
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


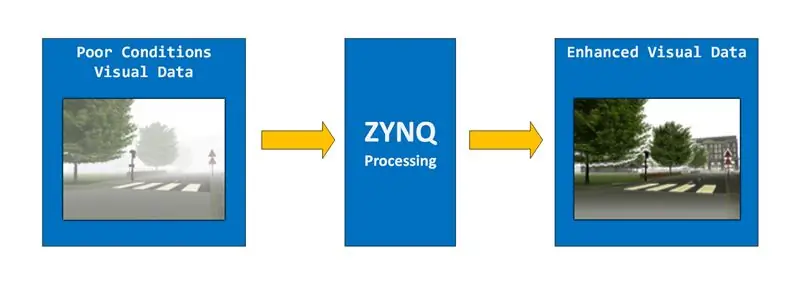
Jak zapewne wywnioskowałeś z tytułu, celem tego projektu jest stworzenie systemu ulepszania obrazu przy użyciu ZYNQ ApSOC. Mówiąc dokładniej, chcemy zbudować system, który może usunąć mgłę z obrazów lub wideo. Ten system przyjmie dane wizualne w złych warunkach jako dane wejściowe, przetworzy je za pomocą technik poprawy obrazu, a następnie wyśle wynik.
Projekt został zbudowany i przetestowany na płycie Digilent Zybo, ale inne urządzenia ZYNQ również powinny działać.
Podzielimy ten projekt na 3 części:
1) WEJŚCIE = Wejście obrazu przez Ethernet z komputera/kamery
2) PROCES = Przetwarzanie obrazu
3) WYJŚCIE = Wyjście obrazu przez interfejs HDMI
W bardzo sprzeczny z intuicją sposób zaczniemy od wyjściowej części projektu (to da nam po drodze lepsze możliwości debugowania), kontynuujemy z danymi wejściowymi i kończymy z częścią przetwarzającą.
Krok 1: Materiały

Aby ukończyć ten projekt będziesz potrzebować:
SPRZĘT KOMPUTEROWY
- każda płytka ZYNQ z HDMI i Ethernet powinna działać / używam Digilent Zybo
- Kabel USB A do micro B USB
- Kabel HDMI
- Kabel Ethernet
- Wyświetlacz z wejściem HDMI
OPROGRAMOWANIE
- Xilinx Vivado
- Xilinx SDK
Krok 2: WYJŚCIE - Kontroler VGA, część 1

