
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


To jest przewodnik po projekcie, który zrobiłem dla szkoły. Celem było stworzenie urządzenia z Raspberry Pi, które było połączone z Internetem, jednocześnie zbierając dane z czujników. Te dane musiały być przechowywane w bazie danych (MySQL). Dane musiały zostać zwizualizowane za pomocą strony internetowej, zakodowanej w Pythonie z pakietem aplikacji internetowej Flask i szablonem Jinja2.
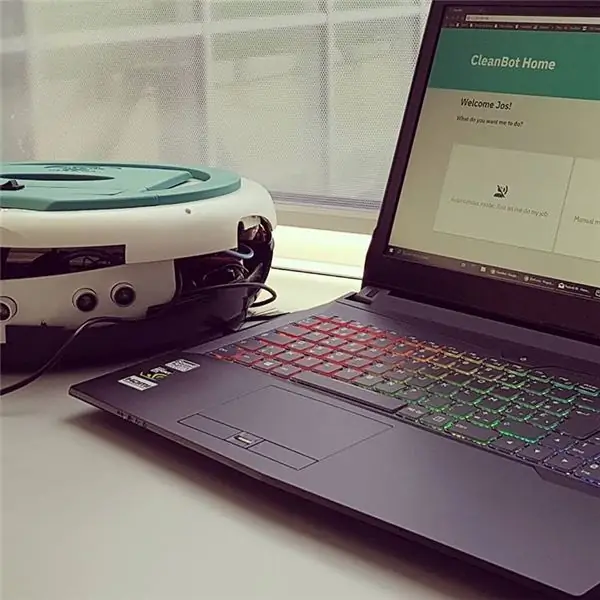
Mój pomysł polegał na stworzeniu „zhakowanego” robota próżniowego przy użyciu Raspberry Pi, Arduino, już zepsutego robota próżniowego i kilku czujników.
Krok 1: Zbieranie części




