
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Stworzyłem ten projekt po tym, jak zainspirowałem się neopikselami sterowanymi smartfonem w domu znajomych, ale zostały kupione w sklepie. Pomyślałem: „jak trudno jest zrobić własne, byłoby też o wiele taniej!”
Oto jak.
Notatka:
Zakładam, że znasz środowisko arduino ide, jeśli nie, to istnieje wiele samouczków.
AKTUALIZACJA:
04.04.2019 - Dodano użycie zeRGBa w aplikacji.
Krok 1: Zbierz części



1. NodeMCU (lub inny typ esp8266, ale MCU będzie działać najlepiej)
2. Zworki (3x męskie->żeńskie, 2x żeńskie->żeńskie)
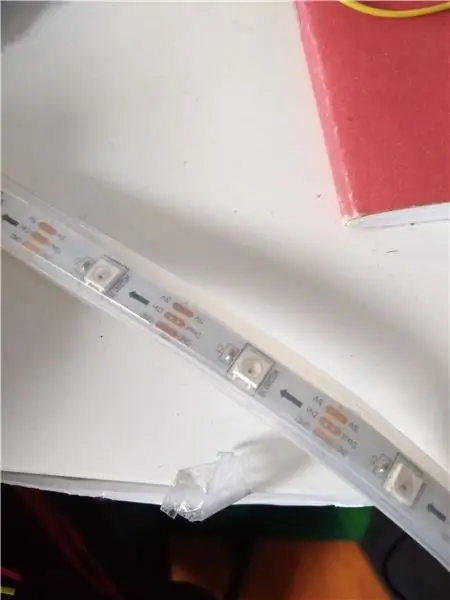
3. Neopiksele
4. Smartfon
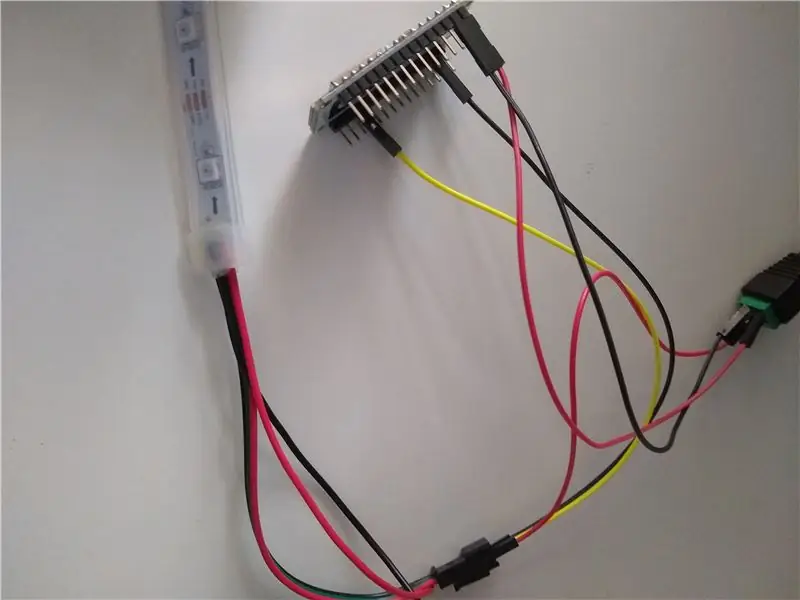
Krok 2: Okablowanie

Podłącz GND Neopikseli do MCU GND.
Neopixel DATA MCU pin D3.
Zewnętrzny zasilacz 5V Neopixel +5V (musisz podłączyć neopiksele do zewnętrznego źródła albo będą pobierać zbyt dużo prądu ze sterownika i go usmażyć, dodatkowo MCU nie ma nawet pinu 5V!).
MCU GND Zasilanie GND.
Zasilanie + pin MCU Vin.
Krok 3: Pobierz biblioteki


