
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Autor appshedAppShedŚledź Więcej autora:





O: Appshed to platforma edukacyjna, na której uczniowie i nauczyciele mogą uczyć się budowania aplikacji, tworzenia gier i IoT/robotyki. Więcej o appshed »
Zrozumienie wejść analogowych jest kluczową częścią zrozumienia, jak działają rzeczy wokół nas, większość, jeśli nie wszystkie czujniki, to czujniki analogowe (czasem czujniki te są konwertowane na cyfrowe). W przeciwieństwie do wejść cyfrowych, które mogą być tylko włączone lub wyłączone, wejścia analogowe mogą mieć wartość od 0 do 1024 (w zależności od mikrokontrolera), co pozwala nam odczytać znacznie więcej danych z czujników.
W tym projekcie przyjrzymy się, jak odczytywać wartości analogowe za pomocą urządzenia IoT i wysyłać dane z powrotem do naszego telefonu.
Krok 1: Analogowe kontra cyfrowe



Obydwa analogowe i cyfrowe są zupełnie inne, ale oba mają swoje własne zastosowania. Na przykład wszystkie przyciski są wejściami cyfrowymi, ponieważ wejścia cyfrowe mogą być tylko 0 lub 1, włączone lub wyłączone, a jak wiemy przyciski mogą być otwarte lub zamknięte, ponownie 0 lub 1.
Jednak niektóre wejścia są nieco bardziej skomplikowane niż tylko 0 lub 1, na przykład czujniki odsyłają szeroki zakres wartości, które zostaną utracone, jeśli odczytasz je przez wejście cyfrowe, ale wejście analogowe umożliwia odczytanie wartości od 0 do 1024. To pozwala nam otrzymać dużo więcej wartości.
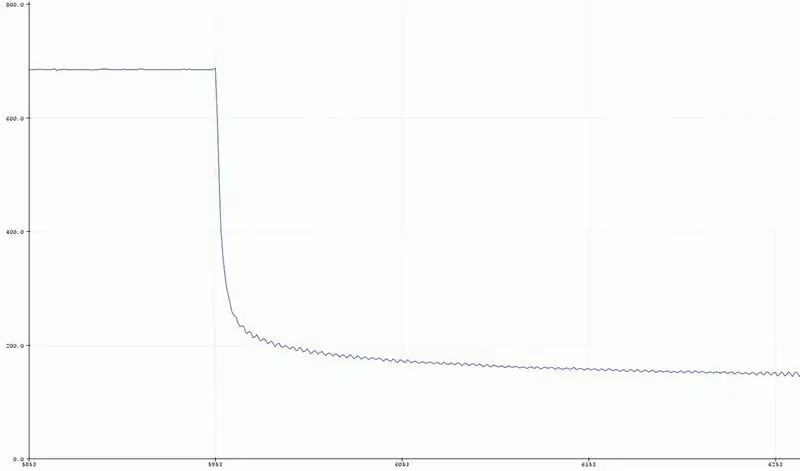
Przykład tego można zobaczyć na załączonych zdjęciach, pierwsze zdjęcie pokazuje wejście cyfrowe, wartość może wynosić tylko 0 lub 1, gdzie druga wartość pokazuje wejście analogowe i jak widać ma ładną krzywą wykonaną z wartościami pomiędzy 0 i 1024.
Krok 2: Plan i to, czego potrzebujemy