Zanim cokolwiek stworzyłem, przeprowadziłem wiele badań na temat tego, jakich części użyć, jak je połączyć, pisania klas oprogramowania w Pythonie i tak dalej.
Lista części zostanie dołączona jako plik, dzięki czemu można łatwo wyszukać potrzebne części.
Zdecydowałem się użyć Arduino Uno obok Raspberry Pi, aby móc sprawnie odczytywać czujniki bez obciążania Raspberry Pi. Wybrałem również Uno, ponieważ ma niezłą częstotliwość taktowania i ze względu na piny analogowe. Mógłbym użyć ADC (np. MCP3008) do mojego Raspberry Pi, ale potrzebowałbym dużo więcej przewodów, byłoby to droższe, a moje Pi musiałoby pracować dużo ciężej.
Następnie zacząłem sprawdzać części, które nadawały się do użytku z uszkodzonego robota próżniowego. Elektronika wewnętrzna była uszkodzona, ale to nie był problem, bo i tak bym je całkowicie wymienił. Na szczęście silniki prądu stałego nadal działały, więc żadnego z nich nie trzeba było wymieniać.
Lista części:
- Raspberry Pi 3 z co najmniej 8 GB MicroSD klasy 10 i obudową;
- Szewc Raspberry Pi T i płytka(-i) stykowa(-e);
- Arduino Uno lub podobny (najlepiej nie-chińska wersja z przyzwoitym ADC, niektórzy chińczycy mają problemy z AREFem) z jakąś obudową;
- kabel ethernetowy;
- (zepsuty) robot próżniowy;
- 3x moduły ultradźwiękowe HC-SR04;
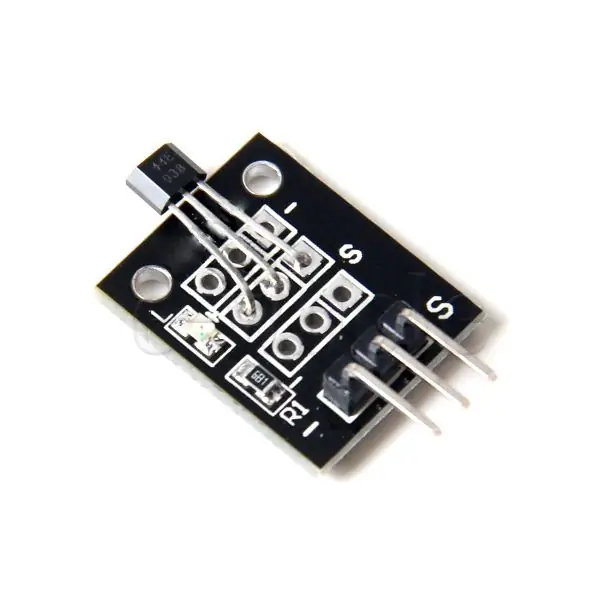
- 1x moduł czujnika Halla;
- Kilka rezystorów o różnych wartościach;
- LDR;
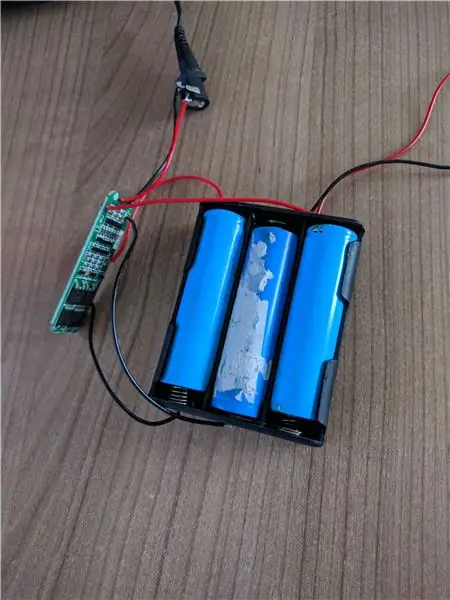
- 6x 18650 Li-ion + 3-ogniwowe uchwyty na 12v (najlepiej nowe baterie lub jeszcze lepiej LiPo, wystarczą one o wiele dłużej);
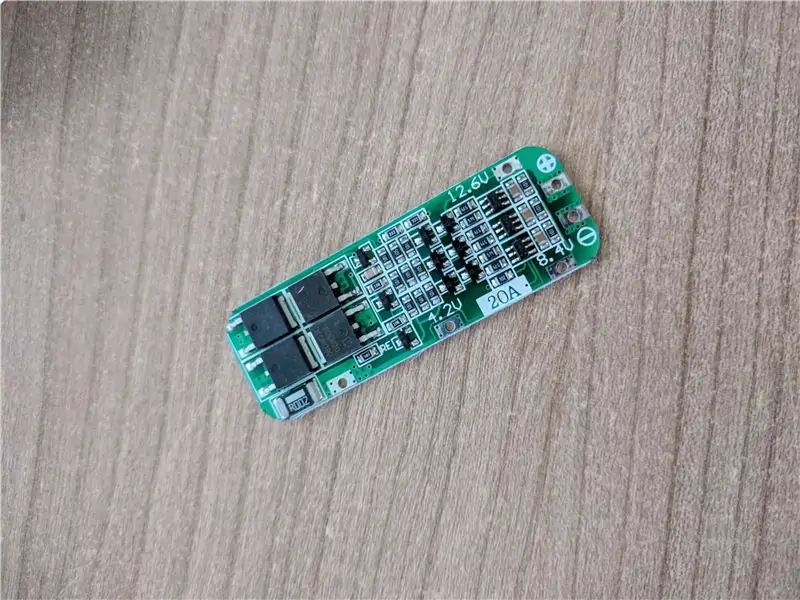
- 18650 (lub inny rodzaj baterii, której użyjesz) 12 V 3-ogniwowa płytka ładująca;
- Niektóre płytki PCB DIY do lutowania komponentów;
- Arkusz z tworzywa poliuretanowego;
- Laptop/komputer stacjonarny.
Lista narzędzi:
- Wiertło z kilkoma wiertłami;
- Szlifierka kątowa (nie używaj jej, jeśli nie masz doświadczenia) lub coś takiego jak Dremel;
- Kawałek papieru ściernego;
- Kilka śrubokrętów;
- Superglue, klej montażowy, …;
- Lutownica (użyj smaru, aby łatwiej przylutować przewody);
- Para przecinaków do drutu i narzędzie do zdejmowania izolacji.
Lista oprogramowania (opcjonalnie):
- Adobe XD: wireframing i tworzenie prototypu;
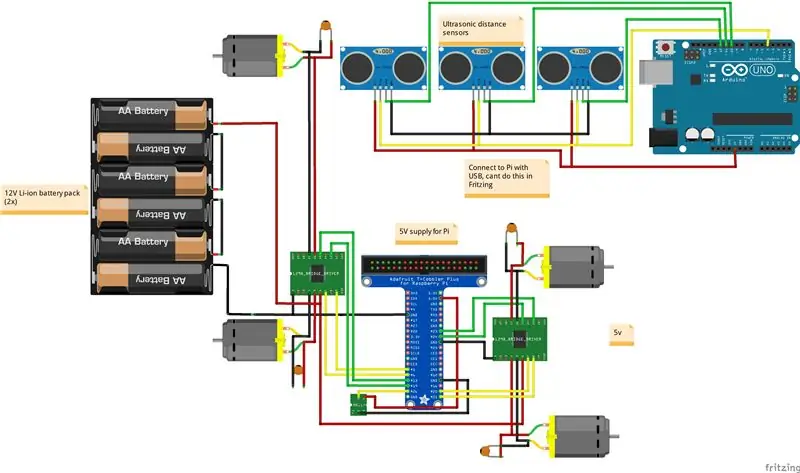
- Fritzing: tworzenie schematu elektrycznego;
- PyCharm Professional: Python IDE z możliwością korzystania z wdrażania i zdalnego interpretera;
- Putty: szybkie i łatwe połączenie ssh z Pi;
- Etcher.io: łatwe narzędzie do flashowania obrazu Raspbian na kartę SD;
- Win32DiskImager: łatwe narzędzie do tworzenia obrazu z istniejącej konfiguracji Raspbian;
- Notatnik programistów: proste narzędzie, za pomocą którego można bezpiecznie edytować plik /boot/cmdline.txt.
Krok 2: Malowanie natryskowe i projektowanie interfejsu