Wyślemy nasze dane wizualne za pomocą portu HDMI znajdującego się na płycie. Port HDMI jest podłączony do strony PL (Programmable Logic = FPGA) ZYNQ i będziemy musieli zaprojektować dla niego kontroler w VHDL. Jeśli kiedykolwiek projektowałeś kontroler VGA, przekonasz się, że jest on bardzo podobny. Taktowania dla HDMI i VGA są w rzeczywistości takie same, w rzeczywistości można zbudować na istniejącym kontrolerze VGA, aby uzyskać kontroler HDMI.
Aby lepiej zrozumieć, co się właściwie dzieje, najpierw zaprojektujemy kontroler VGA
Chcemy wyświetlać w rozdzielczości 1920x1080.
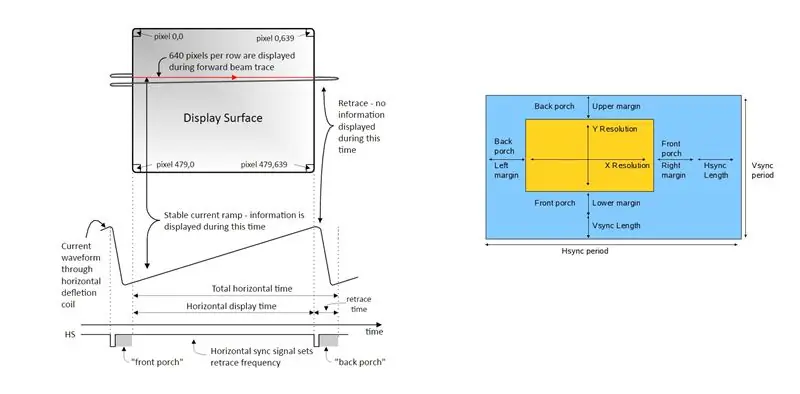
Kontroler VGA odpowiada za przesyłanie danych pikseli (w formacie RGB) sekwencyjnie, piksel po pikselu do wyświetlacza. Poza rzeczywistym obszarem wyświetlania 1920x1080 są też pewne obszary "obramowania", a mianowicie: ganek z przodu, ganek z tyłu i przejście. Rozmiary tych obszarów w pikselach są standardowe i specyficzne dla każdej rozdzielczości. Obszary te faktycznie NIE pojawiają się na ekranie, ale są obowiązkowe, a kolor pikseli w tym obszarze musi być czarny. Ważnym pytaniem byłoby, dlaczego te dodatkowe obszary są potrzebne. To pytanie jest sprzeczne z celem tej instrukcji, ale jeśli jesteś ciekawy, zachęcam Cię do dalszych badań online.
To jest dobre wideo wyjaśniające interfejs VGA
W naszym przypadku chcemy wyświetlać w rozdzielczości 1920*1080, a oto czasy:
Poziomy obszar wyświetlania = 1920 pikseli
Poziomy ganek frontowy = 88 pikseli
Poziomy ganek tylny = 148 pikseli
Powrót w poziomie = 44 piksele
Pionowy obszar wyświetlania = 1080 pikseli
Pionowy ganek przedni = 4 piksele
Pionowy ganek tylny = 36 pikseli
Powrót w pionie = 5 pikseli
(Tutaj można znaleźć czasy dla innych rozdzielczości
Tak więc nasza rzeczywista rozdzielczość wyniesie 2200 x 1125. Chcemy 60 fps (klatek na sekundę), więc nasz zegar pikseli będzie wynosił 60*2200*1125 = 148,5 MHz. Na płycie Zybo znajduje się zegar 125 MHz. Wykorzystamy adres IP MMCM do wygenerowania potrzebnego zegara pikselowego 148,5 MHz.
Krok 3: WYJŚCIE - Kontroler VGA, część 2

Mając teoretyczne podstawy z poprzedniego kroku powinieneś być w stanie zaprojektować własny kontroler VGA. Dostarczę Ci projekt Vivado, który to robi, ale radzę przynajmniej spróbować najpierw zrobić to sam.
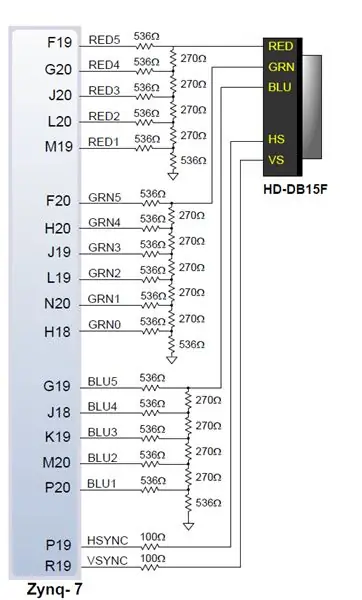
Większość portów VGA nie zapewnia 8 bitów na kanał koloru na piksel (patrz obrazek powyżej), więc będziesz musiał dostosować projekt do liczby pinów na kolor, jaką zapewnia płyta (nie jest to jednak problem dla HDMI).
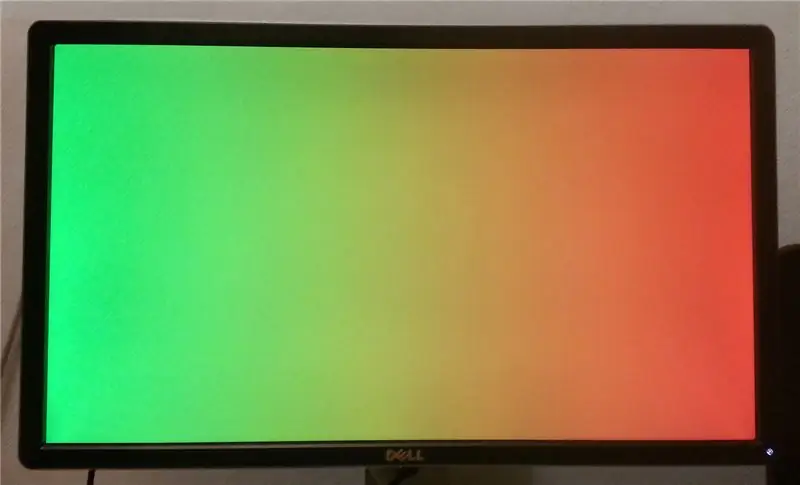
Projekt pomaluje cały ekran na niebiesko, z wyjątkiem lewego górnego piksela, który będzie czerwony. Należy zauważyć, że ten projekt wykorzystuje ograniczenia dla tablicy ZYBO. Więc jeśli chcesz uruchomić ten projekt na innej płytce, powinieneś zaktualizować plik z ograniczeniami i dostosować liczbę pinów na kolor.
Spójrz na rysunek nr. 2. Pamiętaj, że podczas gdy nasz kontroler VGA wysyła 5/6 bitów na kolor, bity te są konwertowane na jeden sygnał analogowy dla każdego kanału koloru (czerwony, zielony i niebieski) przed przejściem przez kabel.
Krok 4: WYJŚCIE - Kontroler HDMI, część 1

