
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

AtHome to w pełni otwarty i otwarty sprzętowy projekt studencki grupy AtHome z firmy Epitech, mający na celu opracowanie połączonego rozwiązania kilku pojedynczych modułów czujników komunikujących się z samodzielnie hostowaną bazą danych, udostępniającą interfejs API używany do zasilania aplikacji na smartfony i aplikacji internetowej. Moduły monitorują środowisko wewnętrzne domu i są w stanie przekazać użytkownikowi wizualną informację zwrotną, zmieniając kolor od zielonego (dobry) do czerwonego (zły), a przesyłane dane są widoczne dla użytkownika poprzez komunikację szeregową modułu lub na nasze aplikacje, jeśli z nich korzystasz.
Mimo że ten projekt jest nadal aktywnie rozwijany, podstawowe funkcjonalności naszych modułów są już gotowe i podobno łatwe w użyciu do tworzenia niestandardowych modułów. Dlatego proponuję Ci zobaczyć, jak zbudować swój własny prosty moduł na tym przykładzie modułu luminosity.
Moduły te są w zasadzie zbudowane z płyty zgodnej z Arduino (częściowy rdzeń Arduino powinien wystarczyć, o ile obsługuje strumienie Stream, Wire i UART), diody LED (czerwonej lub RGB) zmieniającej się na czerwono w przypadku problemu, czujnik, zasilacz (zasilacz ścienny lub bateria) oraz wycinana laserowo obudowa.
Tak, zdecydowanie nie jest to nowe, istnieje wiele projektów dotyczących czujników, ale mamy nadzieję, że inne funkcje, takie jak wykrywanie problemów zdrowotnych, komunikacja i przechowywanie informacji na serwerze samoobsługowym oraz aplikacja do wizualizacji, pomogą Ci. Lub jeśli chcesz po prostu monitorować swój dom, proste projekty lub nie mniej interesujące:)
Krok 1: Zbieranie komponentów

Do tego projektu będziesz potrzebować kilku komponentów do zbudowania modułu AtHome:
- 1x płyta kompatybilna z Arduino: tutaj użyję Arduino UNO (ale działa również z innymi płytami, takimi jak TI Launchpads i ESP8266)
- 1x czujnik: użyję czujnika jasności TSL2561 (lista obsługiwanych czujników jest dostępna w dokumentacji naszej biblioteki)
- 1x dioda LED: użyję tutaj diody LED Grove Chainable RGB (ale może to być również zwykła czerwona dioda LED lub NeoPixel)
- Druty Dupontowe
Lista kompatybilnych komponentów dostępna jest w dokumentacji naszego projektu.
Krok 2: Instalacja naszej biblioteki


