknij
- Wybierz dowolny nowy e-mail w skrzynce odbiorczej
- Kliknij +to w niebieskim tekście.
- Wpisz Cząstka w pasku wyszukiwania i kliknij
- Kliknij Opublikuj wydarzenie.
- Wpisz „Gmail” w polu Następnie opublikuj (Nazwa zdarzenia).
- Wybierz publiczny.
Po uruchomieniu dwóch apletów, Trello i Gmaila, przechodzimy do ostatniego kroku.
Krok 9: Wreszcie testowanie
Przetestujemy, aby opublikować zdarzenia z apletów do Photona. Upewnij się, że Twoje aplety są włączone.
Trello
Gdy ktoś utworzy nową kartę w Trello, przypisze (oznaczy) Cię na karcie. IFTTT słucha tego i zaczyna publikować wydarzenie w Photonie. Następnie Photon wysyła polecenie do mostka Philipa Hue, aby zaalarmować inteligentne żarówki.
Gmail
Kiedy otrzymasz nowy e-mail w swojej skrzynce odbiorczej, IFTTT słucha go i zaczyna publikować wydarzenie w Photonie. Następnie Photon wysyła polecenie do mostka Philipa Hue, aby zaalarmować inteligentne żarówki.
Wyzwania
- Za każdym razem, gdy otrzymujemy nowe powiadomienie z Trello i Gmaila, występuje ogromne opóźnienie w wysłaniu zdarzenia z IFTTT i wysłaniu polecenia z Photona. Powiadomienie inteligentnych żarówek powinno zająć mniej niż 5 minut.
- Aplet Gmaila czasami wyłącza się samoczynnie, ponieważ wymaga ponownego połączenia lub aktualizacji.
Zalecana:
Powiadomienie o połączeniu Bluetooth: 5 kroków (ze zdjęciami)

Bluetooth Call Notifier: Wprowadzenie Kilka dni temu przeglądałem kanał informacyjny z instrukcjami, kiedy natknąłem się na ten projekt. To był fajny projekt. Ale pomyślałem, dlaczego nie zbudować go z Bluetooth zamiast skomplikowanych rzeczy Wi-Fi. Specyfikacja tego powiadomienia o połączeniach Bluetooth
Automatyczne powiadomienie o myciu rąk: 5 kroków

Automatyczne powiadomienie o myciu rąk: Jest to maszyna, która może powiadomić kogoś, gdy przejdzie przez drzwi. Jego celem jest przypomnienie komuś o umyciu rąk po powrocie do domu. Z przodu pudełka znajduje się czujnik ultradźwiękowy wykrywający kogoś, kto wchodzi
Powiadomienie Gmail przy użyciu ESP8266 Arduino i OLED: 5 kroków

Powiadomienie GMail przy użyciu Arduino i OLED ESP8266: Obecnie każda maszyna ma pewne dane do opublikowania w chmurze, a dane muszą być analizowane i rejestrowane w wielu celach. Jednocześnie dane powinny być również dostępne dla analizatora. Te rzeczy można zrobić za pomocą koncepcji IOT. IOT to internet
Powiadomienie o pralko-suszarce Arduino - powiadomienie push na telefon za pomocą Blynk: 5 kroków (ze zdjęciami)

Powiadomienie o suszarce Arduino – powiadomienie push na telefon za pomocą Blynk: Nasza pralka jest w garażu i nie słyszymy sygnałów dźwiękowych wskazujących, że pranie zostało zakończone. Chciałem znaleźć sposób na otrzymanie powiadomienia, gdziekolwiek jesteśmy w domu, kiedy cykl się zakończy. Majstrowałem przy Arduino, ESP8266 WiFi
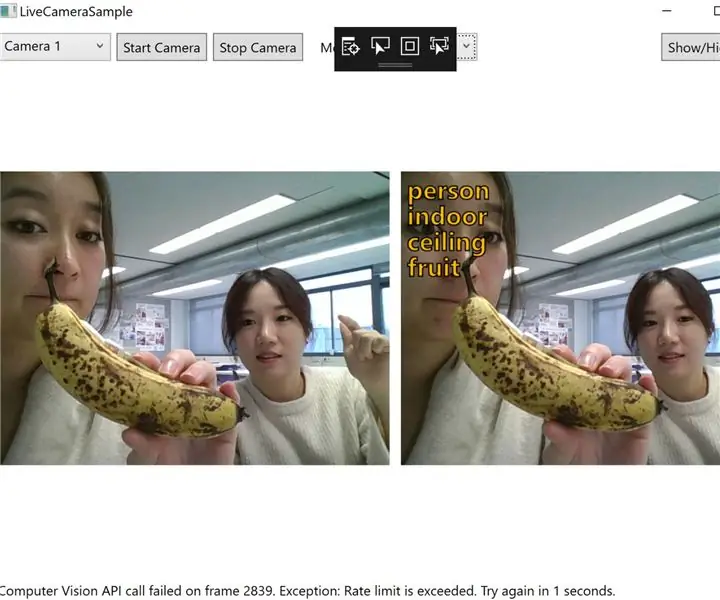
Wizualne wykrywanie obiektów za pomocą kamery (TfCD): 15 kroków (ze zdjęciami)

Wykrywanie obiektów wizualnych za pomocą kamery (TfCD): Usługi kognitywne, które mogą rozpoznawać emocje, twarze ludzi lub proste przedmioty, są obecnie wciąż na wczesnym etapie rozwoju, ale wraz z uczeniem maszynowym ta technologia jest coraz bardziej rozwijana. Możemy spodziewać się, że więcej tej magii zobaczymy w
