
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Co to jest SPEEEduino?
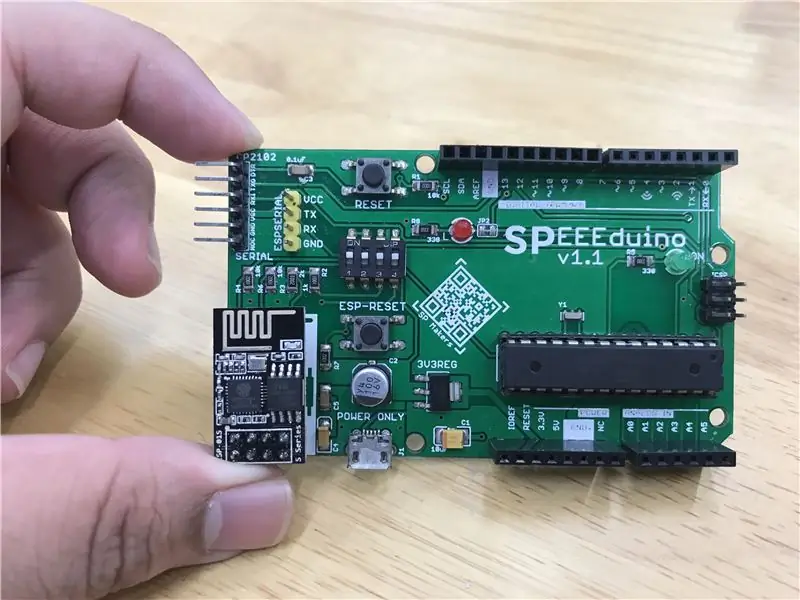
SPEEEduino to płytka mikrokontrolera obsługująca Wi-Fi oparta na ekosystemie Arduino, stworzona dla nauczycieli. SPEEEduino łączy w sobie kształt i mikrokontroler Arduino z ESP8266 Wi-Fi SoC, dzięki czemu jest wysoce konfigurowalnym i kompatybilnym systemem. Jest natychmiast kompatybilny z setkami bibliotek, które ludzie napisali dla Arduino Uno, ponieważ SPEEEduino korzysta z tej samej jednostki mikrokontrolera, co Arduino Uno. Ten projekt jest realizowany przez grupę studentów z Politechniki Singapurskiej. W grupie jest 3 członków: Pan ZiYue, Julian Kang i ja. Naszym przełożonym jest Pan Teo Shin Jen. Ten prosty przewodnik jest częścią kolekcji Instructable for SPEEEduino.
Ten prosty przewodnik jest częścią kolekcji instrukcji dla SPEEEduino. W tym Instructable zamierzamy zintegrować aplikację Blynk z SPEEEduino!
Ten Instructable będzie również działał z naszym innym produktem: SSTuino.
Witaj Blynku
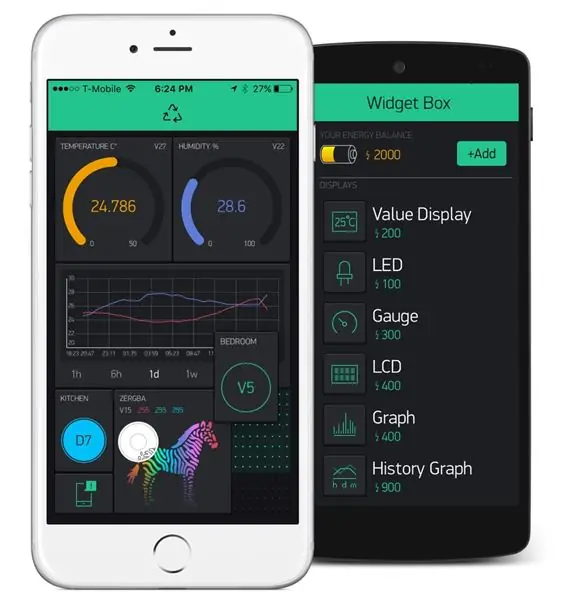
Blynk to platforma z aplikacjami na iOS i Androida do kontrolowania Arduino, Raspberry Pi i podobnych przez Internet. Jest to cyfrowy pulpit nawigacyjny, w którym możesz zbudować interfejs graficzny swojego projektu, po prostu przeciągając i upuszczając widżety. Ta aplikacja została wybrana ze względu na łatwość integracji ze SPEEEduino.