Zanim zacząłem tworzyć projekt, pomalowałem w sprayu zewnętrzną stronę, ponieważ w ogóle nie podobały mi się kolory. Poszedłem do sklepu i wziąłem plastikowy podkład, puszkę bieli i puszkę turkusu, aby pomalować górną część obudowy.
Po pozostawieniu farby w sprayu do wyschnięcia sprawdziłem dokładny kod koloru szesnastkowego farby, której użyłem, aby móc idealnie dopasować mój interfejs internetowy do mojego urządzenia. Znalezienie tego kodu szesnastkowego było dość łatwe, ponieważ użyłem graffiti Montana 94, a kody szesnastkowe i RGB były na ich stronie internetowej.
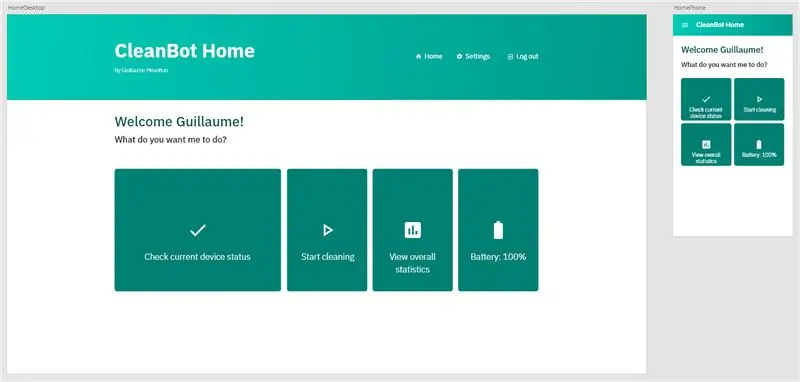
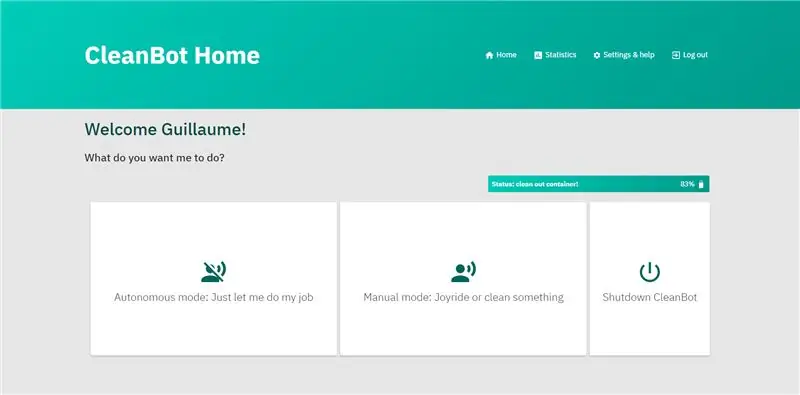
Stworzyłem makiety high-fidelity dla każdej strony mojej witryny, dzięki czemu doskonale wiedziałem, jak mam zamiar stworzyć ten interfejs. Po tym, jak pokazałem mój interfejs nauczycielom, otrzymałem radę, aby tło było trochę bardziej szare, a przyciski białe, i moim zdaniem wynik był dobry.
Krok 3: Tworzenie bazy danych