Teraz, gdy wiemy, jak działa kontroler VGA i mamy działający projekt, możemy kontynuować pracę z kontrolerem HDMI. Kontroler HDMI faktycznie użyje całego kodu, który opracowaliśmy w kontrolerze VGA. HDMI i VGA używają tych samych czasów i tych samych sygnałów. Różnica pojawia się na pinach wyjściowych.
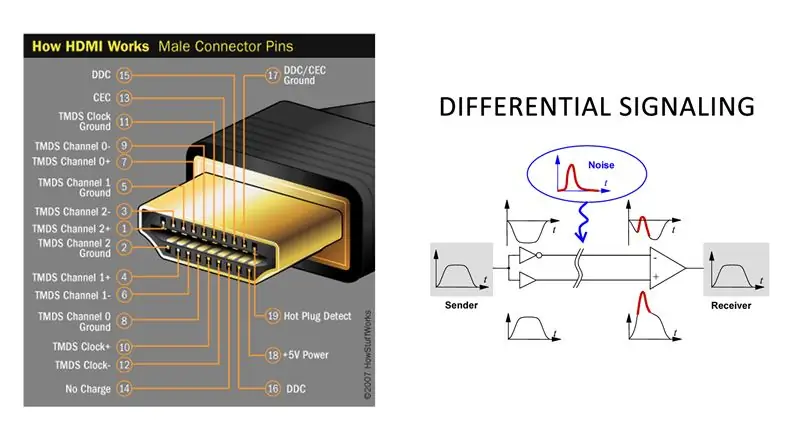
Podczas gdy VGA wykorzystuje jeden przewód dla każdego koloru i przesyła przez niego sygnał analogowy, HDMI przesyła dane cyfrowo po 1 bitach dla każdego koloru i wykorzystuje sygnalizację różnicową. Sygnalizacja różnicowa oznacza, że dla każdego bitu HDMI ma 2 piny, z których jeden jest przeciwny do drugiego. Jeśli więc chcielibyśmy przesłać sygnał '1', dalibyśmy '1' na jednym przewodzie, a '1' zanegowane na drugim kablu. Zapewnia to integralność sygnału i możesz przeczytać więcej na ten temat tutaj https://goo.gl/6CPCzB. Mamy jeden z tych kanałów dla każdego koloru, CZERWONY, ZIELONY i NIEBIESKI oraz jeden dla zegara. Ze względu na specyfikę sygnalizacji różnicowej, sygnały wysyłane przez hdmi muszą być zbalansowane DC, co oznacza, że liczba jedynek i zer musi być w przybliżeniu równa w określonym oknie czasowym. W tym celu użyjemy kodowania 8b/10b. Możesz dowiedzieć się wiele o tym, jak działa sygnalizacja różnicowa i kodowanie 8b/10b ze specyfikacji DVI tutaj https://goo.gl/hhh8Ge (DVI i HDMI używają tych samych sygnałów wideo).
Krok 5: WYJŚCIE - kontroler HDMI, część 2