Link:
Krok 1: Zacznijmy
Rzeczy, których potrzebujesz:
1. Komputer z załadowanym Arduino IDE, dostępny tutaj.
2. SPEEEduino lub SStuino
3. Moduł ESP8266 ESP01
4. Konwerter USB na szeregowy (do tej instrukcji użyjemy CP2102)
5. Aktywne połączenie Wi-Fi ESP8266 nie działa z sieciami Enterprise Networks, nie mógłbym też używać go z sieciami 5GHz.
6. Co najważniejsze, ty!:)
7. Kompatybilny smartfon z zainstalowaną aplikacją Blynk, którą można pobrać z App Store lub Google Play.
Przejdziemy przez kroki, aby rozpocząć korzystanie z Blynk i jak podłączyć aplikację do urządzenia!
Jeśli jesteś nowy w środowisku SPEEEduino lub Arduino, przeczytaj tę instrukcję, aby rozpocząć!
Krok 2: Pierwsze kroki z Blynk




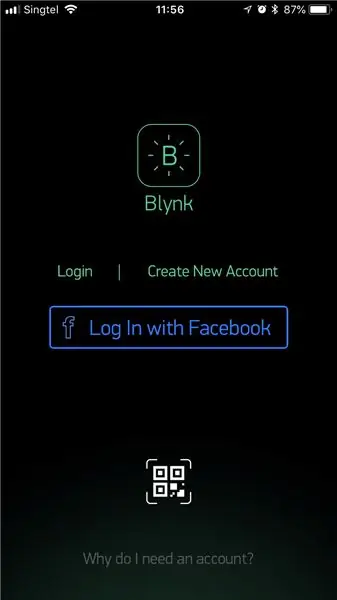
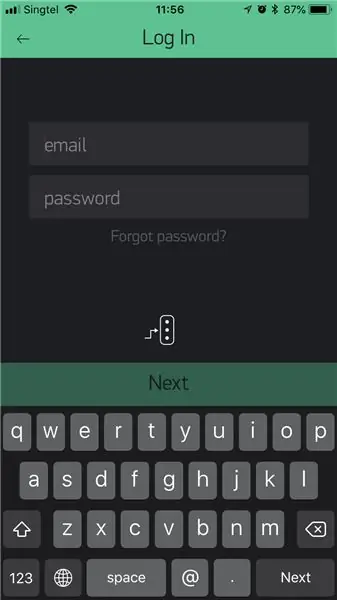
Po pobraniu aplikacji z App Store/Google Play po prostu uruchom aplikację.
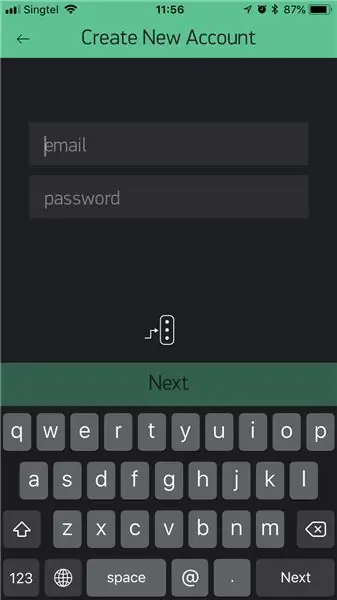
Po uruchomieniu aplikacji wystarczy wybrać opcję „Utwórz nowe konto” lub „Zaloguj się”.