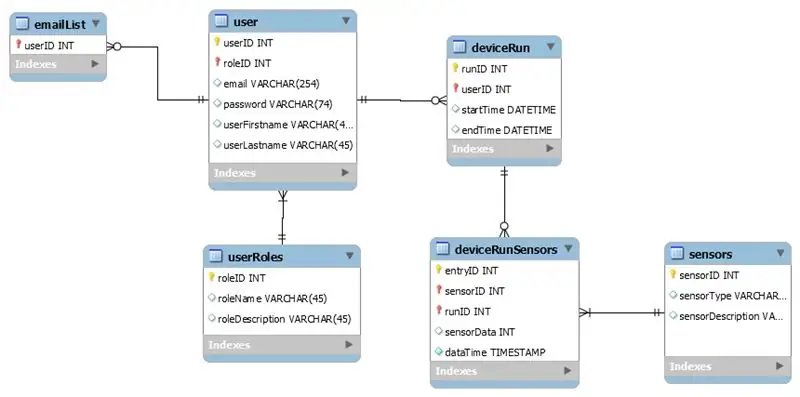
Kolejnym logicznym krokiem było rozpoczęcie myślenia o tym, jakie dane chcę przechowywać w bazie danych MySQL. Niewiele jest osób, które lubią wiedzieć o swoim odkurzaczu, więc wybrałem tabele dla użytkowników i ich danych logowania, a także tabele czujników (akumulator, odległość i pojemnik na kurz).
Obraz przedstawia układ moich tabel, narysowanych w MySQL Workbench, ze wszystkimi relacjami między tabelami.
Dla moich użytkowników chciałem śledzić ich imię i nazwisko, aby spersonalizować interfejs i e-maile. Oczywiście do wysyłania e-maili potrzebowałem również ich adresu e-mail. Dodałem również tabelę, aby śledzić preferencje moich użytkowników dotyczące poczty e-mail (czy chcą otrzymywać e-maile). Ostatnią rzeczą, którą chciałem zapisać o użytkownikach, jest ich rola dla urządzenia. Dzielę użytkowników na administratorów i zwykłych użytkowników. Administratorzy mają prawo do dodawania, usuwania i zarządzania użytkownikami w systemie, podczas gdy zwykli użytkownicy nie mają dostępu do tych narzędzi.
Następna tabela zawiera „urządzenia”, czyli rzeczywiste uruchomienia urządzenia. Uruchomienia urządzeń są własnością określonego użytkownika (osoby, która uruchomiła bieg) i mają czas rozpoczęcia i czas zakończenia, aby obliczyć czas działania.
Kolejna tabela służy do łączenia danych z czujników z każdym uruchomieniem urządzenia. Same czujniki są przechowywane w kolejnej tabeli, zawierającej ich identyfikator, nazwę i opis.
Krok 4: Łączenie części razem


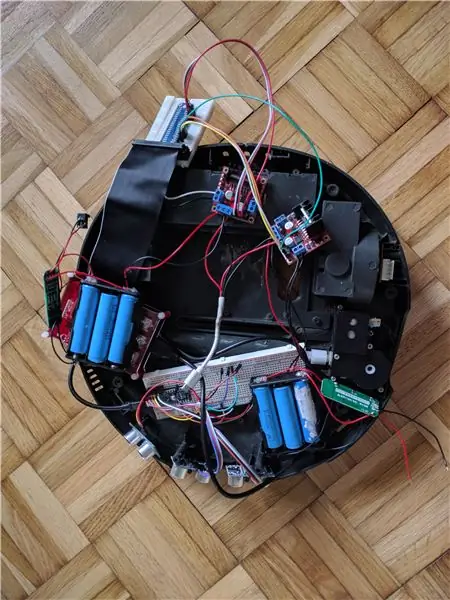
Po stworzeniu schematu bazy danych zacząłem używać płytek stykowych i okablowania, aby połączyć wszystkie części w jeden działający prototyp.
Krok 5: Konfiguracja Raspberry Pi