Więc oczywiście, aby odczytać wartości analogowe, potrzebujemy jakiegoś czujnika, który je wypluwa. Będziemy więc używać potencjometru, który jest rezystorem zmiennym, w ten sposób możemy zobaczyć zmiany wartości podczas poruszania pokrętłem.
Będziemy również musieli stworzyć aplikację dla naszego telefonu, aby otrzymywać wartości z tablicy IoT, jednak można to zrobić dość łatwo za pomocą konstruktora aplikacji AppSheds.
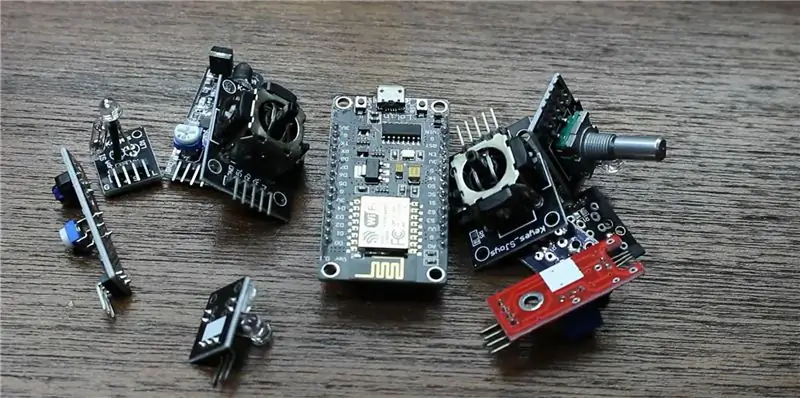
Aby to uruchomić, będziemy potrzebować:
- IoT Board (Używamy NodeMCU, ale jest to przetestowane i działa z urządzeniem Sparkfun 8266, piórkiem Adafruit i ogólnymi urządzeniami ESP 8266.
- Mały potencjometr (wszystko od 50k do 500k będzie działać dobrze)
- Deska do krojenia chleba
- Niektóre swetry męskie na męskie
Plan jest taki, aby podłączyć wszystko na płytce prototypowej, przesłać kod do węzła, a następnie podłączyć go do naszej aplikacji, którą będziemy tworzyć. Zacznijmy
Krok 3: Instalacja bibliotek
do wgrania naszego kodu będziemy używać bardzo popularnego środowiska Arduino IDE, które można pobrać tutaj. Teraz, ponieważ zamierzamy używać witryny AppShed do kontrolowania i edytowania sposobu działania tablicy, nie musimy skupiać się na rzeczywistym kodzie wprowadzanym do tablicy. Przesyłany przez nas kod to główny szkic AppShed, który pozwala stronie internetowej kontrolować wszystkie piny na tablicy.
Teraz, aby móc wgrywać kod na naszą płytkę za pośrednictwem Arduino IDE, musimy zainstalować jego bibliotekę, która pozwala IDE komunikować się z naszą konkretną płytą. Odbywa się to w następujący sposób:
- Uruchom Arduino IDE
- Przejdź do Plik i kliknij Preferencje
- Na dole powinieneś zobaczyć „adresy URL menedżera dodatkowych tablic”, a następnie spację
- Skopiuj i wklej to w puste miejsce
Teraz musimy zainstalować deski pod zarządem zarządu.
- Przejdź do Narzędzia, następnie Tablica, a następnie kliknij Menedżer tablicy
- Teraz w pasku wyszukiwania wyszukaj ESP8266
- Kliknij pierwszą opcję i kliknij Zainstaluj
Teraz nasza płytka jest w stanie komunikować się z Arduino IDE
Krok 4: Przesyłanie kodu

W tym momencie pobraliśmy biblioteki, które są potrzebne, aby pomóc Arduino IDE komunikować się z naszą płytą IoT i pobraliśmy biblioteki, które umożliwiają uruchomienie głównego szkicu AppShed. Teraz wszystko, co musimy zrobić, to zmienić nazwę i hasło urządzenia IoT w kodzie, jeśli tego nie zrobisz, nazwa Wi-Fi urządzenia IoT będzie miała postać „Twoja_nazwa_urządzenia_tutaj”.
Aby to zrobić, potrzebujemy:
- Podłącz swoją kartę IoT do komputera
- Pobierz i otwórz szkic główny Appshed (który można znaleźć tutaj)
- Przejdź do narzędzi i kliknij na tablicę
- Przewiń w dół, aż zobaczysz swoją tablicę, a następnie kliknij na nią (używam NodeMCU, więc kliknę NodeMCU)
- Teraz przejdź z powrotem do narzędzi i kliknij port, stąd powinieneś zobaczyć swoją tablicę (powinna wyglądać tak „com 9”, jeśli korzystasz z systemu Windows i „/dev/cu.wchusbserial1410” dla komputerów Mac)
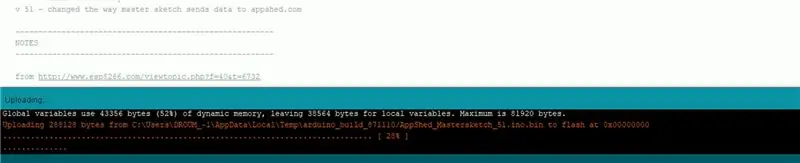
- Kliknij strzałkę skierowaną w bok, aby przesłać i poczekaj, aż to zrobi.
Jeśli po około 2-3 minutach otrzymasz wiadomość z informacją o zakończeniu przesyłania, wszystko działało idealnie! Aby dokładnie sprawdzić, czy nasza tablica działa, możemy również przejść do ustawień Wi-Fi i poszukać nazwy, którą nadaliśmy tablicy wcześniej, jeśli tam jest, działa.
Krok 5: Konfiguracja naszej aplikacji