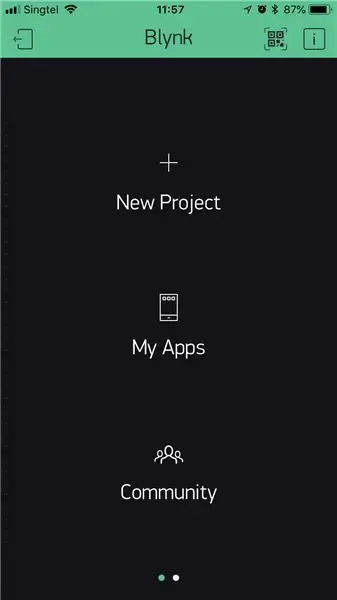
Następnie powinieneś być w stanie zobaczyć główne menu!
Krok 3: Tworzenie nowego projektu za pomocą Blynk




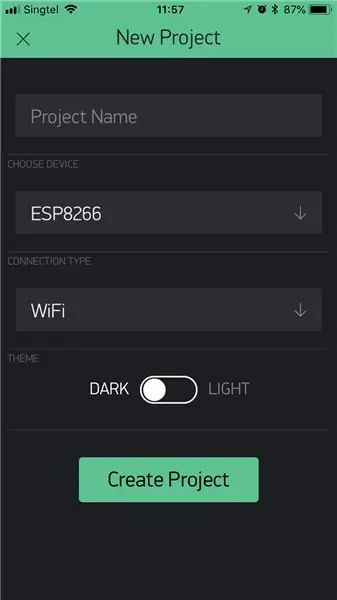
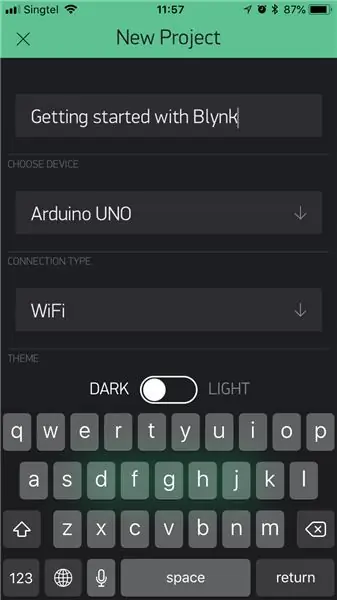
Po dojściu do głównego menu w poprzednim kroku, po prostu wybierz „Nowy projekt”, a pojawi się menu.
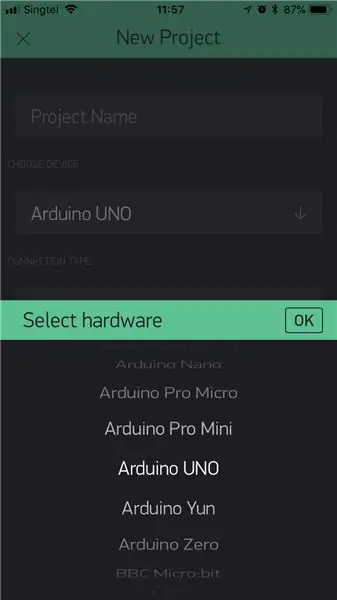
1. Zmień sprzęt z ESP8266 na Arduino Uno
2. Nadaj nazwę swojemu projektowi!
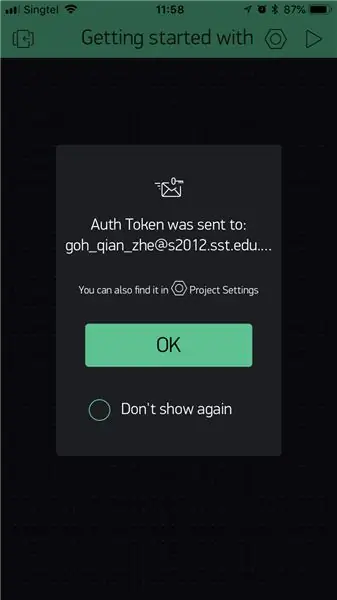
3. Następnie Twój token uwierzytelniający, czyli kod, zostanie wysłany na Twój zarejestrowany adres. Użyjemy tego później w Arduino IDE.