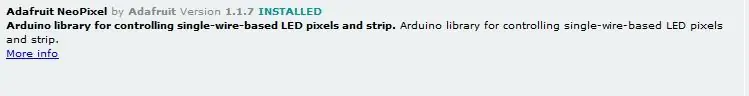
Najpierw będziemy potrzebować biblioteki adafruit neopixel do sterowania diodami LED. Można go znaleźć w menedżerze bibliotek, wystarczy wyszukać 'adafruit neopixel', wybrać pokazany i zainstalować.
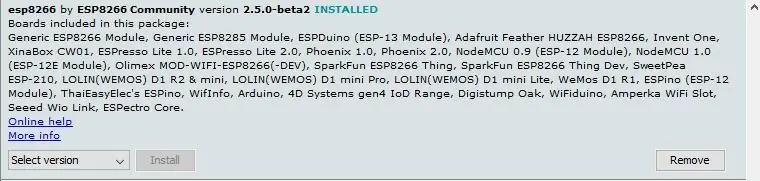
Następnie, aby pobrać definicje płyt, otwórz preferencje i wklej https://arduino.esp8266.com/stable/package_esp8266com_index.json w polu „additional board URLs”. Następnie otwórz menedżera tablic i wyszukaj 'esp8266' powinien być pierwszym, kliknij go i zainstaluj.
Krok 4: Kod
Utwórz nowy szkic i nazwij go „neopixels na esp8266 z blynk” (lub coś, co będziesz pamiętać). Wklej kod.
Zmień 'yourAuthCode' na kod uwierzytelniania dla swojego projektu. (znajduje się w ikonie „nakrętka” w aplikacji blynk)
Zmień swoją nazwę Wi-Fi i hasło na te z Twojej sieci.
Ustaw liczbę neopikseli na długość paska.
Podłącz MCU do komputera, wybierz MCU z menu płyty w ide, wybierz port COM i szybkość transmisji (115200), ale zignoruj całą resztę, powinno być wstępnie skonfigurowane. Następnie prześlij!
Krok 5: Aplikacja Blynk


Zainstaluj aplikację blynk ze sklepu z aplikacjami lub sklepu z grami.
Po zainstalowaniu otwórz go i utwórz konto.
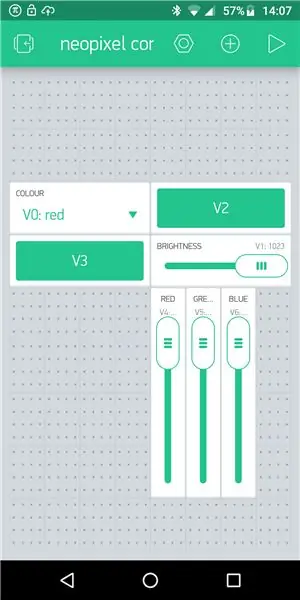
Utwórz nowy projekt, a następnie przeciągnij 2 stylizowane przyciski, 1 menu, 1 poziomy suwak i 3 pionowe suwaki z pola widżetów.
Stuknij ikonę menu, a następnie zmień tytuł na „Kolor”, stuknij pole z napisem „PIN”, zmień to na wirtualny pin V0.
Utwórz 9 pozycji menu:
czerwony, zielony, niebieski, żółty, fioletowy, turkusowy, biały, off i niestandardowy. (W tej kolejności!!).
Wróć, a następnie dotknij jednego z przycisków, ustaw jego PIN na wirtualny pin V2, a etykiety „wyłączone” i „włączone” na „tęcza”.
Wróć i kliknij drugi przycisk, ustaw jego PIN na wirtualny pin V3, a etykiety „włączone” i „wyłączone” na „aktualizację”.
Wróć, a następnie kliknij poziomy suwak, nazwij go „jasność” i ustaw jego PIN na wirtualny pin V1, włącz „pokaż wartość”, jeśli chcesz i wyłącz „wyślij po zwolnieniu”, „interwał zapisu” powinien wynosić 100 ms.
Wróć, a następnie kliknij jeden z pionowych suwaków, nazwij go „Czerwony”, a następnie ustaw jego PIN na wirtualny pin V4, „pokaż wartość” i „wyślij po zwolnieniu” oba na ON.
Zrób to samo dla następnych 2 pionowych suwaków, ale oznacz je jako „Niebieski” i „Zielony”, odpowiednio za pomocą pinów wirtualnych V5 i V6.
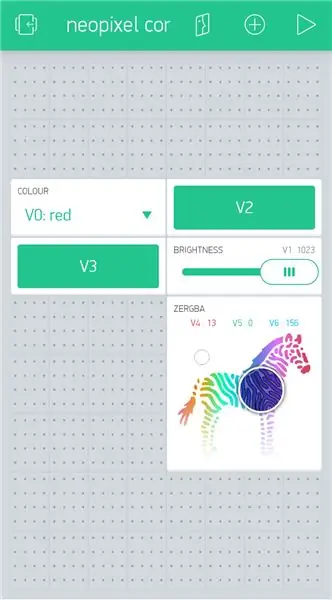
Jeśli nie chcesz używać suwaków, możesz zamiast tego użyć kafelka zeRGBa. Stuknij ikonę, a następnie wybierz szpilki; V4, V5, V6 odpowiednio dla czerwonego, zielonego, niebieskiego. Upewnij się, że wartości mieszczą się w zakresie od 0 do 255.
Przytrzymaj i przeciągnij widżet, aby je przesuwać.
Kliknij symbol odtwarzania w prawym górnym rogu, aby użyć aplikacji.
KORZYSTANIE Z APLIKACJI:
Upewnij się, że masz połączenie z tą samą siecią Wi-Fi co MCU.
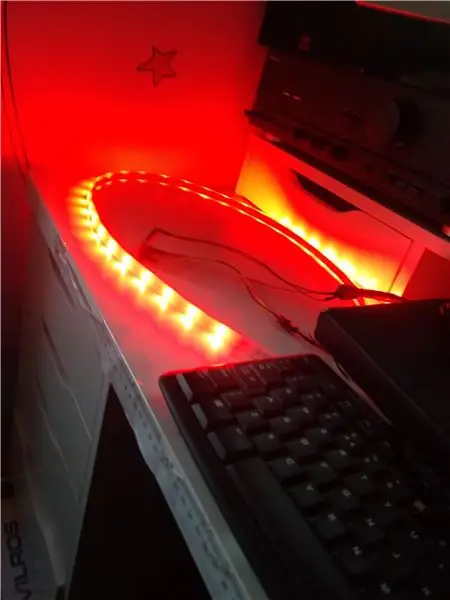
Wybranie koloru z rozwijanego menu ustawi pasek w tym kolorze, użyj suwaka „jasność”, aby zmienić jasność, a następnie naciśnij aktualizuj. Naciśnięcie przycisku „tęcza” spowoduje wykonanie wzoru tęczy. Jeśli wybierzesz opcję „niestandardowy”, a następnie przeciągnij suwaki „Czerwony”, „Zielony” i „Niebieski”, aby zmienić kwoty, naciśnij Aktualizuj, aby zmienić kolor.
Krok 6: Gotowe