Zanim więc będziemy mogli stworzyć aplikację, musimy powiedzieć stronie AppShed, z którego pinu na tablicy będziemy czytać. Aby to zrobić, udajemy się na www.appshed.com i logujemy się, po zalogowaniu powinieneś zobaczyć stronę o nazwie IoT builder, którą będziemy musieli kliknąć.
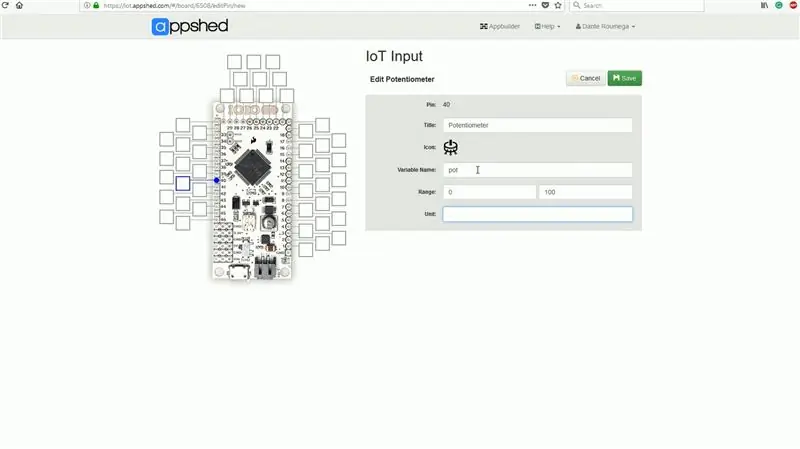
Po wejściu do konstruktora IoT zaczynamy od utworzenia nowej płyty i nazwania jej „IoT Input”, a następnie zapisania. W tym momencie otrzymujemy mikrokontroler z wieloma pinami wokół niego, te piny są reprezentacjami pinów na twojej płycie IoT. Na przykład, jeśli ustawimy pin 1 na tej płycie na WYSOKI, pin 1 na Twojej płycie również stanie się WYSOKI.
Teraz pod wejściami analogowymi powinieneś zobaczyć opcję potencjometru, klikniemy na niego, a następnie klikniemy na pin 40, aby połączyć potencjometr z pinem 40. Pin 40 reprezentuje pin A0.
Dzięki temu linkowi możemy kliknąć Zapisz i przejść do strony tworzenia aplikacji
Krok 6: Tworzenie aplikacji