4. Gdy jesteś w projekcie, po prostu przesuń palcem w lewo i powinieneś być w stanie otworzyć okno widżetów.
5. Dodaj przycisk i wybierz przycisk. Spowoduje to otwarcie opcji przycisku
6. Następnie wybierz pin, który ma być D13. Ma to na celu wybranie PIN 13 w SPEEEduino jako PIN, z którym chcielibyśmy później wejść w interakcję.
Krok 4: Konfiguracja Arduino IDE


Po skonfigurowaniu aplikacji nadszedł czas, aby przejść do Arduino IDE!
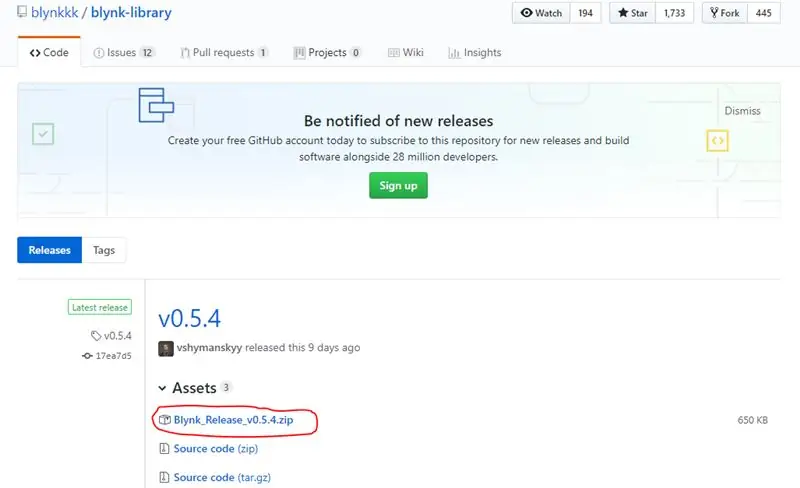
1. Pobierz bibliotekę Blynk stąd. Wybierz zaznaczony na obrazku element w kółku.
2. Jak określono w dokumentacji Blynk, bibliotekę należy zainstalować ręcznie:
- Pobierz najnowszą wersję pliku.zip. Rozpakuj go.
- Zauważysz, że archiwum zawiera kilka folderów i kilka bibliotek.
- Skopiuj wszystkie te biblioteki do your_sketchbook_folder w Arduino IDE.
- Aby znaleźć lokalizację folderu your_sketchbook_folder, przejdź do górnego menu w Arduino IDE: Plik -> Preferencje (jeśli używasz Mac OS - przejdź do Arduino → Preferencje
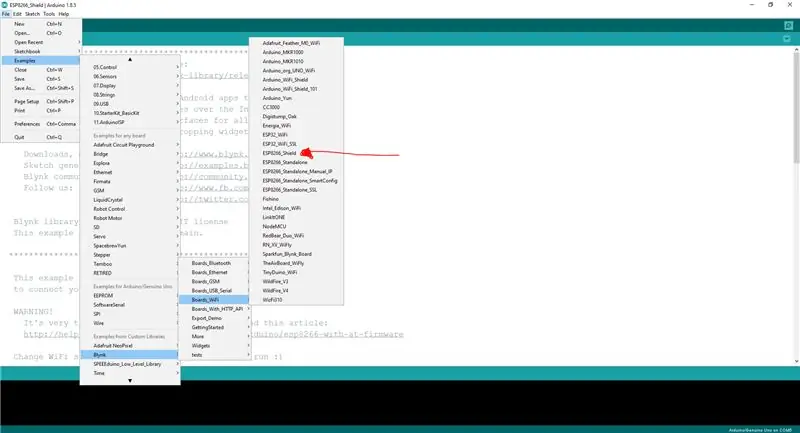
3. Po zainstalowaniu biblioteki przejdź do przykładu, jak pokazano na powyższym obrazku (ESP8266_Shield)
4. Będzie musiało wprowadzić kilka poprawek, aby działał z tym kodem.
Oto zmodyfikowany:
pastebin.com/2iwt5qRc
Po zmodyfikowaniu kodu po prostu zmień „YourAuthToken”, „YourNetwork” i „YourPassword” na kod tokena uwierzytelniającego oraz odpowiednio identyfikator SSID i hasło Wi-Fi. Niestety ESP8266 nie działa z sieciami Enterprise.