Aby zainstalować naszą bibliotekę, musisz pobrać z naszego repozytorium (opublikujemy ją później na liście Arduino IDE i PlatformIO) za pomocą tego linku:
gitlab.com/Woodbox/Framework/-/jobs/artifacts/master/download?job=deploy
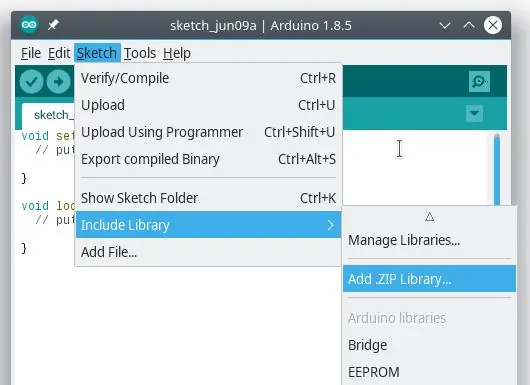
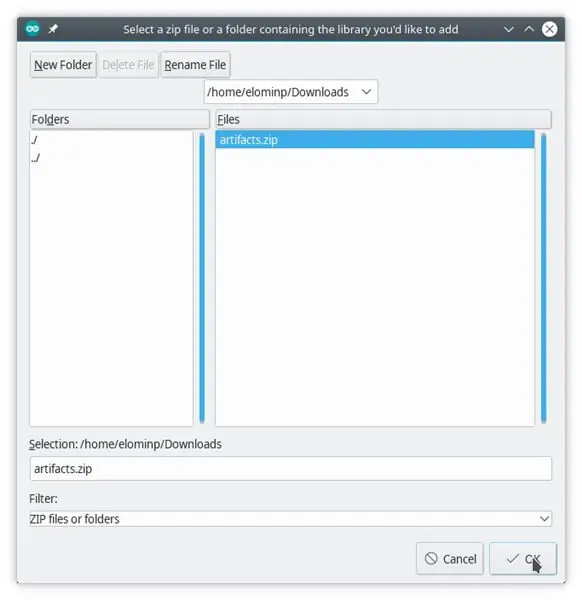
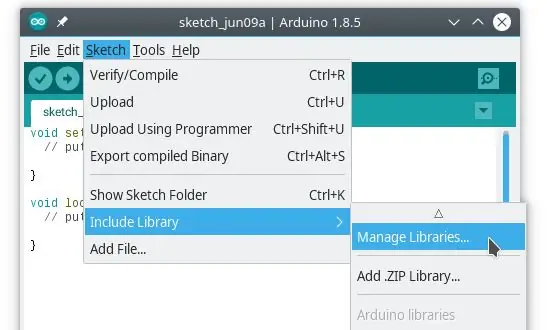
Następnie przejdź do Arduino IDE i wybierz „Szkic> Dołącz bibliotekę> Dodaj bibliotekę. ZIP…”. Następnie wybierz plik zip o nazwie „artifacts.zip” i kliknij „OK”.
Krok 3: Instalowanie wymaganych bibliotek