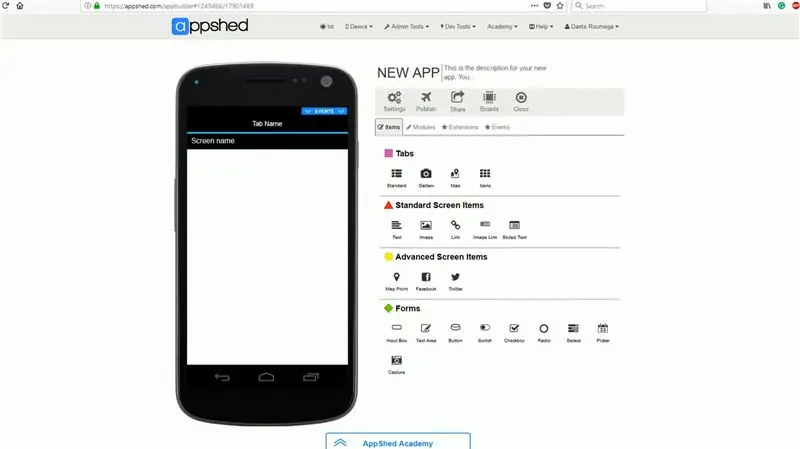
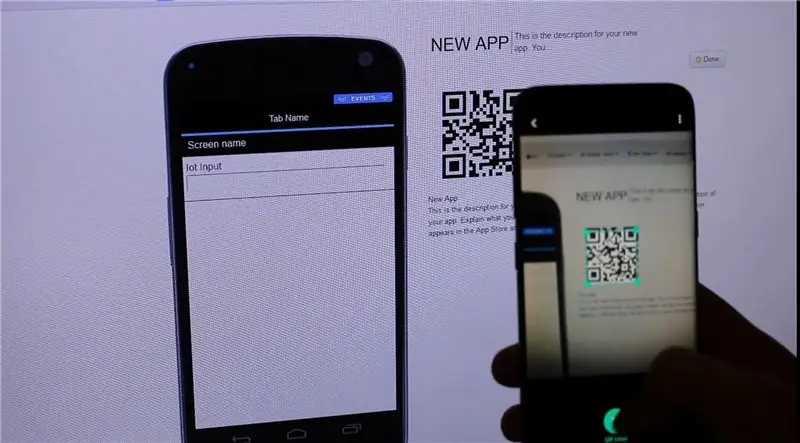
Na stronie tworzenia aplikacji pierwszą rzeczą, którą powinieneś zobaczyć, jest symulowany telefon, pierwszą rzeczą, którą będziemy chcieli zrobić, to kliknąć małą ikonę plusa u dołu ekranu, aby uruchomić nową aplikację.
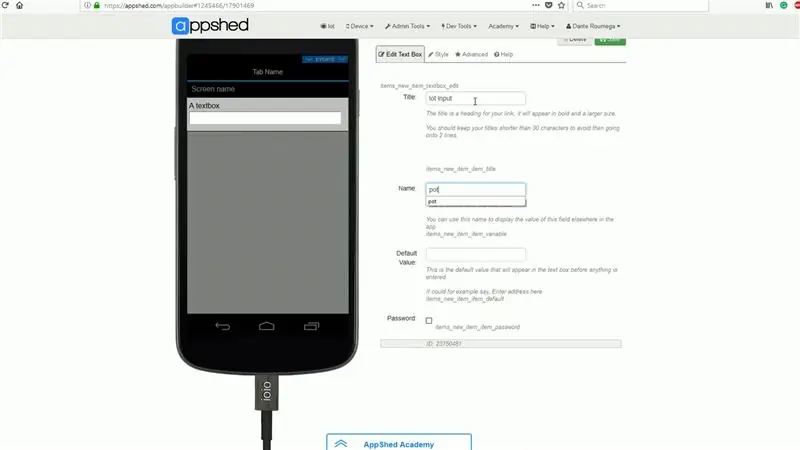
Po załadowaniu nowej aplikacji połączymy tablicę, którą właśnie stworzyliśmy w kreatorze IoT. Robimy to, klikając tablice, a następnie klikając właśnie utworzoną tablicę. Mając to teraz połączone, możemy przejść do pola formularzy i kliknąć pole wprowadzania. Zamierzamy nadać polu wprowadzania nazwę „IoT Input” i musimy mieć dokładnie taką samą nazwę zmiennej, jaką nadaliśmy potencjometrowi w kreatorze IoT, więc upewnij się, że wpisałeś „pot” w polu nazwy zmiennej ponieważ spowoduje to połączenie płyty IoT z polem wejściowym.
Po kliknięciu Zapisz aplikacja jest gotowa! Aby dostać się na nasz telefon, możemy opublikować, a kiedy to zrobimy, możemy przejść do udostępnienia i kliknąć kod QR, który możemy zeskanować naszym telefonem.
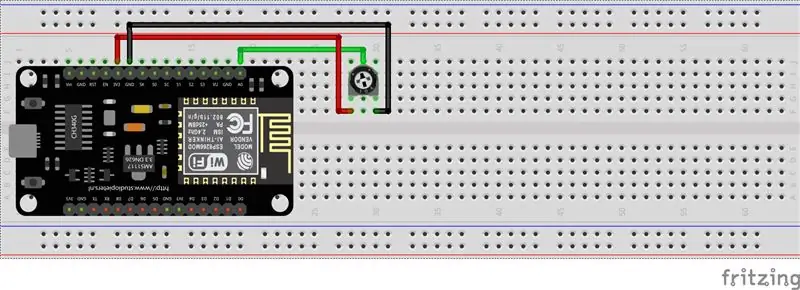
Krok 7: Okablowanie i łączenie