Krok 5: Prześlij kod… i gotowe
Po przesłaniu kodu do SPEEEduino możesz uruchomić projekt w aplikacji Blynk! Podczas zabawy przełącznikiem, który umieściłeś w polu widżetów, dioda LED na SPEEEduino (wbudowana dioda LED) będzie się odpowiednio włączać i wyłączać.
Ten Instructable jest częścią interesującej serii, w której kilka projektów jest wykonywanych za pomocą Blynk. Bądź na bieżąco z następnym!
Zalecana:
Witaj Śnieżny Anioł!: 6 Kroków

Witaj Śnieżny Anioł!: Ćwiczenie to służy do wprowadzenia obwodów, przewodników i izolatorów 4-5 klasy. Po zakończeniu lekcji wprowadziłem to ćwiczenie, aby zaangażować i zainspirować uczniów do aktywnego zrozumienia, w jaki sposób obwody, przewodniki i izolatory faktycznie działają
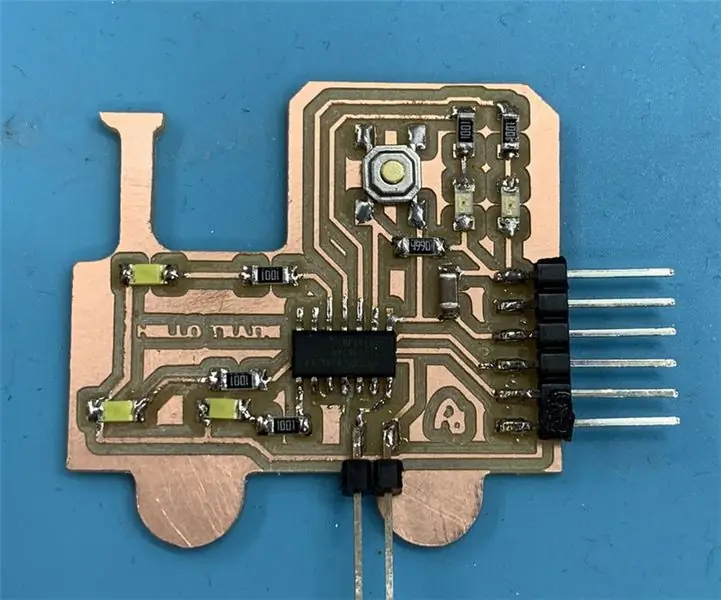
Witaj pociągu! ATtiny 1614: 8 kroków (ze zdjęciami)

Witaj pociągu! ATtiny 1614: Na zajęcia z Fab Academy muszę stworzyć płytkę z mikrokontrolerem, przyciskiem i diodą LED. Użyję Eagle do stworzenia tego
Witaj świecie - Java: 5 kroków

Hello World - Java: W tym programie nauczymy się drukować na konsoli w Javie
Neopiksele sterowane smartfonem (taśma LED) z aplikacją Blynk przez WiFi: 6 kroków

Neopiksele sterowane smartfonem (taśma LED) z aplikacją Blynk przez WiFi: Stworzyłem ten projekt po tym, jak zainspirowałem się neopikselami sterowanymi smartfonem w domu znajomych, ale zostały kupione w sklepie. Pomyślałem: „jak trudno jest zrobić własne, byłoby też o wiele taniej!”. Oto jak. Uwaga: Zakładam, że jesteś fa
Node MCU z 4-portowym modułem przekaźnikowym, aplikacją Blynk, IFTTT i Google Home. Zysk?: 5 kroków

Node MCU z 4-portowym modułem przekaźnikowym, aplikacją Blynk, IFTTT i Google Home. Zysk?: Ten post dotyczy połączenia google home z NodeMCU i aplikacją blynk, możesz sterować swoimi urządzeniami za pomocą prostego przełącznika NodeMCU sterowanego przez blynk i asystenta Google. Więc chodźmy, Ok Google.. Włącz coś