Do pracy nasza biblioteka potrzebuje kilku innych bibliotek do zainstalowania na twoim komputerze:
- Biblioteka Arkhipenko TaskScheduler
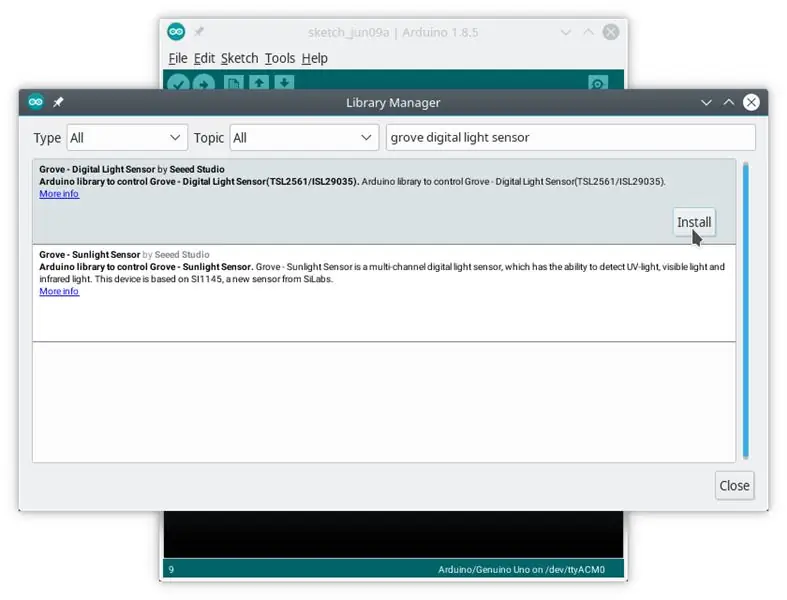
- Biblioteka cyfrowych czujników światła SEEED Studio Grove
- Biblioteka SEEED Studio Grove Chainable RGB LED
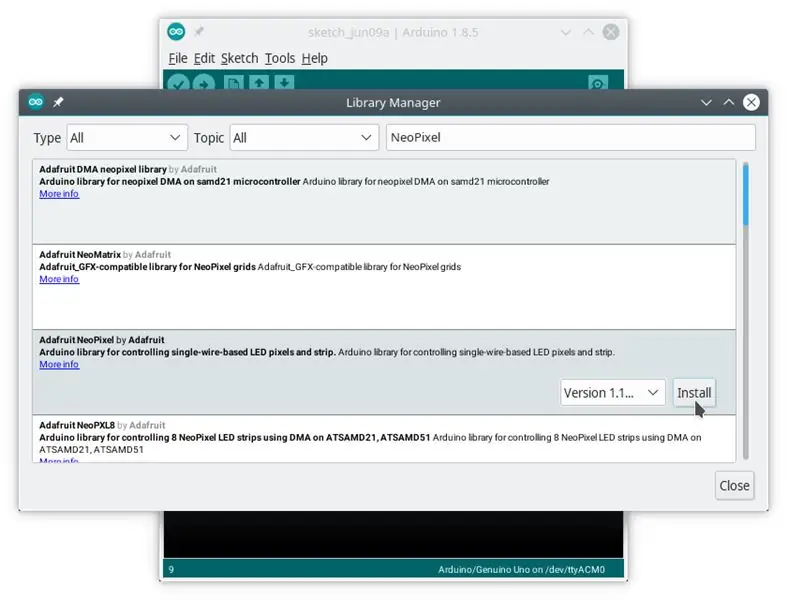
- Biblioteka Adafruit NeoPixel
Możesz je zainstalować za pomocą menedżera bibliotek Arduino IDE, przechodząc do „Szkic”> „Dołącz bibliotekę”> „Zarządzaj bibliotekami…”.
W nowym oknie, które się otworzy, wpisz w białym pasku wyszukiwania nazwę biblioteki, którą chcesz zainstalować, a następnie kliknij jej blok. Pojawi się przycisk „Zainstaluj”, wystarczy go kliknąć, a IDE pobierze go i zainstaluje.
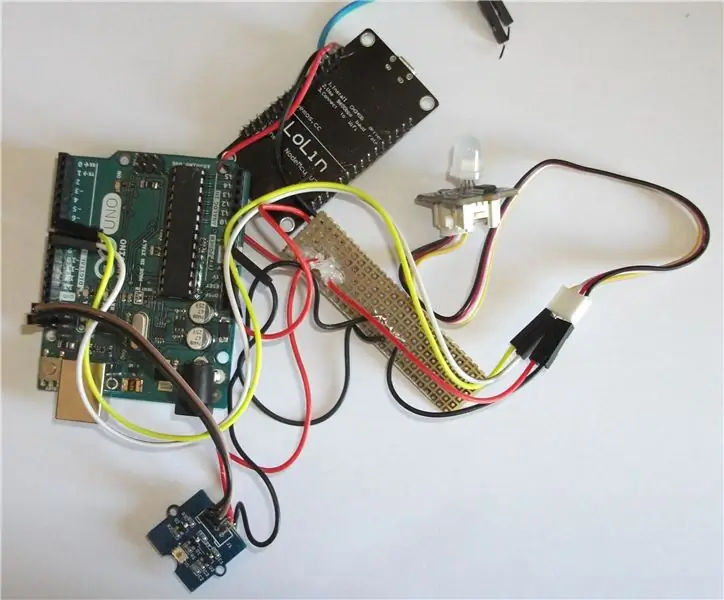
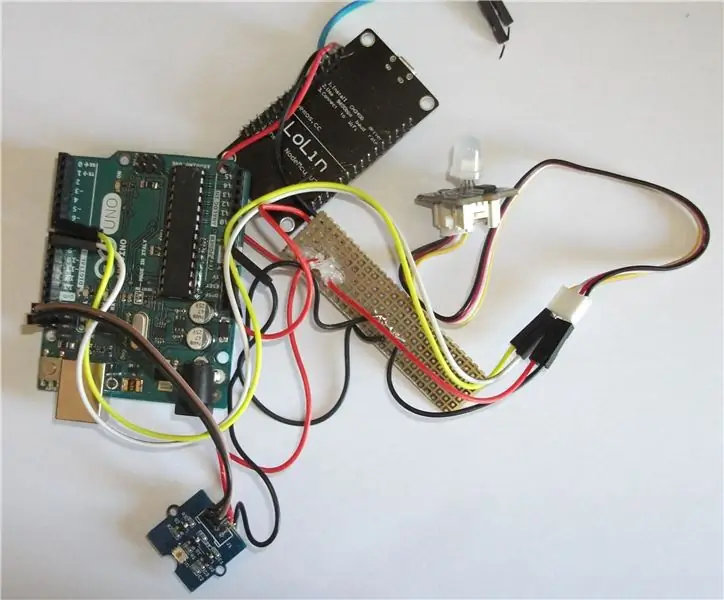
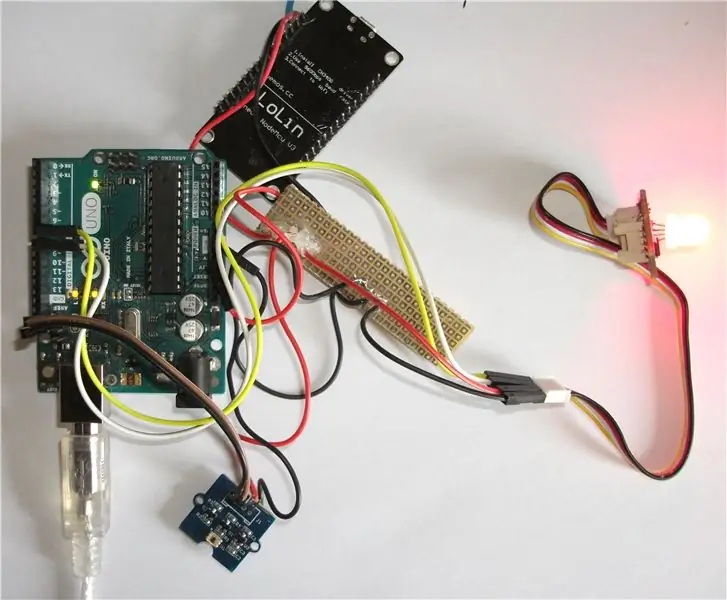
Krok 4: Montaż modułu