Aby pobrać najnowszy obraz Raspbian, przejdź do witryny Raspbian. Tutaj możesz wybrać dystrybucję, którą chcesz pobrać. Aby przyspieszyć działanie, możesz pobrać dystrybucję bezgłową, aby zmniejszyć zużycie pamięci RAM lub pobrać pulpit z graficznym interfejsem użytkownika, jeśli wolisz graficzny interfejs użytkownika.
Aby zainstalować system operacyjny, po prostu pobierz Etcher, jest to narzędzie GUI do szybkiego i łatwego zapisywania obrazu na karcie micro SD.
Aby włączyć tryb bezgłowy, abyś mógł uzyskać dostęp do pi, musisz zainstalować Putty na swoim komputerze. Następnym krokiem jest przejście do folderu Boot stworzonego przez Etchera i otwarcie pliku cmdline.txt za pomocą ulubionego edytora tekstu, np. Notatnika Programistów. Dodaj ten tekst na końcu pliku:
ip=169.254.10.1
Tylko upewnij się, że nie tworzysz nowej linii, dodaj ją na końcu linii!
Następnie wróć do katalogu głównego folderu Boot i utwórz plik o nazwie ssh. Nie dodawaj żadnych rozszerzeń, zapewni to, że serwer SSH będzie uruchamiał się za każdym razem, gdy uruchomi się Twoje Pi. Teraz po prostu włóż kartę SD do swojego Pi, podłącz wystarczające źródło zasilania do swojego Pi i dodaj kabel Ethernet między Twoim Pi a komputerem.
Otwórz kit i wpisz adres IP: 169.254.10.1. Teraz kliknij TAK i zaloguj się, domyślna nazwa użytkownika to pi, a hasło to malina.
Następnie wykonaj następujące polecenie, aby być na bieżąco:
aktualizacja sudo apt-get -y && aktualizacja sudo apt-get -y && sudo apt-get dist-upgrade -y
Ostatnim krokiem jest utworzenie wirtualnego interpretera Pythona na Twoim Raspberry Pi, który wykona Twój kod. Aby to zrobić, po prostu otwórz kit i wpisz:
projekt sudo mkdir1
cd project1 python3 -m pip install --upgrade pip setuptools wheel virtualenv python3 -m venv --system-site-packages venv
Krok 6: Pisanie aplikacji internetowej