Dość teorii, przejdźmy do naszego projektu. Podczas gdy w kontrolerze VGA uciekł nam zegar 148,5 MHz, tutaj będziemy musieli podać 10 razy wyższą częstotliwość, ponieważ chcemy przesyłać 8 bitów na każdy kolor i używać kodowania 8b/10b, które przekłada się na 10 bitów na piksel i 10 *148,5 MHz = 1485 MHz. To ogromna częstotliwość, której nie można uzyskać na tablicy Zybo. Na szczęście mamy w zanadrzu kilka sztuczek. Możemy zarządzać 5*148,5 MHz = 742,5 MHz i użyjemy OSERDES (serializer) IP do przesyłania danych zarówno na zboczu narastającym, jak i opadającym zegara 742,5 MHz, więc faktycznie otrzymamy dane przesyłane z częstotliwością 1485 MHz. Vivado da nam kilka ostrzeżeń o synchronizowaniu czasu i zawsze możesz wybrać niższą rozdzielczość z mniejszym zegarem, ale ponieważ działa, na razie nie przeszkadza nam to (ostrzeżenia są związane z faktem, że bufory zegara nie są oficjalnie obsługuje częstotliwości wyższe niż 464 MHz).
Musimy więc zakodować dane z wyjścia naszego kontrolera VGA w formacie 8b/10b, a następnie zserializować je, jak wspomniano powyżej. Będziemy również musieli dodać do projektu kolejny MMCM, aby wygenerować zegar 742,5 MHz do serializacji.
Poniżej załączam pliki vhdl dla kodera i serializatora. Musisz najpierw zakodować kanały RGB, a następnie zserializować je.
Przykład dla kanału czerwonego:
TMDS_encoder_RED: TMDS_encoder
mapa portów (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serializator_RED: Serializator10_1
mapa portów (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
Wejście „c” w TMDS_encoder to „00” dla koloru czerwonego i zielonego oraz „vsync & hsync” dla koloru niebieskiego (jest to część specyfikacji DVI
Krok 6: Wyświetlanie obrazów z pamięci RAM

Zadaniem kontrolera HDMI jest wyświetlanie przetworzonych obrazów. Teraz, gdy już mamy zaimplementowany i gotowy do pracy kontroler, powinniśmy pomyśleć o zasileniu tego kontrolera danymi. Biorąc pod uwagę, że większość procesu ulepszania obrazu będzie miała miejsce w PS (system przetwarzania = procesor ARM), a powstałe obrazy będą znajdować się w pamięci RAM DDR. Potrzebujemy więc sposobu na przeniesienie danych z pamięci RAM do kontrolera HDMI.
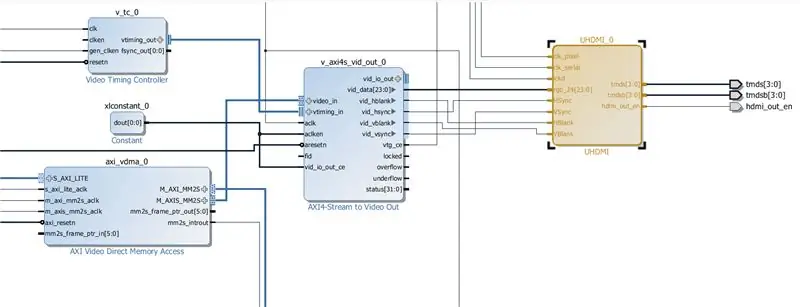
Aby to osiągnąć, potrzebujesz 3 adresów IP:
1) VDMA (bezpośredni dostęp do pamięci wideo)
2) VTC (kontroler synchronizacji wideo)
3) Przesyłaj strumieniowo do wyjścia wideo (od teraz będziemy nazywać to S2VO)
S2VO faktycznie dostarczy sygnał RGB 24BIT na wyjście oraz potrzebne sygnały HSYNC i VSYNC. Możemy więc pominąć tę część kontrolera HDMI.
Powinieneś dodać te adresy IP do swojego projektu, skonfigurować je i wykonać odpowiednie połączenia.
Na koniec powinieneś otrzymać coś przypominającego schemat powyżej.
Krok 7: WYJŚCIE - KONIEC SDK