Zaczniemy od czujnika. Podłącz przewodem pin VCC TSL2561 do pinu 5 V Arduino, pin GND czujnika do jednego z pinów GND Arduino, a piny SDA i SCL czujnika do pinów SDA i SCL Arduino. Teraz gotowe!
Teraz podłącz pin VCC diody LED Grove Chainable RGB do pinu 5 V Arduino, a pin GND diody LED do drugiego GND Arduino. Jeśli jesteś Arduino jako tylko jeden pin 5V, możesz użyć płytki stykowej, aby podłączyć 5V Arduino do rzędu + płytki stykowej i połączyć na niej wszystkie piny 5V swoich komponentów lub lutować je razem na kawałku stripboardu lub użyj złączy Wago lub czegokolwiek wolisz. Teraz podłącz pin CI diody LED do pinu 7 Arduino, a pin DI diody LED do pinu 8 Arduino. Jeśli nie masz takiej diody, nie martw się, możliwe jest użycie wbudowanej diody LED na płytce Arduino lub klasycznej z niewielką zmianą w kodzie.
Krok 5: Pisanie szkicu modułu jasności

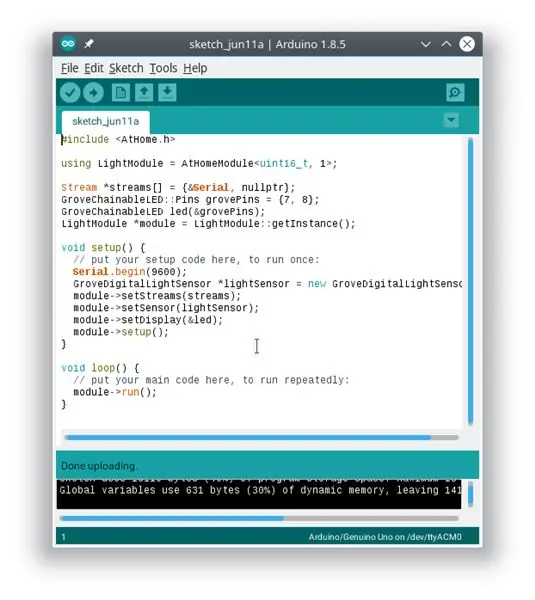
Stwórzmy nowy szkic i napiszmy kod dla naszego modułu.
Jeśli nie jesteś zainteresowany wyjaśnieniem szkicu, możesz go po prostu skopiować i wkleić do swojego Arduino IDE:
#włączać
przy użyciu LightModule = AtHomeModule; Strumień *streams = {&Serial, nullptr}; GroveChainableLED::Pinki grovePins = {7, 8}; GroveChainableLED led (&grovePins); LightModule *moduł = LightModule::getInstance(); void setup() { // wstaw tutaj swój kod konfiguracyjny do jednorazowego uruchomienia: Serial.begin(9600); moduł->setStreams(strumienie); GroveDigitalLightSensor *lightSensor = nowy GroveDigitalLightSensor(); moduł->setSensor(lightSensor); moduł->ustawWyświetlacz(&led); moduł->ustawienia(); } void loop() { // umieść tutaj swój główny kod, aby uruchamiać się wielokrotnie: module->run(); }
Jeśli chcesz zrozumieć, co robi ten kod, możesz przeczytać poniższe informacje, a jeśli nie jesteś zainteresowany, możesz przejść bezpośrednio do następnego kroku.
Na początek musimy dołączyć naszą bibliotekę do naszego szkicu, pisząc tę linię na górze szkicu:
#włączać
Teraz musimy utworzyć alias do obiektu modułu, którego będziemy używać. Możesz zobaczyć to jako pudełko z kilkoma przyciskami używanymi do zmiany jego komponentów, uruchamiania, zatrzymywania itd. Ponieważ jest to pudełko zbudowane na podstawie szablonu (podobnie jak zwykły szablon, którego używamy do projektów jako ludzie, ma on bazę startową, a kompilator Arduino buduje ostateczny kod na podstawie parametrów, które mu podamy) określający typ reprezentujący wartość czujnika oraz liczba wartości czujnika, które chcemy przechowywać w pamięci, jest określona w jego nazwie i normalnie powinna być powtarzana za każdym razem, gdy chcemy z niego skorzystać. Co jest trochę irytujące, dlatego skojarzymy nową nazwę, alias, z pełną nazwą tego pudełka.
Powiedzmy na przykład, że chcę, aby to pudełko miało nazwę „LightModule”, ponieważ będzie używane do implementacji modułu monitorowania jasności i chcę zachować tylko 1 wartość na raz. Jasność jest reprezentowana w luksach jako typ integralny przez nasz czujnik TSL2561, który jest reprezentowany przez komputery jako uint16_t. Nasz alias będzie wyglądał tak:
przy użyciu LightModule = AtHomeModule;
słowo kluczowe „using” oznacza, że tworzymy alias, a nazwa, którą mu nadajemy zaraz za nim, odpowiada sekwencji po znaku „=”.
"AtHomeModule" to prawdziwa nazwa tego pola, którą nadajemy nową nazwę, a parametry definiujące reprezentację wartości i liczbę wartości przechowywanych w pamięci są wymienione między "".