Po podłączeniu wszystkich części i skonfigurowaniu Raspberry Pi, zacząłem pisać moją główną aplikację internetową przy użyciu Flask i Jinja2. Flask to łatwy w użyciu framework backendowy dla Pythona, a Jinja2 to język szablonów, którego używałem. Dzięki Jinja możesz tworzyć normalne pliki HTML z pętlami for, strukturami if i tak dalej.
Podczas kodowania backendu napisałem również frontend dla aplikacji, w tym HTML, CSS i JavaScript dla niektórych elementów. Użyłem metody ITCSS i notacji BEM dla moich arkuszy stylów.
Oprócz głównej aplikacji internetowej stworzyłem również 2 inne główne programy. Jeden jest napisany, aby wysłać adres IP urządzenia do użytkowników z listy. Każdy zarejestrowany użytkownik, który zaakceptował otrzymywanie wiadomości e-mail, otrzyma wiadomość z linkiem do uruchomienia interfejsu internetowego. Ten program działa jako usługa systemowa.
Drugi główny plik dotyczy rzeczywistego urządzenia. Ta główna jest wywoływana przez moją aplikację Flask, aby uruchamiać i zatrzymywać urządzenie oraz zbierać dane. Zgromadzone dane są również przesyłane do bazy danych urządzenia poprzez tę magistralę. Dane te można następnie wizualizować w aplikacji internetowej.
Aplikacja internetowa jest połączona z urządzeniem, które uruchamia main z Python Threading. Gdy użytkownik kliknie przycisk Start, generowany jest wątek, aby uruchomić urządzenie w tle. Tymczasem użytkownik może doskonale przeglądać aplikację. Po kliknięciu przycisku stop ten wątek jest zatrzymywany, a więc urządzenie zatrzymuje się.
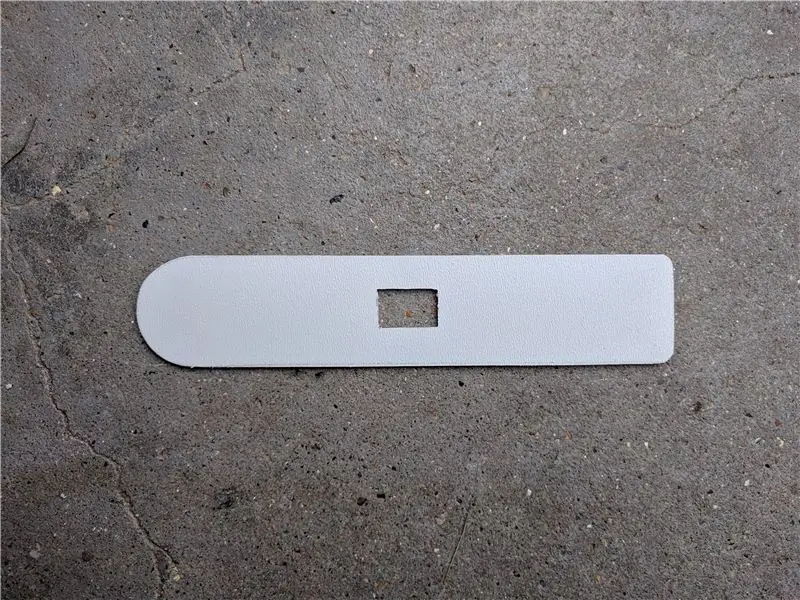
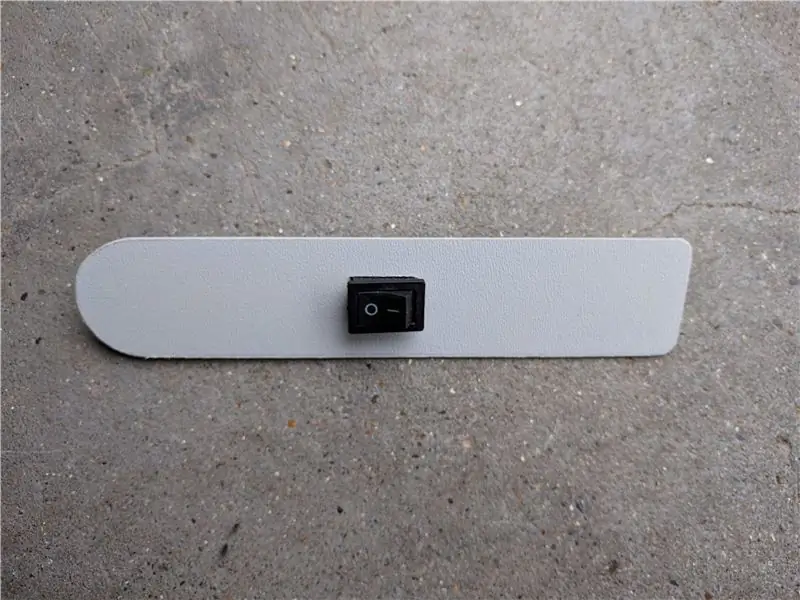
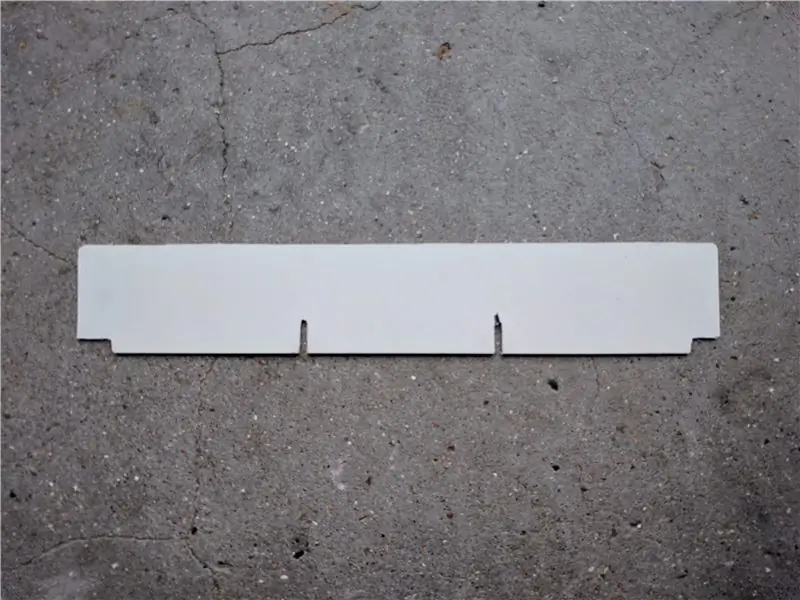
Krok 7: Tworzenie elementów do wykończenia obudowy