Twój projekt powinien być gotowy do użycia!
Baw się dobrze!
Zalecana:
Światło RGB sterowane przez Bluetooth z aplikacją na Androida: 4 kroki

Światło RGB sterowane przez Bluetooth Z aplikacją na Androida: Witajcie twórcy, dzisiaj nauczymy się tworzyć listwę RGB sterowaną przez Bluetooth, którą można sterować z naszego smartfona. Podstawową ideą tego projektu jest stworzenie światła tła/biurka, które dodaje ciepła oczom widza. Tak, to światło
Tanie ramię sterowane smartfonem (+ pozycja zapisywania opcji): 5 kroków

Tanie ramię sterowane smartfonem (+ Option Saving Position): Projekt Napęd ramienia robota sterowanego smartfonem za pomocą urządzenia bluetooth. Bonus trybu: mamy przycisk, który pozwala arduino zapamiętać pozycję. Kiedy tylko chcemy, możemy przejść do tej zapisanej pozycji innym przyciskiem. FRLE PROJET Polecenie
ESP8266 TAŚMA LED RGB Sterowanie WIFI - NODEMCU jako pilot na podczerwień do taśmy Led kontrolowanej przez Wifi - TAŚMA LED RGB Sterowanie smartfonem: 4 kroki

ESP8266 TAŚMA LED RGB Sterowanie WIFI | NODEMCU jako pilot na podczerwień do taśmy Led kontrolowanej przez Wifi | Sterowanie smartfonem z taśmą LED RGB: Cześć, w tym samouczku dowiemy się, jak używać nodemcu lub esp8266 jako pilota na podczerwień do sterowania taśmą RGB LED, a Nodemcu będzie kontrolowane przez smartfon przez Wi-Fi. Więc w zasadzie możesz sterować TAŚMĄ LED RGB za pomocą smartfona
Diody LED Bluetooth sterowane smartfonem (z synchronizacją muzyki na żywo): 7 kroków

Kontrolowane przez smartfon diody LED Bluetooth (z synchronizacją muzyki na żywo): Zawsze uwielbiałem budowanie rzeczy, po tym, jak odkryłem, że mój nowy akademik ma okropne oświetlenie, postanowiłem go nieco urozmaicić. ***OSTRZEŻENIE*** Jeśli budujesz ten projekt na taką samą skalę jak moja konfiguracja, będziesz pracował z przyzwoitą ilością ele
Graj z ogniem przez WIFI! ESP8266 i neopiksele: 8 kroków

Graj z ogniem przez WIFI! ESP8266 i Neopixels: Stwórz fajny efekt symulacji ognia dzięki bezprzewodowemu sterowaniu Wi-Fi. Aplikacja mobilna (na smartfony z systemem Android) z dobrze wyglądającym interfejsem jest gotowa do zainstalowania, aby bawić się Twoim dziełem! Do kontroli płomienia wykorzystamy również Arduino i ESP8266. Na