Teraz, gdy użyjemy później nazwy "AtHomeModule", Arduino będzie wiedziało, że odnosi się ona do pełnej nazwy "AtHomeModule".
Jeśli chcesz, aby twoje pudełko mogło przechowywać w pamięci 5 wartości zamiast 1, wystarczy zastąpić „1” „5”, a Arduino wygeneruje dla ciebie inny typ pudełka, który będzie mógł robić to, co chcesz. Należy jednak pamiętać, że jeśli moduł jest zaprogramowany do wysyłania swoich wartości, zanim zdąży skutecznie zmierzyć 5 wartości czujnika, nigdy nie zobaczysz 5 z nich wysłanych, ponieważ wysyła tylko nowe wartości od ostatniego załadowania.
Następnie musimy utworzyć tablicę wskaźników zawierającą wskaźniki na strumienie Arduino używane przez moduł do komunikacji, zawsze zakończone keyworkd „nullptr”. Tutaj używam tylko strumienia "Serial" Arduino, który komunikuje się z komputerem przez port USB, więc tablica wygląda tak:
Strumień *streams = {&Serial, nullptr};
Znak „*” oznacza, że typ jest wskaźnikiem (lokalizacja elementu, a nie sam element), a nawiasy „” oznaczają, że w Arduino jest to tablica, więc możemy umieścić wiele wartości.
Następnie musimy stworzyć naszą diodę LED. Aby to zrobić, musimy napisać następujące dwie linie;
GroveChainableLED::Pinki grovePins = {7, 8};
GroveChainableLED led (&grovePins);
Jeśli nie masz Grove RGB LED, ale nadal potrzebujesz wizualnej informacji zwrotnej, możesz to zrobić za pomocą prostej zmiany w szkicu. Zastąp dwa poprzednie wiersze tym wierszem:
Monochromatyczna dioda LED (LED_BUILTIN);
W tej konfiguracji zielona wbudowana dioda LED będzie się świecić tak długo, jak monitorowana wartość jest odpowiednia dla zdrowia i wyłączy się, gdy nie będzie wiązana. Jeśli wolisz, aby włączał się, gdy nie ma połączenia (ponieważ używasz na przykład czerwonej diody LED zamiast zielonej na pinie 13), możesz zamiast tego użyć tej linii:
Monochromatyczna dioda LED (LED_BUILTIN, prawda);
Następnym krokiem jest stworzenie samego naszego modułu. Robimy to za pierwszym razem, gdy pobieramy jego lokalizację w pamięci, wywołując metodę „getInstance”, w ten sposób:
LightModule *moduł = LightModule::getInstance();
Następnie musimy ustawić parametry w funkcji „setup()” Arduino, zaczynając od inicjalizacji portu „Serial”, jak zwykle w szkicach Arduino:
Serial.początek(9600);
Czujnik światła tworzymy pisząc tę linię:
GroveDigitalLightSensor *lightSensor = nowy GroveDigitalLightSensor();
Następnie mówimy naszemu modułowi, aby używał naszej tablicy wskaźników w Arduino Stream do komunikacji za ich pośrednictwem:
moduł->setStreams(strumienie);
Mówimy również naszemu modułowi, aby używał naszego czujnika światła do monitorowania natężenia światła w miejscu, w którym znajduje się moduł:
moduł->setSensor(lightSensor);
Mówimy naszemu modułowi, aby używał naszej diody LED, aby przekazać nam wizualną informację zwrotną:
moduł->ustawWyświetlacz(&led);
Na koniec mówimy naszemu modułowi, że jest gotowy do wykonania dowolnej konfiguracji wewnętrznej, którą musi wykonać, wywołując własną funkcję „setup”:
moduł->ustawienia();
Naszym ostatnim krokiem jest teraz wywołanie funkcji „run()” naszego modułu, która ma być wywoływana przy każdej iteracji funkcji „loop” Arduino, wpisując tę linię w funkcji „loop”:
moduł->uruchom();
Teraz nasz szkic jest już gotowy do wgrania do Arduino i przetestowania naszego modułu!
Krok 6: Testowanie naszego modułu AtHome