Po napisaniu największej części aplikacji zacząłem modyfikować obudowę urządzenia, tak aby moje czujniki i inne części faktycznie pasowały. Aby to zrobić, kupiłem arkusz poliuretanu w lokalnym sklepie dla majsterkowiczów i zacząłem wycinać 2 wsporniki. Użyłem tego arkusza poliuretanu, ponieważ jest mało prawdopodobne, aby rozpadał się na kawałki podczas cięcia i ponieważ jest dość elastyczny, co jest idealne, ponieważ mój robot ma okrągły kształt.
Pierwszy wspornik ma za zadanie wypełnić otwór na górze, w którym siedział wyświetlacz. Zamieniłem wyświetlacz na włącznik/wyłącznik, aby można było faktycznie wyłączyć baterie.
Drugi wspornik to wspornik dla moich czujników ultradźwiękowych HC-SR04, które są umieszczone z przodu urządzenia.
Ostatnią rzeczą do zrobienia było wycięcie dziury we wzmocnieniu jednego z kół i włożenie magnesu, abym mógł monitorować obroty koła.
Po skończeniu tych wsporników pomalowałem je również farbą, która mi została, aby pasowała do projektu.
Krok 8: Kodeks
Aby zainstalować program, pobierz plik code.zip i rozpakuj go w katalogu project1.
Następnie wykonaj to polecenie w terminalu na Raspbian lub Putty:
sudo cp project1/conf/project-1* /etc/systemd/system/
sudo cp project1/conf/project1-* /etc/systemd/system/sudo systemctl daemon-reload sudo systemctl enable project-1* sudo systemctl enable project1* sudo systemctl restart nginx
Następnie otwórz wygenerowaną bazę danych i utwórz nowego użytkownika z haszowanym hasłem Argon2. Teraz możesz korzystać z programu.
Cieszyć się!
Zalecana:
Bity autorstwa Garreta i Dylana: 8 kroków

Beats by Garret i Dylan: te słuchawki są łatwe w wykonaniu
Trening reakcji bramkarza piłki nożnej autorstwa Arduino: 5 kroków

Trening reakcji bramkarza piłki nożnej autorstwa Arduino: Opis mojego Arduino Project:Reflect Trainer - Sprawdź swoją zwinność i reakcję w lewo, w prawo. przód i tył; symulować reakcję bramkarza piłki nożnej. Połóż na ziemi pięć desek w różnych kolorach; jedna tablica jest w
Alarm Arduino - autorstwa Sissi: 6 kroków

Alarm Arduino - autorstwa Sissi: Motywacja: Jest to specjalny alarm, który musisz zrobić coś konkretnego, aby wyłączyć alarm. Powodem, dla którego chcę zrobić ten projekt, jest to, że niektórzy ludzie, gdy usłyszą dźwięk alarmu, tylko wyłączą alarm lub ustawią go ponownie, ale nadal
Interfejs DHT11 za pomocą Arduino autorstwa Sujay: 5 kroków

Interfejs DHT11 za pomocą Arduino autorstwa Sujay: W tej instrukcji dowiesz się, jak skonfigurować czujnik wilgotności i temperatury DHT11 w Arduino UNO. Dowiedz się, jak działa czujnik wilgotności i jak sprawdzić odczyty wyjściowe z monitora szeregowego Opis: DHT11 wykrywa w
Powertech Toys: King of the Animals autorstwa Cy Coldiron: 5 kroków

Powertech Toys: King of the Animals autorstwa Cy Coldiron: W tej instrukcji poinstruuję Cię, jak zrobić zabawkę Powertech: King of the Animals