Mając cały sprzęt skonfigurowany i gotowy do pracy, musimy teraz zbudować oprogramowanie w PS. Wyeksportujemy sprzęt i strumień bitów oraz uruchomimy SDK.
1) Plik -> Eksportuj -> Eksportuj sprzęt -> Zaznacz Uwzględnij strumień bitów i naciśnij OK
2) Plik -> Uruchom SDK
W SDK utwórz nowy projekt aplikacji.
3) Plik -> Nowy -> Projekt aplikacji
4) Wybierz nazwę dla swojego projektu i naciśnij Dalej
5) Wybierz szablon „Hello World” i naciśnij Finish
Aplikacja w SDK będzie musiała zaprogramować VDMA. Istnieje kilka standardowych funkcji, które służą do tego celu (przejdę do szczegółów, gdy będę miał czas).
Aby przetestować nasz projekt, użyjemy funkcji przywracania SDK (Xilinx Tools -> Dump/Restore), aby umieścić obraz w pamięci RAM DDR i wyświetlić go za pomocą naszego kontrolera HDMI. Obraz można załadować w dowolnym miejscu (z wyjątkiem niewielkich obszarów o ograniczonym dostępie na początku pamięci). W naszym przykładzie wybraliśmy adres 16777216 i rozmiar pliku 8294400 = 1920*1080*4 (4 kanały = RGB + alfa).
To działa !
Ciąg dalszy nastąpi
Zalecana:
Sztuczna inteligencja i rozpoznawanie obrazu za pomocą HuskyLens: 6 kroków (ze zdjęciami)

Sztuczna inteligencja i rozpoznawanie obrazów za pomocą HuskyLens: Hej, co słychać, chłopaki! Akarsh tutaj z CETech. W tym projekcie przyjrzymy się HuskyLens firmy DFRobot. Jest to moduł kamery zasilany sztuczną inteligencją, który jest w stanie wykonać kilka operacji sztucznej inteligencji, takich jak rozpoznawanie twarzy
JAK USUNĄĆ TŁO Z OBRAZU ZA POMOCĄ MS WORD ŁATWA: 12 kroków

JAK USUNĄĆ TŁO Z OBRAZU ZA POMOCĄ MS WORD EASY: cześć chłopaki !! wróciłem!!!!! tęsknię za wami wszystkimi:) mam nową instrukcję, która jest bardzo, bardzo łatwa! czy wiesz, że możesz edytować obraz w Microsoft Word? tak, możesz usunąć tło lub ulepszyć obraz, jeśli nie wypróbowałeś innych aplikacji, których możesz użyć
System rozpoznawania i gaszenia ognia oparty na przetwarzaniu obrazu: 3 kroki

System rozpoznawania i gaszenia ognia oparty na przetwarzaniu obrazu: Witajcie przyjaciele, jest to system wykrywania i gaszenia ognia oparty na przetwarzaniu obrazu przy użyciu Arduino
Przetwarzanie obrazu za pomocą Raspberry Pi: Instalacja OpenCV i separacja kolorów obrazu: 4 kroki

Przetwarzanie obrazu za pomocą Raspberry Pi: Instalowanie OpenCV i separacji kolorów obrazu: Ten post jest pierwszym z kilku samouczków dotyczących przetwarzania obrazu, które mają zostać wykonane. Przyglądamy się bliżej pikselom, które składają się na obraz, dowiadujemy się, jak zainstalować OpenCV na Raspberry Pi, a także piszemy skrypty testowe do przechwytywania obrazu, a także c
Urządzenie do ulepszania dźwięku słuchawek mobilnych: 5 kroków

Urządzenie do ulepszania dźwięku w słuchawkach mobilnych: Witam! Nie wiem, czy jestem sam z problemem posiadania taniego smartfona z głośnością wyjścia słuchawkowego poniżej standardu i wymawianym tonem w średnim zakresie, w połączeniu z dość wysokim impedancja ulubionego zestawu słuchawek, ale jeśli to twój problem