Aby przesłać szkic do Arduino, wybierz swoją płytę Arduino UNO, przechodząc do „Narzędzia”> „Port”> „[COMx lub /dev/x] (Arduino/Genuino UNO)”.
Na koniec wystarczy kliknąć przycisk „Prześlij” (kółko ze strzałką skierowaną w prawo, druga ikona paska narzędzi), aby przesłać szkic na swoją tablicę.
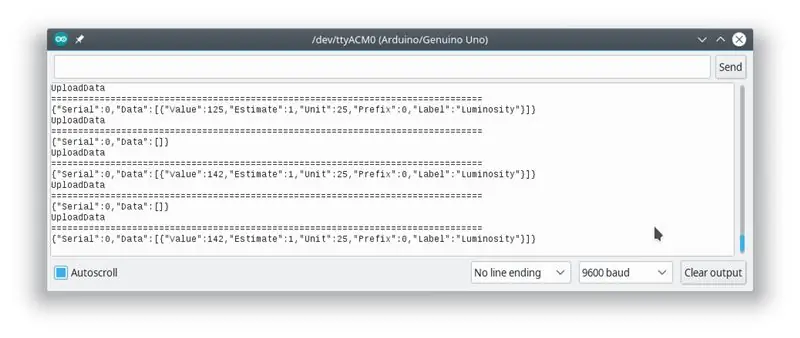
Zrobione! Teraz twój moduł powinien działać i wysyłać wartości do twojego komputera widoczne w monitorze szeregowym Arduino. Możesz to sprawdzić otwierając "Serial Monitor" Arduino w menu "Narzędzia" i powinieneś mieć wyjście wyglądające jak drugie zdjęcie tytułowe tego kroku:)
Krok 7: Budowanie obudowy modułu