Więc teraz ostatnią rzeczą, którą musimy zrobić, to podłączyć nasz potencjometr do naszej płyty IoT, a następnie podłączyć naszą płytę IoT do naszego telefonu.
Tak więc podłączenie naszego potencjometru do naszego urządzenia IoT jest naprawdę proste, wszystko, co musimy zrobić, to podłączyć środkowy styk potencjometru do A0 na płycie IoT, następnie podłączyć lewy styk potencjometru do 3,3 V i na koniec podłączyć prawą nogę garnek do ziemi na naszej tablicy IoT.
Teraz, aby podłączyć naszą tablicę IoT do naszego telefonu, wszystko, co musimy zrobić, to podłączyć telefon do karty IoT wifi, co powinno być naprawdę łatwe do znalezienia, ponieważ nadaliśmy mu niestandardową nazwę w konfiguracji kodu. (jeśli nie nadałeś mu niestandardowej nazwy, domyślna nazwa Wi-Fi to YourDeviceName, a hasło to YourDevicePassword). Po podłączeniu urządzeń możemy wrócić do aplikacji internetowej i powinieneś zobaczyć, jak wartości zaczynają się przesyłać.
Krok 8: Idź dalej

W tym projekcie nauczyliśmy się wysyłać surowe dane z czujnika do naszego telefonu, teraz w obecnym stanie nie jest to zbyt przydatne, jednak wyobrażanie sobie podłączania czujnika i ustawiania aplikacji, aby coś zrobiła, gdy czujnik osiągnie pewna wartość - robi się dużo ciekawiej
Dziękuję bardzo za oglądanie, jak zawsze, jeśli masz jakiekolwiek pytania, będziemy dostępni w komentarzach, aby pomóc.
Zalecana:
Mapowanie Analogowe: Instrukcja Para Mascarilla De Proyector: 14 kroków

Odwzorowanie analogowe: Podręcznik Dla Mascarilla Odwzorowanie: Dla Qué sirve un Mapping Análogo? Tienes ganas de hacer una proyección que salga del formato prostokątny? Pero no es posible, porque desde el proyector siempre saldrá un imagen prostokątny (aunque sea luz negra y que en
Jak wykonać odczyty analogowe na Raspberry Pi: 5 kroków

Jak wykonywać odczyty analogowe na Raspberry Pi: Witam wszystkich! W tym samouczku pokażę, jak możemy bezpośrednio przechwytywać wartości analogowe za pomocą Raspberry Pi. Jak wszyscy wiemy, Raspberry Pi to dość potężny minimoduł komputerowy, który jest popularny wśród hobbystów i profesjonalistów
ODCZYTAJ NAPIĘCIE ANALOGOWE - ARDUINO - CODE REVEAL #1: 5 kroków

ODCZYTAJ NAPIĘCIE ANALOGOWE - ARDUINO - CODE REVEAL #1: CODE REVEAL #1ODCZYTAJ NAPIĘCIE ANALOGOWE: Ten przykład pokazuje, jak odczytać wejście analogowe na styku analogowym 0, przekonwertować wartości z analogRead() na napięcie i wydrukować je do portu szeregowego monitor oprogramowania Arduino (IDE)
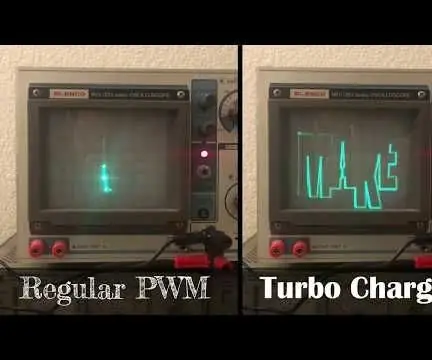
Superszybkie napięcia analogowe z Arduino: 10 kroków (ze zdjęciami)

Superszybkie napięcia analogowe z Arduino: Ta instrukcja pokazuje, jak generować superszybkie zmiany napięcia analogowego z Arduino i prostej pary rezystorów i kondensatorów. Jedną z aplikacji, w której jest to przydatne, jest generowanie grafiki na oscyloskopie. Istnieje kilka innych projektów, które
Elektryczne pianino analogowe: 10 kroków (ze zdjęciami)

Elektryczne pianino analogowe: Muzyka jest dużą częścią naszej kultury – każdy lubi słuchać muzyki. Ale słuchanie muzyki to jedno, a nauka tworzenia muzyki to drugie. Podobnie, podczas gdy tworzenie muzyki jest trudnym zadaniem, budowanie instrumentu muzycznego to całość