Możesz zbudować prostą skrzynkę dla swojego modułu, wycinając ją laserowo w 3mm desce ze sklejki.
Aby wykonać nasze pudełka, używamy makercase do przygotowania szablonu o żądanych wymiarach, który później dostosowujemy. Do tego kroku dołączony jest plik svg modułu luminosity.
Następnie po prostu sklej ze sobą powierzchnie z wyjątkiem jednej, aby móc ją później otworzyć, włożyć obwód do środka i przykleić diodę LED do otworu obudowy (używamy przezroczystej taśmy, aby wypełnić otwór i rozproszyć światło, a także przykleić diodę LED z przodu z tego).
Teraz wystarczy dodać baterię do zasilania Arduino, zamknąć obudowę, a moduł jest gotowy i powinien wyglądać dobrze:)
Zalecana:
Visuino Jak używać modulacji szerokości impulsu (PWM) do zmiany jasności diody LED: 7 kroków

Visuino Jak używać modulacji szerokości impulsu (PWM) do zmiany jasności diody LED: W tym samouczku użyjemy diody LED podłączonej do Arduino UNO i Visuino, aby zmienić jasność za pomocą modulacji szerokości impulsu (PWM). Obejrzyj film demonstracyjny
M5StickC Fajnie wyglądający zegarek z menu i regulacją jasności: 8 kroków

M5StickC Fajnie wyglądający zegarek z menu i kontrolą jasności: W tym samouczku nauczymy się, jak zaprogramować ESP32 M5Stack StickC z Arduino IDE i Visuino, aby wyświetlać czas na ekranie LCD, a także ustawiać czas i jasność za pomocą menu i przycisków StickC .Obejrzyj film demonstracyjny
Kontrolowanie jasności diod LED przez Raspberry Pi i niestandardową stronę internetową: 5 kroków

Kontrolowanie jasności diody LED przez Raspberry Pi i niestandardową stronę internetową: Korzystając z serwera Apache na moim pi z php, znalazłem sposób na kontrolowanie jasności diody LED za pomocą suwaka z dostosowaną stroną internetową, która jest dostępna na dowolnym urządzeniu podłączonym do tej samej sieci co twoje pi .Istnieje wiele sposobów, w jakie można to
Kontrola jasności, Arduino (z animacjami): 7 kroków

Kontrola jasności, Arduino (z animacjami): W ciągu ostatnich kilku lat zbudowałem dwie maszyny do pinballa (pinballdesign.com) i dwie głowice robotów (grahamasker.com), z których każda sterowana jest przez Arduino. Po karierze inżyniera mechanika jestem w porządku z projektowaniem mechanizmów, jednak
Kontrolowanie jasności LED za pomocą potencjometru i wyświetlacza OLED: 6 kroków

Kontrolowanie jasności LED za pomocą potencjometru i wyświetlacza OLED: W tym samouczku nauczymy się kontrolować jasność LED za pomocą potencjometru i wyświetlać wartość na wyświetlaczu OLED. Obejrzyj film demonstracyjny
